创建移动应用
1. 概述
1.1. 功能说明
随着移动办公浪潮的崛起,观远数据将智能分析场景扩展至移动端,通过零代码拖拽迅速创建移动端的应用。企业成员可在移动端随时随地监控数据,掌握一手业务经营动态,为问题的快速定位与及时解决提供有力抓手。
温馨提示:此产品模块为增值模块,如需试用体验请联系观远数据商务人员或客户成功经理(通常是贵公司当前的服务交流负责人)。
1.2. 应用场景
- 零代码开发,便捷自助
拖拉拽式操作,不占用研发资源;业务分析各取所需,自行制作极便捷 ;类APP式应用导航,使用门槛低。
- 查看体验流畅舒适
轻松自由穿梭于各个分析主题,查找分析页面高效便捷。
- 移动端门户
多个分析场景,多个移动轻应用,一个入口管理,美观、有条理,多种样式可选。
- 随时掌握企业经营状况
可以嵌入钉钉、企业微信以及企业已有的移动端,通过手机就可以随时随地查看经营数据、员工数据、商品库存数据等等。
- 及时监控异常数据
通过设置预警的规则和范围,达到预警值,可以给对应的人推送提醒消息或邮件,因人而异,精准推送。即使不在现场,也能及时掌握动态情况,追踪问题出在哪里,采取对策搞定危机。
1.3. 前提条件/必要准备
在搭建移动轻应用前需完成仪表板制作,点击数据分析制作仪表板页面,为轻应用的搭建提供基础。
2. 使用指导
2.1. 新建移动应用
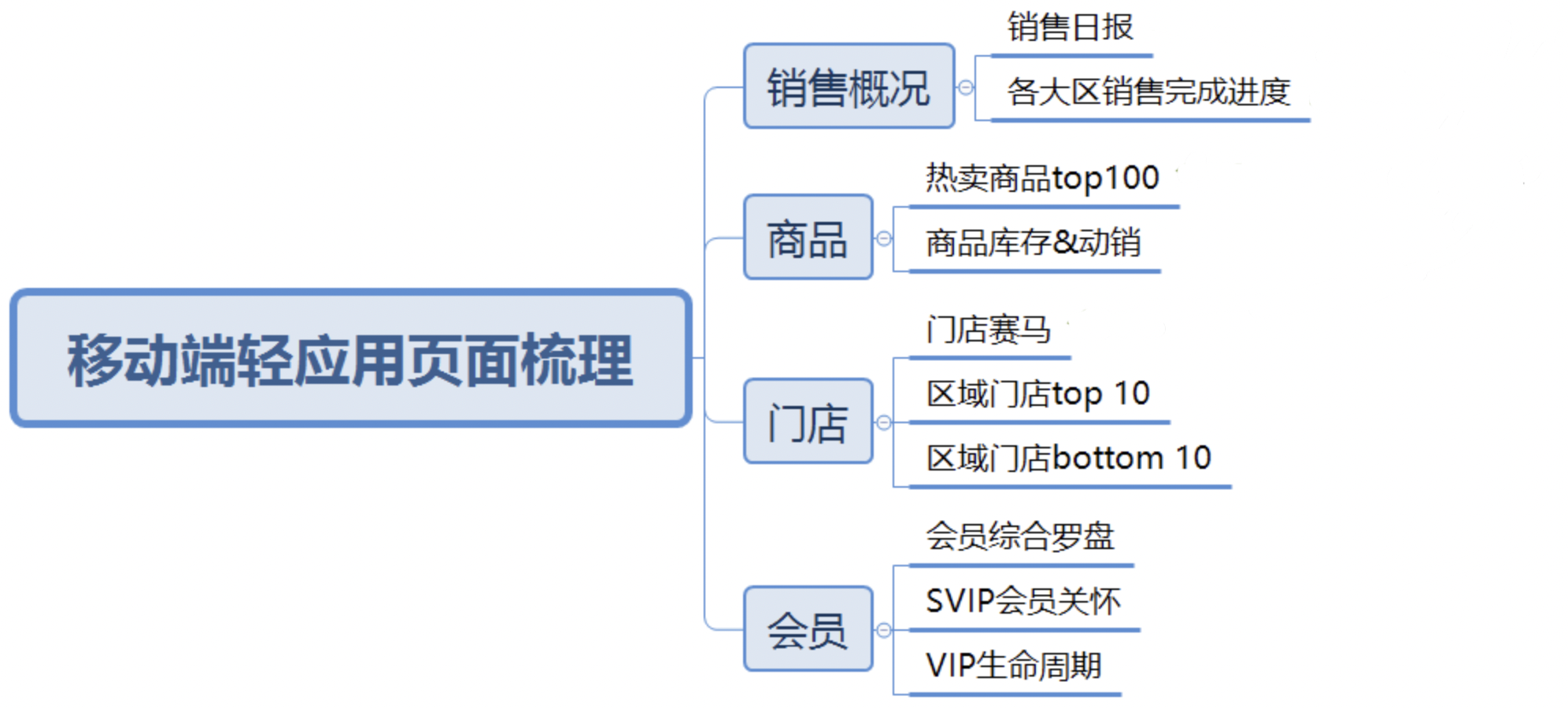
- 一个轻应用可以包含多个页面,针对特定分析场景的轻应用,页面之间是有机联系的,而不是简单堆叠。 因此,在创建轻应用之前,需要对这些页面进行结构整理,例如梳理出如下结构。

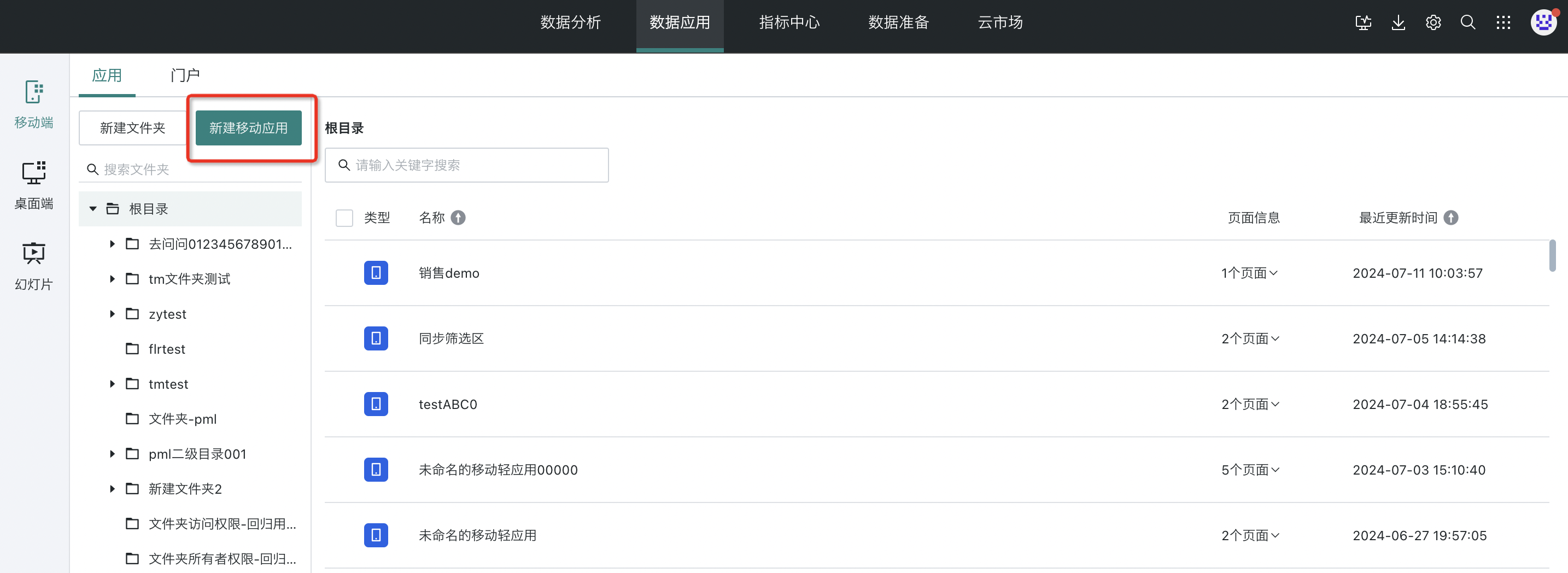
- 梳理完页面结构之后,用户可进入 「数据应用 > 移动端 > 应用」页面 ,在目录树下选择目标目录,点击“新建移动应用”,新建轻应用。

