自定义图表案例--时钟倒计时
背景
数据大屏里有时钟组件,但是只能显示实时时间,很多场景里都需要显示倒计时,不知道要如何实现。本文讲述如何通过【自定义图表】功能实现倒计时,注意开发人员需要有一定的代码开发能力。更多自定义图表介绍请参考《自定义图表》。
实现步骤
1. 创建一个使用说明数据集/空数据集
因为自定义图表需要基于数据集创建,所以我们需要先创建一个文件数据集。内容不用于图表展示和计算,空数据集也可以。例如如下的使用说明数据集。

2. 创建自定义图表
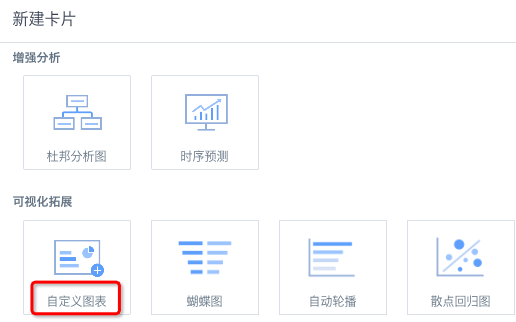
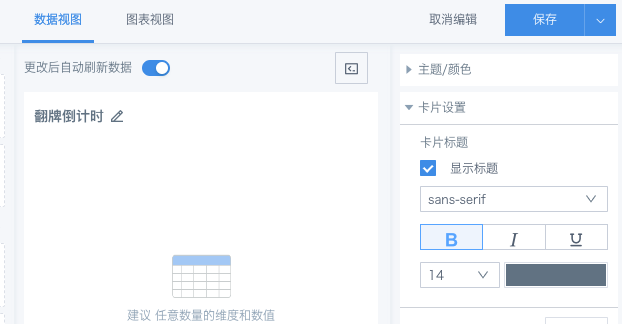
新建卡片,选择【自定义图表】,引用准备好的数据集;数据视图为空即可;


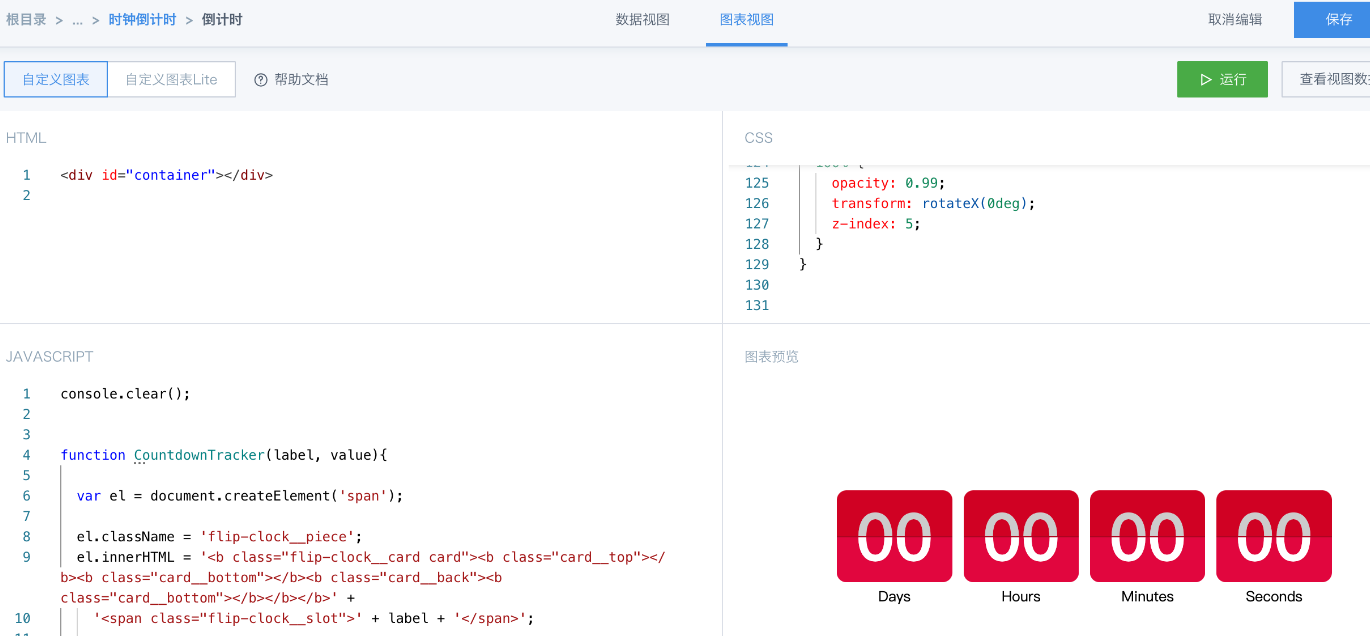
切换到“图表视图”,替换左下角 JAVASCRIPT 和 右上角 CSS 的部分。左下角的JAVASCRIPT部分,拉到最下方,可以看到注释的说明,按说明设置需要的截止日期即可。
JAVASCRIPT示例:
console.clear();
function CountdownTracker(label, value){
var el = document.createElement('span');
el.className = 'flip-clock__piece';
el.innerHTML = '<b class="flip-clock__card card"><b class="card__top"></b><b class="card__bottom"></b><b class="card__back"><b class="card__bottom"></b></b></b>' +
'<span class="flip-clock__slot">' + label + '</span>';
this.el = el;
var top = el.querySelector('.card__top'),
bottom = el.querySelector('.card__bottom'),
back = el.querySelector('.card__back'),
backBottom = el.querySelector('.card__back .card__bottom');
this.update = function(val){
val = ( '0' + val ).slice(-2);
if ( val !== this.currentValue ) {
if ( this.currentValue >= 0 ) {
back.setAttribute('data-value', this.currentValue);
