前端页面元素隐藏
观远数据精美的仪表板页面经常需要跟客户已有的系统做内嵌集成,但是基于不同的内嵌场景,需要隐藏页面上的特定元素,如Logo、导航条、卡片按钮等。 观远数据提供默认的几类隐藏模式(详见此处说明),同时也提供进一步更精细化的隐藏机制,可以按需选择对应的元素,组装特定的隐藏模式(Private Setting)。
开放能力概述
观远数据支持以下9大类约 50+可配置项。 大类包括:
-
导航区
-
仪表板
-
仪表板卡片
-
卡片详情页
-
卡片编辑页
-
ETL编辑页
-
数据大屏页面
-
仪表板页面(移动端)
支持隐藏的模块与元素列表:
| 功能位置 | 功能选项描述 | 功能选项唯一名称 | 备注 |
|---|---|---|---|
| 全局 | 应用头部 | app_header | |
| 应用头部-右侧操作区 | app_toolbar | ||
| 页面左侧列表 | page_nav | ||
| 页面左侧列表-筛选发布 | page_operation_filter | ||
| 页面左侧列表-创建页面:自定义列表页 | page_operation_listview | ||
| 页面左侧列表-仪表板新标签页打开 | page_operation_open_in_new_tab | ||
| 仪表板页面 | 页面头部 | page_header | |
| 页面头部-标题栏 | page_header_titleBar | ||
| 页面头部-筛选栏(含按钮) | page_header_filterBar | ||
| 页面头部-筛选栏展开收起按钮 | page_header_filter | ||
| 页面头部-页面标题 | page_title | ||
| 页面头部-桌面端/移动端布局 | page_operation_layout_switch | ||
| 页面头部-发布 | page_operation_publish | ||
| 页面头部-快捷查询 | page_header_book | ||
| 页面头部-快捷查询-保存 | page_header_book_create | 添加版本: 6.6.0 | |
| 页面头部-快捷查询-操作 | page_header_book_operator | ||
| 页面头部-编辑 | page_header_edit | 添加版本:7.2.0 | |
| 页面头部-发布 | page_header_publish | 添加版本:7.2.0 | |
| 页面头部-右侧操作栏-权限管理 | page_operation_auth | ||
| 页面头部-右侧操作栏-数据集 | page_operation_datasets | ||
| 页面头部-右侧操作栏-查看资源血缘 | page_operation_lineage | ||
