移动端门户或者移动轻应用配置说明
场景介绍:
在集成钉钉或者企业微信时,我们一般会设置免密登录,如果需要配置的是移动轻应用或者移动端门户时,最简单的方法直接配置默认跳转链接:
1、配置跳转链接为移动轻应用

2、配置跳转链接为移动端门户:

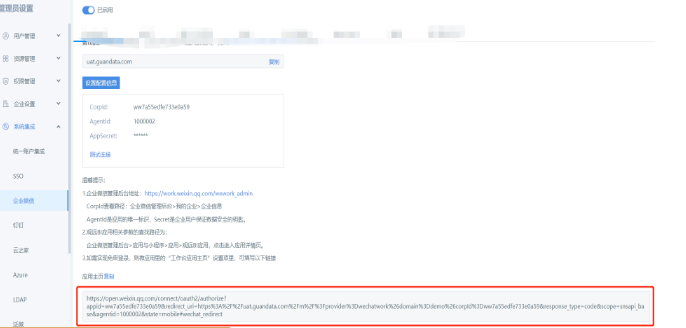
一、找到应用首页链接:

要替换的部分为以下加粗部分:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=ww7a55edfe733e0a59&redirect_uri=https%3A%2F%2Fuat.guandata.com%2Fm%2F%3Fprovider%3Dwechatwork%26domain%3Ddemo%26corpId%3Dww7a55edfe733e0a59&response_type=code&scope=snsapi_base&agentid=1000002&state=mobile#wechat_redirect
二、找到移动端门户链接:
路径:应用管理-移动端-门户编辑-扫码查看-复制链接

比如这个环境的链接为:https://uat.guandata.com/m/portal
三、用在线转码工具对以上链接进行编码:
转换后变成:https%3A%2F%2Fuat.guandata.com%2Fm%2Fportal
四、用刚才编码的移动端门户链接替换原链接,变成:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=ww7a55edfe733e0a59&redirect_uri=https%3A%2F%2Fuat.guandata.com%2Fm%2Fportal%3Fprovider%3Dwechatwork%26domain%3Ddemo%26corpId%3Dww7a55edfe733e0a59&response_type=code&scope=snsapi_base&agentid=1000002&state=mobile#wechat_redirect
其实就是多了portal这个参数。
其他说明:
1、移动轻应用参数替换跟移动端门户类似,举个例子:
移动轻应用的链接为:https://uat.guandata.com/m/app/tc775bb757cc343b485168c8
那么编码后为:https%3A%2F%2Fuat.guandata.com%2Fm%2Fapp%2Ftc775bb757cc343b485168c8
替换链接后为:https://open.weixin.qq.com/connect/oauth2/authorize?appid=ww7a55edfe733e0a59&redirect_uri=https%3A%2F%2Fuat.guandata.com%2Fm%2Fapp%2Ftc775bb757cc343b485168c8%3Fprovider%3Dwechatwork%26domain%3Ddemo%26corpId%3Dww7a55edfe733e0a59&response_type=code&scope=snsapi_base&agentid=1000002&state=mobile#wechat_redirect
多的参数为:app%2Ftc775bb757cc343b485168c8
2、企业微信集成无PC端和移动端之分,直接修改应用首页的URL即可,钉钉集成需区分移动端还是PC端。
3、在线URL解码编码工具:http://www.jsons.cn/urlencode/
4、企业微信集成和钉钉集成参考:企业微信完全集成方案、钉钉完全集成方案