仪表板常见问题
1. 支持联动的图表有哪些
支持设置联动的图表:所有柱形图. 所有条形图. 所有折线图,单饼图,表格,行政地图. 热力图。其他图表也在逐步支持中。此外,基于可视化SDK创建的自定义图表,也可以支持联动(需要自行开发相关联动交互逻辑)。
指标卡不能设置联动,但可以被联动,文本卡片不支持联动,但是文本里引用的指标卡也可以被联动。
2. 如何同时钻取和联动
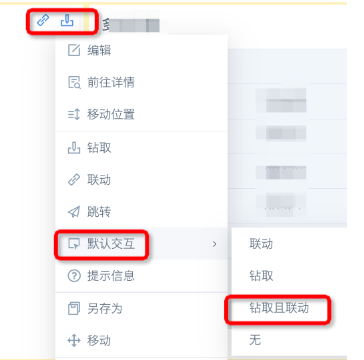
在卡片上设置好钻取和关联的功能后,同时点亮两个功能,并且默认交互选择“钻取且联动”。
3. 如何批量设置关联字段
在筛选器的“联动”里:
①选择需要被联动的全部卡片,选择目标数据集;
②选择关联字段;
③点“应用至同数据集卡片”;
④如果有其他数据集的卡片,则切换目标数据集,再重复一遍操作。
4. 卡片数据不全
(1)查看卡片是否有被联动筛选
鼠标放在卡片右上角的漏斗图标上可以查看被联动条件,卡片池中的筛选器也会影响页面中的筛选;
(2)查看卡片内部是否有筛选条件(当针对同一个字段,既有卡片内部筛选又有外部联动筛选器时,外部筛选器默认比内部筛选器优先级高);
(3)如果以上两条都没有问题,仍然发现数据不全,请查看卡片使用的数据集中数据是否缺失。
5. 全局参数如何联动图表
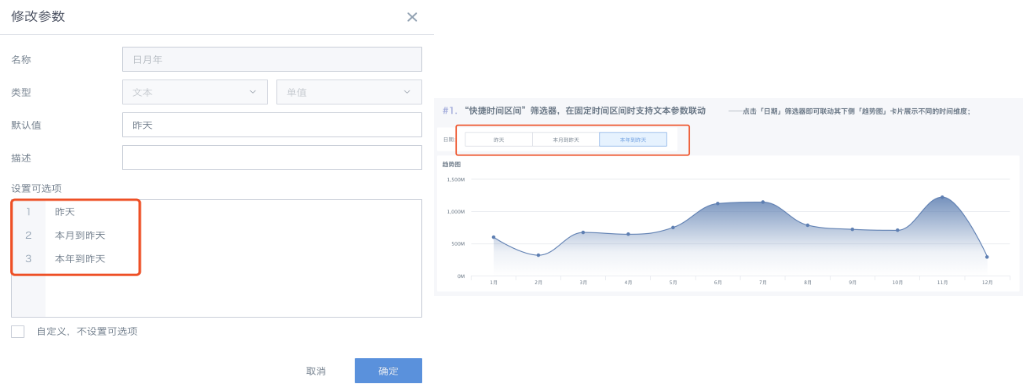
(1)建立全局参数,参数中的字段名称需要与"快捷时间区间"的文字保持一致;
(2)卡片中对日期字段进行相关处理,得出日. 周. 月等字段;
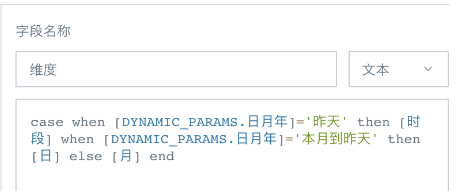
(3)新建“维度”字段,如下:
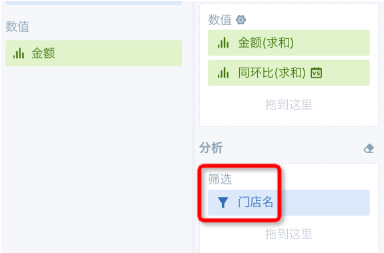
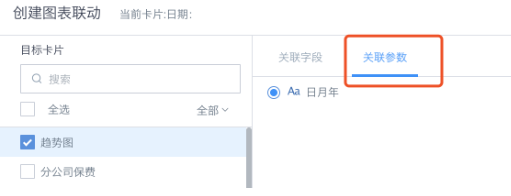
(4)筛选器关联参数
6. 页面导出pdf时显示不全
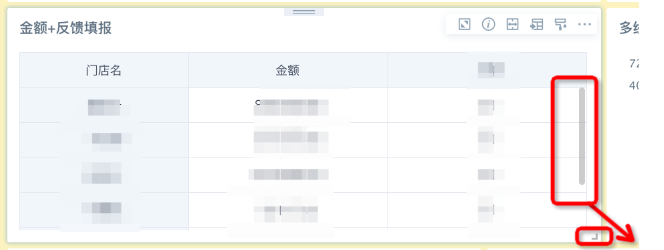
