基本配色方法
1. 概述
色彩在可视化分析中担任着一个十分重要的角色。在搭建仪表板或数据大屏时,恰当的色彩搭配,能够使整个数据图表的呈现更加清晰、整洁、准确。但在实际操作过程中,对于一个新手小白来说,能够熟练的为自己的仪表板设计配色并不是一件简单的事情,有时甚至耗时耗力。
因此本文主要介绍,如何为仪表板或数据大屏等设计美观又合适的配色,帮助零基础用户快速掌握色彩搭配的诀窍,轻松搞定仪表板和数据大屏的配色问题。除此之外,观远数据还提供了多款官方配色方案,用户可直接选择、快速应用于图表。
2. 配色原则
2.1 色彩基本原理
2.1.1 色彩三要素(HSB)
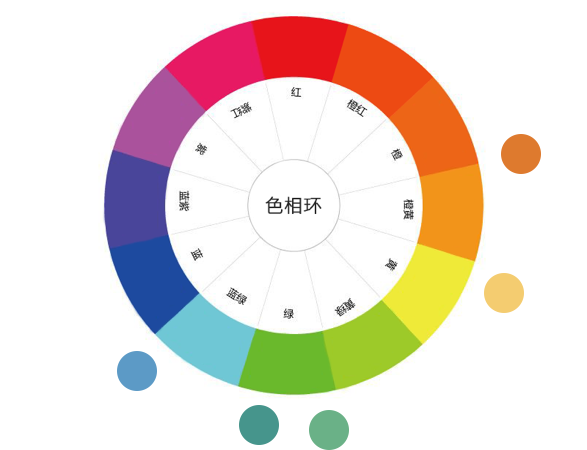
- 色相H(Hues)
色相指颜色相貌,是颜色间彼此区分的明显特征。物理学或心理学上能区别的基本颜色为“红、橙、黄、绿、青、蓝、紫”,黑白灰没有色相属性。
色相带给人的感受大体分为三种:冷色系(蓝色、蓝绿色等)、暖色系(红色、橙色、黄色等)、中间色系(紫色系和绿色系),中间色基本上不能单独营造冷暖印象。

在数据可视化应用中,色相没有明显的顺序性,一般不用于表达数据量的高低,而是用于表达数据列的类别。

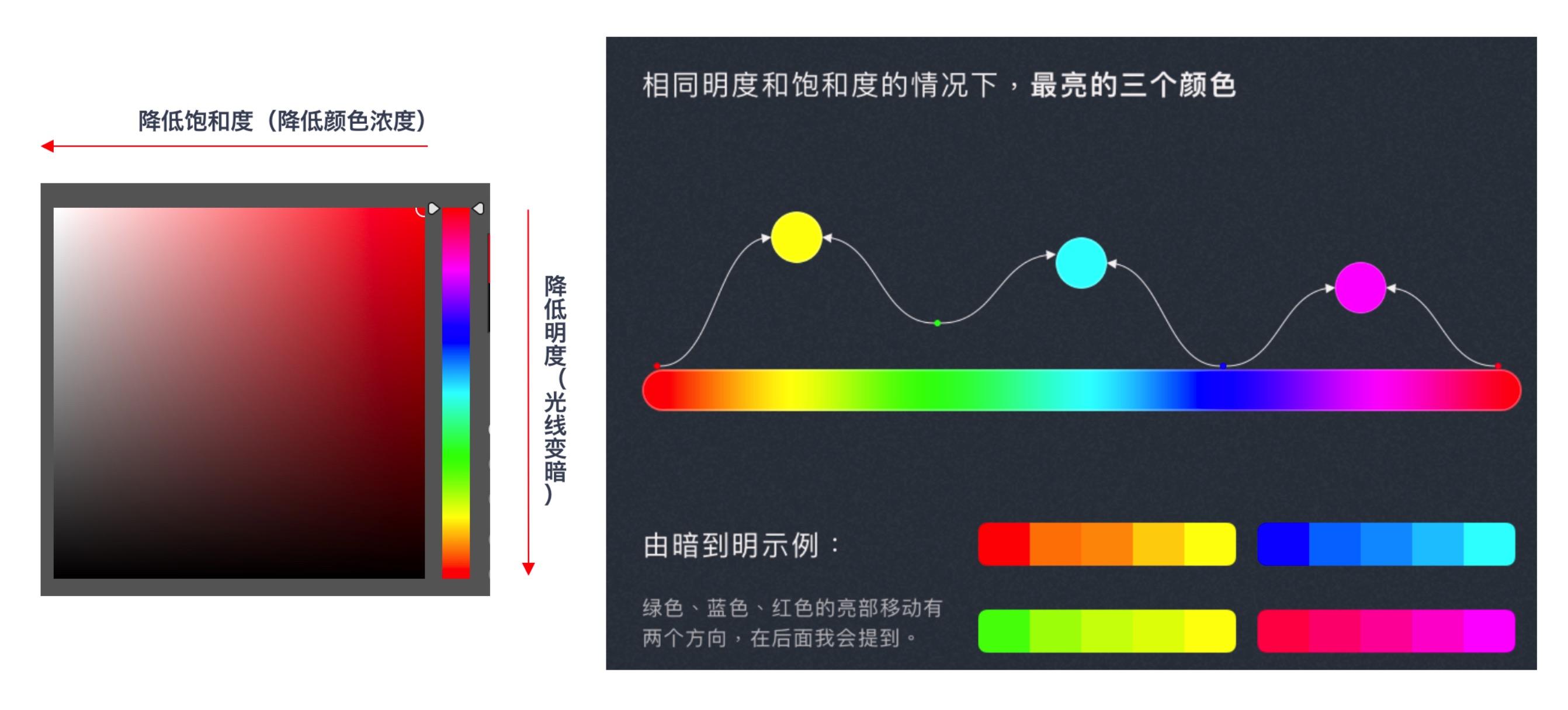
- 饱和度S(Saturation)
饱和度指色彩的鲜艳程度,也称作纯度。
色彩的纯度越高,颜色越鲜艳,更容易形成强劲有力、充满朝气的印象;纯度越低,颜色越苍白,更容易形成成熟、稳重的印象。
- 明度B(Brightness)
明度指色彩的明亮程度,也称作亮度。
明度分为两种:相同色相的不同明度和不同色相的不同明度(人类视网膜感知的明度) 。

在数据可视化应用中,饱和度和明度, 在视觉上很容易区分出优先级的高低,主要用于表达顺序或数据量。

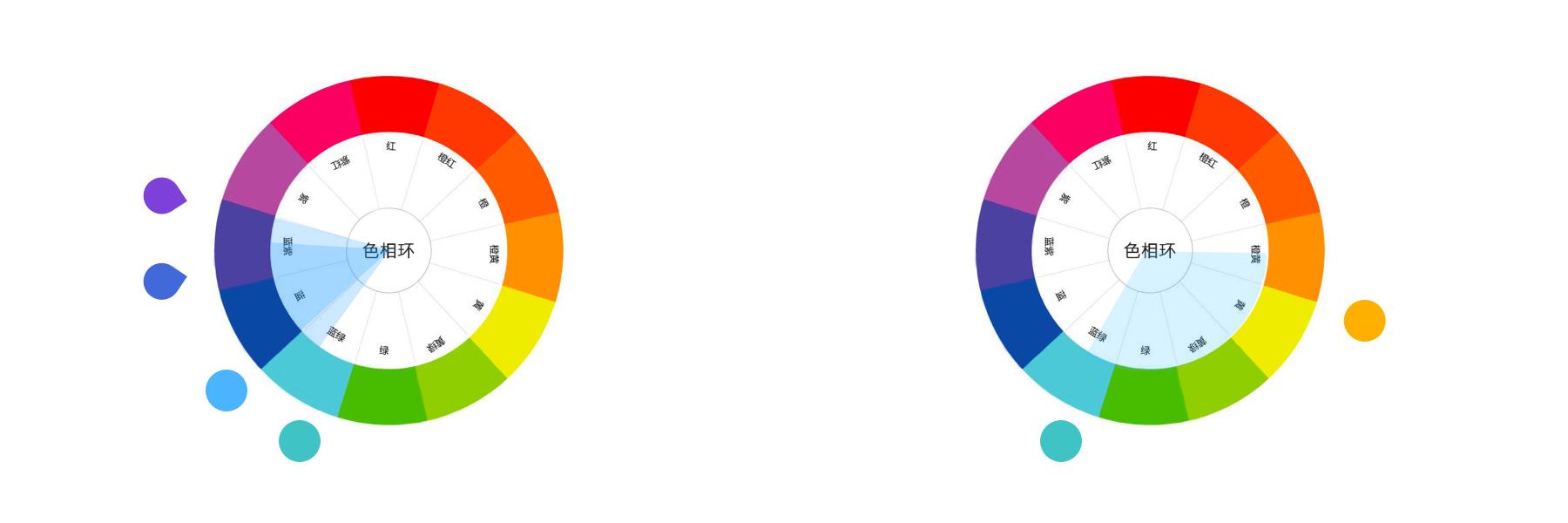
2.1.2 色彩对比
色彩对比,是指采用两种或两种以上的色彩搭配使用时产生的对比。
色彩对比工具:https://color.adobe.com/zh/create

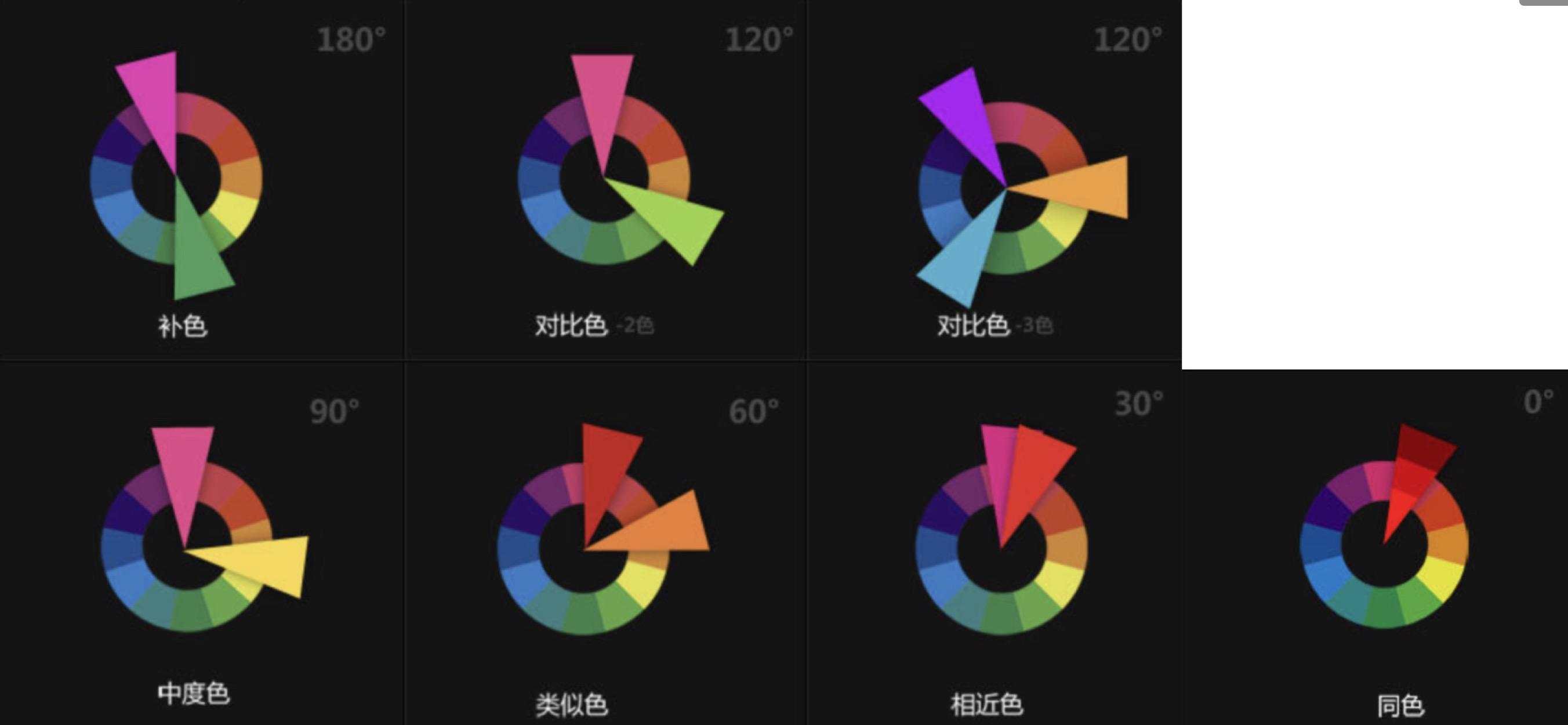
- 同色相对比(0°)
一种色相的不同明度或饱和度的对比。如蓝与浅蓝(蓝+白)色对比。对比效果统一、雅致、含蓄、稳重,也易产生单调、呆板。
- 相近色对比(30°)
弱对比。对比效果柔和、和谐、雅致、文静,也易产生单调、模糊、乏味、无力,需要通过调节明度来增强效果。
- 类似色(60°)
弱对比。对比效果较丰富、活泼,但不失统一、雅致、和谐。
- 对比色(120°)
强对比。对比效果强烈、醒目、活泼、有力,但也不易产生统一而杂乱、刺激、造成视觉疲劳。一般采用多种调和手段改善对比效果。
- 补色(180°)
强对比。对比效果强烈、醒目、活泼、有力,但容易产生视觉疲劳。一般采用多种调和手段改善对比效果。
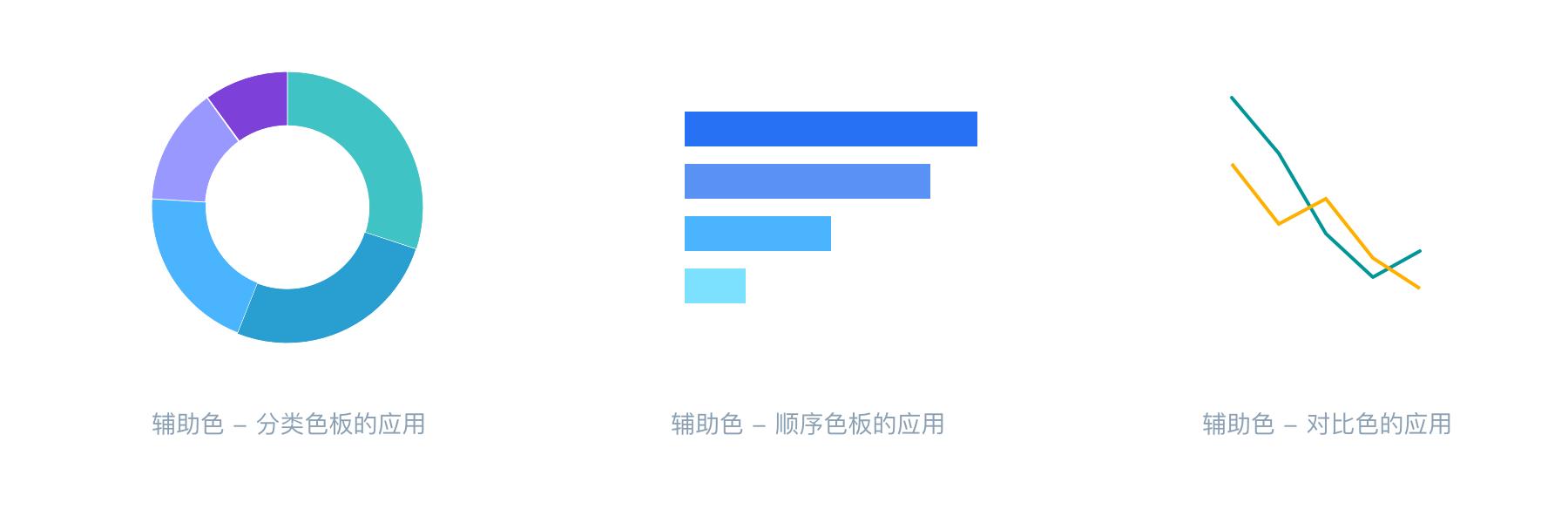
2.2 色板类型
2.2.1 分类色板
分类色板,主要用于描述数据的类别,每个类别没有固定顺序,例如不同国家、不同企业、不同个体分类展示。

