可视化插件开发指南
1. 概述
善用可视化插件,可以为数据赋予更高的价值以及扩展观远BI和个人的可视化分析能力。本文将对可视化插件开发进行介绍,如果用户已经具备一定的前端基础能力,或对 BI 产品有一定的了解,那么相信会更加容易上手。
2. 使用指导
2.1. 开发准备
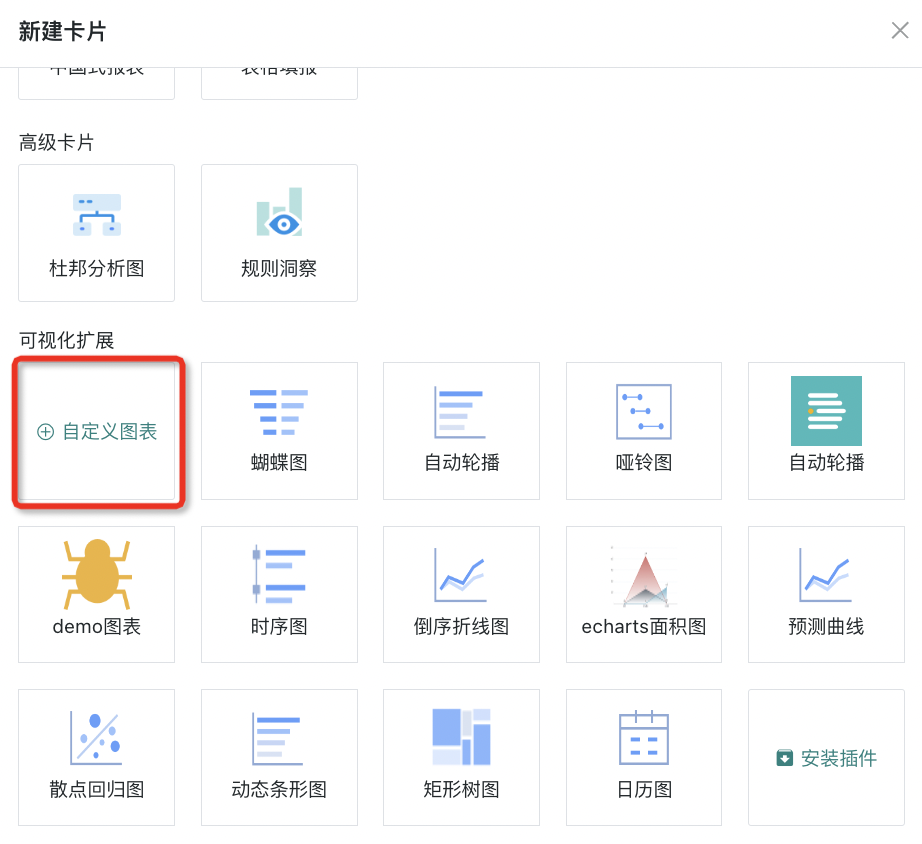
1. 进入仪表板页面,点击页面右上角的“新建卡片”按钮,出现如下弹窗,选择“自定义图表”。

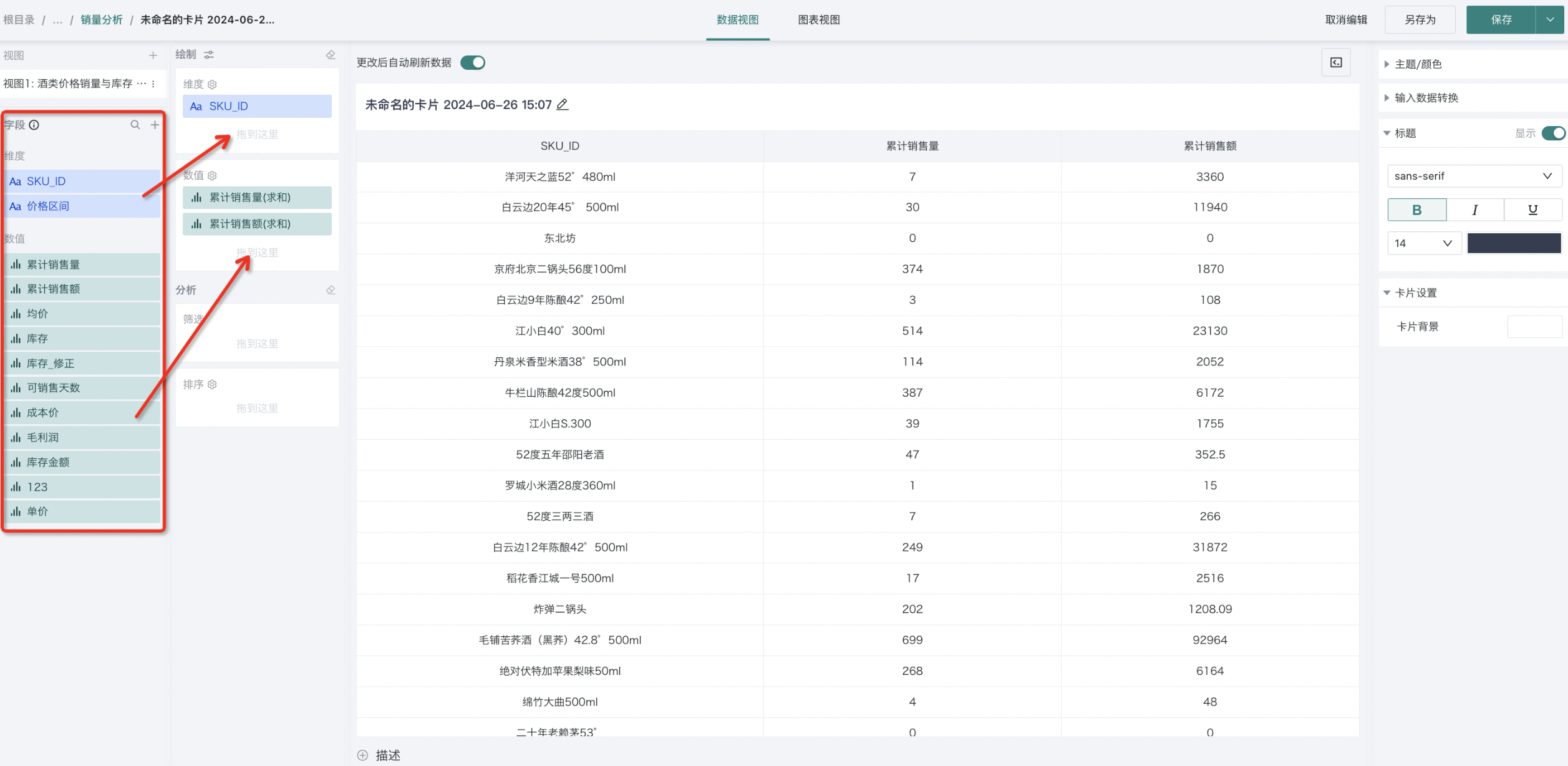
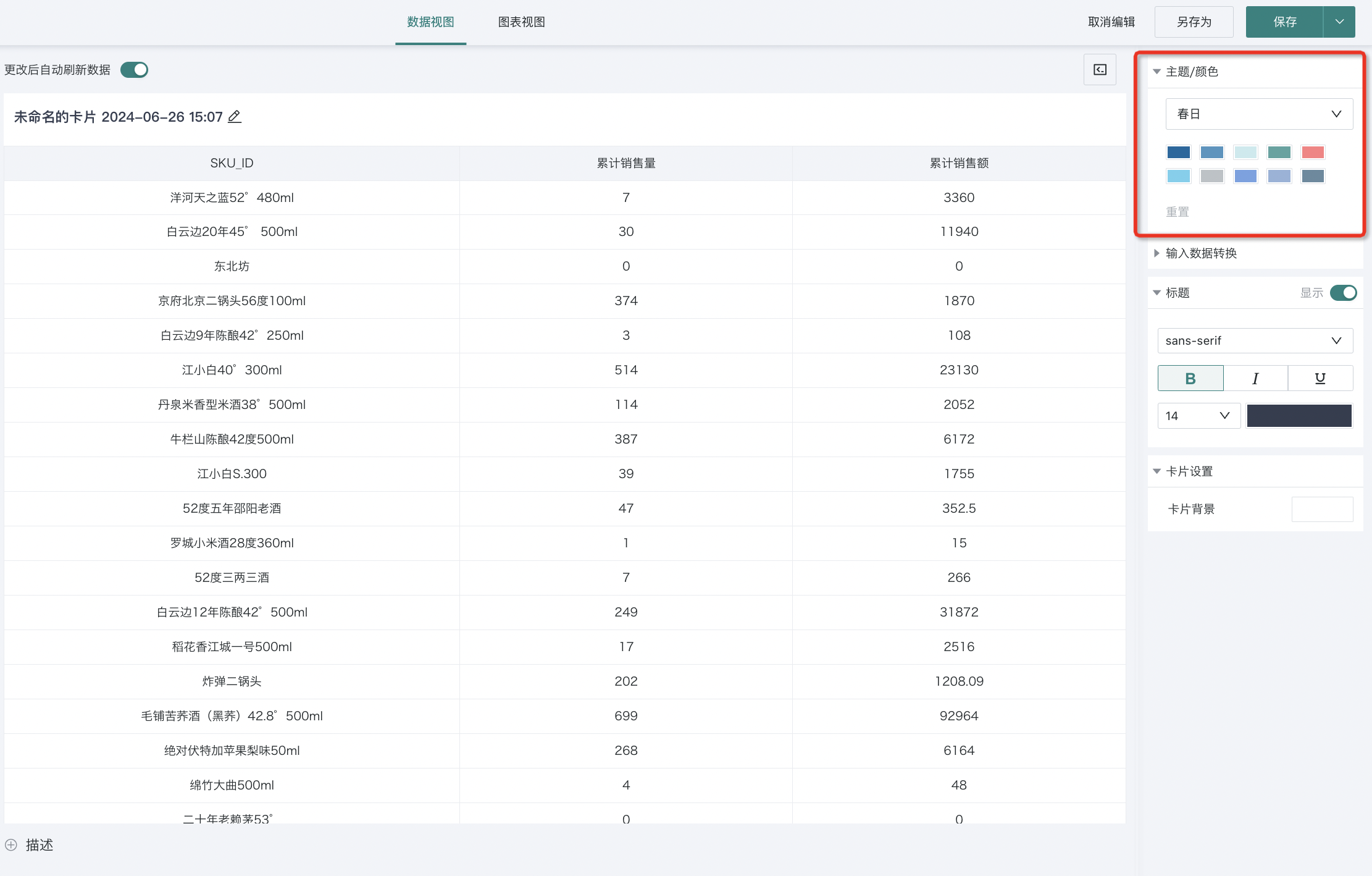
2. 给卡片选择数据集并点击确定,进入卡片编辑页,将左边字段区中对应的字段拖动到绘制区中的相应位置,获得图表绘制数据。

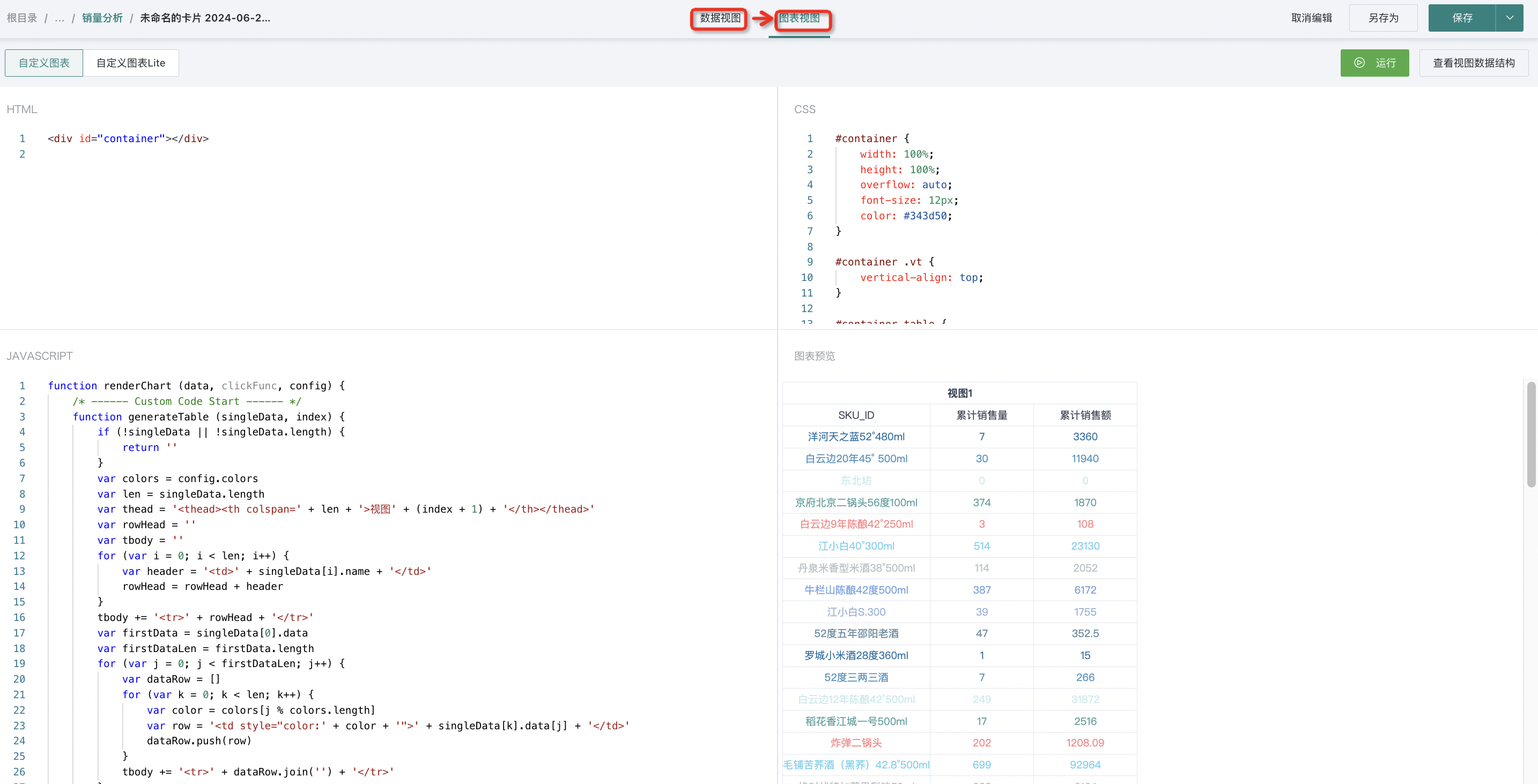
3. 切换视图,点击页面顶端,从 数据视图 切换至 图表视图 。

以上步骤基本完成了所有的准备工作,下面正式进入开发。
2.2. 开发区域介绍
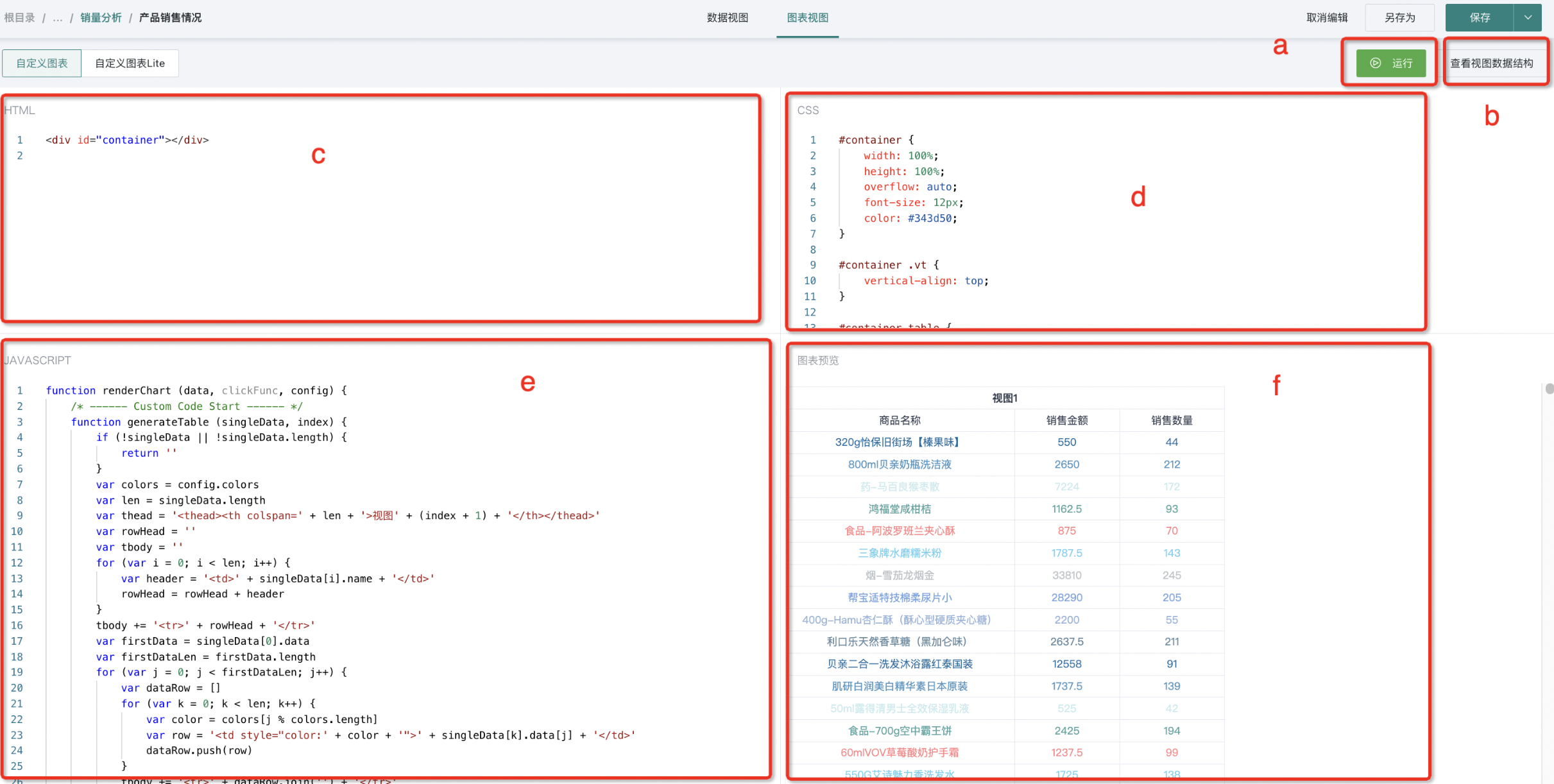
(1)编辑区域(从上往下,从左到右,参考下图)