页面有tap分页的时候,导出pdf或者订阅为pdf格式,必须把tap页的滚动条拖到消失,才能显示完全。
7. 如何将页面中的表格可以订阅成Excel文件
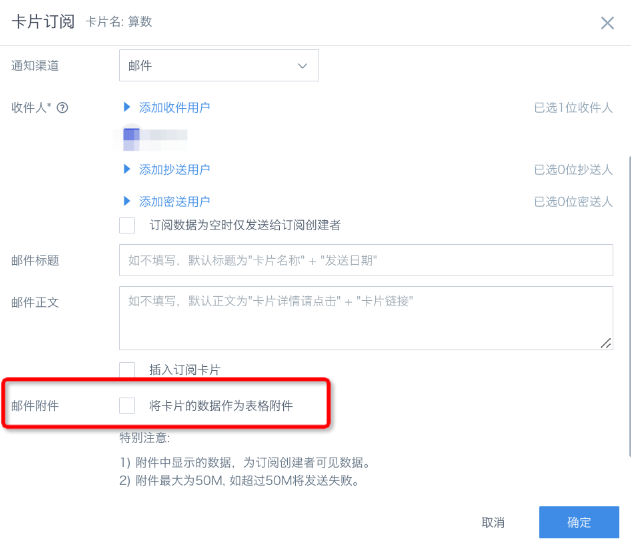
创建订阅时可以勾选“将卡片数据作为表格附件”。
8. 如何美化表格卡片订阅附件的格式
在表格卡片右上角三个点-导出-表格数据-启用模版(第一次启用会直接弹出“表格模板设置”对话框)-编辑(想要再次编辑时),按照自己的习惯和喜好进行设置(注意空白处的格式也要提前预设好),设置完并上传,导出的时候(包括作为订阅附件的卡片数据)就能按照模板的格式导出了。
9. 如何调整要导出的PDF分页
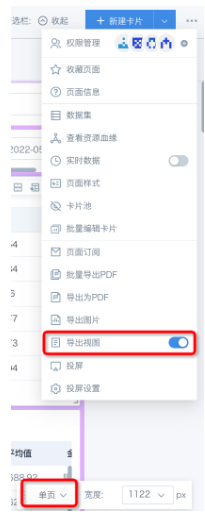
(1)在仪表板页面上打开“导出视图”;
(2)调整“单页”或者“分页”,单页时无分割线,可以调整宽度;分页时有分割线,可调整页面“纵向”或“横向”,再根据分割线调整卡片在一页上即可。
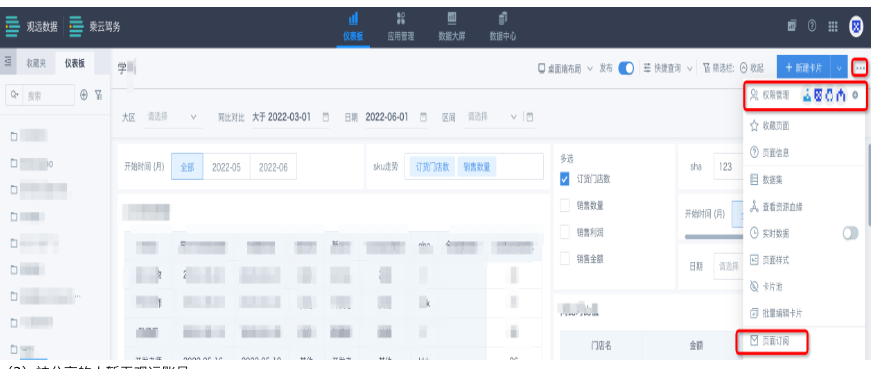
10. 如何分享页面
(1)被分享的人有观远账号
可以在页面上添加其他用户/小组为访问者,通过访问平台的URL链接访问获取页面的完整信息。
支持页面所有者为自己或他人,设置页面、卡片、及多卡片合并的订阅。
订阅的接收方式可以为邮件、企业微信或钉钉消息推送,能够实现数据追人,及时获取重点卡片页面的信息。
(2)被分享的人暂无观远账号
可通过页面导出为PDF,或者对卡片进行导出为图片、导出卡片数据等,通过邮件方式发送来实现共享。
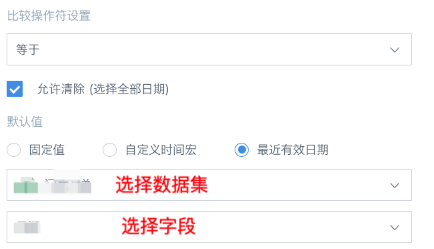
11. 如何让日期筛选器默认为最新的日期
编辑日期筛选器,将「比较操作符」设置为“等于”,「默认值」选择“最近有效日期”。
12. 日期筛选器的格式能否是yyyyMMdd
不能,日期筛选器的格式一定是yyyy-MM-dd,其他格式暂不支持。
13. 表格筛选的时候,有没有办法直接实现OR的关系?