2.2.2 顺序色板
顺序色板,主要用于表达同一事物中的数值大小、梯度的变化。一般情况下,颜色越深数值越大,颜色越浅数值越小。

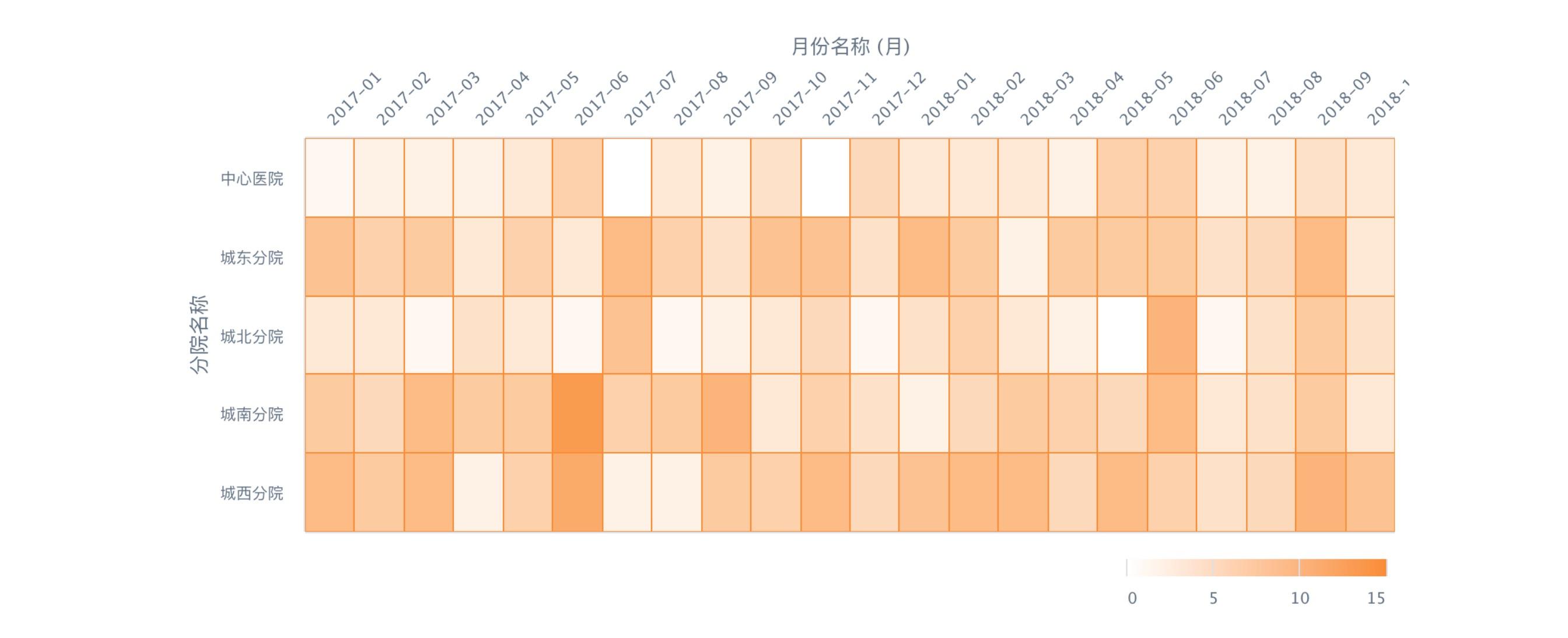
2.2.3 分散色板
分散色板,主要用于表达数据从负数到0再到正数的连续变化。常采用从一种颜色经过一个浅色再均匀过渡到另一种对立颜色的表现方式,而中间浅色则作为中心值或者参考值。
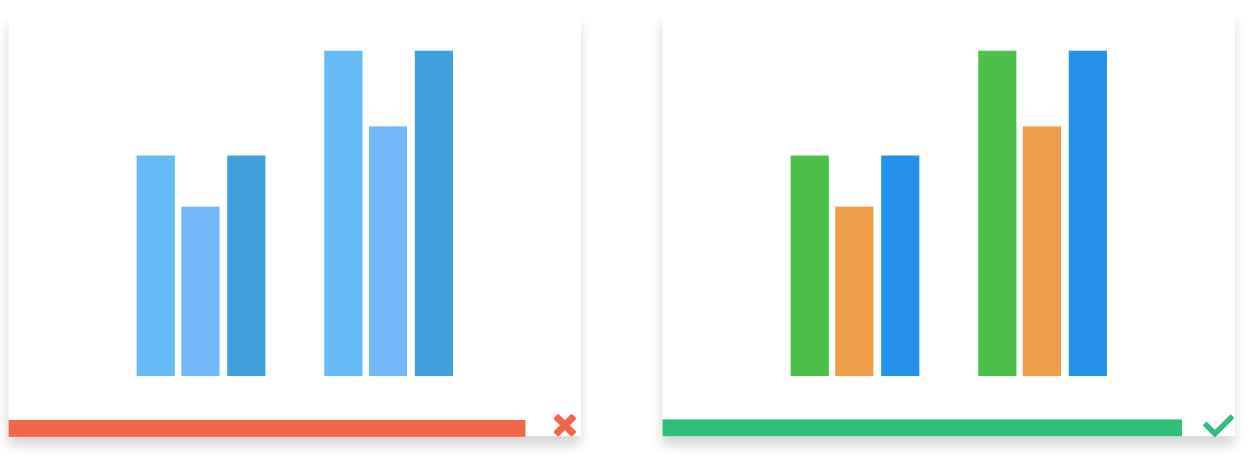
如下图:绿色表示正数,红色表示负数,中间浅色则是0;或绿色表示正面,红色表示负面,中间浅色表示中立。

2.2.4 语义色板




3. 配色方法
3.1 有主题色
3.1.1 创建灵感色板
Step1. 进入设计网站:https://dribbble.com/
Step2. 输入主题色,得到主题色相关报表的列表
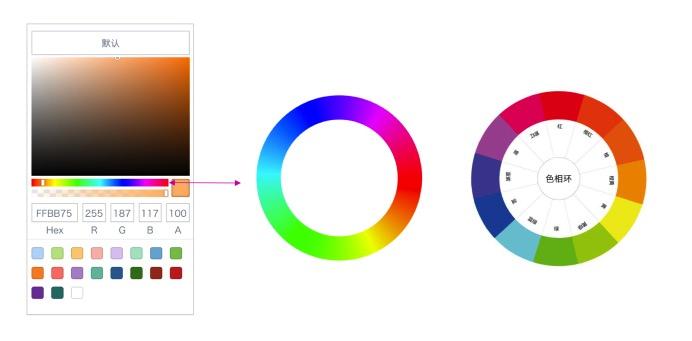
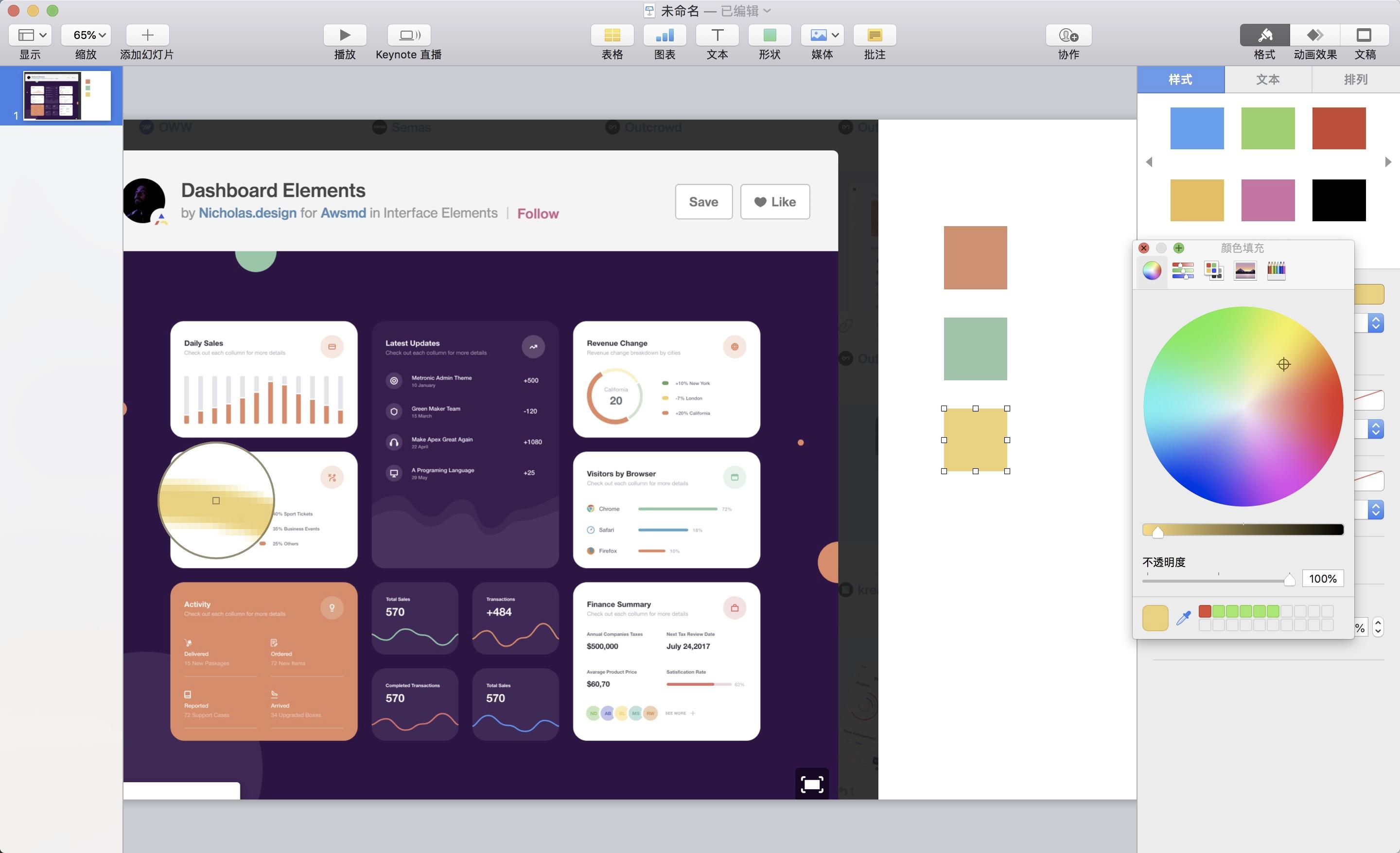
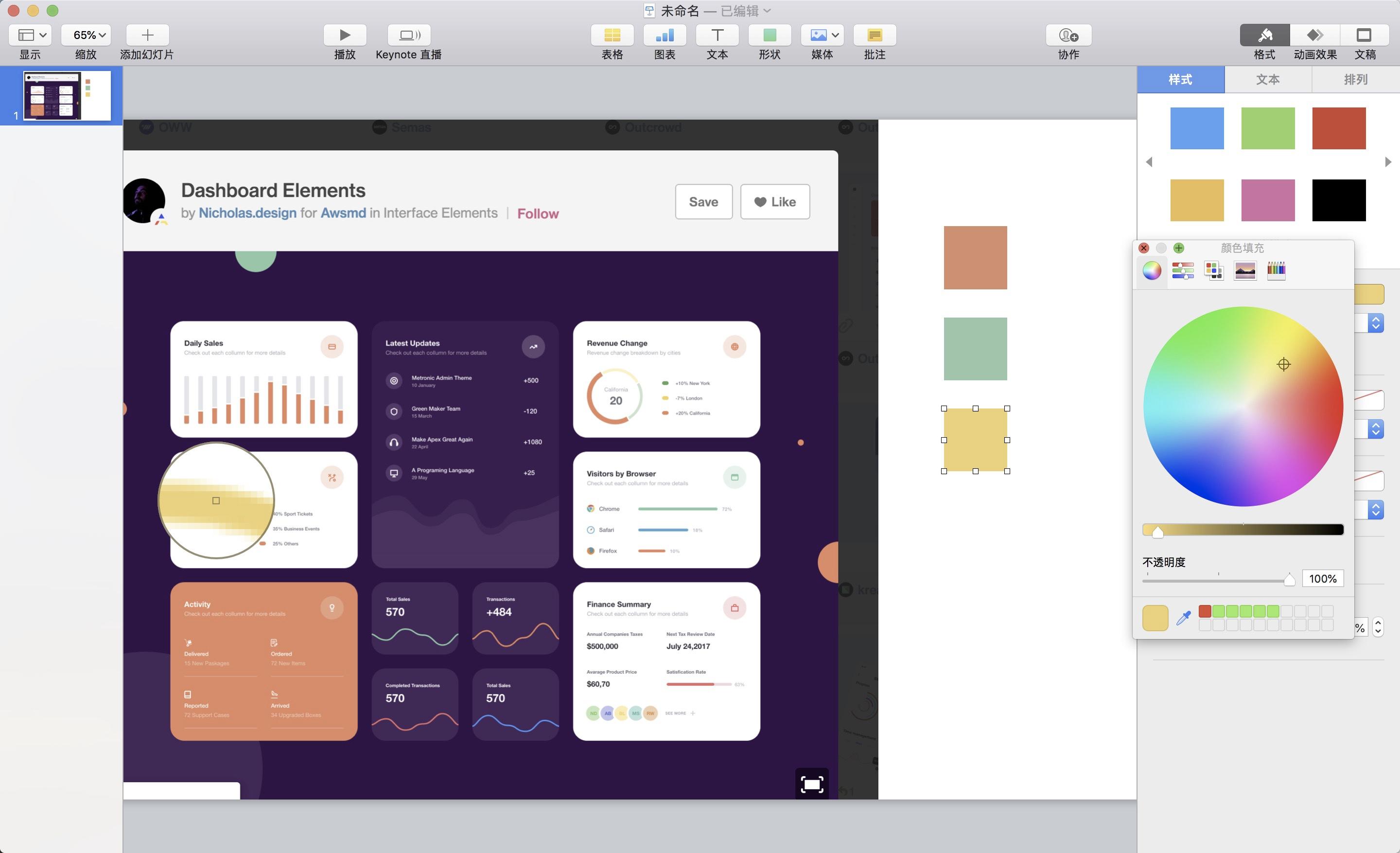
Step3. 选择喜欢的图片,模仿配色,可以使用Keynote或PPT中的拾色器取色