bottom.setAttribute('data-value', this.currentValue);
}
this.currentValue = val;
top.innerText = this.currentValue;
backBottom.setAttribute('data-value', this.currentValue);
this.el.classList.remove('flip');
void this.el.offsetWidth;
this.el.classList.add('flip');
}
}
this.update(value);
}
// Calculation adapted from https://www.sitepoint.com/build-javascript-countdown-timer-no-dependencies/
function getTimeRemaining(endtime) {
var t = endtime - new Date();
return {
'Total': t,
'Days': Math.floor(t / (1000 * 60 * 60 * 24)),
'Hours': Math.floor((t / (1000 * 60 * 60)) % 24),
'Minutes': Math.floor((t / 1000 / 60) % 60),
'Seconds': Math.floor((t / 1000) % 60)
};
}
function Clock(countdown,callback) {
callback = callback || function(){};
var updateFn = getTimeRemaining
this.el = document.createElement('div');
this.el.className = 'flip-clock';
var trackers = {},
t = updateFn(countdown),
key, timeinterval;
for ( key in t ){
if ( key === 'Total' ) { continue; }
trackers[key] = new CountdownTracker(key, t[key]);
this.el.appendChild(trackers[key].el);
}
var i = 0;
function updateClock() {
timeinterval = requestAnimationFrame(updateClock);
// throttle so it's not constantly updating the time.