| 页面头部-右侧操作栏-实时数据(自动刷新) | page_operation_auto_update | ||
| 页面头部-右侧操作栏-页面订阅 | page_operation_subscription | ||
| 页面头部-右侧操作栏-投屏/投屏设置 | page_operation_cast | ||
| 页面头部-右侧操作栏-批量导出PDF/导出为PDF/导出图片/导出视图 | page_operation_export | ||
| 页面头部-右侧操作栏-入口按钮 | page_operation_menu | 添加版本:7.1.0 | |
| 仪表板卡片 | 页面-卡片头部-联动钻取转跳 | card_header_link_drill_goto | |
| 页面-卡片头部-被联动条件 | card_header_filter | ||
| 页面-卡片头部-卡片信息 | card_header_info | ||
| 页面-卡片头部-编辑(iframe卡片) | card_header_editIframe | ||
| 页面-卡片头部-编辑(image卡片) | card_header_editImage | ||
| 页面-卡片头部-编辑(text卡片) | card_header_editText | ||
| 页面-卡片头部-放大 | card_header_magnify | ||
| 页面-卡片头部-调整列宽 | card_header_resize | ||
| 页面-卡片头部-显示数据 | card_header_toGrid | ||
| 页面-卡片头部-显示图表 | card_header_toGraph | ||
| 页面-卡片头部-格式刷 | card_header_formatPainter | ||
| 页面-卡片头部操作栏-前往详情 | card_operation_detail | ||
| 页面-卡片头部操作栏-跳转 | card_operation_jump | ||
| 页面-卡片头部操作栏-导出 | card_operation_exportFile | ||
| 页面-卡片头部操作栏-预警 | card_operation_alert | ||
| 页面-卡片头部操作栏-创建订阅 | card_operation_subscription | ||
| 页面-卡片头部操作栏-管理订阅 | card_operation_manageSubscription | ||
| 页面-卡片头部操作栏-查看查询语句 | card_operation_script | ||
| 页面-卡片头部操作栏-另存为 | card_operation_save_as | ||
| 页面-卡片头部操作栏-移动 | card_operation_move | ||