3.1.2 从品牌色探索配色方案
3.1.2.1 单一品牌色的发散
Step1. 寻找品牌主色

Step2. 校准主色
在仪表板或数据大屏中,需要遵守一些基本原则:
-
不能大面积使用饱和度过高的颜色(特别是在深色背景下)和明度过高的颜色(特别在白色背景下)
-
不占用功能性色彩(如纯绿色、红色、黄色)
所以在上述情况下,需要在品牌色相的基础上进行校准调整(结合场景如大屏的暗色背景),使这些色彩应用于图表时,能够传达品牌感。

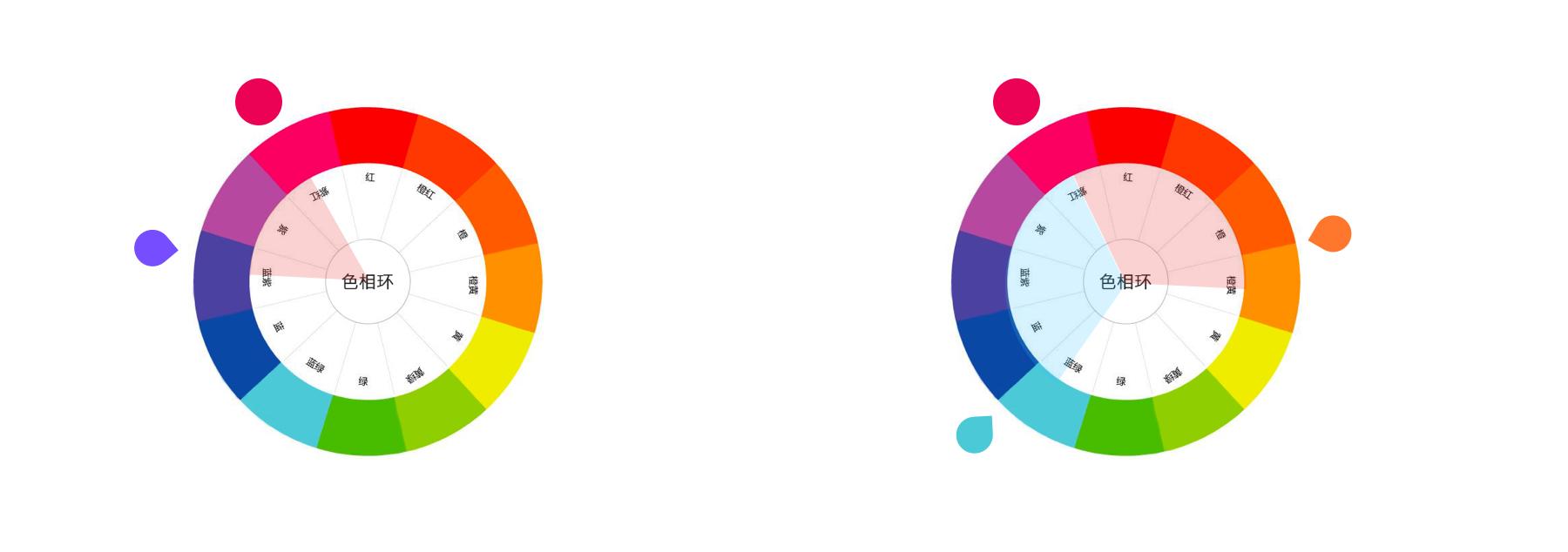
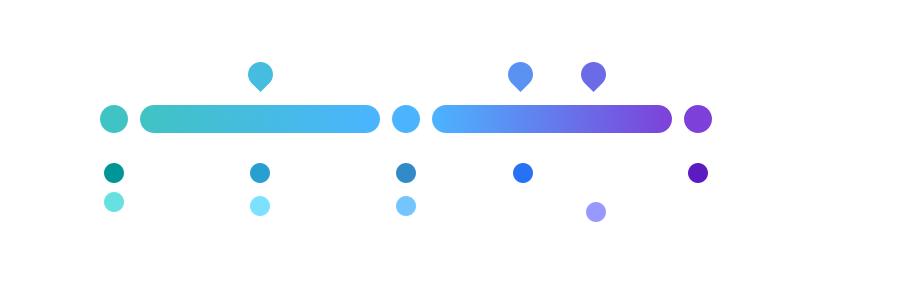
Step3. 发散辅助色
基于主色,我们需要寻找一系列的辅助色以满足可视化的需要。一般来说,需要约80%的近似色和20%的对比色(用于版面的点缀)。
-
追求一致的版面风格,可同向选取近似色和对比色
-
追求均衡的版面风格,可反向选取

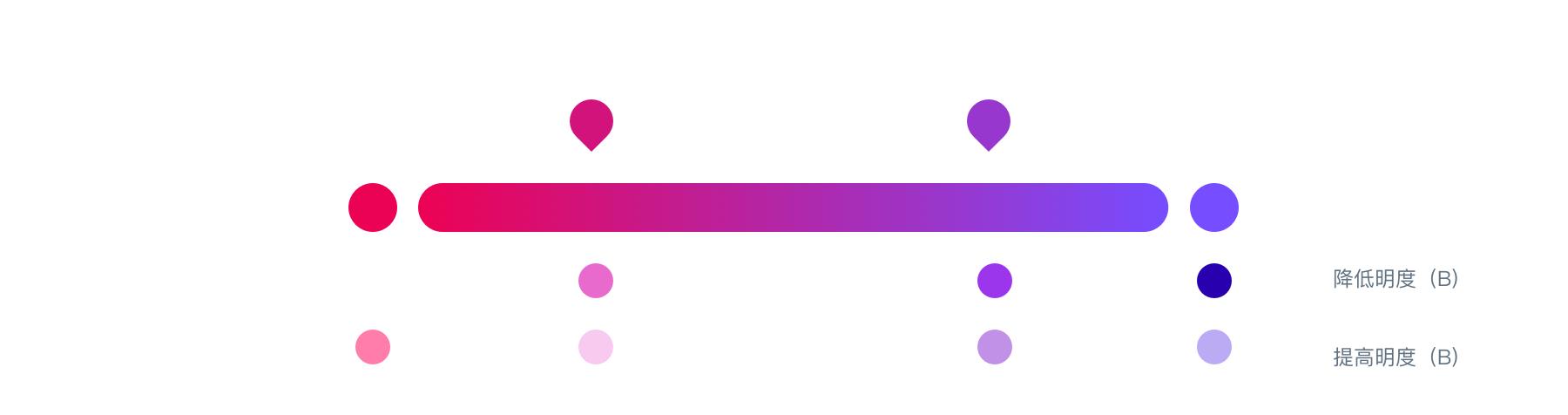
在近似色的60°色环上,我们可以选取出更多的颜色,创建出分类色板;同时,通过调节明度和饱和度,我们可以创建出顺序色板。


3.1.2.2 多品牌色的发散
从单一品牌色的发散可以总结出,在可视化图表中,我们需要一个分类色板、其对应的顺序色板、1-2种的对比色。那么将多品牌色合适地置入色板中,并通过类似的方法进行填补,则完成了多品牌色的发散。
Step1. 寻找品牌色
选取多品牌色中的主色作为图表主色,点缀色作为对比色或对比色的调和参考。