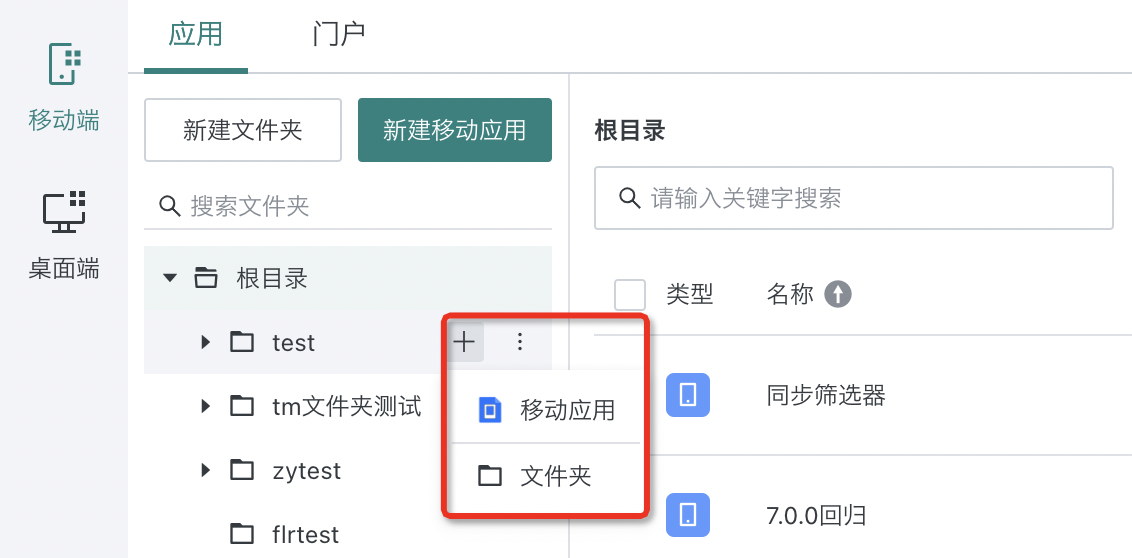
也可以在目标目录树上快速添加轻应用。

-
在页面上搭建应用。
按照上文整理的页面结构,这个轻应用的结构有两层,因此在移动轻应用里,可以用一个底部导航+一个顶部导航来搭建,导航节点的相关配置请见下文。
当前轻应用结构支持“目录树”和“大纲”两类查看方式,目录树模式下多层级页面间的关系更加清晰,大纲模式下浏览同层级多页面更方便,用户可根据实际轻应用的搭建情况,自由选择合适的查看方式。
注意:
1. 如果页面结构是一层,则可以只用底部导航或者只用顶部导航。
2. 在一个应用里不建议页面层级超过三层,层级太多不仅对页面内容的理解容易混乱,且也会影响交互性体验。
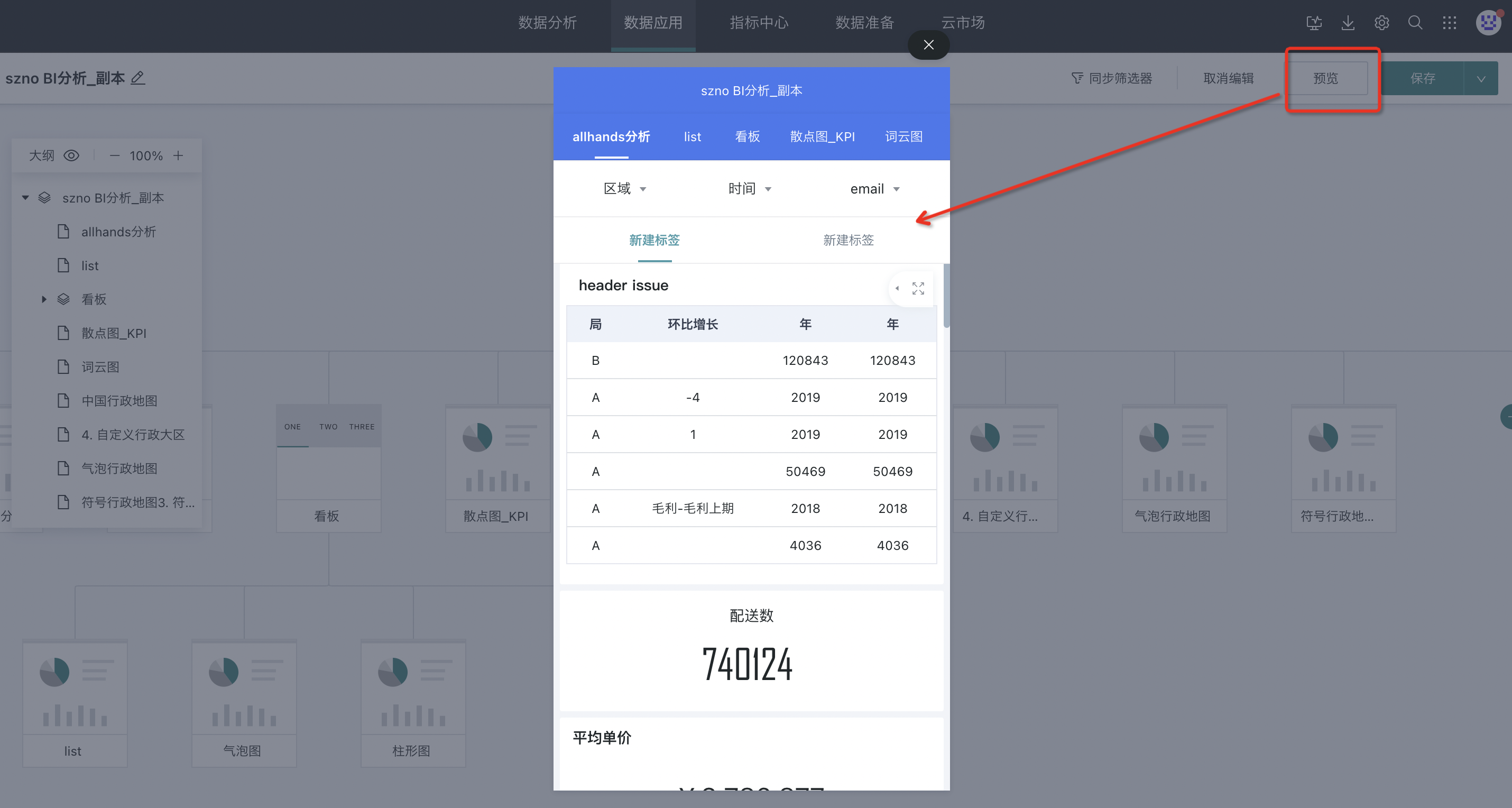
4. 在轻应用基本搭建完成后,点击页面右上角“预览”按钮,即可在电脑端查看已搭建好的轻应用效果。

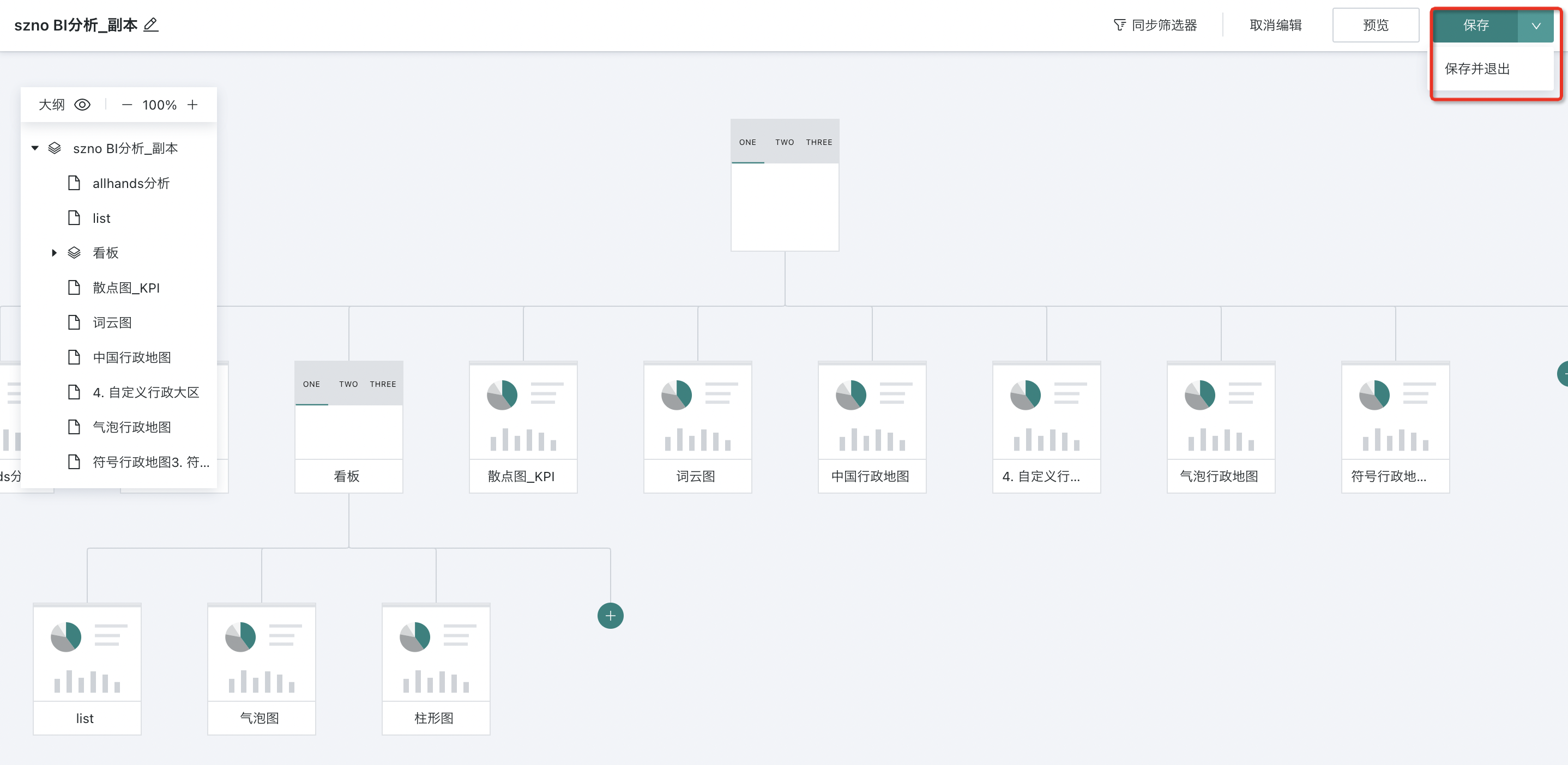
5. 创建并配置完移动应用之后,用户需要点击页面右上角的“保存”按钮,保存当前的移动应用。或者点击下拉框中的“保存并退出”,保存完移动应用之后直接退出编辑页面。

