表格-图表属性
1. 概述
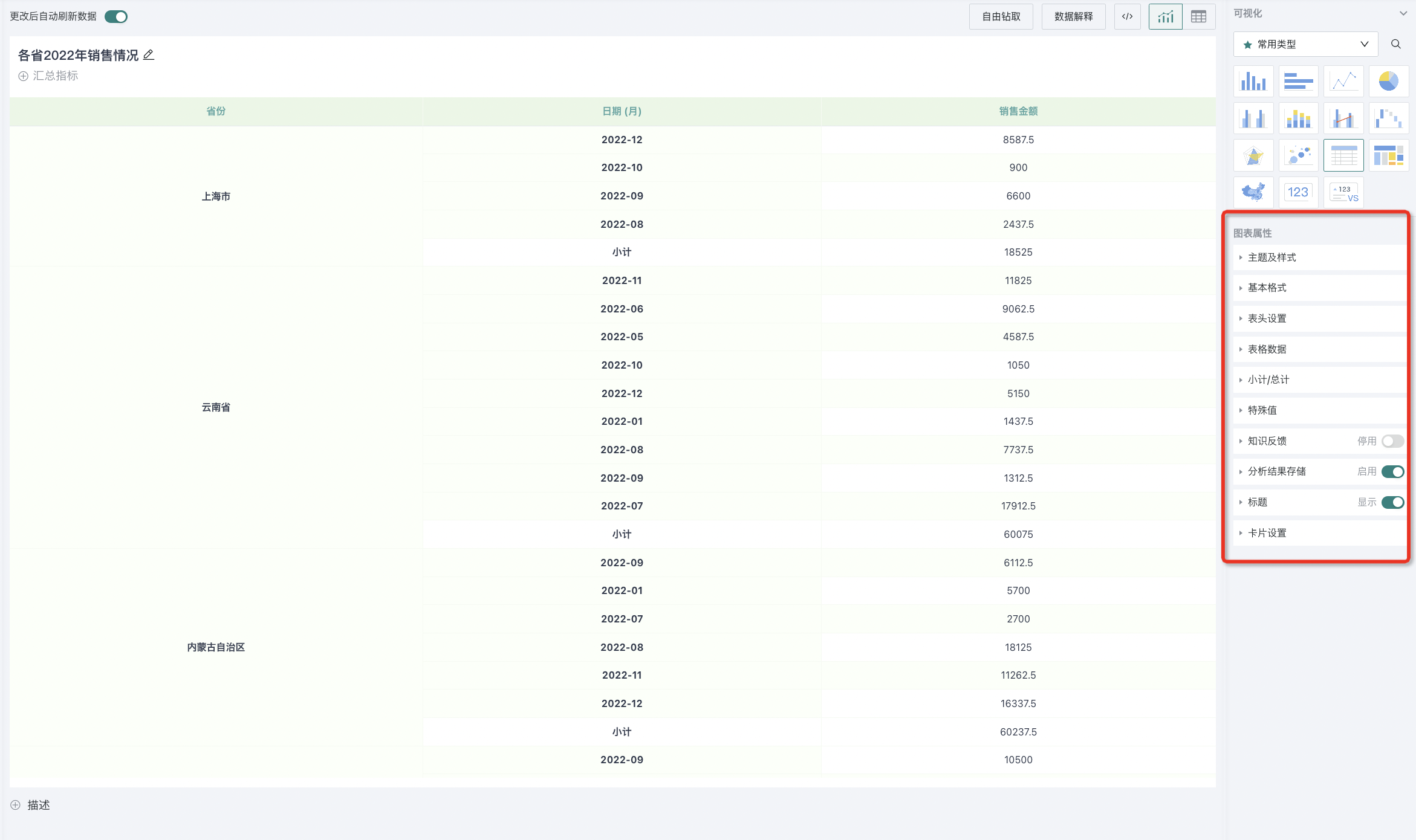
观远BI针对表格类型的图表,提供了更适用于表格的图表属性配置项,例如主题与样式、基本格式、表头设置、表格数据、小计总计、特殊值。

2. 使用指导
2.1. 主题及样式
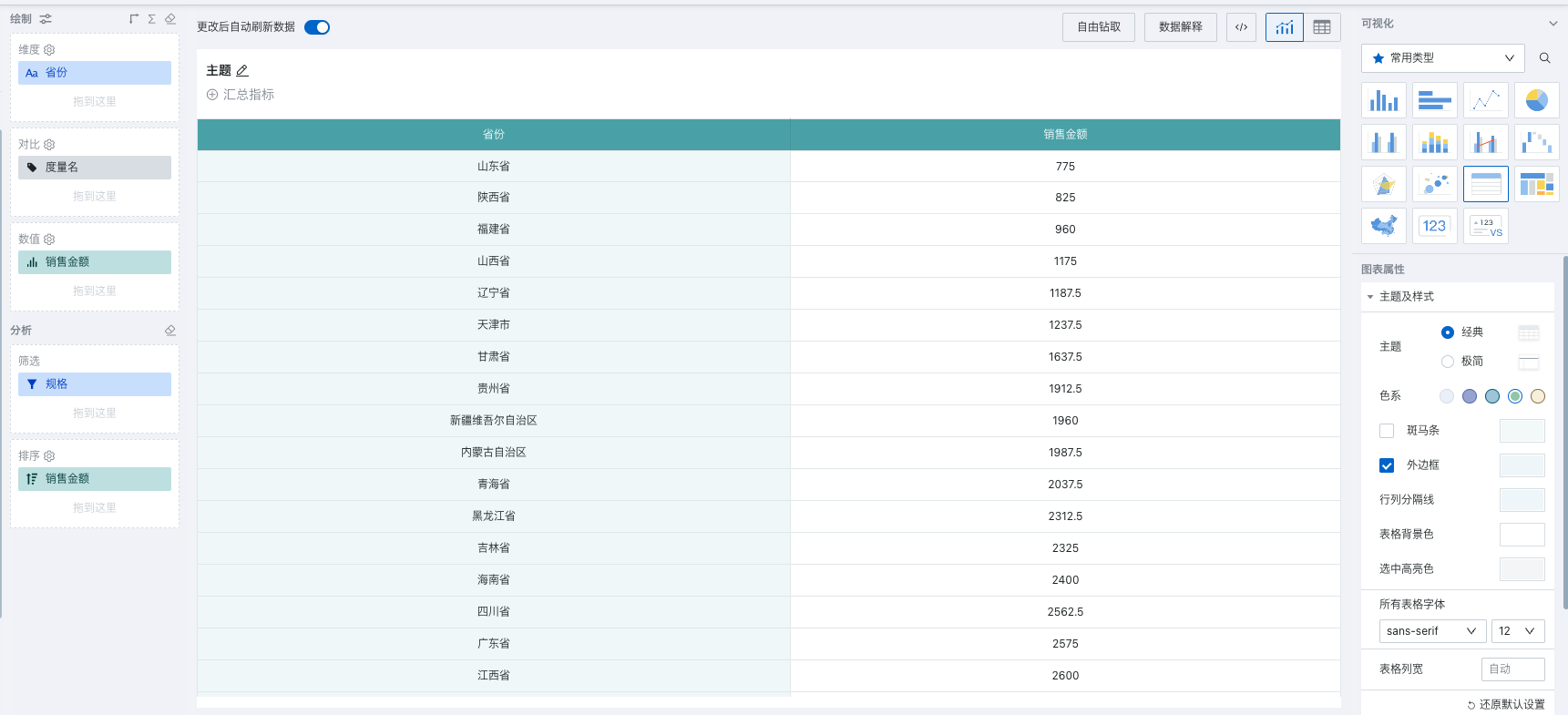
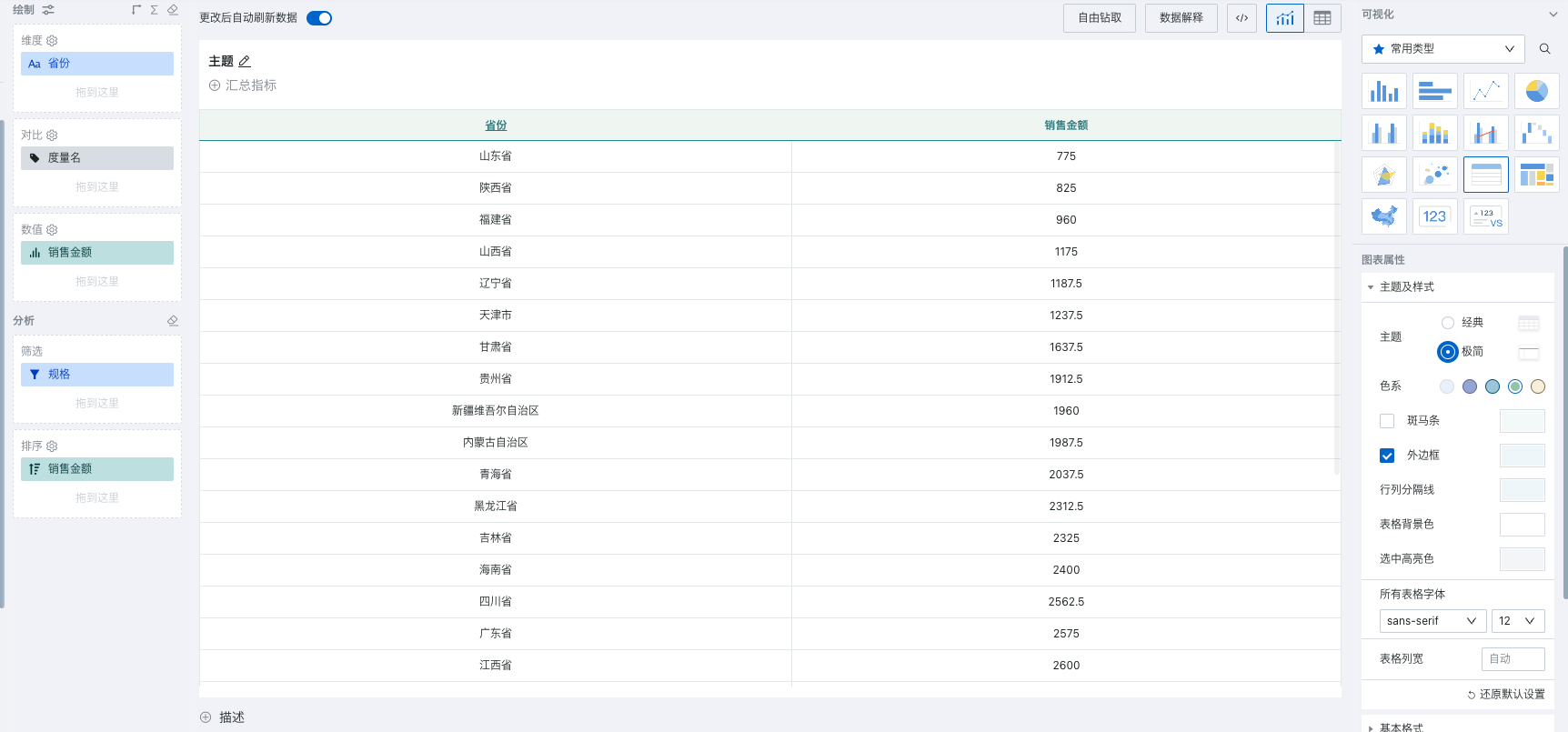
主题及样式用于设计表格的整体风格和视觉效果,支持以下配置项:
-
主题和色系:
-
提供“经典”和“极简”两种主题,5套色系;
-
提供以下几个属性的颜色配置及是否显示设置配置:斑马线、表格左右两侧外边框、行列风格线、表格背景色、选中高亮色。
-
-
表格字体及字号:支持设置表格中文字的字体样式和字号大小;
-
表格列宽:默认为自动,即按照当前数据内容自适应宽度,也支持用户自定义固定列宽。
主题-经典效果  | 主题-极简效果  |
2.2. 基本格式
基本格式在每种类型的表格下支持的功能有所不同,支持还原默认设置,详情如下:
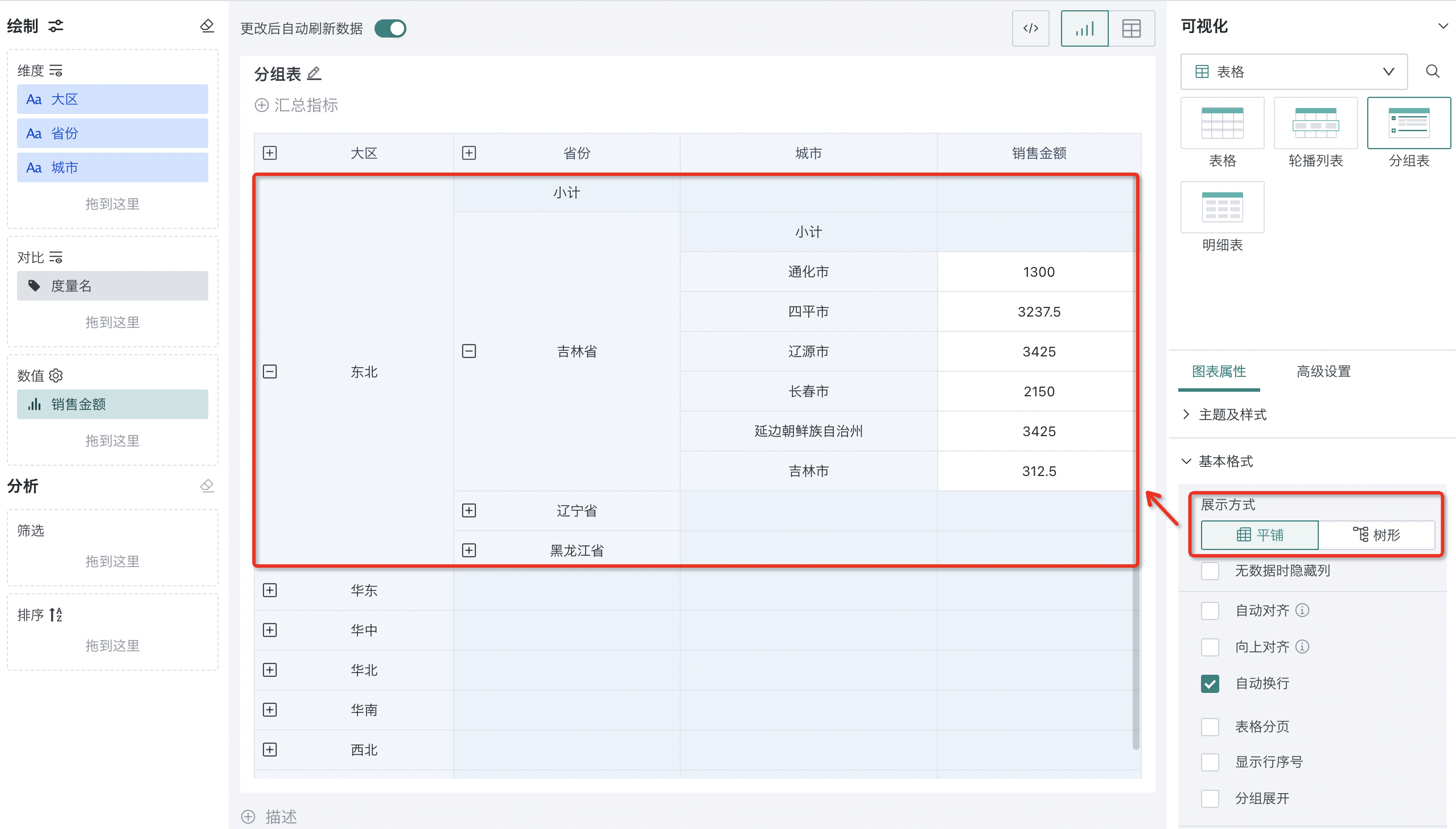
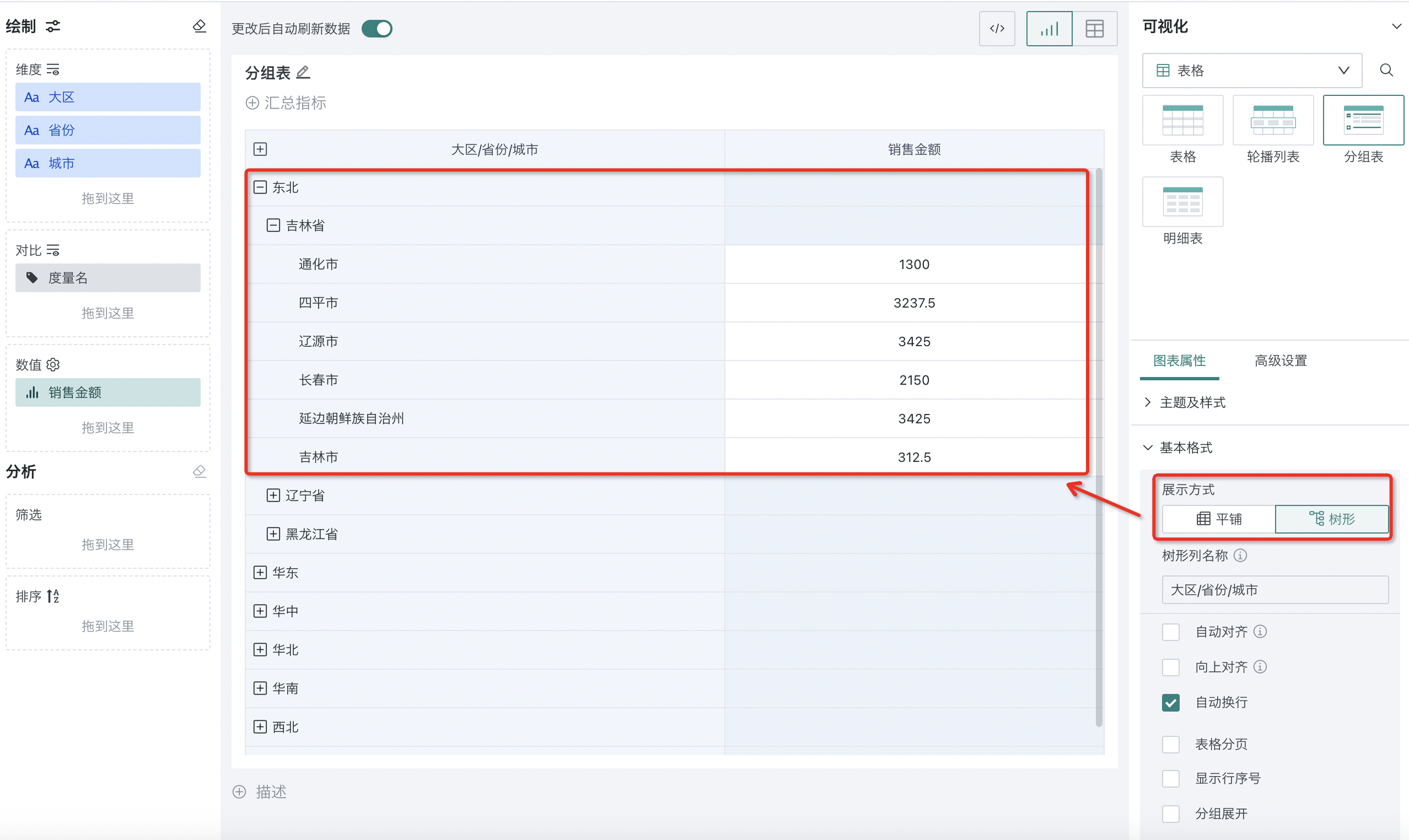
展示方式
对于分组表,支持配置分组的展示方式,可选「平铺」或「树形」展示。
- 平铺:平铺时,各维度从左到右展开。