Step2. 确定分类色板
在近似色的60°色环上,我们可以选取出更多的颜色,创建出分类色板;同时,通过调节明度和饱和度,我们可以创建出顺序色板。


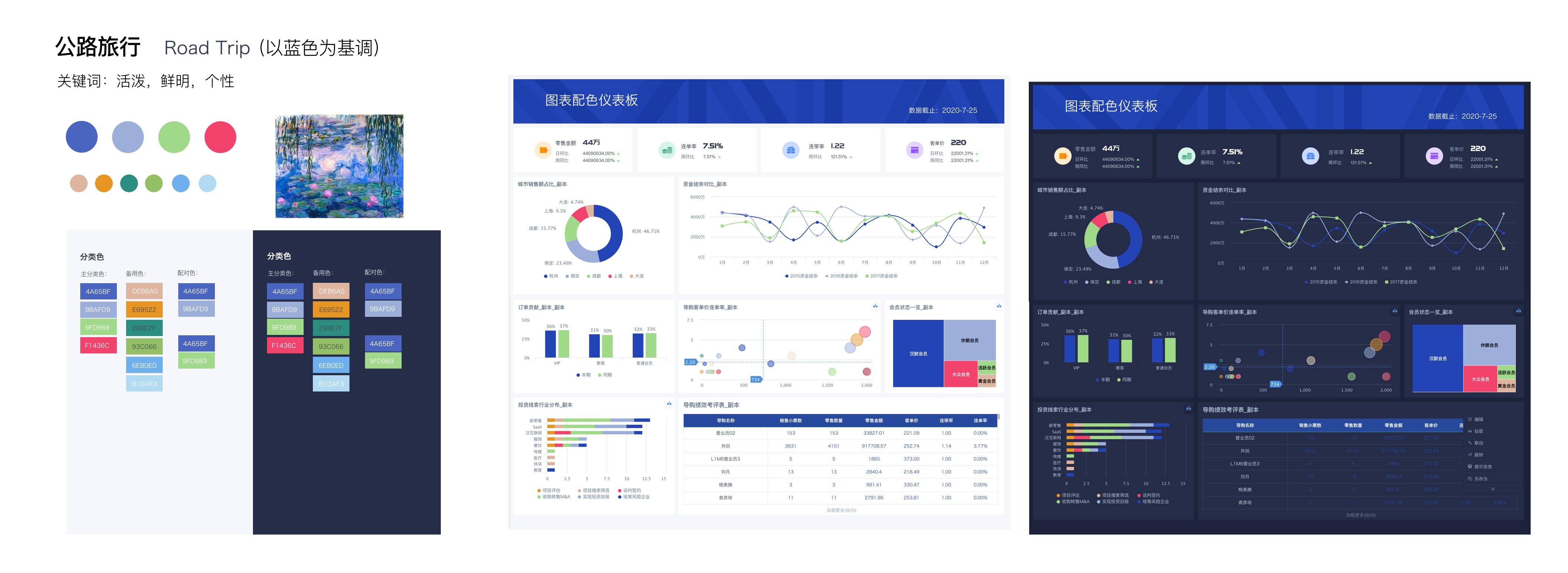
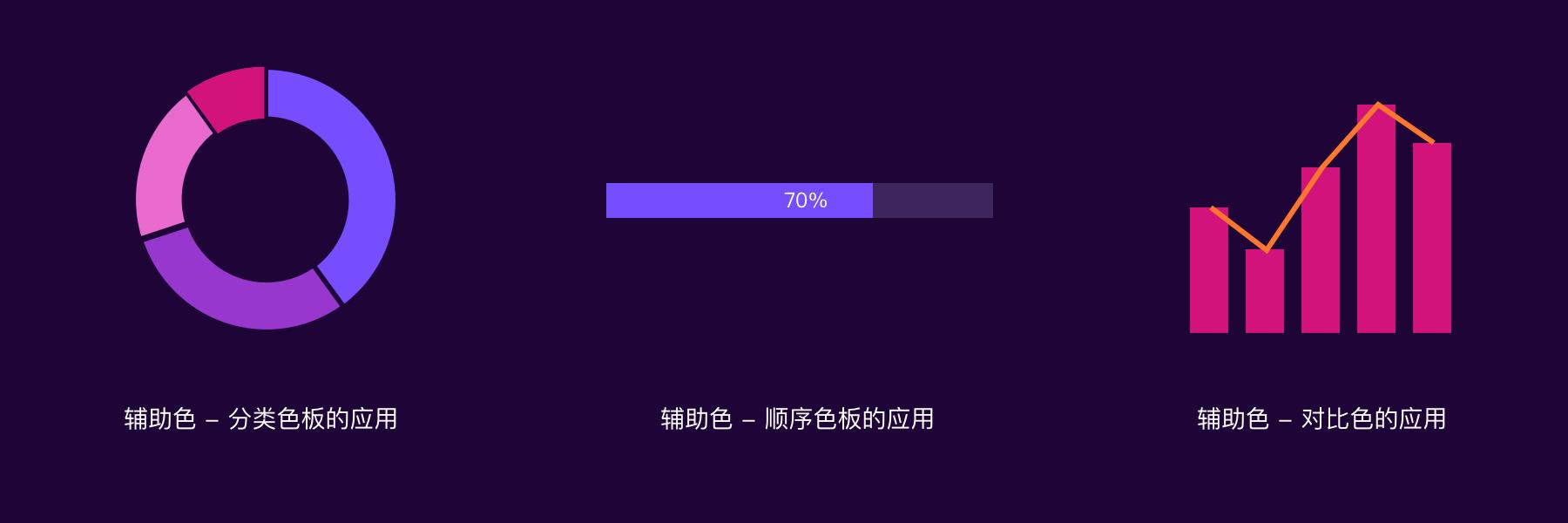
应用示例:

3.2 无主题色
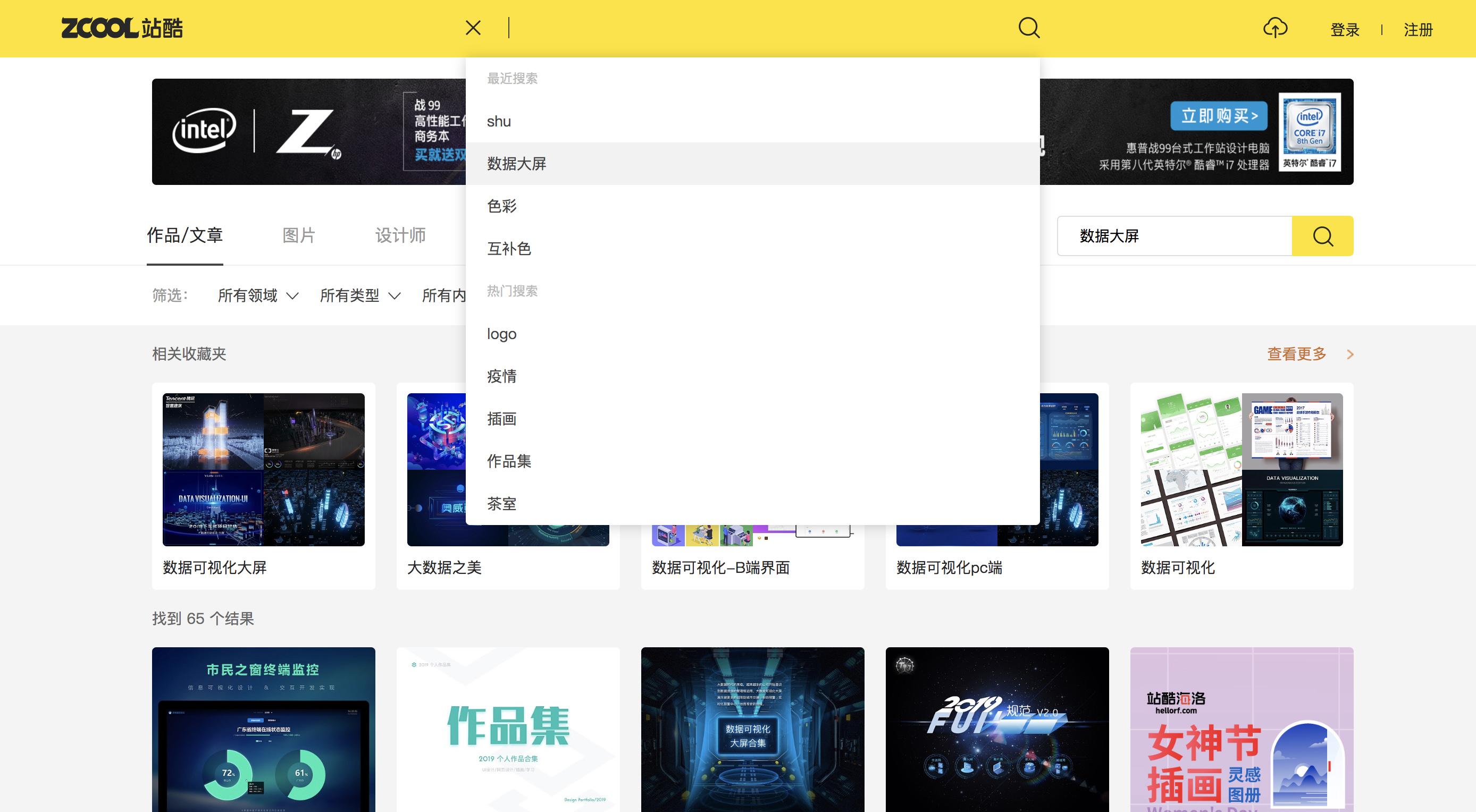
3.2.1 创建灵感色板
Step1. 进入设计网站:https://www.zcool.com.cn/
Step2. 输入关键词,例如数据可视化、数据大屏、Data Visualization、Dashboard等

Step3. 选择适合的图片,模仿配色,可以使用Keynote或PPT中的拾色器取色

3.2.2 从照片/图片发散配色方案
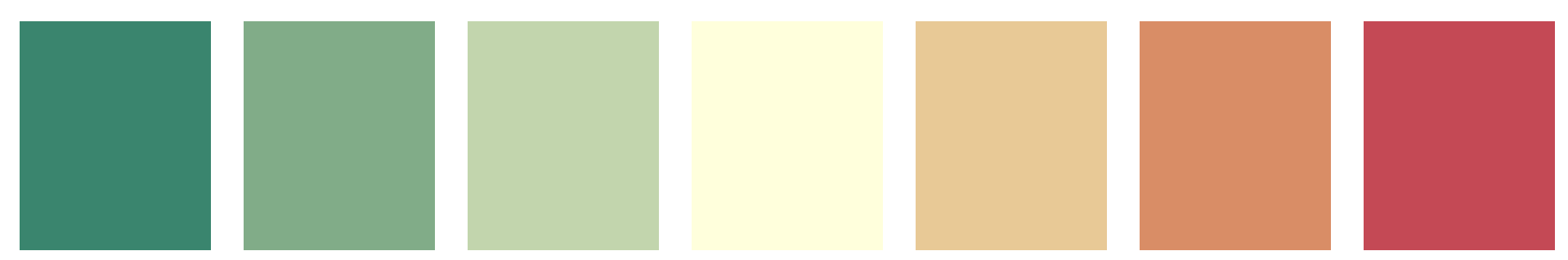
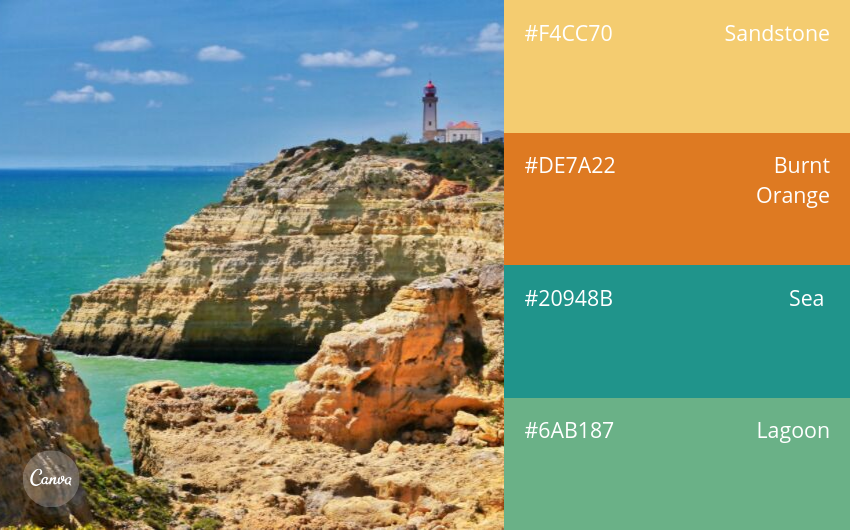
Step1. 选择一张合适的照片
可通过以下工具,导入照片,提取专属色卡:Muzli Colors or Coolors Generator

Step2. 发散颜色
当图表中需要更多的颜色时,可以对照片再次提取主色,也可以根据主色继续发散。具体操作如下:
- 从上图照片提取天空的颜色

-
根据主色继续发散
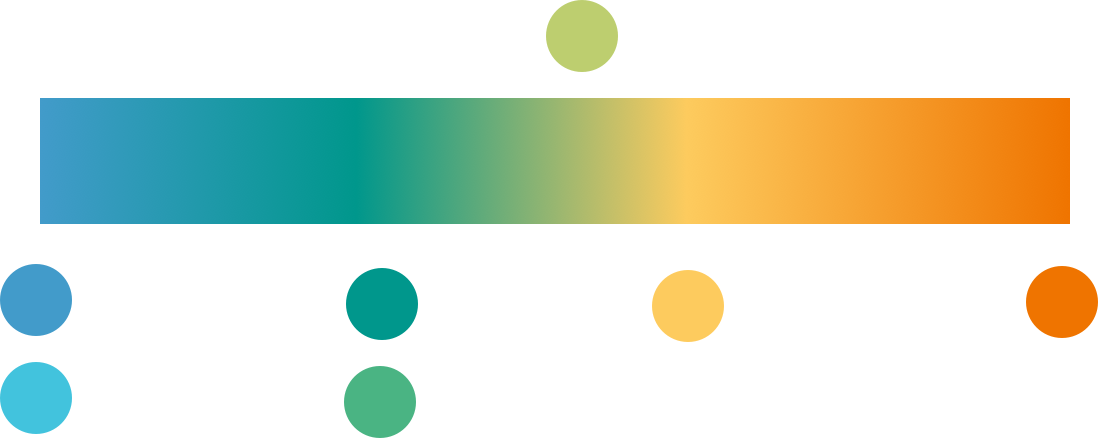
- 确定五个色卡在色环中大概的位置。在色卡上做微微减弱(饱和度减低,明度升高,色值往亮色靠)或微微增强((饱和度升高,明度降低,色值远离亮色),即可提取变化生成的新颜色

