图表-图表属性
1. 概述
在完成图表绘制后,如果需要优化图表的视觉效果,可以通过图表属性来配置图表主题色、调整坐标轴、设置数据标签等。您可以前往卡片编辑页右侧的图表属性配置区,进行样式调整。

这里将图表属性的配置项分为通用配置和非通用配置,通用配置是大部分图表都有的图表属性配置项,例如“默认参数值”、“主题/颜色”等;非通用配置则为某一特定图表独有的配置项,例如饼图的“饼图设置”和“中心文本”、瀑布图的“瀑布图设置”等。后续章节将对这些配置项进行具体的使用说明。
2. 图表属性
2.1. 通用配置
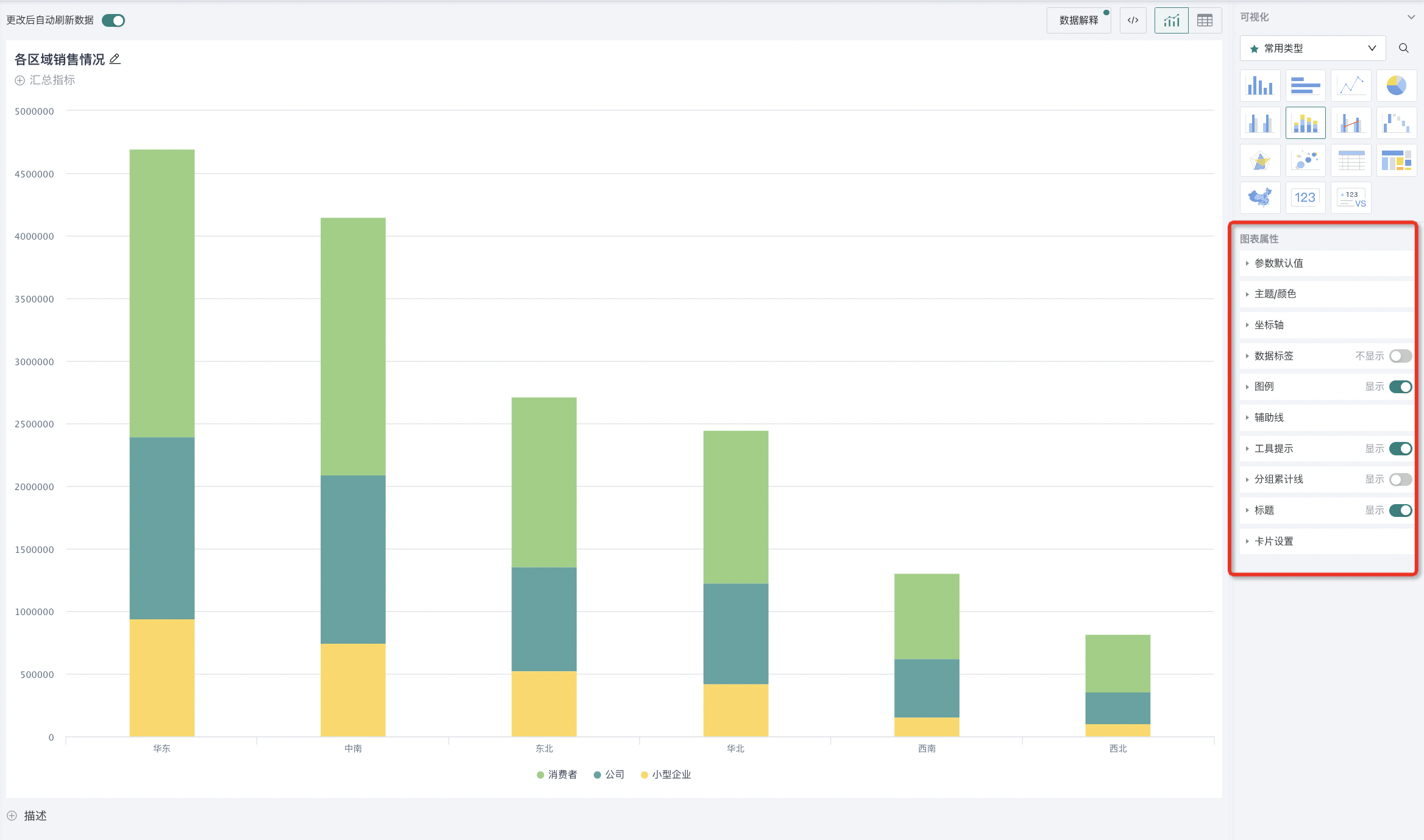
用户可在图表属性区对图表的通用配置进行设置,通用配置即为多种图表所共有的配置项,例如设置图表的主题颜色、设置坐标轴、配置图表的数据标签和图例等。
参数默认值
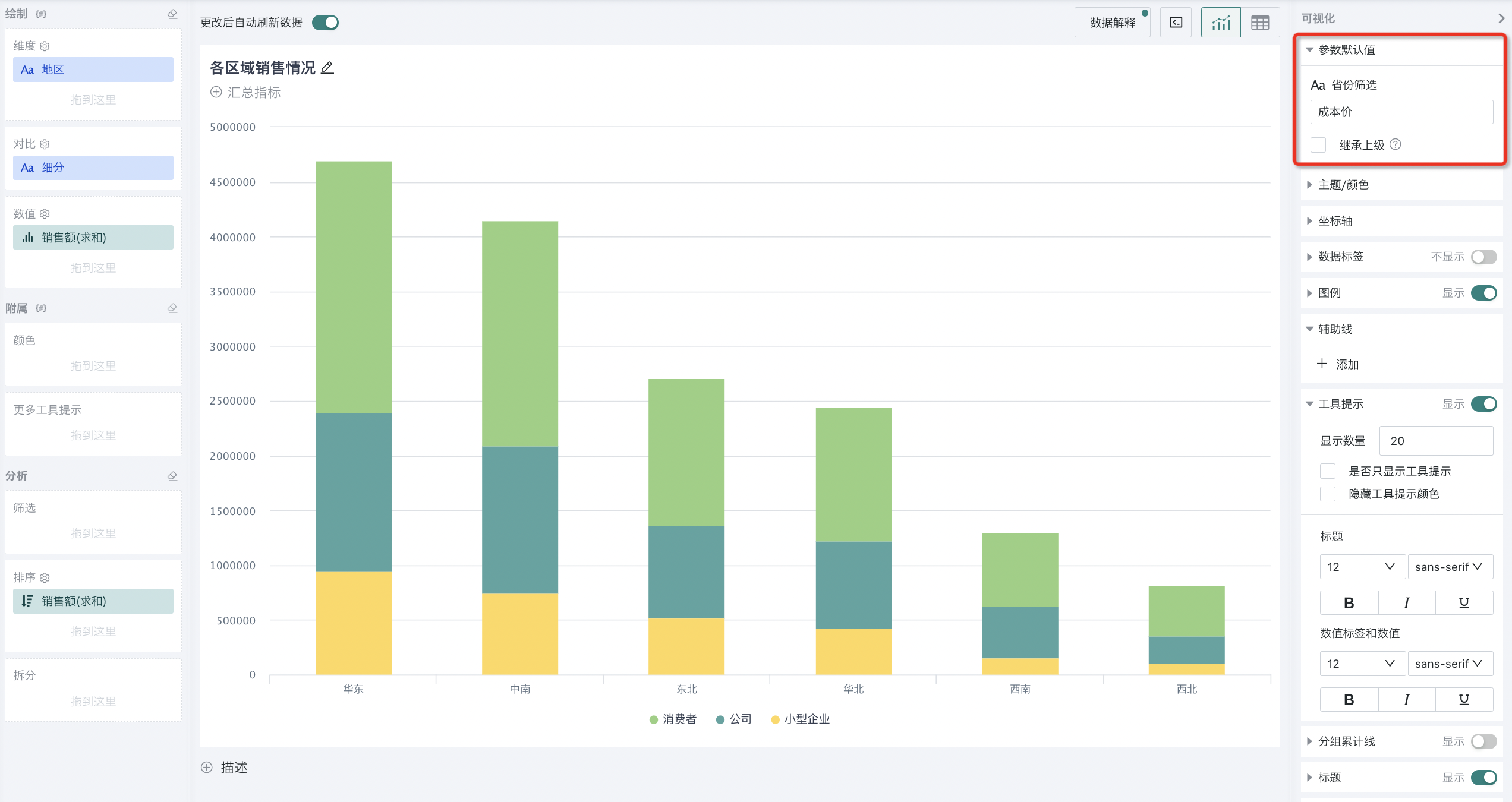
当多个数据集或卡片共享相同的参数时,如果参数的值发生变化,为保持参数值的一致性,用户可在图表属性区域的“参数默认值”处打开“继承上级”开关,使所有引用该参数的地方都自动更新到最新的值。
启用此选项将自动继承上游数据集的参数默认值(若上游数据集未配置参数,则默认引用全局参数默认值)
-
对于对于新建的全局参数及使用,默认勾选。勾选后全局参数的使用变为引用关系,如果数据集使用了参数,则继承数据集的参数默认值,全局参数的可选项变更会影响使用的可选项;如果数据集没使用,则继承全局参数的默认值,全局参数的默认值、可选项变更会影响使用的默认值和可选项;
-
对于历史数据,默认不勾选,此时还是复制的关系,一旦勾选,与引用的效果一致。

主题/颜色
在卡片编辑界面中,为使我们创建的可视化图标更加直观和明朗,可在图表属性中选择“主题/颜色”,可对正在编辑的可视化图表进行自动着色。
在选择配色时,可直接选择某一设定好的主题色进行替换,也可自定义颜色组合。(更多自定义配色内容详见企业视觉管理)。

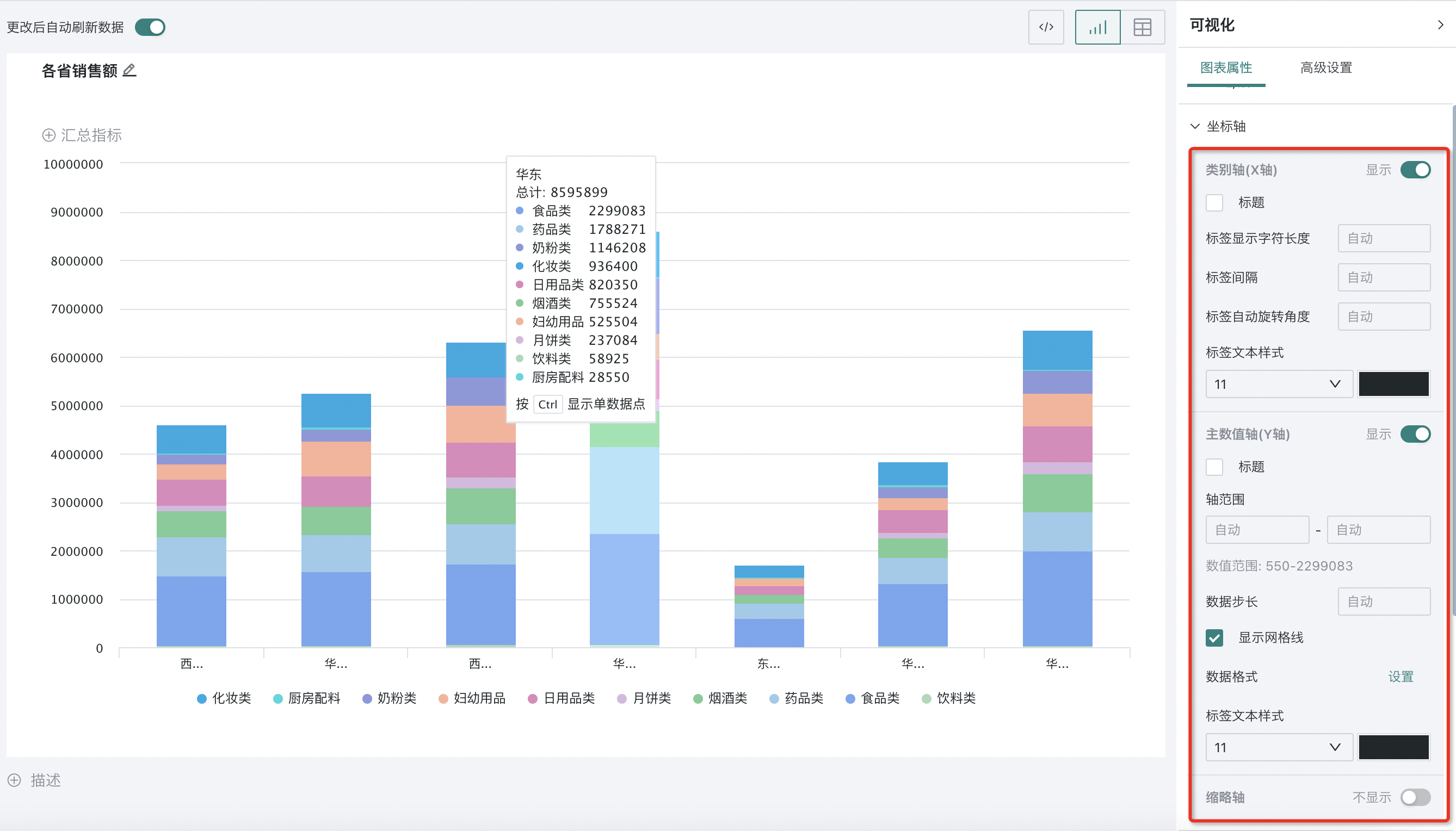
坐标轴
坐标轴是图表中用于显示数据点位置的基准线,通过设置坐标轴的属性,可以增强图表的可读性和信息传递效果。
您可以在卡片编辑界面的图表属性中,选择坐标轴对图表中的坐标轴属性进行设置,观远BI支持给柱形图、条形图、折线图与面积图、气泡图与散点图等分类的图表设置坐标轴。
坐标轴格式设置分为三类,类别轴(X轴)、主数值轴(Y轴)、缩略轴,其中主数值轴下还可延伸出次数值轴。

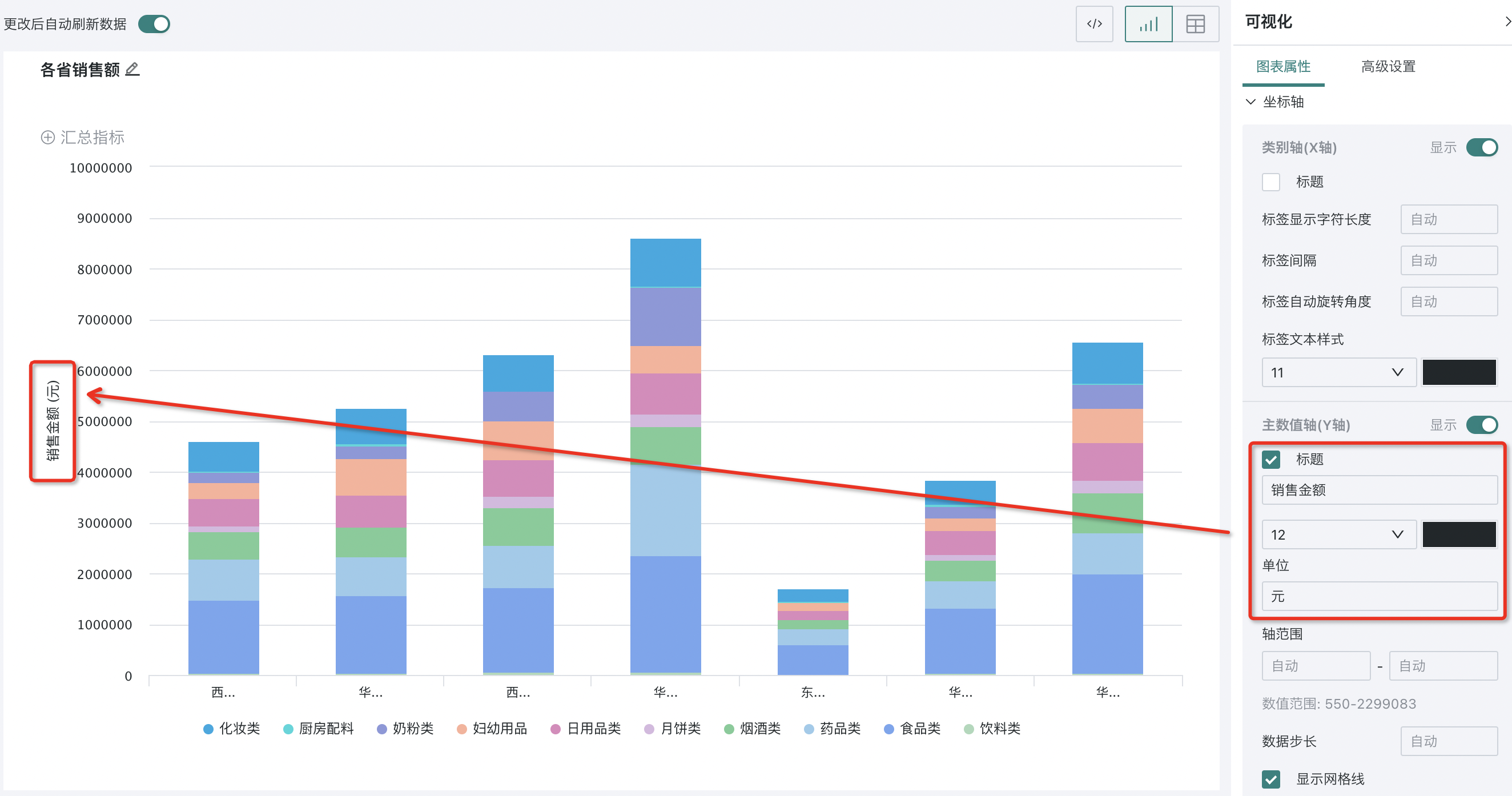
勾选类别轴(X轴)和主数值轴(Y轴)的标题,并在文本框内输入标题、单位,可以发现对应的可视化图标效果也随之进行了改变。