-
树形:多维度时,展示区域利用率很低,树形展示方式可提升卡片区域利用率,便于查看更多的数据信息。
支持对树形列自定义列名。

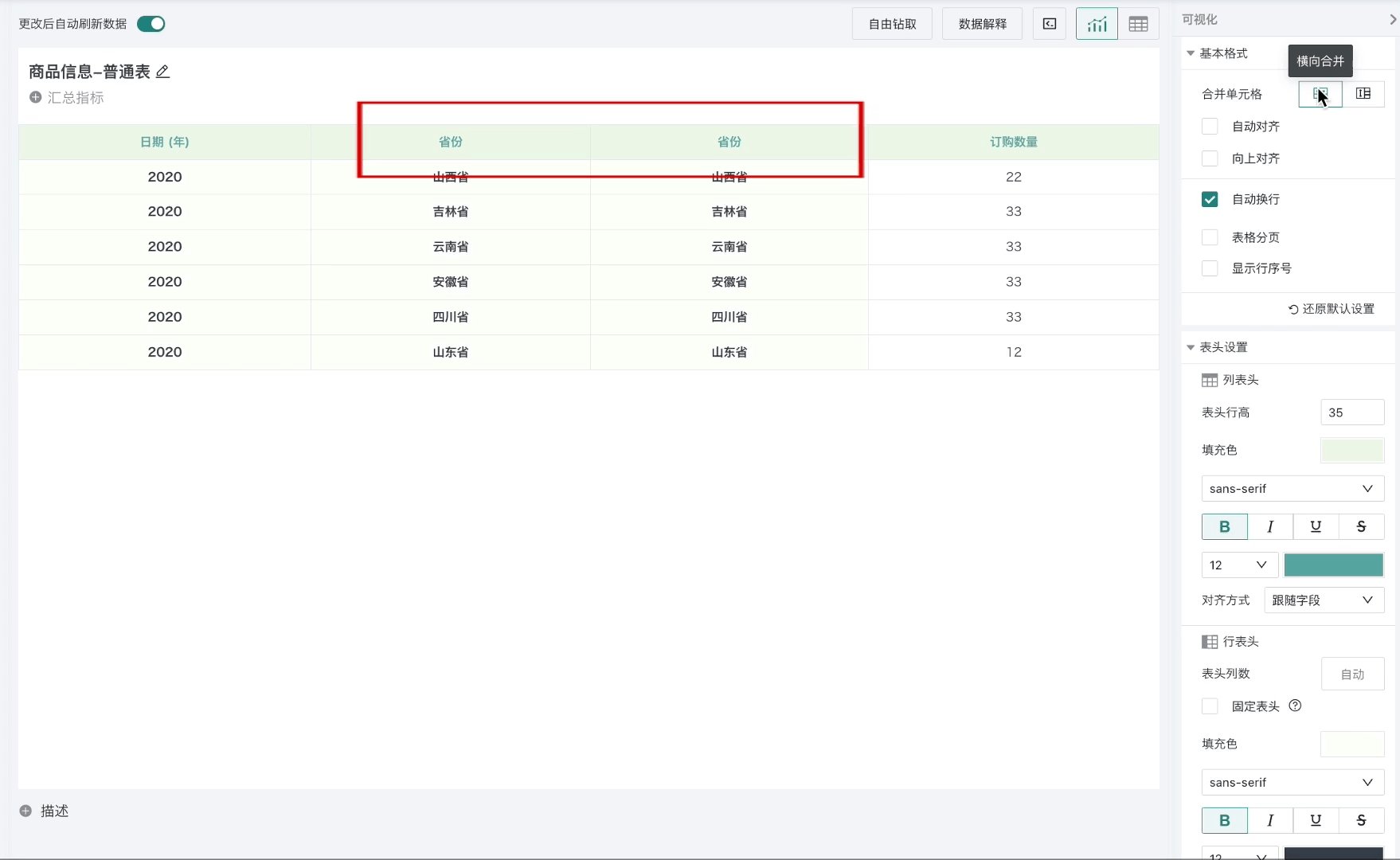
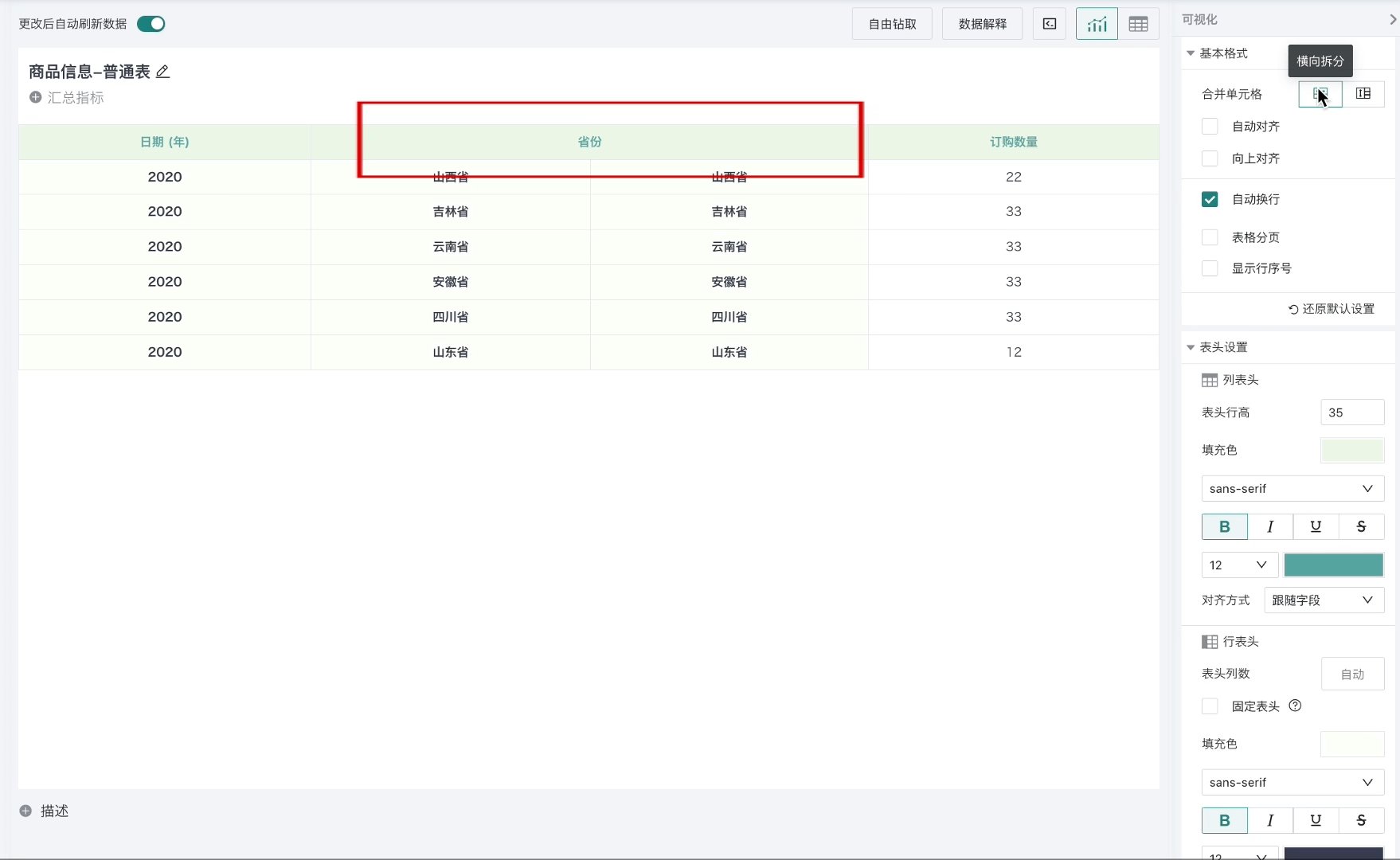
合并单元格
仅普通表格、明细表支持,其中,明细表没有对比维度,因此只支持横向合并。
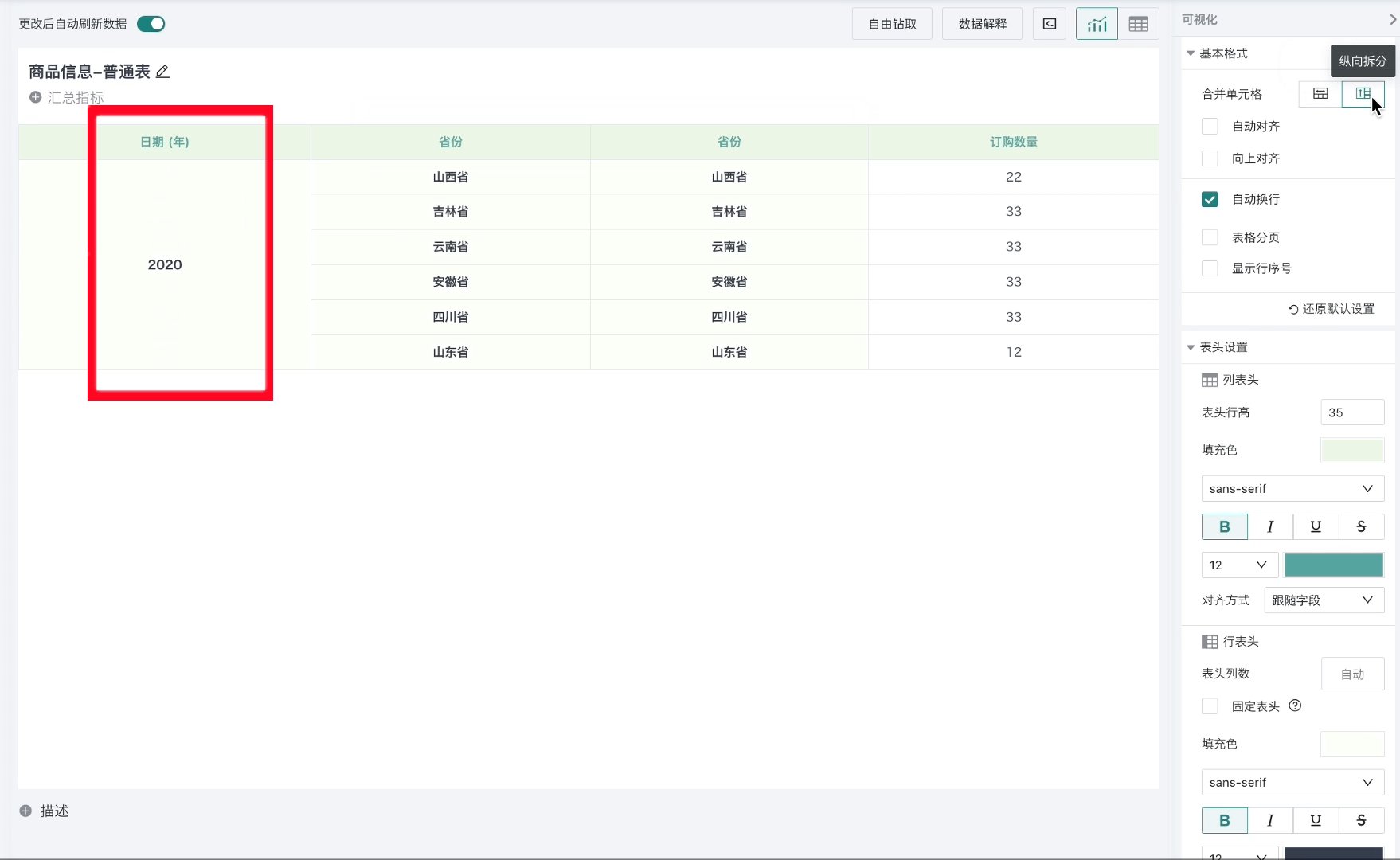
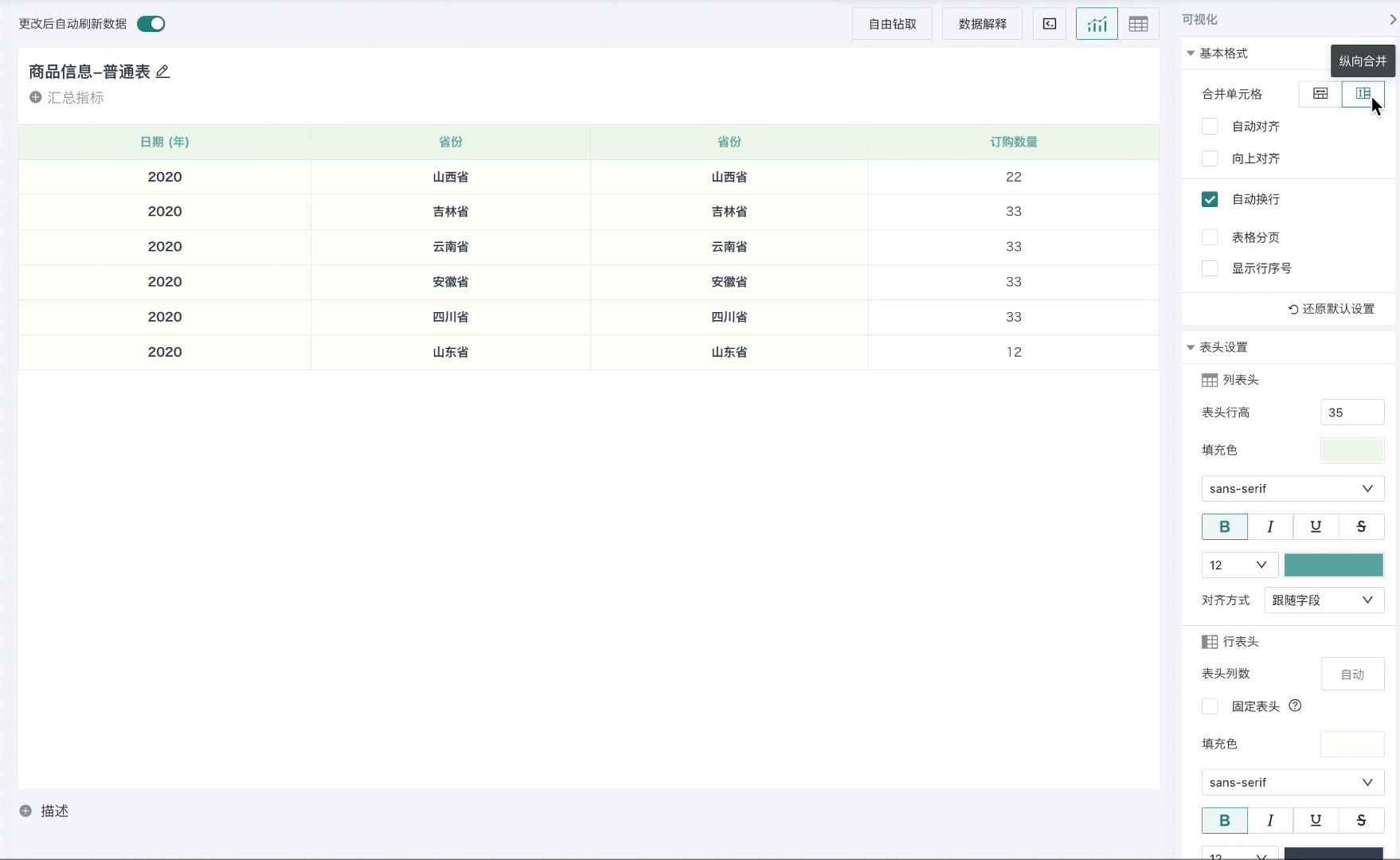
当数据中存在相邻若干个单元格值相同时,以将这些相同值的格子合并为一个,支持横向合并和纵向合并两张方式,具体效果如下方所示:

对齐方式
普通表格和分组表支持向上对齐和自动对齐两种方式,轮播列表和明细表仅支持自动对齐。
对齐方式是指文字的对齐方式,提供自动对齐和向上对齐两种。
-
自动对齐:勾选后,维度表头和表格数据左对齐,数值表头和表格数据右对齐。
-
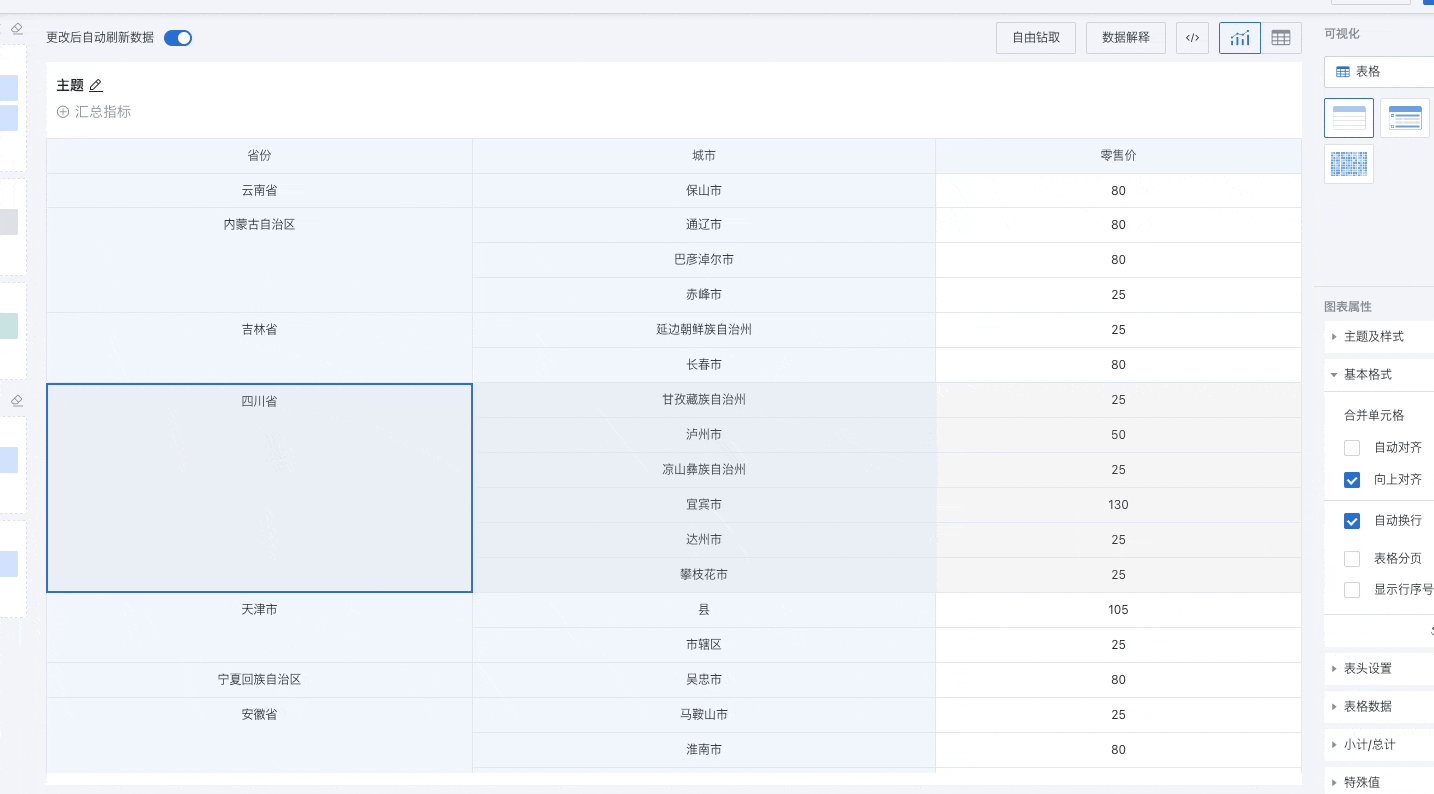
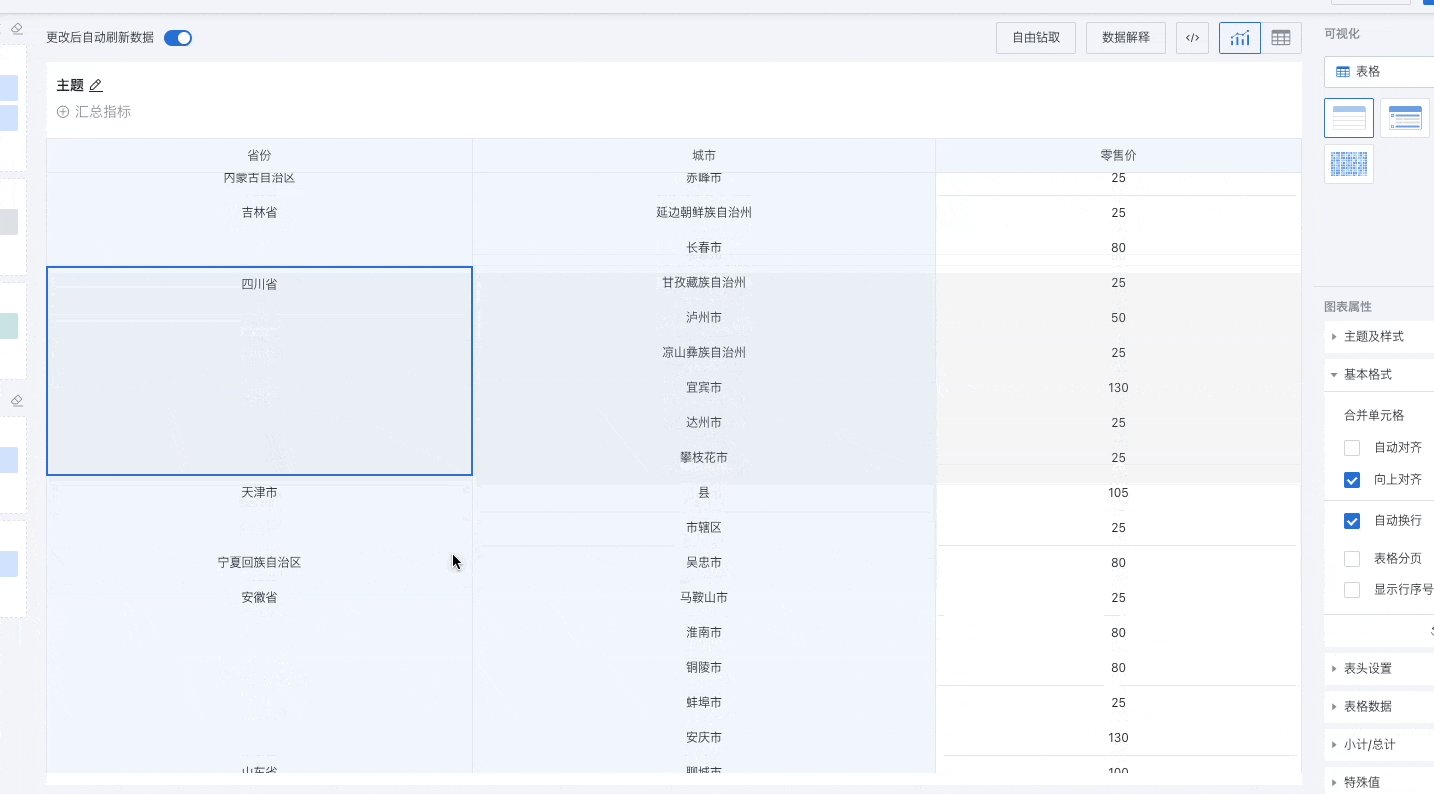
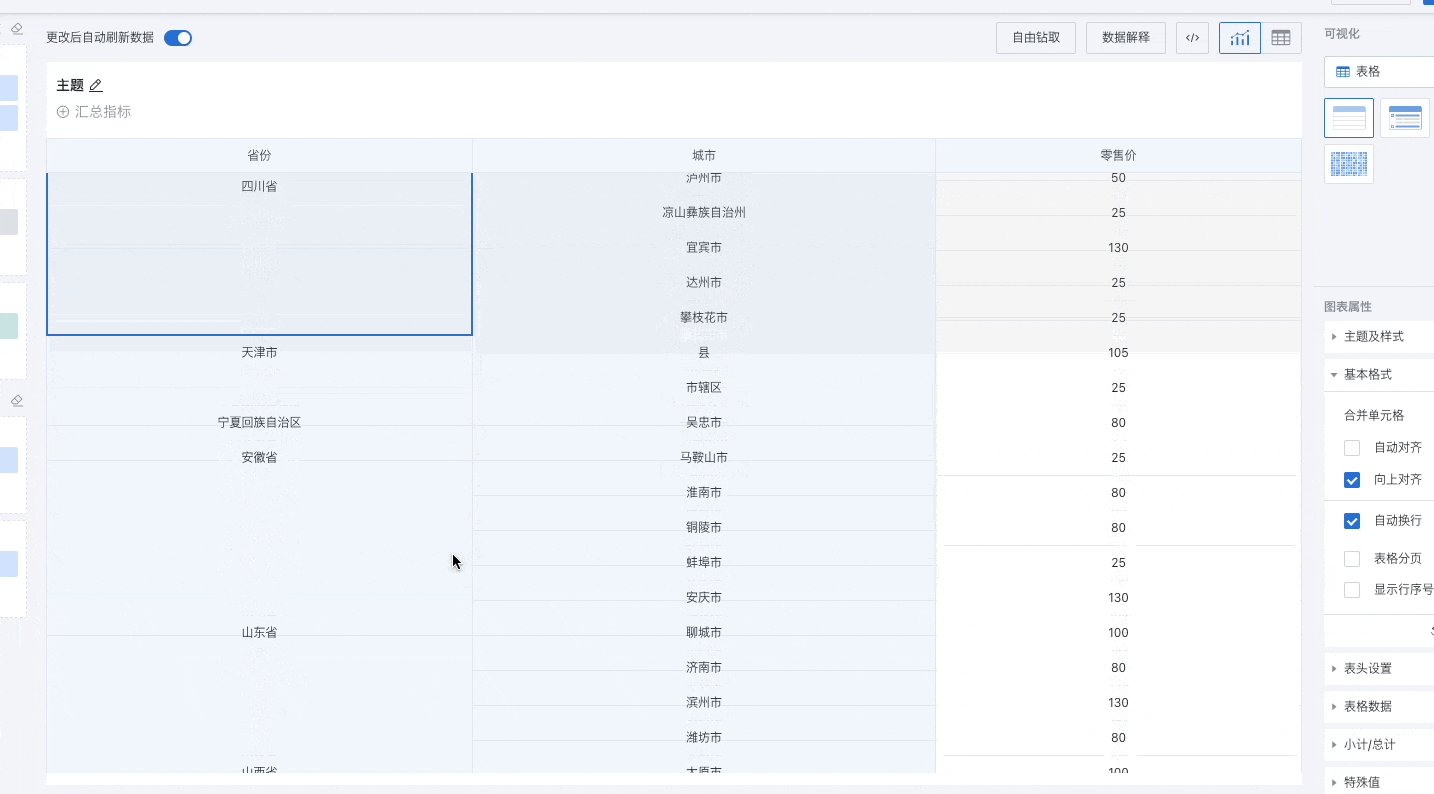
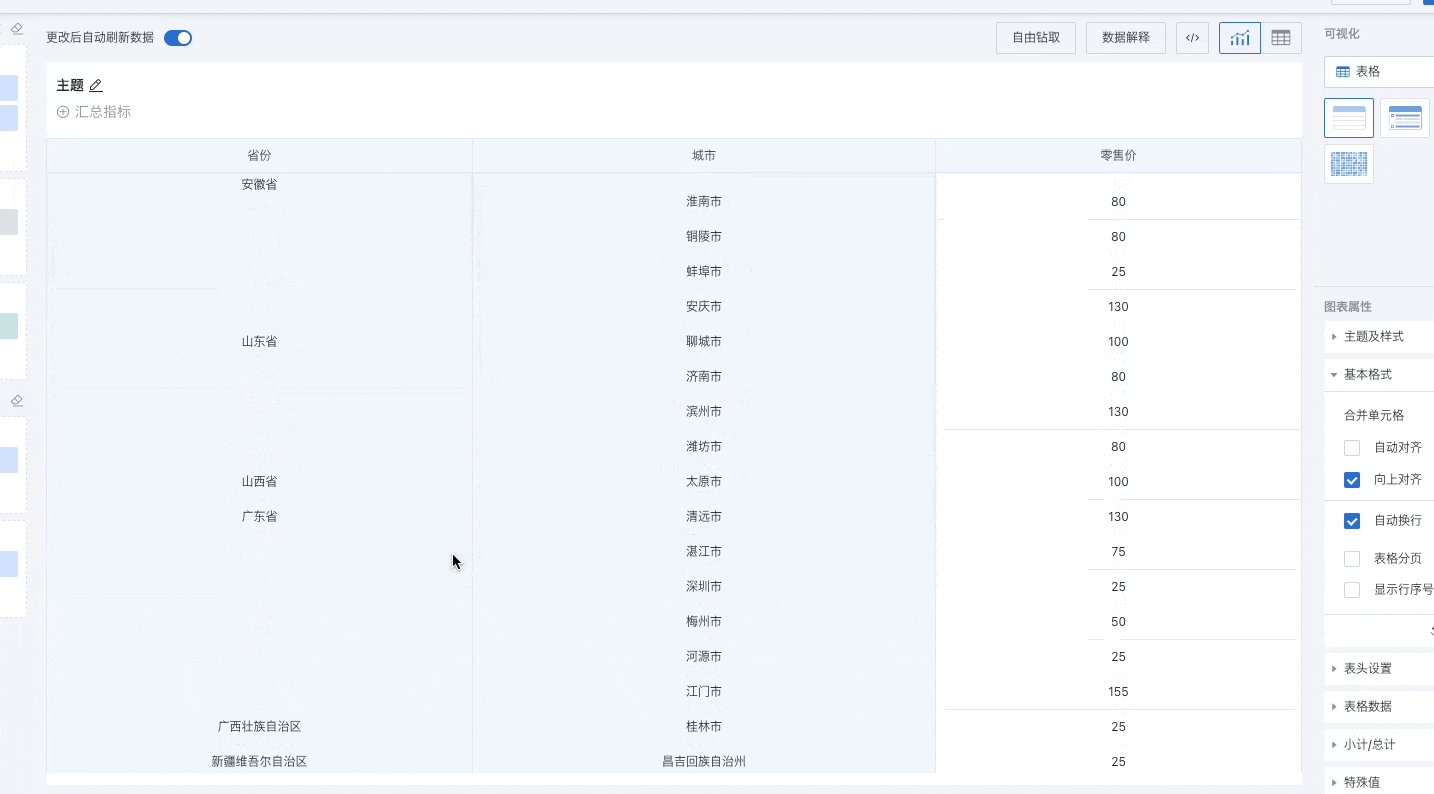
向上对齐:勾选后,当存在合并单元格时,文字向上对齐,同时,向下滚动查看数据时,存在合并单元格的维度支持动态吸顶,如下图所示:

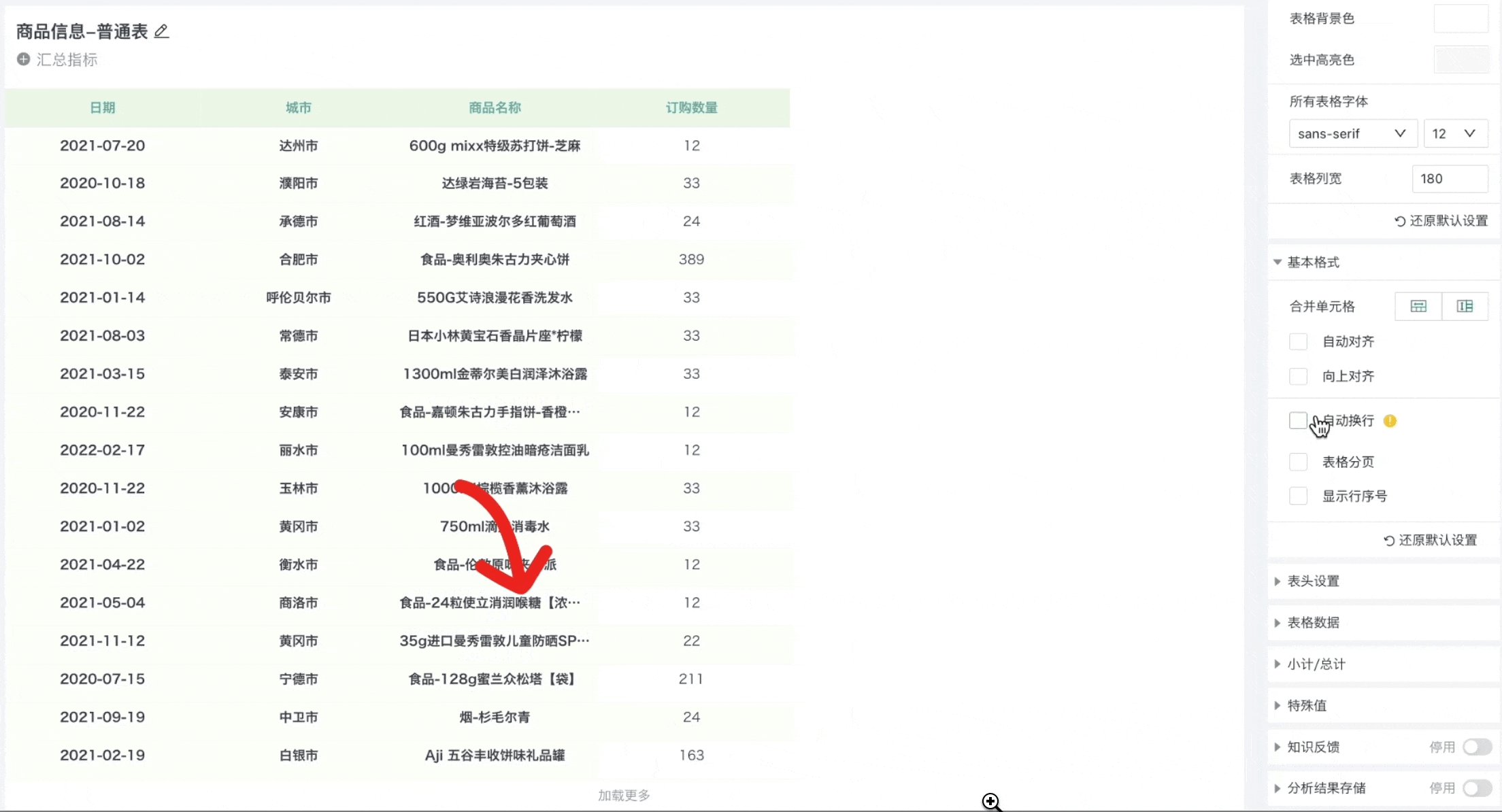
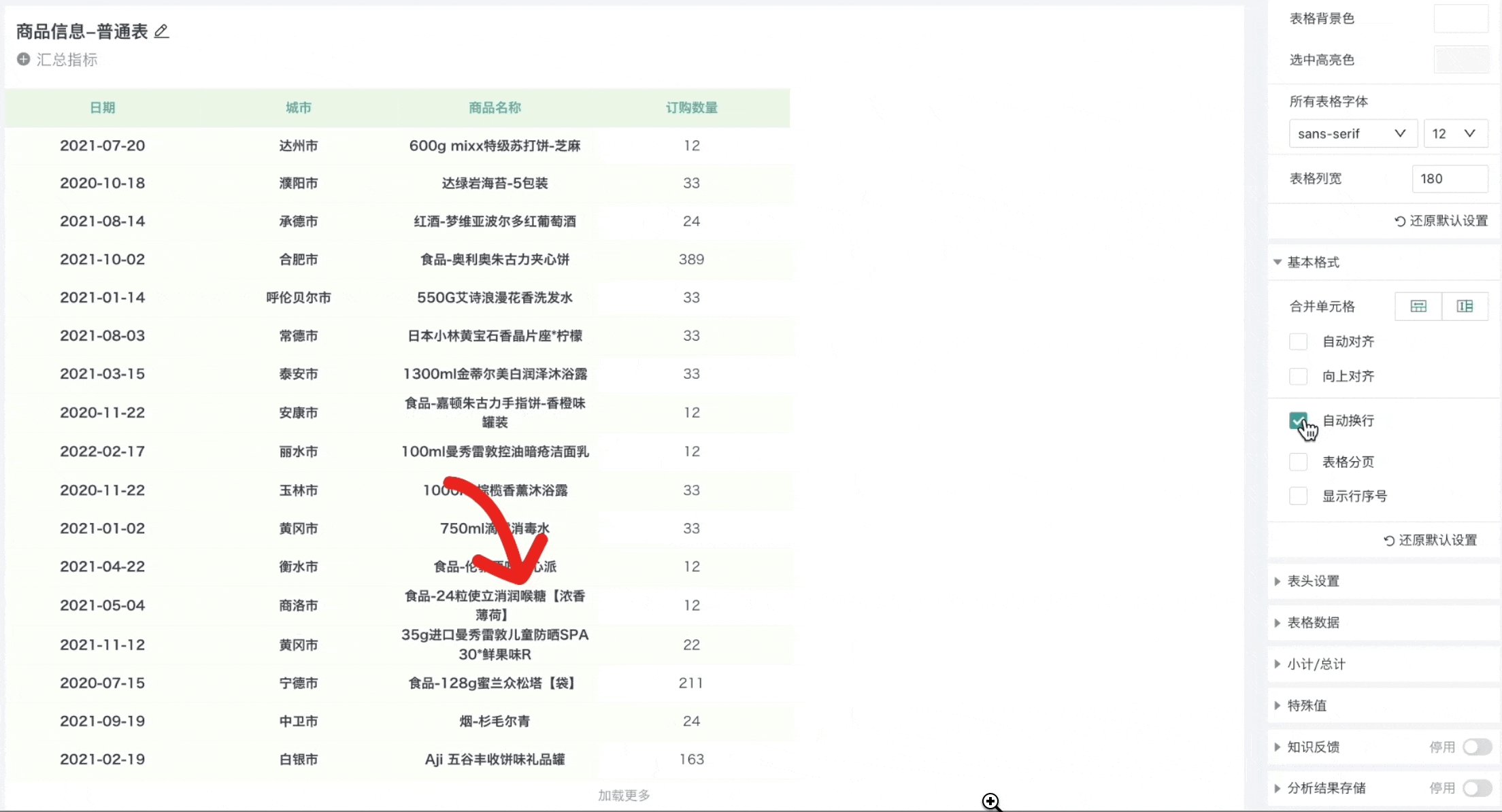
自动换行
注意:普通表格、分组表、轮播列表和明细表均支持。
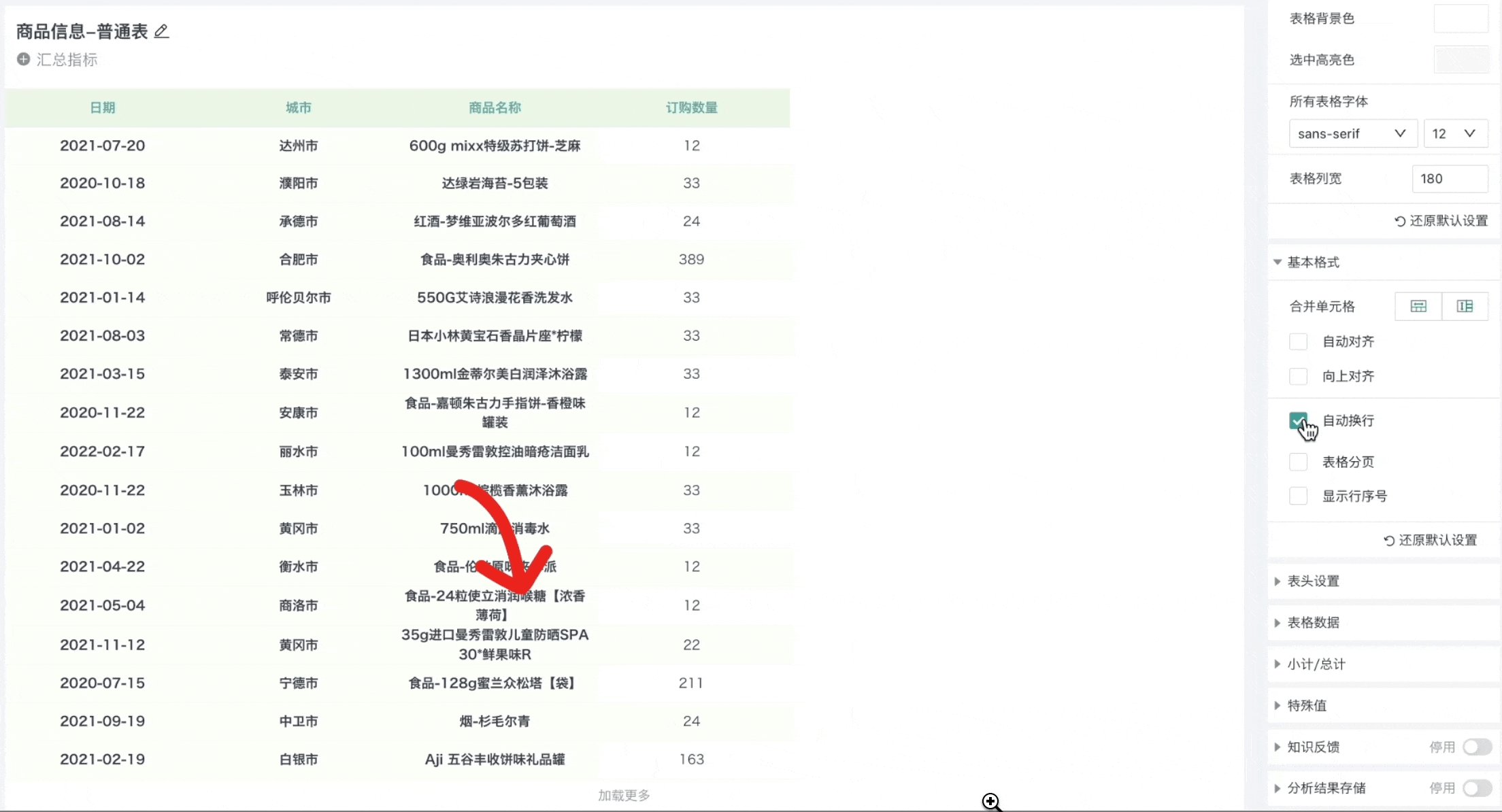
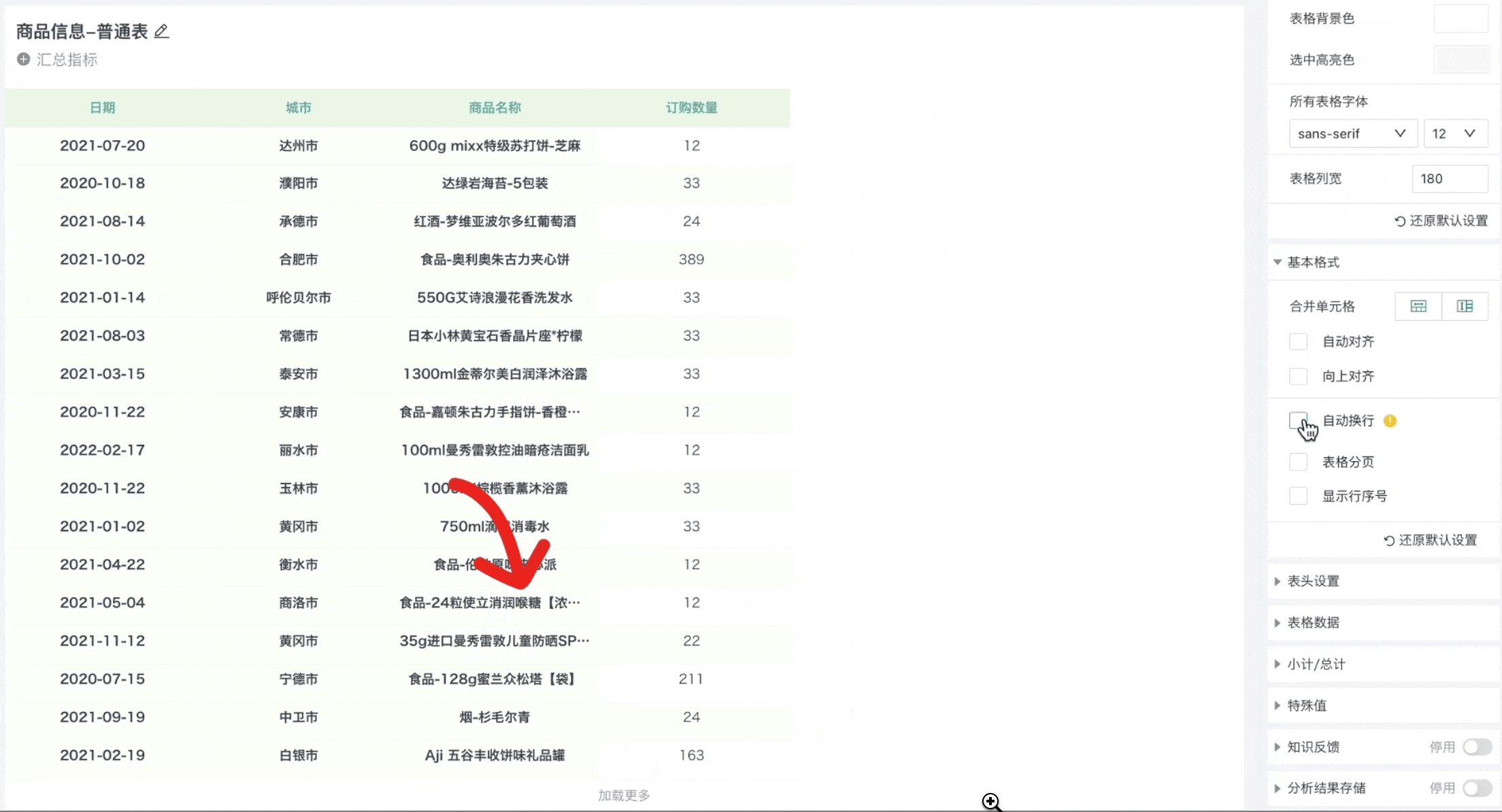
在当前列宽展示不下数据时,开启自动换行后,会改变该行的行高,让所有数据全部展示。自动换行开启前后效果如下。