2.2. 添加节点及属性配置
导航节点
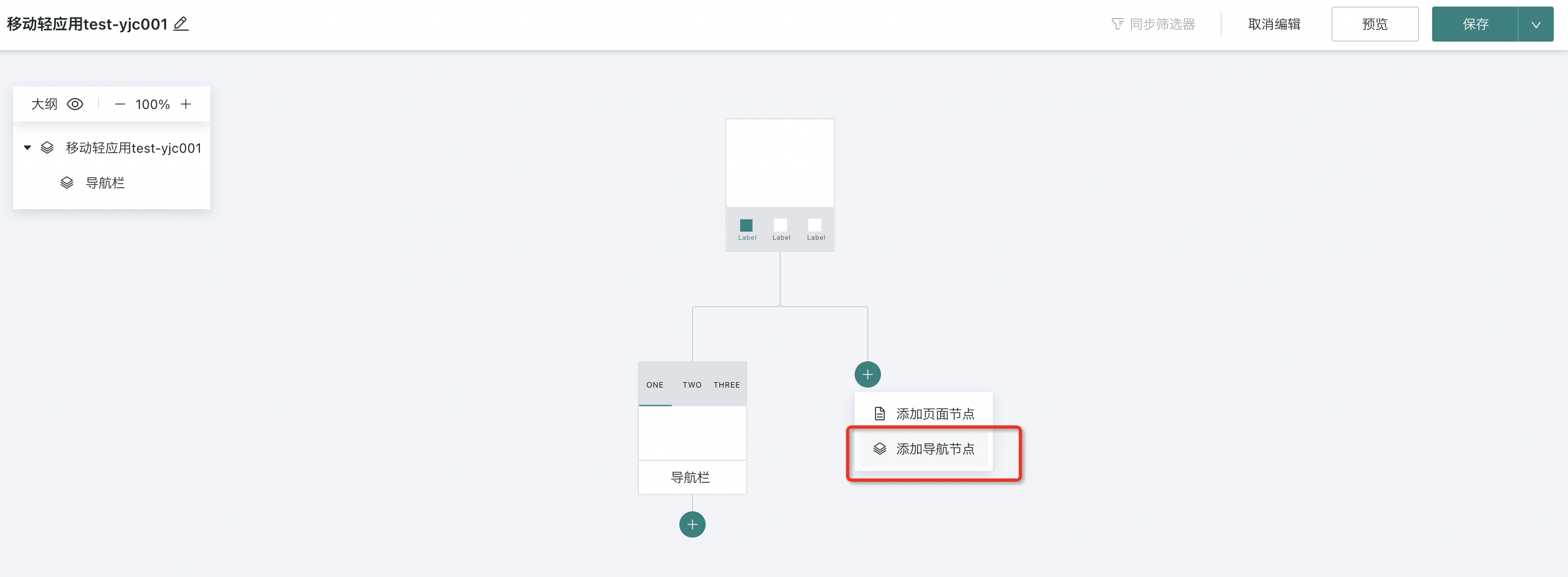
- 点击“添加导航节点”,新建导航。

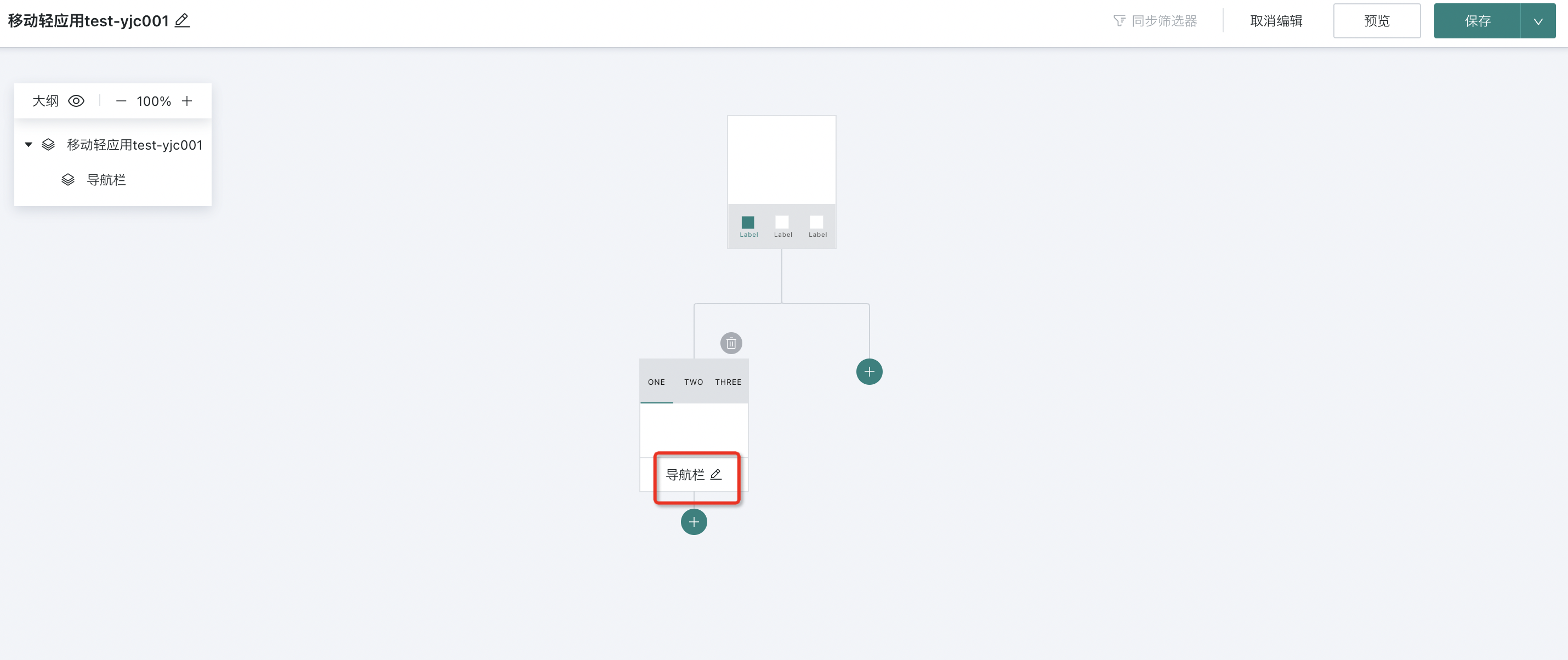
- 将鼠标悬浮在任意导航节点(除顶部导航节点外)上方,点击“重命名”图标,即可修改该节点名称。