a. 运行按钮:用于代码编写完成后查看效果;
b. 查看数据结构:数据视图里获取的数据,统一格式,后面会讲到;
c. HTML 书写区:一般书写一个图表所在容器即可,需要使用的图表绘制的 CDN 链接库也是写在这里;

d. CSS 书写区:样式区,不支持 SCSS/LESS 这类预处理类语言,只支持原生 CSS;
e. Javascript 书写区:详见下文第(2)点;
f. 图表预览区:图表最终绘制的地方,如下图。我们给每一个新建的自定义卡片做了一个默认的表格展示,可以看到我们的数据和其他一些配置(如主题颜色的使用)的结合使用。

注意:画布中c、d、e、f四个区域支持拖动和最大化。
(2)重点区域:Javascript区域
// 观远自带的渲染函数,一般不用去修改
function renderChart (data, clickFunc, config) {
/* ------ Custom Code Start ------ */
// 这里是你的代码书写位置
/* ------ Custom Code End ------ */
}
// 观远的插件代码,用于控制最终的图表渲染
new GDPlugin().init(renderChart)
若期望传入参数不满足条件时在图表区域进行提示,则可以按照如下方式自定义提示:
function renderChart (data, clickFunc, config) {
if(data[0].length === 0) {
const dom = document.getElementById('container')
dom.innerHTML = "
数据为空"
return
}
}
3.2 渲染函数的入参
(1)data:数据视图区拖拽字段获得的数据,格式如下:
[
// 视图1数据
[
{
"name": "店铺名称",
"numberFormat": null,
"data": [
"广东分店",
"福建分店",
"浙江分店",
"江苏分店",
"青海分店",
"湖南分店",
"山东分店"
]
}
],
// 视图2数据
[
{
"name": "地域",
"numberFormat": null,
"data": [
"GD",
"FJ",
"ZJ",
"JS",
"QH",
"HN",
"SD"
]
}
]
]
整个数据格式为一个数组,每个视图的数据为一个数组元素,该数据里的每条元素就是在 数据视图 拖入的字段的数据,和 数据视图 里的表格一一对应。