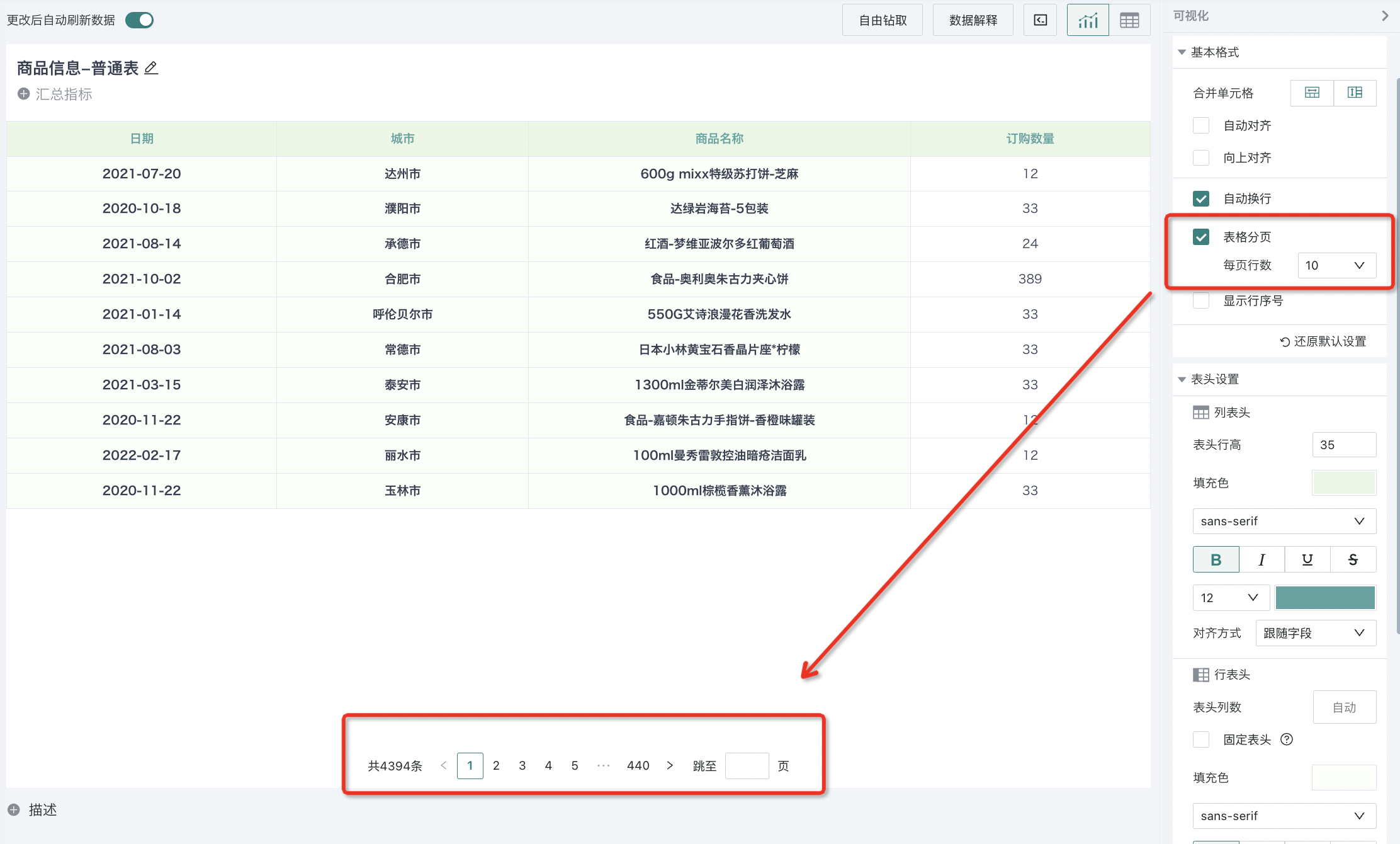
表格分页
注意:普通表格、分组表和明细表均支持,轮播列表不支持。
表格数据默认不分页,当习惯一页一页阅读数据时,可以选择开启表格分页。设置为分页后,可以选择每页显示多少条记录,表格下方会出现分页器,同时展示当前表格中的记录条数(这个条数包含了小计总计),更方便查看指定页数的数据。

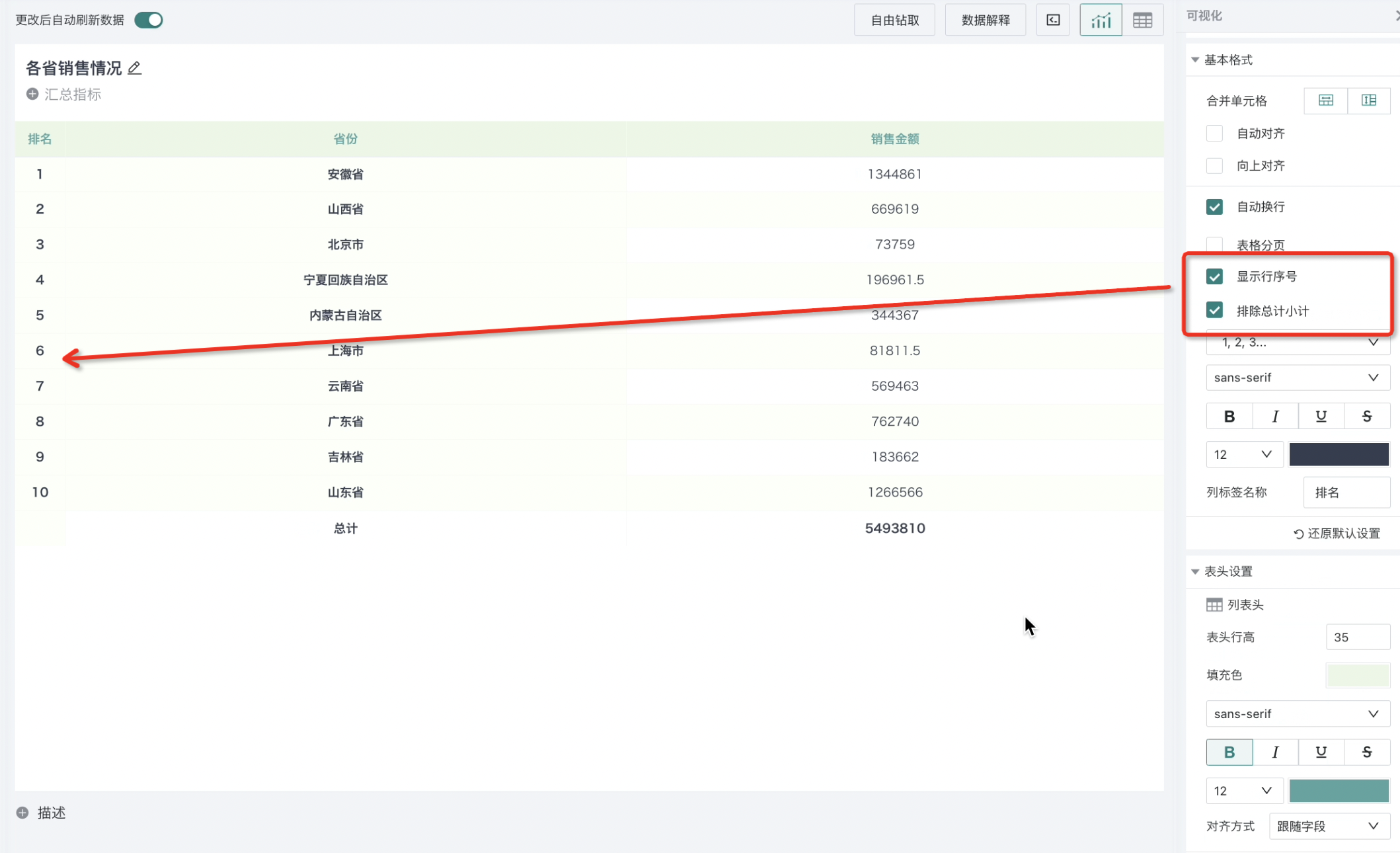
行序号
注意:普通表格、分组表、轮播列表和明细表均支持。
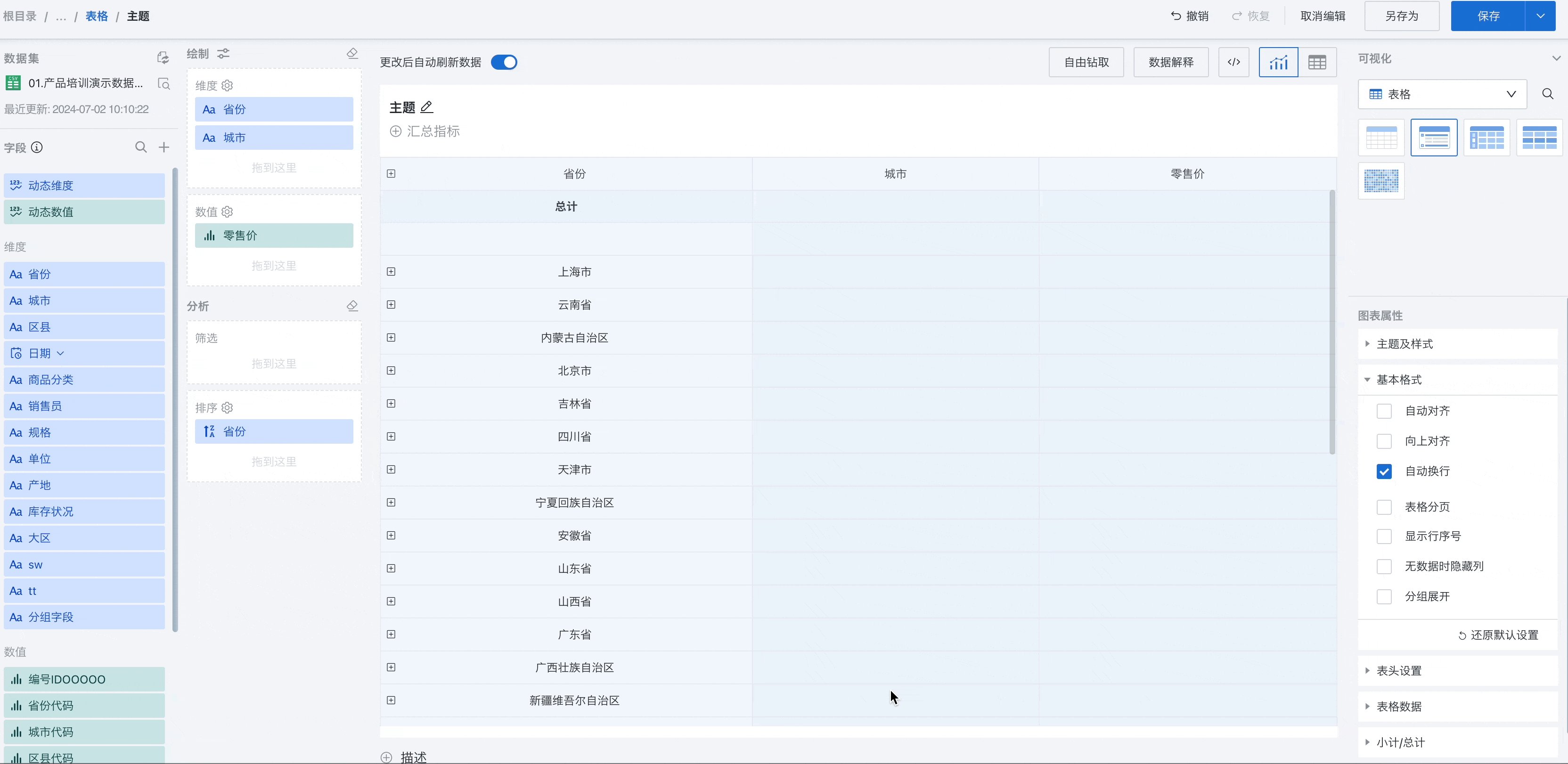
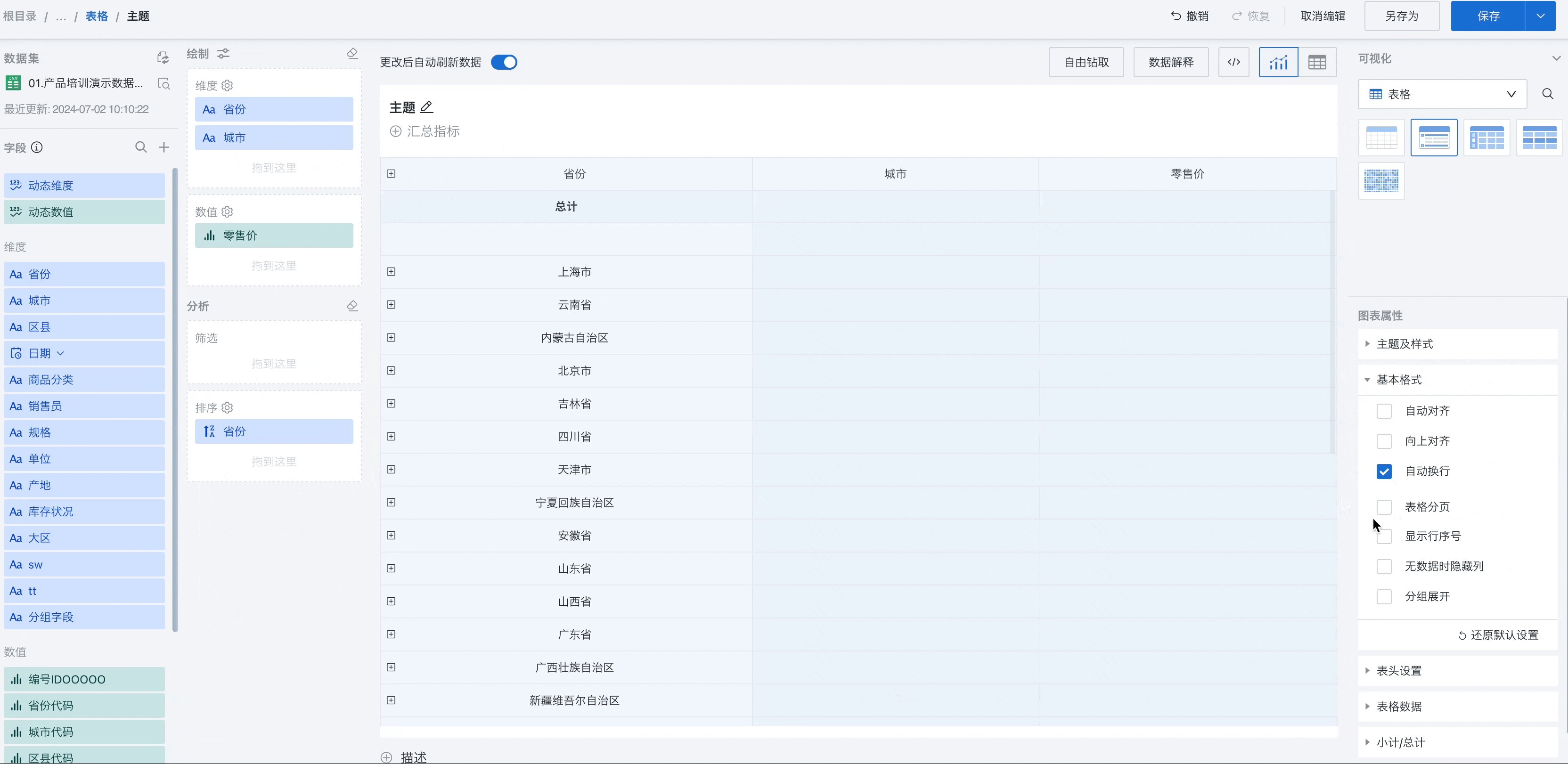
行序号主要用于快速定位到数据的行数或展示排名的场景,勾选“显示行序号”,表格区域中首行出现序号列。
- 排除小计总计(仅普通表格和分组表支持):勾选此配置,在计算行序号时,会跳过小计总计。例如在排名场景下,此时小计总计用于查看汇总结果,并不是真实的数据,如果参与行序号的计算中,会影响最后的排名值,此时就可以使用此功能排除小计总计,获得真实的业务排名;

- 行序号前三名显示设置:常用于排行榜场景中,对前三名进行特殊标记,提供的样式如下;