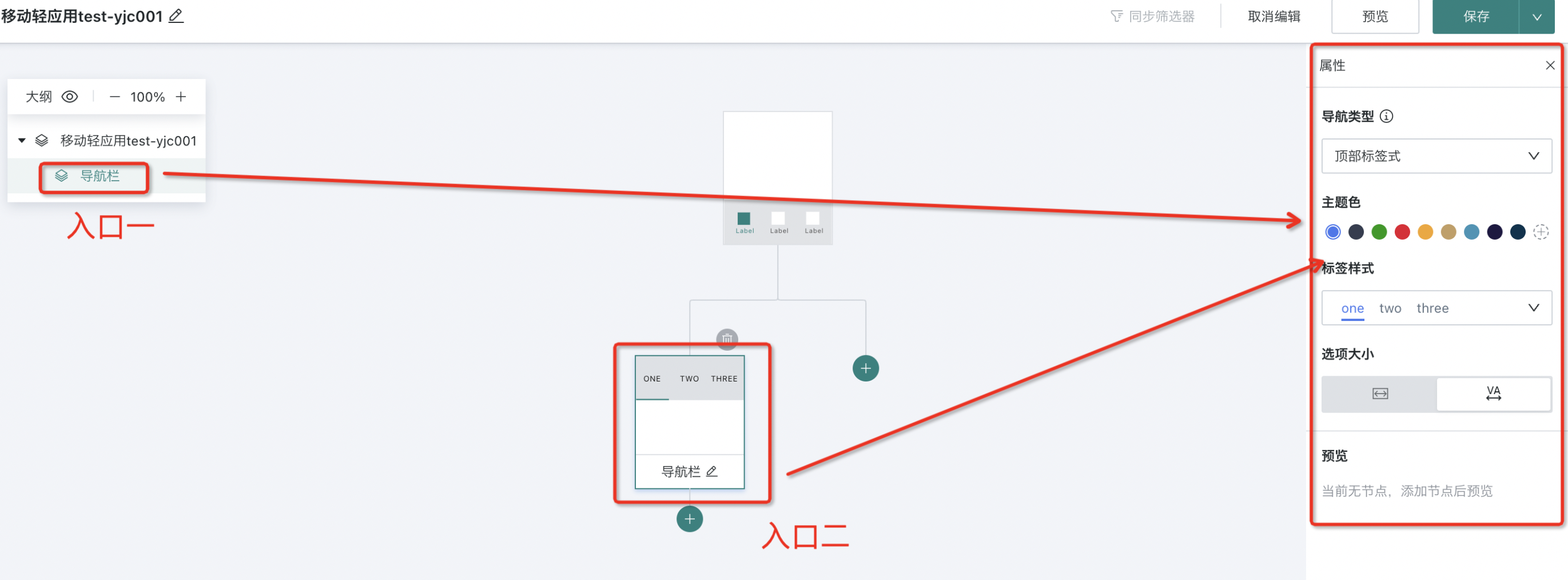
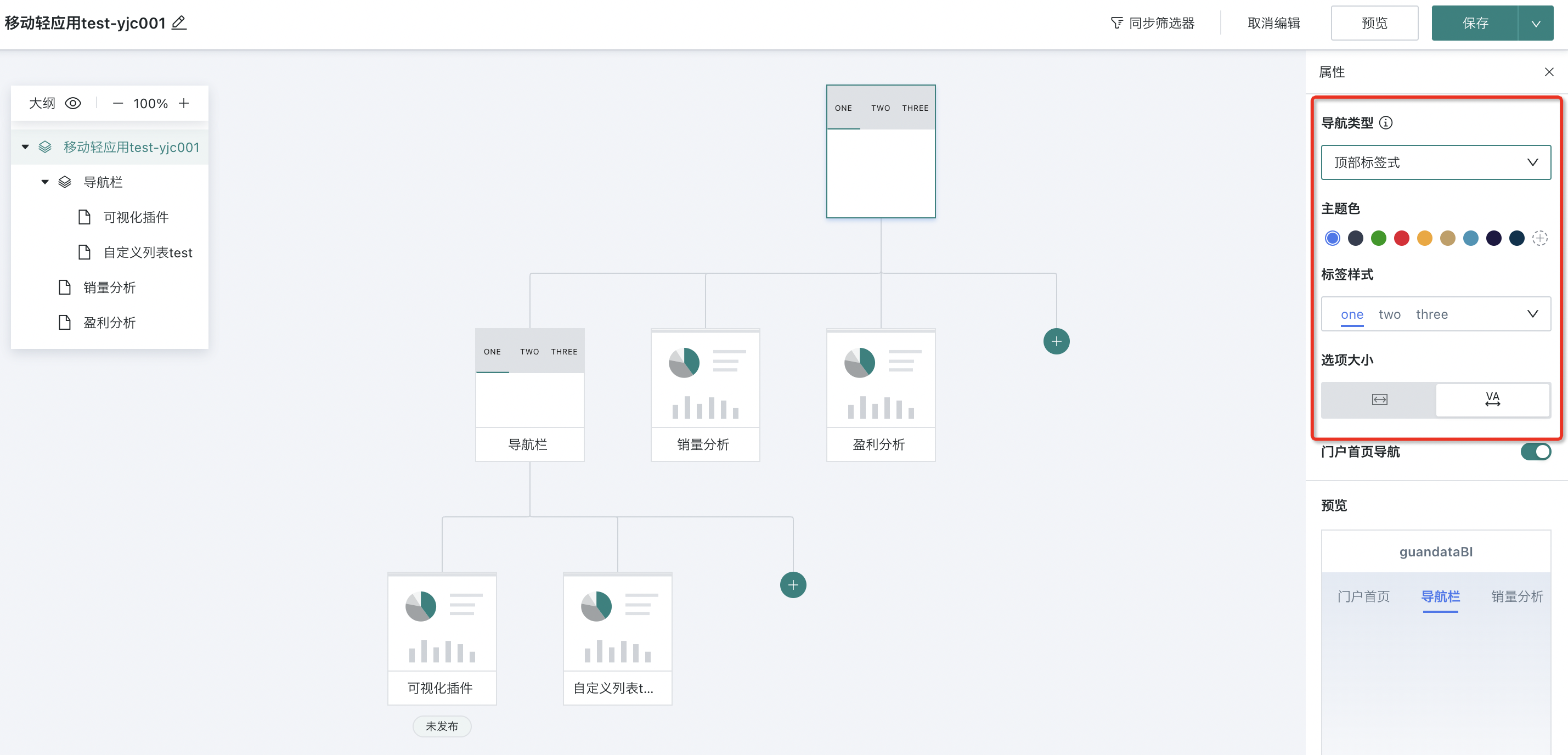
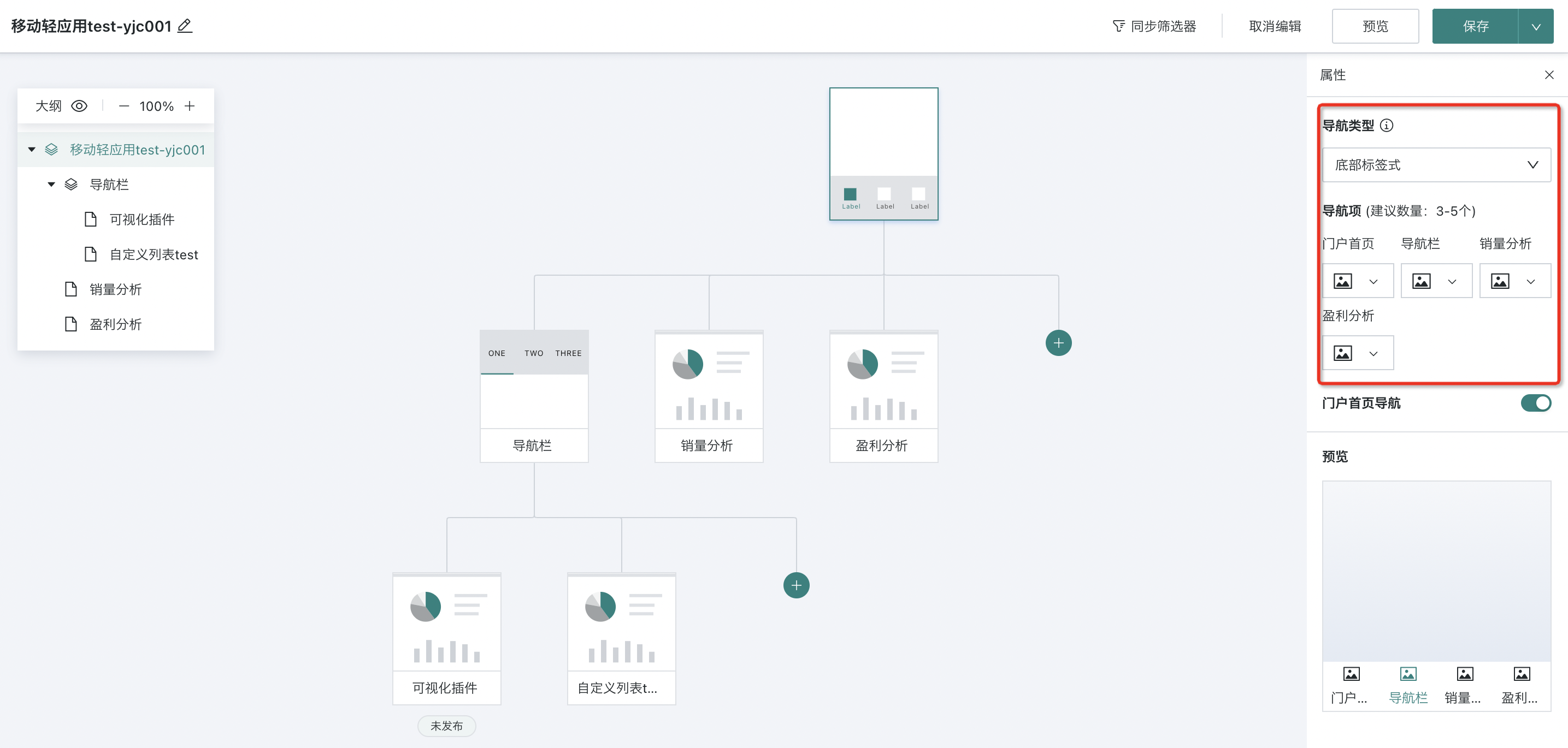
- 鼠标点击画布中的任意导航节点,或者在大纲目录中点击该节点,页面右侧弹出导航节点属性的配置窗口,即可设置该导航节点的导航类型及样式、门户导航首页等属性。其中,用户可在配置窗口的底部“预览”区域,实时预览导航节点的显示效果。

- 不同的导航类型会有不同的属性配置项。以下是两种导航类型的说明介绍:
注意:
1. 为保证最佳显示效果,一级导航选择“顶部标签式”时,二级导航样式只能是“顶部标签式”。
2. 二级导航如需切换样式,一级导航请选择“底部菜单式”。
- 顶部式:可设置主题色、标签样式、选项大小,一级导航可以设置是否显示“门户首页”导航