(2)clickFunc:图表需要跳转或者图表之间往往会存在联动功能,从参数名上也能看出这是一个点击函数,那我们在跳转或者联动的时候,往往是以某一维度去看更详细的数据,所以我们也规范了 clickFunc 的入参格式:
function clickFunc(data) {}
// data 的格式如下:
{
clickedItems: [ {
idx: [ 1, 2 ], // 列的index路径。eg. 第二个视图数据集的第三列 [ 1, 2 ]
colName: 'xxx', // 列名称
value: [ 'xxx', 'yyy' ], // 值格式
} ]
}
(3)config:从外传入的对于自定义卡片的设置,具体有以下几个值:
const { theme, colors, customOptions, language } = config
a. theme:// 主题,对应的值有 LIGHT 和 DARK,适配我们平台的主题,使图表样式更好的适配平台。
b. colors:// 主题颜色,在 数据视图 右侧可配置,对应一个数组,格式如下。

[
"#4379CE",
"#99B8F1",
"#FADB37",
"#FC8602",
"#FFA748",
"#72B5EB",
"#78CDED",
"#AC9AE2",
"#FAC36F",
"#FD7F7F",
]
c. customOptions:// 自定义配置化设置,既然作为插件,那就应该自带图表配置,所以我们支持自定义图表的配置化,方便插件安装后更好的对图表进行设置。
// customOptions 为一个对象,字段可根据图表去自行定义,然后使用
{
showLabel: false,
fontSize: 12,
}
d. language :当前系统使用语言,5.6.0 支持。
4. 开发实践
以上整体介绍完后,我们就可以开始实践了,以画一个简单的 eCharts 图表为例:
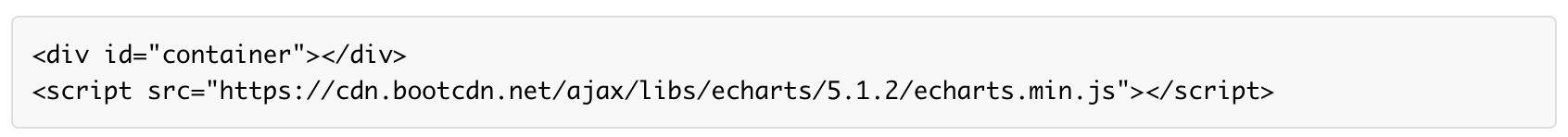
(1)HTML
(2)CSS
#container {
width: 100%;
height: 100%;
overflow: hidden;
}
(3)Javascript
const myChart = echarts.init(document.getElementById('container'))
const customOptions = {
showToolbox: true
}
function renderChart (data, clickFunc, config) {
/* ------ Custom Code Start ------ */