| 页面-卡片头部操作栏-联动 | card_operation_cardLink | ||
| 页面-卡片头部操作栏-飞书集成链接 | card_operation_feishuLinkShare | 添加版本:7.1.0 | |
| 页面-卡片头部操作栏-生成卡片数据集 | card_operation_generate_card_ds | 添加版本: 6.6.0 | |
| 页面-卡片头部操作栏-查看资源血缘 | card_operation_view_lineage | 添加版本: 6.6.0 | |
| 页面-卡片头部操作栏-跳转-跳转至页面 | card_operation_jump_to_page | 添加版本:6.6.0 | |
| 页面-报表填报卡片-底部footer | card_report_form_footer | 添加版本: 6.6.0 | |
| 页面-表格卡片-反馈列 | card_table_feedback | 添加版本: 6.6.0 | |
| 卡片详情页 | 卡片详情-头部 | card_view_header | |
| 卡片详情-底部 | card_view_footer | ||
| 卡片详情-操作栏-管理订阅 | card_view_manageSubscription | ||
| 卡片详情-操作栏-创建订阅 | card_view_subscription | ||
| 卡片详情-操作栏-另存为 | card_view_save_as | ||
| 卡片详情-操作栏-预警 | card_view_alert | ||
| 卡片详情-操作栏-飞书集成链接 | card_view_feishuLinkShare | 添加版本:7.1.0 | |
| 卡片详情-操作栏-导出 | card_view_exportFile | 添加版本:7.1.0 | |
| 卡片详情-操作栏-查看查询语句 | card_view_script | 添加版本:7.1.0 | |
| 卡片详情-操作栏-生成卡片数据集 | card_view_card_ds | 添加版本: 6.6.0 | |
| 卡片详情-操作栏-查看资源血缘 | card_view_view_lineage | 添加版本: 6.6.0 | |
| 卡片编辑 | 卡片编辑-数据集预览跳转 | card_edit_ds_preview_go_detail | |
| 卡片编辑-权限管理 | card_edit_ds_preview_auth | ||
| 卡片编辑-面包屑 | card_edit_breadcrumb | ||
| 卡片编辑-表格卡片的反馈填报 | card_edit_feedback | ||
| ETL编辑 | ETL编辑-头部-所在目录及点击事件隐藏 | etl_edit_hidden_catalogs | |