-
字体设置:支持设置行序号的字体类型、加粗、斜体、删除线、字号及字体颜色;
-
列标签名称:用于命名行序号这列,默认为空;
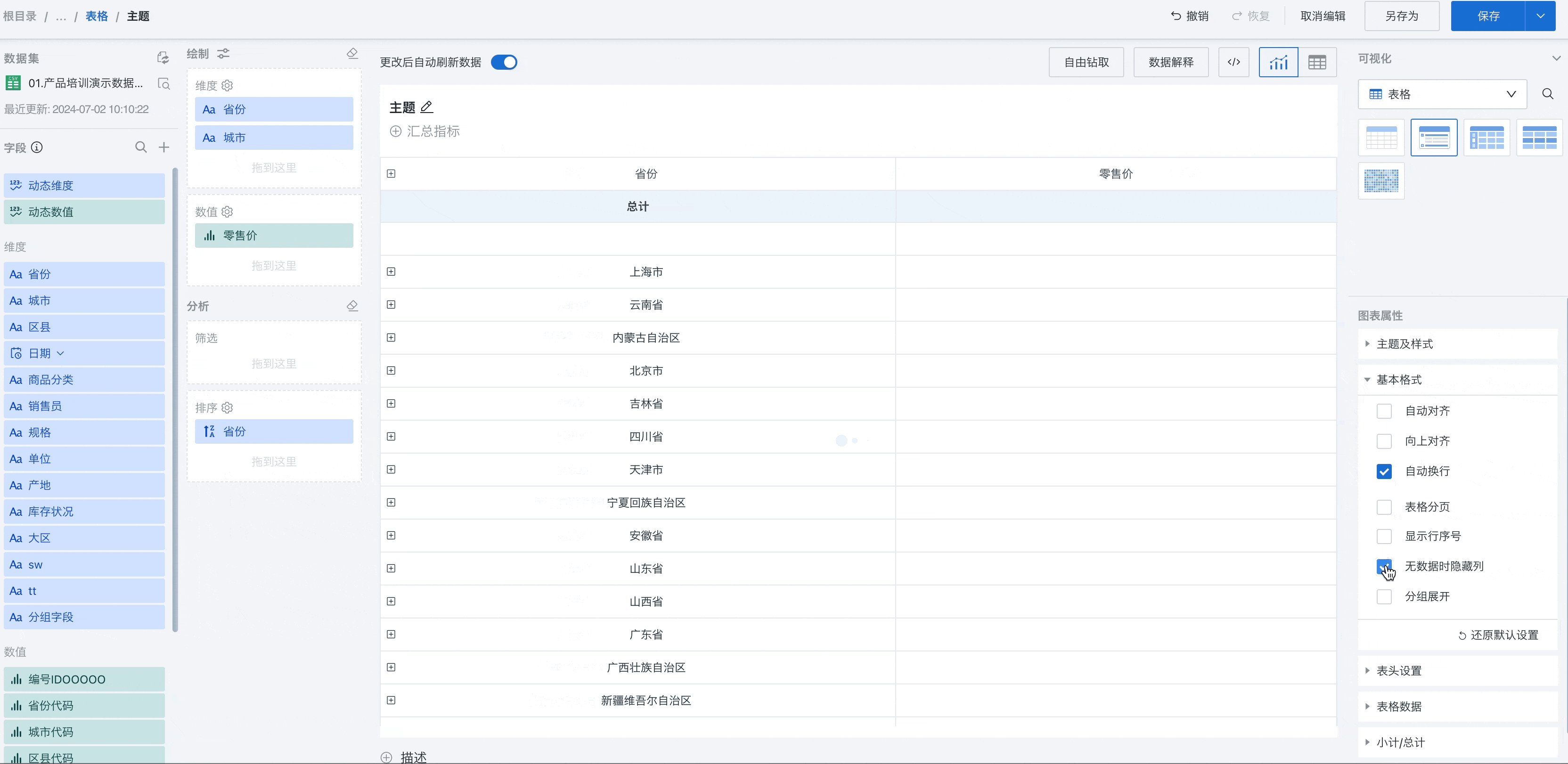
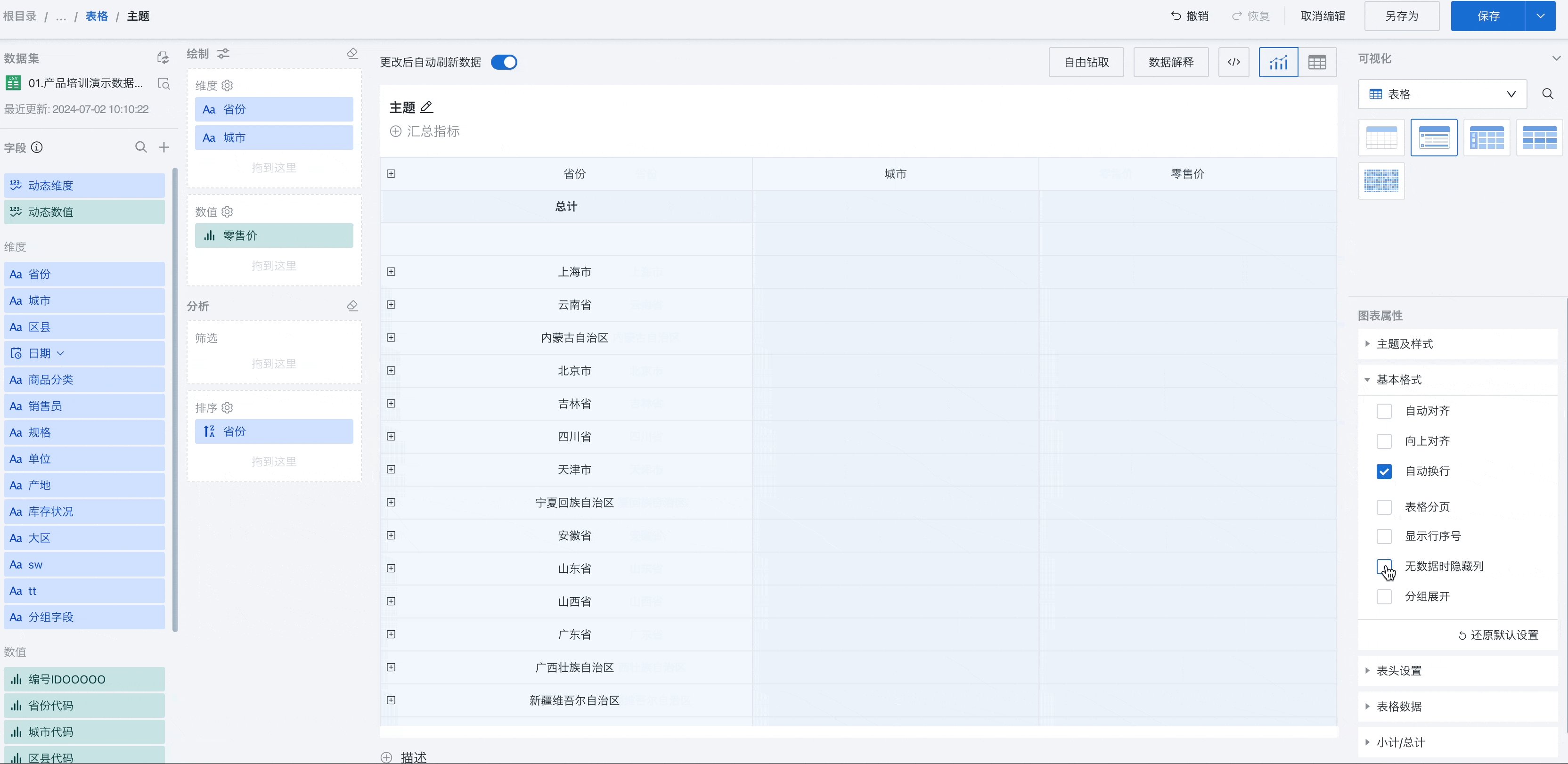
无数据时隐藏列
注意:仅分组表支持。
当分组表维度收起时,对于除一级维度以外的其他维度字段,此时整列无数据,表格展时页面信息冗余,可以通过隐藏无数据的字段列,减少表格中无用信息,配置前后效果如下图所示:

分组展开
注意:仅分组表支持。
分组表支持配置默认展开层级,由编辑者配置,所有用户查看时都生效。提供全部收起、全部展开、指定层级展开三种方式:
-
不勾选时,含义为“所有分组折叠”;
-
勾选时,“全部展开”含义为“所有分组展开”;
-
“展开x层”含义为“展开第x级分组”,以如下场景为例,维度数量=4时,不同配置下的效果。
不勾选  | 勾选后-展开1层  |
勾选后-展开2层  | 勾选后-全部展开  |
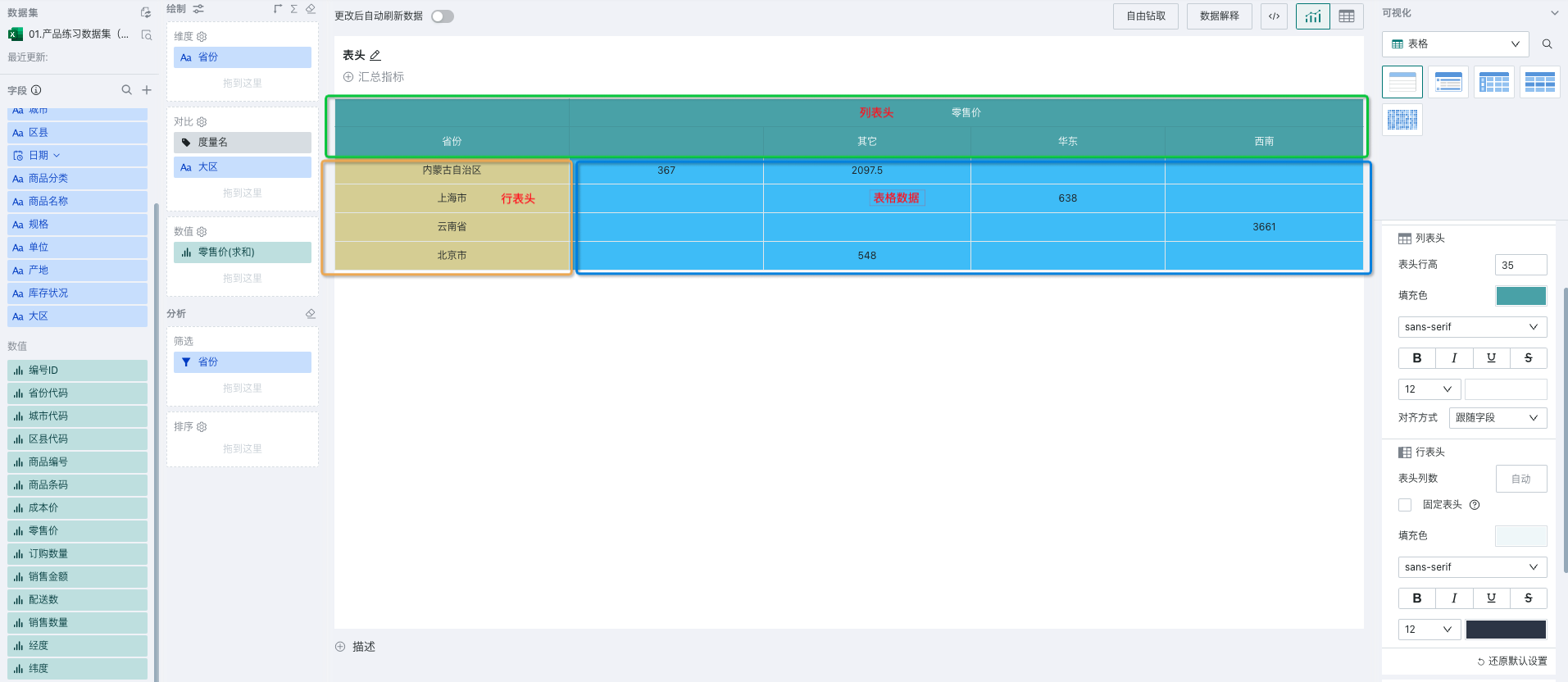
2.3. 表头设置与表格数据设置

表格区域定义如上图所示,分为行表头、列表头、表格数据三个区域;
-
其中列表头是指每一列构成的表头区域,包括度量名、对比维度名和对比维度值,即上图绿色部分;
-
行表头是指除去列表头区域,每一行构成的表头区域,即行维度值所在的单元格,如上图黄色区域所示;
-
表格数据是指展示数据的区域,如上图蓝色区域所示。
表头设置  | 表格数据  |
表头设置和表格数据支持如下配置项:
-
表头和表格数据支持丰富的字体设置:字体类型、字号大小、字体颜色、加粗、斜体、下划线、删除线。
-
行列表头均支持设置填充色:即表头所在区域的单元格背景色。
-
行高和列宽:列表头和表格数据支持用户自定义行高,行表头支持设置表头列数和固定表头。
- 选择固定表头后,如果设定的固定列数超过卡片大小的60%,超出的单元格则不能锁定,固定列会失效。
-
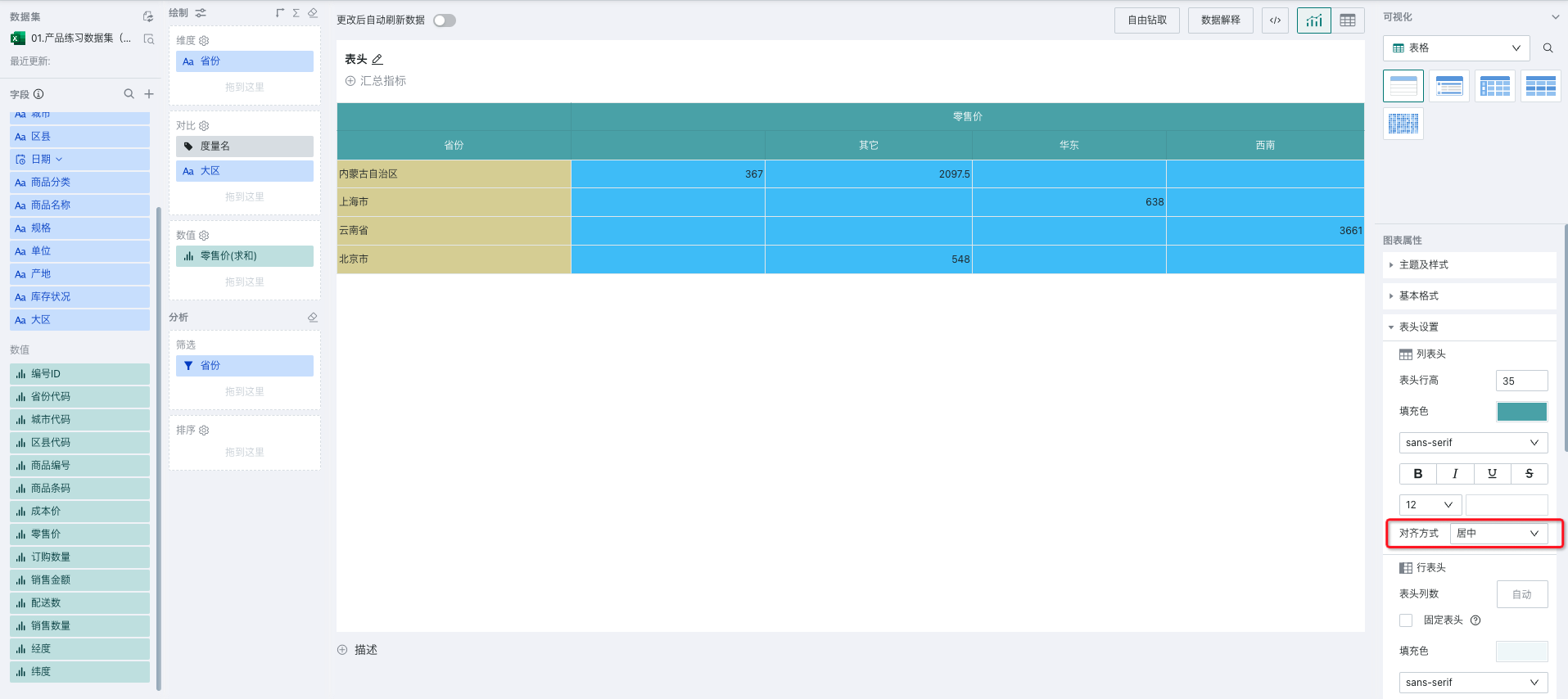
对于列表头,支持设置对齐方式:实现表头和表身维度指标分开设置文字对齐方式的场景。例如在下图中,希望对表头设置居中对齐,维度左对齐,指标右对齐。此时需要给省份字段设置对齐方式为左对齐,零售价指标字段上设置对齐方式为右对齐,列表头对齐方式为居中对齐,如下图所示:

-
列表头文字对齐方式提供四种:左对齐、居中、右对齐、跟随字段,默认值为跟随字段。
-
当列表头的对齐方式为跟随字段时,此时字段的表头和表格数据都跟随字段上设置的对齐方式。跟随字段含义:列表头的对齐方式跟随字段的对齐方式设置。
-
当列表头的对齐方式为左对齐、居中、右对齐时,此时字段上的对齐方式仅对字段数据生效,不对列表头区域的内容生效,列表头区域的文字对齐方式跟随当前配置的方式,优先级最高。
-
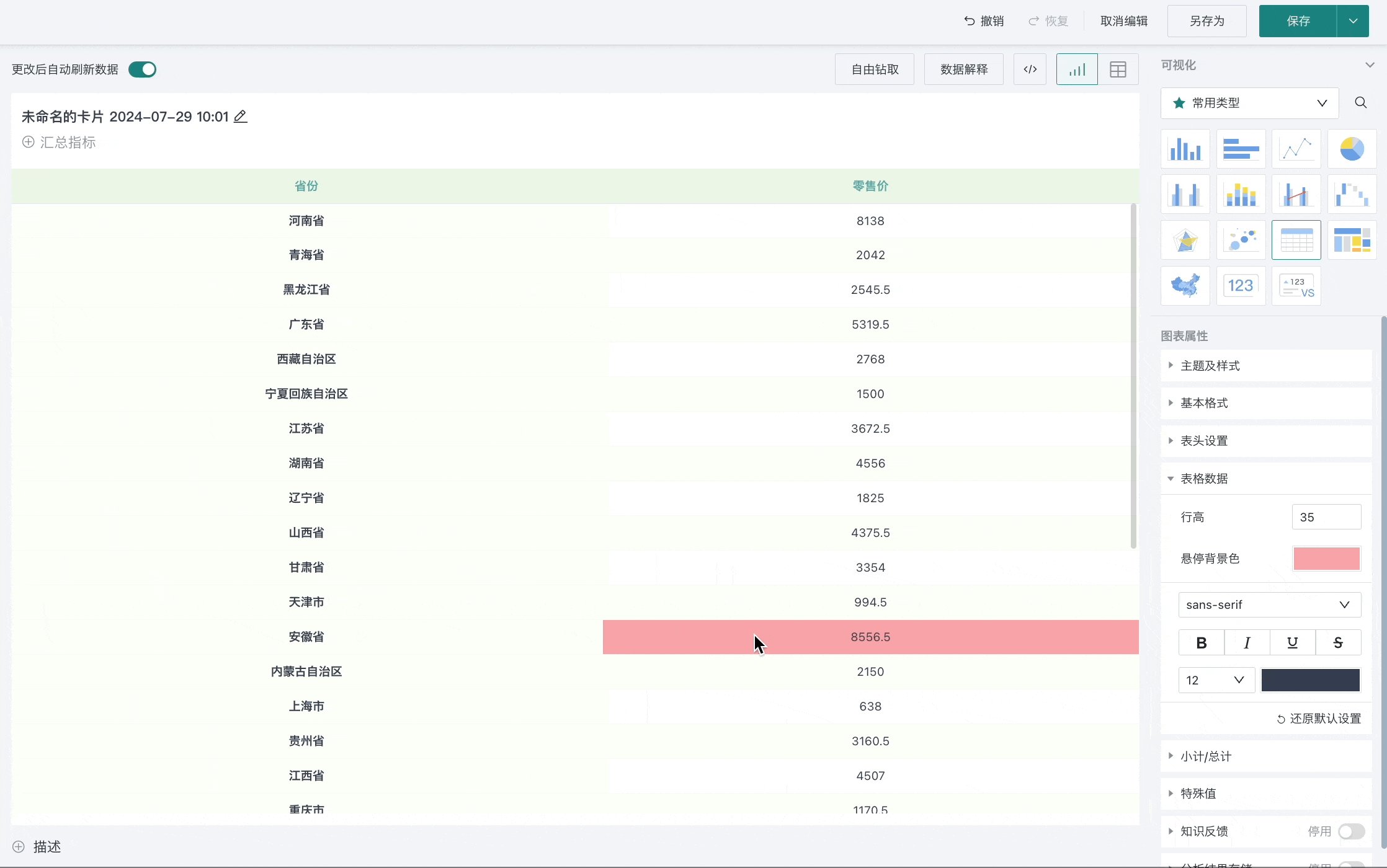
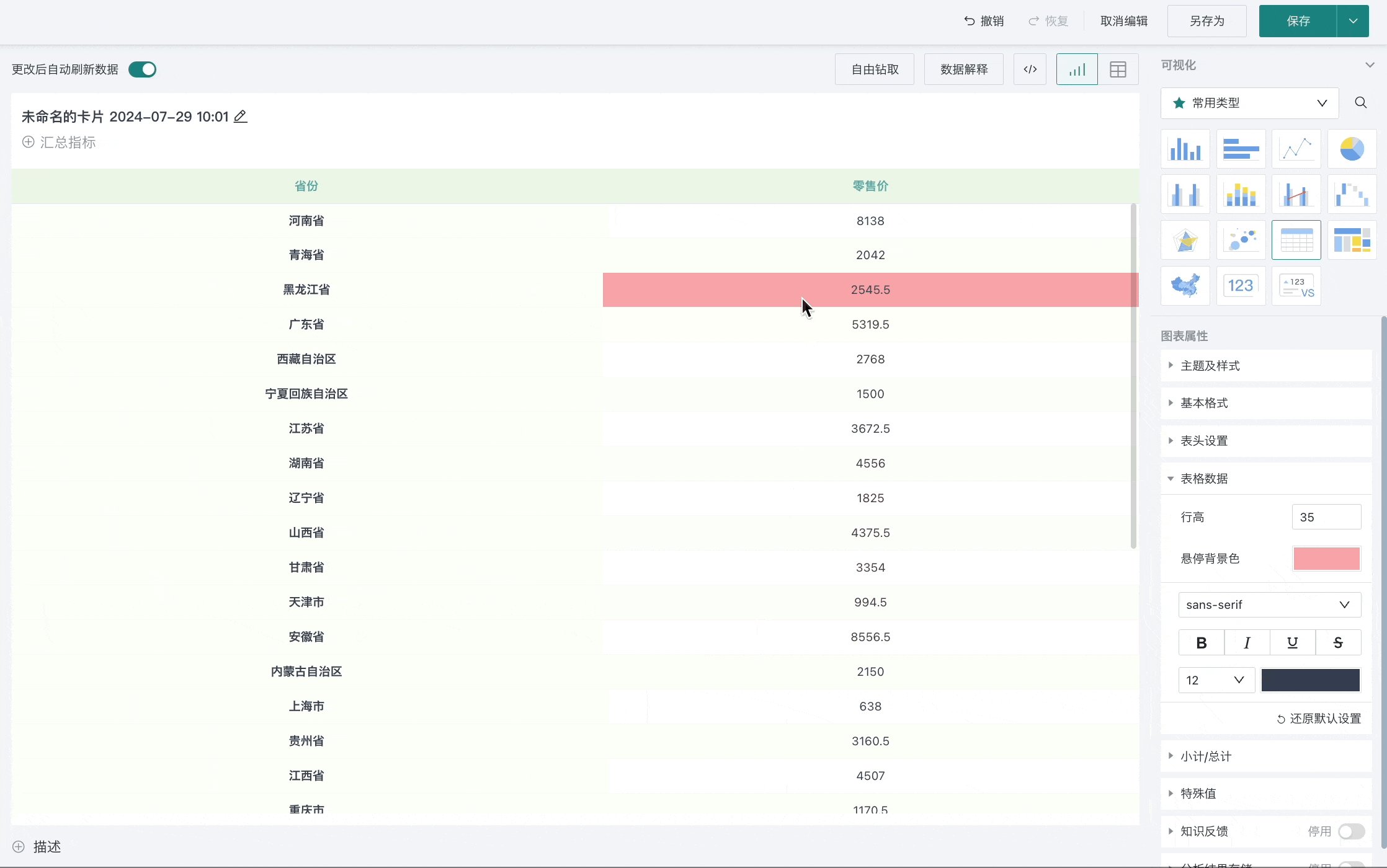
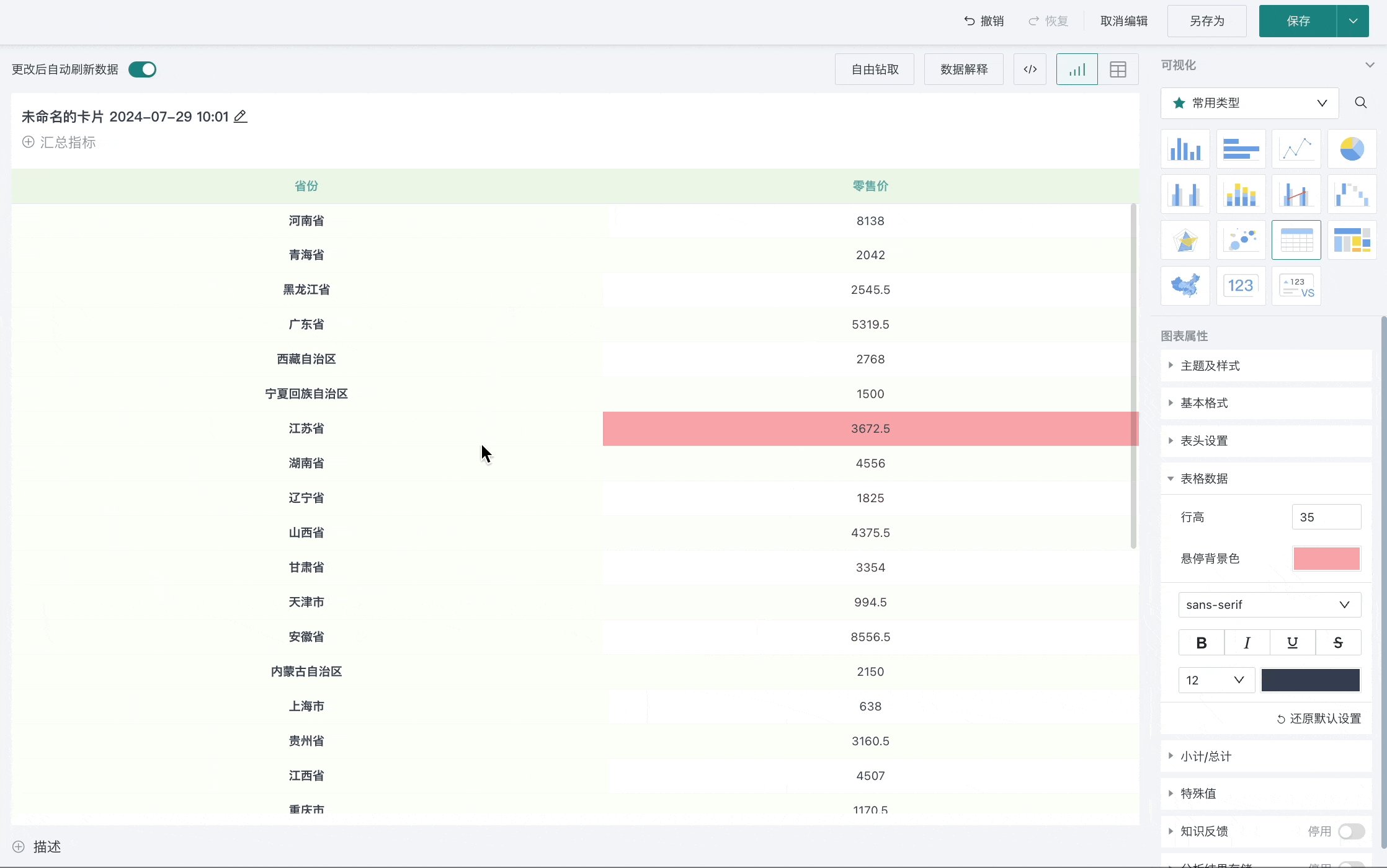
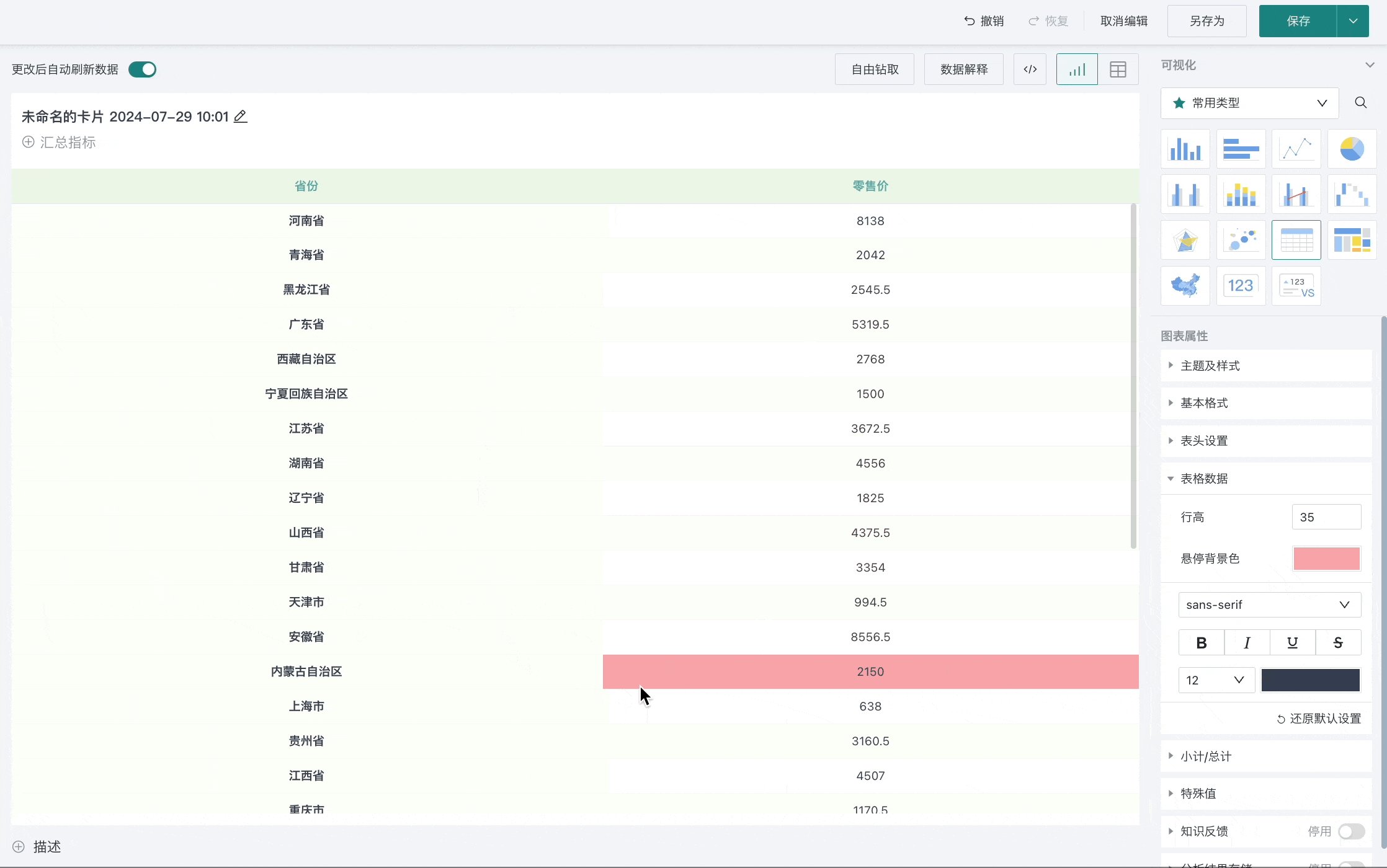
对于表格数据,还支持设置悬停背景色,效果如下:

2.4. 小计/总计
-
支持设置是否显示小计和总计及显示位置:
-
行总计为每行计算出的总计值所在的列;
-
列总计为每列计算出的总计值所在的行。
-
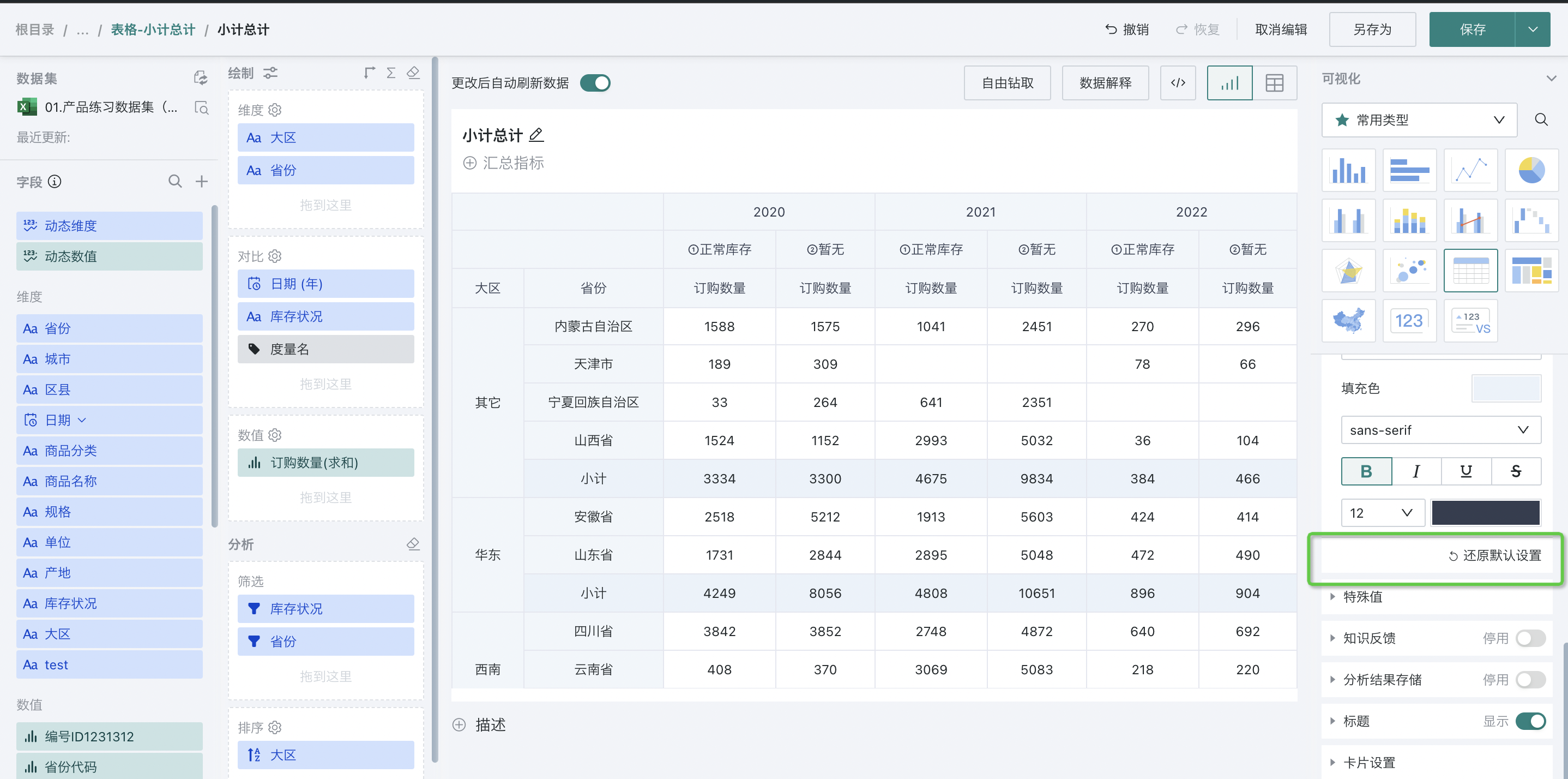
以行总计为例,可以在字段处设置是否显示行小计,在右侧表格属性处设置是否显示行总计及小计总计的显示位置,如下图所示,列总计同理。