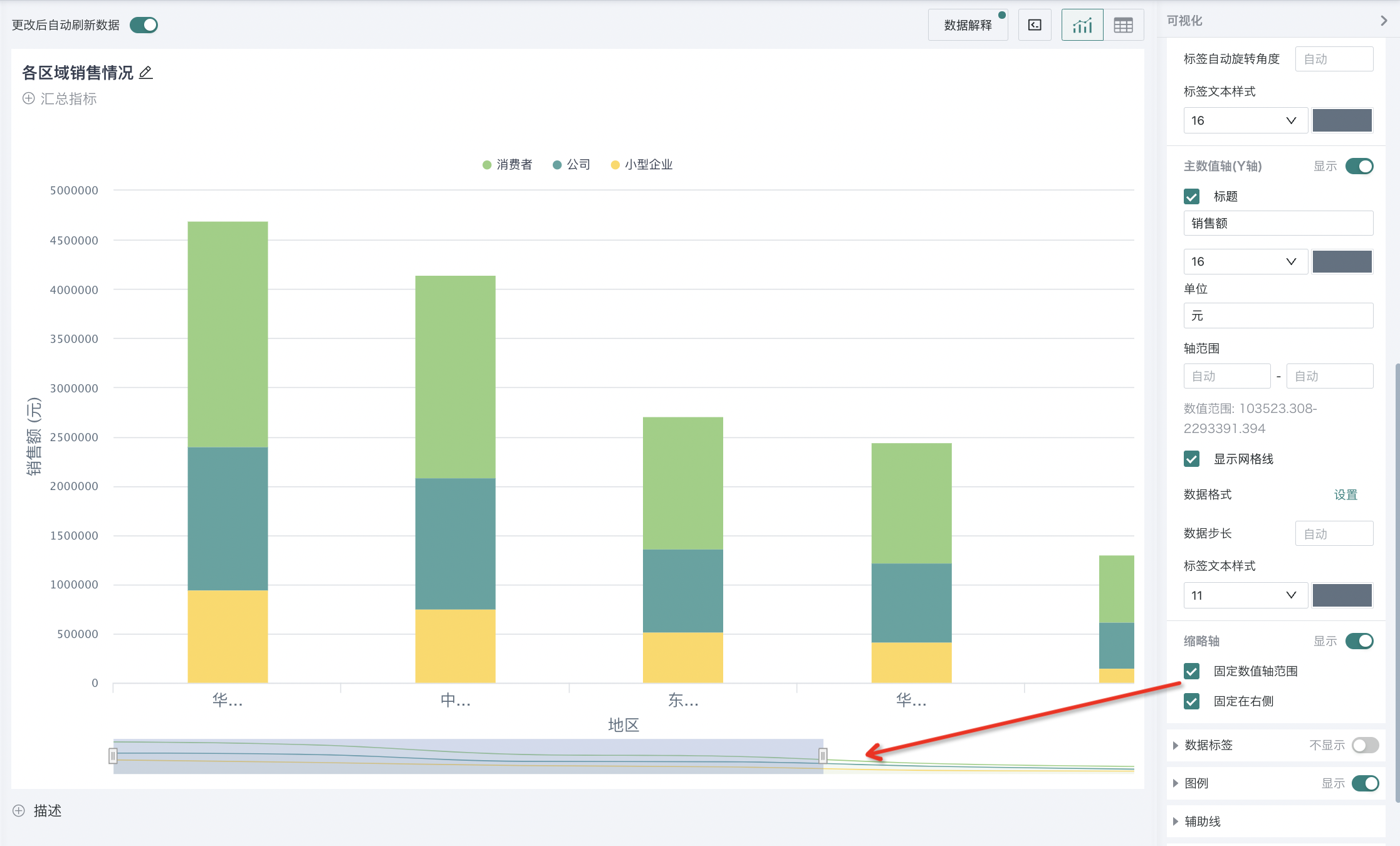
此外,除雷达图外,其他带坐标轴的图表均支持显示缩略轴:
-
固定数值轴范围:开启后卡片默认展示用户指定数据;
-
固定在右侧:开启后卡片默认展示最新数据(缩略轴最右侧的数据范围)。

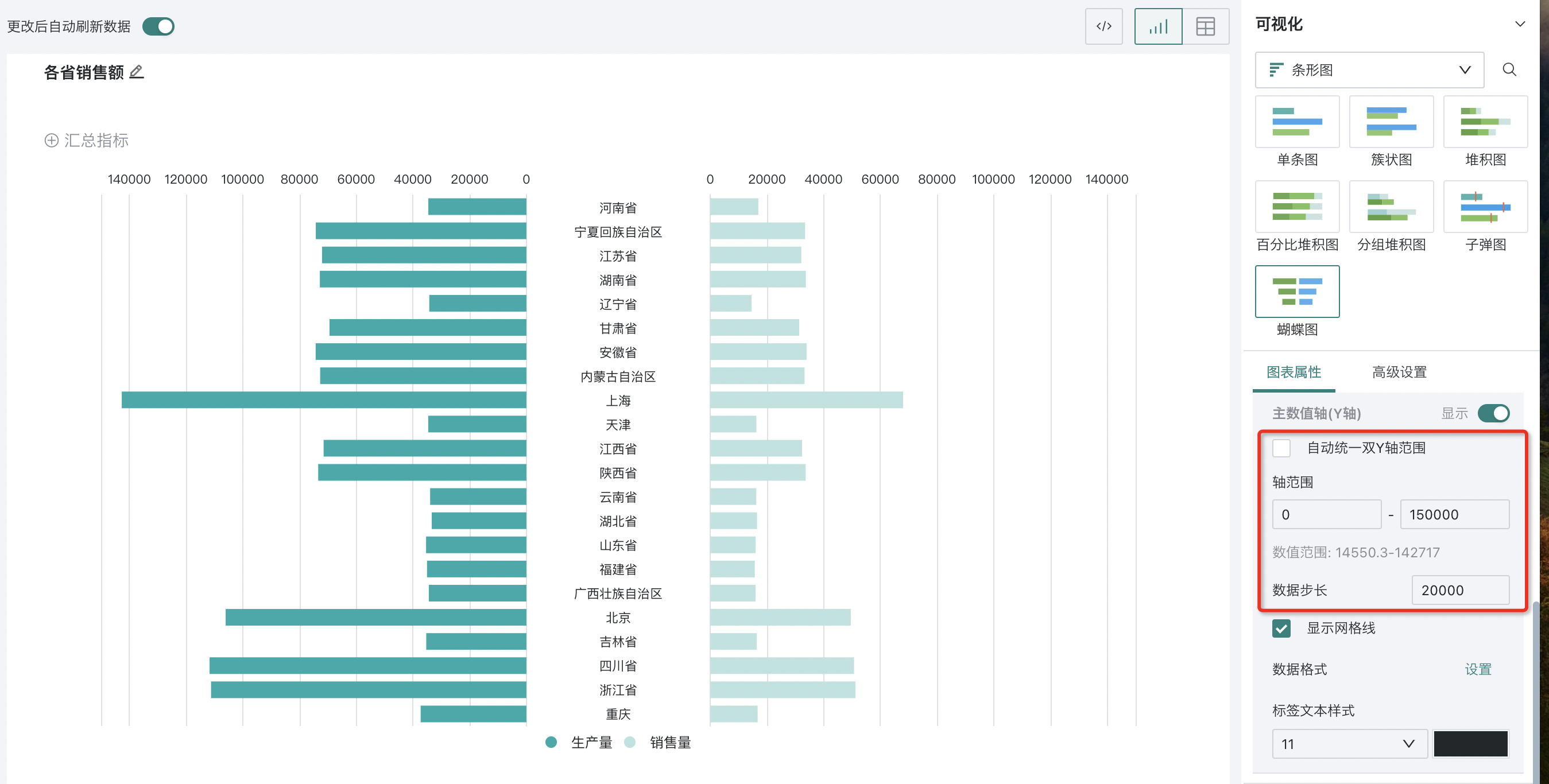
对于蝴蝶图,坐标轴支持自动配置自动统一双Y轴范围,当需要分析相同维度下不同指标的对比关系时,可保持双数值轴的自动统一。

数据标签
数据标签是可视化图表中用于显示数据点具体数值或其他相关信息的文本或标记,通过合理设置数据标签,可以帮助用户直观地理解图表中的数据。
在可视化编辑界面的图表属性中,选择数据标签可以对图表中的数据标签进行设置,包括:标签内容、标签字体样式、标签位置、是否显示描边、是否允许重叠。
对于堆积图、分组堆积图,标签内容支持显示百分比。

图例
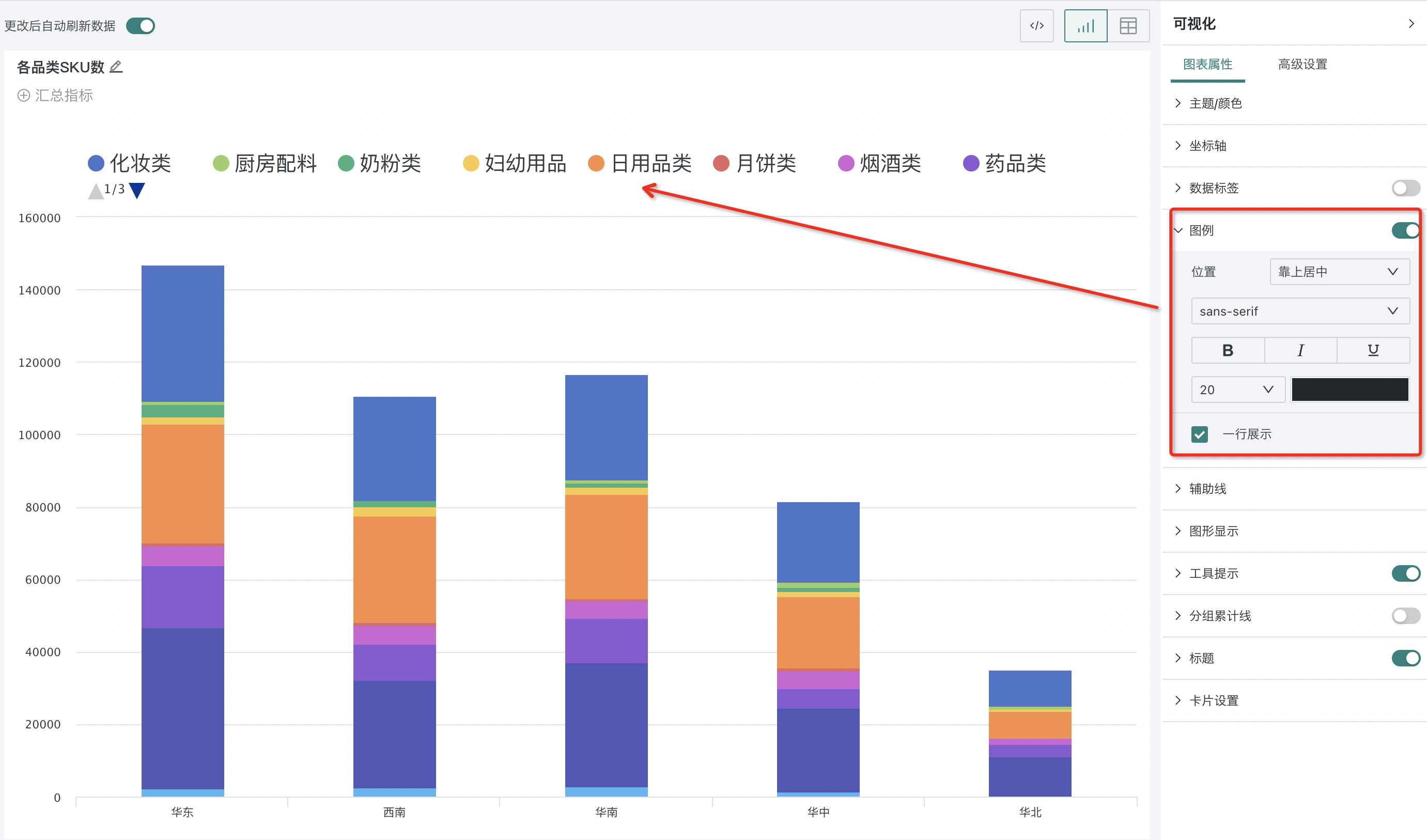
图例是图表中用于区分不同数据系列或类别的标识,通过不同的颜色、形状来标识图表中的数据。合理的图例设计能够美化图表,提升图表的整体视觉效果并有助于信息传达。
点开“图例”的“显示”按钮,图表的图例即可展示出来。

特殊值
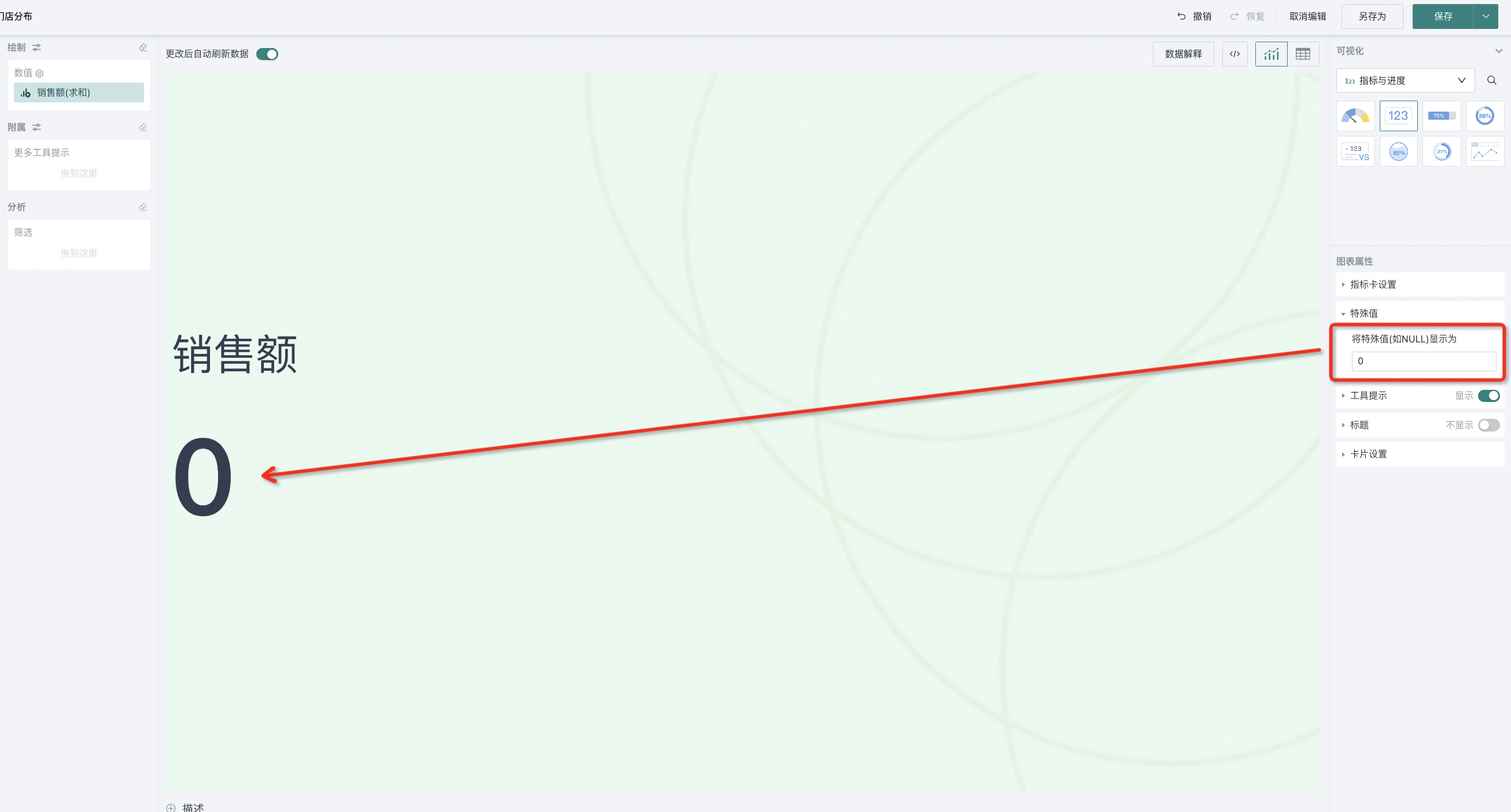
特殊值是对图表中的特殊数据进行统一替换,如null值、空字符串、文本null等,如果用户发现图表数据中存在特殊值,并且不希望将其在图表中展示出来,可以在图表属性的“特殊值”中进行配置。
输入需要显示的值,将图表里的特殊值设置为统一的显示,例如将图表中被识别为特殊值的数据统一替换为“0”。
注意:仅表格、地图和指标卡支持此功能。其中,地图的特殊值勾选默认显示为0。