需要写计算字段(可以考虑结合全局参数),无法直接拖拽实现。
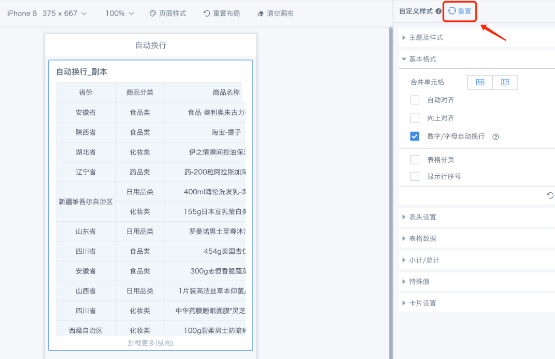
14. 移动端表格内容自动换行没有生效
原因分析:①移动端布局进行了样式设置,修改过样式之后,PC端和移动端的样式就不共用了;②列宽大小能放得下数据的长度,所以没有换行。
解决方式:
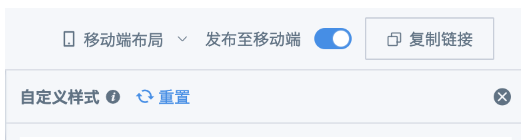
(1)只是想和桌面端一致自动换行:在右侧“自定义样式”的旁边点“重置”即可;
(2)想单独设置移动端样式:在比例为100%时,调整列宽即可。
注:该场景仅适用于4.8.0版本之前,4.8.0版本及以上移动端支持根据列宽自动换行,无需特殊设置换行。
15. 如何在移动端扫码输入商品条码,作为筛选条件
提前注意:①4.0之前版本只支持企业微信扫码输入,4.0版本开始支持钉钉扫码输入;②商品条码一般为一串长数字,数值格式(例如double)可能会出现精度问题或者显示为科学计数法导致联动失败,建议在数据库里以文本或整型数值格式存储;③只支持“选择”和“范围”筛选器,其中选择筛选器的选择类型必须为单选;范围筛选器比较操作符为“等于”或“不等于”。
解决方式:
(1)选择一个筛选器
(2)切换到移动端布局,把筛选器添加到移动端布局里,从菜单栏选择“开启扫码输入”,并移动位置到页首。
16. 桌面端和移动端卡片样式不一致
(1)桌面端和移动端有两个设置样式的入口:电脑桌面和移动端屏幕大小差距很大,桌面端的卡片样式设置可能完全不适用于移动端浏览或者可读性变差。比如桌面端表格卡片设置了固定表头,移动端完全照搬的话可能会出现表头占据了屏幕大半宽度甚至超过屏幕宽度,导致表格不能左右滑动,看不到后面的字段。
(2)两个入口是完全一样的功能吗?
不完全一样。比如说桌面端才有“辅助线”. “总计小计”. 参数默认值. 地图设置选项,移动端没有,因为这些选项涉及到数据计算,所有计算类操作都只能在桌面端完成后自动同步到桌面端显示。
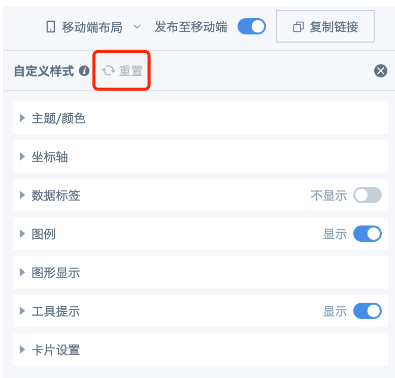
(3)两边设置卡片的样式为什么不一致?
桌面端和移动端样式的更新方式如下:
没有编辑过移动端视图卡片样式,移动端布局卡片自定义样式右边“重置”按钮为灰,这种情况下桌面端的任何修改保存后会自动同步到移动端。
在移动端视图下编辑过卡片样式(此时“重置”按钮为蓝色),这种情况下桌面端的样式修改保存后不会同步到移动端,移动端做的样式修改也不会同步到桌面端,桌面端和移动端样式完全独立。但是卡片数据内容修改依然可以从桌面端同步到移动端,只有文本卡片除外。文本卡片移动端和桌面端对内容的修改是独立的。
(4)怎么让桌面端和移动端卡片数据和样式同步?
