页面组件
1. 概述
1.1. 功能介绍
页面组件是构建数据分析仪表板和报表的基础元素,它们帮助用户以直观、有效的方式组织和展示数据。PC端和移动端均包含不同类型的页面组件,针对不同设备的显示特性和用户交互习惯进行了优化设计。
PC端组件注重信息的多维度展示和复杂交互,适合深度数据分析场景;移动端组件则强调简洁性、易读性和触摸操作友好性,便于用户在移动环境中快速获取关键指标。
这些组件可以自由组合,帮助用户创建符合业务需求的数据可视化界面,提升数据洞察效率和决策质量。
1.1.1. PC端
| 组件名称 | 说明 |
|---|---|
| 标签页 | 当需要在同一空间展示多个逻辑关联的分析维度(如地区/产品/时段)时,使用标签页可通过页签切换实现内容分层,既节省空间又保持信息结构化。 标签页支持以下操作: 注意:标签页中卡片的尺寸无法跟随标签页组件尺寸的变化而变化。  |
| 卡片组 | 卡片组与标签页的定义略微相似,都是作为盛放众多卡片的一类容器。 与标签页不同的是,在卡片组中,卡片的尺寸能够跟随标卡片组组件的尺寸进行变化 |
| 小标题 | 小标题可用以给看板内容进行分区,帮助用户进一步优化看板布局。 |
1.1.2. 移动端
注意:本篇文档中移动端仅涉及基础组件相关的内容,更多有关卡片池、组件模板等移动端布局相关操作,详情请参阅移动端布局。
移动端基础组件是用于存放不同类型卡片的容器,用户可通过在移动端布局中添加基础组件,将同类型的卡片进行归类。例如,将页面中的多个筛选器添加至同一个筛选器组,帮助用户根据不同条件对数据进行快速筛选,获取所需信息。观远 BI 在移动端布局配置中内置了9种基础组件类型,包括:
| 组件名称 | 说明 |
|---|---|
| 筛选器组 | 存放筛选器的容器,支持存放多个筛选器卡片 |
| 标签页 | 存放标签页的容器,支持存放多个页签,每个标签页可以存放多个卡片,标签页也可嵌套标签页 |
| 卡片组 | 存放卡片的容器,支持存放多个卡片 |
| 单指标组 | 存放指标卡的容器,支持存放多个指标卡 |
| 对比指标组 | 存放对比指标卡的容器,支持存放多个对比指标卡 |
| 平铺指标组 | 存放指标卡的模块,支持存放多个指标卡;与单指标组有些类似,但外形更加美观,自带icon,并且可以拖动以设置大小 |
| 对比单指标组 | 存放对比指标卡的模块,支持存放多个对比指标卡;与对比指标组有些类似,但外形更加美观,自带icon,并且可以拖动以设置大小 |
| 主次指标组 | 存放指标卡的模块,支持存放多个指标卡,且可以将指标卡分为主次指标卡组分别存放 |
| 页头组件 | 放置在页头的容器,一般用于存放具有汇总性数据或重要性数据的卡片,支持存放多个卡片及指标卡。 |
1.2. 适用场景
1.2.1. PC端
| 组件名称 | 适用场景 | 示例 |
|---|---|---|
| 标签页 | 当需要在有限空间内展示多个相关但独立的数据视图时 | 不同业务部门的数据分析、同一指标的不同时间维度对比 |
| 卡片组 | 展示一组相关的指标或KPI,需要整齐排列且视觉统一的场合 | 销售仪表板中的关键业绩指标汇总 |