// 读取配置
const { theme, colors } = config
const isDarkTheme = theme === 'DARK'
// 配置化使用默认配置,后期接入
const { showToolbox } = customOptions
// 使用视图数据集1的数据
const seriesData = data[0]
const [ names, values ] = [ seriesData[0].data, seriesData[1].data ]
const option = {
legend: {
top: 'bottom',
textStyle: {
color: isDarkTheme ? '#D1D8E3' : '#343D50',
}
},
toolbox: {
show: showToolbox,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
series: [
{
name: 'Nightingale Chart',
type: 'pie',
radius: [ 50, 250 ],
center: [ '50%', '50%' ],
roseType: 'area',
itemStyle: {
borderRadius: 8
},
data: names.map((name, index) => ({
name,
value: values[index],
})),
}
],
color: colors,
label: {
color: isDarkTheme ? '#D1D8E3' : '#343D50',
},
};
myChart.setOption(option)
myChart.on('click', function (params) {
const { name, seriesIndex } = params
clickFunc({
clickedItems: [
{
idx: [ 0, seriesIndex ],
colName: seriesData[0].name,
value: [ name ],
}
]
});
myChart.resize()
/* ------ Custom Code End ------ */
}
new GDPlugin().init(renderChart)
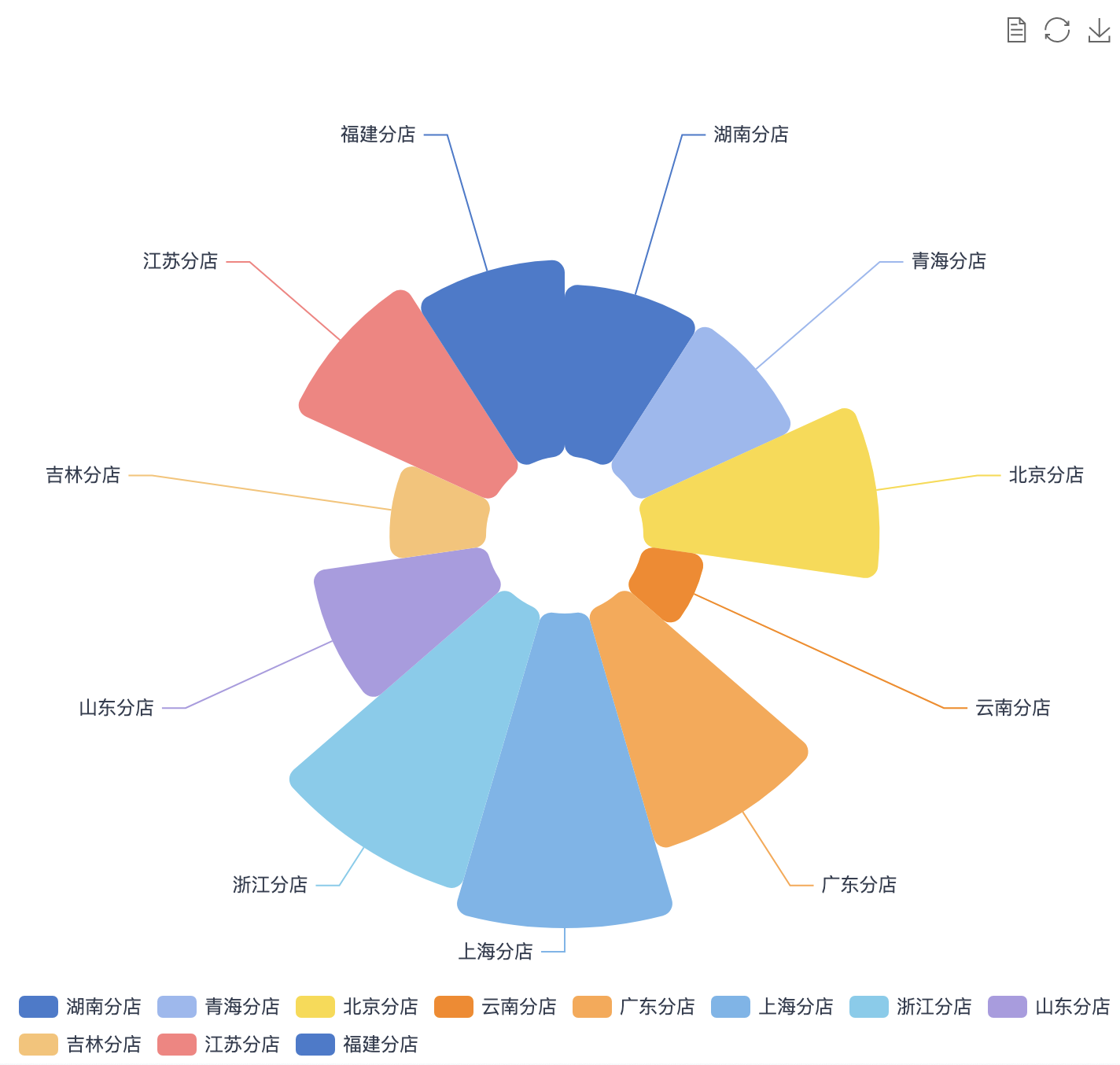
(4)展示
更多关于可视化插件的使用帮助可前往观远BI视频教程网站查看。