辅助线
辅助线是图表中用于突出显示特定数值或统计计算结果的参考线,可以是固定值(即输入某个固定的值,例如100%的目标值等),也可以是计算值(某个数值字段的平均值、最大/小值等),添加合适的辅助线可使图表更具可读性。
-
在可视化编辑界面的图表属性中,选择辅助线可以给图形添加辅助线。
-
点击“+添加”可以添加多条辅助线,点击颜色框可以自定义颜色。
-
点击辅助线右侧的编辑按钮,可以编辑辅助线;点击右侧的删除按钮,可以删除已经添加的辅助线。
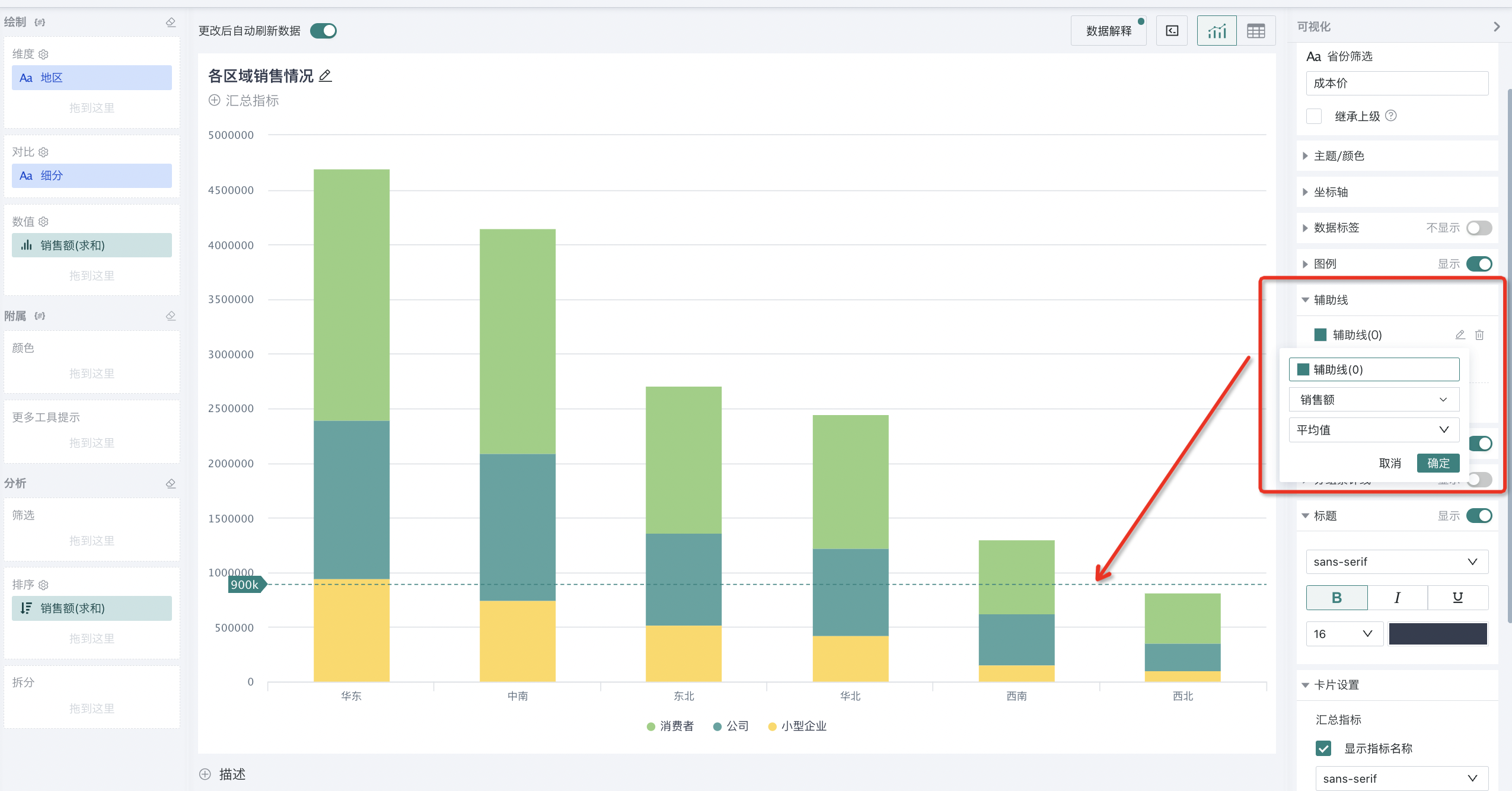
例如,在下图中给图表添加销售额的平均值辅助线,点击“确定”,可以看到在可视化图表上多了一条含销售额的平均值辅助线。
注意:当设置的辅助线超过了X/Y轴最大值时,辅助线依然会显示出来,并重新自适应X/Y轴的数据范围。

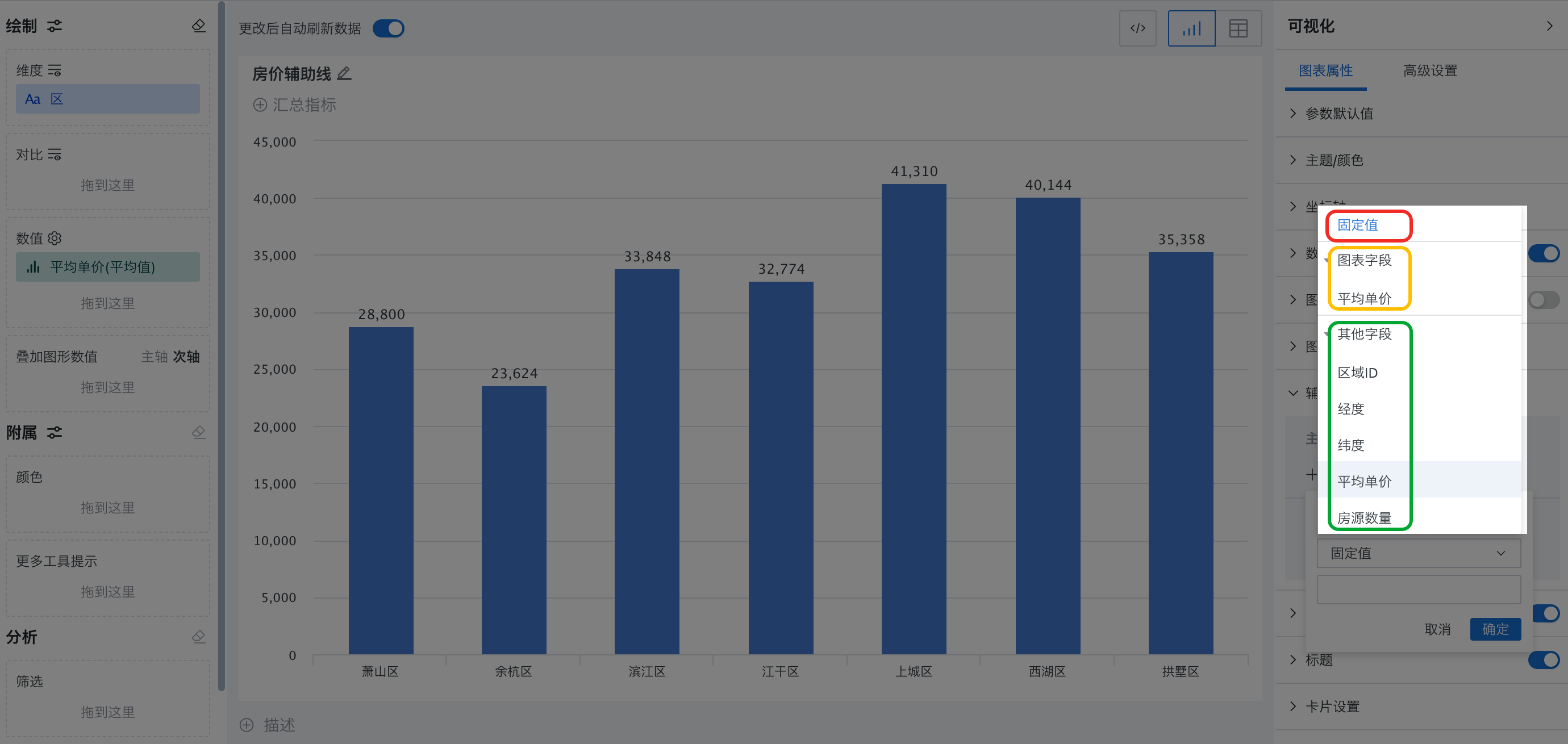
在设置辅助线时,支持配置【固定值】、【图表字段】或【其他字段】。
-
配置【固定值】:以所设置的固定值展示数值辅助线。
-
选择【图表字段】中的字段计算辅助线时,会按照当前维度的粒度进行平均值/最大值/最小值等聚合计算。
-
选择【其他字段】中的字段计算辅助线时,会按照全量的明细数据计算汇总指标。

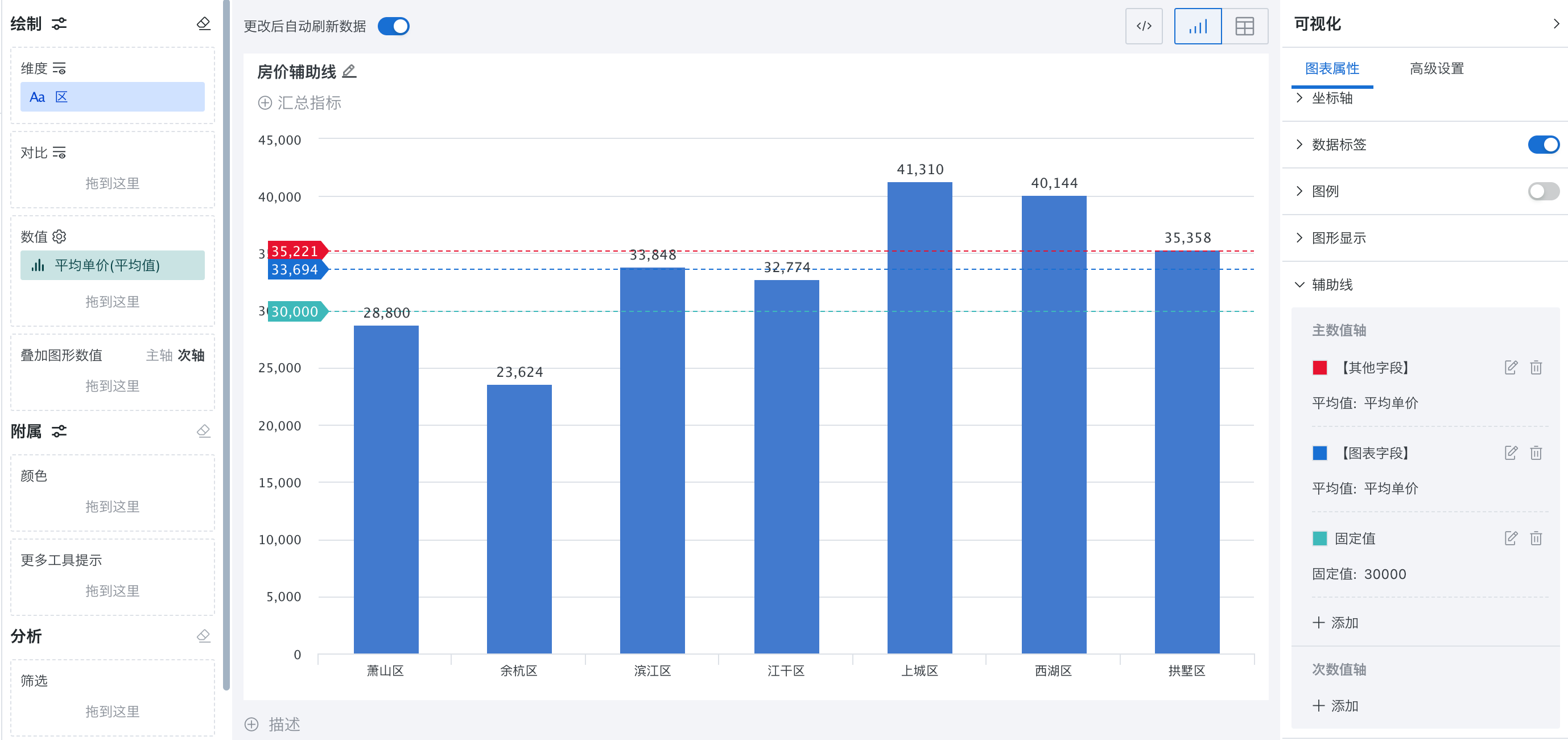
便于理解,可参考以下示例。该示例的数据明细为杭州7个区中不同地段的共计110条房屋平均单价数据。

-
设置【固定值】30000,如下图中的绿色辅助线。
-
对【图表字段】中的「平均单价」计算平均值,计算逻辑为:sum(7个区的平均单价)/7。如下图中的蓝色辅助线。
-
对【其他字段】中的「平均单价」计算平均值,计算逻辑为:sum(110条全量明细数据的平均单价)/110。如下图中的红色辅助线。

图形显示
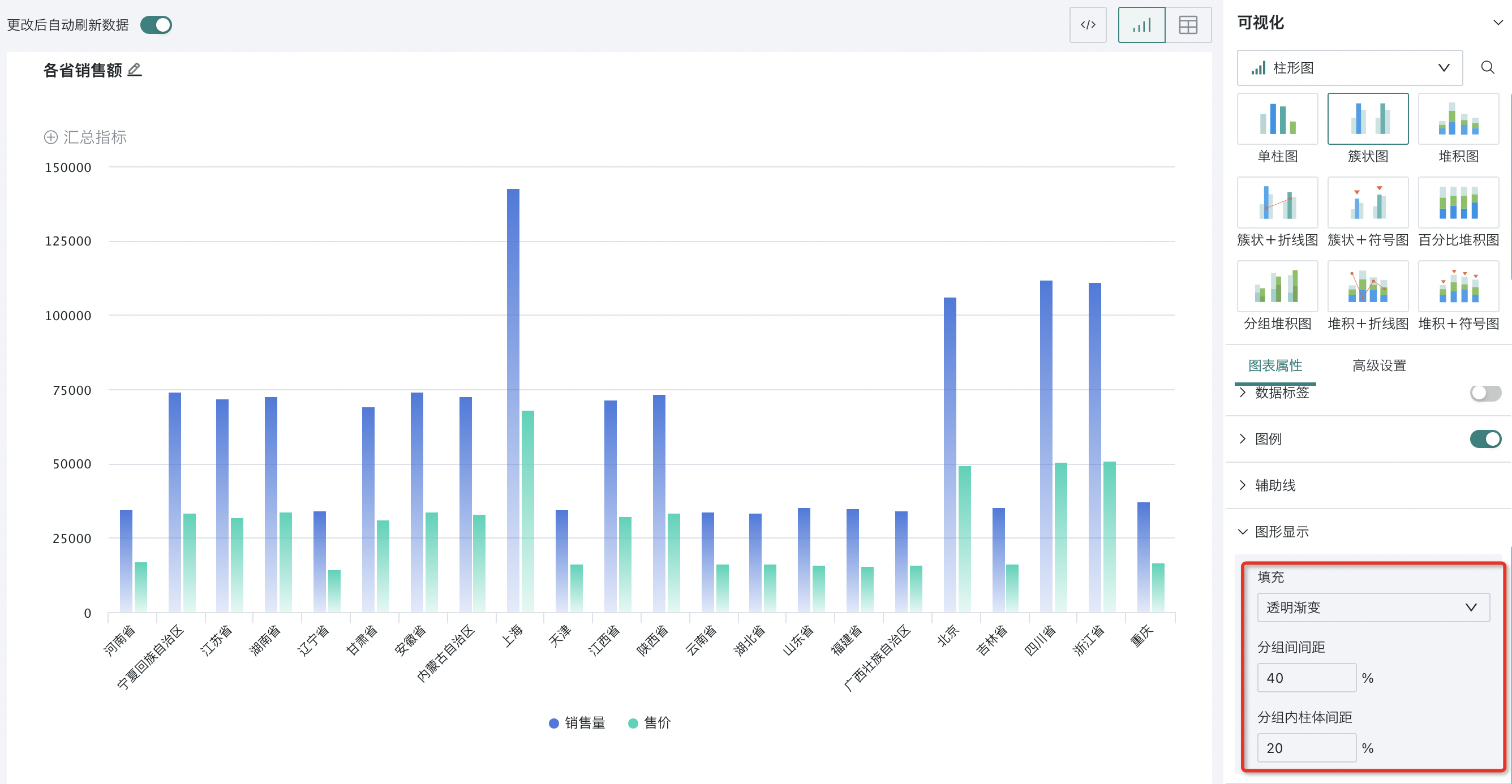
图形显示是针对柱状图、条形图、单线图、雷达图等图表中数据呈现方式的配置项,包括纯色、透明渐变、彩色渐变的颜色设置方式或数据呈现形态的设置,以增强图表的视觉效果,帮助用户更快地捕捉和理解数据中的关键信息,提高数据分析的效率。
-
柱形图和条形图“图形显示”支持配置:
-
填充:支持将图形的颜色填充配置为纯色、透明渐变或彩色渐变。
-
分组间间距:配置不同分组之间的间距。
-
分组内柱体间距:配置同一组内柱体的间距。
-