| ETL编辑-头部-更新设置 | etl_edit_update_settings | ||
| ETL编辑-头部-保存并退出 | etl_edit_save_and_exit | ||
| ETL编辑-头部-保存运行并退出 | etl_edit_save_and_run_then_exit | ||
| ETL编辑-头部-另存为 | etl_edit_save_as | ||
| ETL编辑-头部-取消 | etl_edit_cancel | ||
| 数据大屏 | 页面头部-标题 | screen_title | |
| 页面头部-操作栏-更多(三个点的图标) | screen_operation | ||
| 页面头部-操作栏-权限管理 | screen_operation_auth | ||
| 页面头部-操作栏-实时数据(自动刷新) | screen_operation_auto_update | ||
| 页面头部-操作栏-数据集 | screen_operation_datasets | ||
| 页面头部-操作栏-查看资源血缘 | screen_operation_lineage | ||
| 编辑页-未显示的卡片-从仪表板复制卡片 | screen_edit_cardPool_copyFromDashboard | ||
| 编辑页-卡片-操作栏-编辑 | screen_edit_operation_edit | ||
| 编辑页-卡片-操作栏-联动 | screen_edit_operation_cardLink | ||
| 编辑页-卡片-操作栏-钻取 | screen_edit_operation_drill | ||
| 编辑页-卡片-操作栏-转跳 | screen_edit_operation_jump | ||
| 编辑页-卡片-操作栏-移动 | screen_edit_operation_move | ||
| 编辑页-卡片-操作栏-另存为(包括未显示卡片的另存为) | screen_edit_operation_saveAs | ||
| 编辑页-卡片-操作栏-移除 | screen_edit_operation_remove | ||
| 页面(移动端) 注意:如果屏蔽后只有一个“锁定”,“锁定”也会消失 |
移动端页面-卡片头部(全部隐藏) | mobile_card_header | |
| 移动端页面-卡片头部-锁定 | mobile_card_header_lock | ||
| 移动端页面-卡片头部-卡片提示 | mobile_card_header_hint | ||
| 移动端页面-卡片头部-被联动条件 | mobile_card_header_filter | ||