- 底部式:一级导航可以设置具体的导航项图标,以及是否显示“门户首页”导航

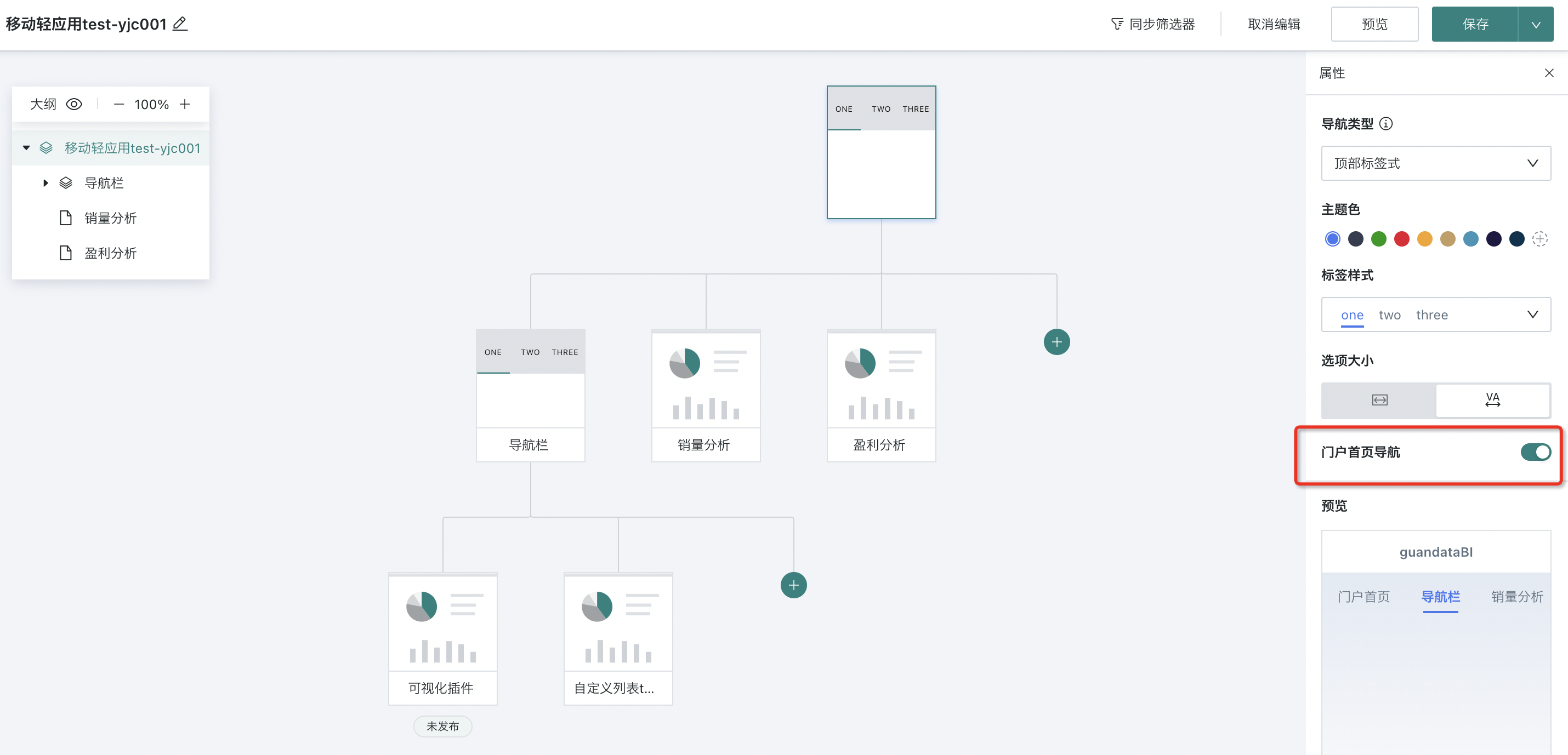
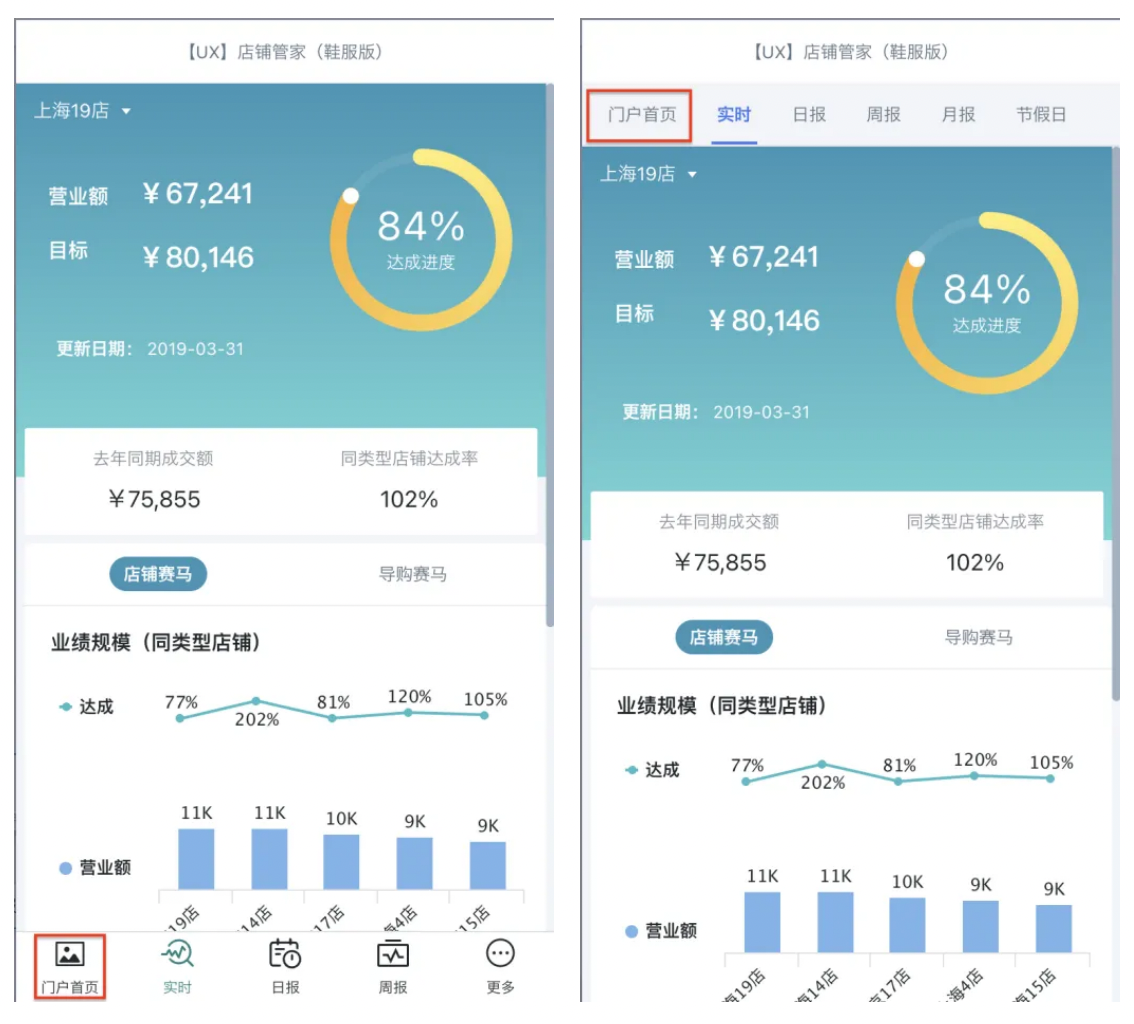
- 通过开启“门户首页导航”按钮,可在一级导航页添加返回门户首页的路径按钮,点击按钮即可直接从当下页面跳转至移动端门户首页。