-
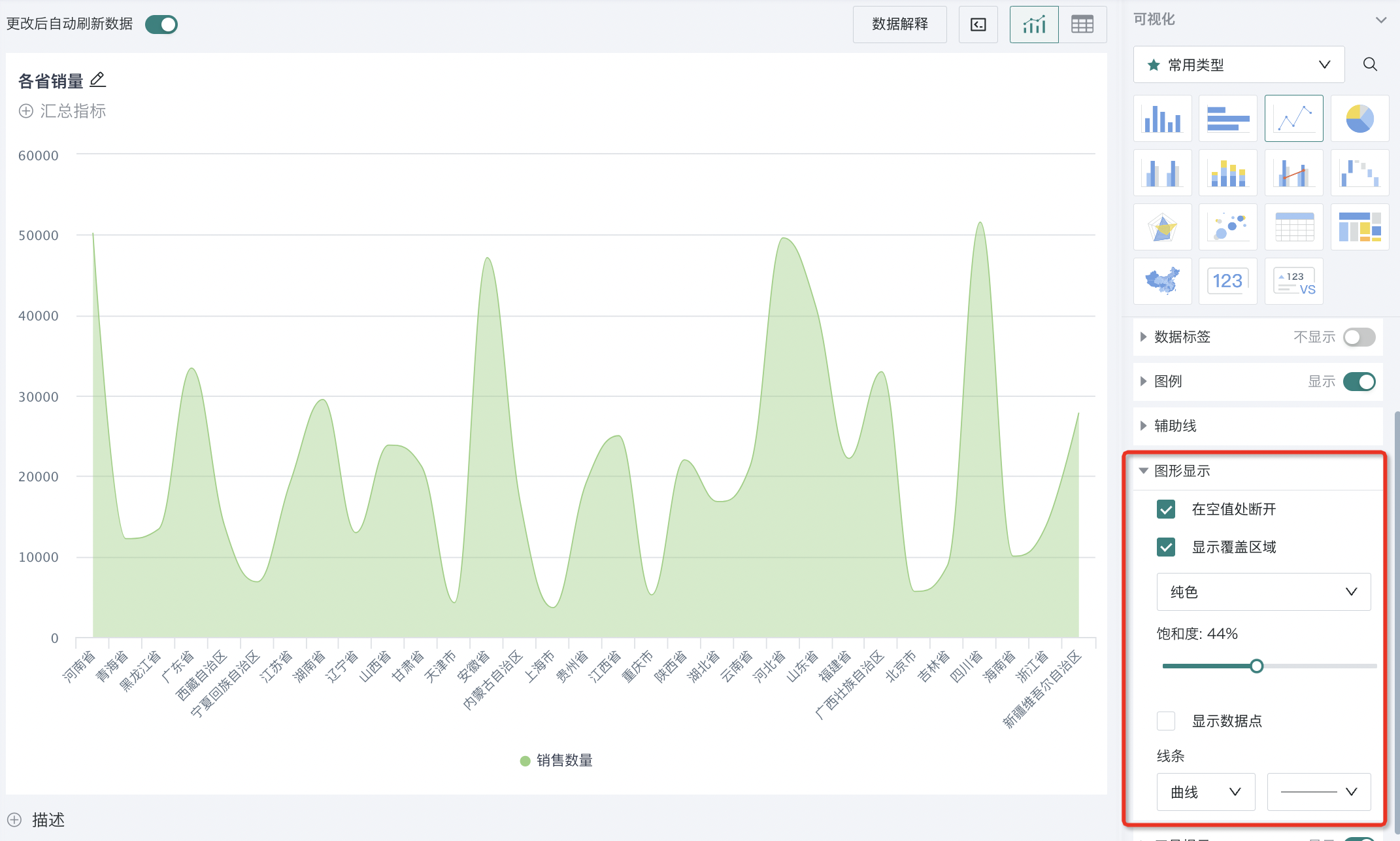
单线图的“图形显示”支持配置:
-
在空值处断开:打开后单线图将在数据中的空值处断开;
-
显示覆盖区域:可设置是否用颜色填充被单线图覆盖的区域,并设置颜色为纯色还是渐变,其中纯色模式下支持配置颜色饱和度;
-
显示数据点:选择是否显示数据点,打开后可设置数据点的样式;
-
线条:可设置线条为直线还是曲线,同时设置线条粗细。
-

-
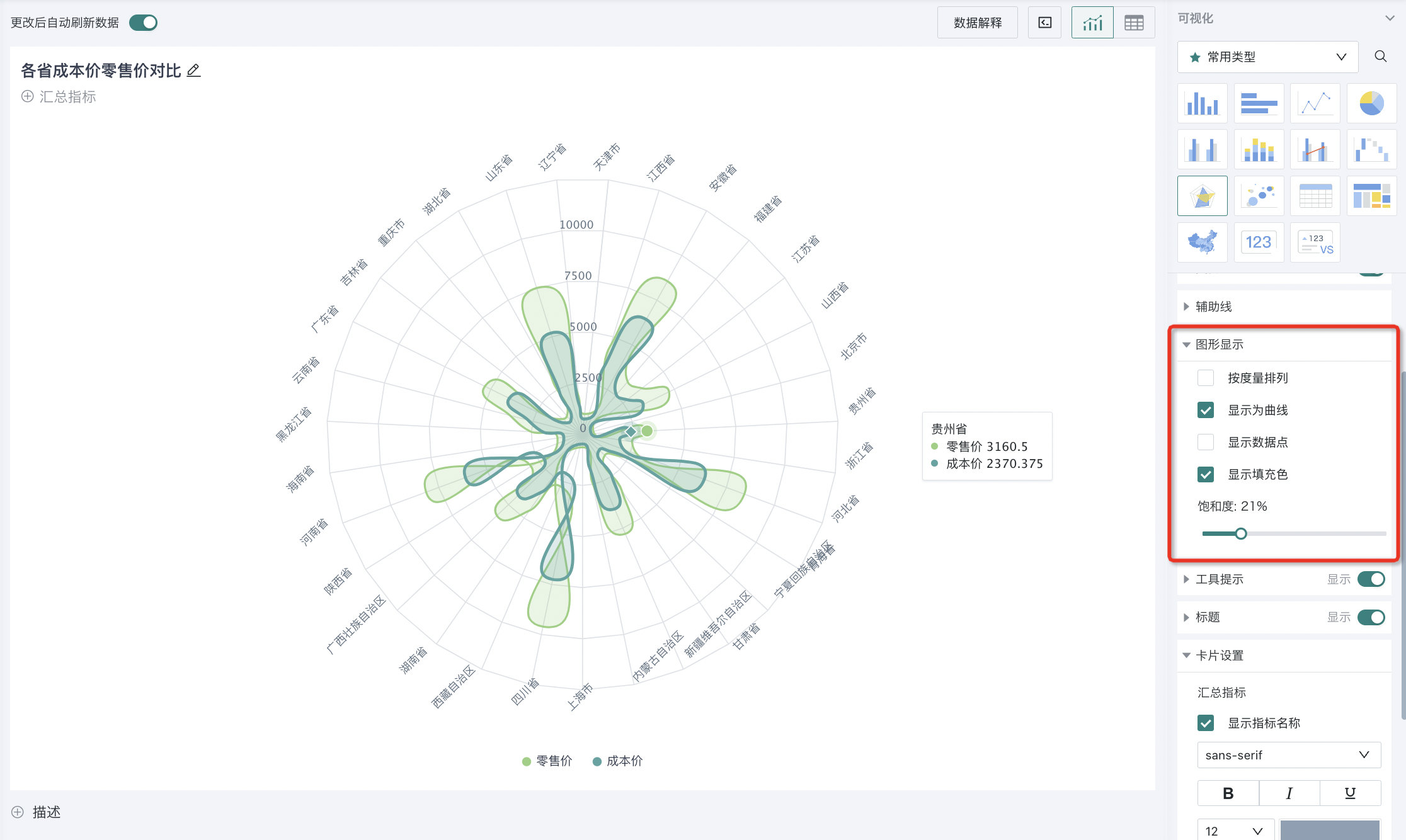
雷达图的“图形显示”则支持中将图表设置为:
-
按度量排列:按度量排序时,雷达图会将数值区域的字段作为轴线,默认状态下会将维度区域的字段作为轴线;
-
显示为曲线:选择是否显示为曲线,默认状态下雷达图以直线显示;
-
显示数据点:选择是否显示数据点,默认状态下雷达图会显示数据点;
-
显示填充色并调整饱和度:选择是否显示图表填充色并可调整图表的饱和度,默认状态下雷达图无填充色。
-

-
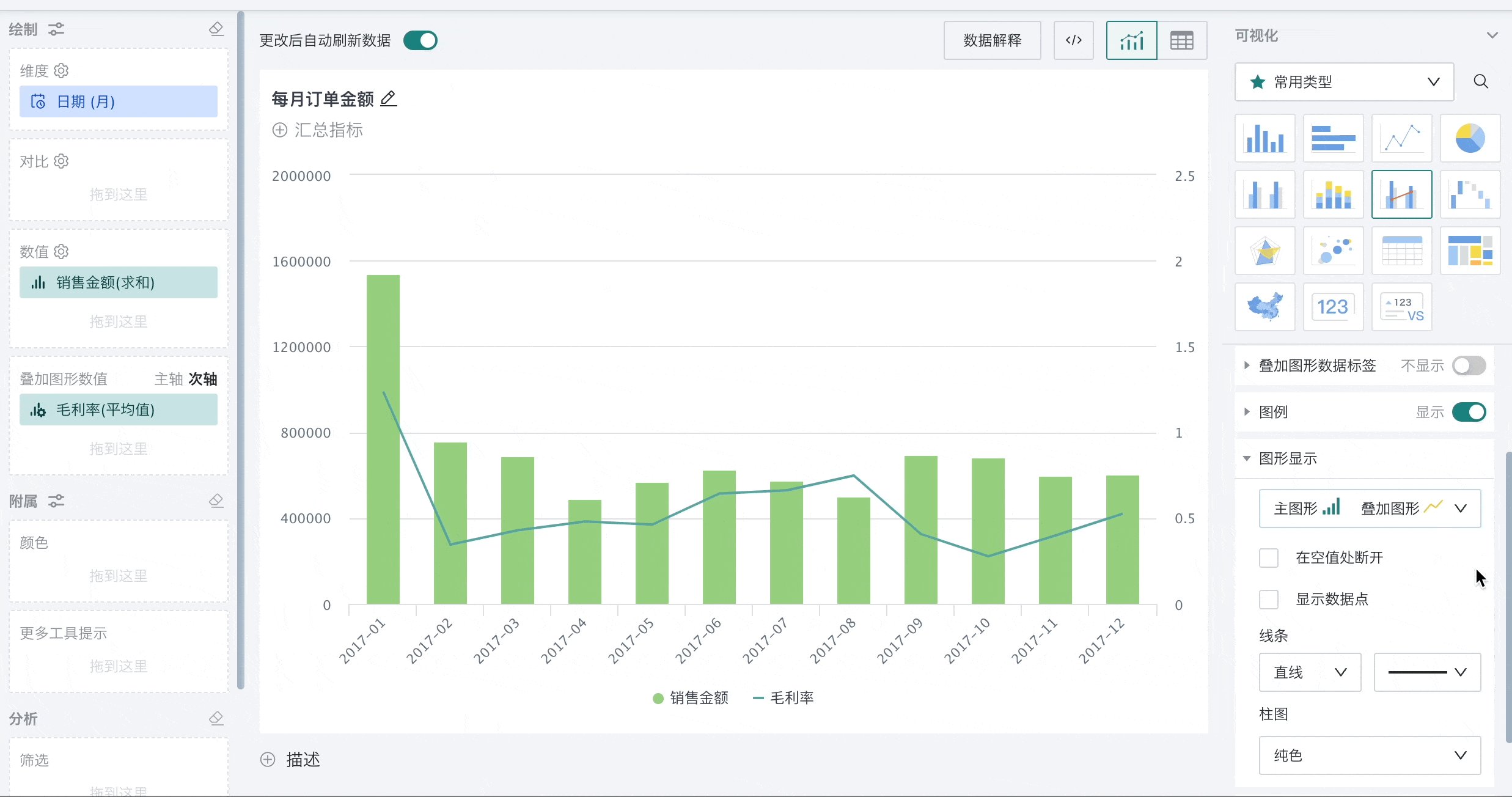
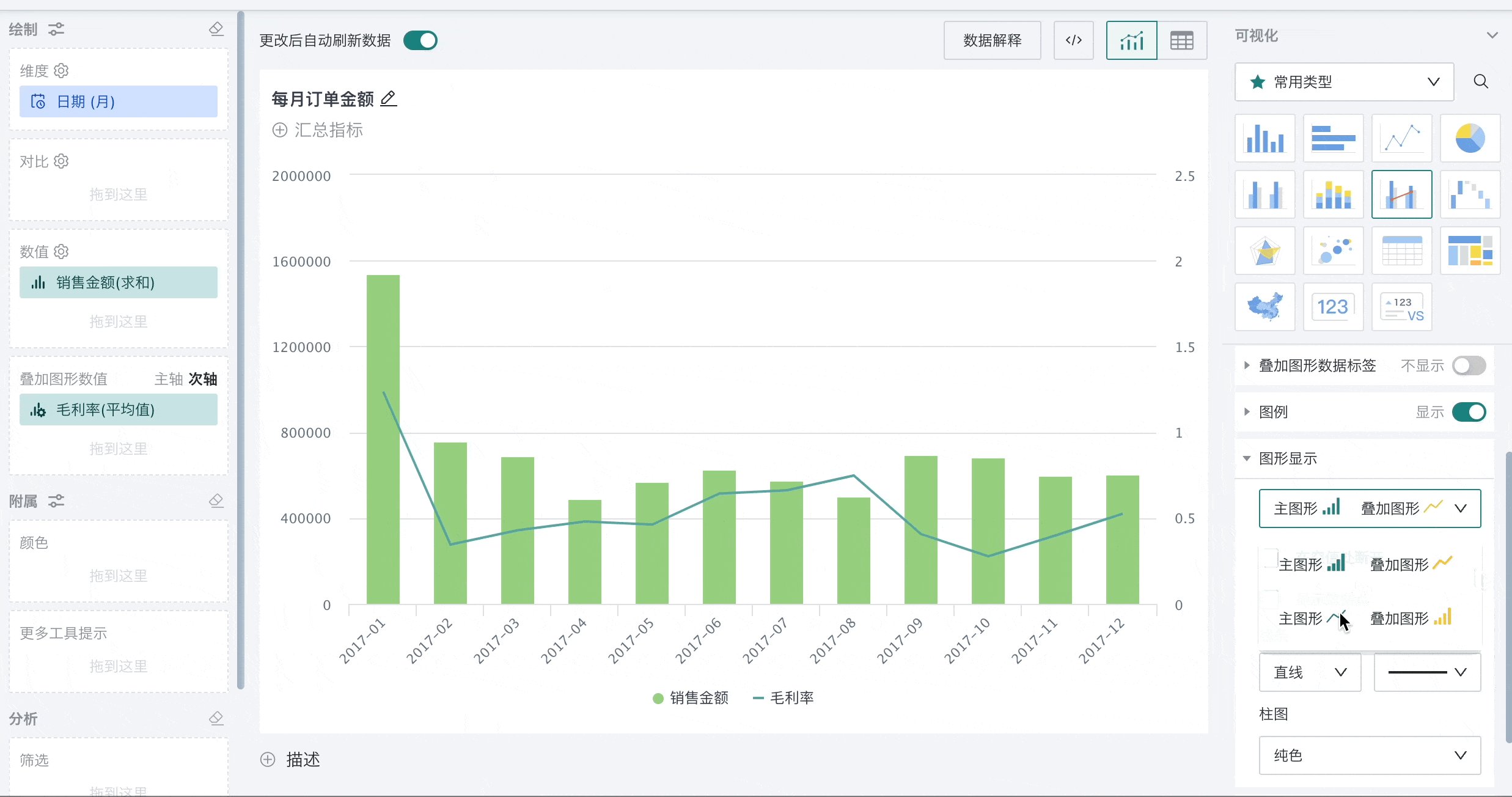
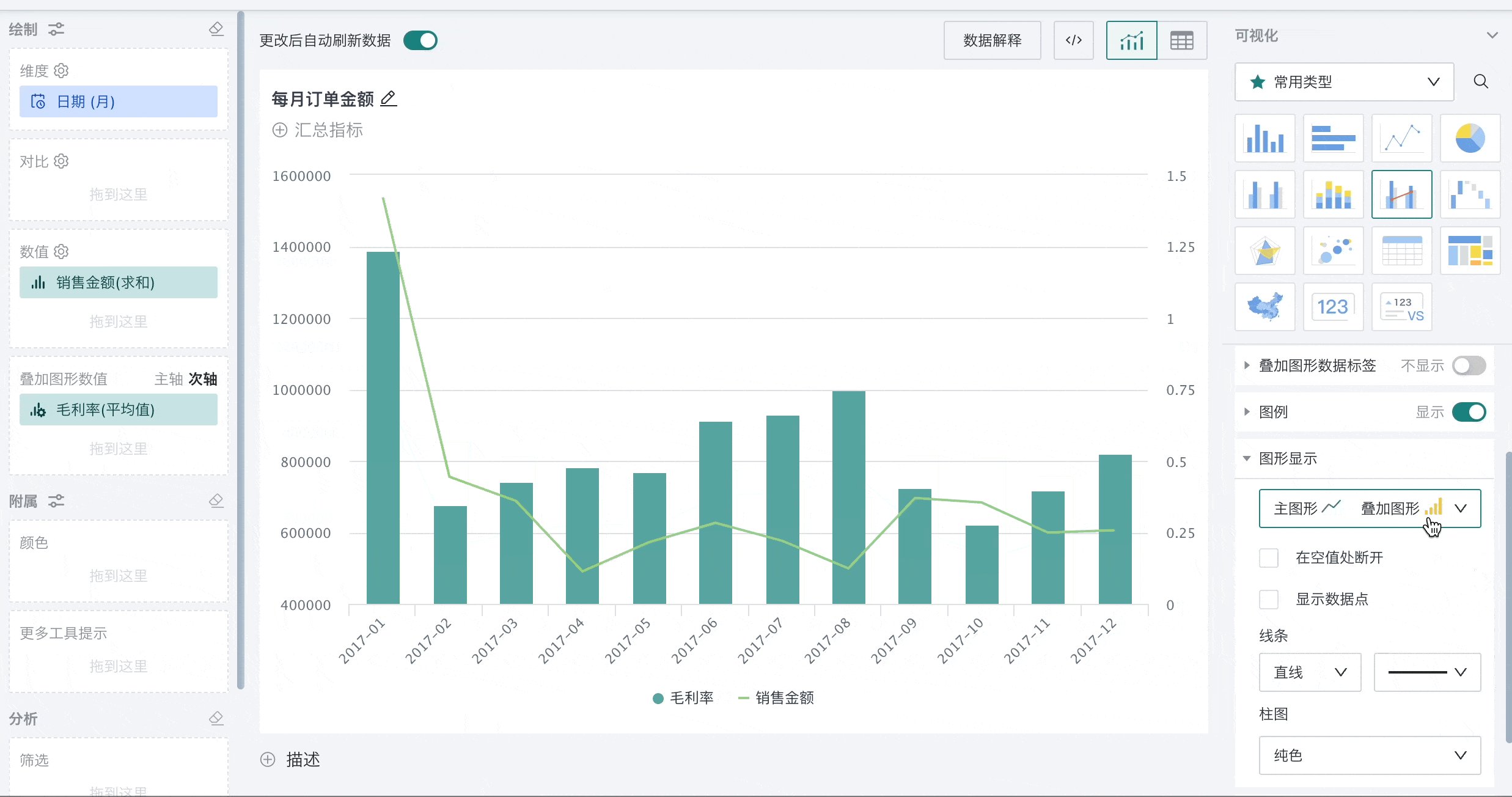
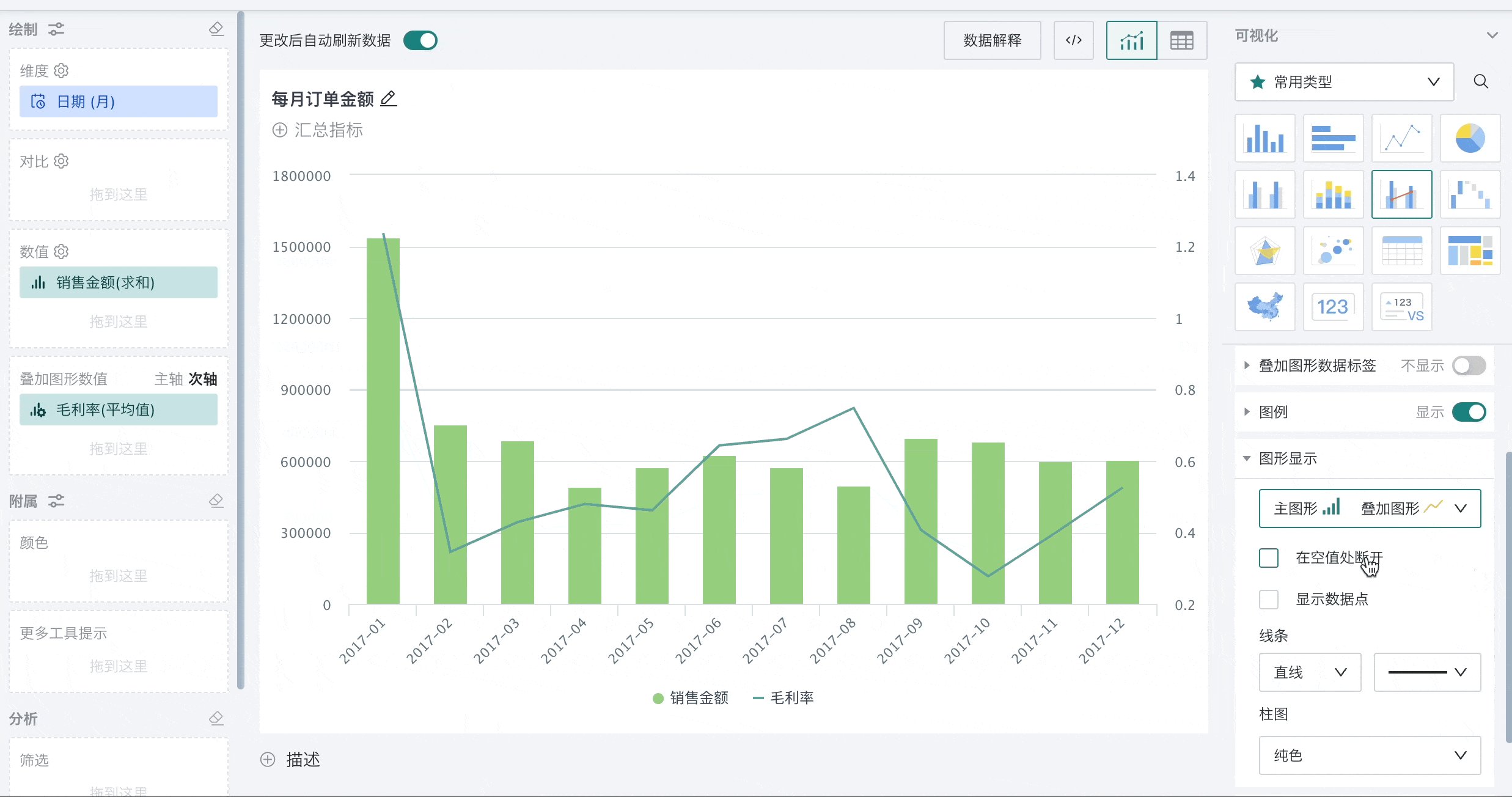
簇状+折线图的“图形显示”配置项大部分均可参照柱状图和单线图,其特有的配置项如下:
- “主图形-叠加图形”:可将主图形和叠加图形的字段数据进行替换。

