卡片管理
概述
制作完各类卡片后,用户往往需要对卡片进行修改、删除、移动等管理操作,使仪表板的整体页面更加合理美观。本文将分别为您介绍在桌面端布局和移动端布局中对卡片的管理操作。
由于7.2版本区分了仪表板线上与草稿状态,部分操作需要进入仪表板编辑页面才可进行配置,例如:格式刷、卡片顺序调整、标题样式、默认交互、提示信息、移动至、设置为锚点、删除、卡片组合管理、表头排序、调整列宽。

桌面端
查看被联动条件
发起联动后,用户在查看卡片数据时,可以通过此功能查看当前卡片的被联动条件,并快速定位到发起联动的卡片。清晰的联动效果和数据展示能够辅助用户更高效地获取关键数据,使其能够聚焦在数据结论中做进一步的数据分析
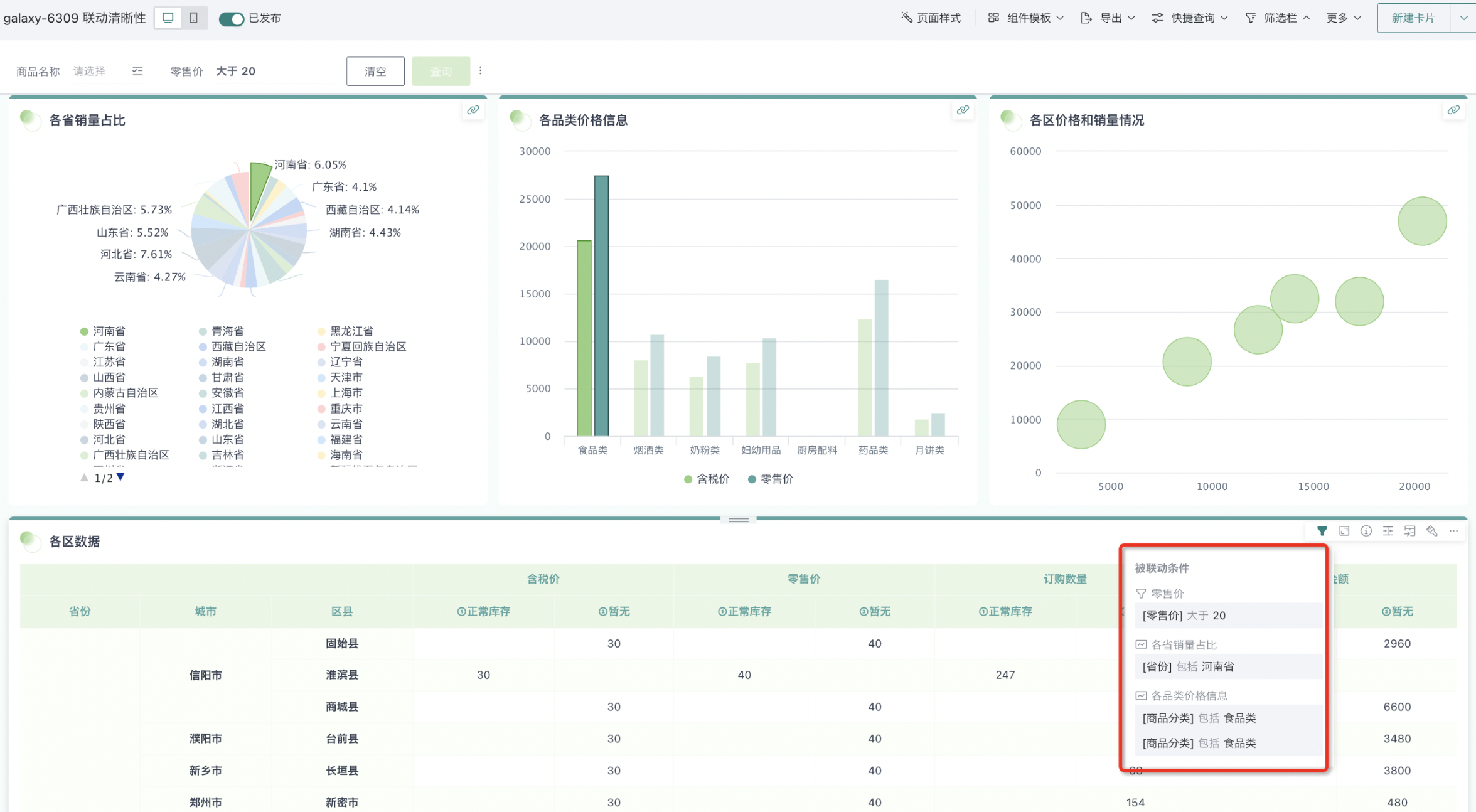
当用户在仪表板页面中通过筛选器、卡片进行筛选和联动操作之后,点击「被联动条件」图标查看具体信息,包括发起联动的卡片、每个卡片传入的参数条件。

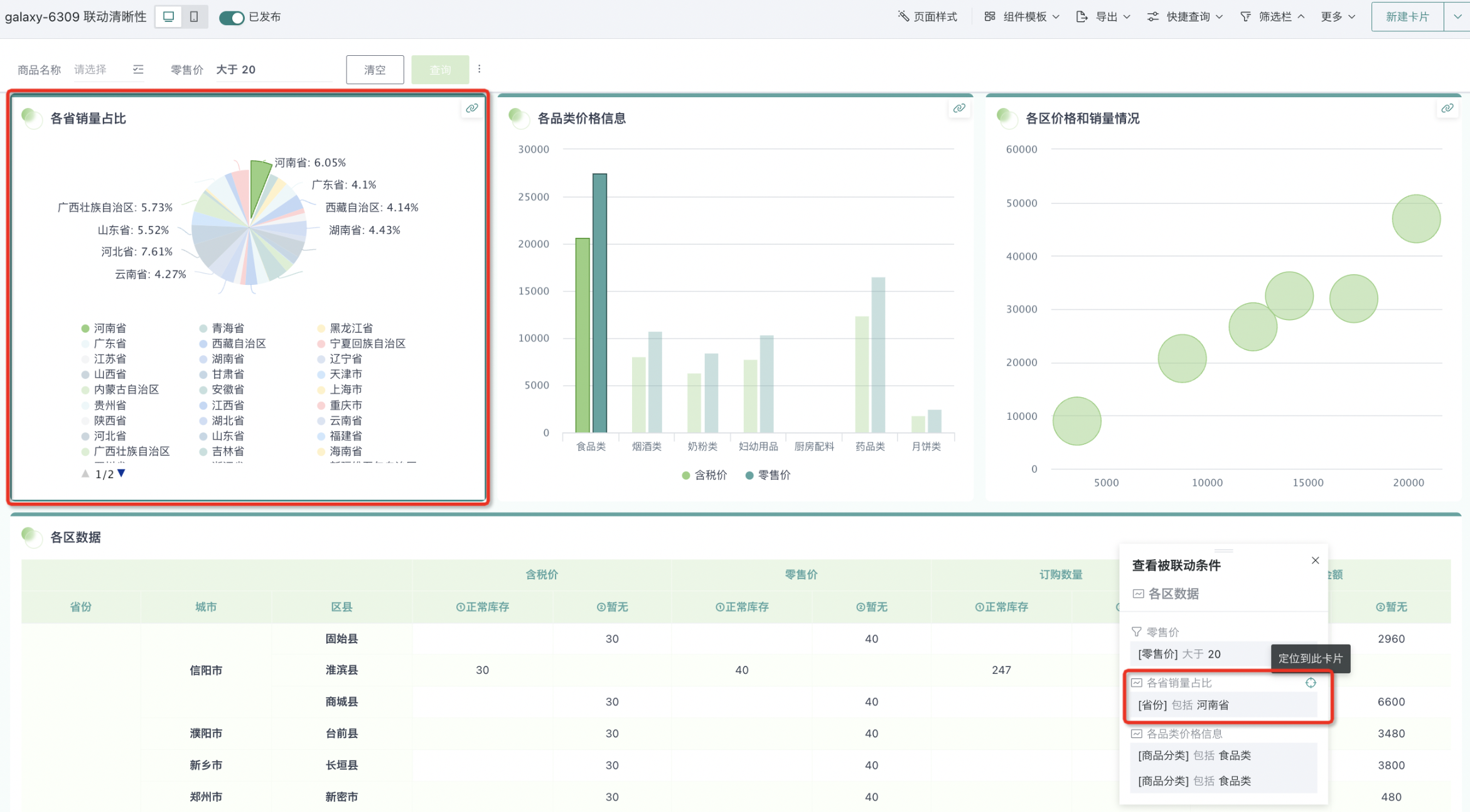
如果需要逐一查看发起联动卡片的具体信息,可以将鼠标悬浮到被联动条件中的卡片名称位置,点击定位图标即可自动定位到发起联动的卡片处,如果卡片位于页面筛选栏、布局中,此时该卡片会高亮闪烁展示(仅PC端支持定位功能);但如果卡片在卡片池中则不支持定位。

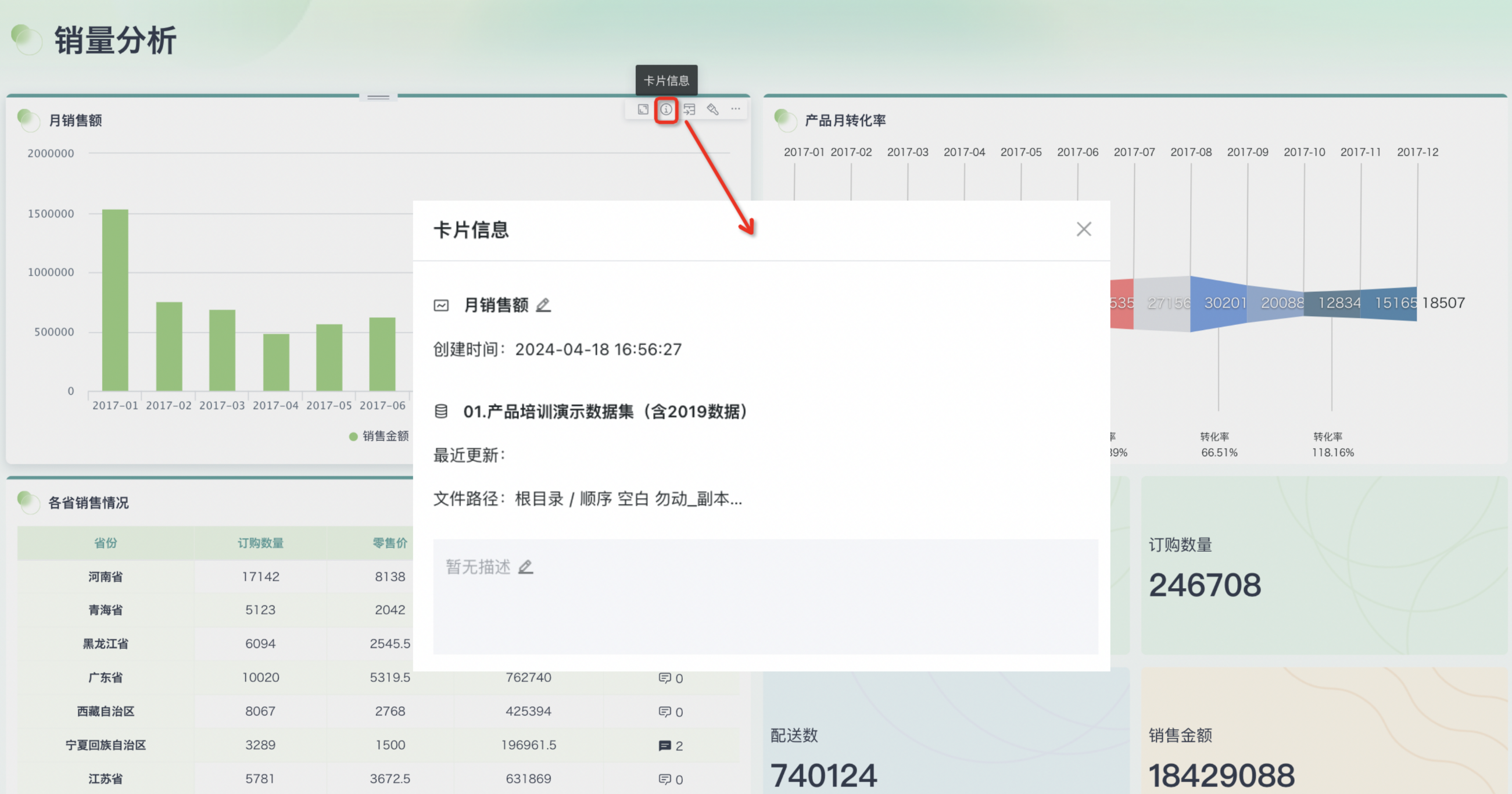
卡片信息
通过查看卡片信息,用户可查看并修改卡片的名称和描述信息,此外,还可查看卡片的来源数据集及其路径。
在仪表板页面,将鼠标移动至卡片的右上角,选择「卡片信息」,页面即可弹出「卡片信息」窗口。

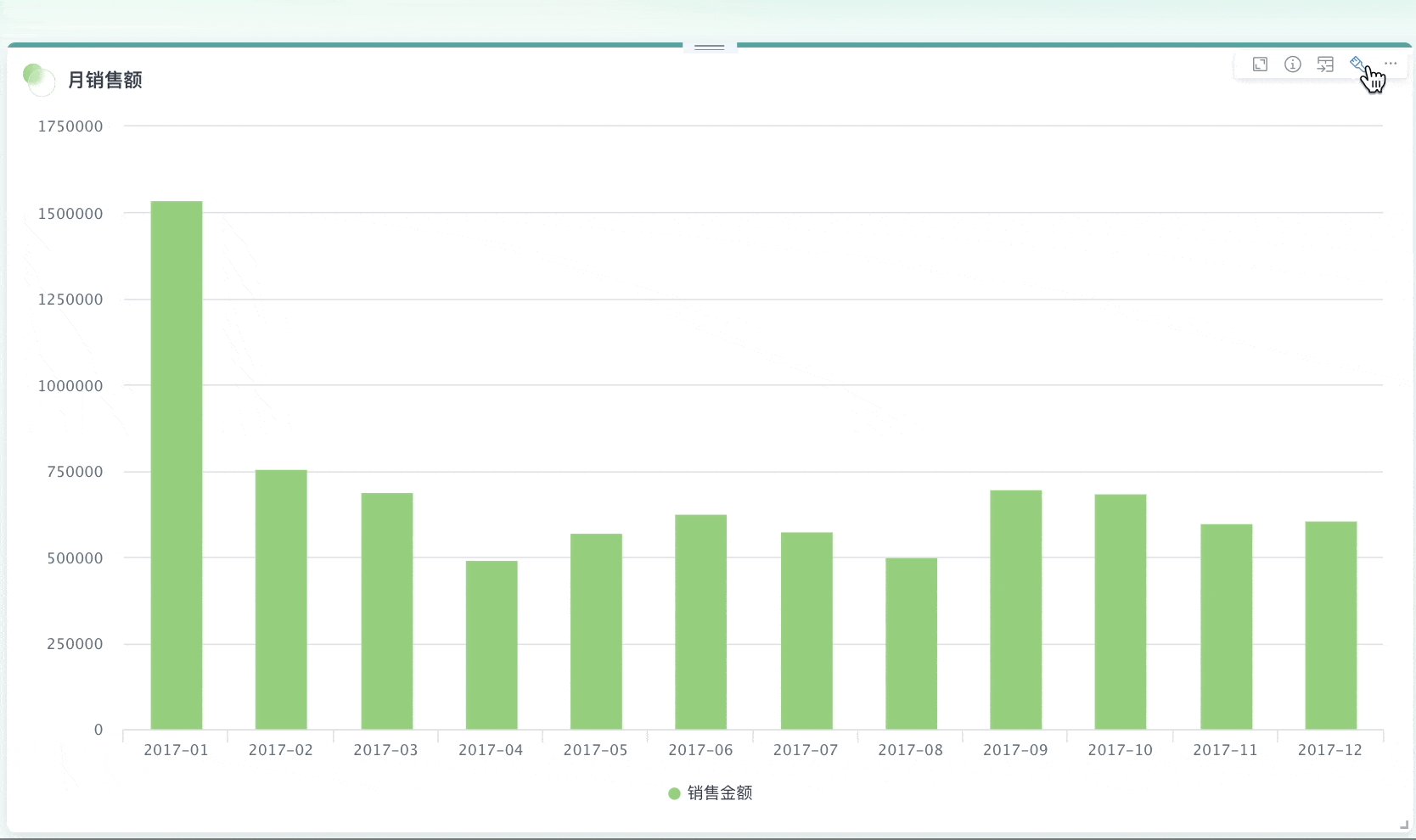
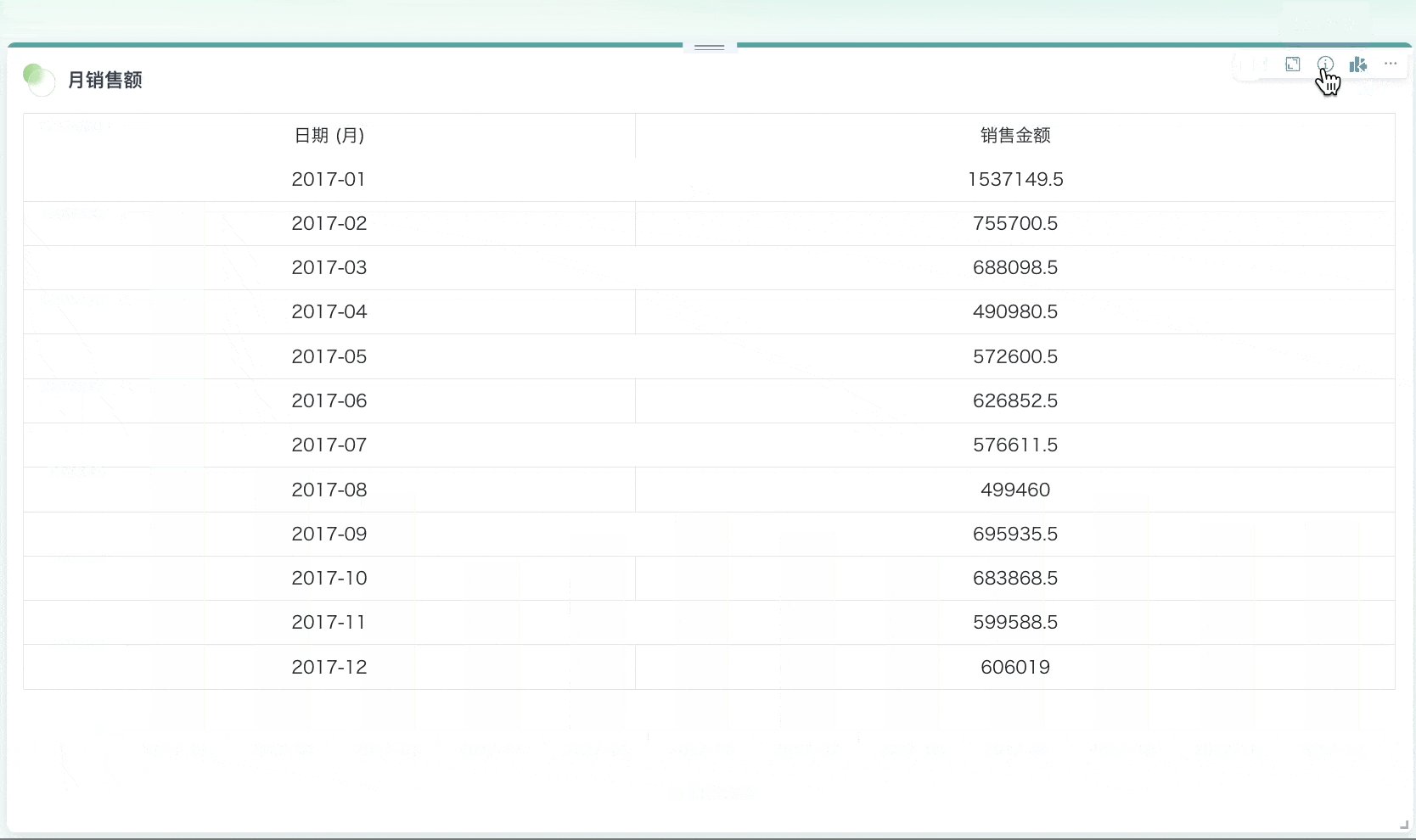
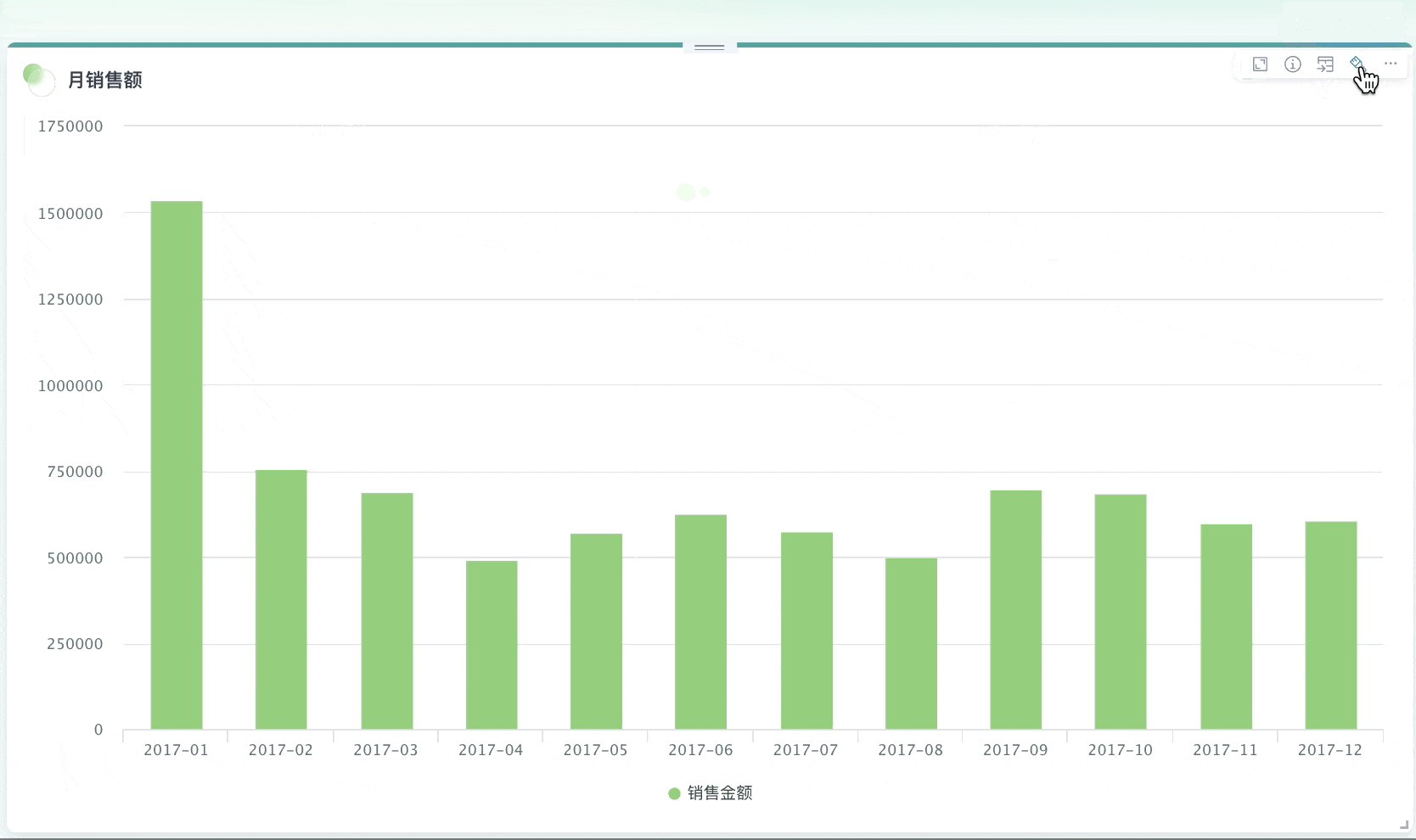
显示数据
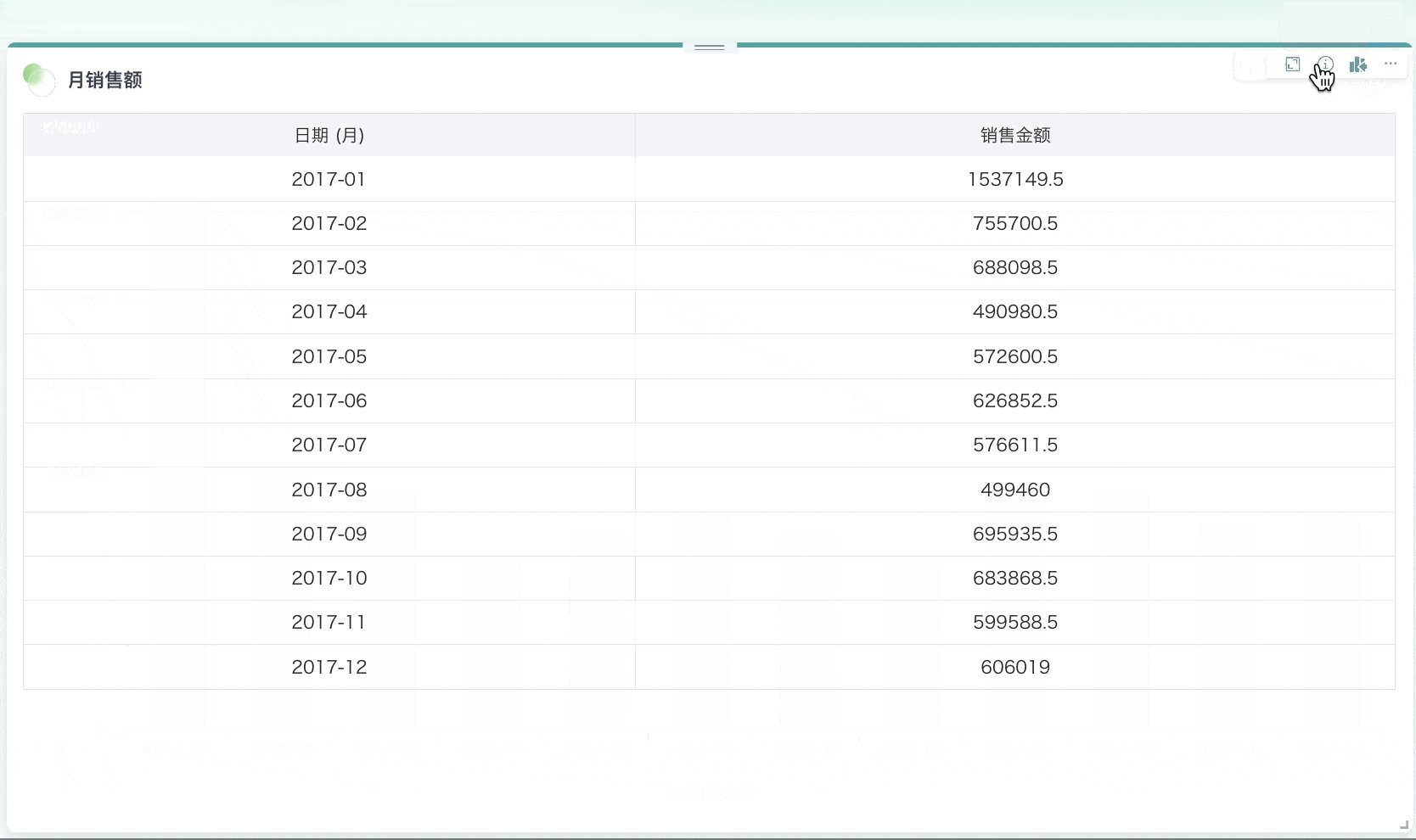
如果用户在分析看板进行数据分析时,希望查看可视化图表中的详细数据,可以通过「显示数据」功能,将卡片从图表模式转化为数据模式,以表格的形式呈现。
在仪表板页面,点击卡片右上角操作栏中的「显示数据」,就可将卡片从图表模式切换为数据模式,点击卡片右上角「显示图表」则可切换回图表模式。