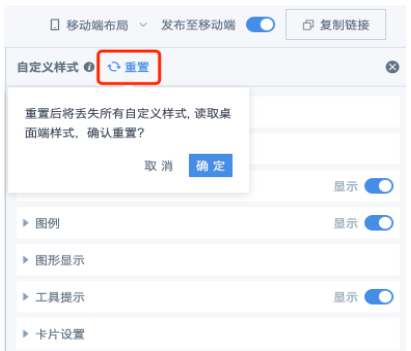
切换到移动端布局,点击需要同步的卡片右上角齿轮,选“样式”,点击“自定义样式”右边的蓝色“重置”按钮,再次点击“确定”即可。每个卡片需要单独重置。
17. 设置默认登录页未生效
登录的地址不要带任何后缀,比如直接是https://app.guandata.com/
新账号登录页面报错404或访问页面不存在 及 默认页面设置(企业及个人)
(1)新用户从不带后缀的网址登录;
(2)如果已经出现上述错误,请点击顶部仪表板、数据中心等按钮,切换至有权限的页面,即会恢复左边导航栏。
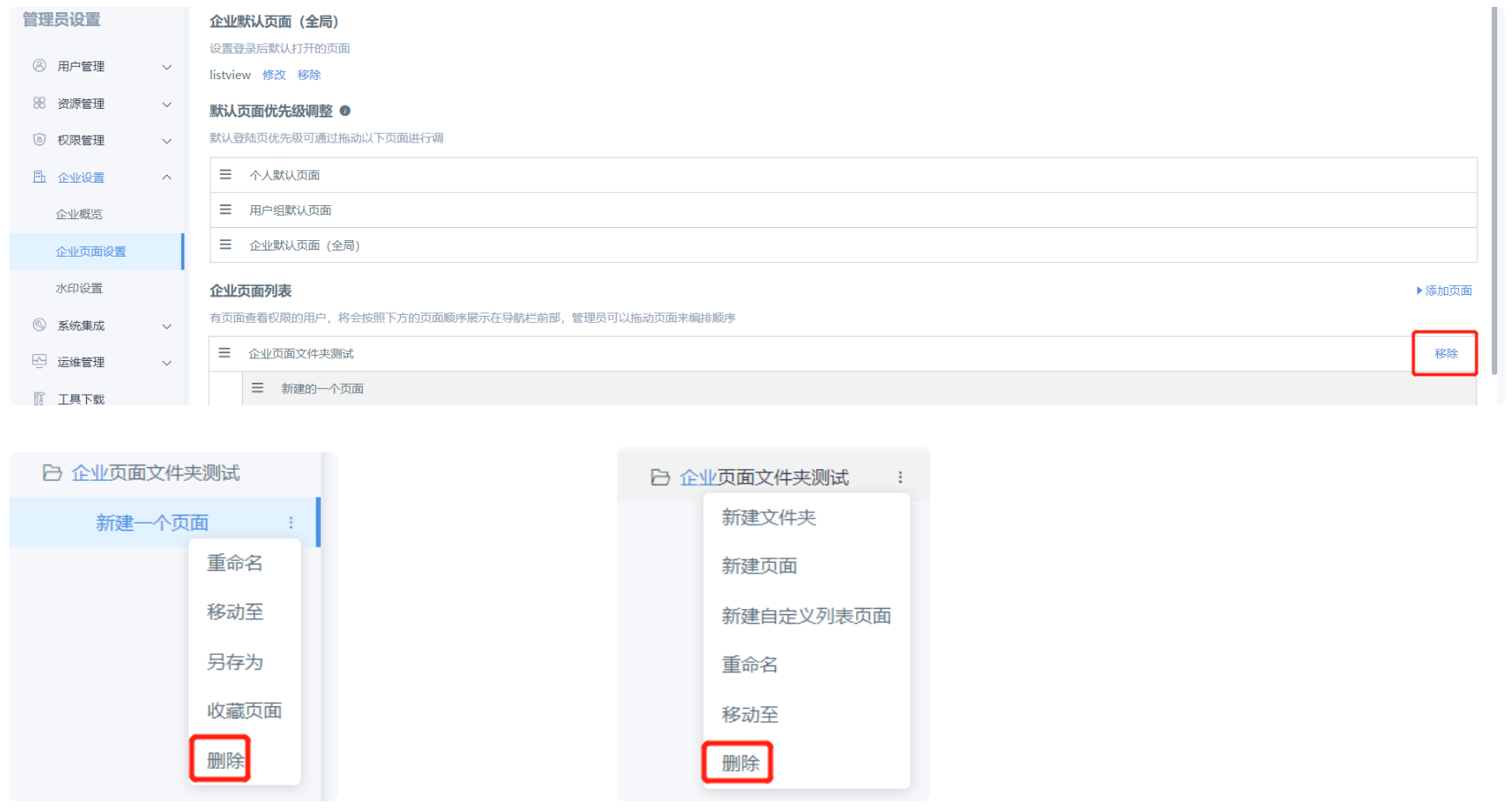
默认页面设置:管理员设置-企业设置-企业页面设置-(右侧)编辑默认页面
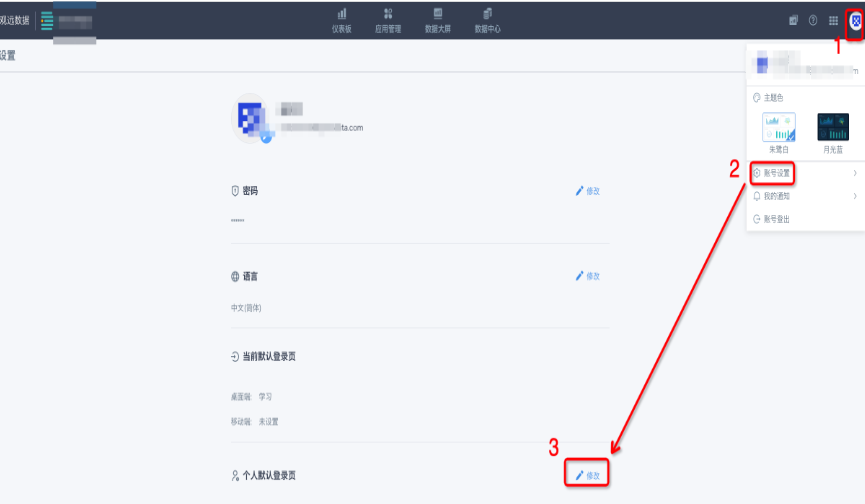
个人默认页面设置:在页面右上角点击头像-账号设置-个人默认登录页-修改
18. 如何解决空文件夹无法删除
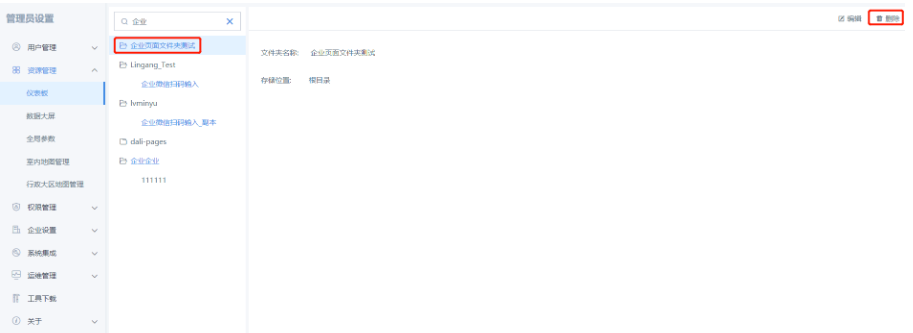
文件夹下没有页面时还无法删除,是由于该文件夹下的页面之前放在“企业页面”里,所以在管理员设置-资源管理-仪表板下找到该文件夹,在右侧点删除。