| 小标题 | 为仪表板的不同部分添加说明性文字或区域划分 | 区分「销售业绩」、「客户分析」等不同模块 |
1.2.2. 移动端
| 组件名称 | 适用场景 | 示例 |
|---|---|---|
| 筛选器组 | 移动端需要提供多条件筛选功能时 | 按时间、地区、产品类别等多维度筛选销售数据 |
| 标签页 | 移动端需要切换不同数据视图但屏幕空间有限时 | 在"总览"、"明细"、"趋势"等视图间切换 |
| 卡片组 | 移动端展示一组相关但独立的指标卡片 | 移动仪表板首页的关键指标汇总 |
| 单指标组 | 突出显示最重要的单一指标 | 展示当前销售额、用户数等核心KPI |
| 对比指标组 | 需要直观对比两个相关指标时 | 本期与上期销售额对比、目标与实际完成率对比 |
| 平铺指标组 | 展示多个同等重要指标的数值 | 展示各区域销售指标的横向比较 |
| 对比单指标组 | 需要直观对比两个相关指标卡中的某一特定指标时 | 本期与上期销售额对比 |
| 主次指标组 | 展示一个主要指标及其相关辅助指标 | 展示总销售额(主)及同比增长率(次) |
| 页头组件 | 移动端页面顶部需要显示标题、时间范围或简要说明时 | 仪表板标题、数据更新时间显示 |
1.3. 两端组件同步规则
- 桌面端配置完成组件后,首次切换至移动端布局时,移动端会自动继承桌面端的组件。
- 后续在桌面端对组件的修改不会同步到移动端,二者成为独立组件,可分别调整。