除了在仪表板页面,用户还可在卡片编辑页和卡片详情页进行上述操作,详情请参阅图表模式/数据模式切换、前往详情。
格式刷
此操作需要进入仪表板编辑页面进行配置。
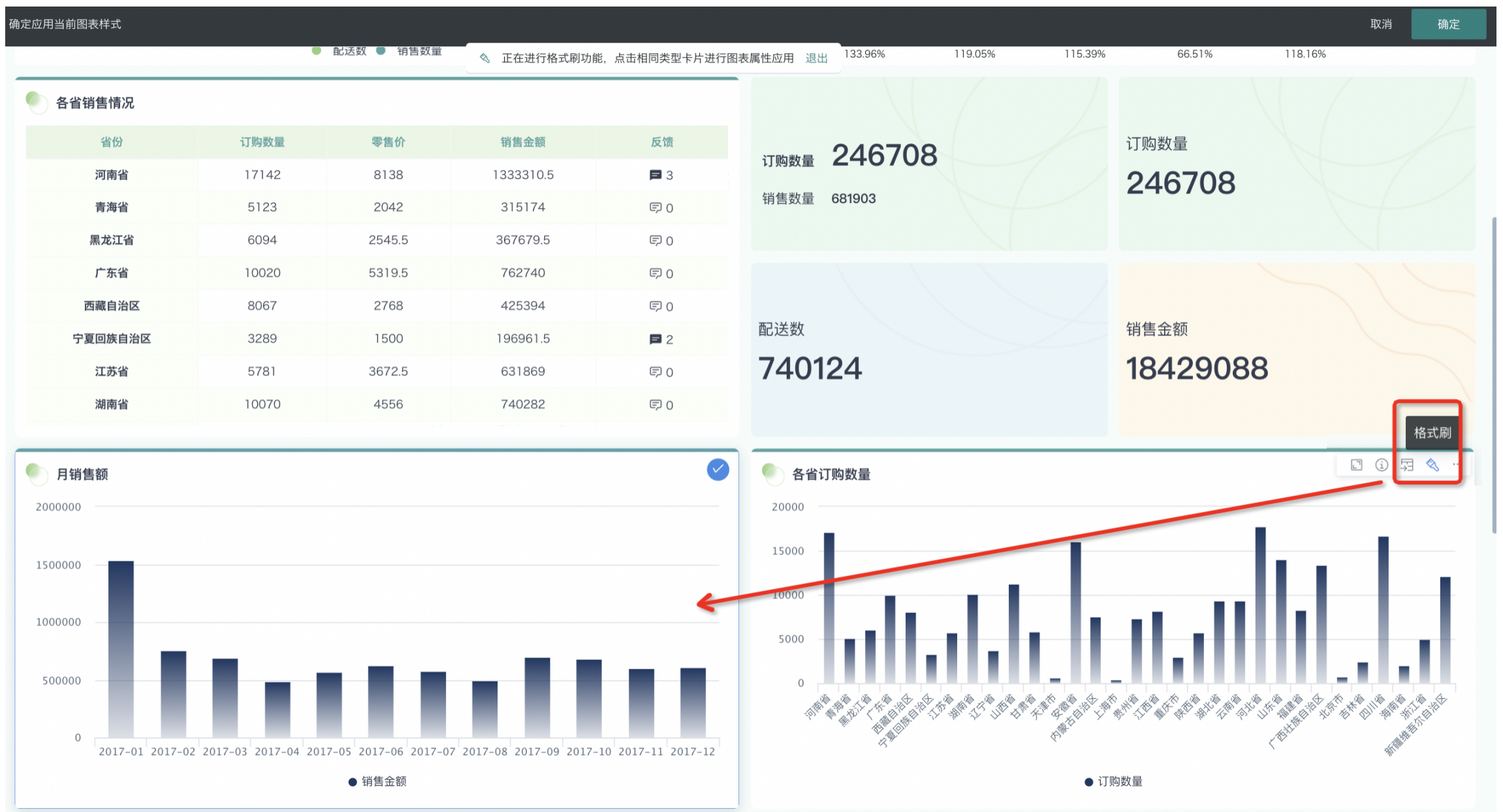
观远BI支持使用格式刷功能,可以将卡片的图表属性快速同步至当前页面/其他页面中的「同类型」卡片。
选中卡片A,点击卡片A右上角操作栏中的「格式刷」,进入「格式刷」模式,再用鼠标点击另一张同类型图表卡片B,即可将卡片A的图表属性应用到卡片B上。

另存为
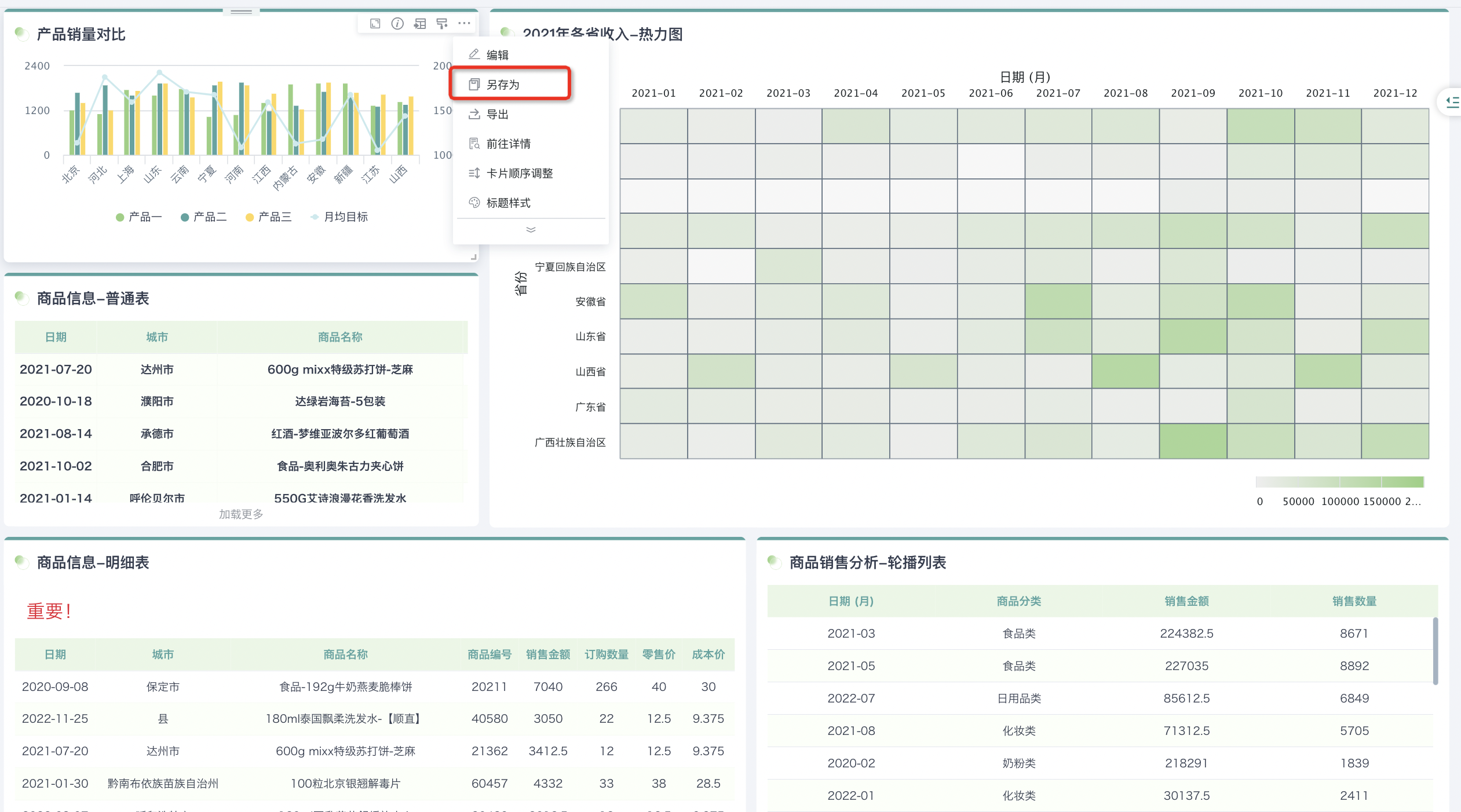
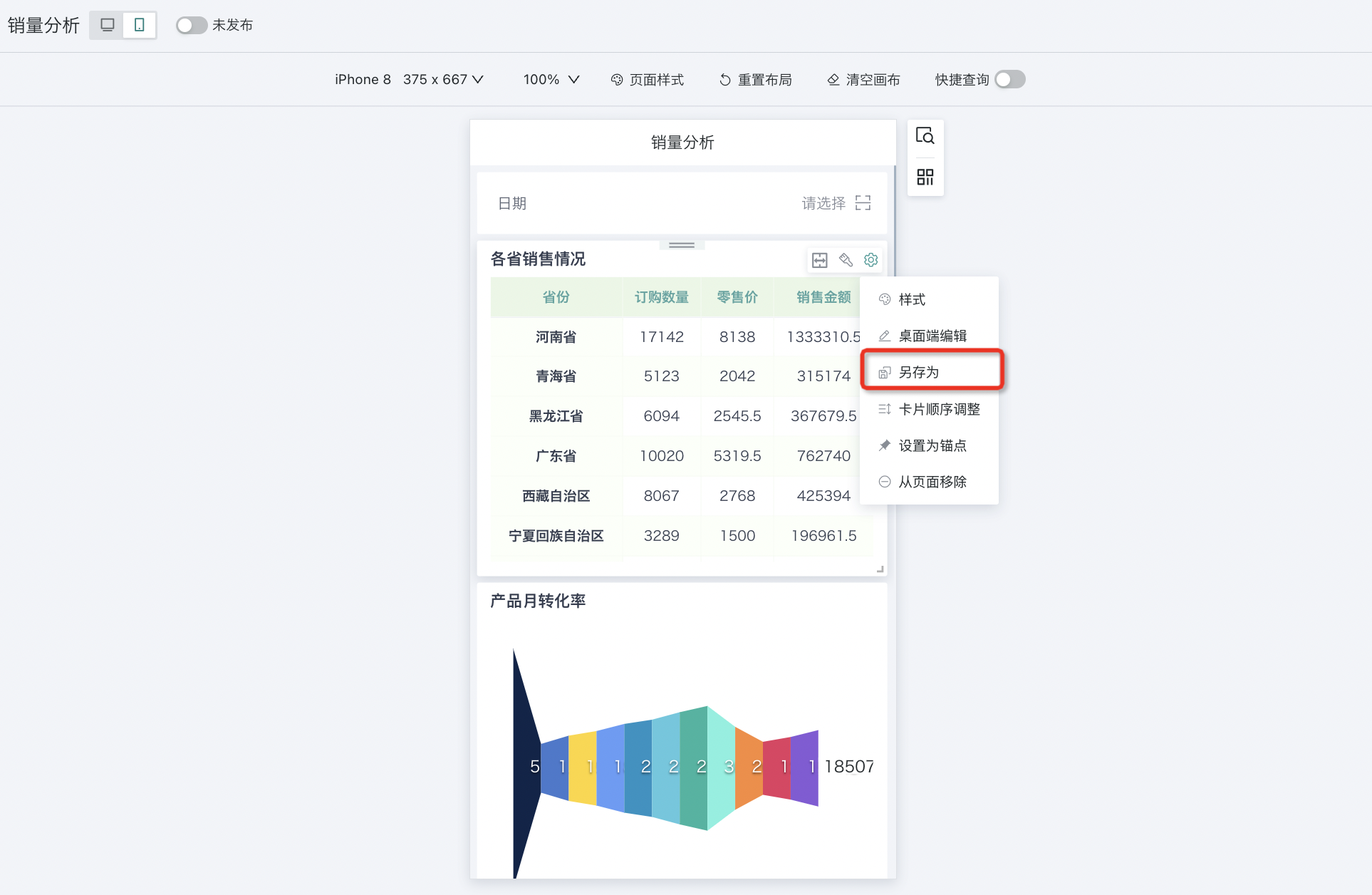
如果用户希望将卡片复制到其他指定页面,可通过「另存为」实现。
点击任意卡片右上角「...」按钮,在弹出菜单中选择「另存为」,对卡片重新命名后,选择目标页面,点击“确定”,便可复制卡片到相应页面。

前往详情
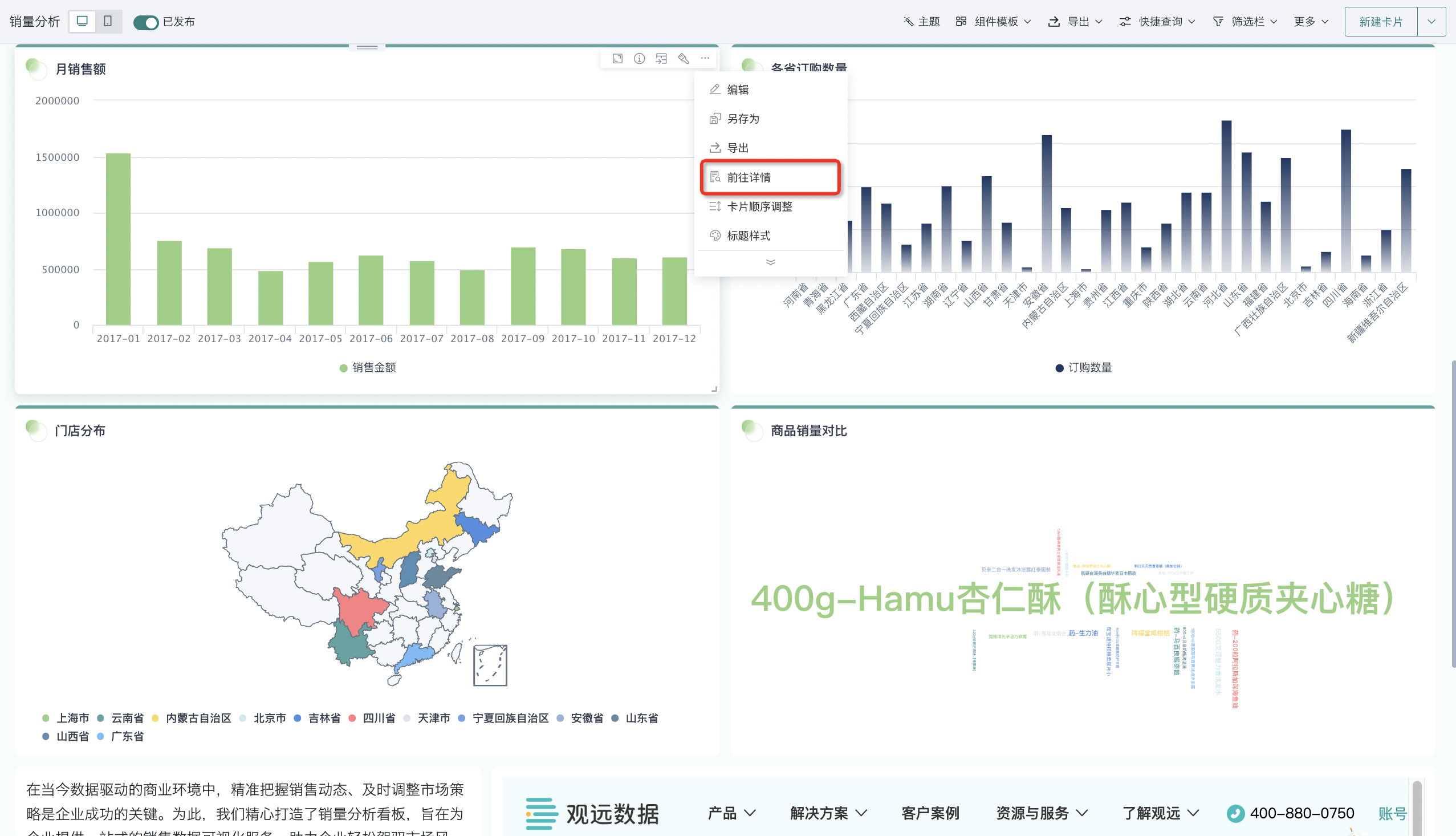
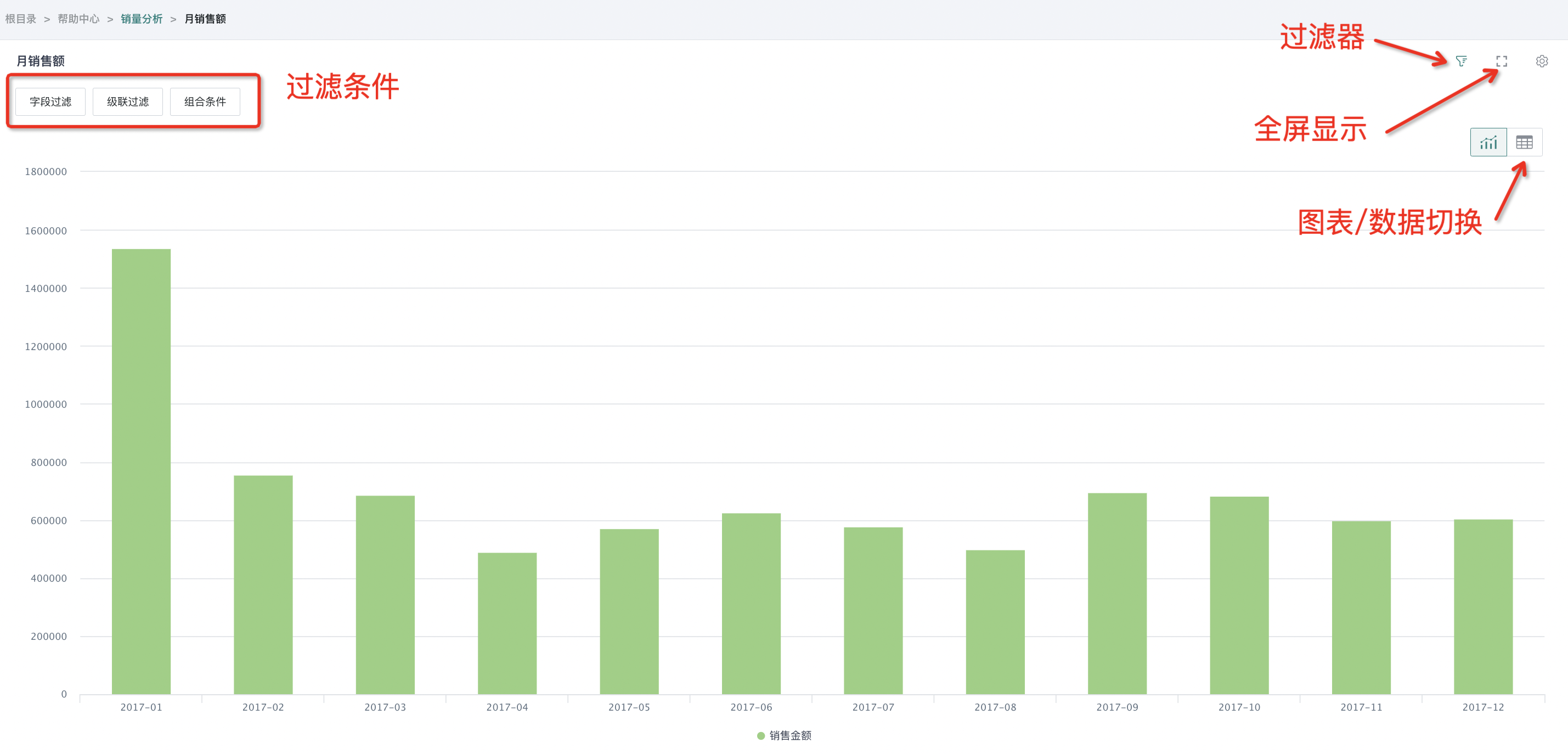
除了在仪表板页面,用户还可前往卡片详情页,聚焦到到单个卡片的数据分析,如配置过滤器、卡片全屏显示等。
-
在仪表板页面,点击任意卡片右上角「...」按钮,在下拉菜单中选择「前往详情」,即可跳转至该卡片的详情页。