注:①放入“企业页面”的文件夹或页面都只能由管理员操作;②无论是否在“企业页面”,只有空文件夹(文件夹下没有页面)才能删除文件夹。
另一种方式删除:在该文件夹下新建一个页面,回到企业页面设置里将该文件夹进行移除,然后在仪表板列表就可以操作先删除页面,再删除文件夹了。
19. 表格中的知识反馈是只有页面所有者才能填报吗?
不是的,访问者也可以填报。
20. 用户为页面所有者,编辑卡片时提示没有数据集使用权限
原因分析:页面权限和数据集权限是分开的,有页面权限,未必可以编辑所有卡片。
解决方式:联系管理员或该数据集所有者,授予用户使用者或所有者权限。
21. 两个饼图在页面中显示的大小不一样
因为饼图的自适应是整个卡片大小的自适应,是整体的,而不是单独中间那个图的自适应。
22. 卡片中图片无法正常显示,图片破裂
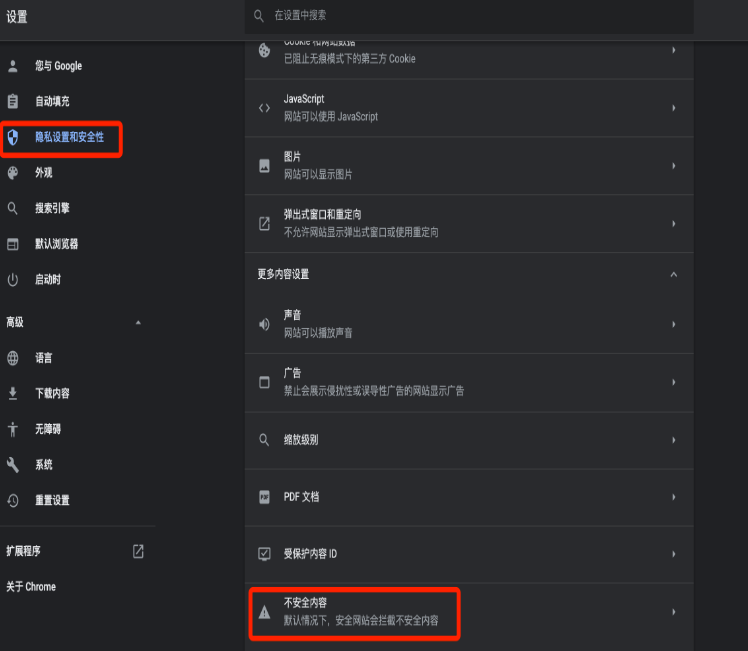
原因分析:BI的域名启用了https协议,而图片的url是HTTP,此时会被浏览器认为加载的资源不安全,进而做了拦截。
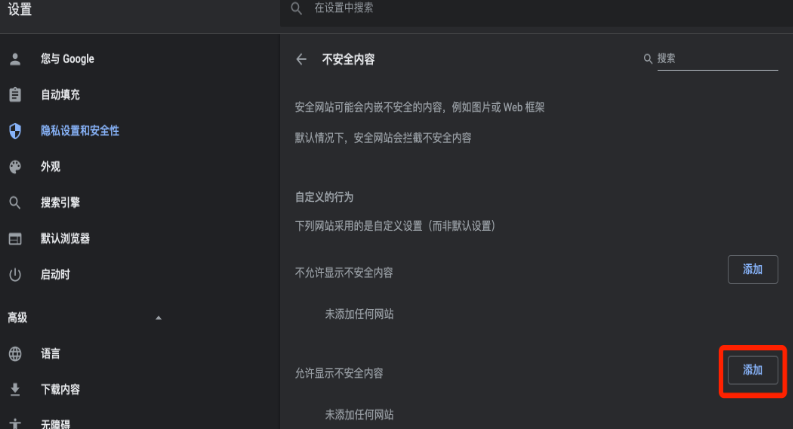
解决方式:浏览器设置-隐私设置和安全性-网站设置,拉到最下面点击不安全内容,将BI的域名添加到“允许显示不安全内容”中。