- 支持设置小计的显示格式:即小计行的名称,提供小计和小计(维度)。
以下图为例,计算大区维度下的行小计,设置显示格式为“小计(维度)”,即将小计名称命名为“维度值+小计”,小计行的名称分别为“其他小计、华北小计、华南小计”。

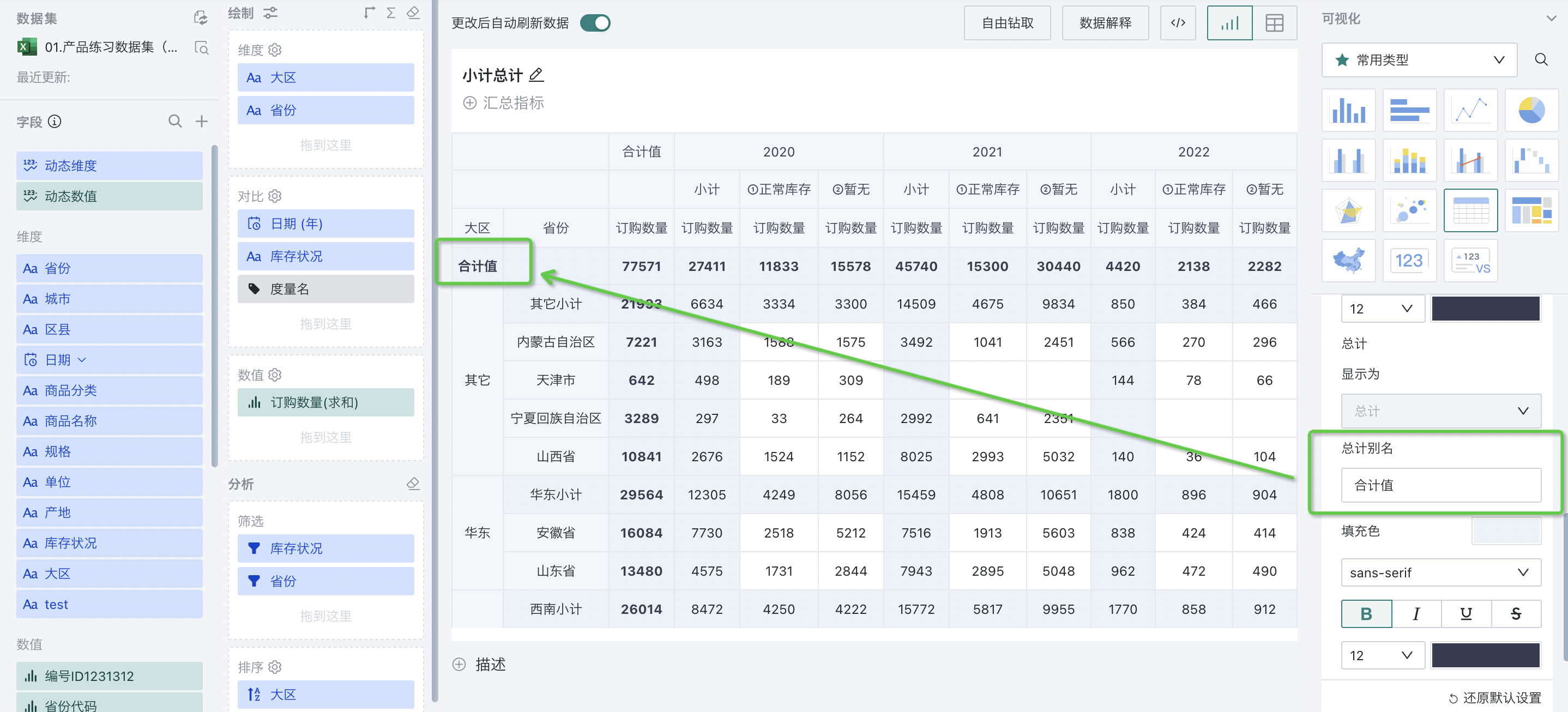
- 支持设置小计和总计的别名:即对“小计或总计”字样设置别名,如下图所示,设置“总计”显示为【合计值】。

- 支持设置小计总计行的背景填充色、字体样式(字体类型、加粗、倾斜、下划线、删除线、字号、字体颜色)。

- 支持恢复重置小计总计为初始状态:点击下图所示还原默认设置,则会恢复为默认的状态,即重置上面1-4提供的所有设置(由于小计的显示与否字段上设置的,这里支持重置表格属性中提供的选项,因此小计总计的显示与否不会被重置)。

2.5. 特殊值
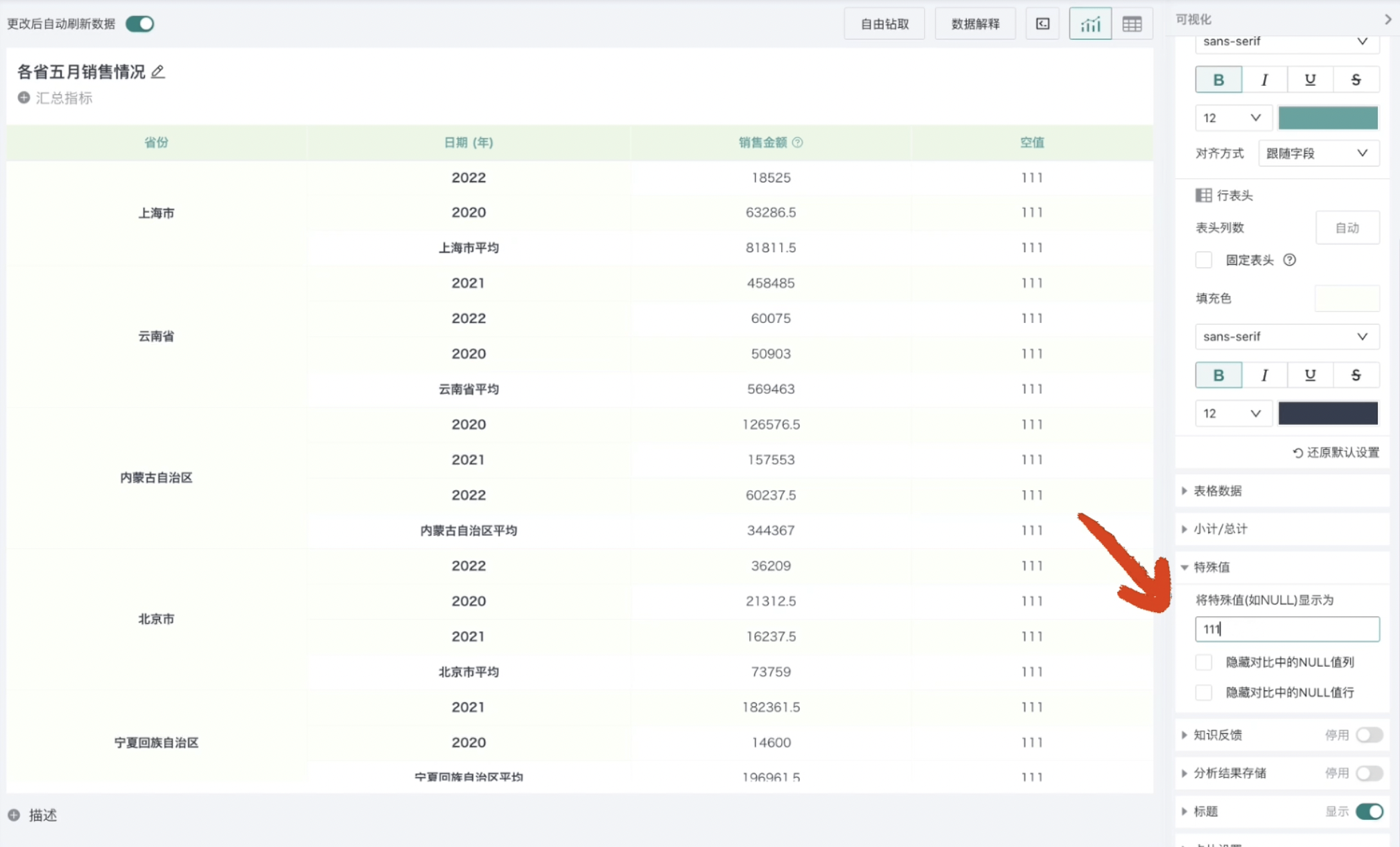
当希望对特殊值(如null值、空字符串、文本null)做一些处理时,可以使用该功能。
支持设置特殊值显示为其他字符串,同时也可以隐藏对比中的NULL值,减少表格中的无效数据展示。
表格和图表的特殊值配置相同,具体配置流程详情请参阅《图表-图表属性》。

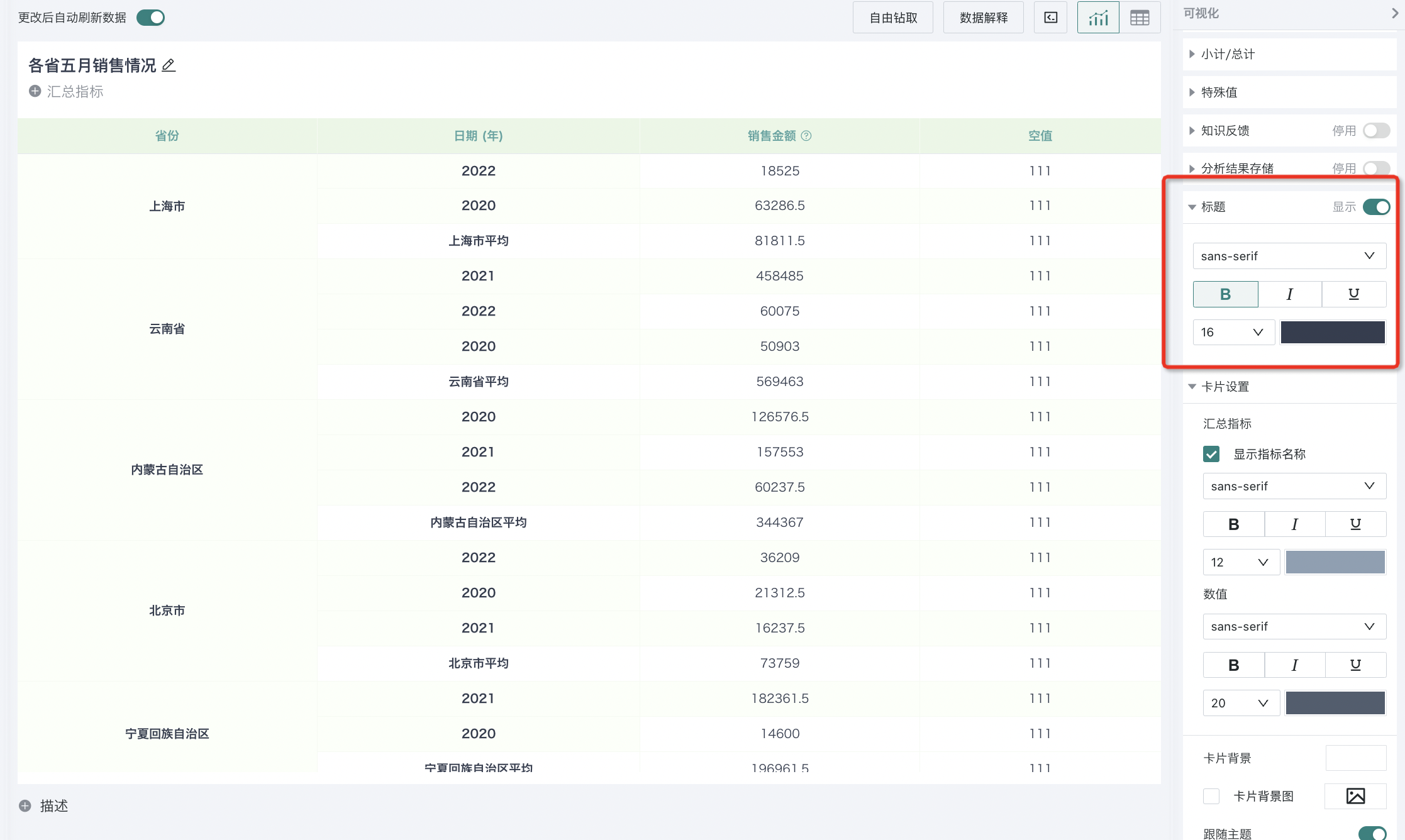
2.6. 标题
观远BI支持在图表属性中设置表格的标题样式,表格和图表的标题配置相同,具体配置流程详情请参阅《图表-图表属性》。

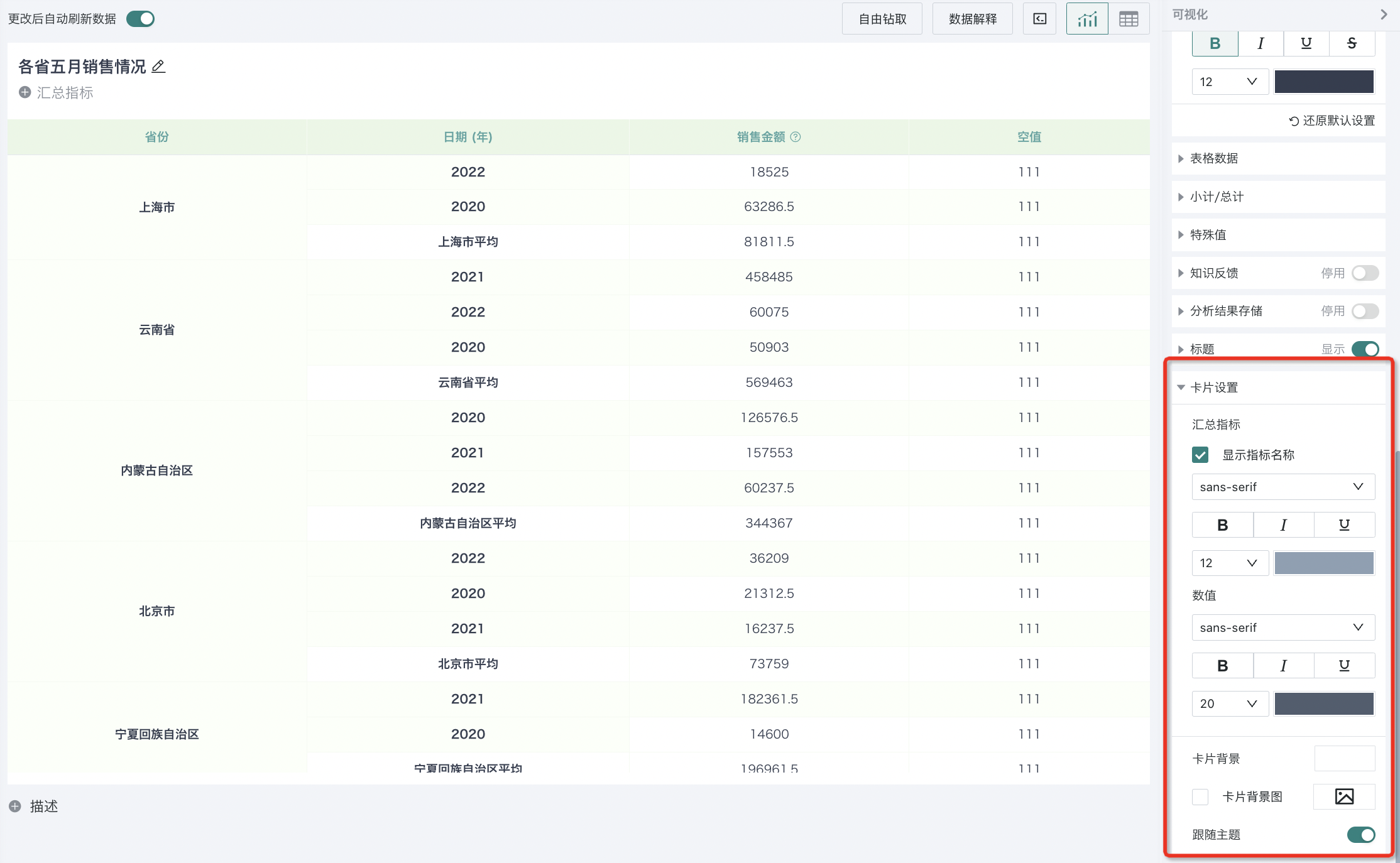
2.7. 卡片设置
用户可通过“卡片设置”自定义卡片的外观,表格和图表的卡片设置配置相同,具体配置流程详情请参阅《图表-图表属性》。