-
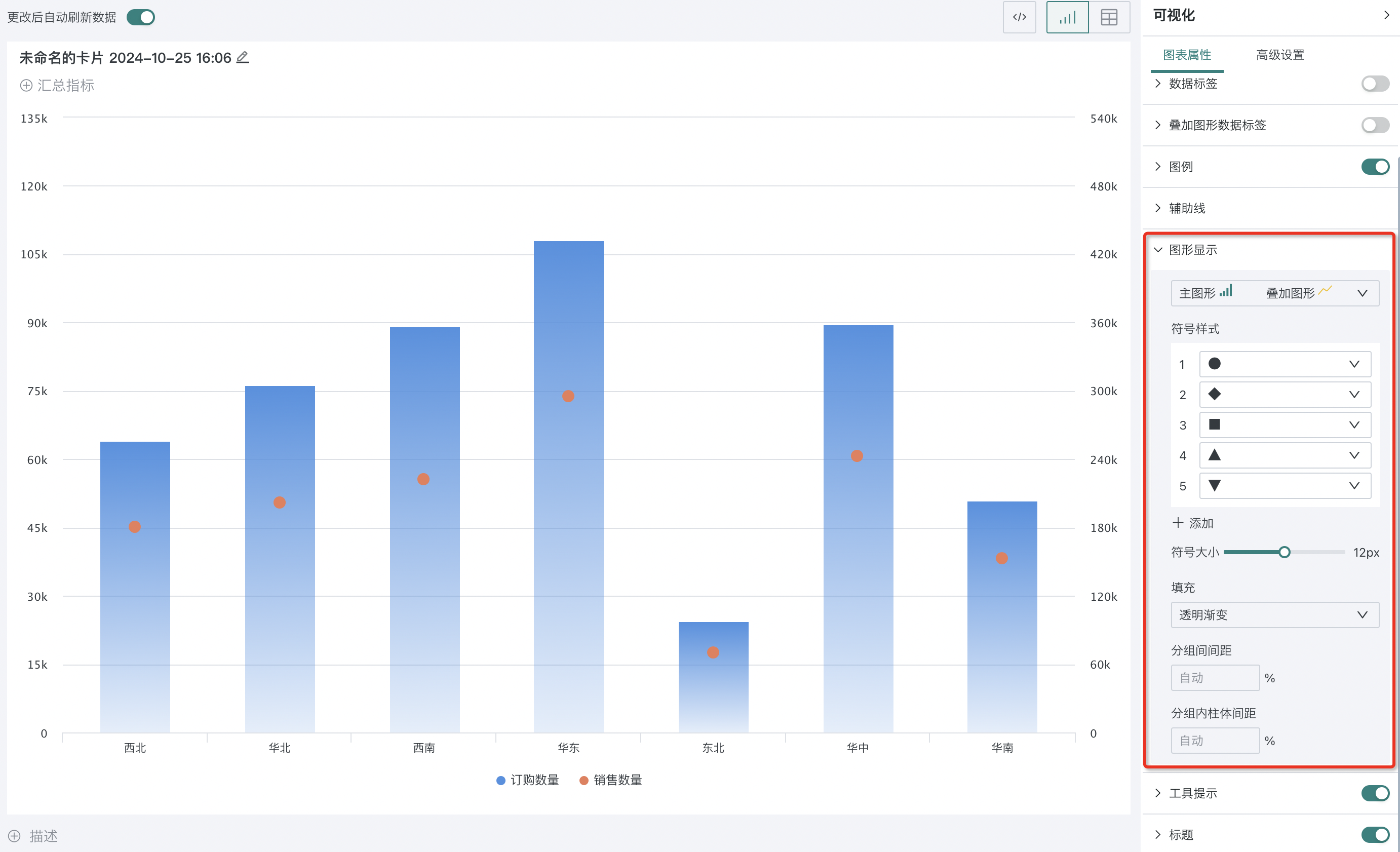
簇状+符号图、堆积+符号图的“图形显示”配置项可参考柱状图,其特有的配置项如下:
-
“主图形-叠加图形”:可将主图形和叠加图形的字段数据进行替换。
-
符号样式:配置符号的样式。可选择内置图标,也可以添加图片来自定义符号样式。
-
符号大小:配置符号显示的大小。
-

工具提示
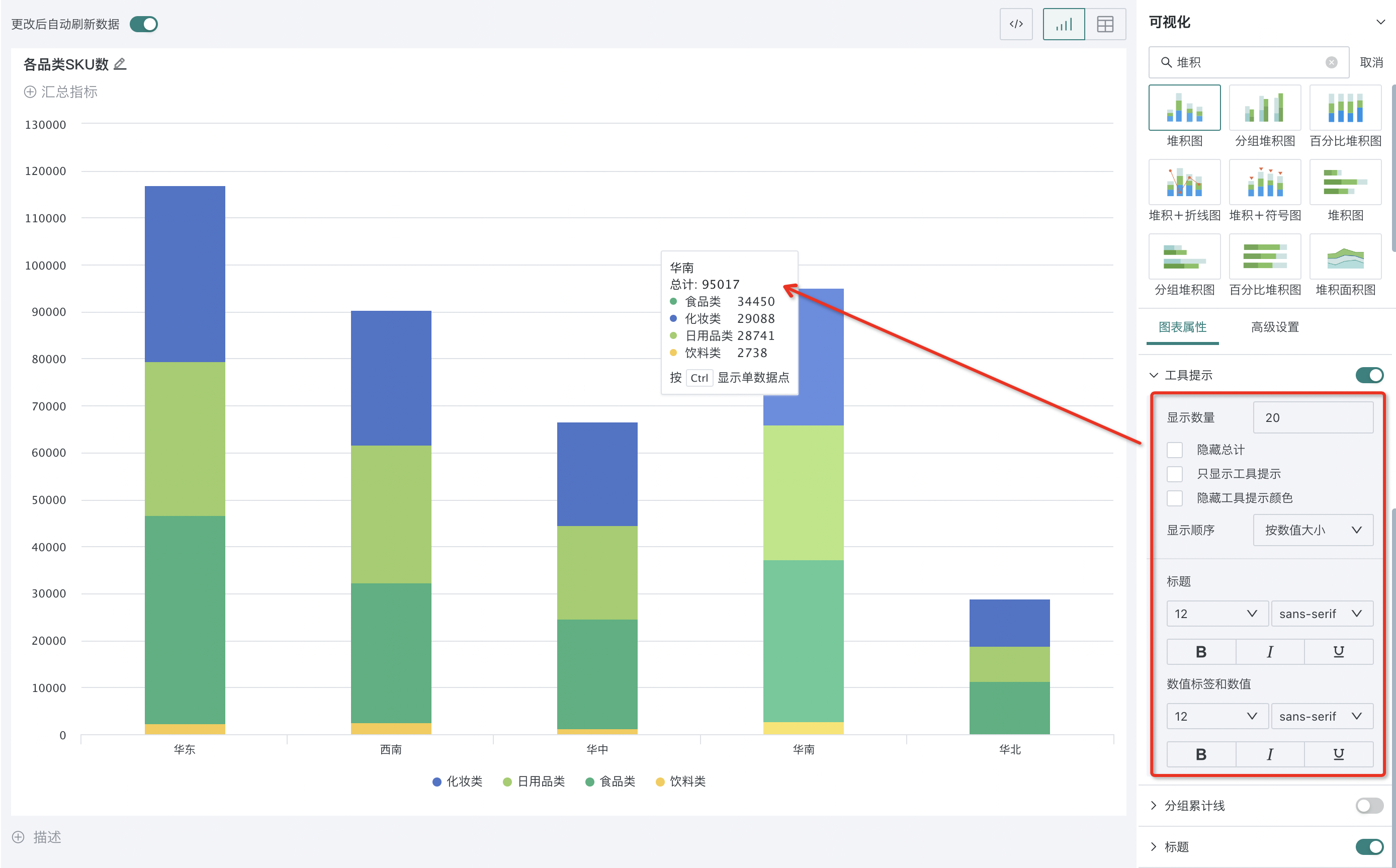
当鼠标悬浮于图表中时,页面对应部分会弹出显示该维度数据的悬浮页,便于用户在查看图表时可以查看各维度的具体数值,此功能可前往图表属性中的“工具提示”进行设置。
当选择显示工具提示时,可以进行显示数量、是否只显示工具提示、是否隐藏工具提示颜色、标题、数值标签和数值相关设置。
对于涉及簇状图的图表(例如簇状图、簇状+折线、簇状+符号)以及涉及堆积图的图表(例如堆积图、百分比堆积图、分组堆积图等),还可配置是否「隐藏总计」、「显示顺序」。

分组累计线
堆积图和簇状图支持设置分组累计线,该功能会自动计算各分组内的数值总和,并通过曲线形式展示这些分组总和的趋势,帮助用户更全面地分析数据的整体趋势。
用户可前往图表属性的“分组累计线”设置是否显示分组累计线,同时设置分组累计线的颜色。

标题
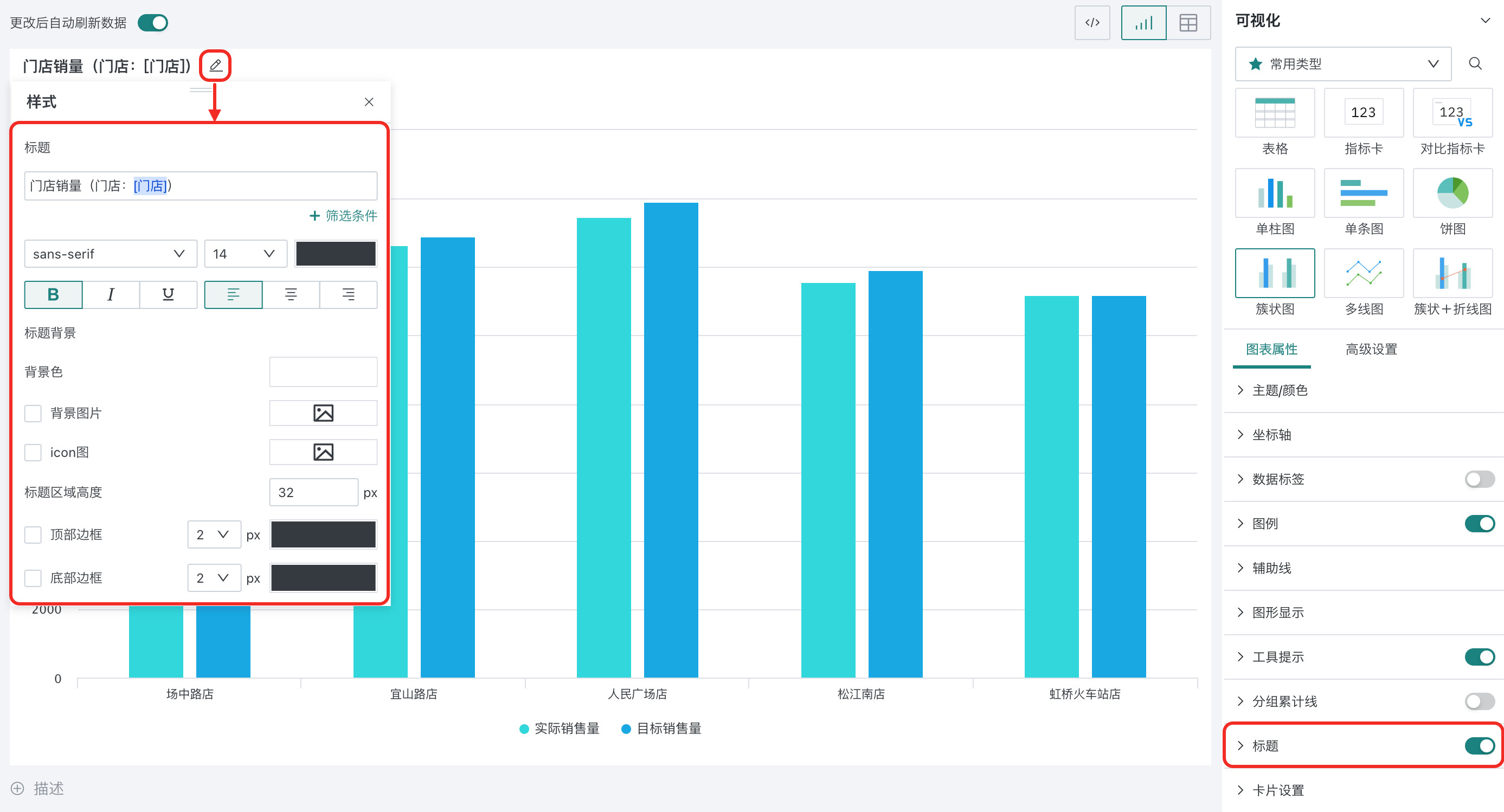
图表可以通过标题,让用户可以快速理解图表的分析主题和数据内容。
用户可在图表属性区设置图表标题是否显示,在图标标题区域设置标题的字体样式、标题背景、标题区域高度、标题顶部底部边框等。