- 按照色卡顺序拉出一个渐变条,即可从中提取可辨识的新颜色

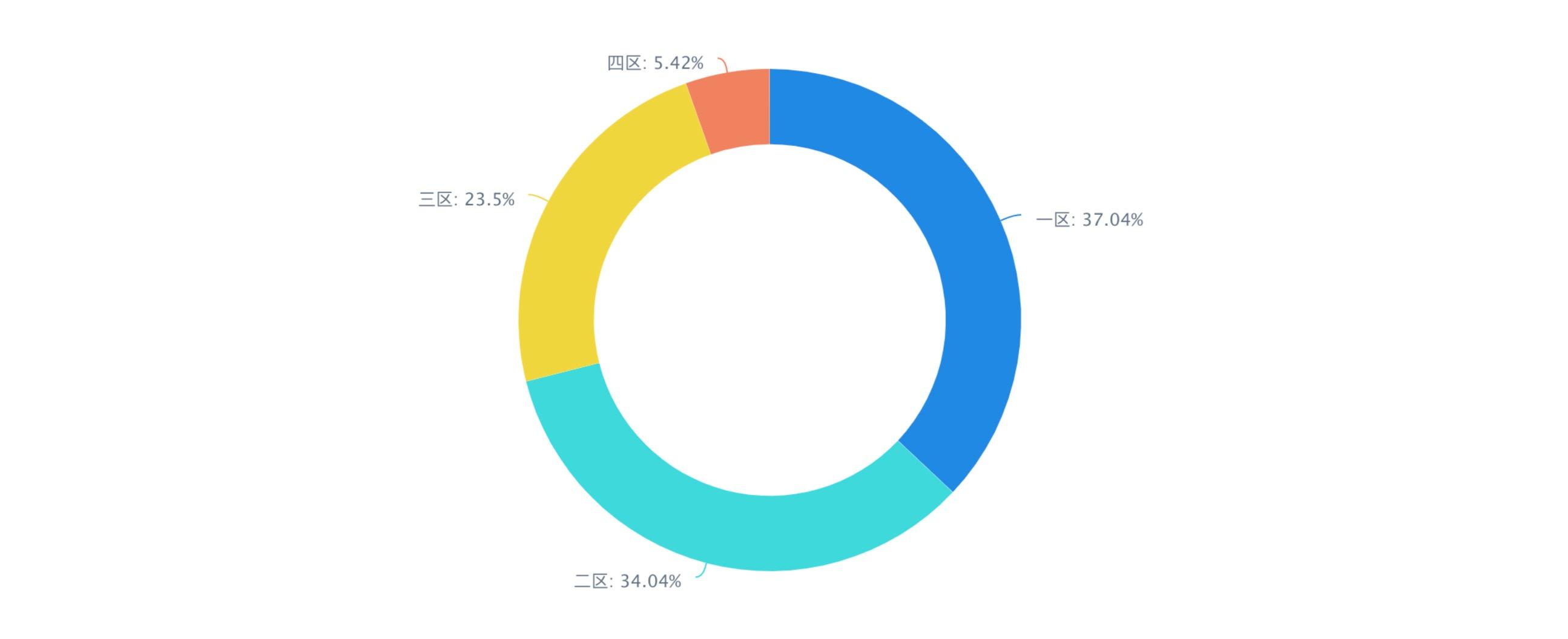
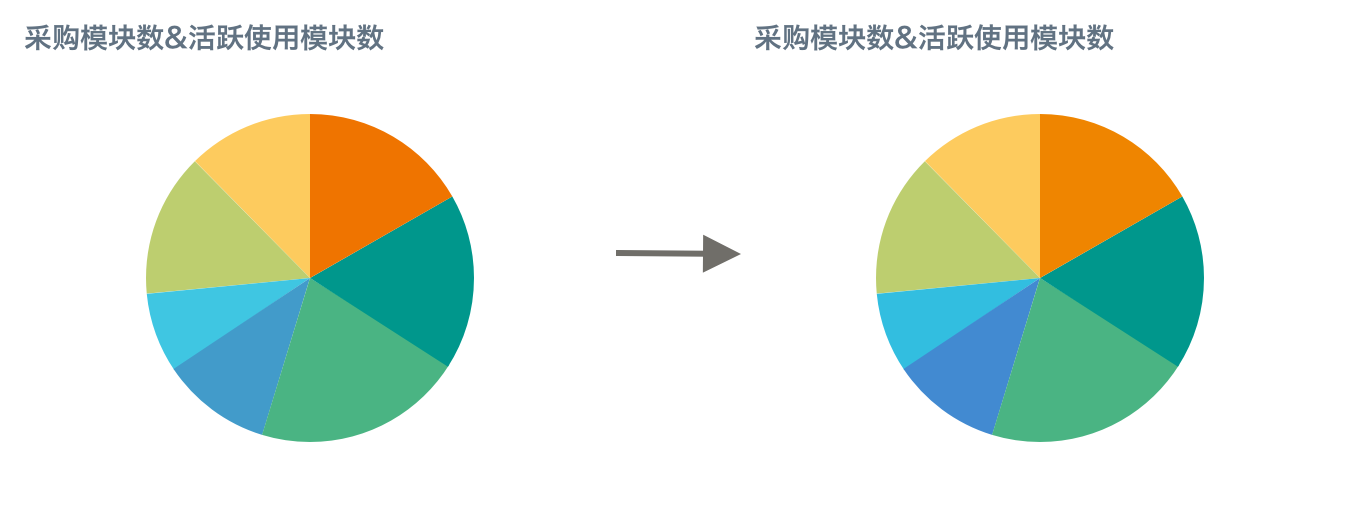
在进行上述操作后,可创建出一个分类看板。此时,可基于分类看板的“所有颜色在视觉上平衡等价且清晰可辩”的原则,再次进行色彩微调,具体操作如下:
-
由于橙色块和浅蓝色块较亮,易处于视觉中心,因此降低橙色和浅蓝色的明度。
-
由于浅蓝色降低明度后和旁边的深蓝色不易辨识,因此提高深蓝色的饱和度,同时将蓝色色值略向紫色移动,拉开颜色差距。

4. 配色常见问题
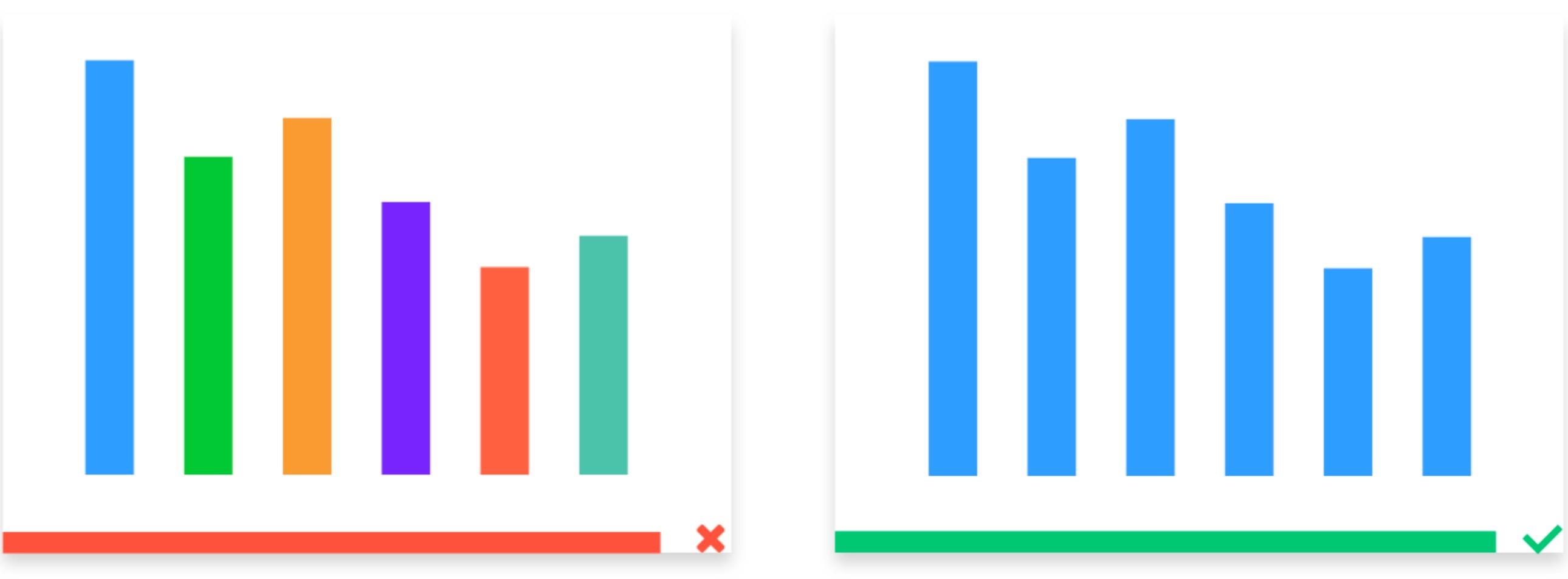
- 色彩辨识度低

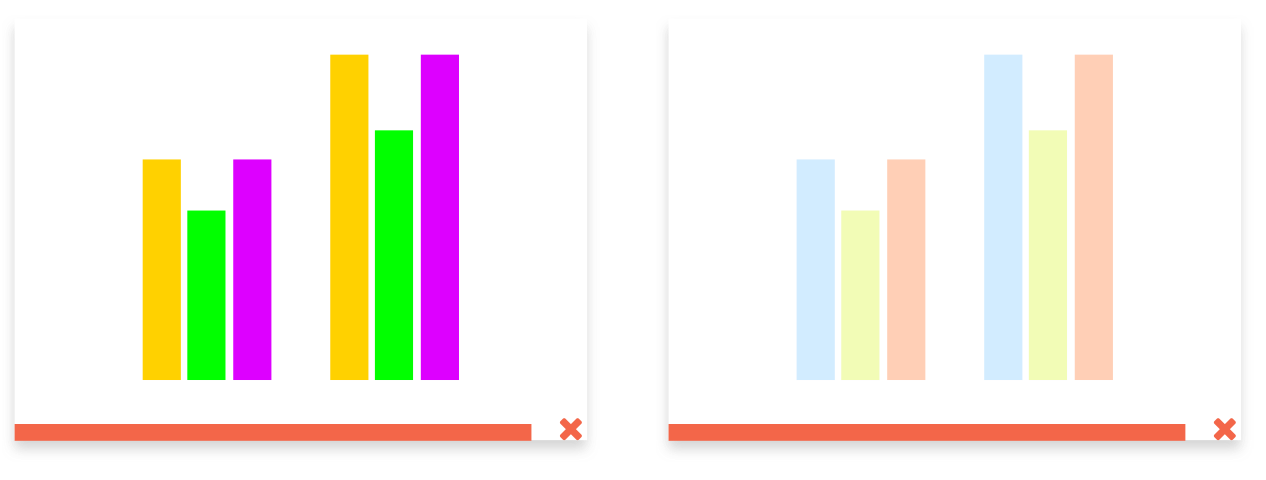
- 使用饱和度过高或过低的色彩(白色背景上)

- 使用过多的色彩:应采用7±2法则,色彩尽量控制在8个以内

- 数据映射规则过于复杂:同样的数据,映射规则尽量保持为一种

5. 配色常用工具
-
类比色/单色渐变色/对比色取色:https://color.adobe.com/zh/create/color-wheel
-
多色渐变取色:https://palettte.app/
-
色彩编辑:https://colorbox.io
-
提取色卡:
-
设计/灵感网站:
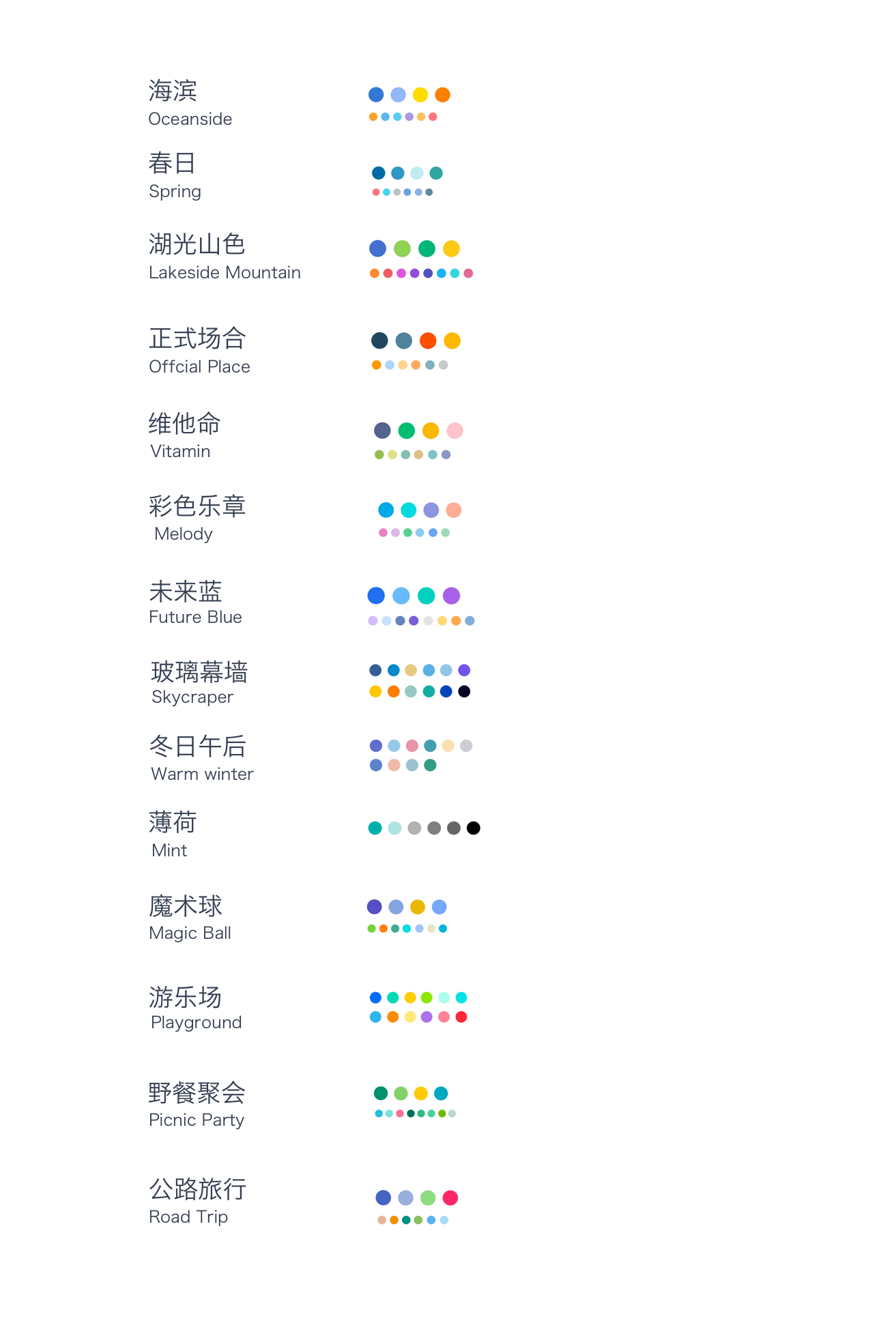
6. 观远官方配色字典