页面节点
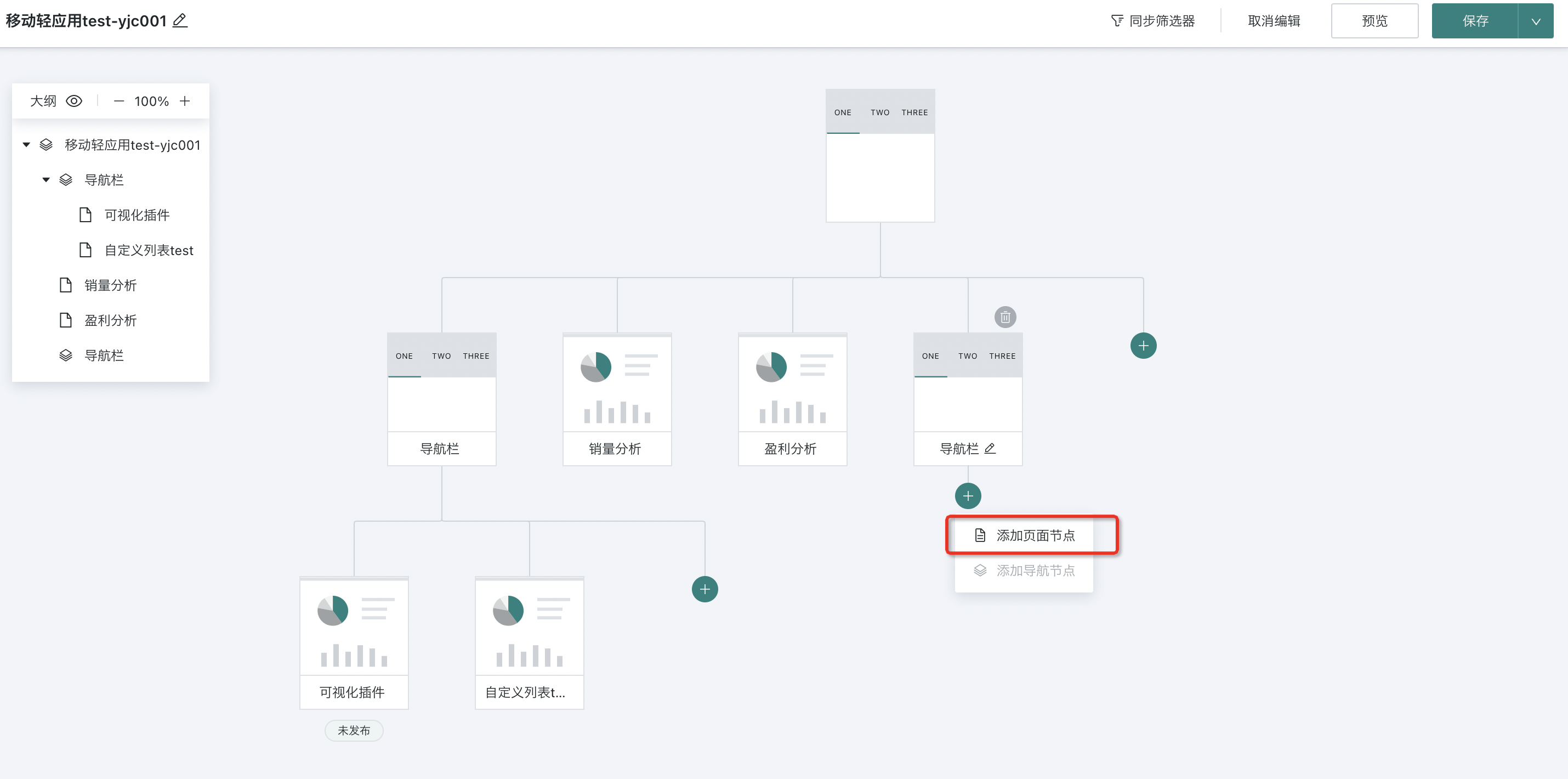
- 点击“添加页面节点”,往每个导航里填充第二级的页面内容。

为保证最佳展示效果,对于导航样式和层级,建议限制如下:
-
一级导航样式是顶部时,二级导航样式仅支持顶部;一级导航样式是底部时,二级导航样式顶部和底部均可。
-
二级导航样式是顶部时,不能添加三级导航;二级导航样式是底部时,可以添加三级导航。
注意:
导航标签的名称,默认是添加的页面名称,如果页面名称过长,为了更好的展示效果,可以在对应节点上对名称进行修改优化,使之简洁且便于展示。
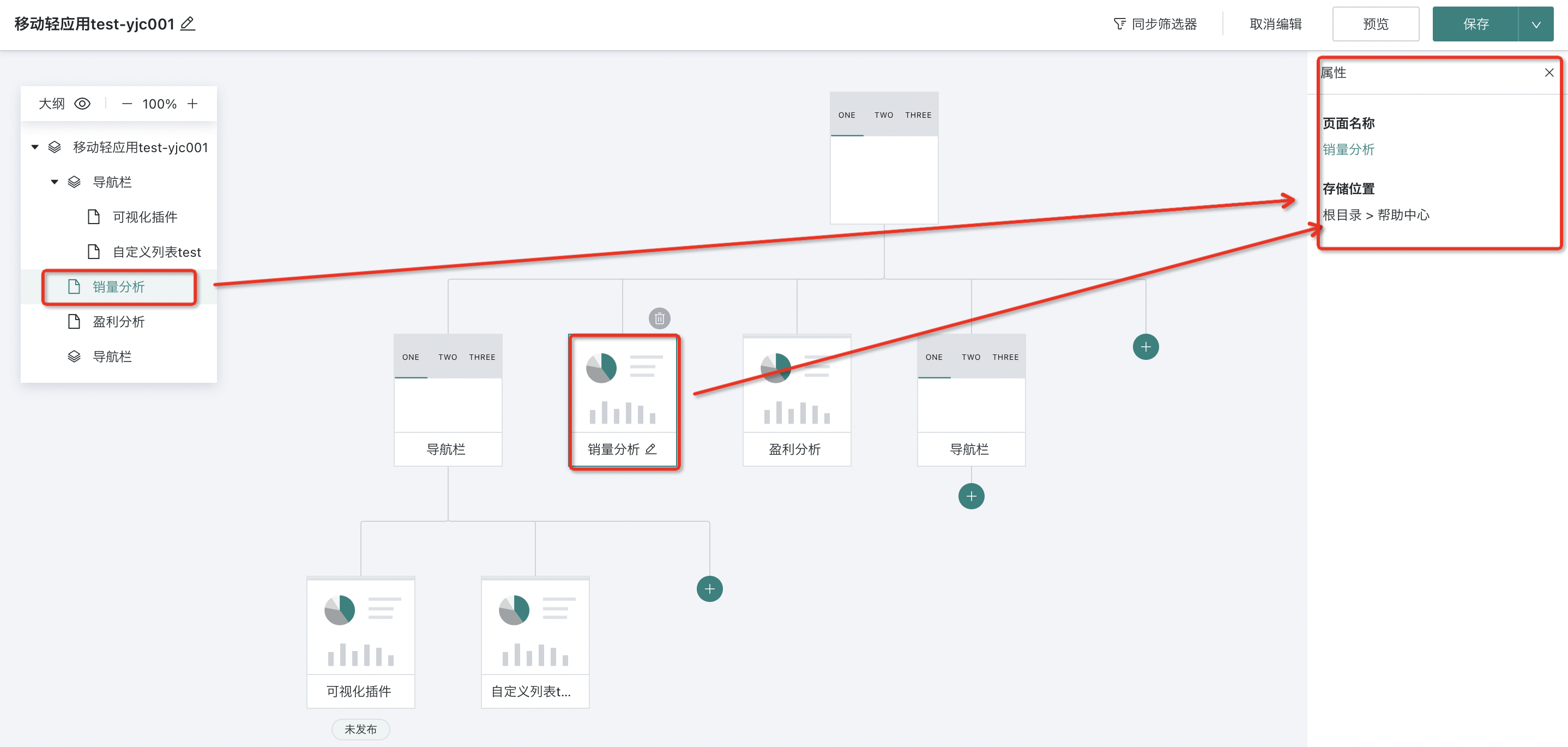
- 若需查看页面节点的名称和存储位置,可在画布中点击该节点,或在大纲目录中点击该节点,即可在页面右侧弹出的属性窗口查看上述信息。同时,在属性窗口中点击该页面节点的名称,还可直接跳转到该节点的看板页面。