- 可在移动端新建专属的页面组件,新增内容不会反向同步至桌面端。
2. 使用指导
2.1. 桌面端
2.1.1. 添加组件
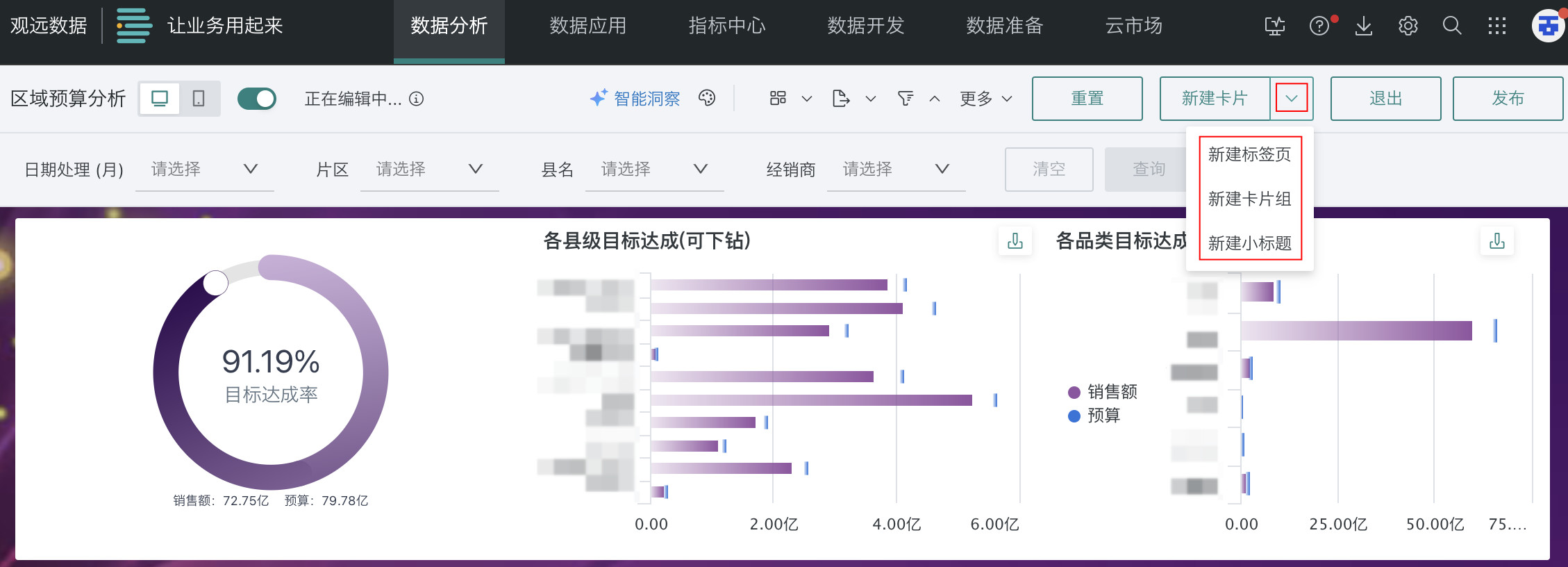
在仪表板编辑页面,点击右上角「新建卡片」右侧下拉框,在弹出的页面中选择需要添加至仪表板的组件。

2.1.2. 配置组件
标签页
-
在新创建的空白标签页中点击「添加」按钮。在当前仪表板页面中,勾选需要添加到标签页中的卡片/标签页,完成后点击确认,即可完成添加。默认生成两个页签,且默认选中第一个。

-
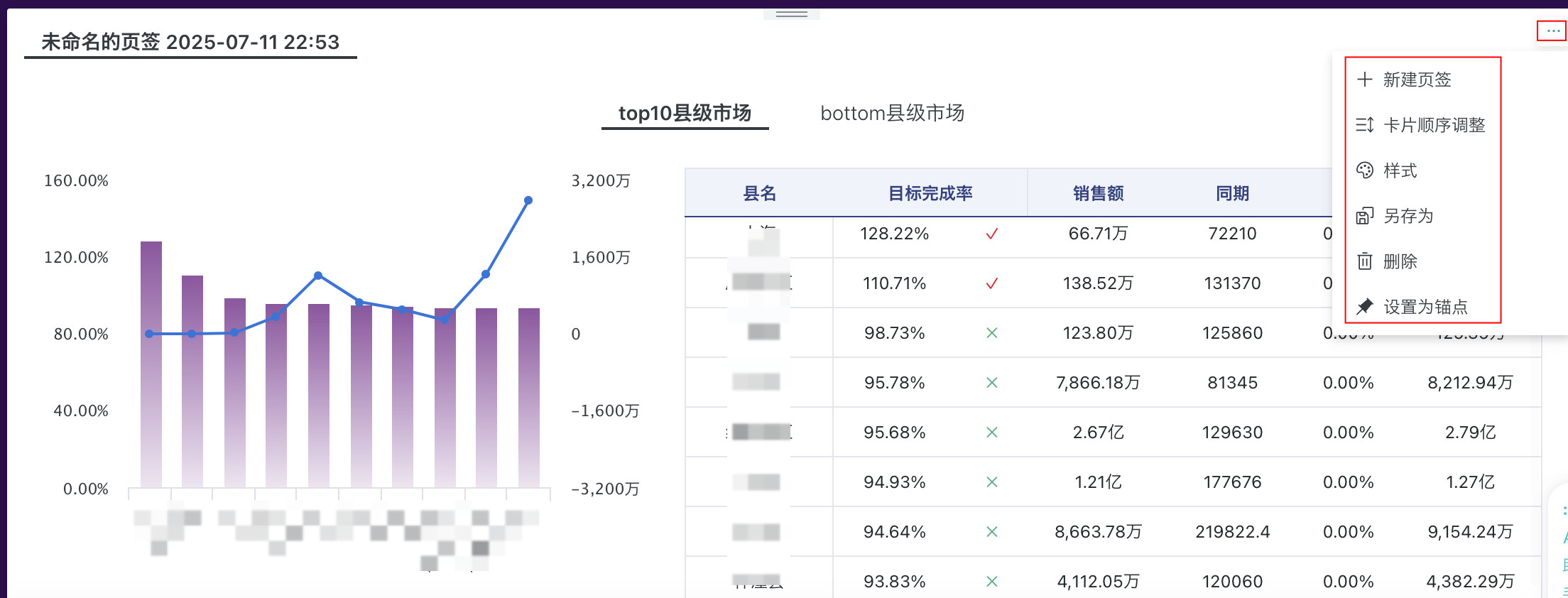
点击标签页右上角的「...」按钮,可对标签页整体进行布局优化、样式调整等操作。

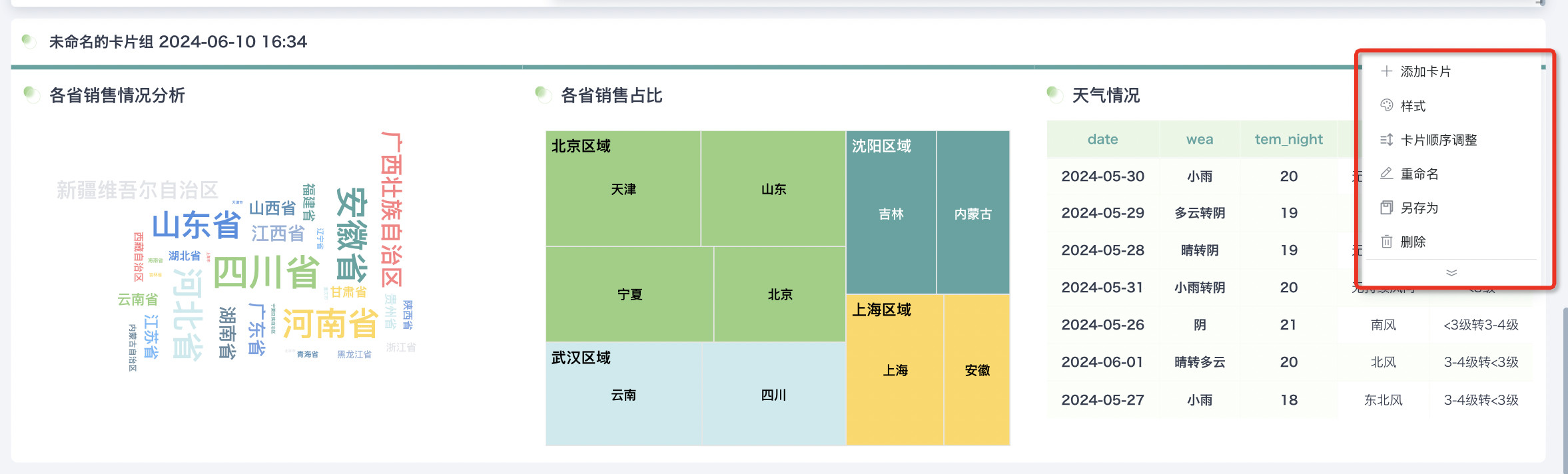
| 操作 | 描述 |
|---|---|
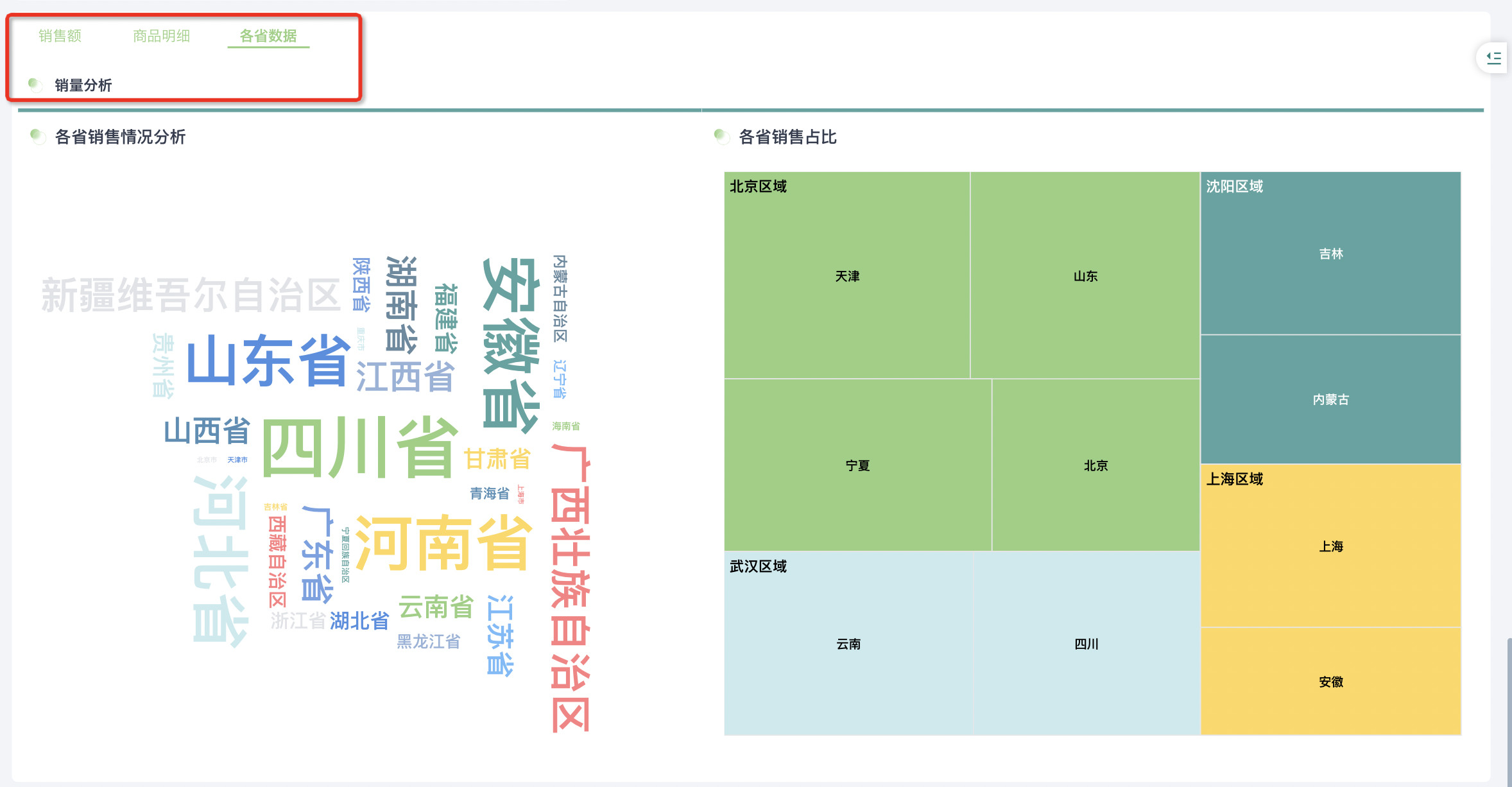
| 新建页签 | 给标签页添加新的空白页签,用于对拥有共同点的数据在不同页签间进行对比分析,用户可在空白页签中添加新的卡片/标签页。  当标签页超出页签范围时,在右侧出现下拉标记,下拉列表中展示当前标签页中所有页签,可滑动选取。  |
| 卡片顺序调整 | 点击「卡片顺序调整」,在调整页面点击对应卡片后,将标签页移动至被点击卡片原有的位置。 |
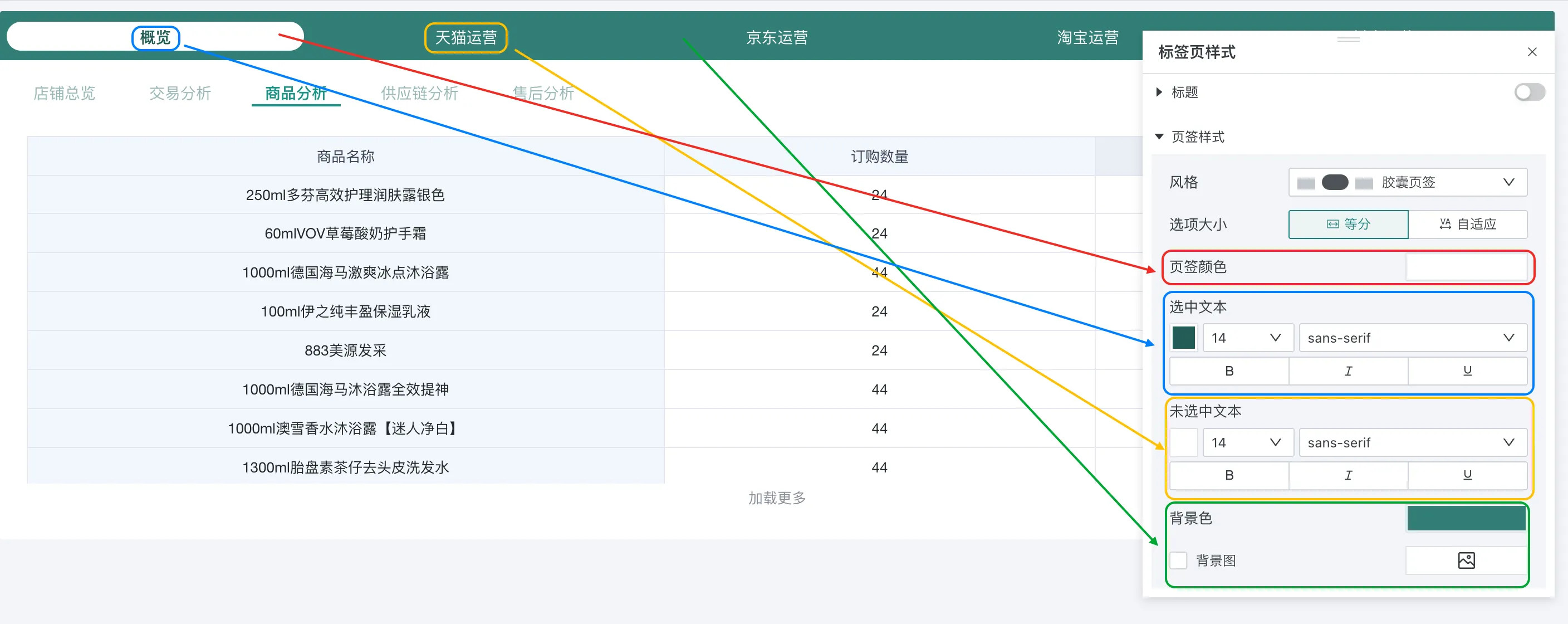