-
在卡片详情页,用户可根据分析场景进行筛选,支持三种类型的筛选:字段过滤、级联过滤、组合条件,详细配置流程详情请参阅卡片详情页筛选。除筛选外,还可在卡片详情页全屏显示卡片、切换图表/数据视图等操作。

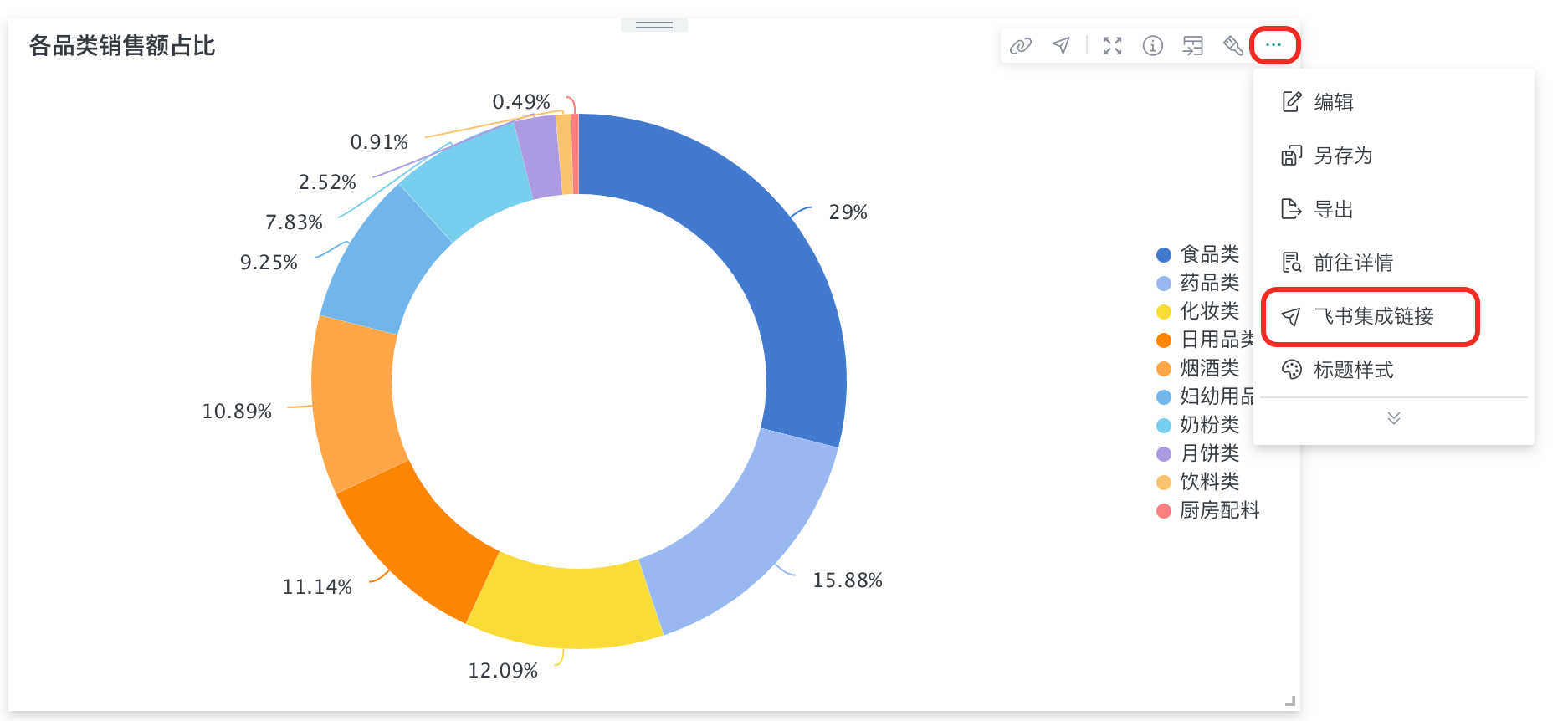
飞书集成链接
一键获取卡片的飞书集成链接,通过集成链接将卡片内嵌至飞书云文档。详情请参考将BI可视化图表内嵌至飞书云文档。

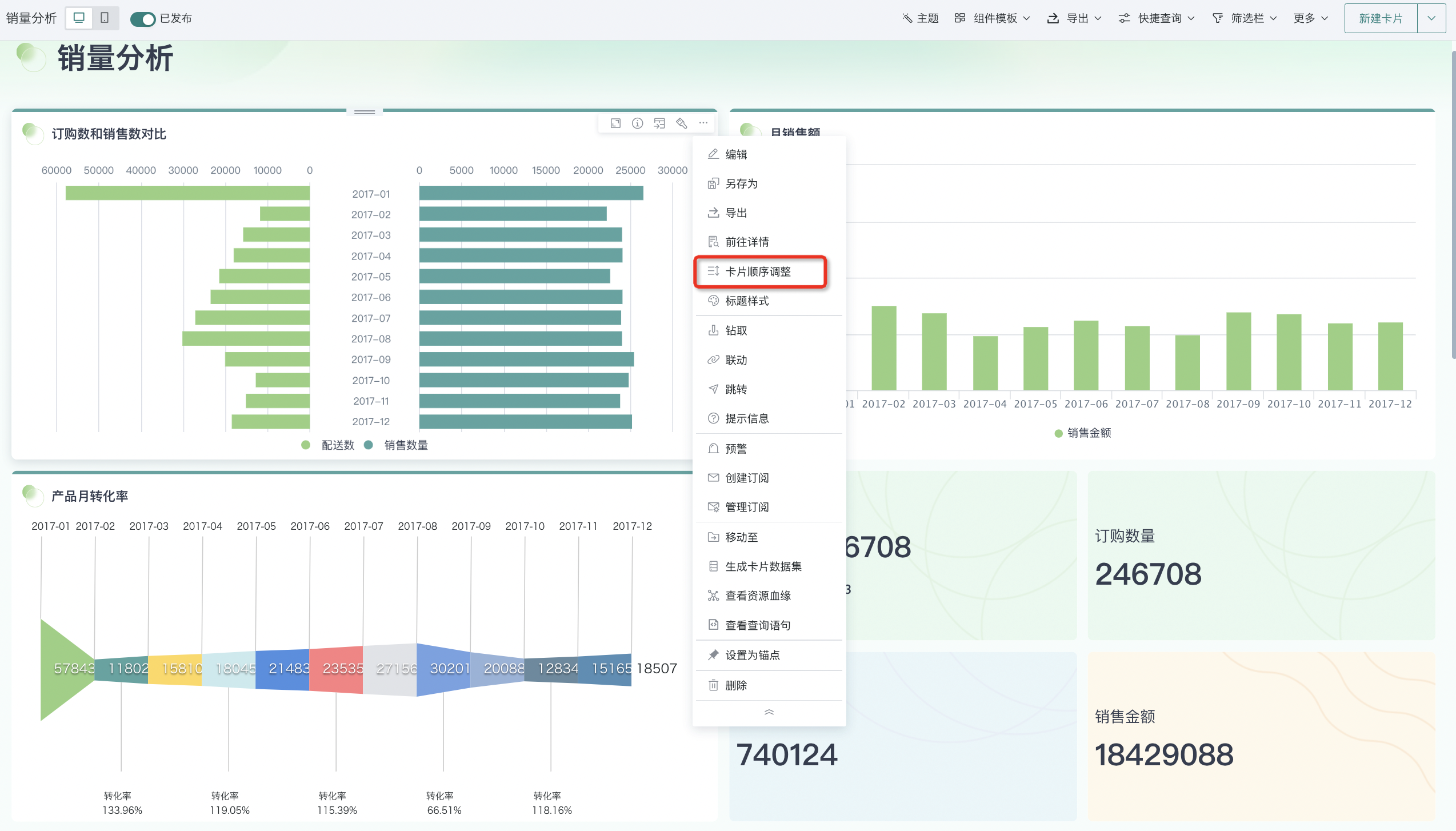
卡片顺序调整
此操作需要进入仪表板编辑页面进行配置。
通过「卡片顺序调整」,用户可快速调整卡片的位置。
在仪表板页面,点击卡片右上角「…」,在下拉框中选择「卡片顺序调整」,进入卡片顺序调整模式,在此模式下用鼠标点击对应卡片,即可将卡片移动至鼠标标记的位置。

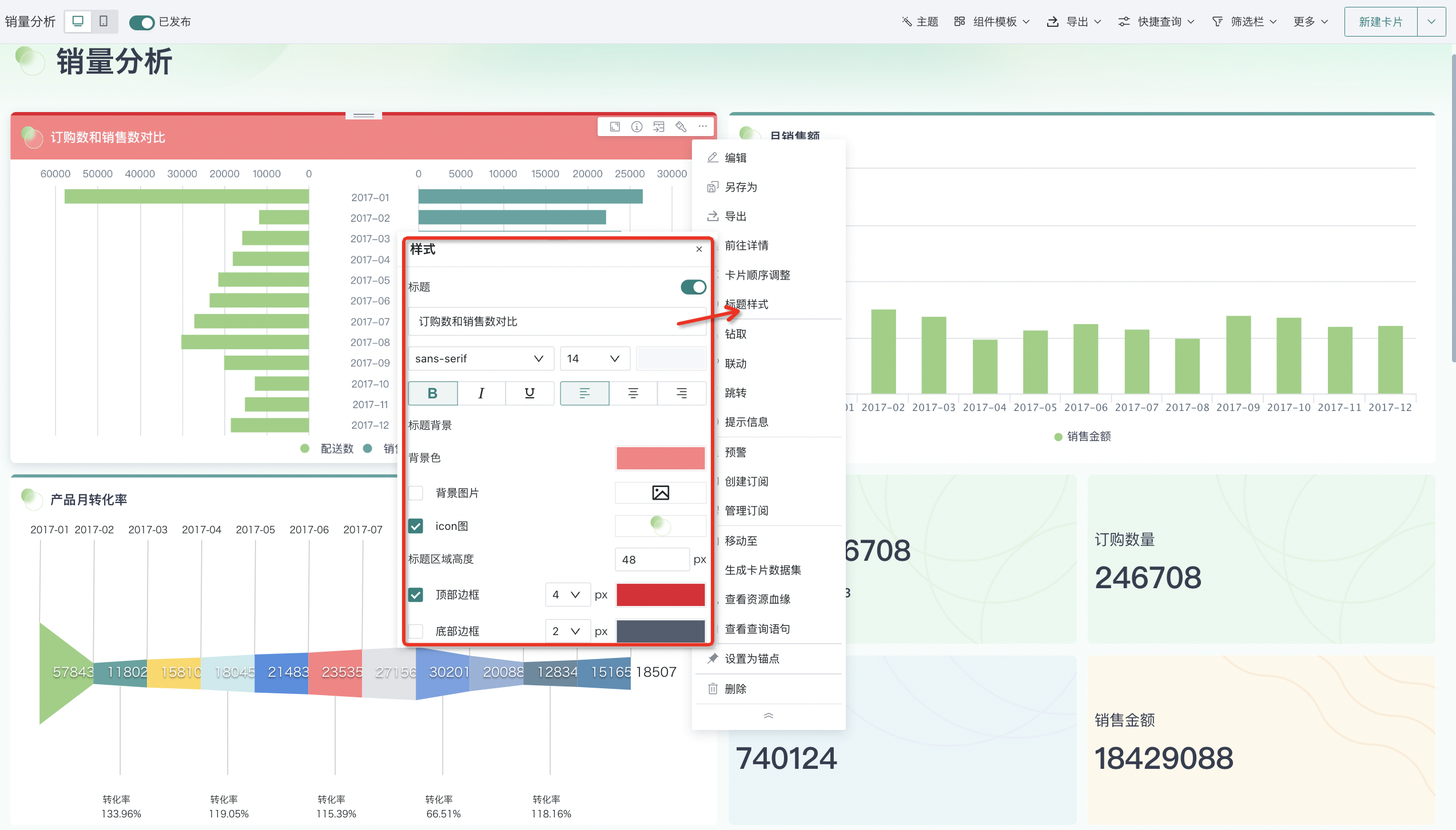
标题样式
此操作需要进入仪表板编辑页面进行配置。
您可以在仪表板界面快捷调整卡片的标题样式。
在仪表板页面选择任意卡片,点击卡片右上角「…」,在下拉菜单中选择「标题样式」。页面中即可弹出样式调整窗口,用户可在该窗口中调整卡片标题的内容、文字样式和标题背景。

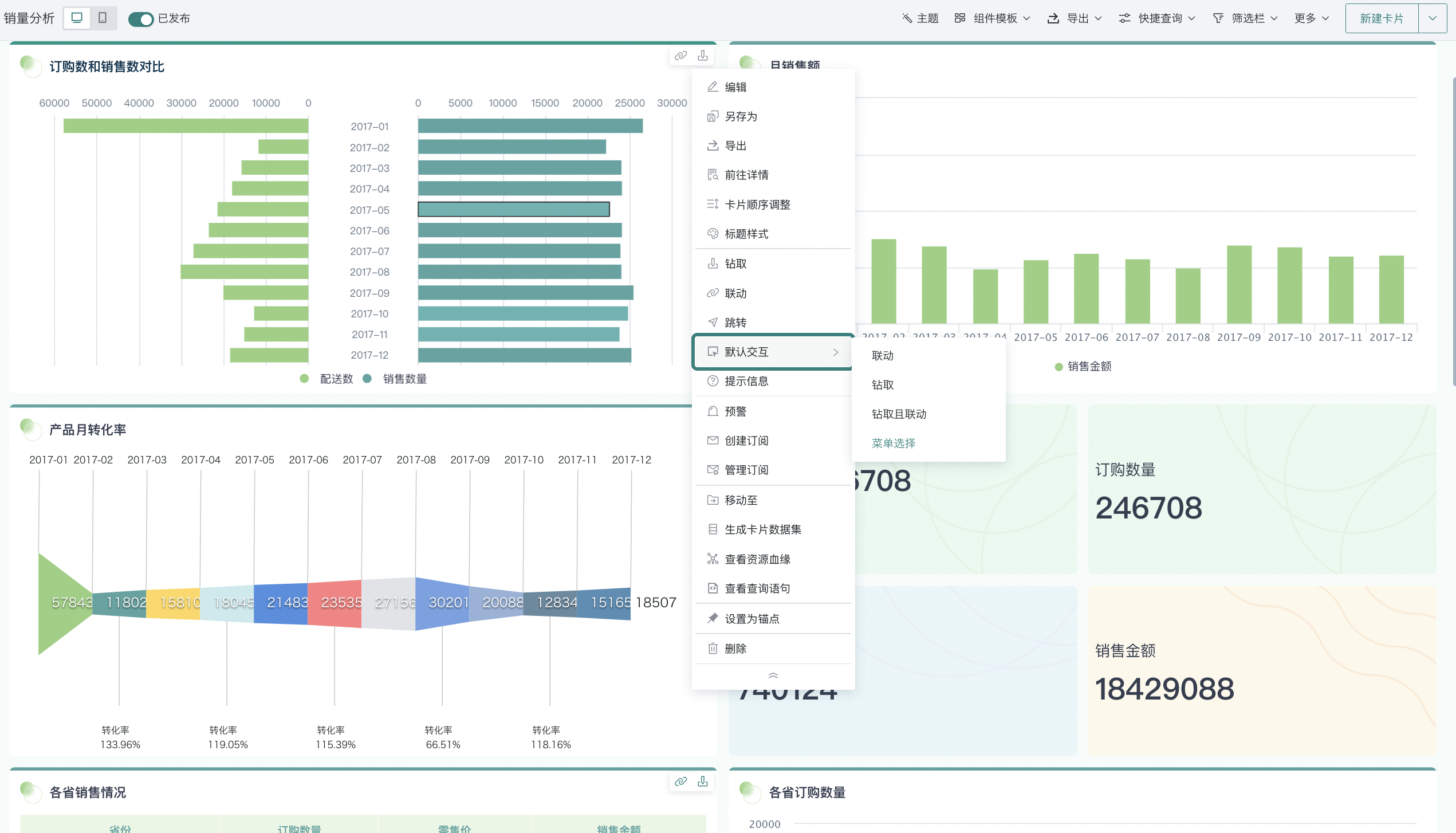
默认交互
此操作需要进入仪表板编辑页面进行配置。
稍复杂的分析场景中,往往需要为卡片配置某些交互功能以满足不同的分析需求,如配置跳转、联动、钻取等等,这些交互通常需要在用户明确触发后执行。
但为了提高操作效率和用户体验,观远 BI 允许用户设置一个默认交互动作。这个默认交互动作当点击该图表时,用户无需选择触发的交互,而是执行的系统设置的默认交互。详情请参阅默认交互。