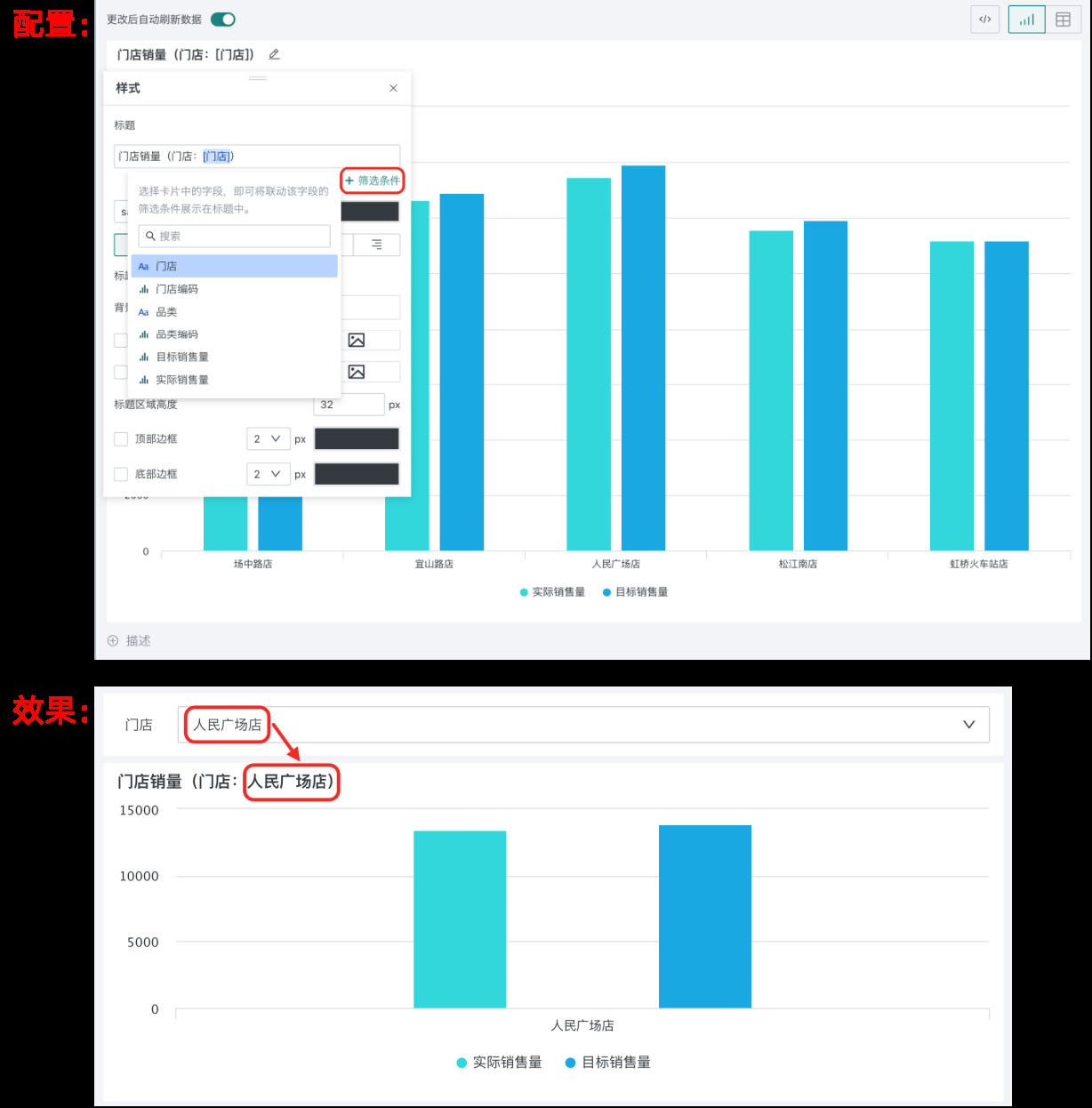
说明:标题支持添加筛选条件。单击「+筛选条件」后,可从下拉框中选择数据集中的字段,将字段添加至标题中。筛选器关联该卡片及字段后,标题会随筛选展示筛选值。

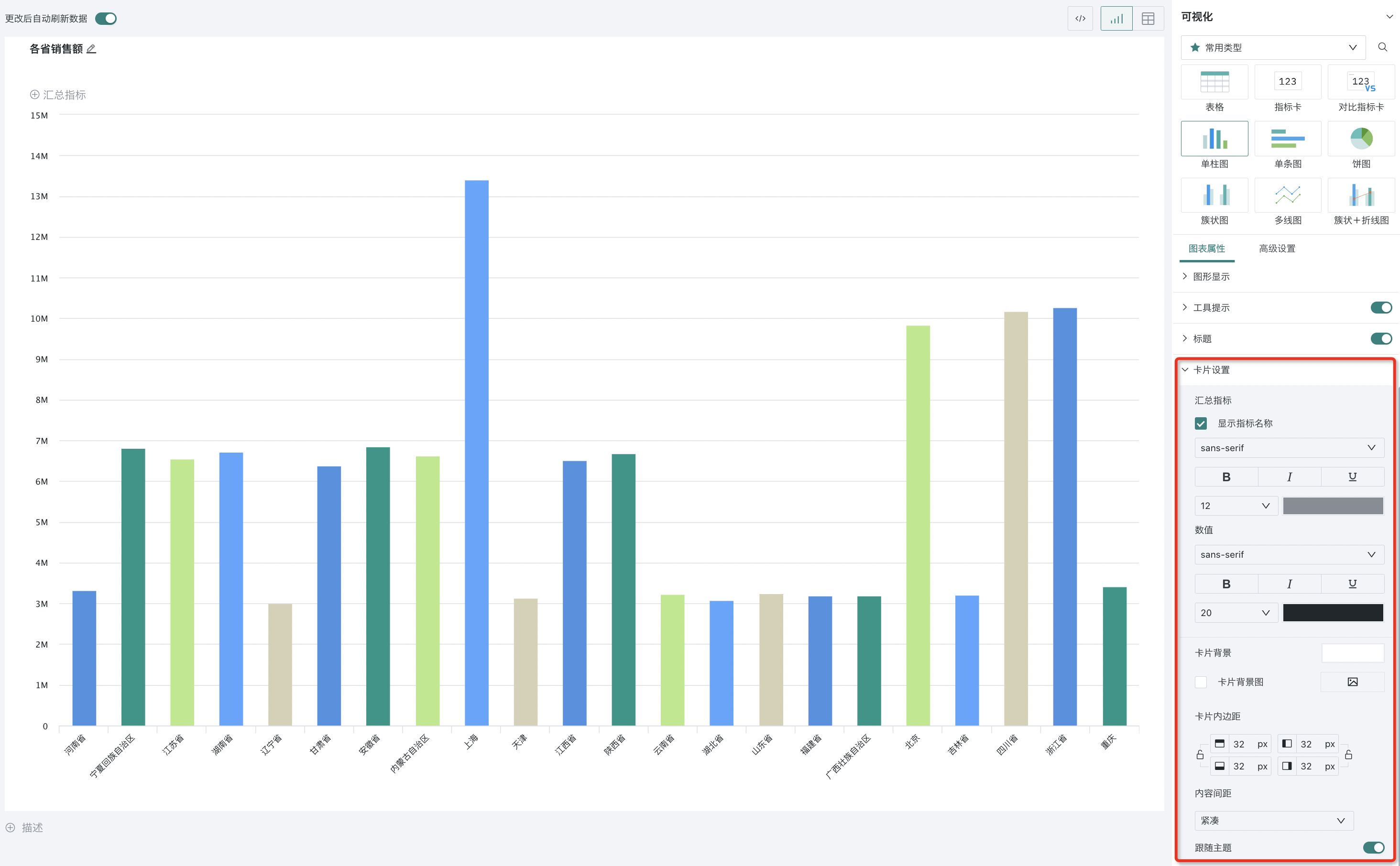
卡片设置
通过卡片设置,用户可以自定义卡片的外观,使数据展示更符合业务需求和美观要求。
卡片设置支持设置:
-
汇总指标:支持设置卡片中的汇总指标的样式;
-
卡片背景:设置卡片背景色并支持设置卡片背景图,以及选择是否跟随主题。
-
卡片内边距:设置所呈现内容距离卡片的上、下、左、右间距。
-
内容间距:设置卡片内容呈现的紧密程度,可选适中、紧凑、宽松。

2.2. 非通用配置(按图表类型)
非通用配置的配置项由各类图表独有的配置项组成,例如饼图的“饼图设置”和“中心文本”,瀑布图的“瀑布图设置”等,故而非通用配置的配置项将按照图表类型进行分类。
指标卡
指标卡设置
指标卡一般用于展示关键的数据信息,观远BI支持用户自定义指标卡的显示方式,以便更好地契合业务需求和审美偏好。
用户可以前往图表属性的“指标卡设置”进行配置:
-
对齐方式:支持设置指标卡标签和数值的左对齐和居中对齐;
-
数值:对数值样式进行配置;
-
标签(字段名称)及标签位置:对标签的样式以及标签位置进行配置;
-
图标:是否显示图标,同时可以设置图标的样式以及图表位置。

对比指标卡
(1)布局样式
通过合理的布局和对齐方式,可以使数据更加清晰易读。
用户可在图表属性中设置布局样式,配置对比指标卡的布局类型、对齐方式、对比指标布局、对比指标与主指标的间距等。

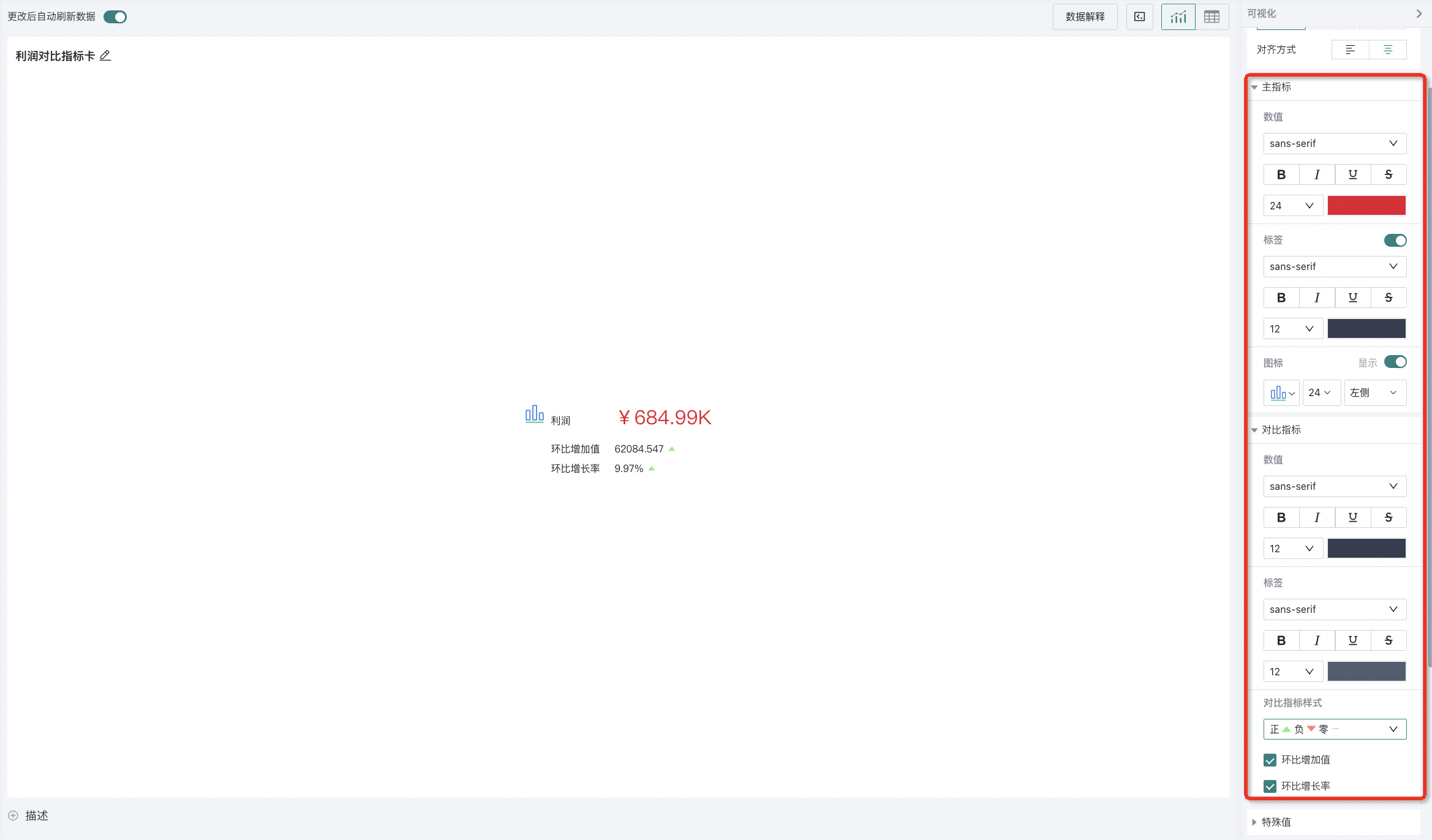
(2)主指标/对比指标
对比指标卡通常包括主指标和对比指标,观远BI支持用户分别对主指标和对比指标的样式进行设置,使关键数据更加突出和醒目,帮助用户快速捕捉和理解重要信息。
用户可以在对比指标卡的图表属性区,设置主指标/对比指标:
-
数值:对数值样式进行配置;
-
标签(字段名称):对标签的样式、标签位置、标签最大长度等进行配置;
-
对比指标样式:是否显示对比指标的图标,同时可以设置对比指标的图标样式。

饼图
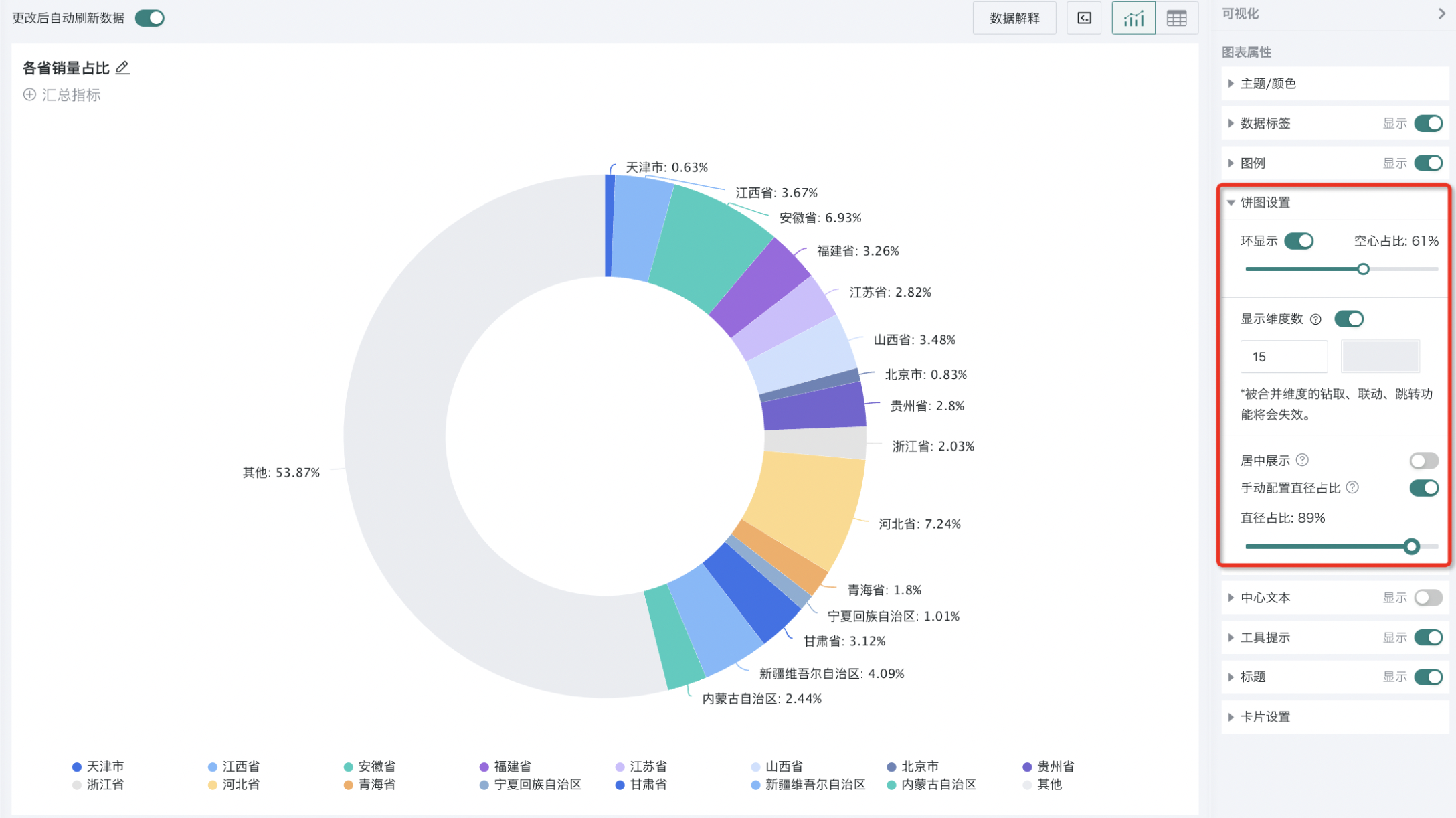
(1)饼图设置
通过饼图设置,用户可以自定义饼图的展示内容和外观,使其更符合数据展示需求和视觉美观要求。
饼图设置支持配置:
-
环显示:将饼图转化为环形图,同时可以设置环形图的空心直径大小;
-
显示维度数:显示指定数量的维度值,其余维度合并为“其他”,如果需要按数值大小排序,则需要在排序中拖入对应数值字段;
-
居中展示:在图形内容区域中进行居中展示,图形内容区域不包括图例,标题文字所占的空间;
-
手动配置直径占比:配置饼图直径相对于图形内容区域的占比。