| 样式 | 支持配置标题的位置、样式和背景,还支持调整所有页签的风格、样式与背景。  |
| 另存为 | 将该标签页另存一份至本仪表板页面或者其它您有权限的仪表板页面。 |
| 删除 | 删除中标签页中所有内容,所有元素打散以卡片存放在回收站或卡片池中。 说明:从回收站恢复后,只能恢复卡片,暂不支持恢复标签页。 |
| 设置为锚点 | 将标签页设置为锚点,用户可通过在锚点的页面导航栏找到该锚点并快速跳转到此标签页,详情请参阅锚点设置。 |
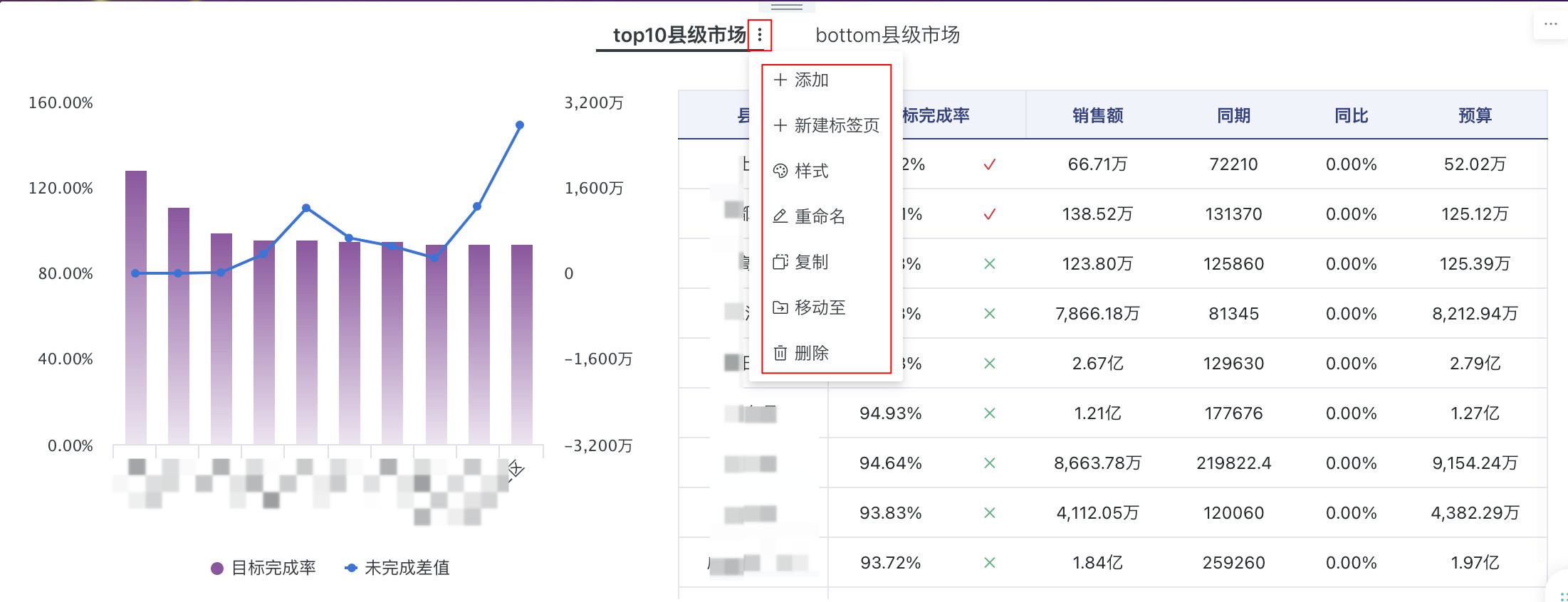
- 选中其中一个页签,点击页签标题右侧的「...」按钮,可对该页签进行添加卡片、添加子标签页、样式调整等操作。

| 操作 | 描述 |
|---|---|
| 添加 | 给选中的页签添加卡片/二级标签页。 |
| 新建标签页 | 给选中的页签新建二级标签页实现标签页嵌套。 |
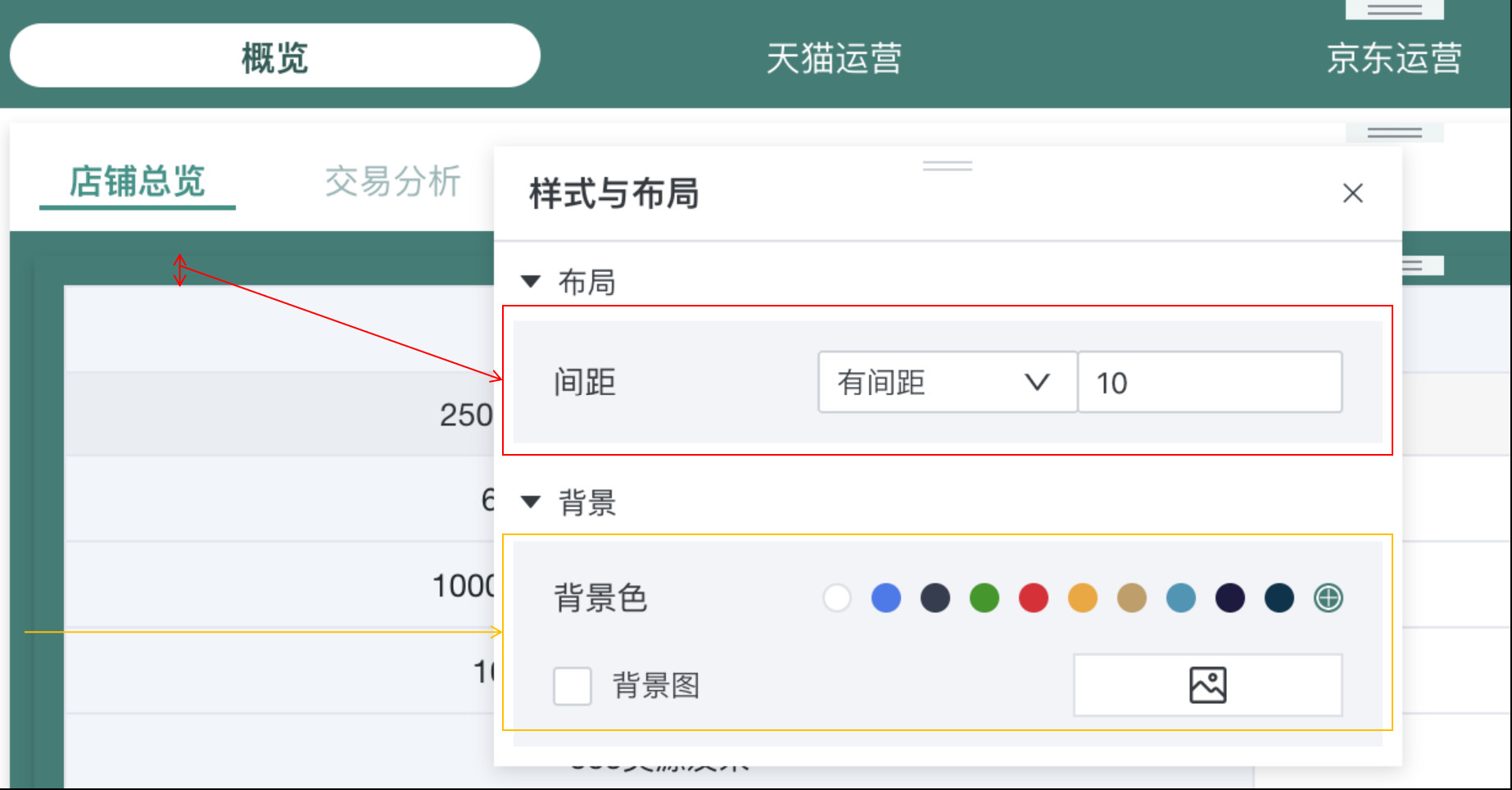
| 样式 | 设置选中页签内容的背景色、背景图片、间距和分割线。  |
| 重命名 | 给选中的页签重新命名。 |
| 复制 | 将选中的页签复制副本并保存到同一个标签页中。 |
| 移动至 | 将选中的页签移动至另一个标签页,目标只能是一级标签页。 |
| 删除 | 删除选中页签及页签中所有内容,所有元素打散以卡片存放在回收站或卡片池中。 说明:从回收站恢复后,只能恢复卡片,原有的二级标签页无法恢复。 |
-