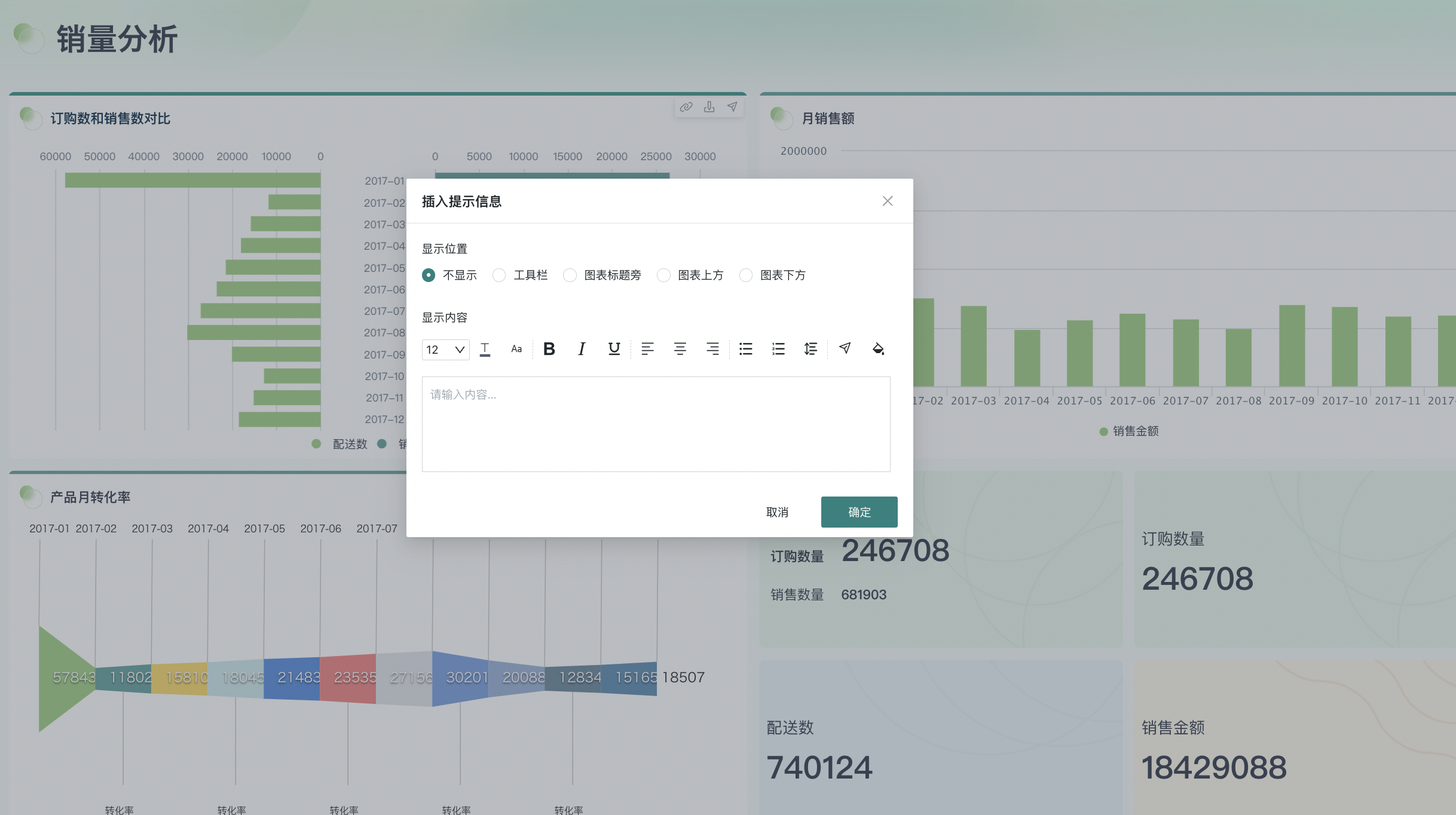
提示信息
此操作需要进入仪表板编辑页面进行配置。
卡片的提示信息功能,能够帮助您更准确、清晰地表达卡片图表信息。
提示信息默认不显示,您可点击卡片右上角「...」按钮,选择「提示信息」,进行富文本编辑和显示位置设置。

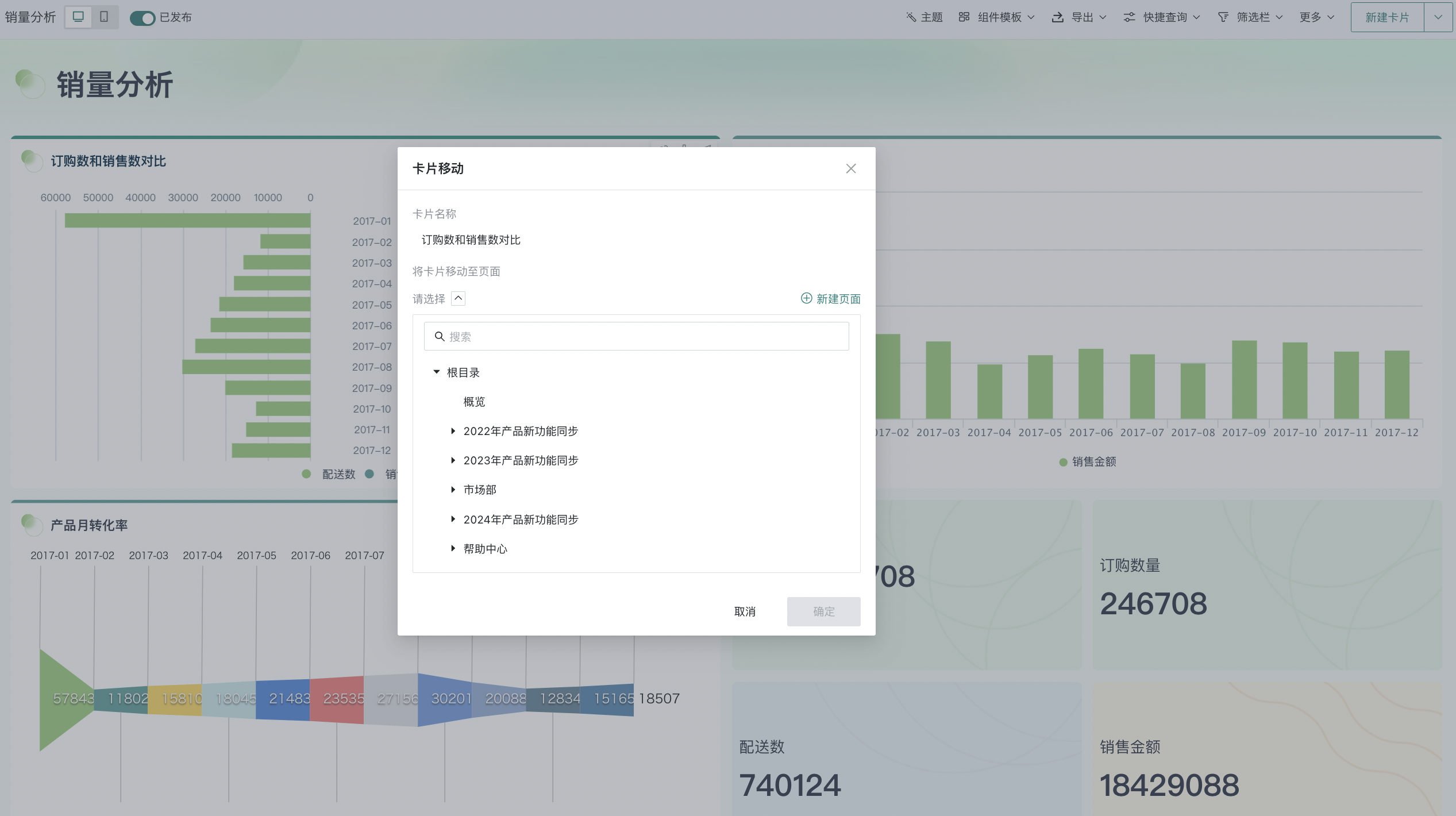
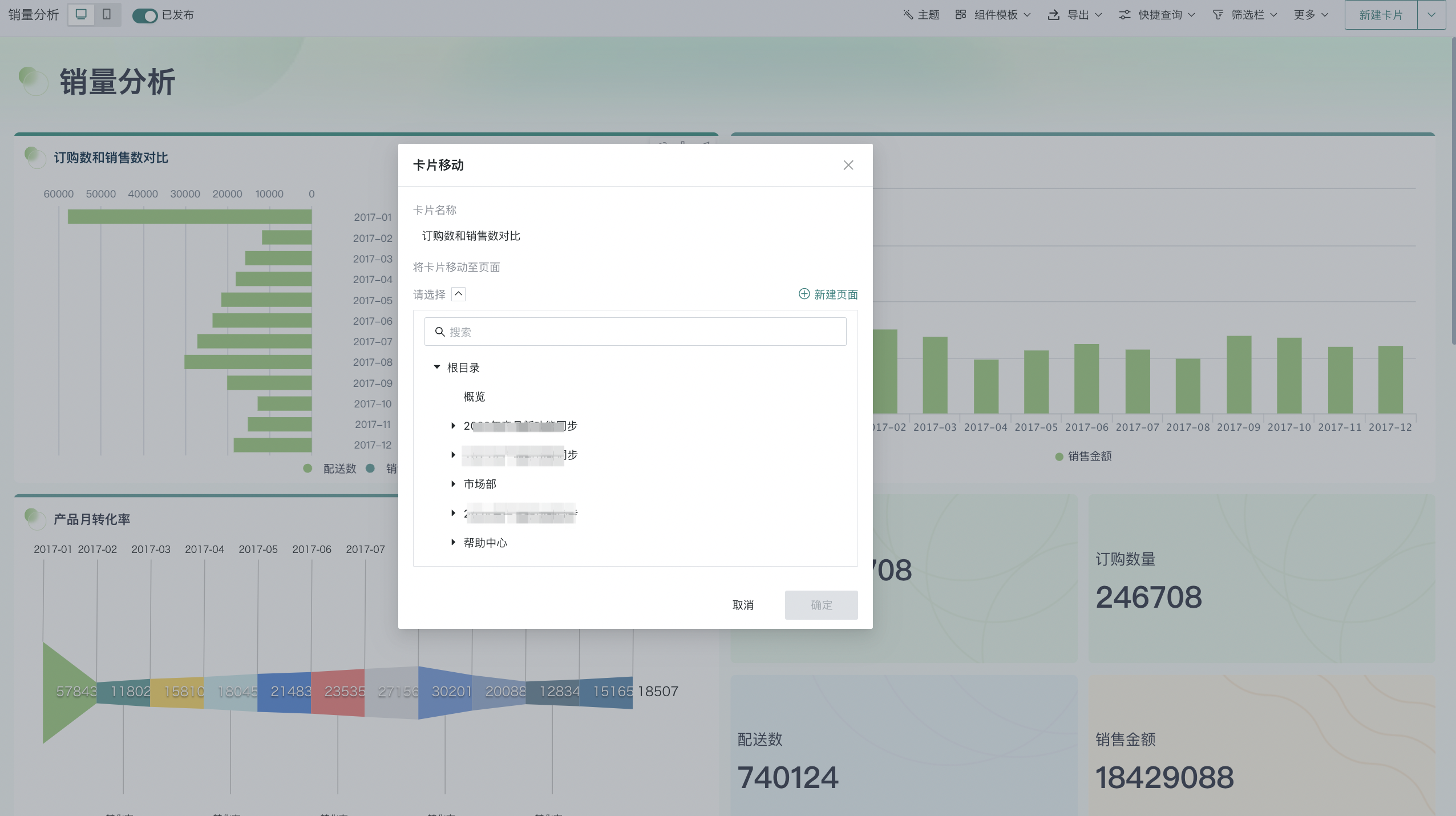
移动至
此操作需要进入仪表板编辑页面进行配置。
通过使用「移动至」功能,用户可以将看板中的卡片移动至其他页面。
在仪表板页面,点击卡片右上角「…」按钮,在下拉菜单中选择「移动至」,再在弹出的卡片移动配置窗口中选择目标页面,卡片即可移动到该页面中。

生成卡片数据集
观远BI支持用户直接将生成卡片的数据快速创建为卡片数据集。
点击卡片右上角「…」按钮,在下拉菜单中选择「生成卡片数据集」,在弹窗中填写数据集名称和存储路径,即可将生成的卡片数据集保存至对应目录。更多有关卡片数据集的描述详情请参见卡片数据集。

查看资源血缘
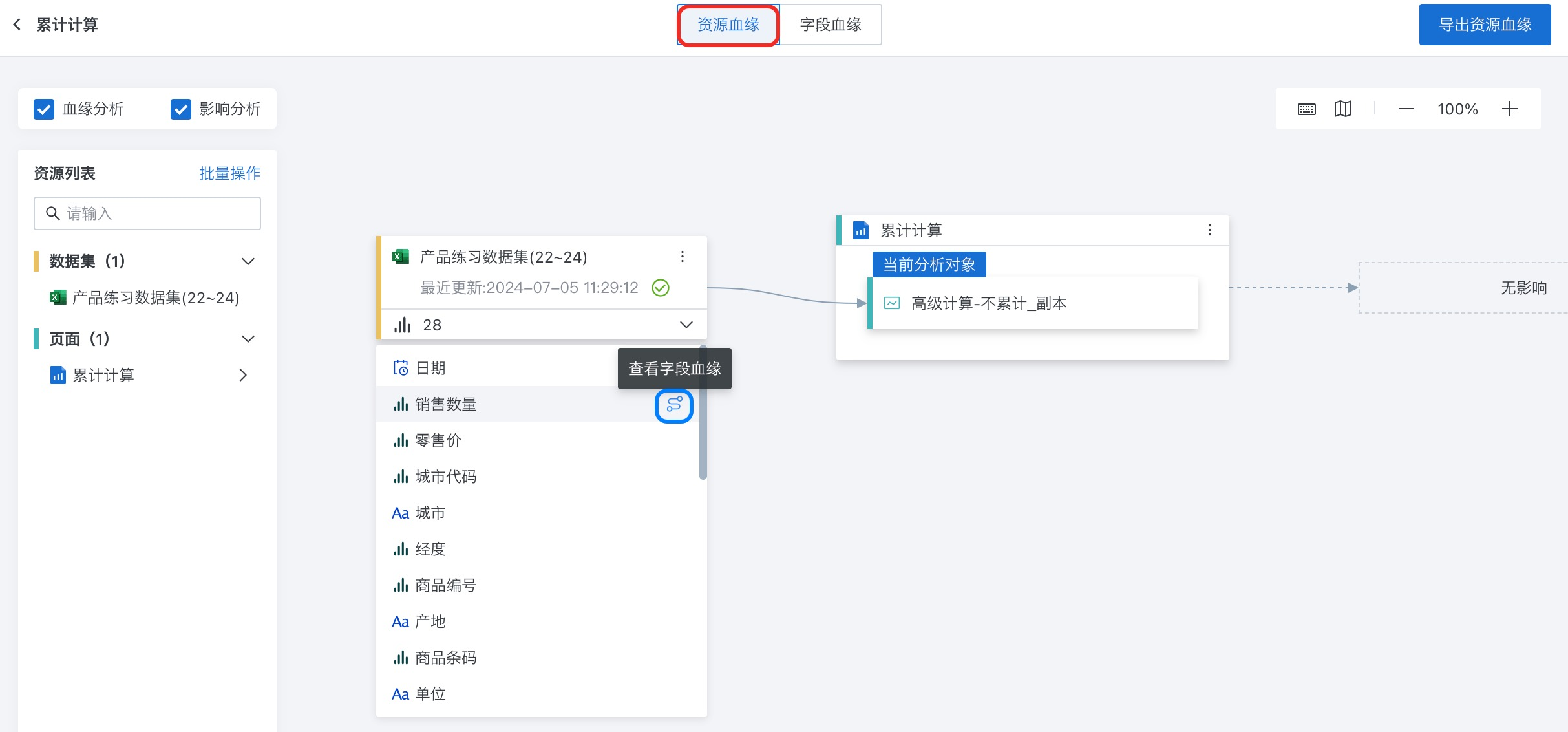
以当前卡片为「当前分析对象」,查看该卡片的资源血缘与字段血缘,快速了解资源上下游依赖情况。
-
点击卡片右上角「…」按钮,在下拉菜单中选择「查看资源血缘」,跳转至「资源血缘」界面,查看该卡片的上下游血缘关系。
 说明
说明鼠标移至数据集的目标字段上,并单击数据集对应字段后「查看字段血缘」图标(如上图中的蓝框标注),可查看某一字段的所有相关页面及卡片。
-
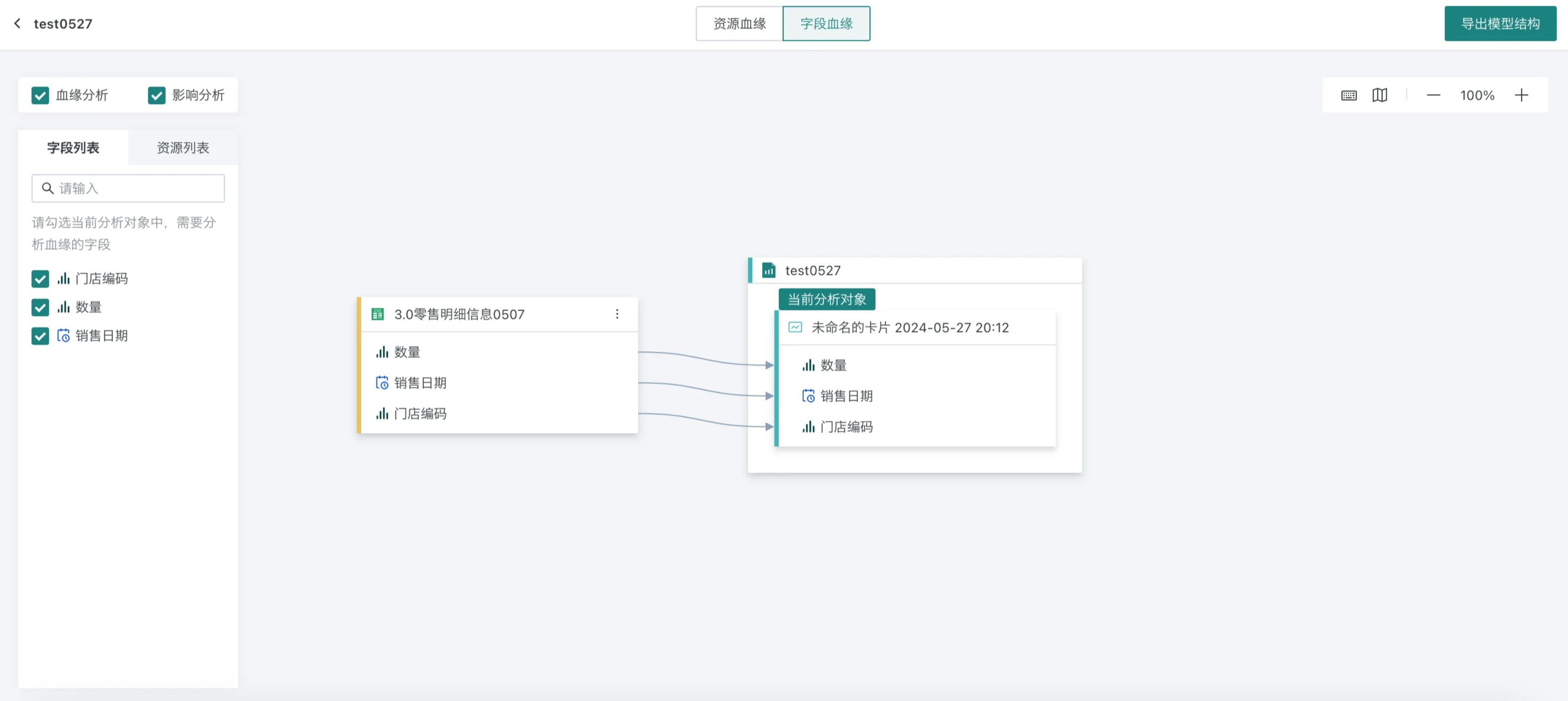
若需要查看字段血缘,切换到「字段血缘」页签,以当前卡片为分析对象查看卡片中字段的来源。可在左侧字段列表选择想要分析的字段。

更多有关资源血缘的说明,详见资源血缘。
查看查询语句
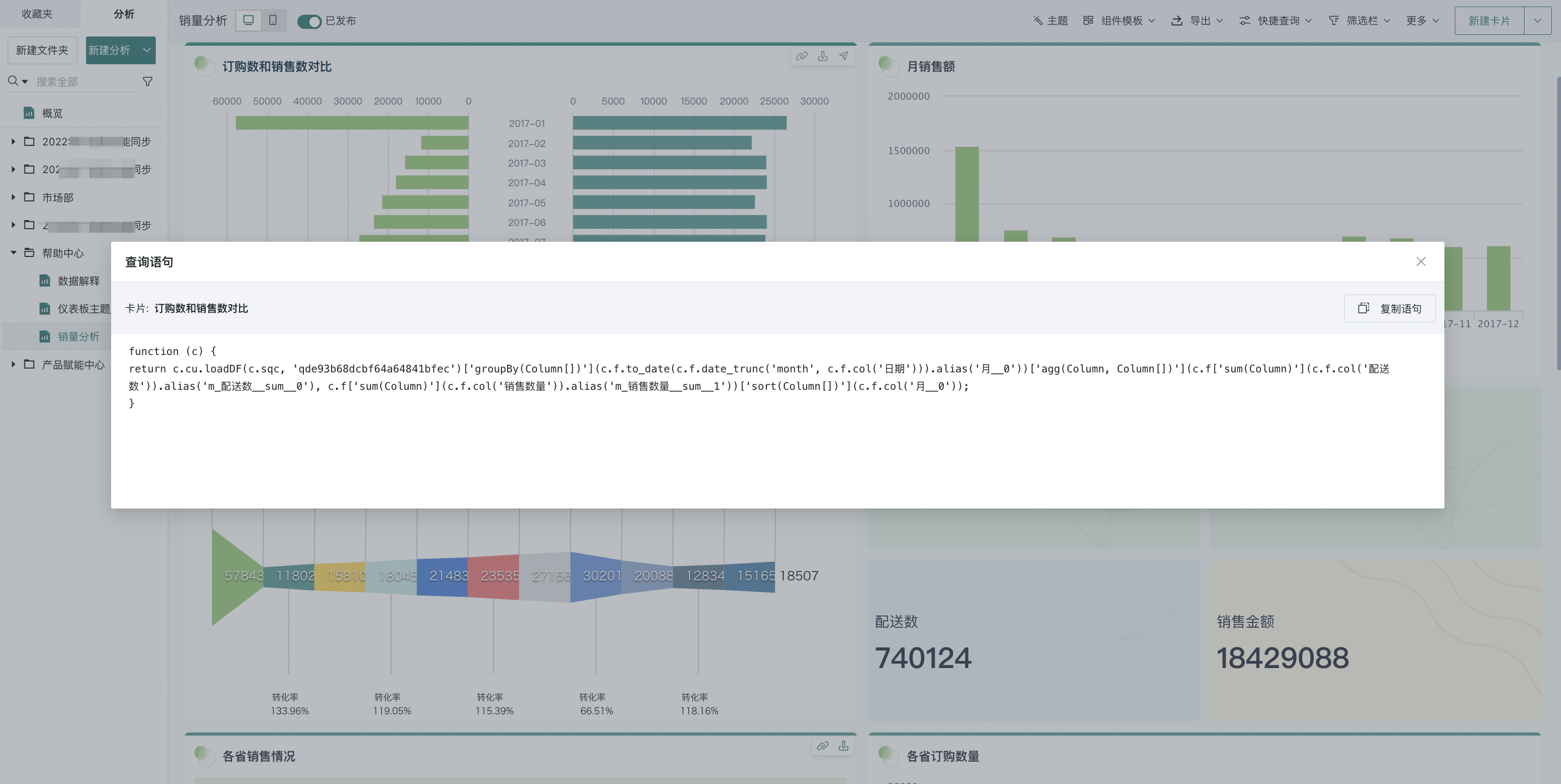
查询语句是指从数据库或数据集中检索特定数据的指令或命令,可以帮助技术人员或数据分析人员理解BI卡片计算逻辑。
在仪表板页面,点击卡片右上角「…」,在下拉菜单中点击「查看查询语句」,页面即可弹出查询语句窗口。