外链节点
-
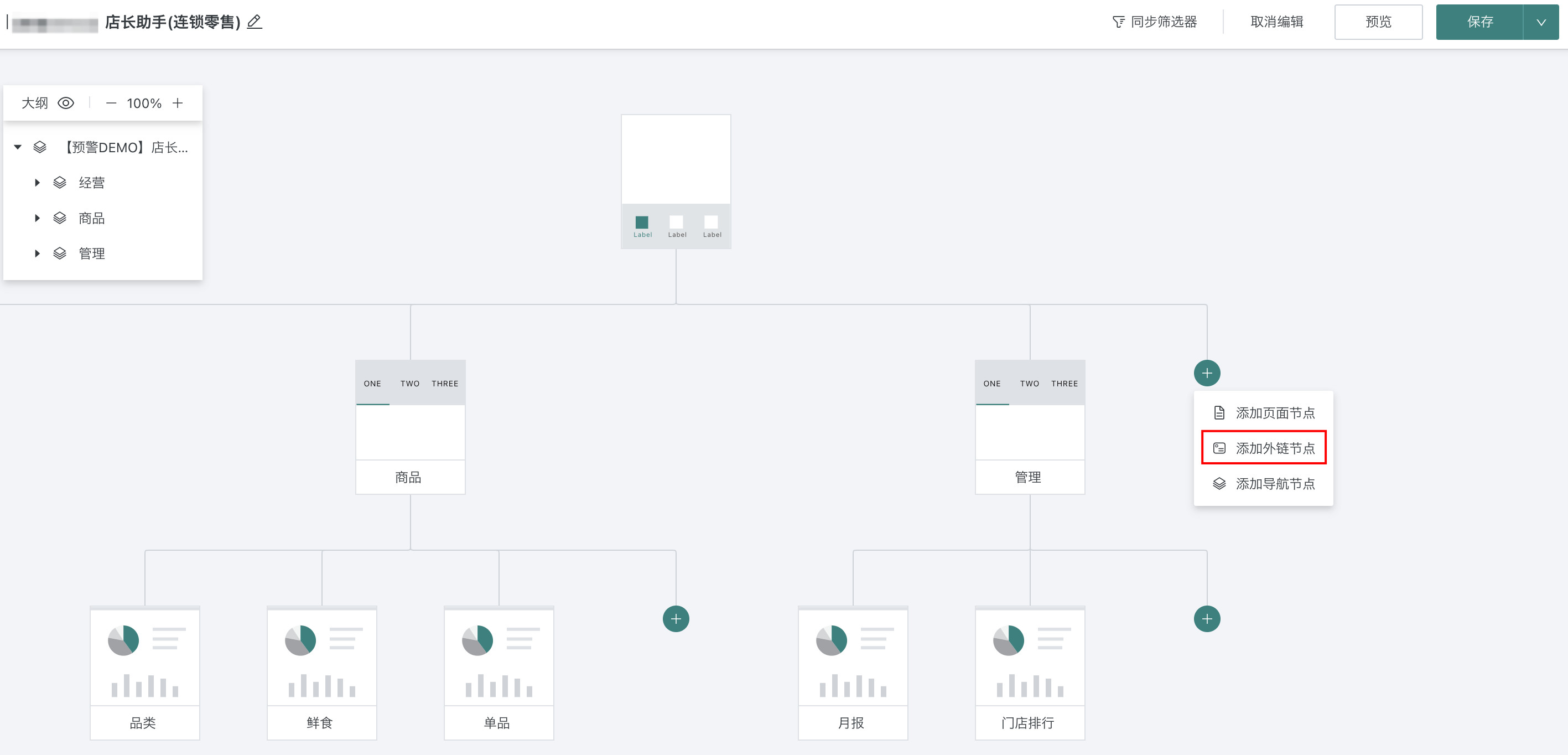
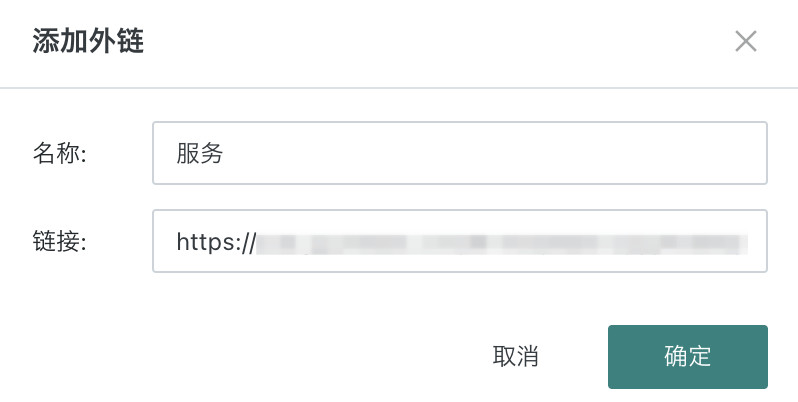
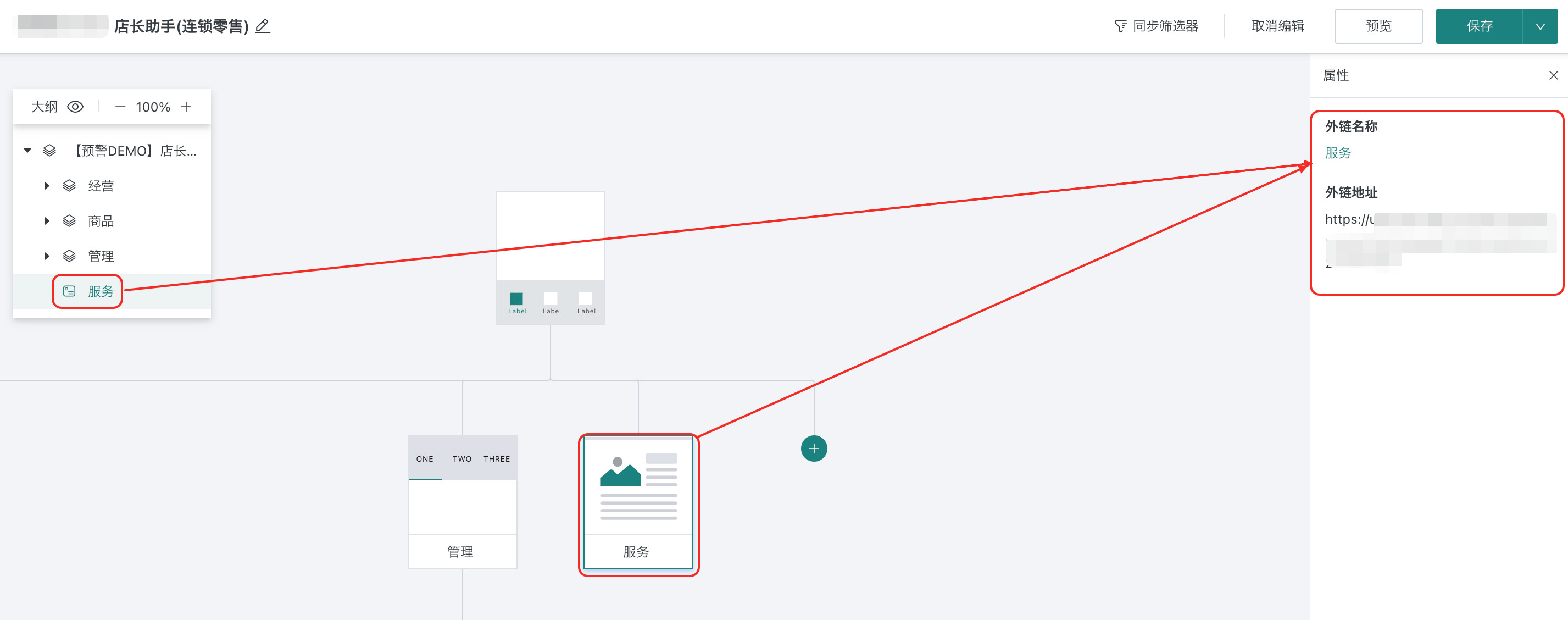
点击「添加外链节点」,输入外链名称与链接地址后点击「确定」。