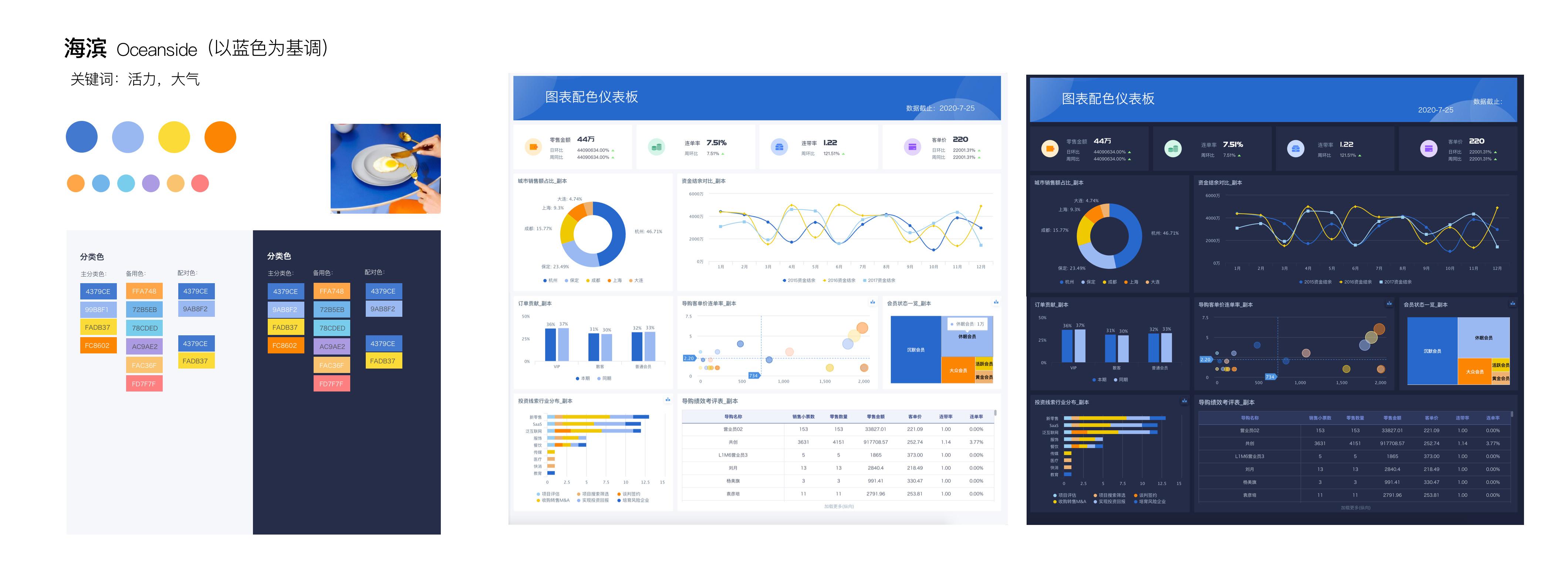
6.1 海滨

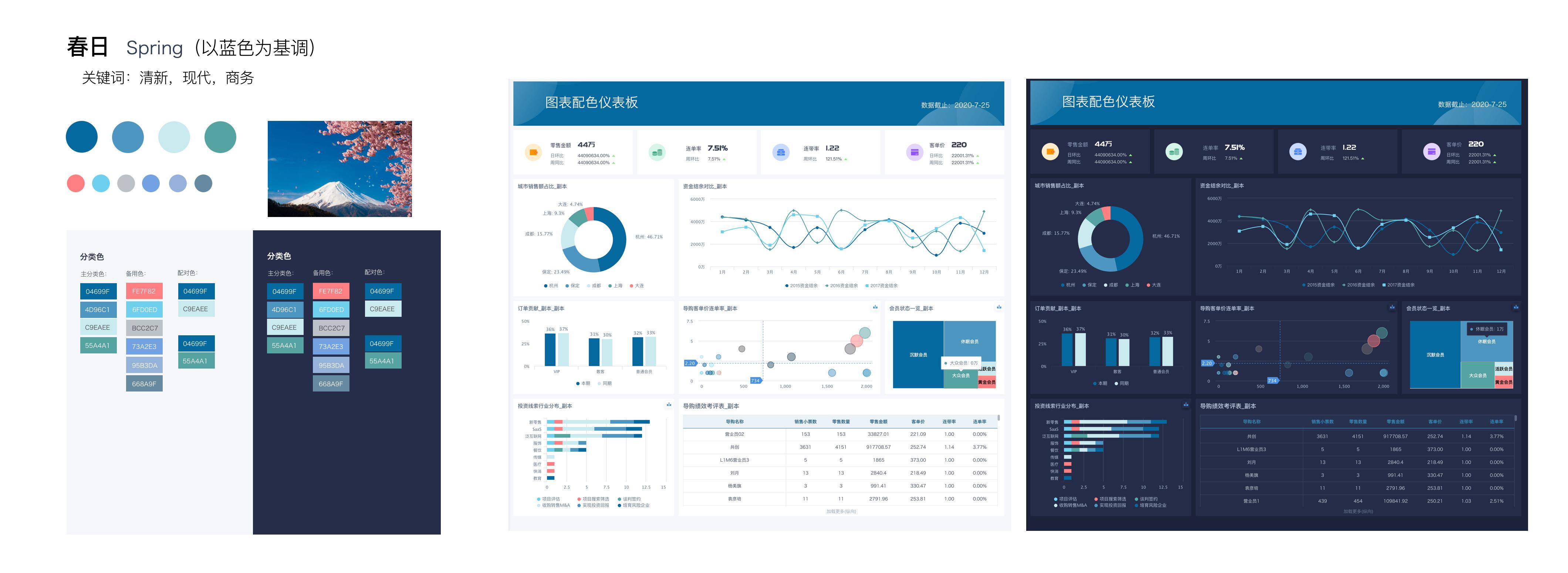
6.2 春日

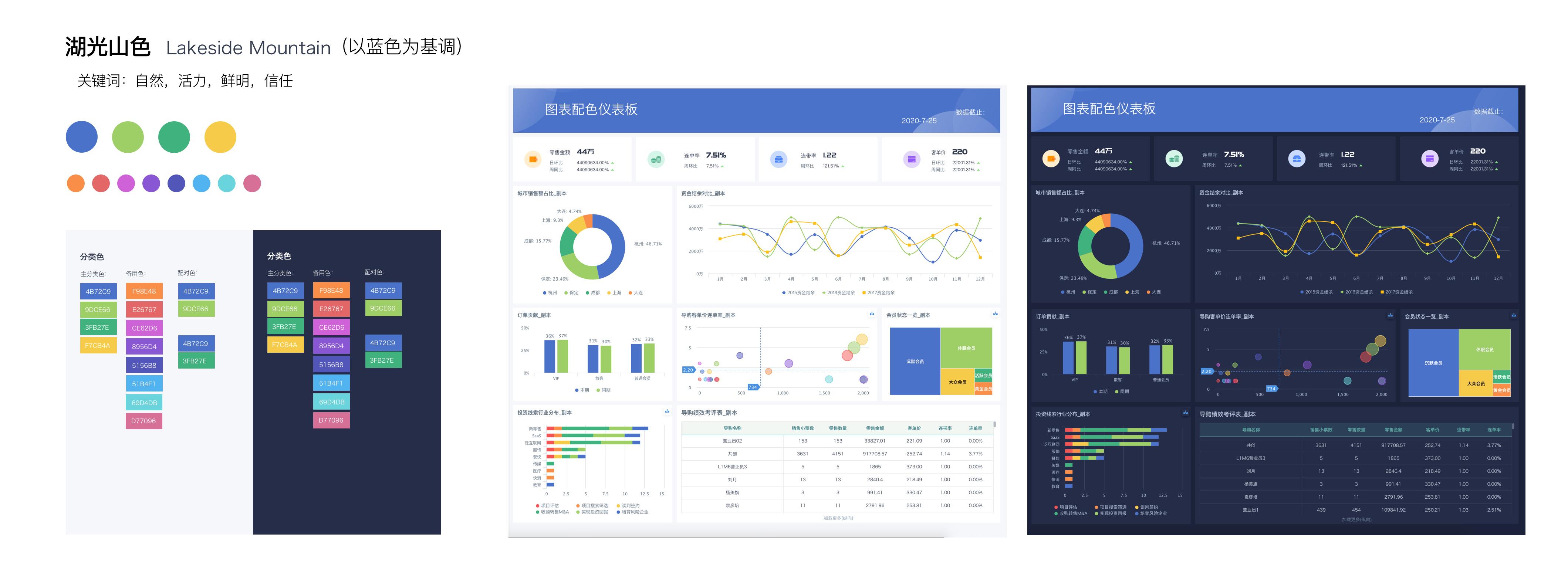
6.3 湖光山色

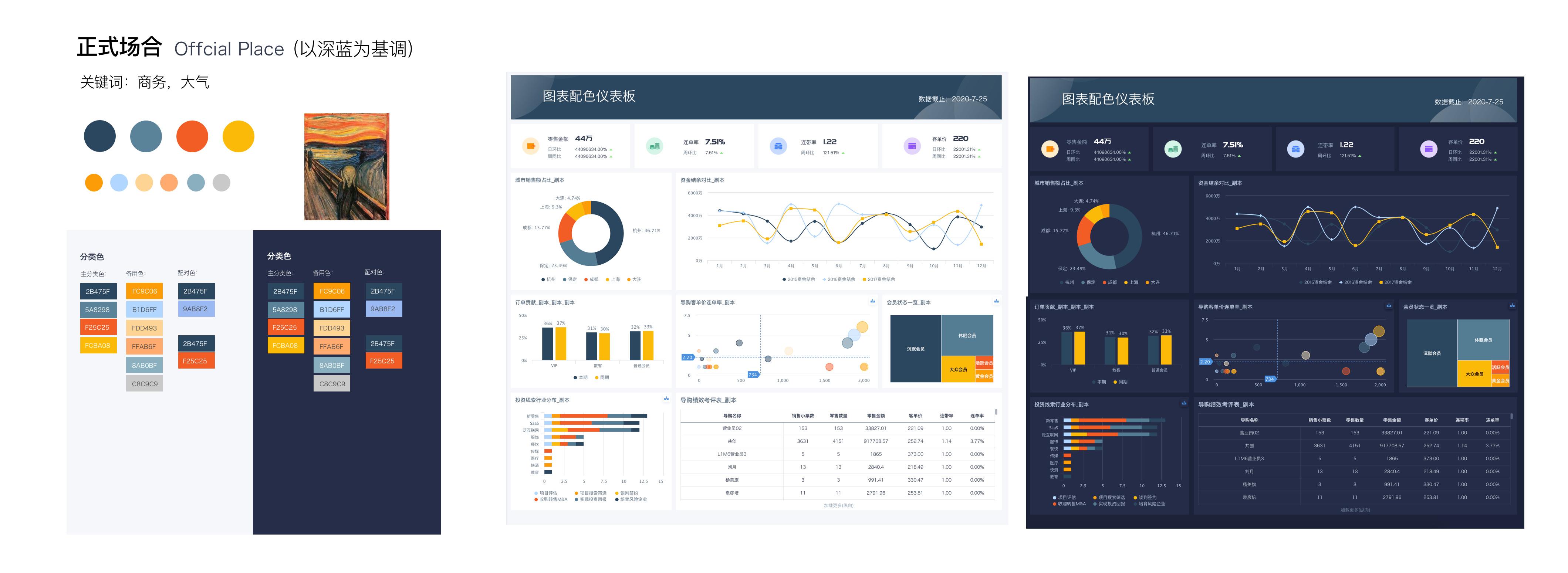
6.4 正式场合

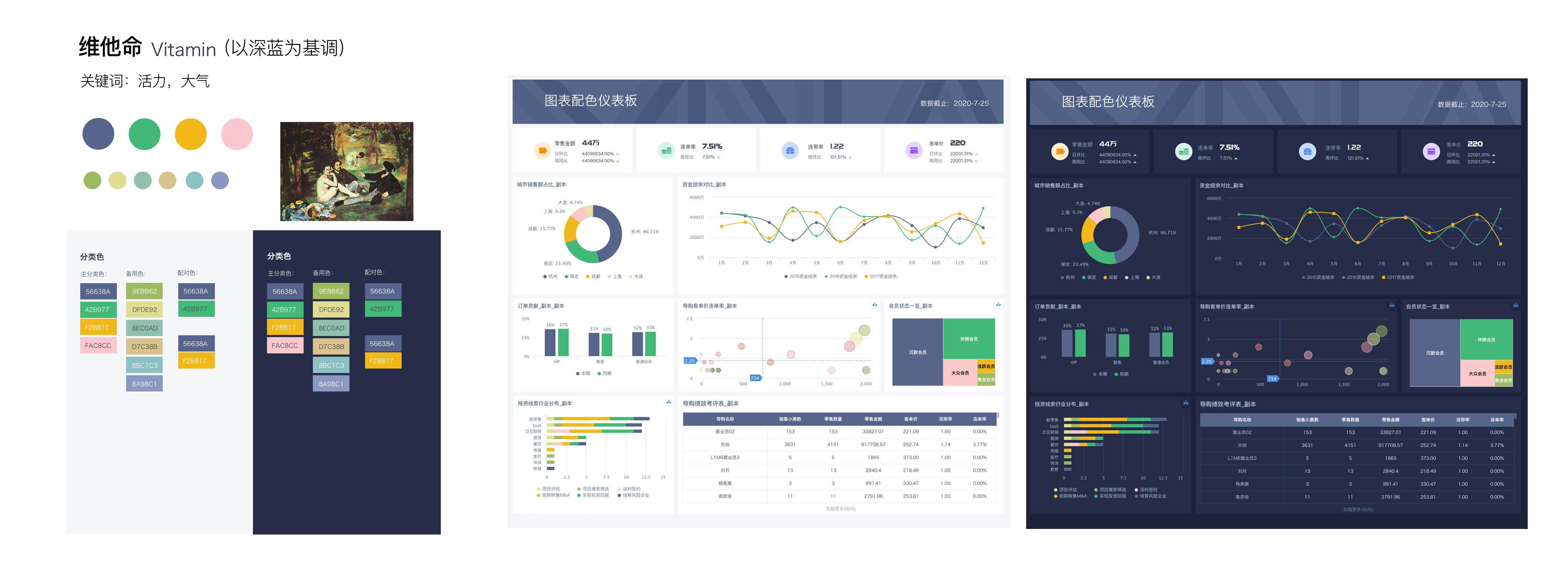