除了在仪表板页面,用户还可在卡片编辑页进行查看查询语句的操作,详情请参阅查询语句。
设置为锚点
此操作需要进入仪表板编辑页面进行配置。
当仪表板包含大量的卡片时,为了提高浏览信息和分析数据的效率,用户可将重点关注的卡片设置为锚点。通过锚点链接,用户可以迅速定位到页面重点的分析部分。
具体的锚点配置流程详情请参阅锚点设置。

删除
此操作需要进入仪表板编辑页面进行配置。
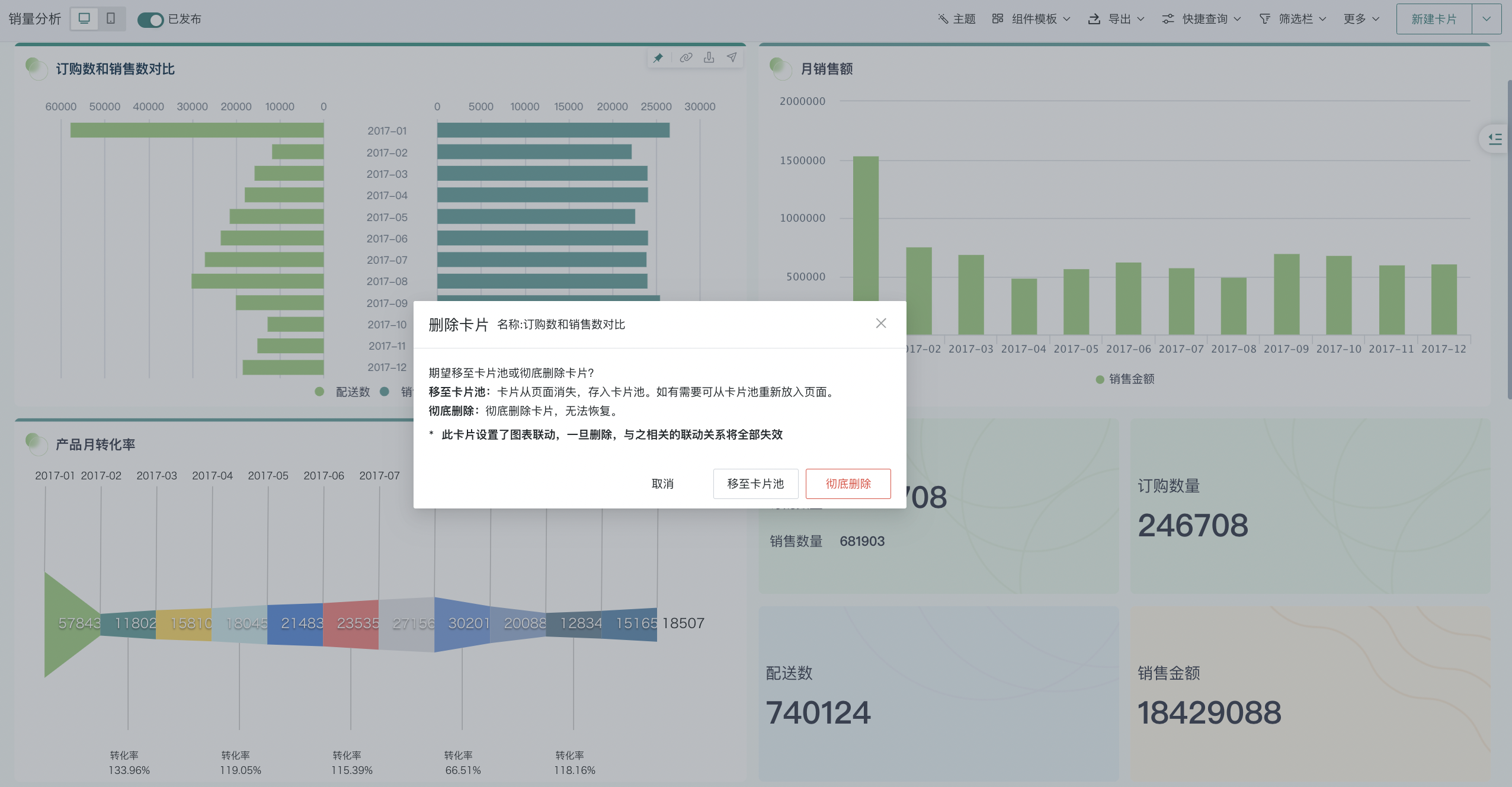
观远BI支持用户在仪表板进行删除卡片的操作。点击卡片右上角「…」,在下拉菜单中选择「删除」,可以选择将卡片彻底删除,或者移至卡片池;彻底删除后不可恢复,移至卡片池的卡片可以从卡片池恢复。

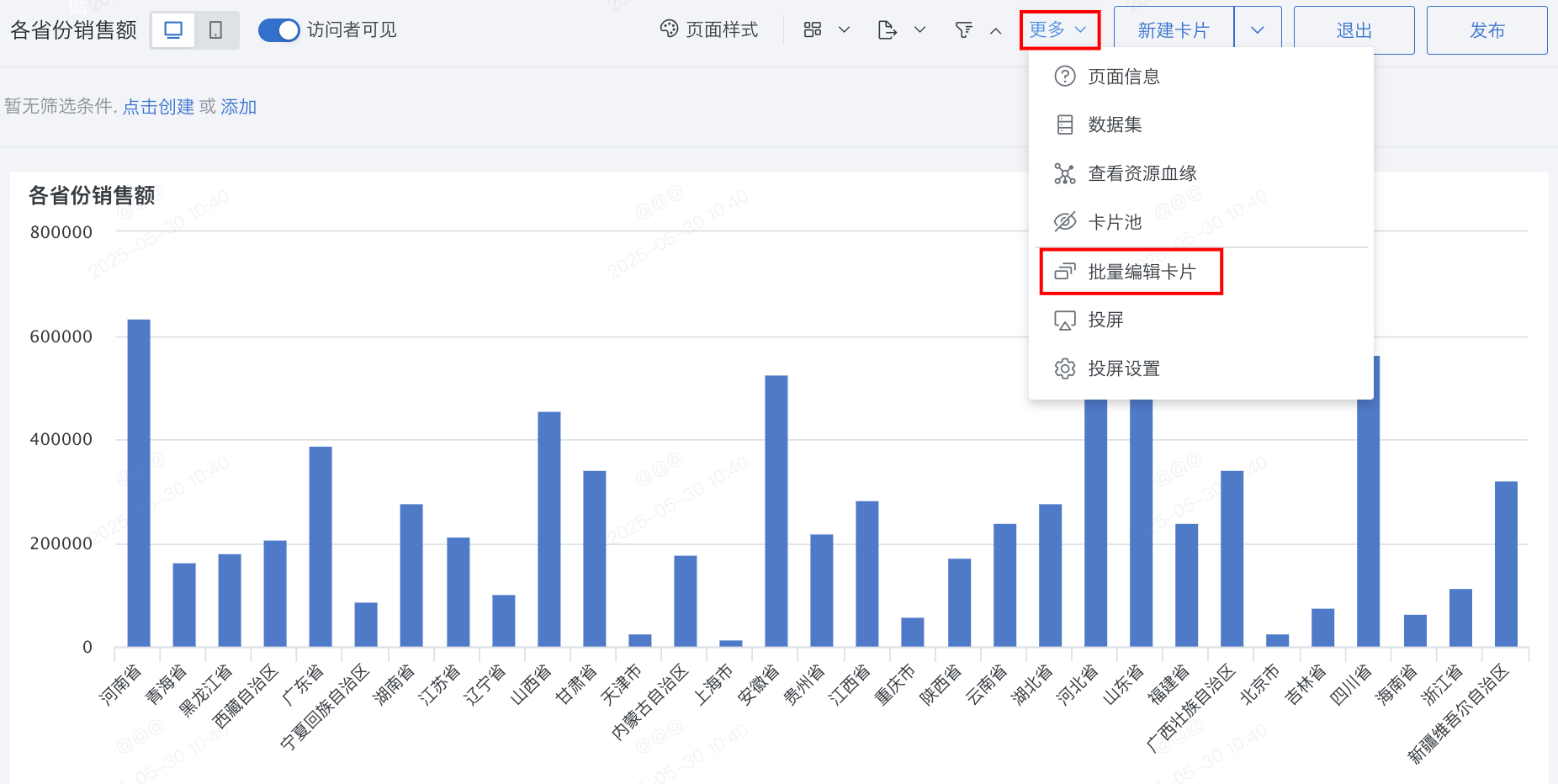
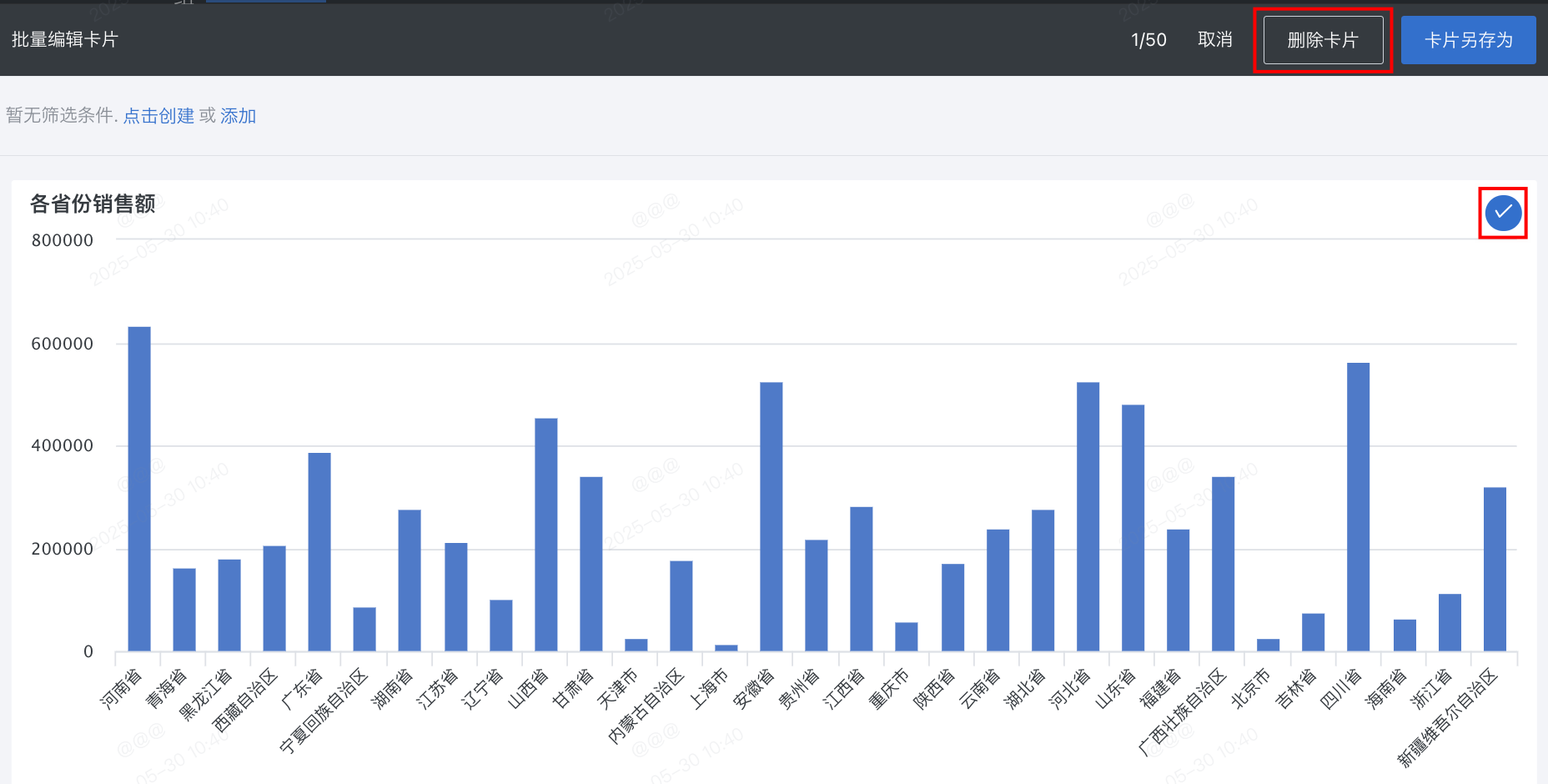
若需要批量删除卡片,在仪表板编辑页面,点击「更多 > 批量编辑卡片」,勾选需要删除的卡片后点击右上角「删除卡片」。


卡片组合管理
此操作需要进入仪表板编辑页面进行配置。
用户除了可对单张卡片进行管理操作,还可将多张卡片组装到一个页面组件中,进行统一的展示与管理,详情请参阅页面组件。

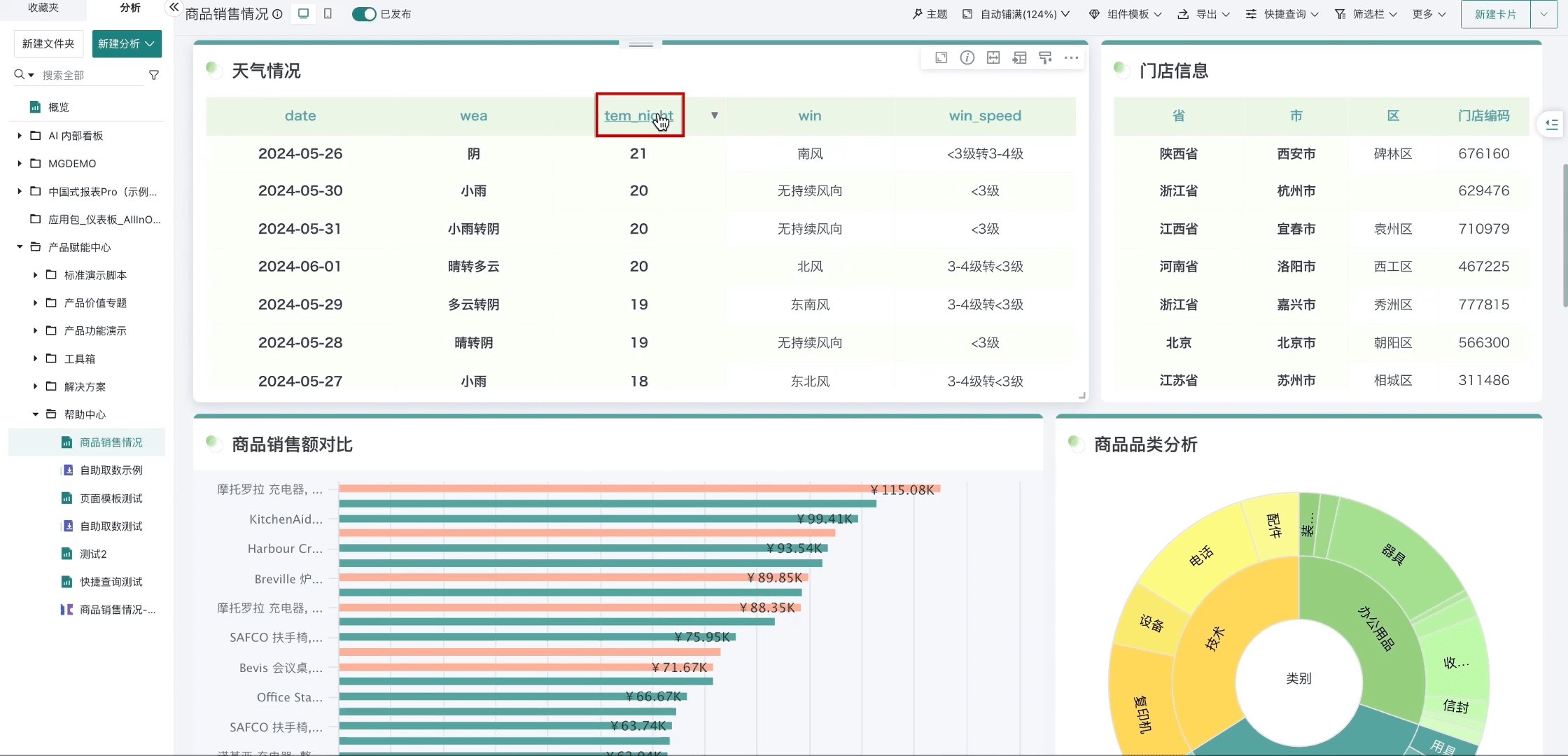
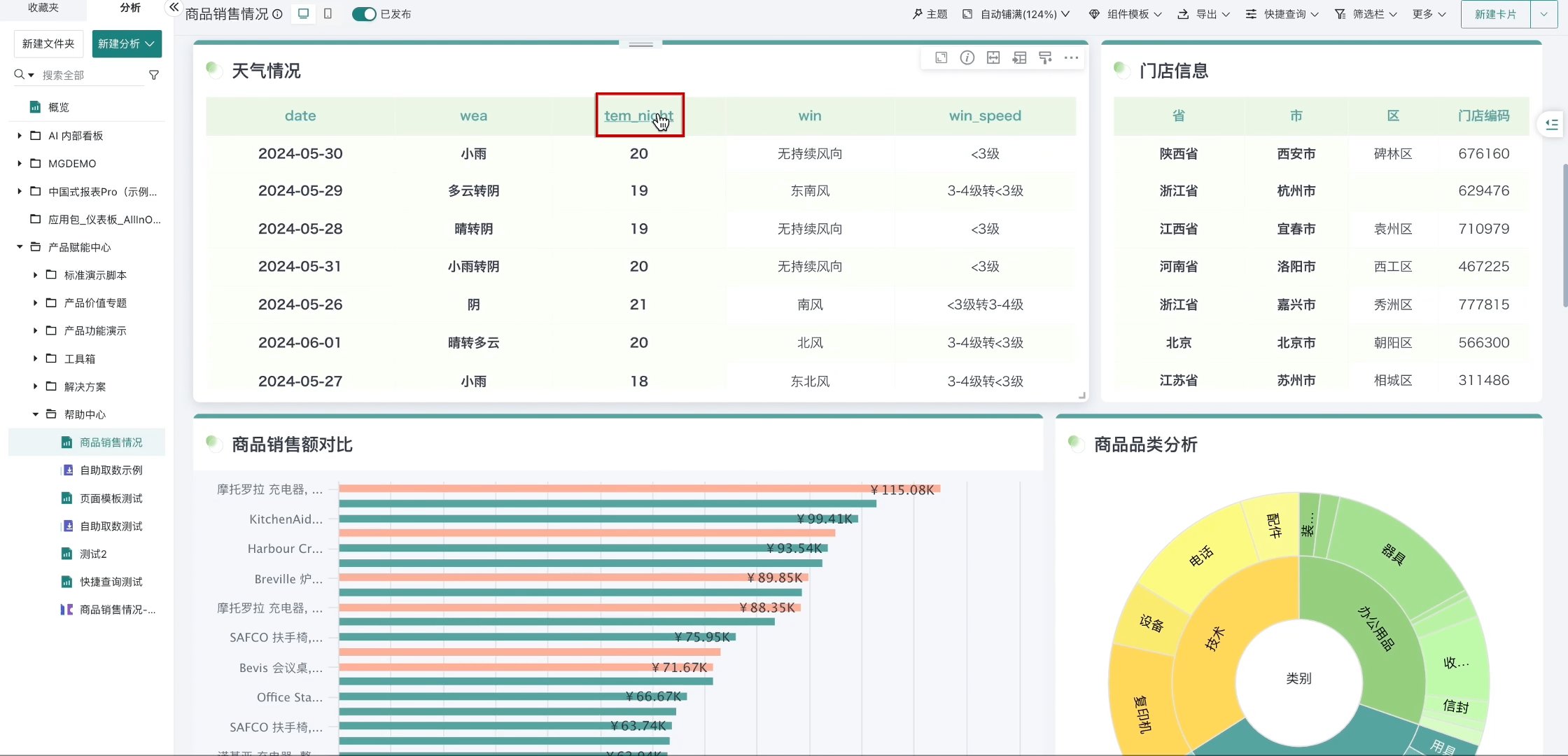
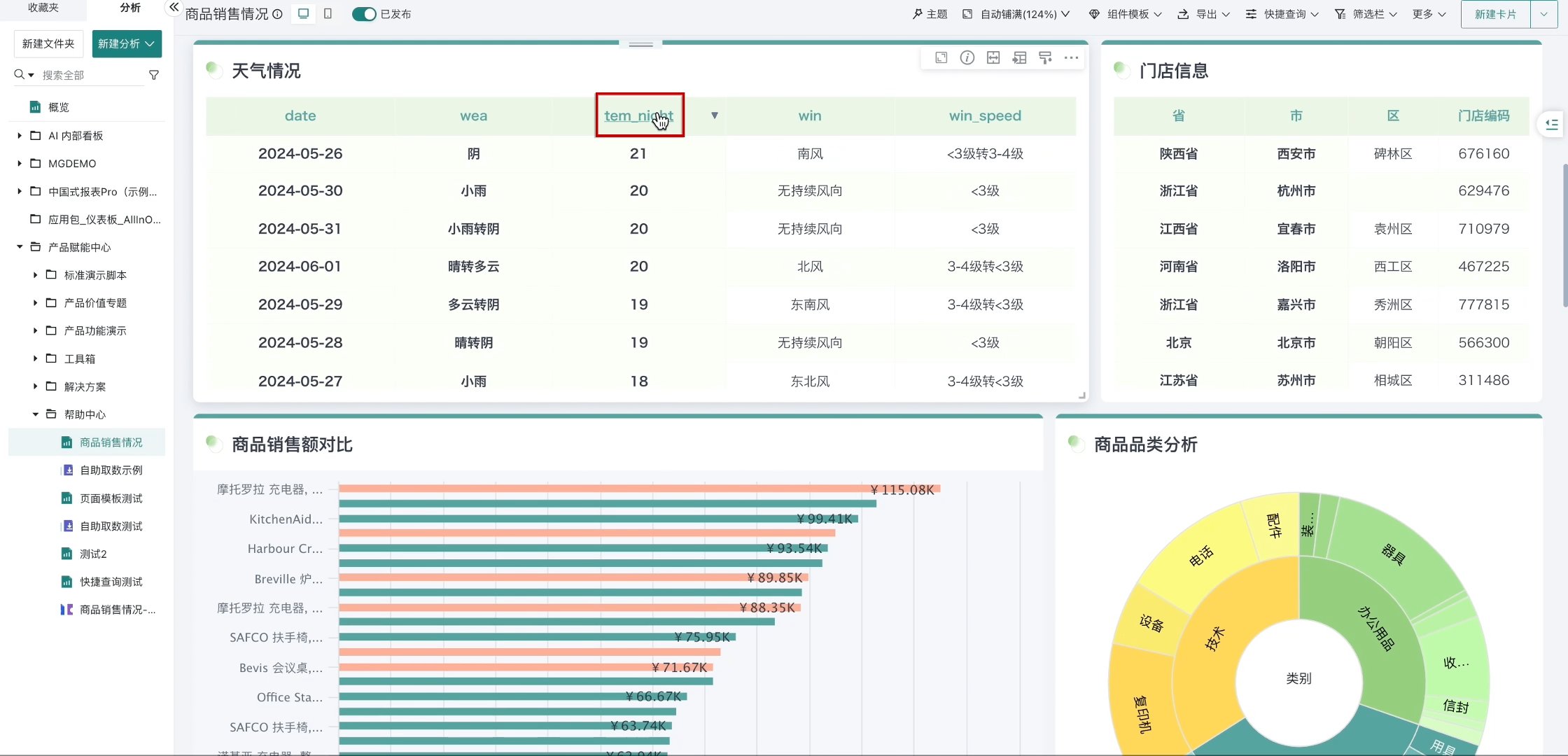
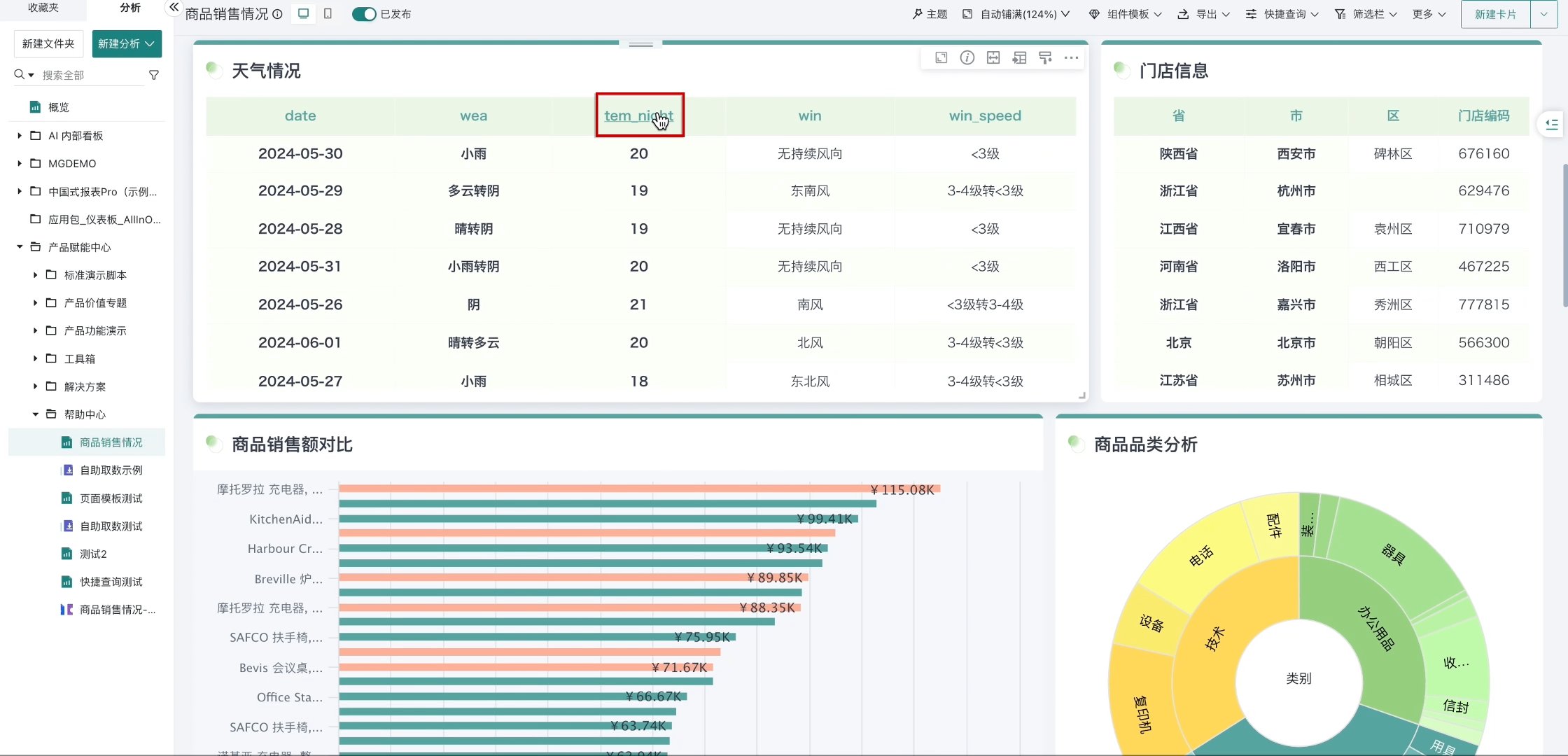
表头排序
- 此操作需要进入仪表板编辑页面进行配置。
- 如果表格中有合并单元格,则此功能为组内生效。
在仪表板页面中,表格卡片支持点击表头,实现数据的快速排序。