若在第2步或者第4步中添加了子标签页以实现标签页嵌套,可继续对子标签页进行配置。
子标签页操作方式与标签页基本一致,差异点如下。- 子标签页不支持「卡片顺序调整」与「设置为锚点」。
- 子标签页支持「移除标签页」操作,移出的子标签页在页面中以标签页展示。
- 子标签页的页签不支持「新建标签页」,最多实现二级标签页嵌套。
卡片组
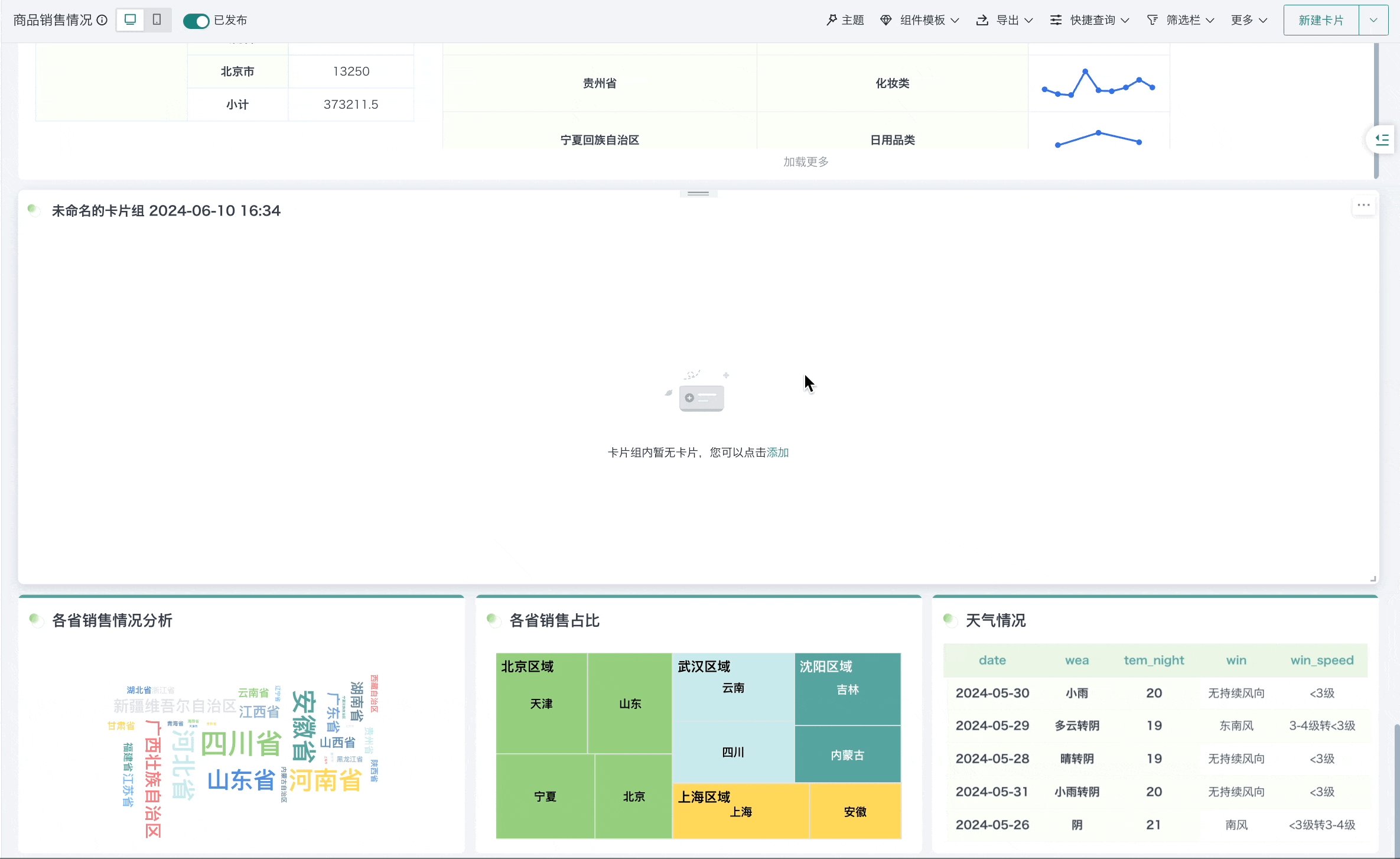
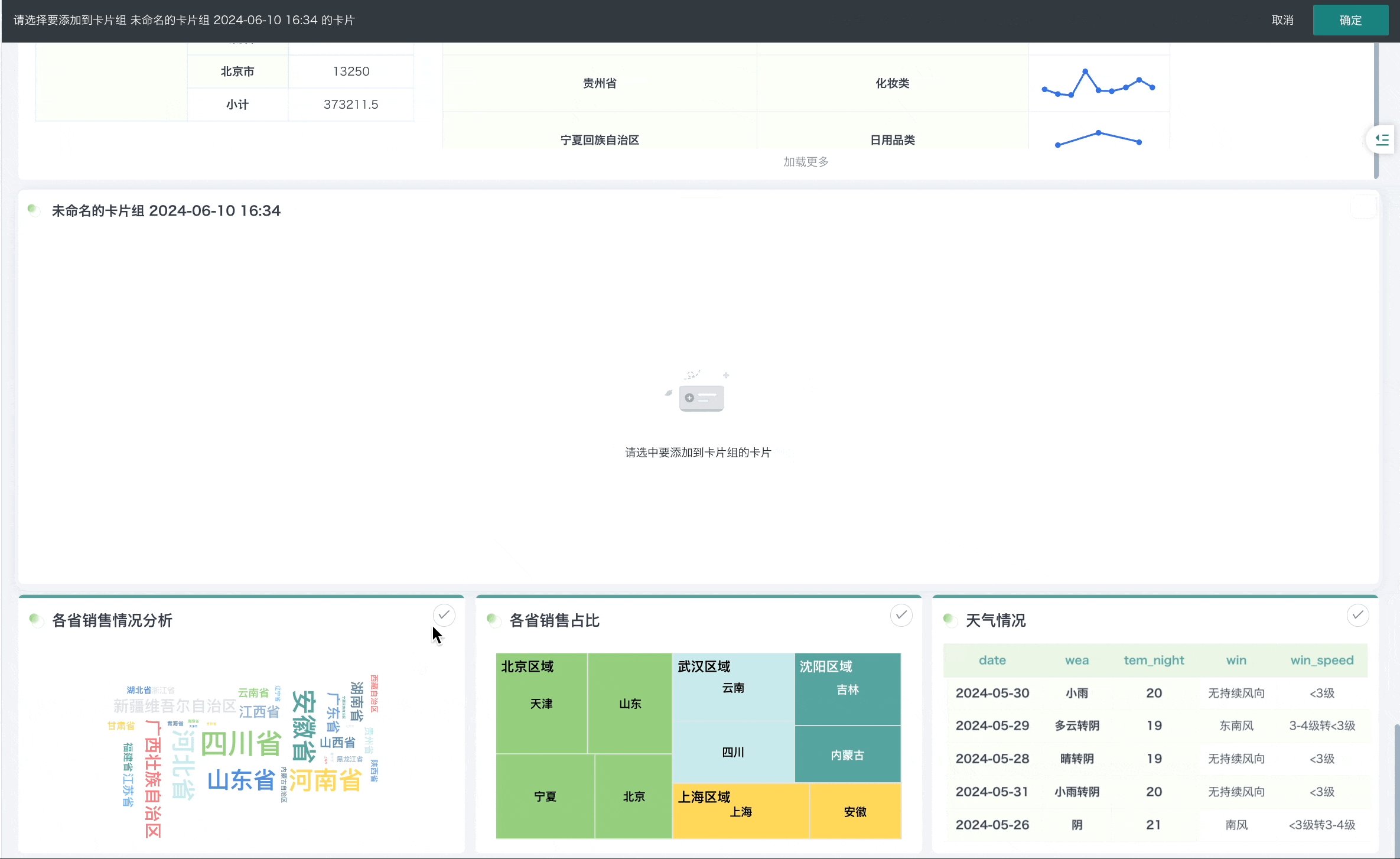
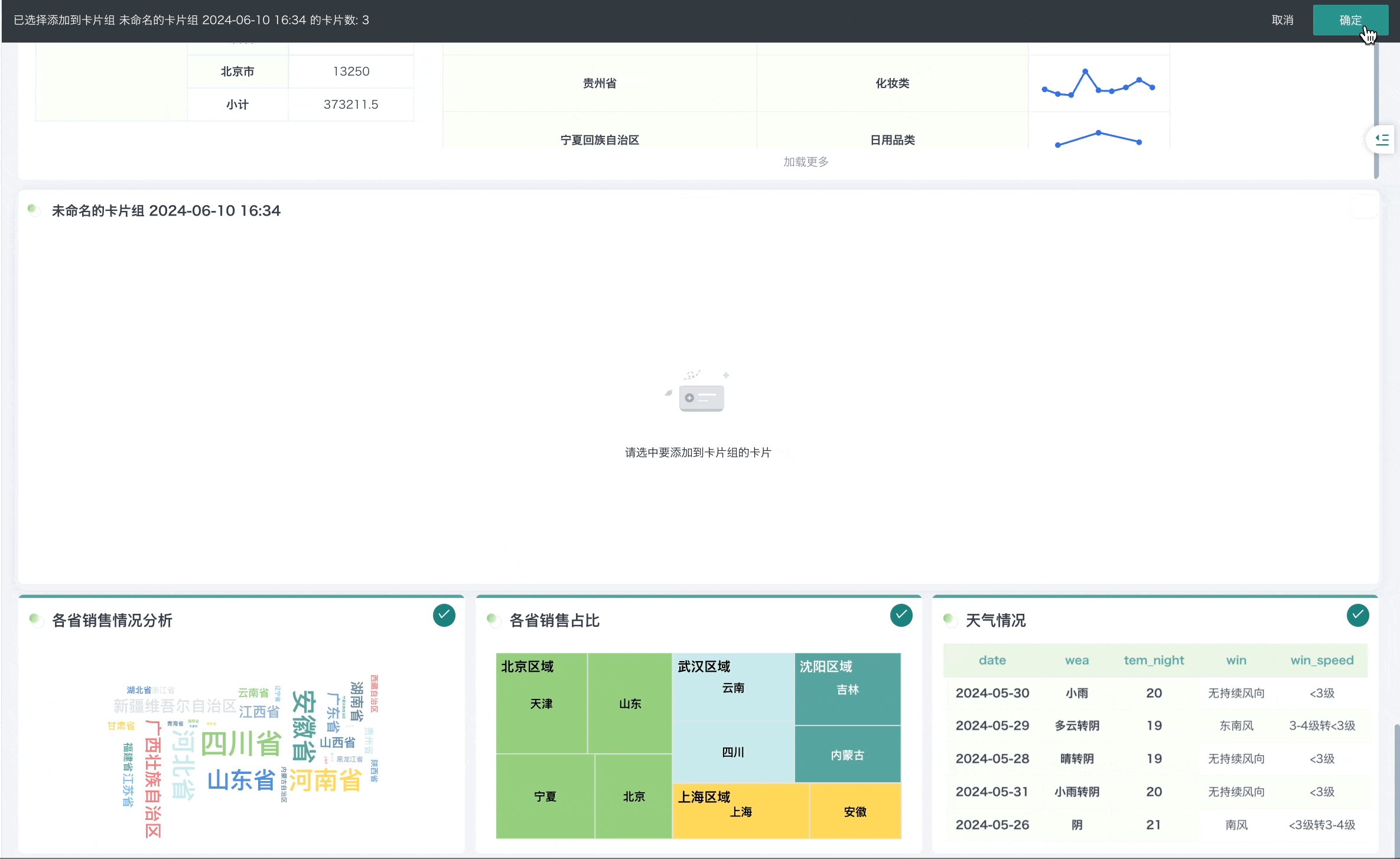
- 在新创建的空白卡片组点击「添加」按钮,与给标签页添加卡片的步骤相同。在当前仪表板页面中,勾选需要添加到卡片组的卡片,完成后点击确认,即可完成添加。

- 点击卡片组件右上角「...」按钮,可对该卡片组进行添加卡片、样式调整等操作,具体操作项和标签页相同,详见上文。

-
同时,可以直接将卡片组移动到标签页内。步骤如下:
- 创建页面所需卡片;
- 创建卡片组,将同主题的卡片放入同一卡片组;
- 创建标签页,将多个卡片组放入同一标签页中。

注意:
- 标签页里的卡片组仅支持添加当前页面根布局下的卡片,同时,标签页里的卡片组也只支持移出至根布局。
- 标签页里的卡片组不支持另存为。
- 暂时不支持移动端,当PC端切换至移动端时,标签页里的卡片组将会被移动至卡片池,标签页里的卡片会被保留在标签页中。
小标题