23. 如何在页面上透出数据集更新时间
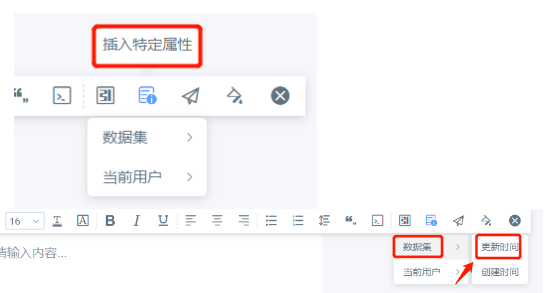
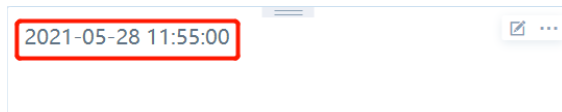
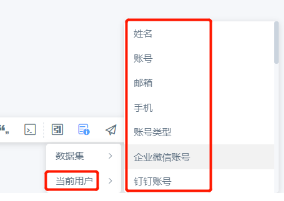
制作一张文本卡片,选择“插入特定属性”;有“数据集”和“当前用户”两个选项,“数据集”又有“更新时间”和“创建时间”可以选择,可以根据需要选择“更新时间”
设置完之后,就可以直接显示数据集更新时间了
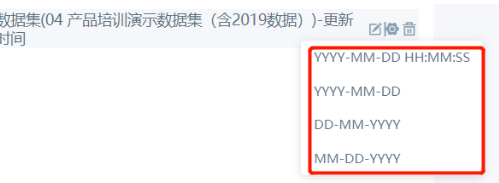
也可以根据需要选择数据集更新时间的格式
另外,除了透出数据集更新时间和创建时间外,还可以透出当前用户的属性,比如姓名. 账号. 邮箱等
24. 如何制作圆形指标卡
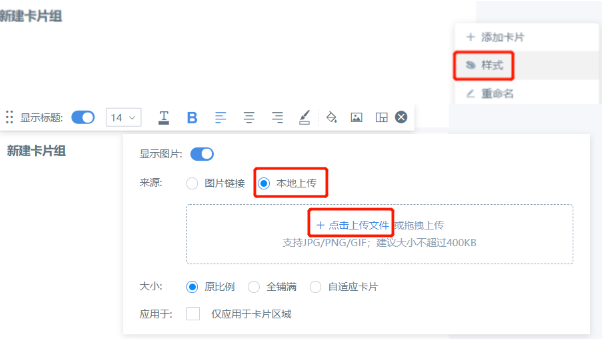
(1)将正常做好的指标卡放入卡片组中
(2)选卡片组的样式,上传图片(圆形图片需提前准备好,画板的尺寸要和卡片组的尺寸一样,PNG格式)
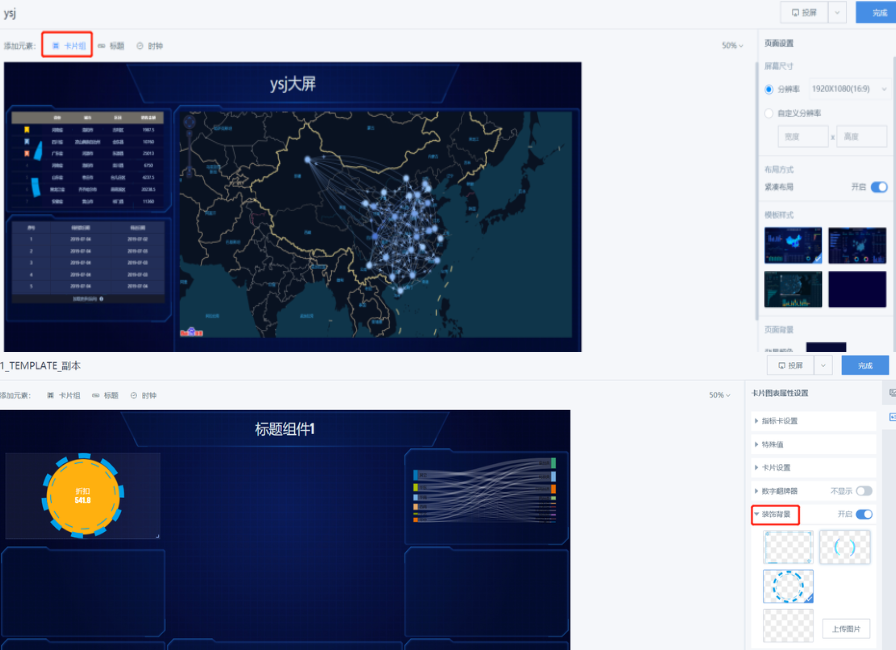
如果是大屏/移动端看这里
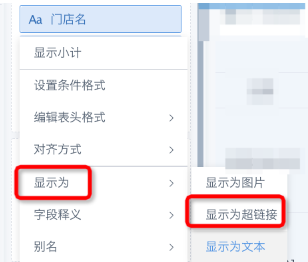