if ( i++ % 10 ) { return; }
var t = updateFn(countdown);
if ( t.Total < 0 ) {
cancelAnimationFrame(timeinterval);
for ( key in trackers ){
trackers[key].update( 0 );
}
callback();
return;
}
for ( key in trackers ){
trackers[key].update( t[key] );
}
}
setTimeout(updateClock,500);
}
var deadline =new Date(new Date(new Date(2023,11,12).toLocaleDateString()).setMonth(new Date(2023,11,12).getMonth()-1));
//修改上述两个日期即可,填写日期为截止日期+1天,例如双十一大促,则填写2023,11,12
var c = new Clock(deadline, function(){ alert('countdown complete') });
document.body.appendChild(c.el);
CSS示例:
html { height: 100%; }
body {
min-height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background: rgba(255, 255, 255, 0);
}
.flip-clock {
text-align: center;
perspective: 400px;
margin: 20px auto;
}
.flip-clock *, .flip-clock *:before, .flip-clock *:after {
box-sizing: border-box;
}
.flip-clock__piece {
display: inline-block;
margin: 0 5px;
}
.flip-clock__slot {
font-size: 2vw;
}
.card {
display: block;
position: relative;
padding-bottom: 0.72em;
font-size: 9vw;
line-height: 0.95;
}
.card__top,
.card__bottom,
.card__back::before,
.card__back::after {
display: block;
height: 0.72em;
color: #ccc;
background: #D00123;
padding: 0.25em 0.25em;
border-radius: 0.15em 0.15em 0 0;
backface-visiblity: hidden;
transform-style: preserve-3d;
width: 1.8em;
transform: translateZ(0);
}
.card__bottom {
color: #FFF;
position: absolute;
top: 50%;
left: 0;
border-top: solid 1px #AE0420;
background: #E0063E;
border-radius: 0 0 0.15em 0.15em;
pointer-events: none;
overflow: hidden;
}
.card__bottom::after {
display: block;
margin-top: -0.72em;
}
.card__back::before,
.card__bottom::after {
content: attr(data-value);
}
.card__back {
position: absolute;
top: 0;
height: 100%;
left: 0%;
pointer-events: none;
}
.card__back::before {
position: relative;
z-index: -1;
overflow: hidden;
}
.flip .card__back::before {
animation: flipTop 0.3s cubic-bezier(.37,.01,.94,.35);
animation-fill-mode: both;
transform-origin: center bottom;
}
.flip .card__back .card__bottom {
transform-origin: center top;
animation-fill-mode: both;
animation: flipBottom 0.6s cubic-bezier(.15,.45,.28,1);// 0.3s;
}
@keyframes flipTop {
0% {
transform: rotateX(0deg);
z-index: 2;
}
0%, 99% {
opacity: 0.99;
}
100% {
transform: rotateX(-90deg);
opacity: 0;
}
}
@keyframes flipBottom {
0%, 50% {
z-index: -1;
transform: rotateX(90deg);
opacity: 0;
}
51% {
opacity: 0.99;
}
100% {
opacity: 0.99;
transform: rotateX(0deg);
z-index: 5;
}
}
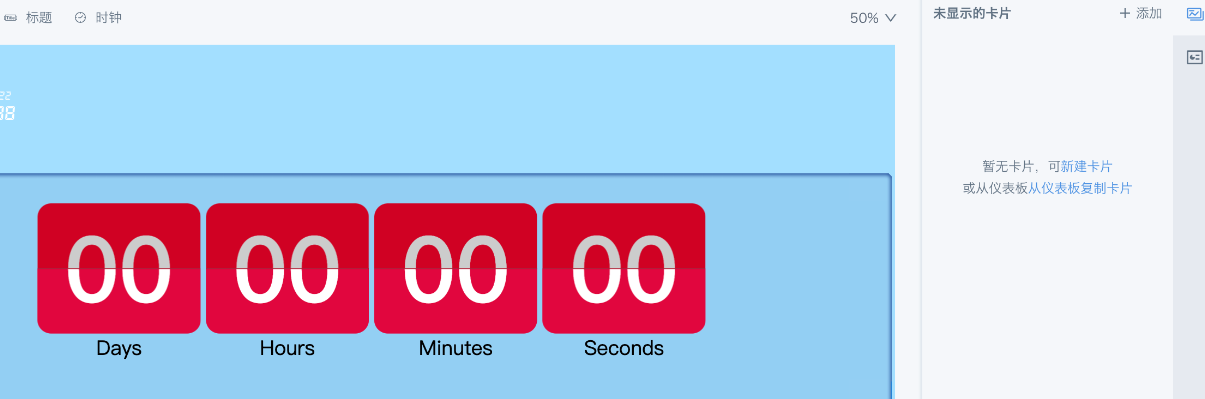
3. 运行,预览效果并保存

4. 从仪表板复制卡片到大屏,拖入卡片组。

注意事项
-
卡片从仪表板复制到数据大屏后,就是一个全新的卡片,如果要修改倒计时截止日期,需要从大屏里卡片的编辑页面进行修改。
-
本文案例可以通过修改 JAVASCRIPT 和 CSS来实现样式的简单变更,例如下图。更多倒计时的代码设计请参考外部文档《Countdown Time 》。