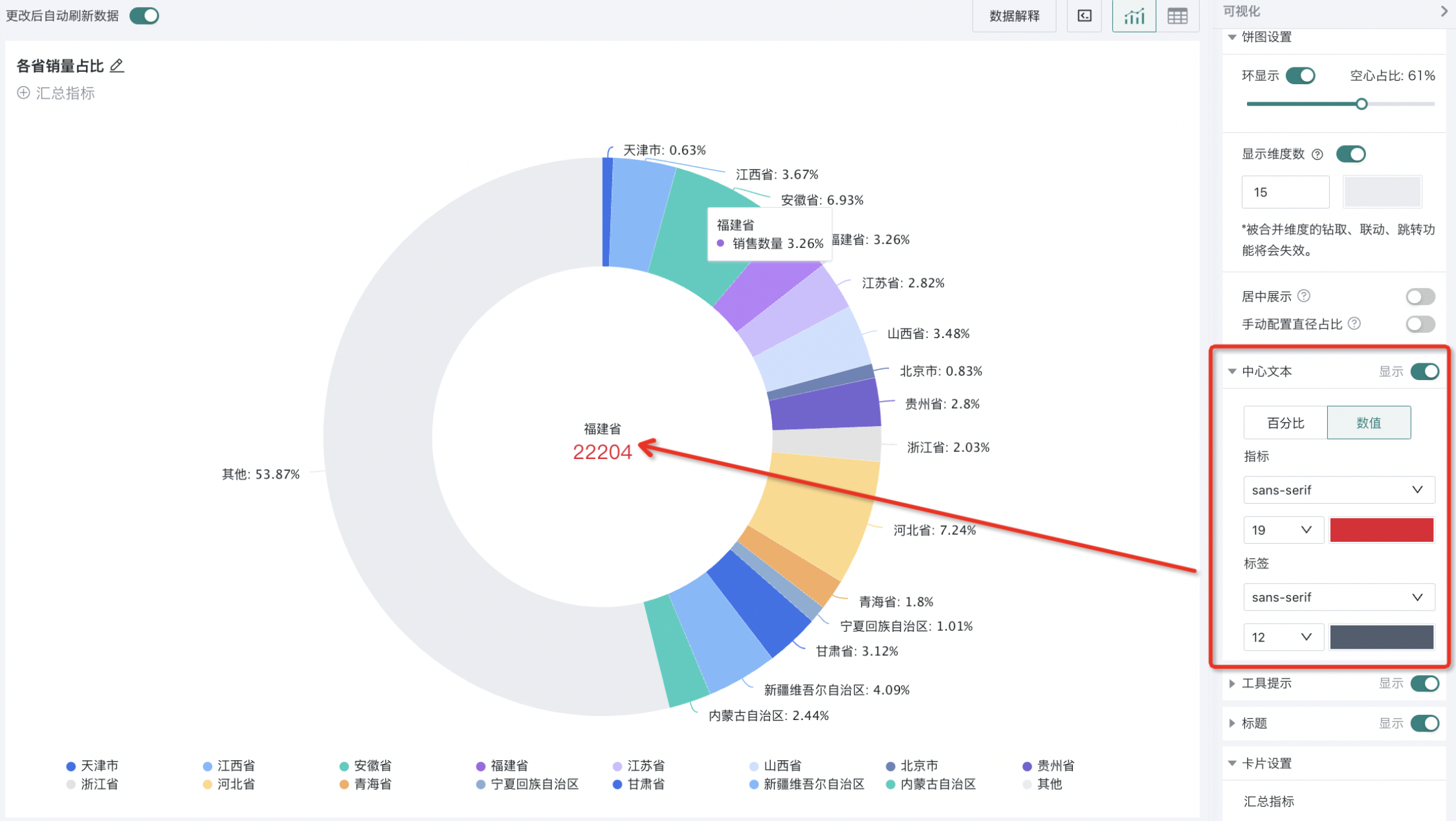
(2)中心文本
中心文本可用于在饼图中心位置突出某个维度分类下的数值或所占百分比的信息。除了显示具体的数值外,中心文本还支持用户对文本中的指标(数值)和标签(维度)样式进行调整,如字体、颜色、大小等,以便用户可以根据需要自定义文本的外观。
当鼠标悬浮在某个维度上时,中心文本就会自动展示该维度的数值,默认状态下则会展示各维度的汇总数据。
例如在下图中,当鼠标悬浮于“福建省”,饼图的中心文本就会显示福建省的销售量。而在默认状态下,中心文本则展示各省的总销售量。

瀑布图
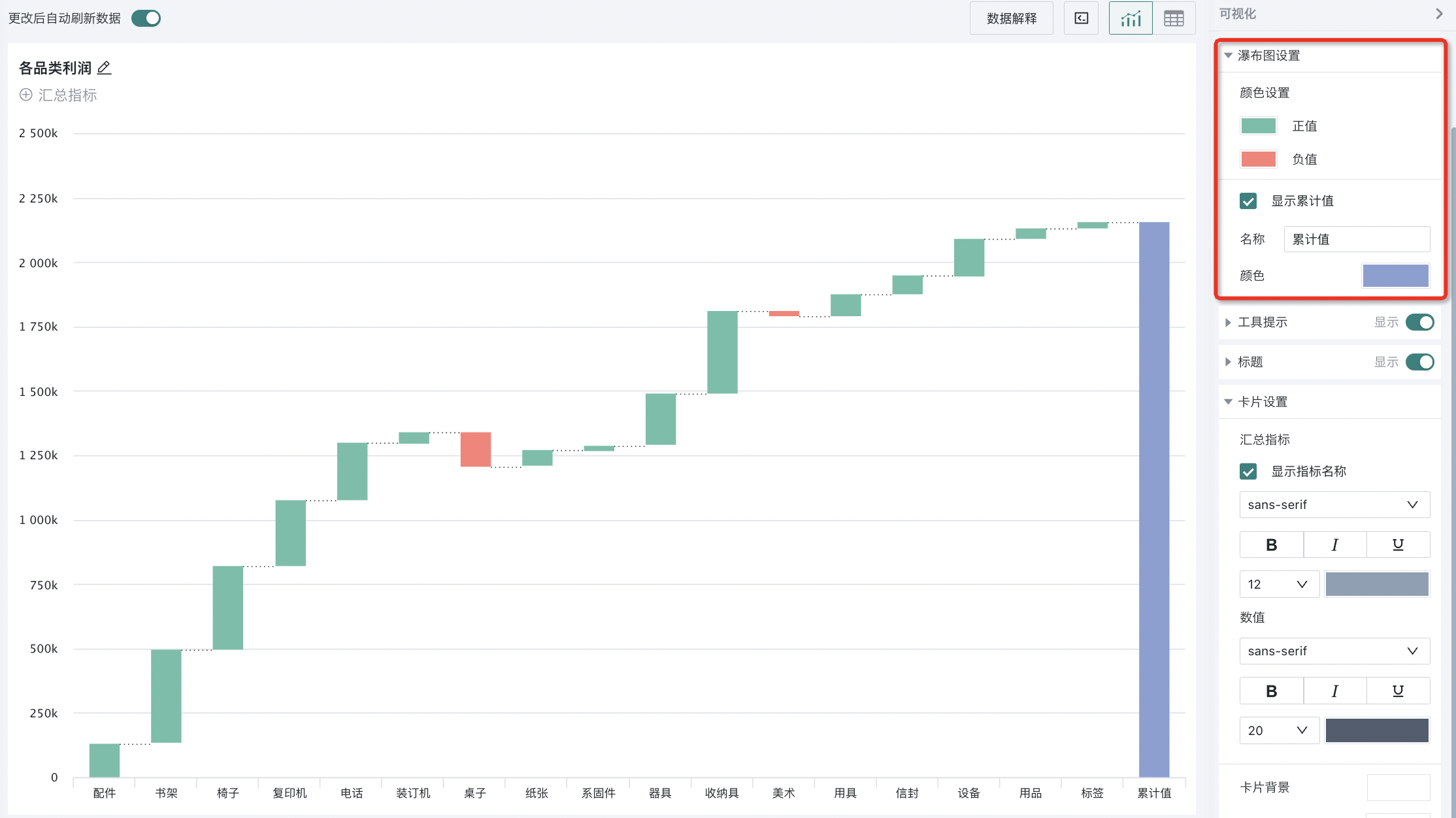
瀑布图设置
瀑布图是一种直观展示数据变化过程和趋势的可视化工具。它通过一系列按照特定顺序排列的条形(或称为“柱子”),表示一个初始值如何经过多个正向和负向的数值变化(增量或减量),最终达到一个最终值。每个条形代表一个变化量,可以是正值(表示增加)或负值(表示减少),这些变化量按照顺序累加,清晰地揭示了数据变化的路径和结果。
为了增强图表的可读性和易理解性,瀑布图可通过配置不同的颜色来区分正值(增量数据)和负值(减量数据)。此外,显示累计值的配置项(是否显示累计值及其颜色)能帮助用户更好地理解数据变化的总体趋势和最终结果。

矩形树图
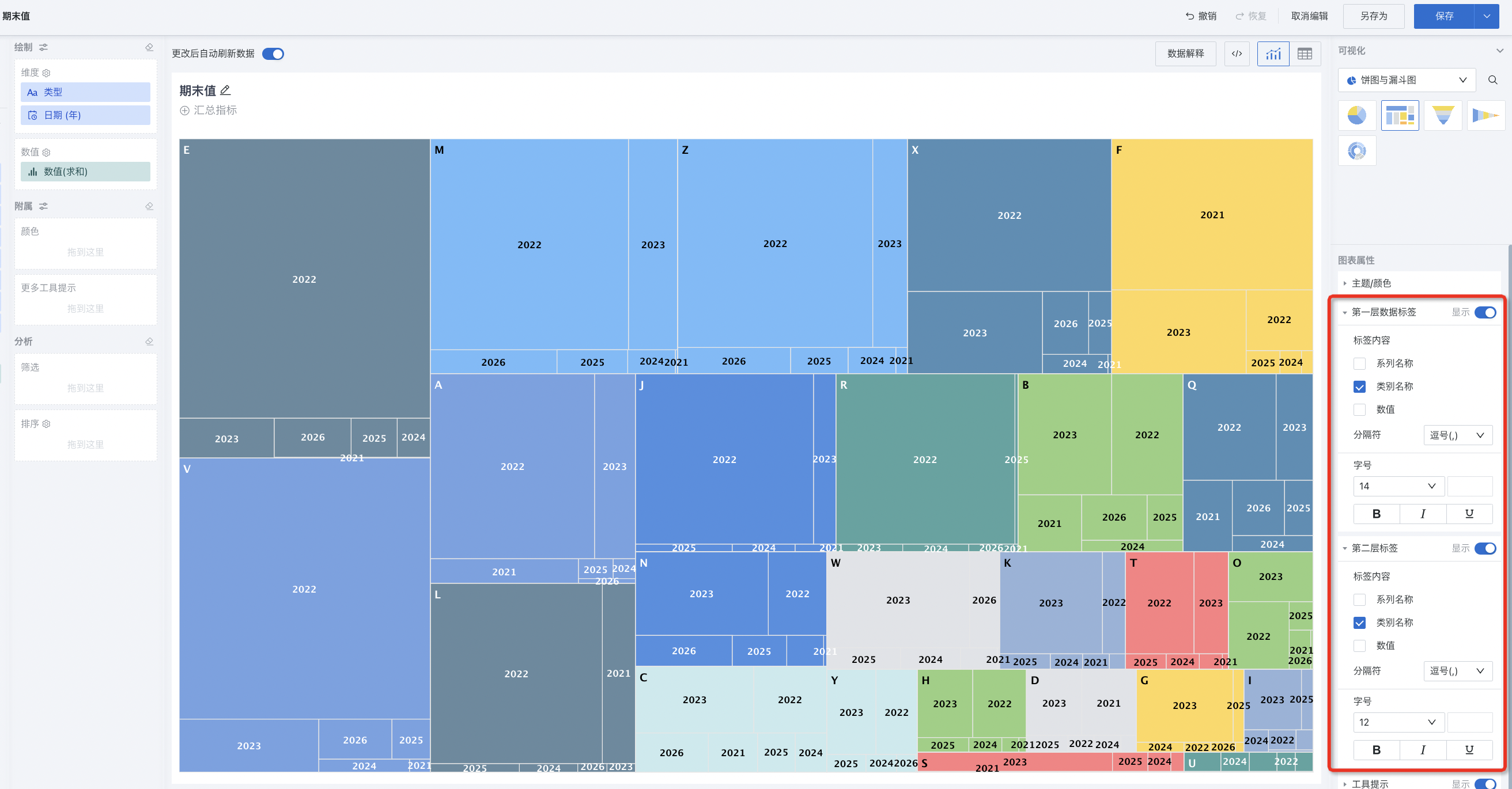
第一层数据标签
矩形树图主要用于展示层次结构数据的组成和比例,如果用户希望能够在矩形树图中显示数据的具体数值,可以在图表属性的“第一层数据标签”中给图表添加第一层数据的数据标签,并配置标签内容及样式。
注意:
1. 当矩形树图含两个维度字段时,图表属性区会出现“第二层数据标签”配置项,配置操作和“第一层数据标签”相同。
2. 一个矩形树图至多含有两个维度字段。

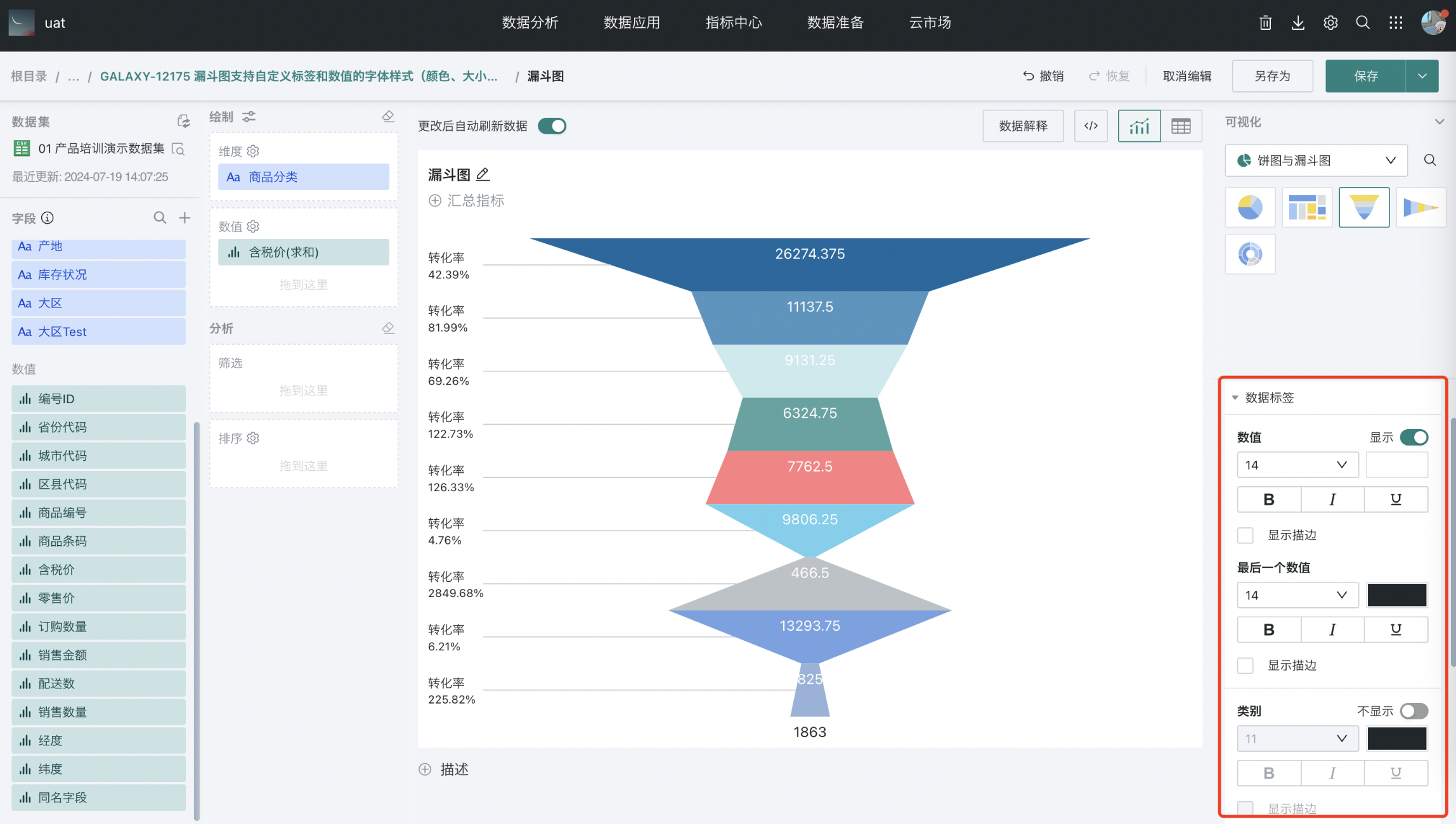
漏斗图
漏斗图支持自定义标签的字号、颜色,支持设置是否显示标签的文本、数值。
功能入口:漏斗图 > 图表属性 > 数据标签。
支持对漏斗图的标签内容进行逐一配置,包括:数值、最后一个数值、类别、转化率,特别需要注意的是:用户可以根据整体风格和背景底色对其不同部分的标签设置不同的字体颜色,以便更清晰地展示数据内容。