-
在大纲/画布中点击该节点,可在页面右侧弹出的属性窗口查看外链详情。同时,在此处点击该外链节点的名称,可以直接跳转到外链地址。

-
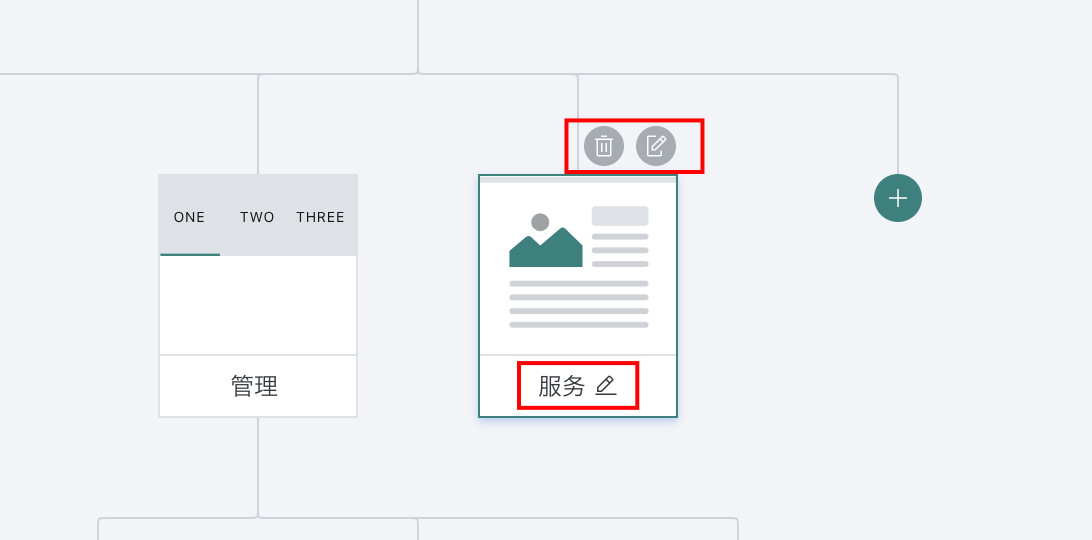
将鼠标移动至该节点,可以编辑节点的名称和链接,还可以删除节点。

2.3. 同步筛选器
同步筛选器,可以使相关页面的筛选器条件同步变化,使用户切换看板时,各看板的看数维度保持一致,共享数据过滤结果。
新建同步筛选器
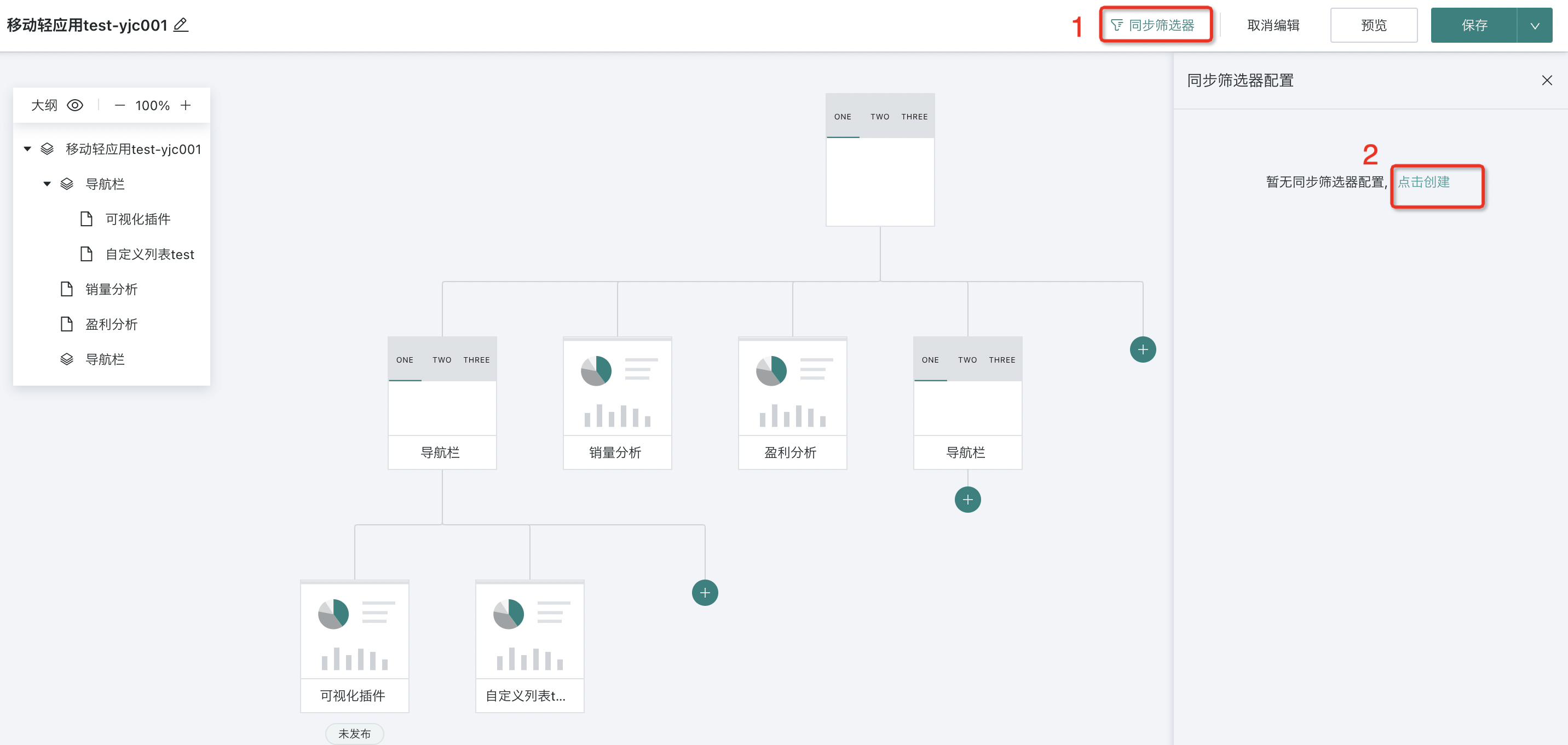
- 点击“同步筛选器”,页面右侧会弹出“同步筛选器配置”页面,点击创建。

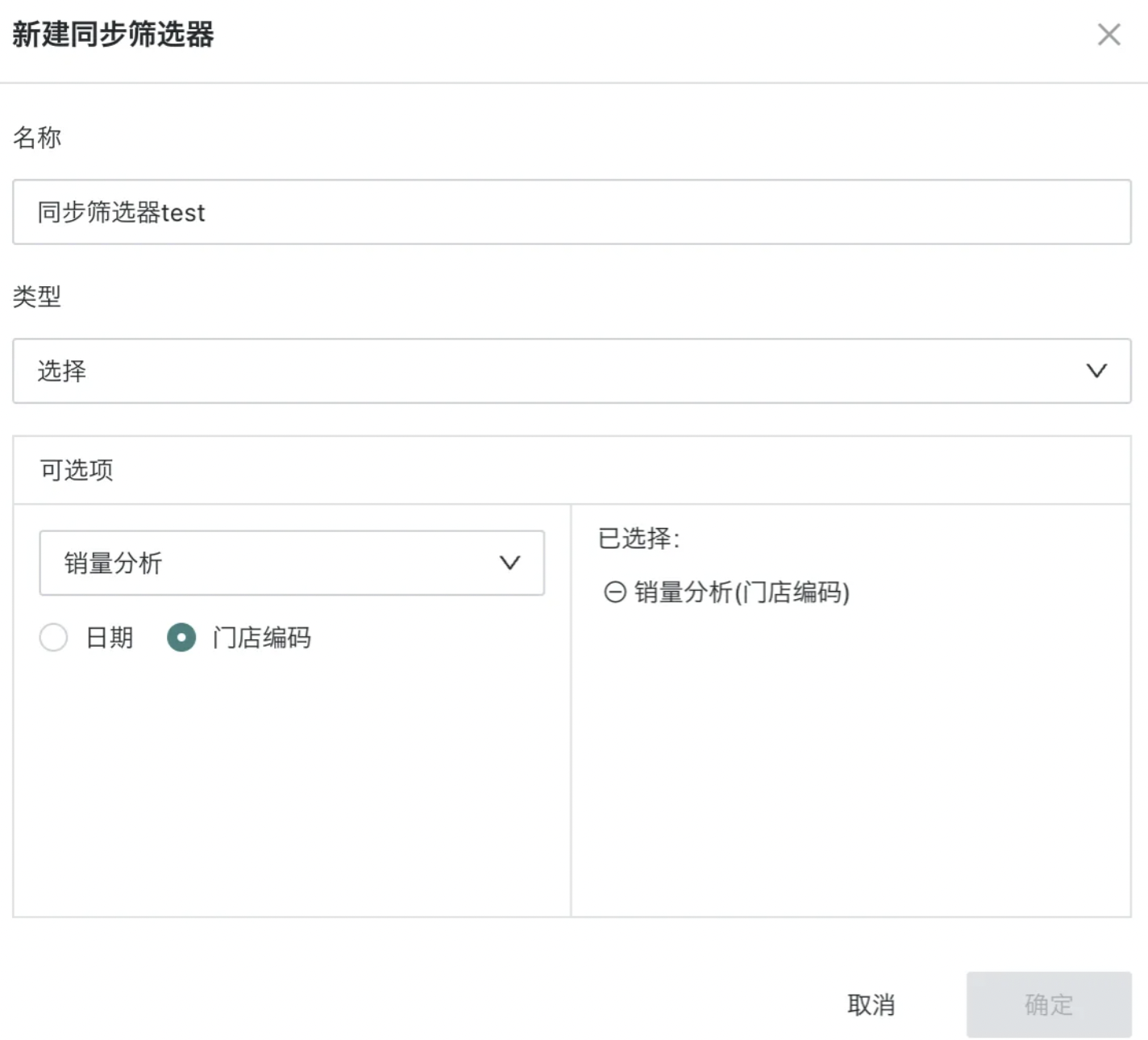
填写筛选器名称、选择筛选器类型、选择需要同步的页面再勾选同类型筛选器,点击“确定”保存。

设置完成后在轻应用内的展示:

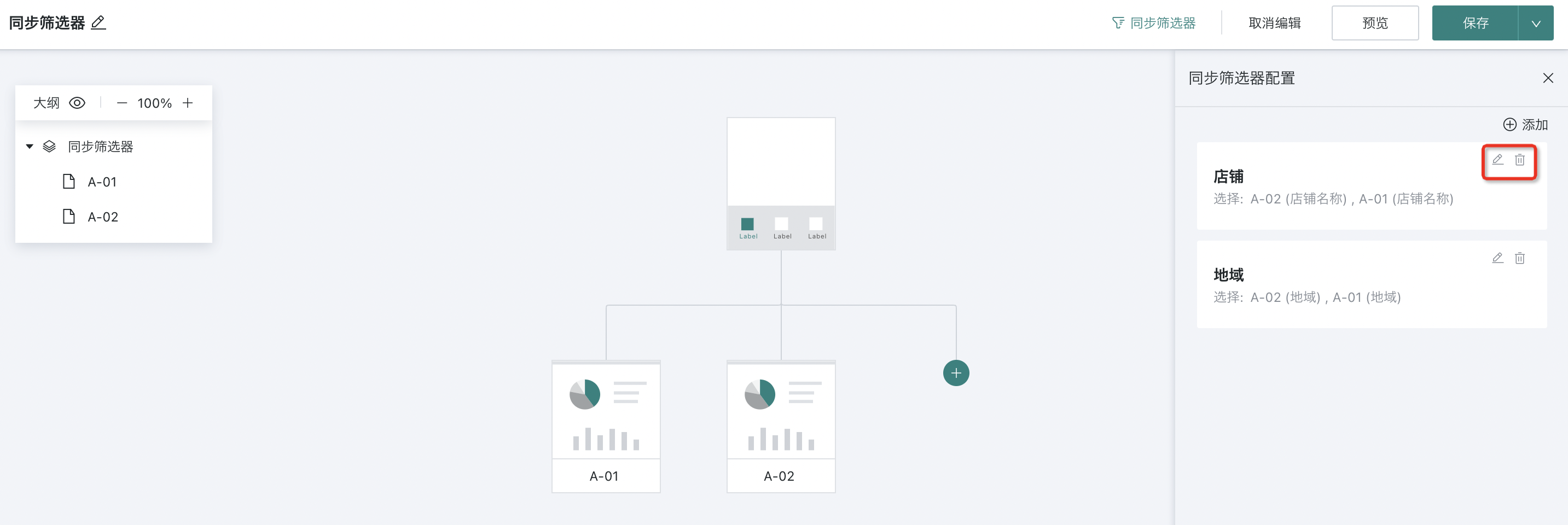
管理同步筛选器
点击已有筛选器右上角的“修改”和“删除”按钮,即可编辑或删除该同步筛选器。

3. 常见问题
-
若您在使用移动轻应用功能时遇到问题,建议前往《移动轻应用常见问题》了解。
-
更多关于移动轻应用的使用帮助可前往观远数据视频教程网站查看。