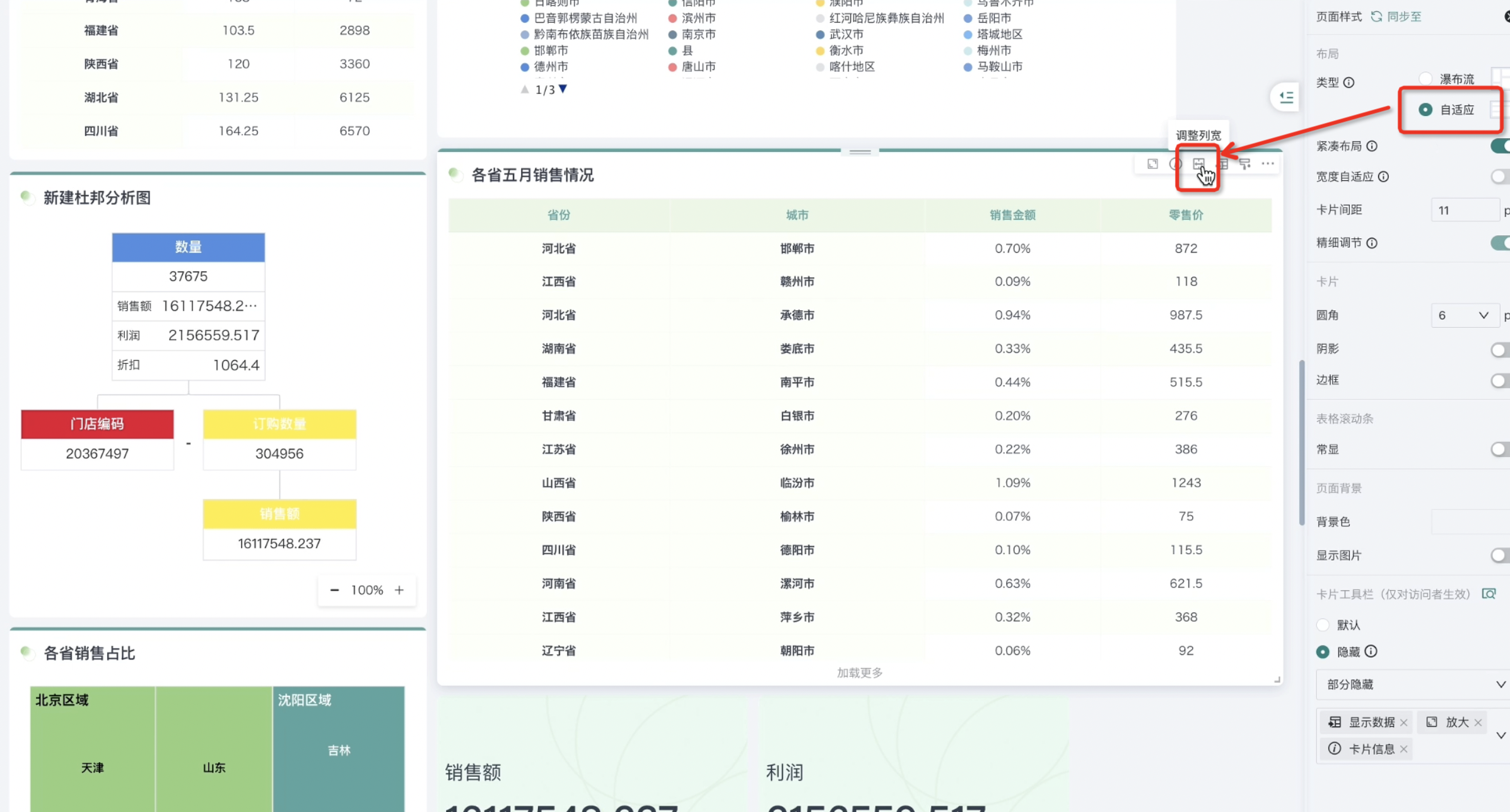
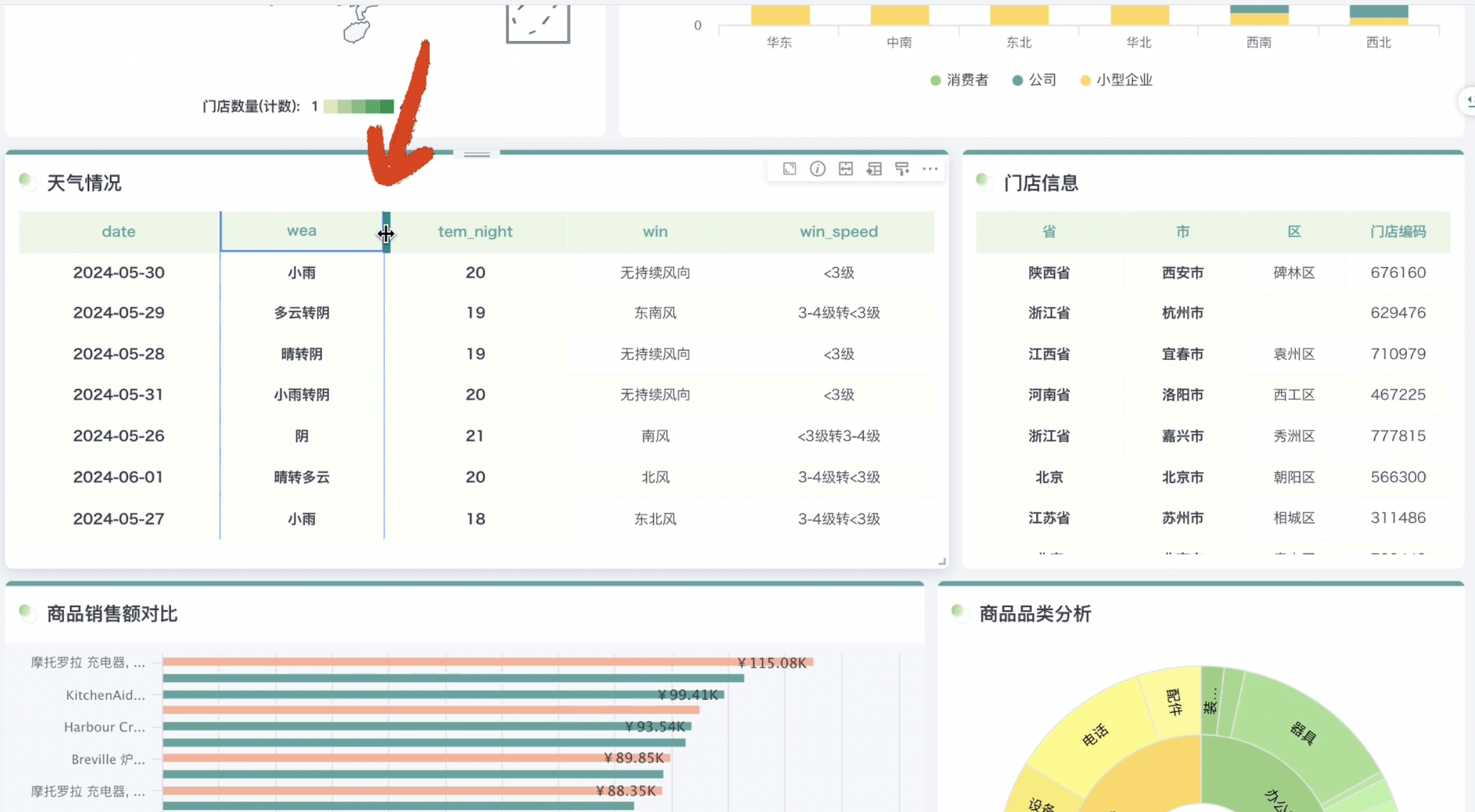
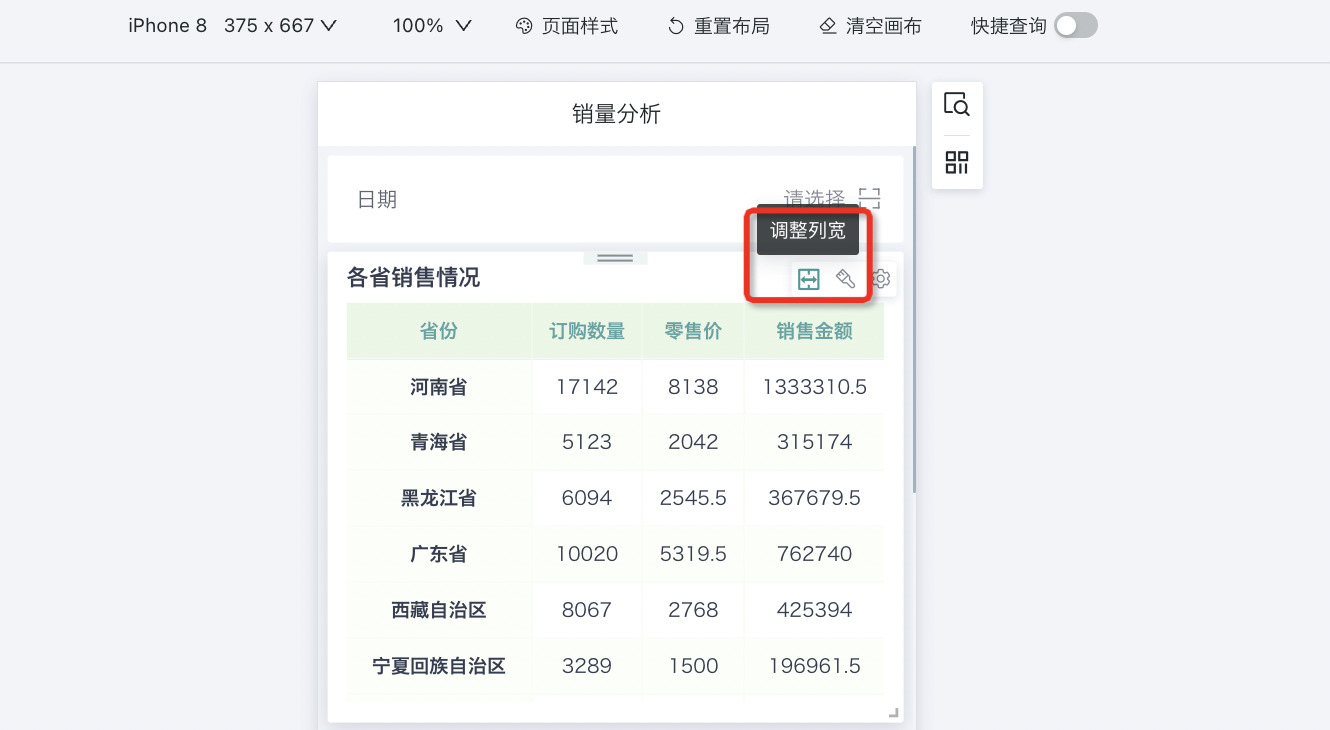
调整列宽
- 此操作需要进入仪表板编辑页面进行配置。
- 此部分操作需要在仪表板的自适应模式下进行。
在仪表板页面可以调整表格列宽,点击卡片右上角的「调整列宽」按钮,进入列宽编辑界面,编辑完成后,点击「保存」。

此外,还可以直接拖拽卡片上表格的列宽,可进行临时性的调整。但此调整无法保存,刷新页面后,表格列宽恢复原状。

除了在仪表板页面,用户还可在卡片编辑页对表格列宽进行调整,详情请参阅图表分析预览。
移动端
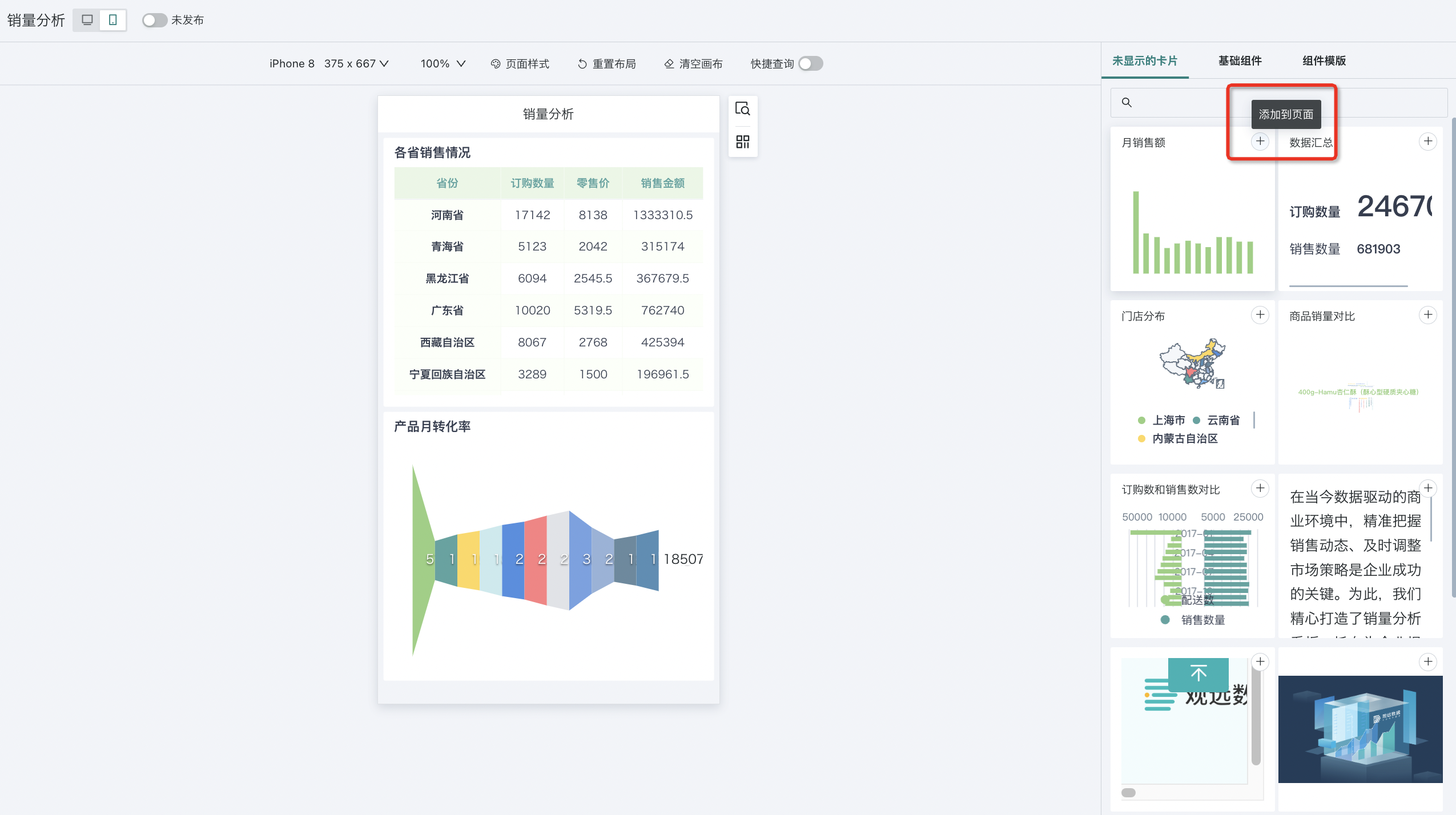
添加/移除卡片
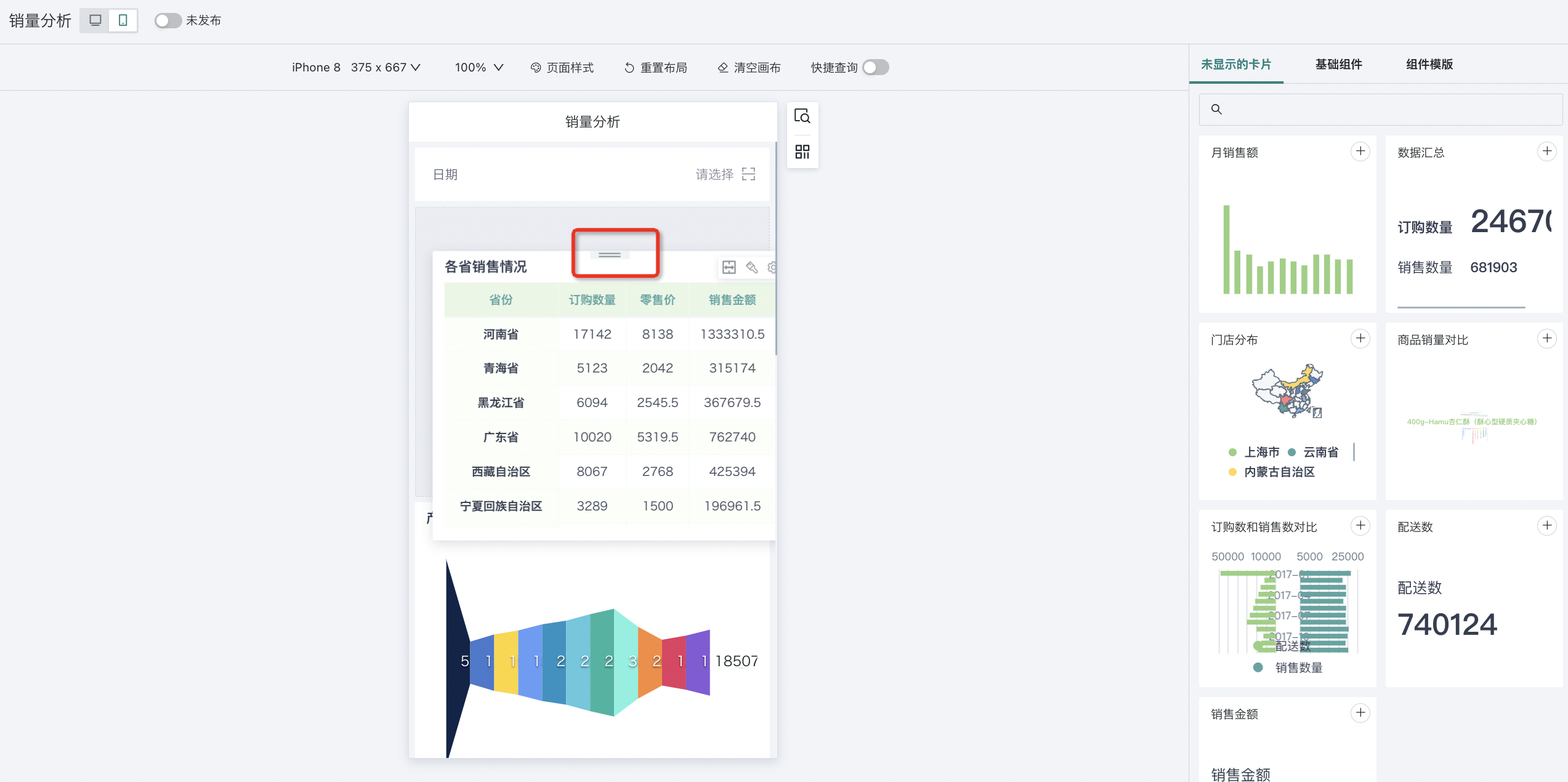
「未显示的卡片」也就是桌面端布局里的卡片池,用户可将此区域的卡片添加到页面,也可将页面中的卡片移除到「未显示的卡片」中。
-
首次切换为移动端布局,会默认按顺序将桌面端布局中的卡片展示在移动端布局,若需要添加卡片,选择右侧菜单栏「未显示的卡片」,勾选需要添加的卡片即可将卡片添加到布局页面中。