25. 如何将表格里的链接直接做成可点击的超链接
在维度里对应的字段上点击“显示为”-“超链接”即可。
26. 另存为卡片的时候找不到新建的文件夹
卡片必须保存在页面上,新建文件夹下没有创建页面时卡片另存为就会找不到新文件夹。
27. date格式的字段能否设置反馈的主键
可以。
28. 主题色从朱鹭白切换成月光蓝后,对比指标卡的标签没有自适应,颜色很淡
目前只有默认色会随主题颜色变化而变化,如果需要自适应颜色,那么建议用默认主题色。
29. 如何设置卡片带参数跳转至外部链接
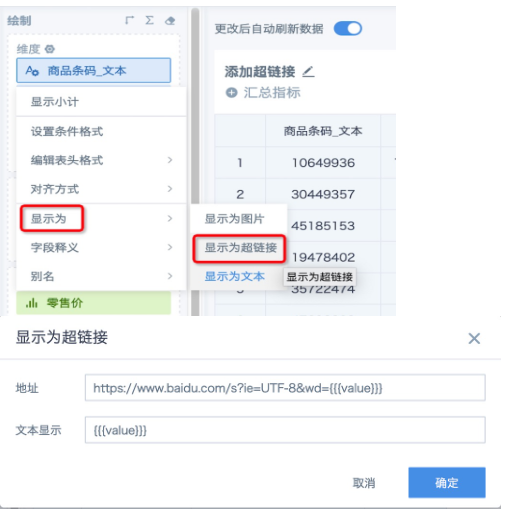
实现前提:①只有表格. 分组表. 轮播表. 明细表支持超链接功能;②只有文本格式支持超链接,非文本字段要先用函数转换成文本字段(例如 cast ([字段名] as string))。
解决方式:在卡片“维度”里选择需要加链接的字段名,“显示为”-“显示为超链接”,在弹出的设置框“地址”里输入需要插入的外部链接 URL,{{{value}}} 指代字段里的文本内容,可以根据需求和URL 进行拼接(只能添加一个参数);暂时还不支持添加其他字段作为参数,URL 本身支持使用 iframe参数。
30. 可视化表格内,进行聚合计算时,计算出的结果为'NaN'?