6.5 维他命

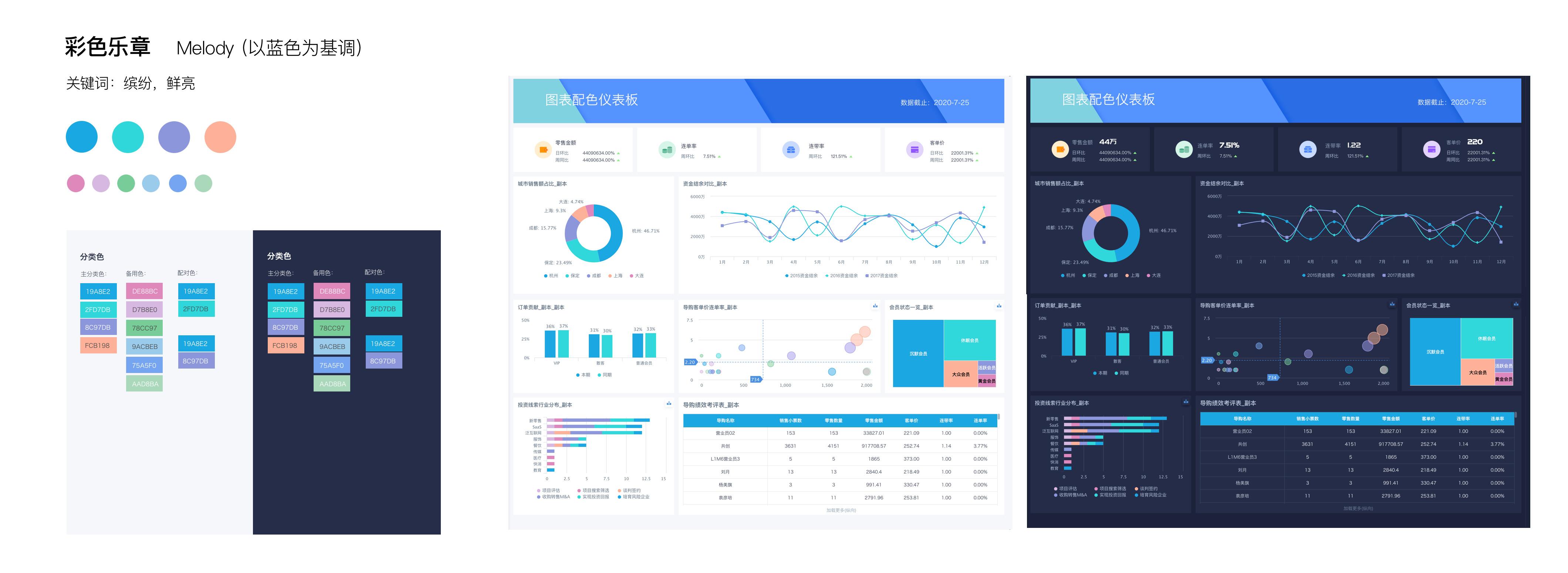
6.6 彩色乐章

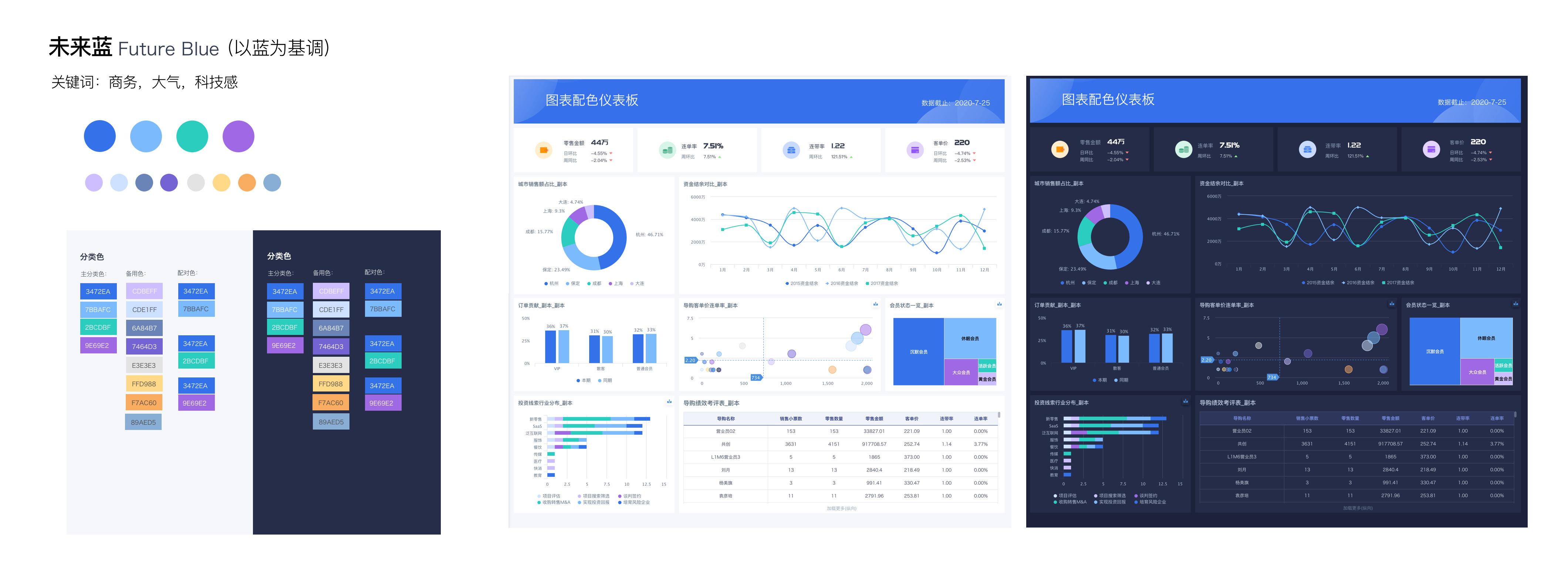
6.7 未来蓝

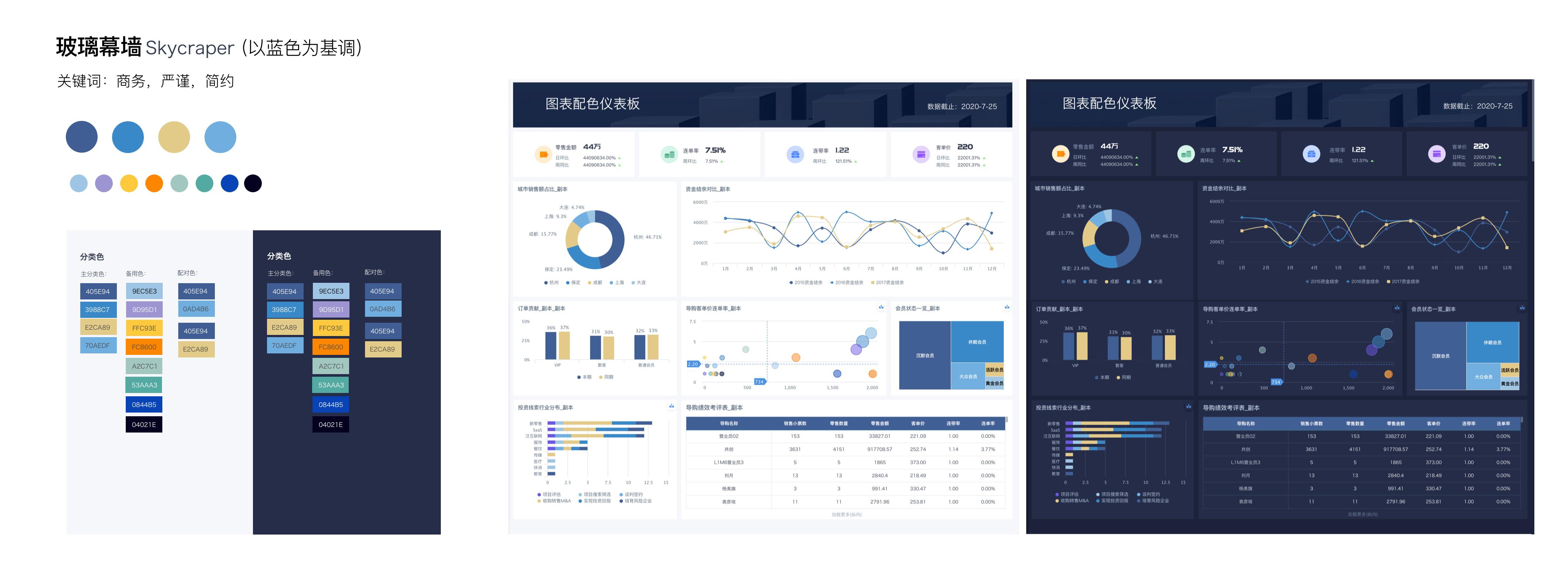
6.8 玻璃幕墙

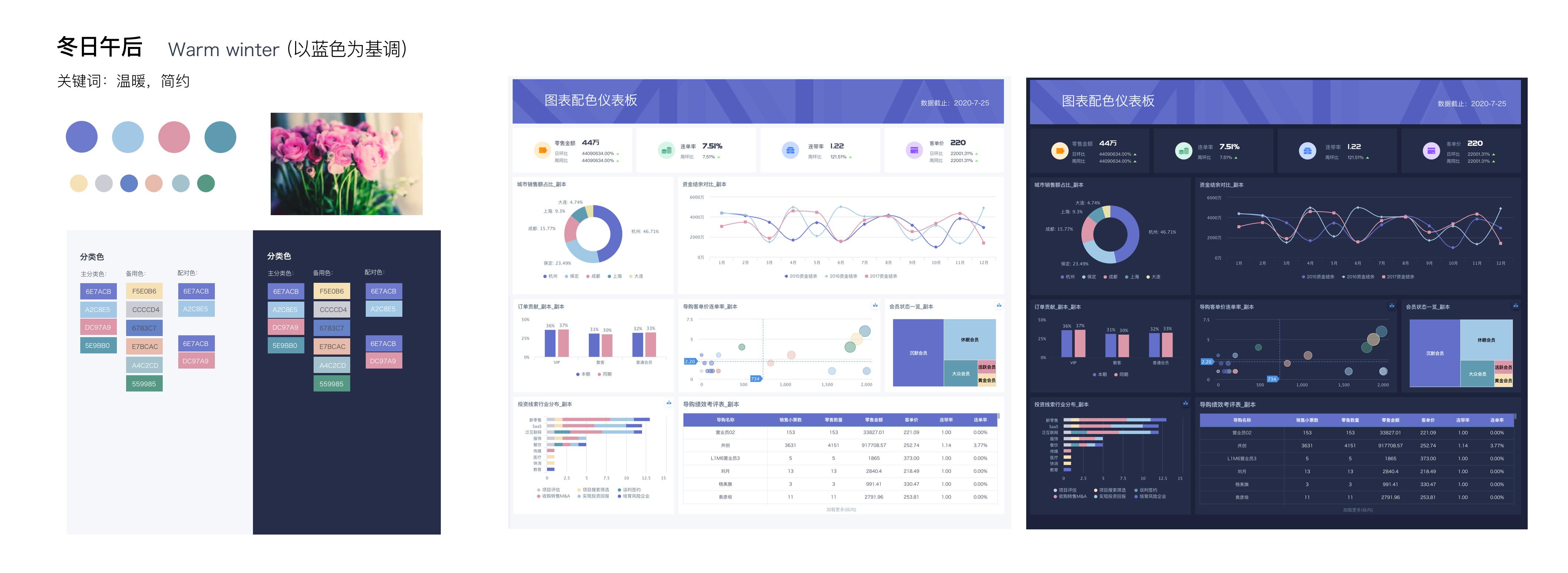