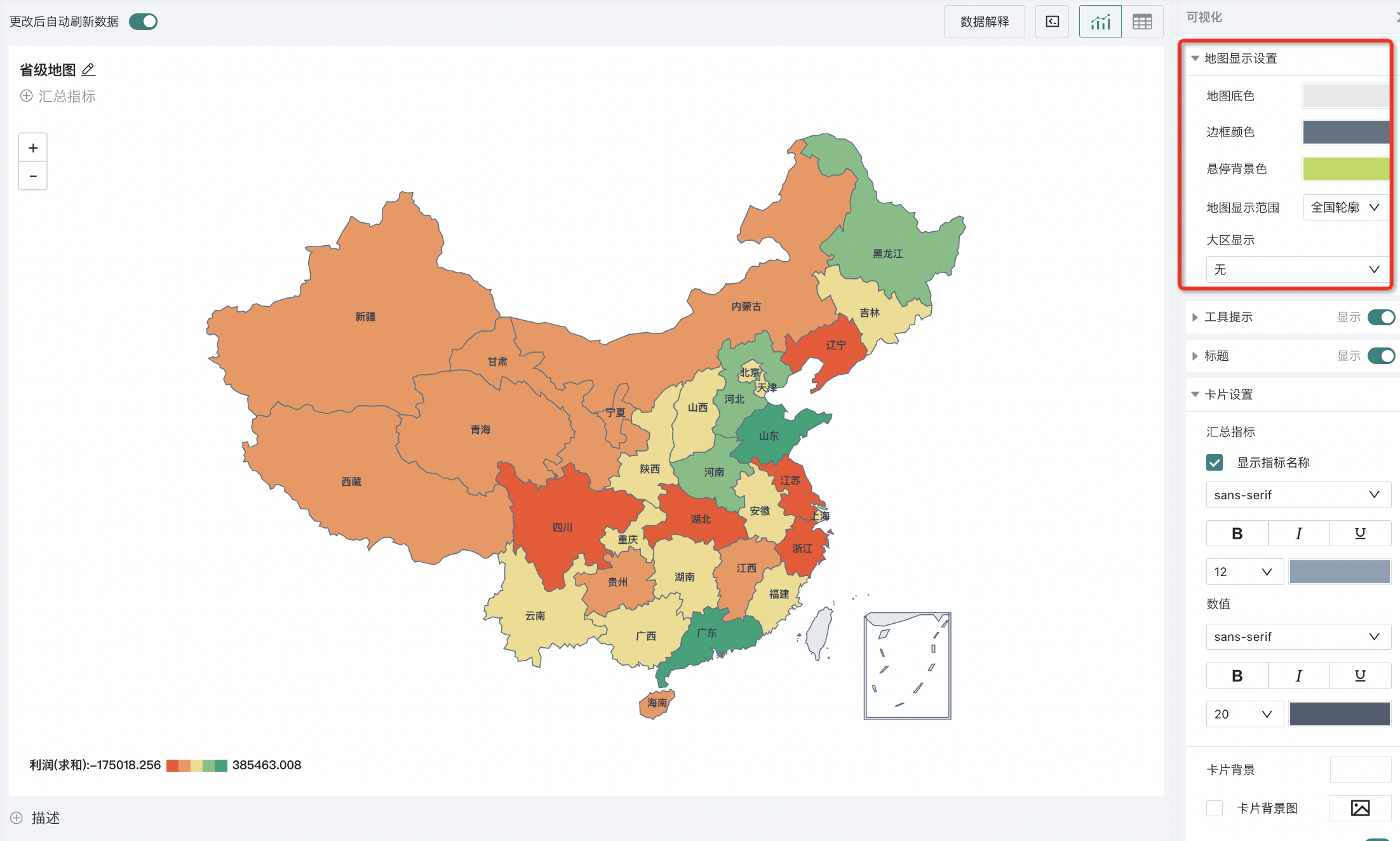
中国行政地图
地图显示设置
地图一般用于比较不同地区的数据表现,通过不同颜色的填充,展示不同地区的数据值,给地图设置合理的颜色和地图显示范围有助于提升图表的美观度和可读性。
用户可前往图表属性中的“地图显示设置”进行配置:
-
地图颜色:地图底色、边框颜色、悬停背景色;
-
地图显示范围:全国轮廓、升级轮廓、实际轮廓和自动;
-
大区显示:支持用户给地图自定义分区,具体的配置流程详情请参阅《行政大区地图使用方法 》。

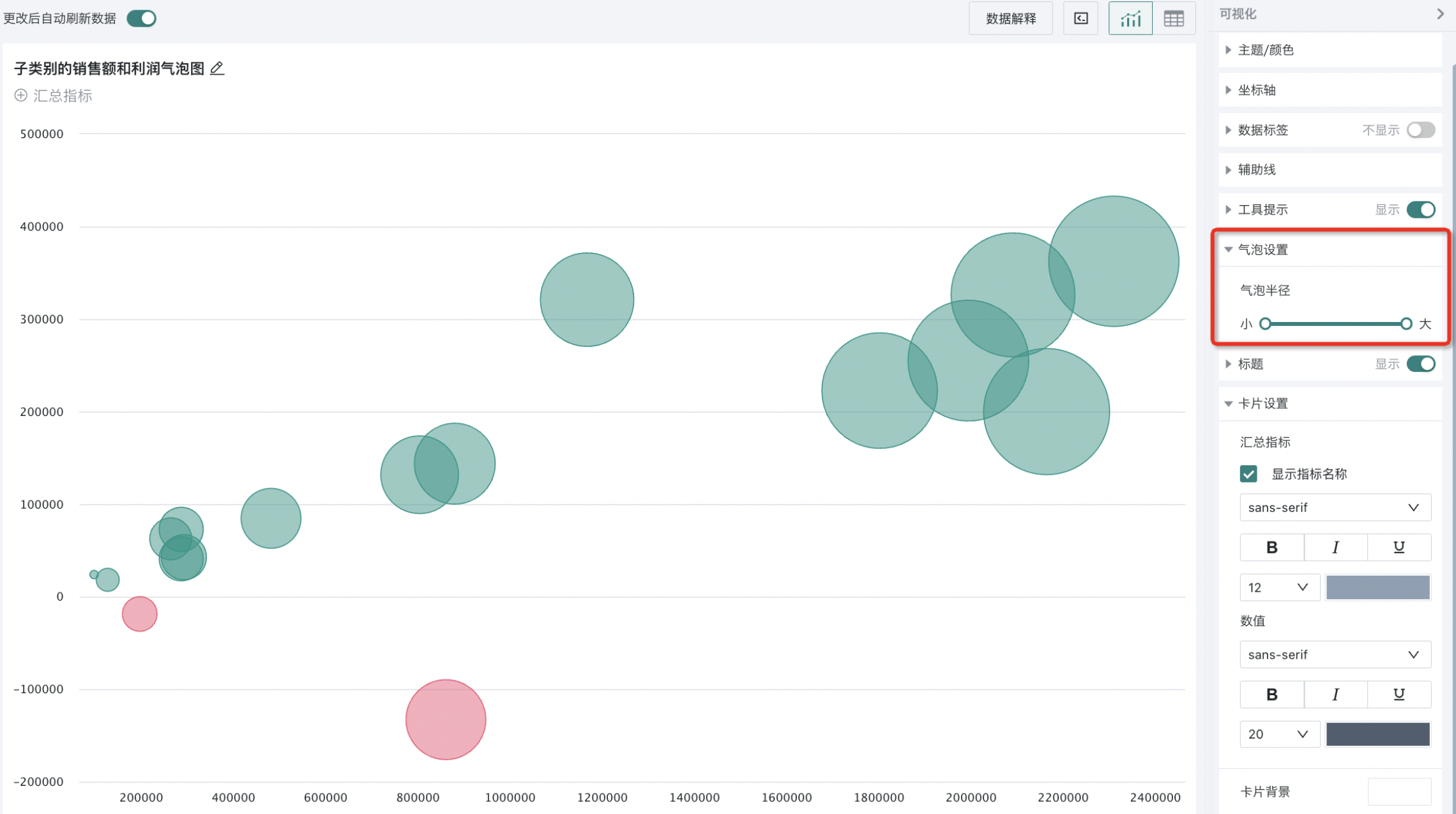
气泡图
气泡设置
气泡图通过位置、大小和颜色的组合,能够在一个图表中展示丰富的信息,适当的气泡大小能够使数据点在图表上分布合理,提升整体的可读性。
用户可在图表属性的“气泡设置”中配置气泡图中气泡的半径大小。

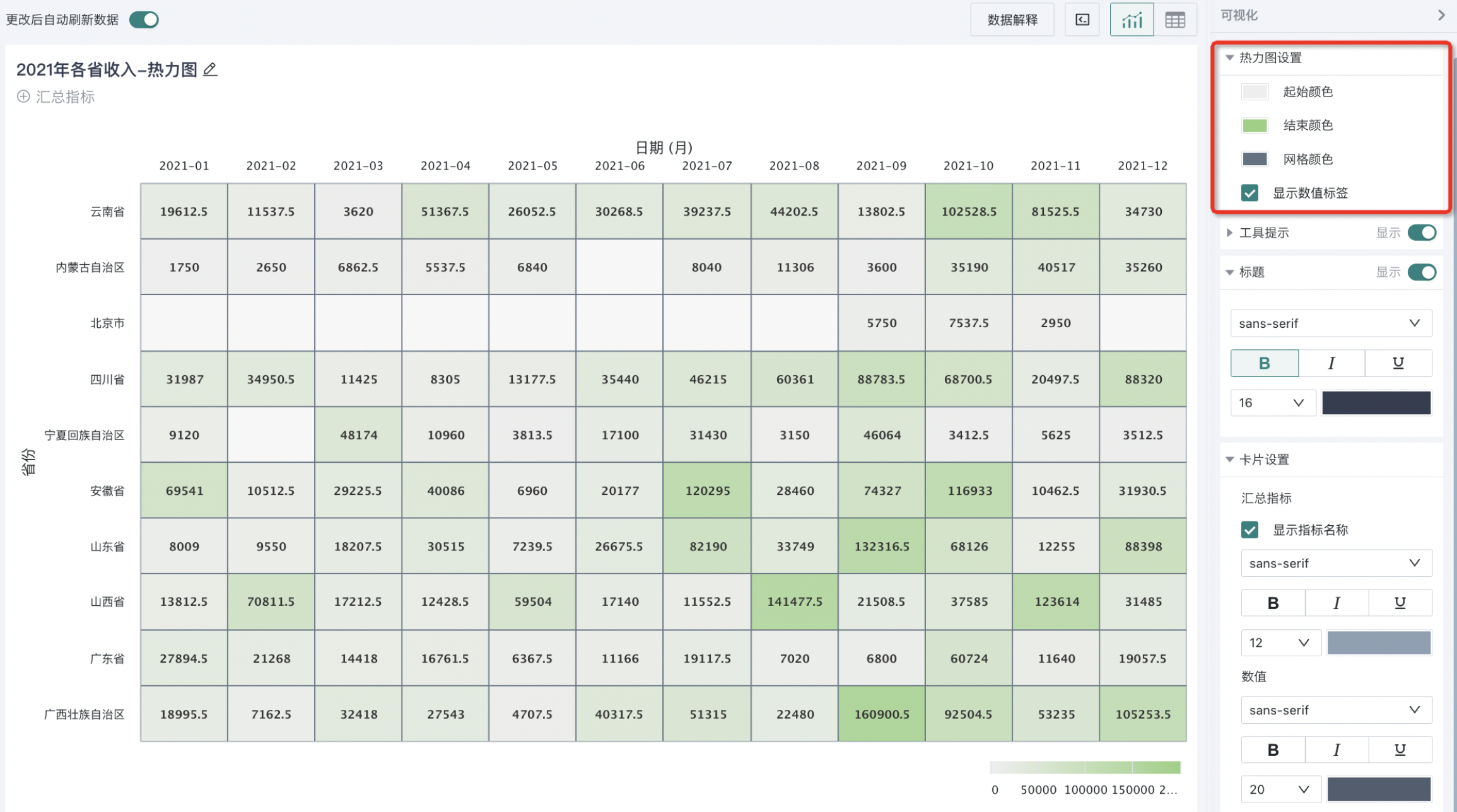
热力图
热力图设置
热力图通过颜色的深浅来表示数据的密度或者频率分布,给热力图设置合理的颜色可以提高热力图的可读性。
用户可以在图表属性的“热力图设置”中,设置热力图的起始、结束、网格颜色以及是否显示数值标签。

2.3. 非通用配置(按分析类型)
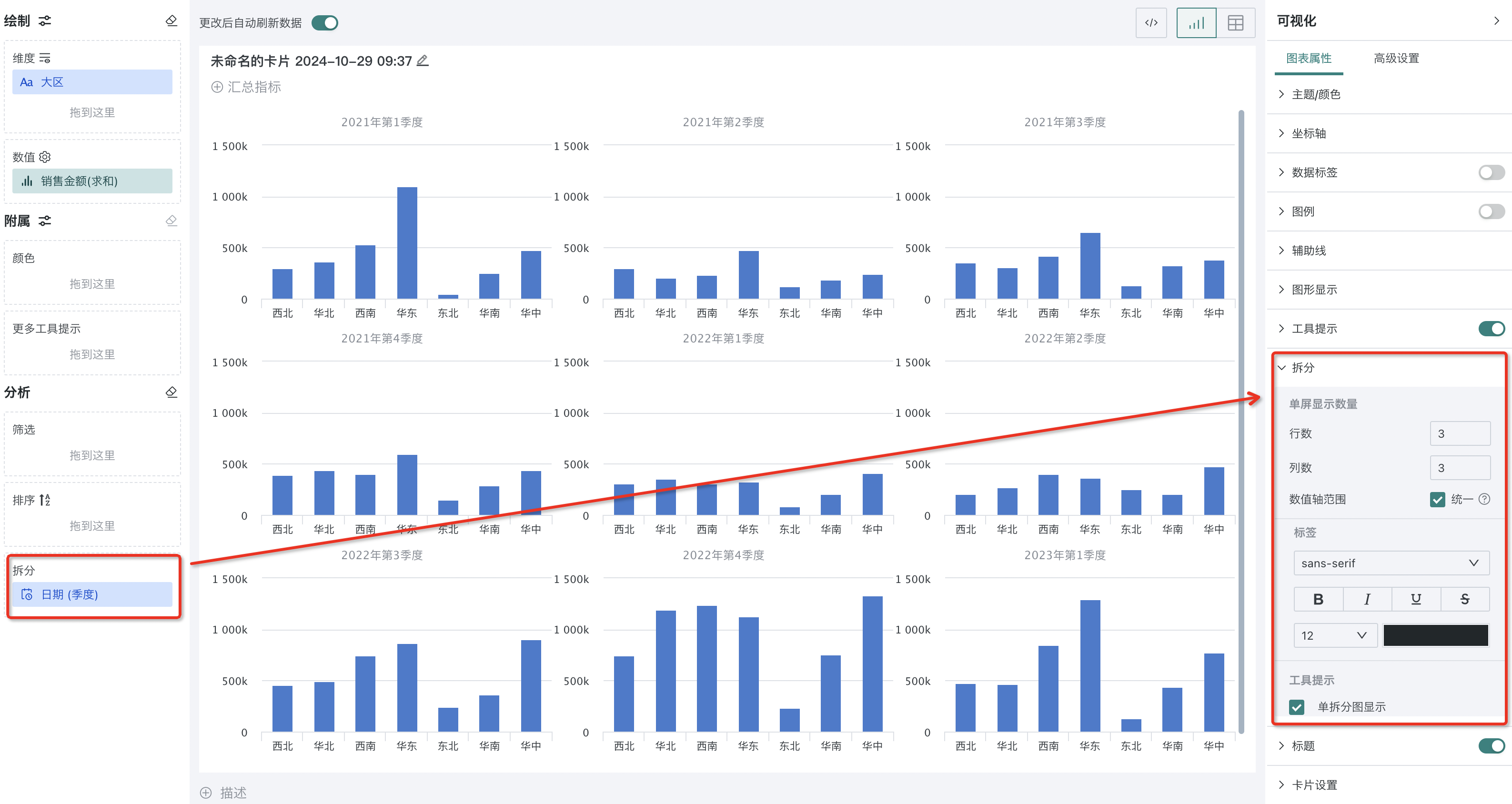
拆分
若在左侧图表分析区域进行了拆分,工具提示中可配置「拆分」参数。

-
单屏显示数量:配置单屏显示的拆分图行数和列数。
-
数值轴范围:选择数值轴范围是否统一。统一指所有拆分图数值轴数据范围一致,若不统一, 每个拆分图的数值轴范围根据拆分后小图的数据确定。
-
标签相关配置:标签的字体、样式、字号等配置。
-
单拆分图显示:勾选后,鼠标hover到某个数据点时,显示单拆分图的工具提示内容。