原因是有非标准的数值类型参与计算,通常是非0空值(如'-','null'等)导致,可参考《空值处理》处理完成以后再进行计算。
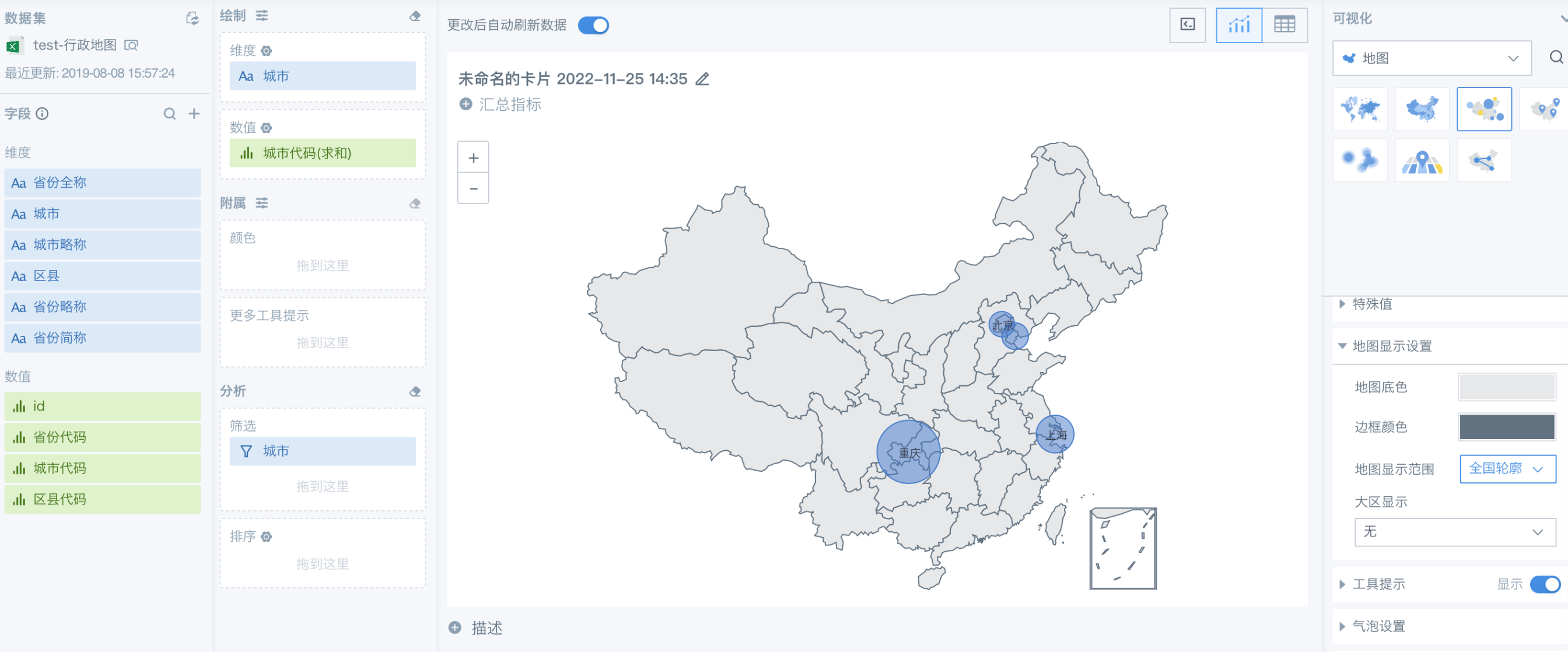
31. 气泡行政地图在全国轮廓中,若选择城市为维度,为何只展示四个直辖市?
全国地图下的市默认就只展示直辖市;建议使用钻取功能,在省级轮廓中使用城市名称为维度进行展示。
32. 页面上多种筛选器设置优先级是怎么样的?
筛选器在BI平台中的应用有:firstpick(筛选器默认值:列表中第一个)、同步筛选器(移动轻应用、移动/桌面端门户独有功能)、快捷查询、带参数跳转(页面跳转带筛选条件)。在多个功能同时使用的情况下,优先级顺序:带参数跳转 > 同步筛选器 > 快捷查询 > firstpick。
如果存在级联、树状、联动关系中的任意一个筛选器有重叠的情况,则该组的筛选器均按规则进行生效,关联的其他筛选器只能置空,即便是带参数跳转也一样。
33. 用户有页面导出权限,但是访问卡片,为什么在卡片菜单栏里看不到导出按钮?
原因:首先要先确定用户的角色是否有导出权限,再确认用户是否有当前页面的导出权限;如果权限无误,那么检查页面样式,卡片工具栏里可能设置了“隐藏工具栏”。
解决方案:取消卡片工具栏隐藏。
34. 页面开启导出视图后,其他人打开页面后为什么是没有开启的状态?
原因:导出视图是页面所有者用于导出前的格式调整,类似打印预览-页面调整,仅对所有者生效,不影响访问者访问页面。
35. 轻应用/页面,跳转后,筛选器默认值没有了(被清空了)
原因:产品逻辑变动。跳转后的页面上面有多个筛选器,筛选器之间有联动。
当从上一个页面带上A筛选的值跳转到当前页面,A筛选条件下,B筛选器内没有值的情况下,会清理掉B筛选器的默认值。