6.9 冬日午后

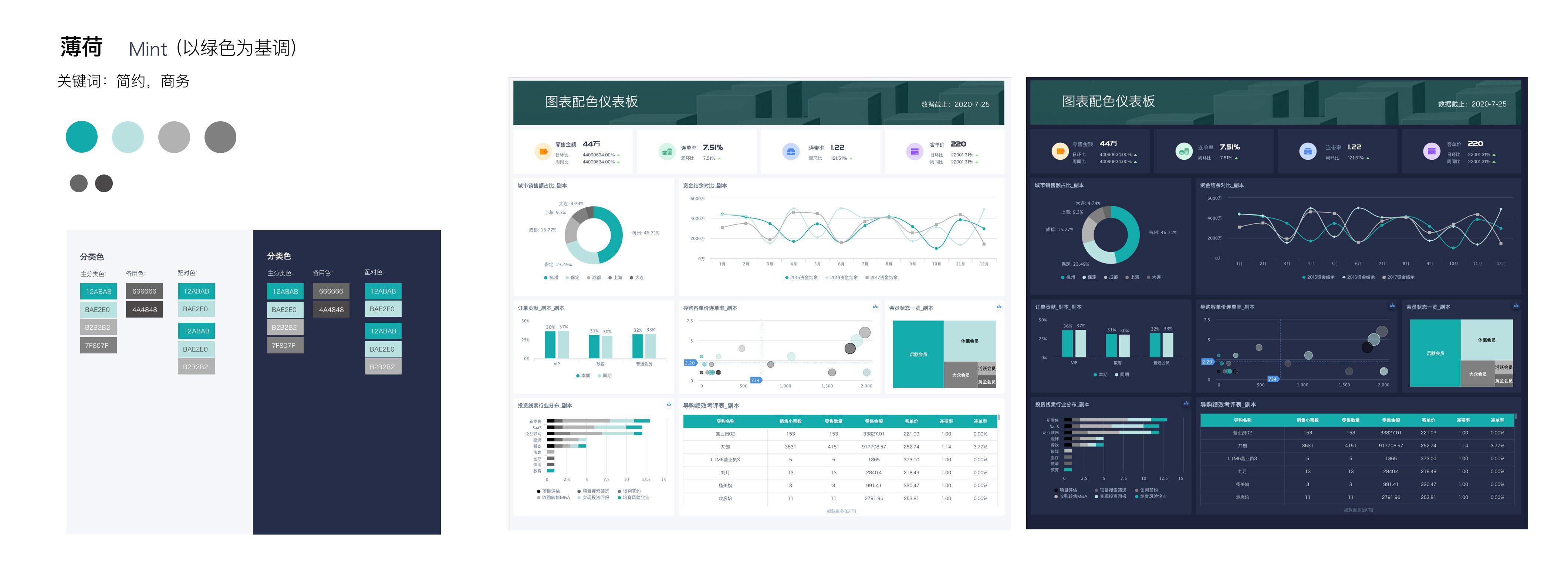
6.10 薄荷

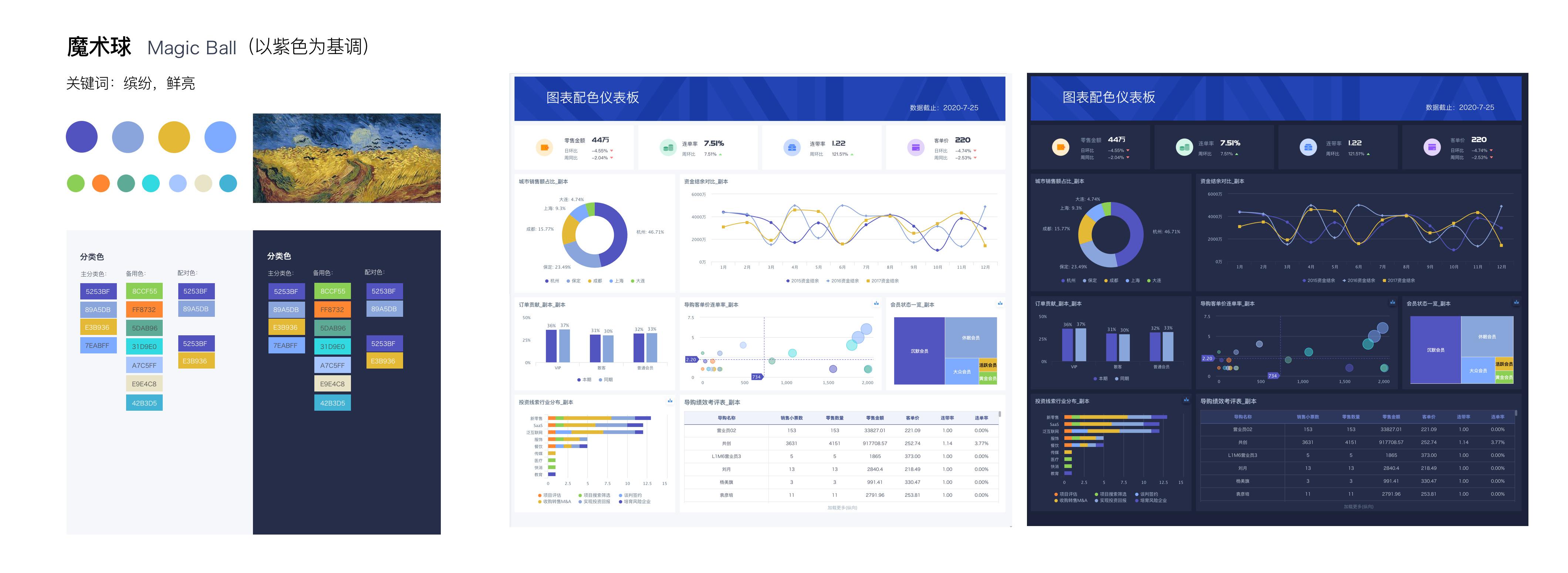
6.11 魔术球

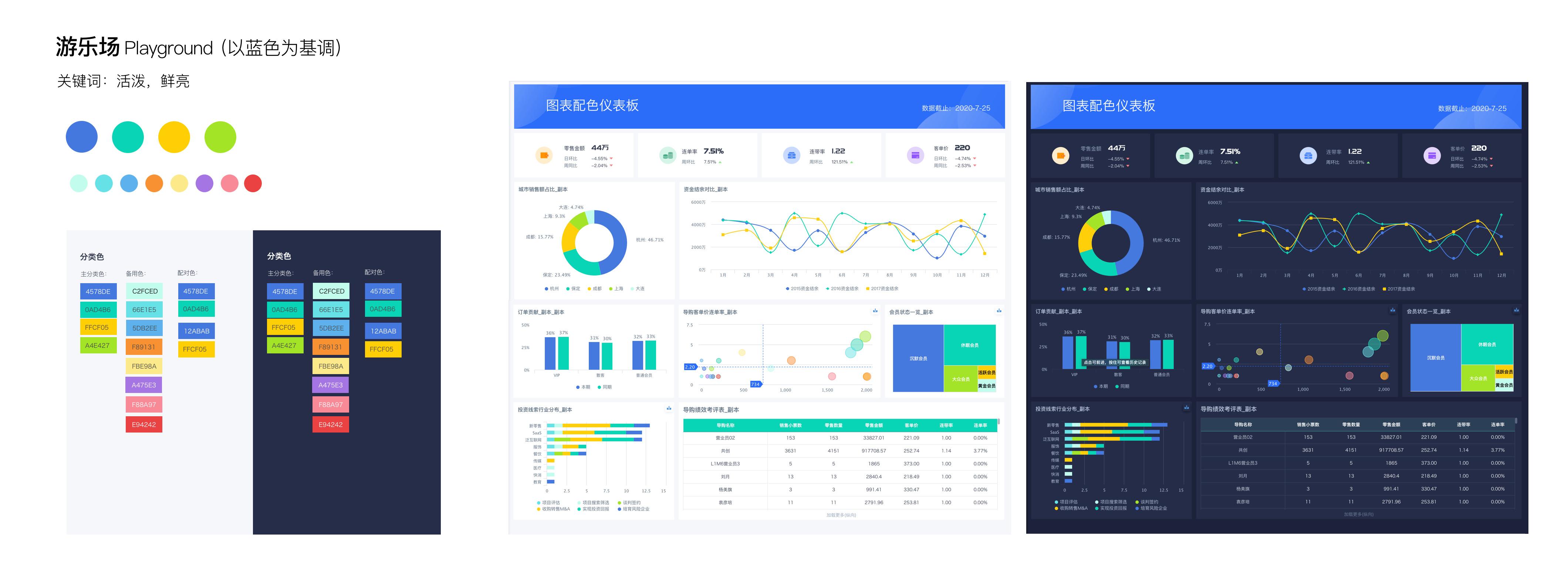
6.12 游乐场

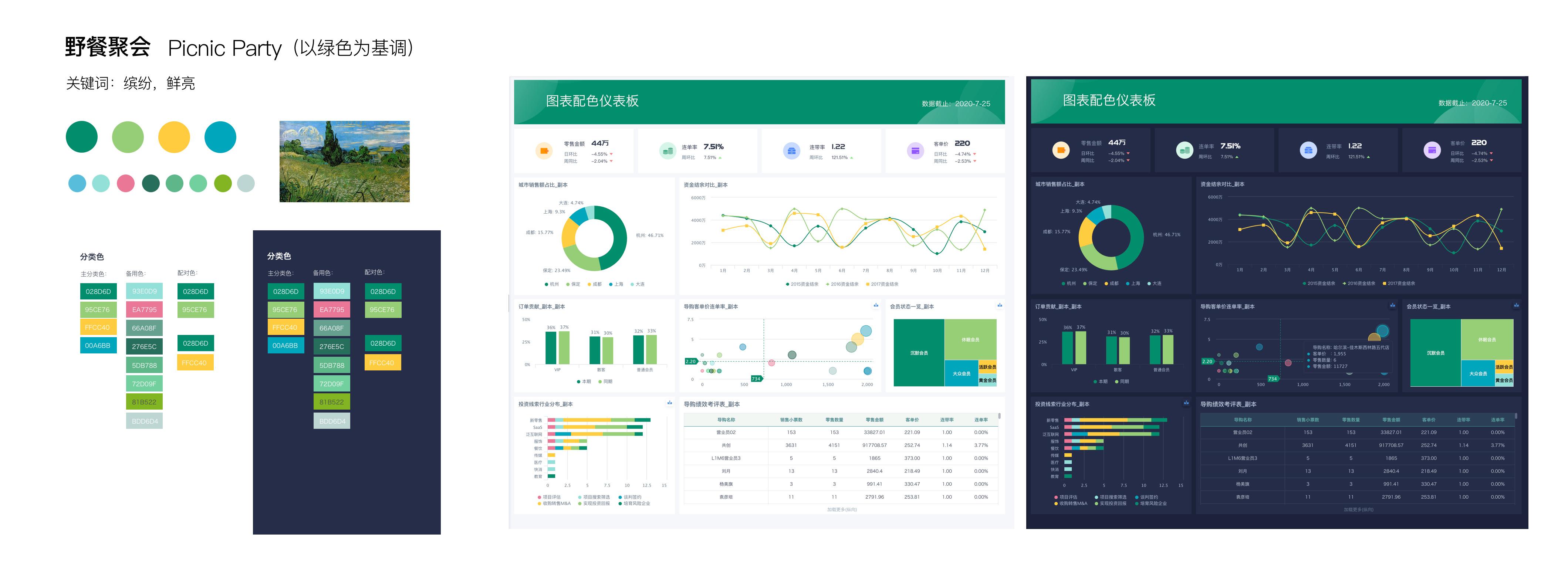
6.13 野餐聚会

6.14 公路旅行