点击小标题右上角「...」按钮,即可对小标题进行命名、样式调整、布局优化等操作,具体操作项与标签页类似,详见上文。

2.1.3. 调整组件
组件配置完成后,可通过点击


2.2. 移动端
2.2.1. 添加组件
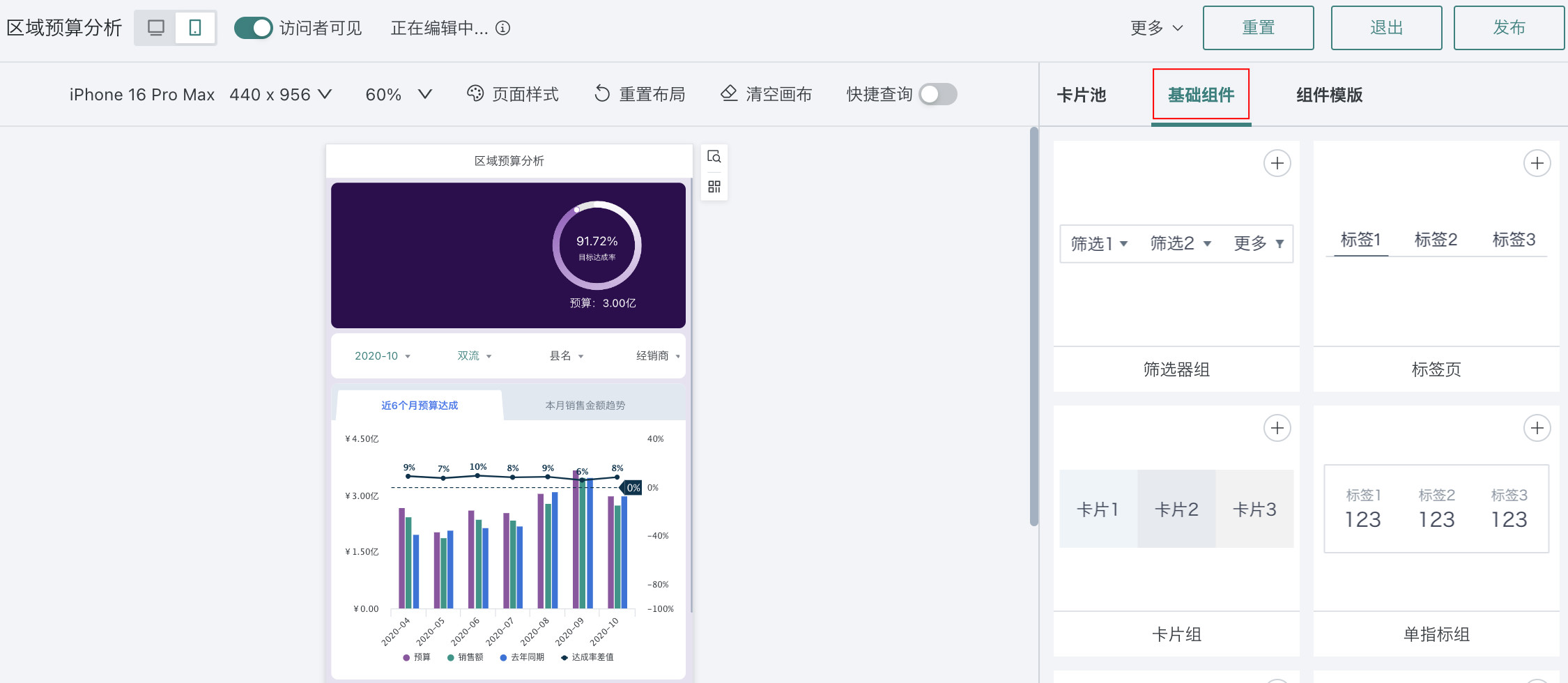
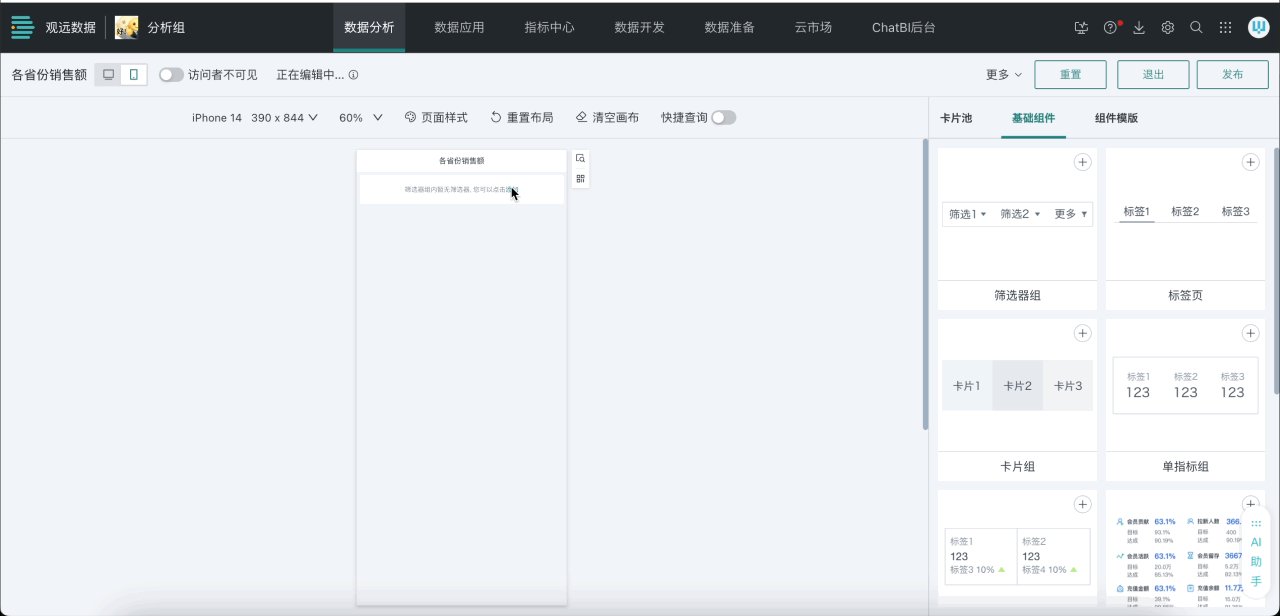
在仪表板编辑页面,将看板切换至移动端布局后,点击右侧菜单栏「基础组件」后点击组件右上角的「+」即可将组件添加到布局页面中。

2.2.2. 配置组件
筛选器组
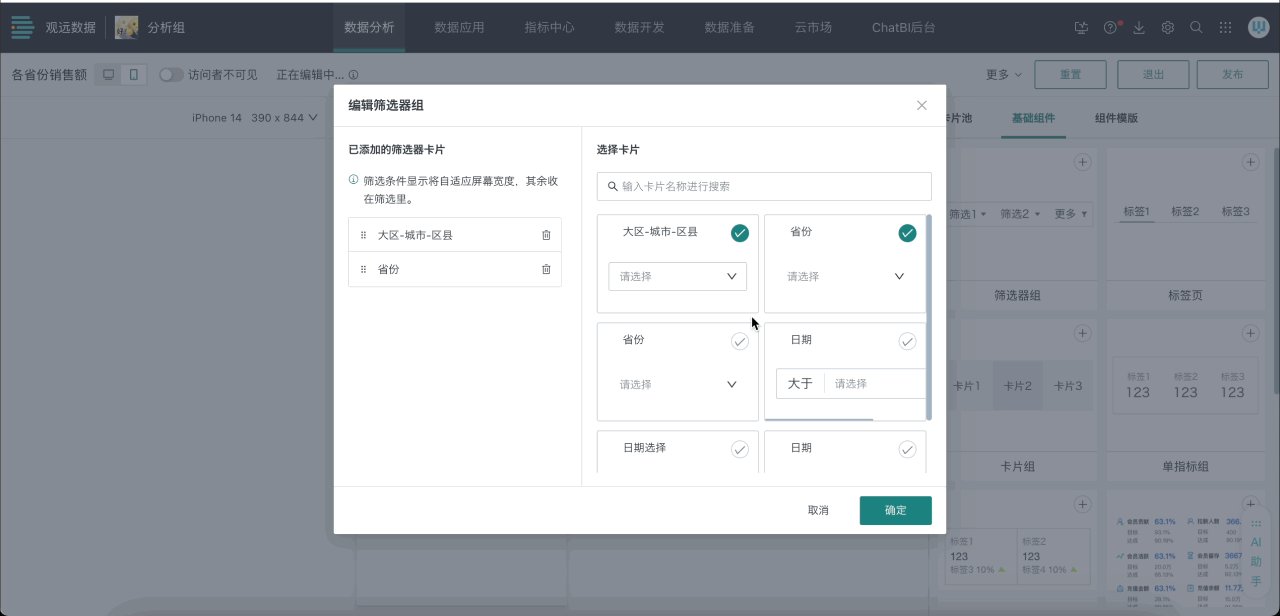
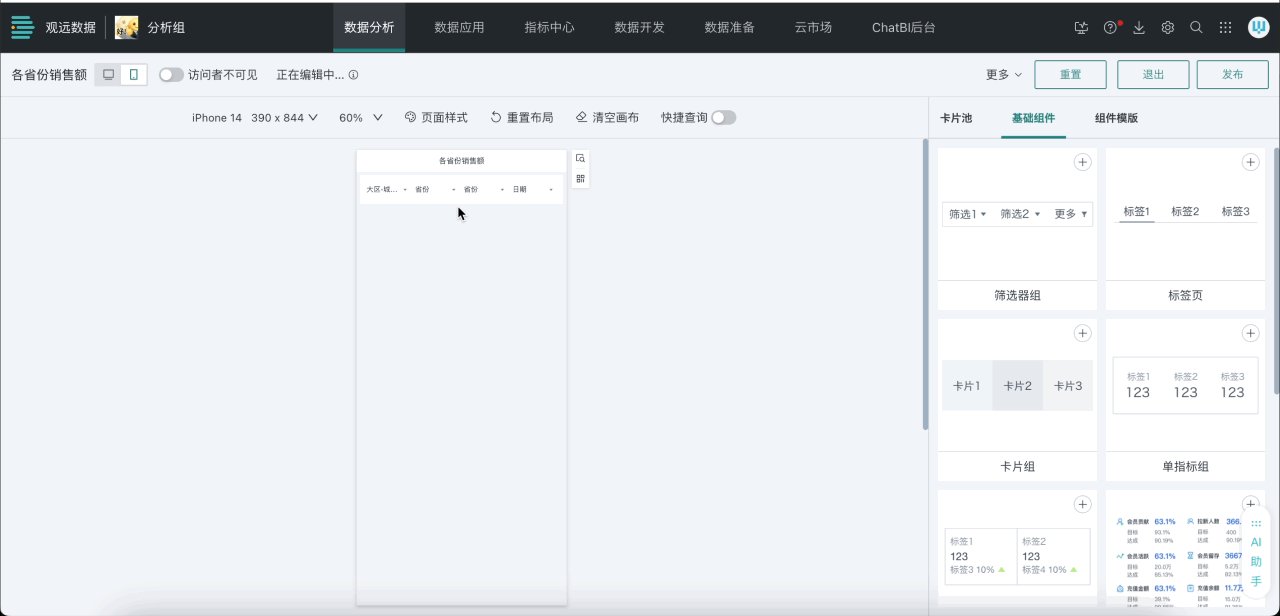
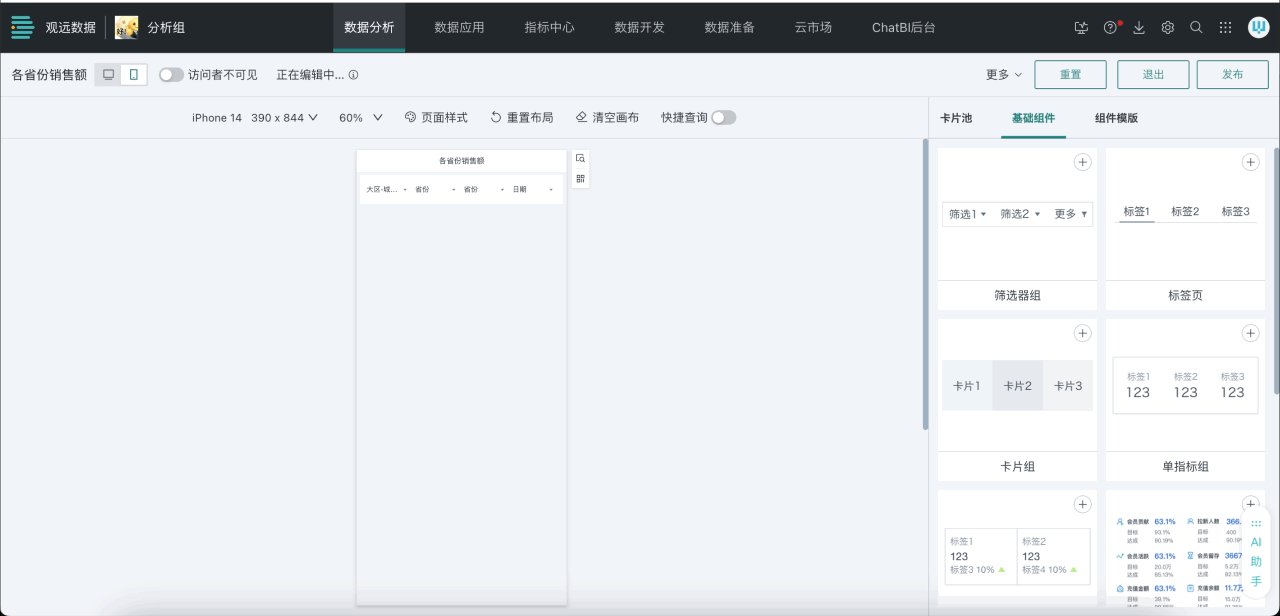
- 点击页面布局中的「添加」按钮,跳转到编辑框。勾选所需筛选器,点击「确定」。可以看到所选筛选器已在筛选器组中呈现。

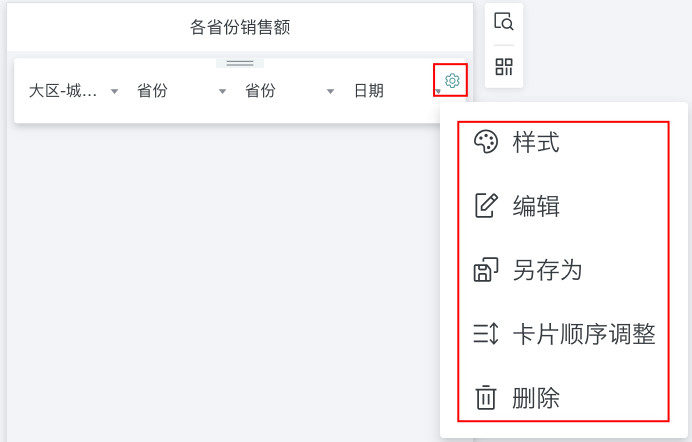
- 点击筛选器组右侧「设置」按钮,可对筛选器组整体进行布局优化、样式调整等操作。

| 操作 | 描述 |
|---|---|
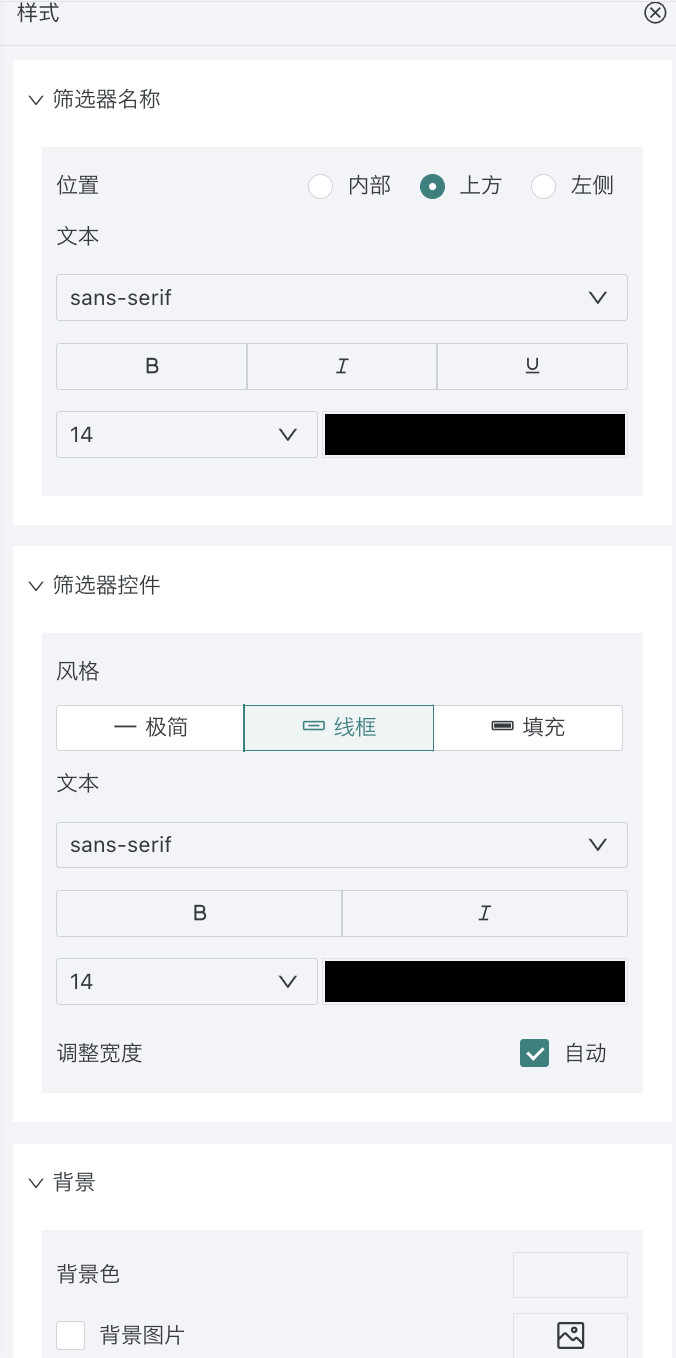
| 样式 | 支持对筛选器组内的筛选器统一配置样式,实现组内筛选器视觉风格的一致性。  实现效果:  |
| 编辑 | 为筛选器组添加/移除筛选器。 |