-
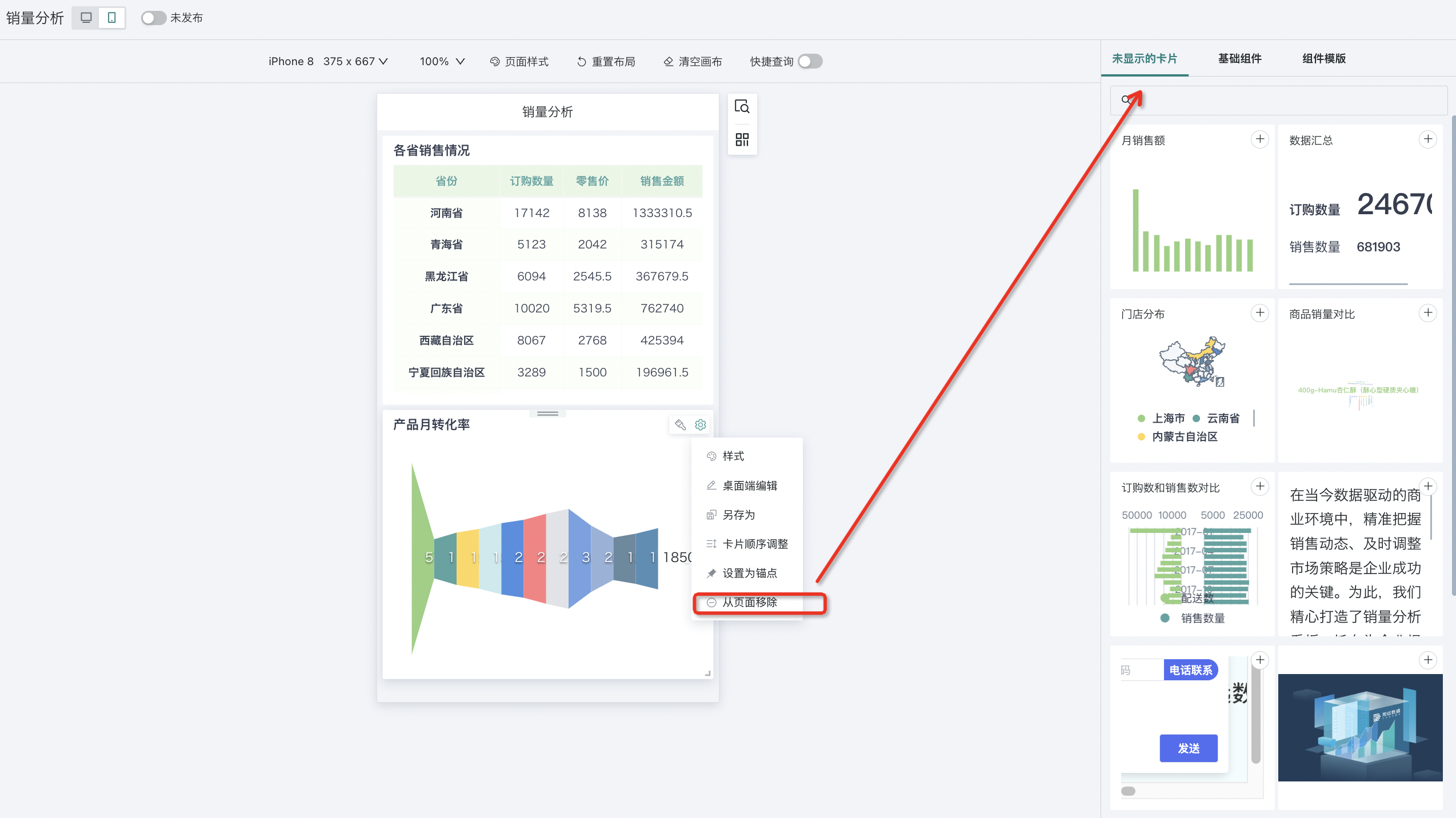
若想将卡片从页面中移除,点击该卡片右上角设置按钮中的「从页面中移除」即可。该操作不会删除卡片,仅将卡片放入「未显示卡片」中。

调整列宽
除了在桌面端,用户也可在移动端布局中对表格卡片进行调整列宽操作,操作步骤和桌面端相同,详见上文。

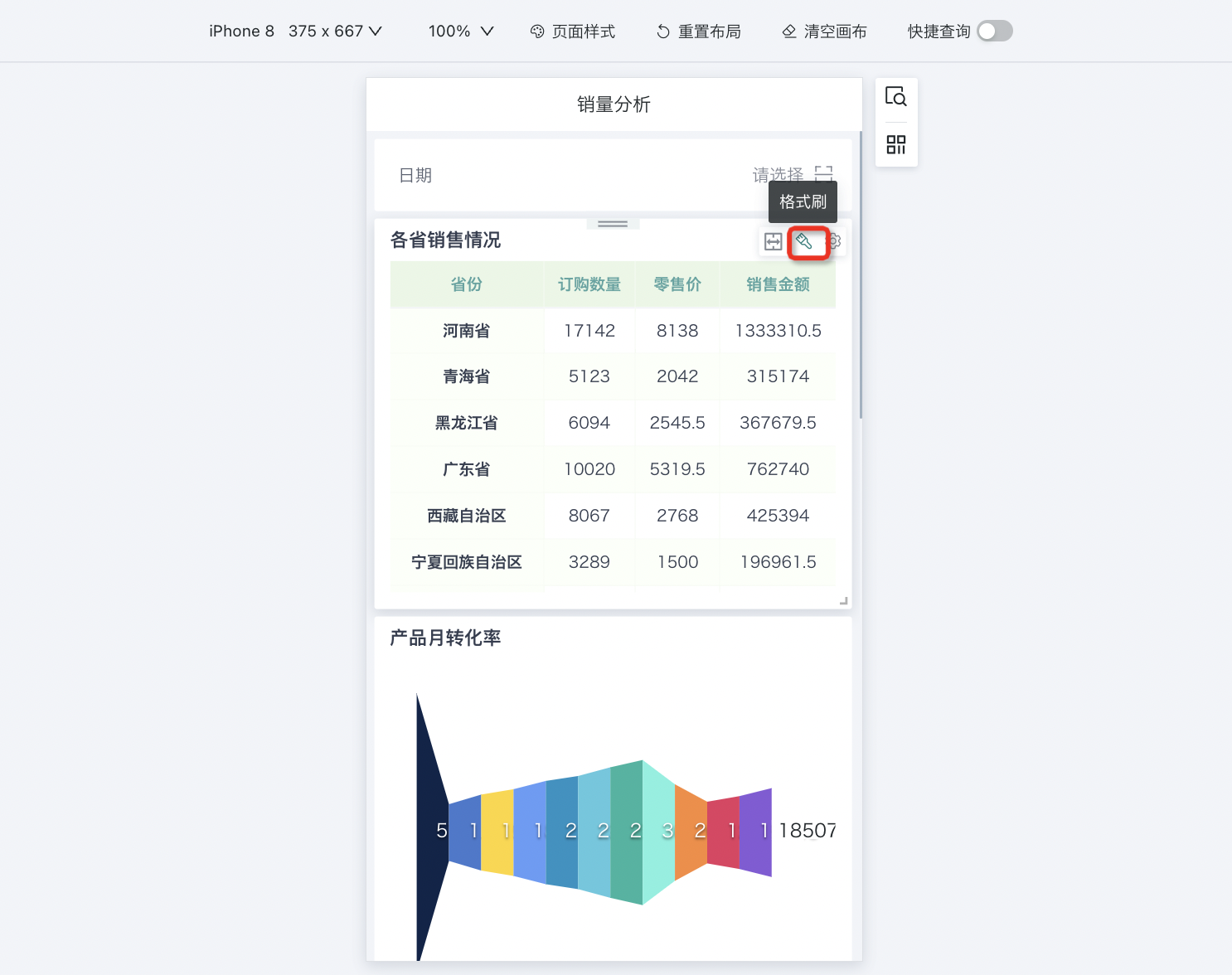
格式刷
和桌面端相同,用户可在移动端布局下通过「格式刷」调整卡片样式,具体配置详见上文。

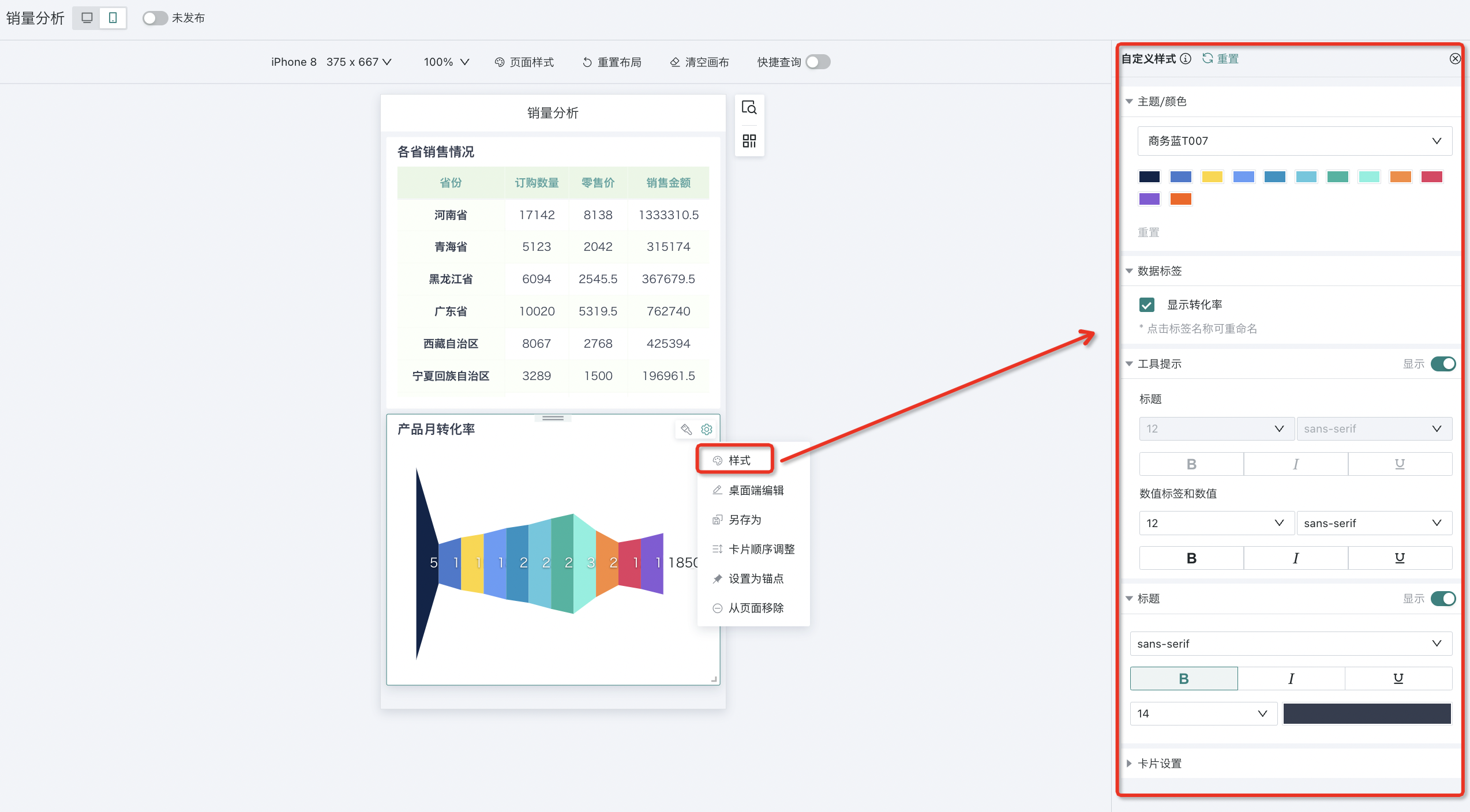
样式
观远BI除了支持用户在桌面端卡片编辑页的图表属性中设置卡片样式,也支持在移动端布局中配置「样式」。
点击卡片右上角设置按钮,选择「样式」,右侧出现样式配置栏。因卡片类型不同,样式配置功能也不同,根据自己所需设置即可。具体配置流程详情请参阅图表-图表属性。
移动端的样式设置不会同步到桌面端。

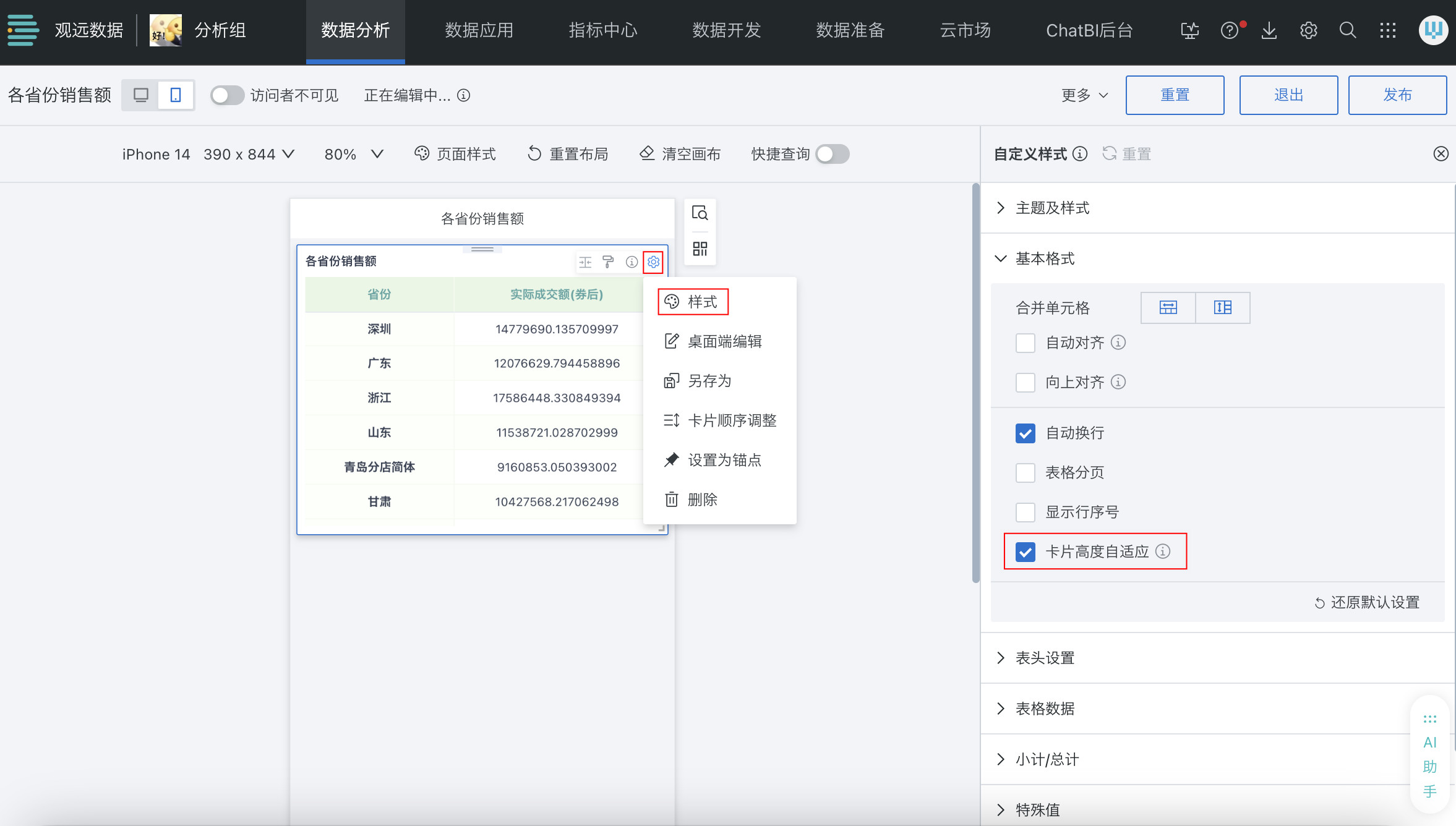
针对表格类型卡片,支持设置根据卡片内容高度自适应。当表格内容高度小于卡片设置的高度时,卡片自动适应内容高度;内容高度超出卡片高度时,卡片高度保持不变,滚动查看。
配置入口:设置 > 样式 > 基本格式 > 卡片高度自适应(默认开启)

实现效果:

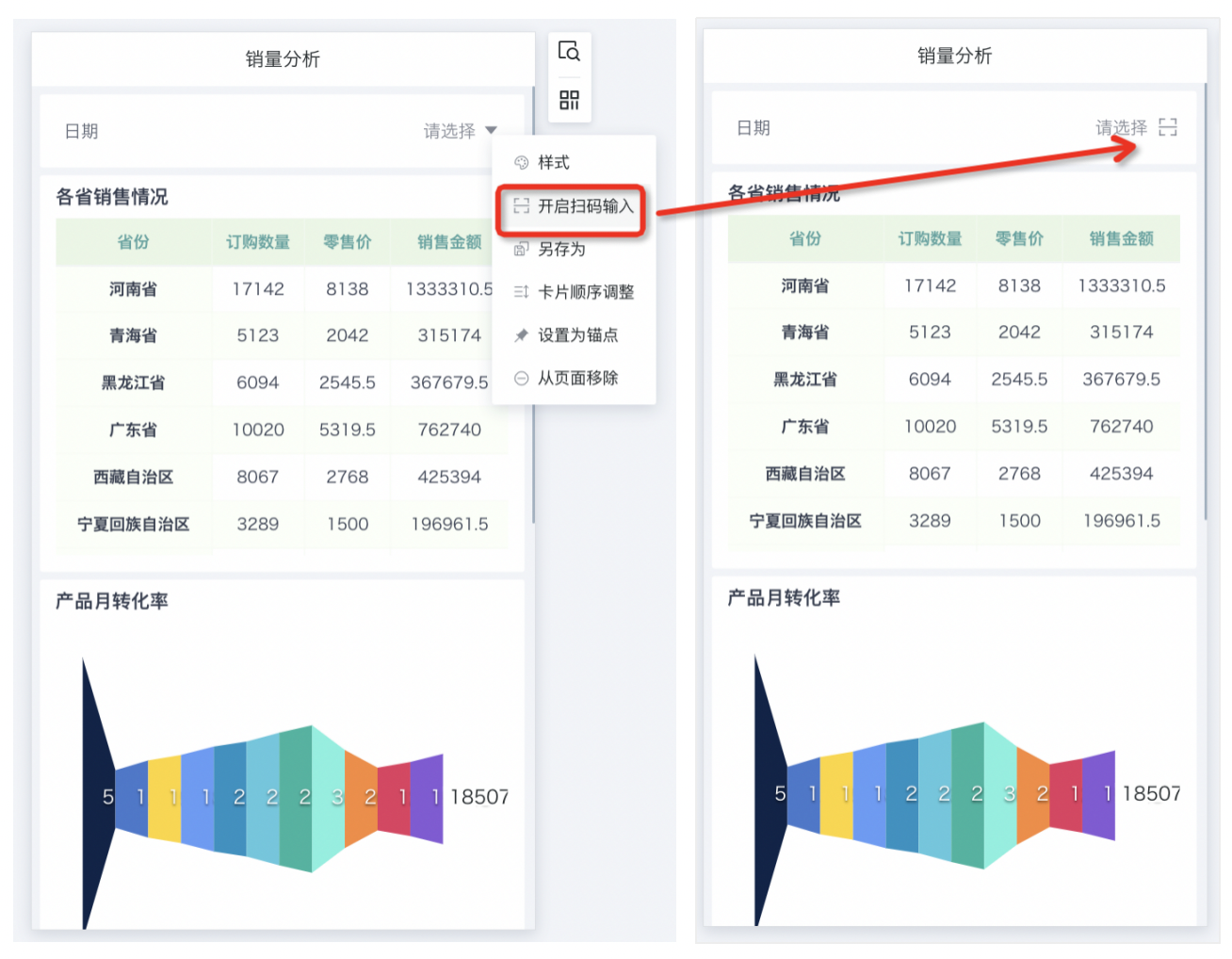
开启扫码输入
为了方便用户在移动端使用筛选器时,在移动端集成到钉钉后,支持通过扫码输入信息,来运用筛选器。
点击右上角设置中的「开启扫码输入」即可。

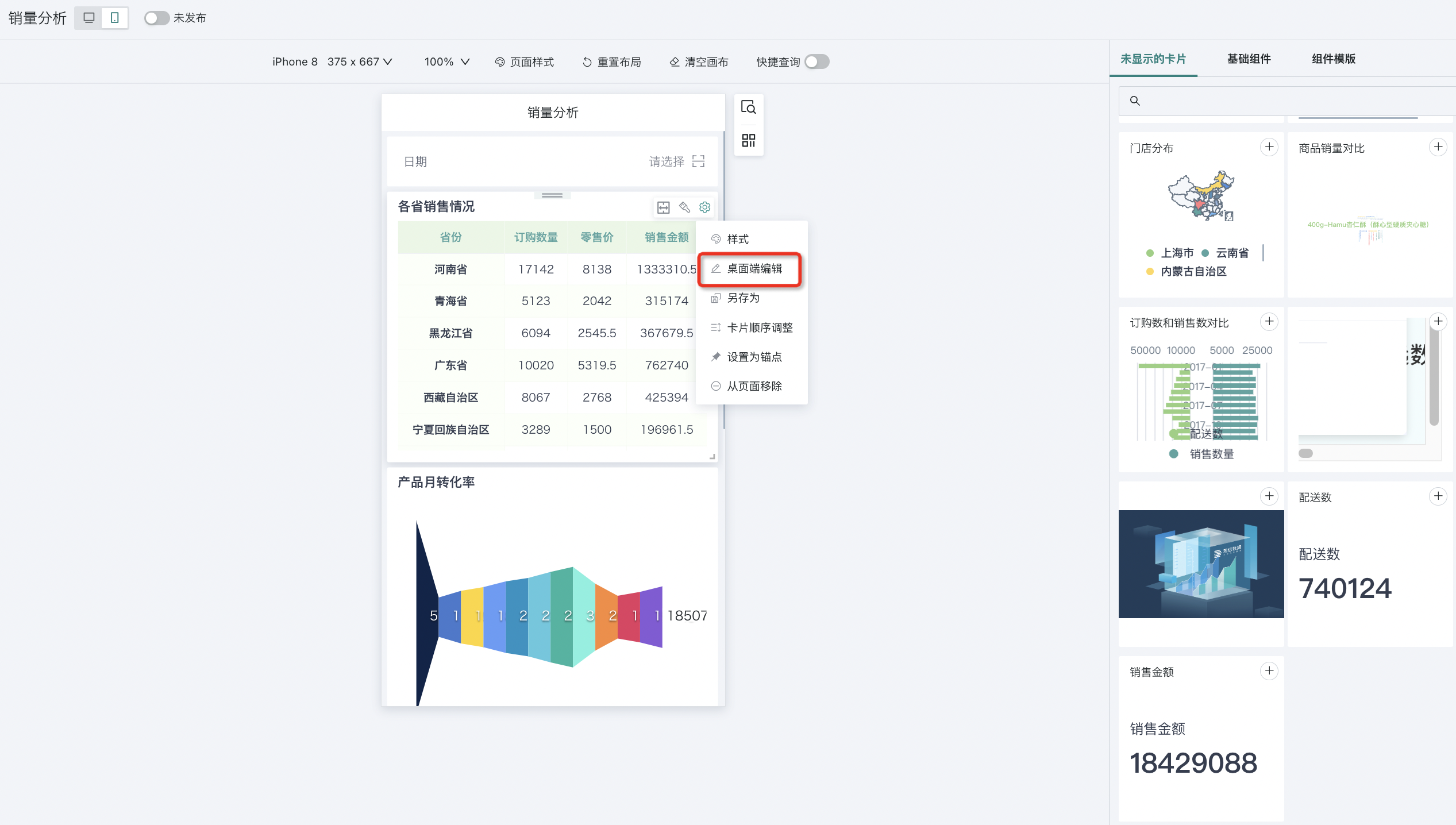
桌面端编辑
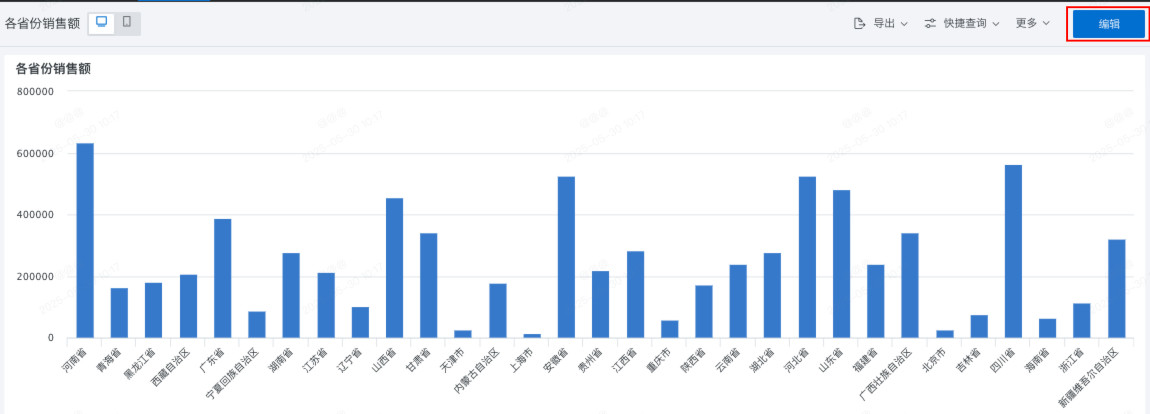
若要重新对卡片进行可视化编辑,点击卡片右上角设置中的「桌面端编辑」即可进入可视化编辑器。
可视化编辑内容详见可视化图表概述。

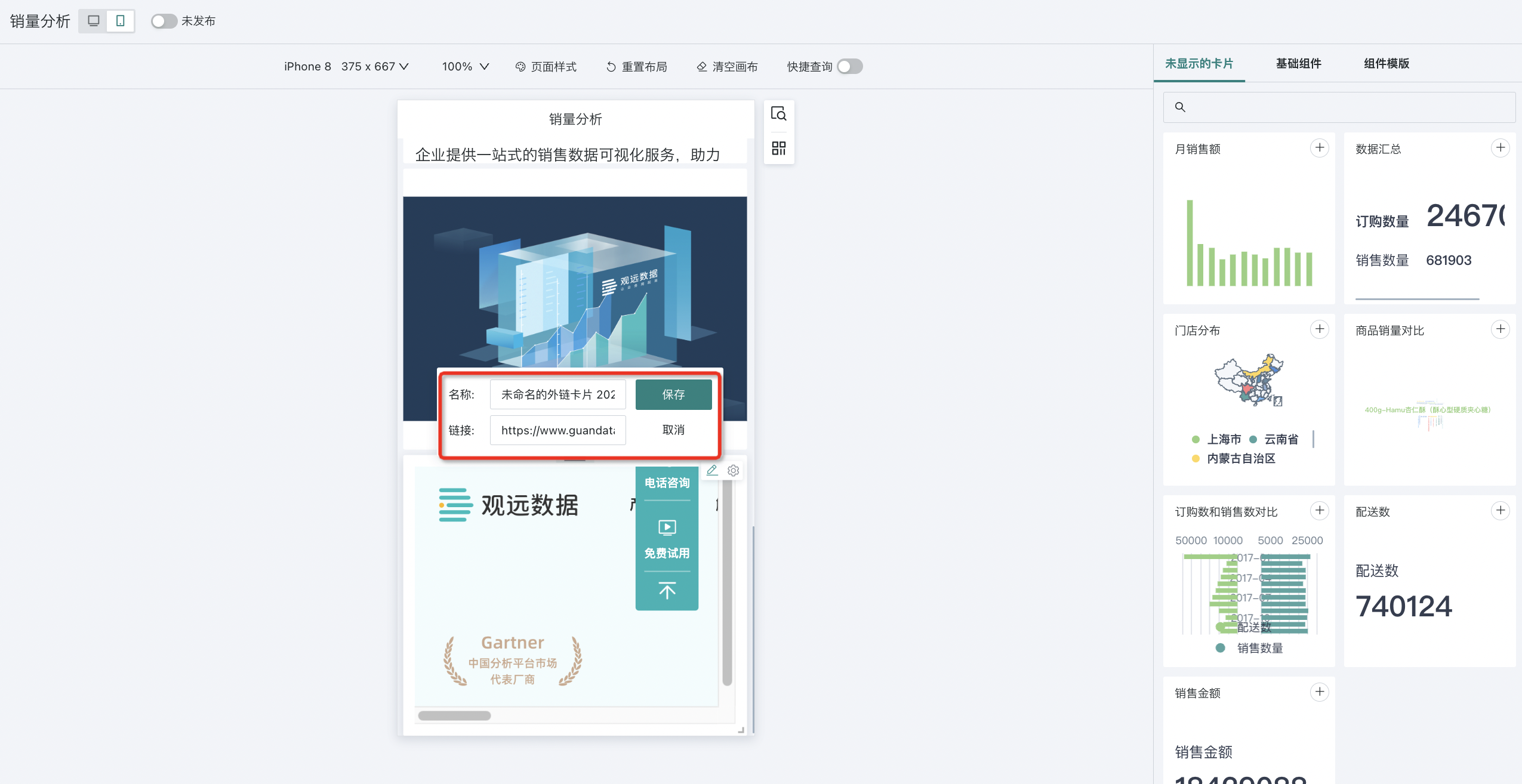
此外,也可以直接对外链卡片、图片卡片进行编辑与替换。鼠标移至外链卡片右上角,点击编辑按钮重新编辑即可,编辑完成后移动端、PC端内容保持一致。

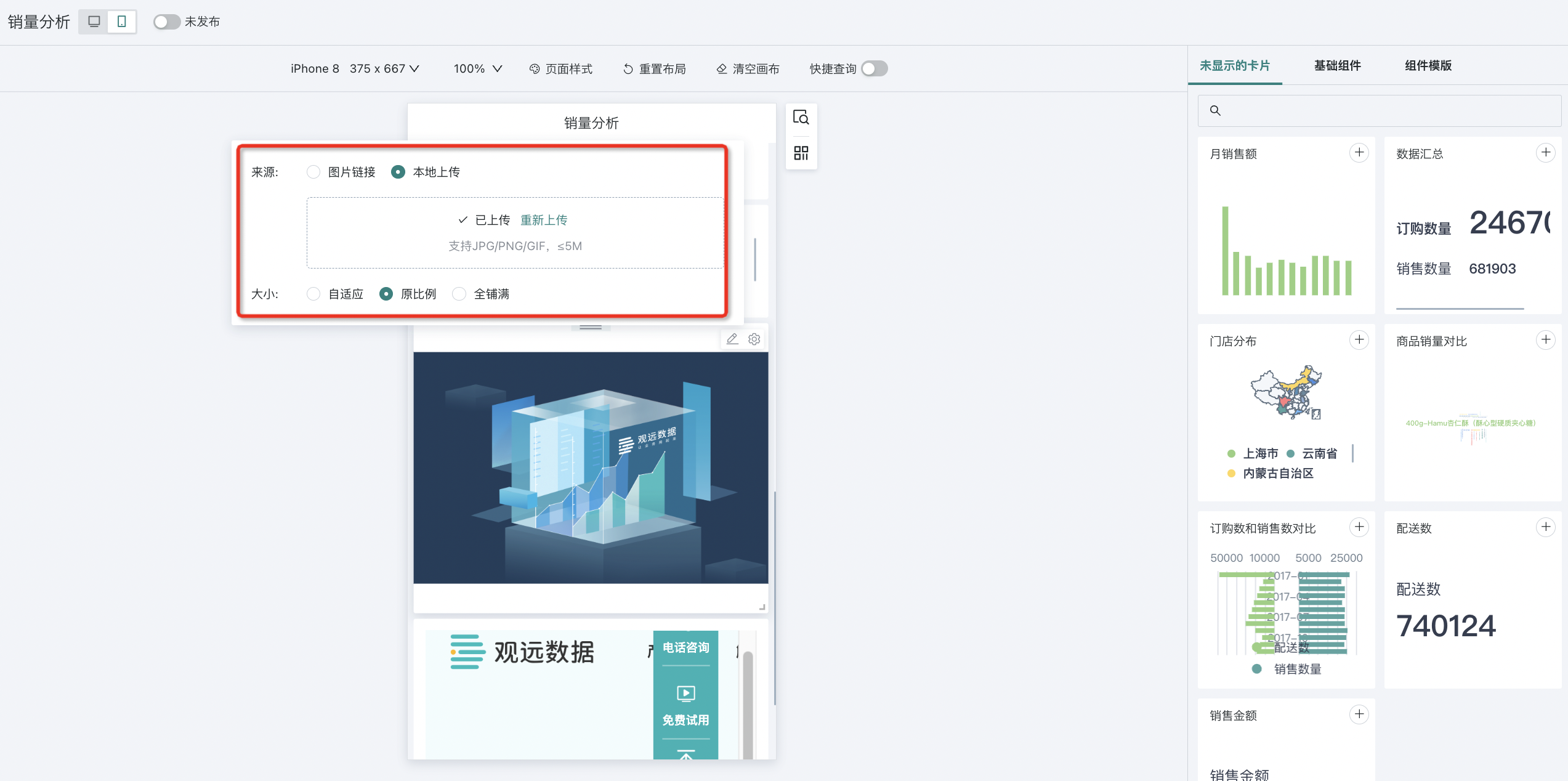
鼠标移至图片卡片右上角,点击编辑按钮即可重新上传图片、选择大小模式等,编辑完成后,移动端、PC端内容保持一致。

另存为
若要复制一张一模一样的卡片到另一个页面,点击该卡片右上角设置按钮中的「另存为」,填写卡片名称并选择复制路径即可。

卡片顺序调整
用户可通过「卡片顺序调整」来移动卡片位置,操作步骤和桌面端相同,详见上文。
除了通过「卡片顺序调整」,用户还可直接按住卡片正上方进行拖拽,即可拖动卡片到特定的位置。

设置为锚点
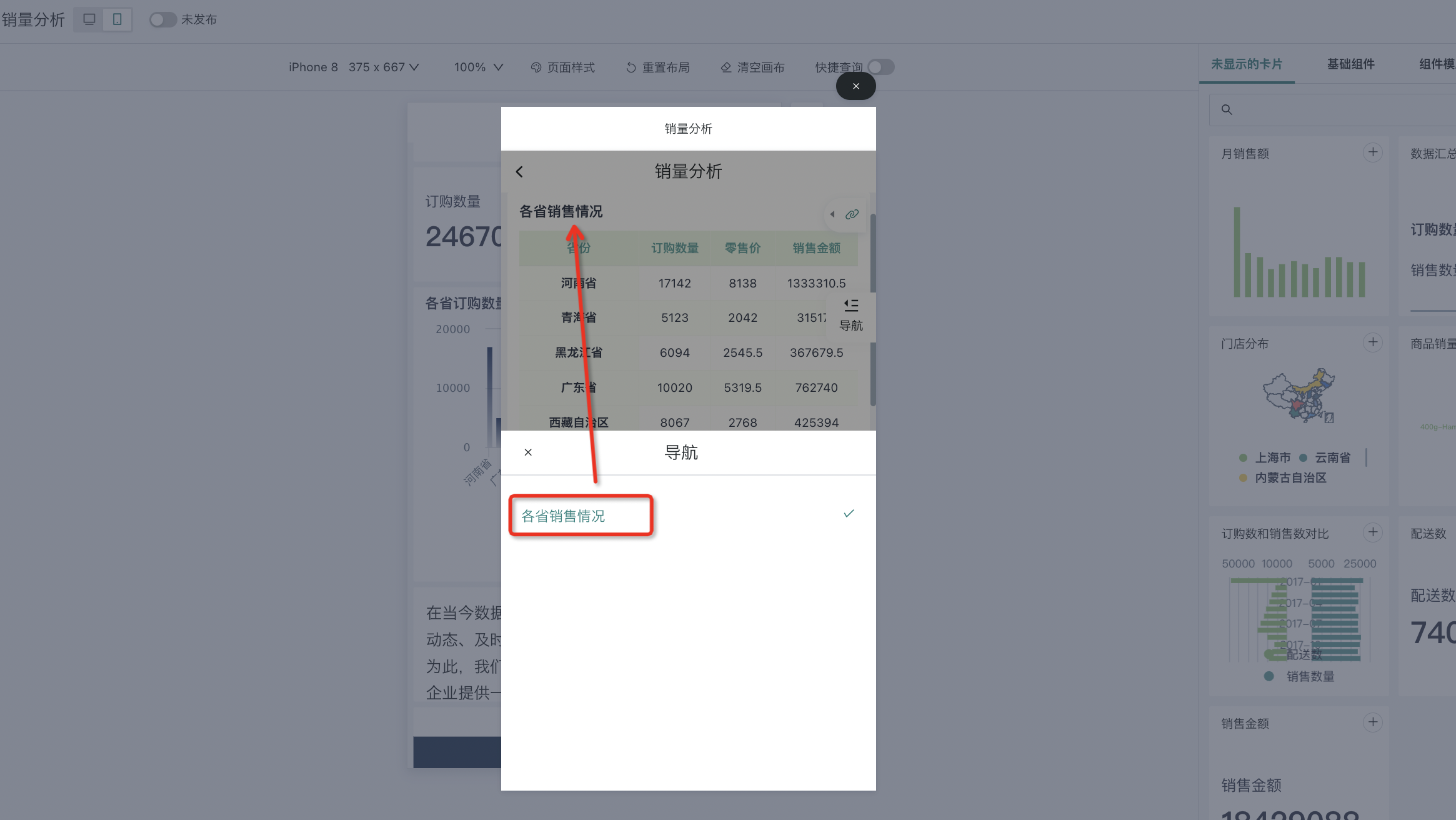
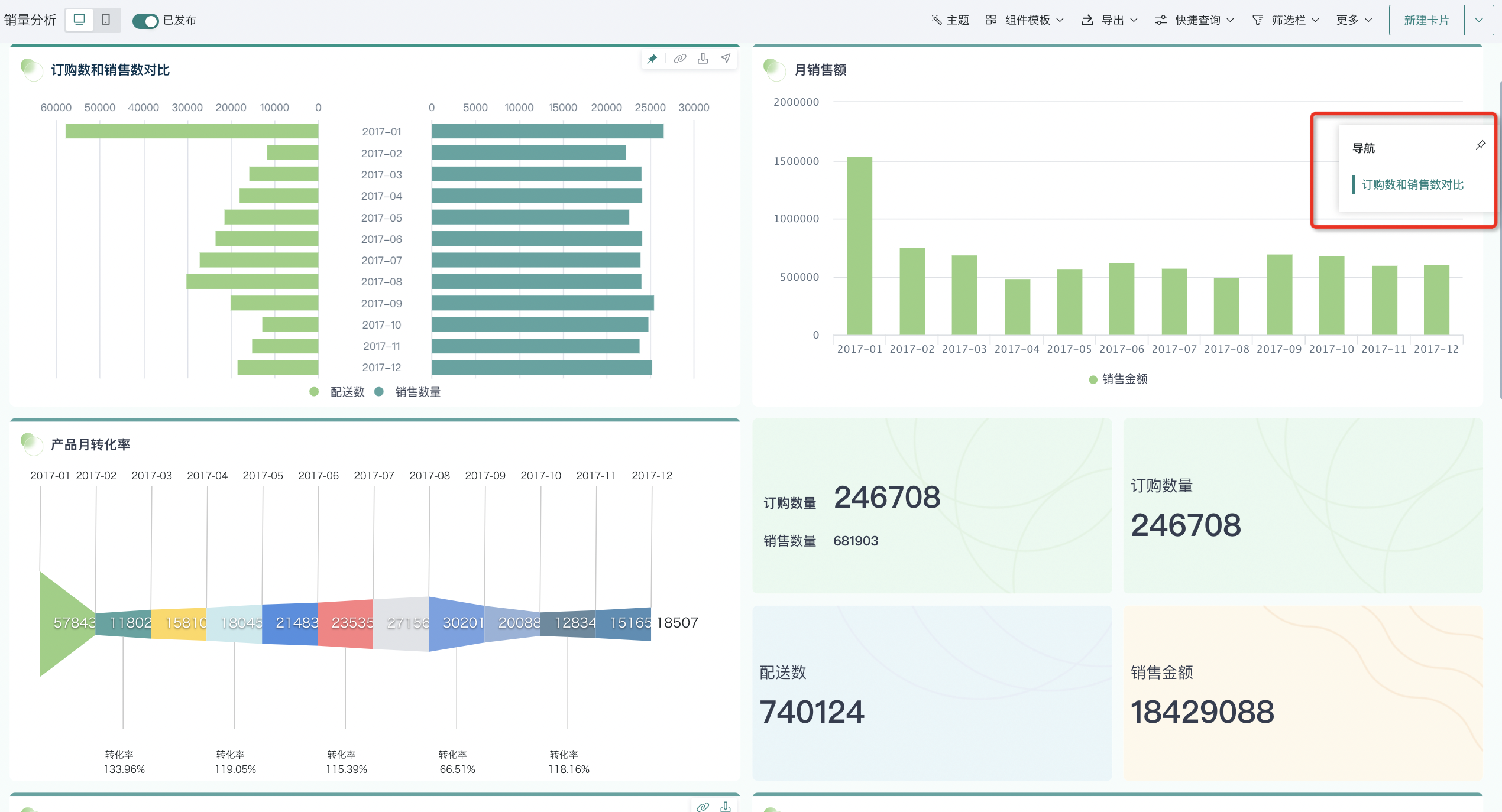
在移动端使用时,点开锚点导航,可以看到设置为锚点的卡片名称,点击即可速定位到锚点卡片。
将卡片设置为「锚点」,能够将指定卡片添加至页面导航中,在移动端查看时能够快速定位想要查看的内容。设为锚点后,页面右侧会出现现锚点导航标志。具体的配置流程详情请参阅锚点设置。