| 另存为 | 筛选器组支持通过另存为的方式快速复用。 |
| 卡片顺序调整 | 为筛选器组调整顺序时,点击对应卡片将组件移动至鼠标标记的位置。 |
| 删除 | 删除筛选器组,组内的筛选器打散后以卡片的形式存放在回收站或卡片池中。 |
标签页
移动端标签页操作与PC端基本一致,详情请参考PC端标签页。
卡片组
移动端卡片组操作与PC端基本一致,详情请参考PC端卡片组。
各类指标组
说明:每一种指标卡可以设置的相关配置会有差异,根据页面提示操作即可。
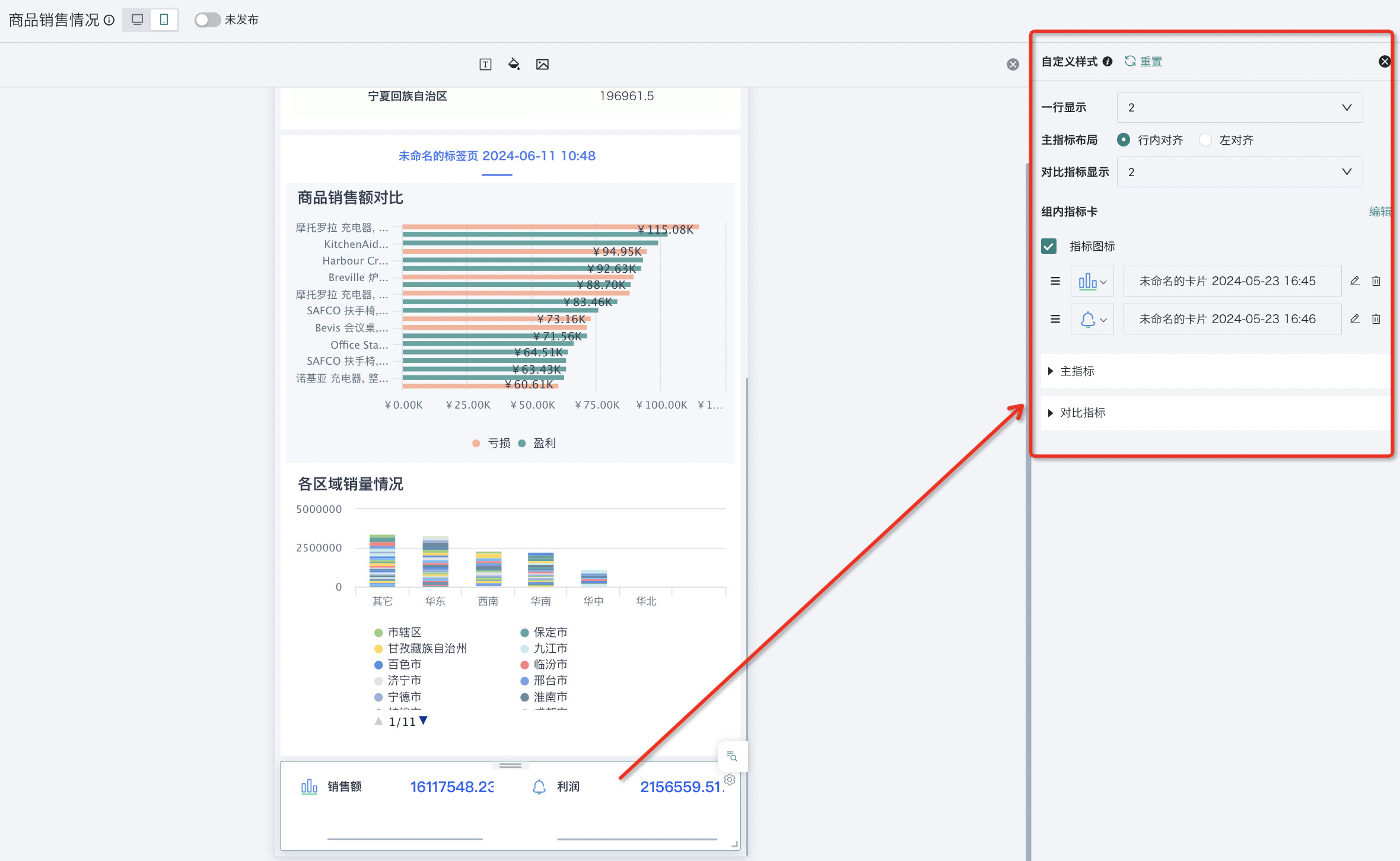
其中,平铺指标组操作略有不同。如果在页面中添加了平铺指标组,点击布局中的卡片,右侧会显示样式配置栏,可进行如下配置:
- 一行显示指标数:每行能够显示的指标卡数量。因移动端页面大小受限,所以只能设置2或3;
- 主指标布局:可以选择指标组内的主指标对齐方式;
- 对比指标显示:通过选择数字,设置对比指标卡的卡片数;
- 组内指标卡:点击“编辑”可以对现有内容进行修改;拖动icon前面的“三横”按钮可以进行组内位置移动;点击icon下拉框可以切换icon样式;点击“垃圾桶”按钮,可以删除该指标卡;
- 主/对比指标卡:可以个性化设置指标卡内的字体样式。

页头组件
页头组件配置与筛选器组类似,第一步添加卡片/指标卡,第二步点击「设置」对页头组件整体进行布局优化、样式调整等操作,设置界面略有差异,以实际页面为准。
2.2.3. 调整组件
与PC端调整组件操作一致,详情参考PC端调整组件。