| 移动端页面-卡片头部-放大 | mobile_card_header_magnify | ||
| 移动端页面-卡片头部-联动钻取转跳 | mobile_card_header_link_drill_goto | ||
| 移动端页面-App导航 | mobile_page_nav | 添加版本: 6.6.0 | |
| 移动端页面-页面收藏按钮 | mobile_page_fav_footer | 添加版本: 6.6.0 |
前端菜单栏及功能选项名称表详情(对应图示、添加版本等),详见前端页面元素名称表。 部分图示如下:
-
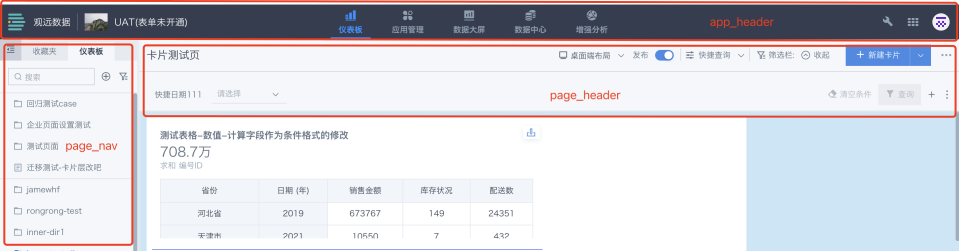
全局:app_header、page_nav、page_header如下图所示

-
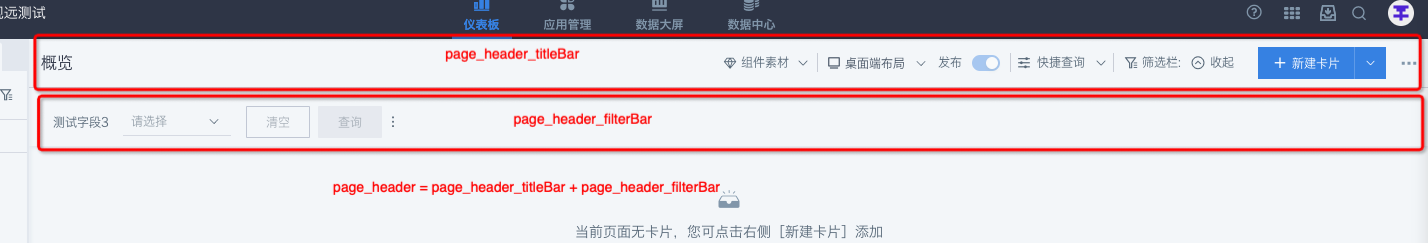
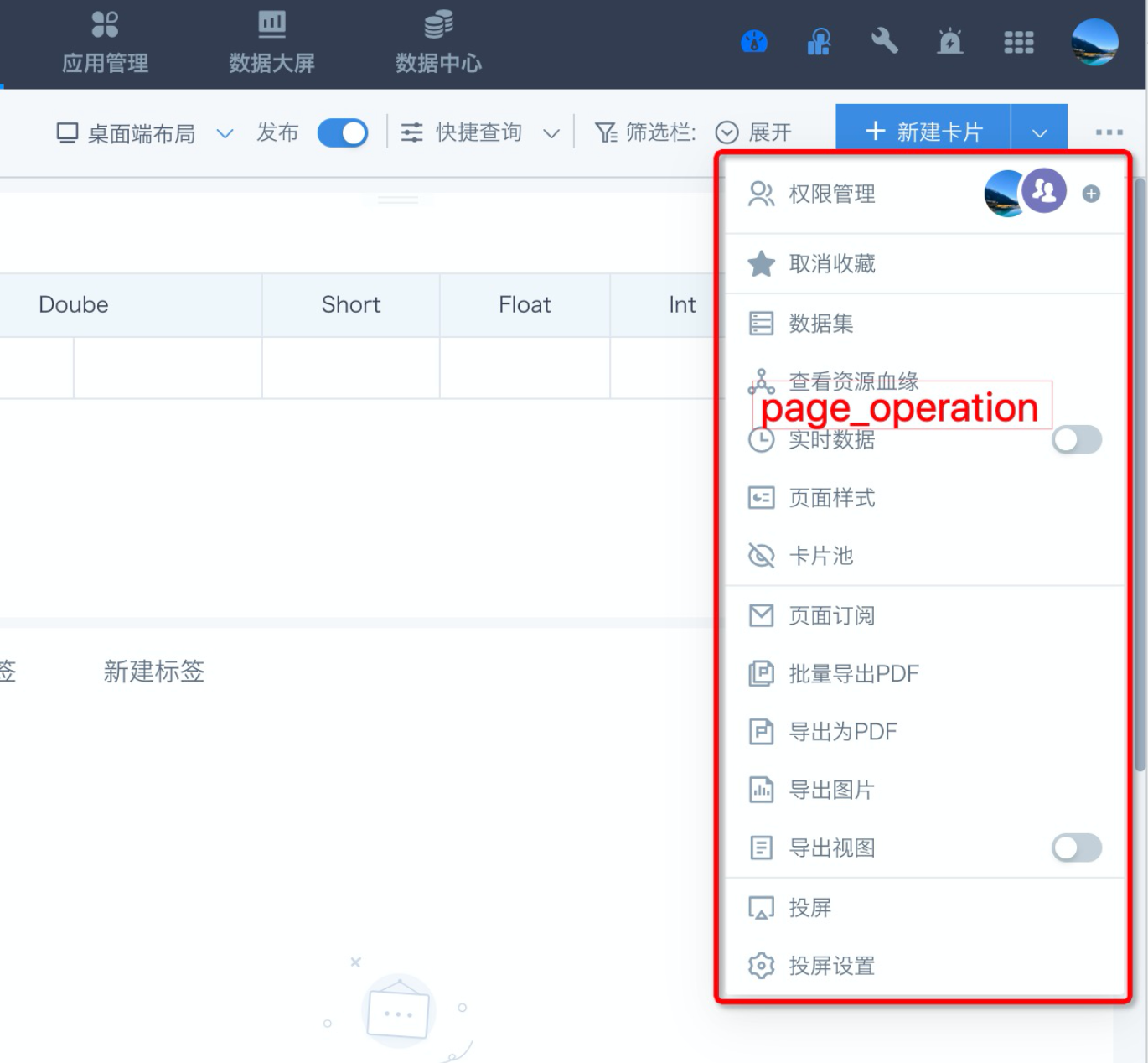
仪表板页面:page_header_titleBar、page_header_filterBar、page_header、page_operation如下图所示


-
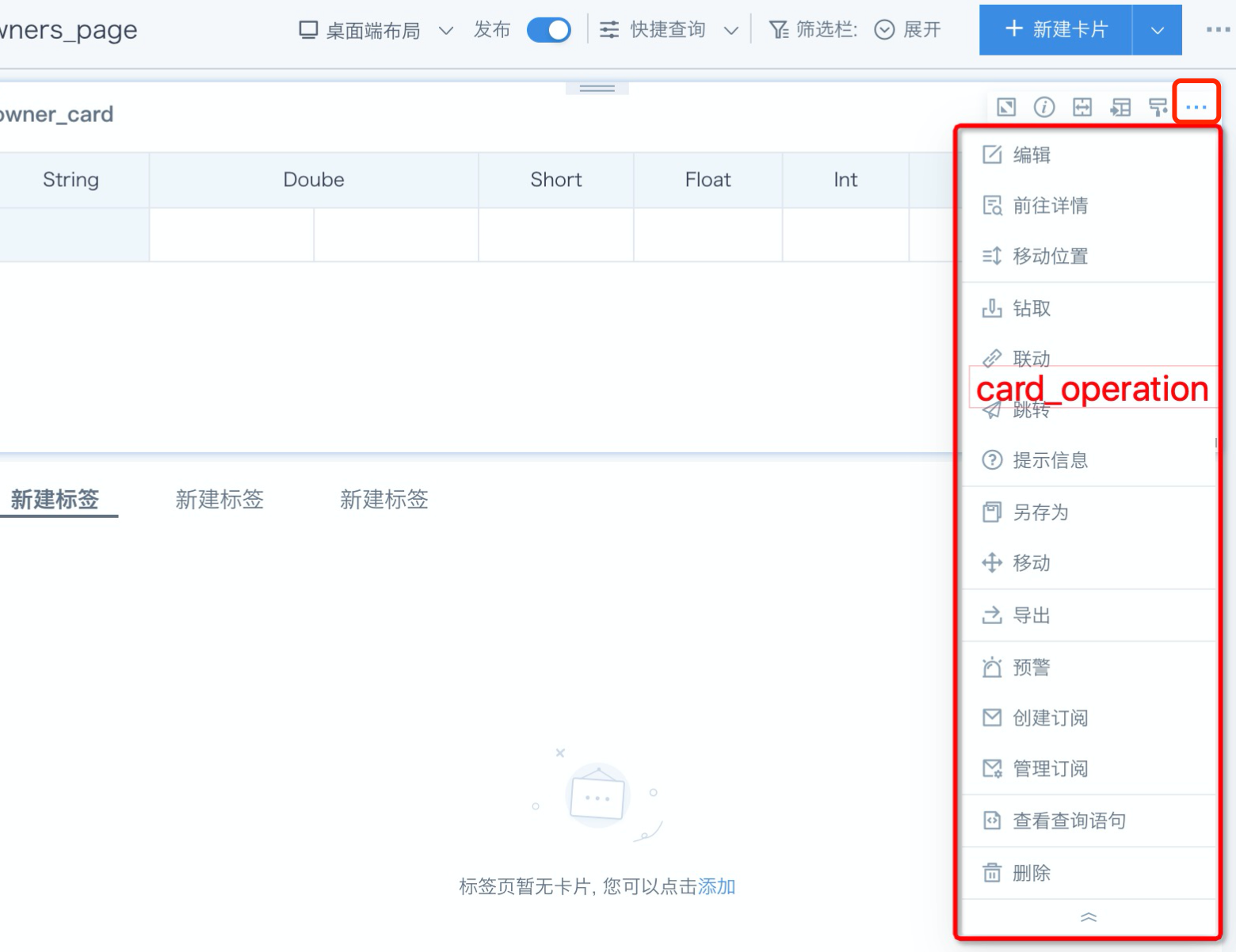
仪表板卡片:card_operation如下图所示

使用方式
步骤一:确认需求
确认需要隐藏的元素,梳理这些元素对应的英文标识字符串,多个元素标识之间以英文逗号分割,如app_header,page_operation_auth
步骤二:修改配置,新增隐藏模式
guandata-web-configmap.yaml文件
guandata-web-controller.yaml文件
这两个文件的默认路径是/home/guandata/Development/guandata-web/
cd /home/guandata/Development/guandata-web/
ls
# 就能看到要改的文件了
vim 对应的文件(可编辑上面提到的.yaml文件)
#修改文件内容
编辑 guandata-web-configmap.yaml文件,新增如下内容
ps_xxx.js: |
/* eslint-disable no-var */
var privateSetting = {
customHiddenKeys: "app_header,page_operation_auth"
};
/* eslint-enable no-var */
module.exports = privateSetting;
其中 ps_xxx 支持自定义,标识特定的一种隐藏策略;customHiddenKeys 对应的值即为步骤一梳理的字符串。
步骤三:修改文件,挂载隐藏模式对应的js
编辑 guandata-web-controller.yaml文件,新增如下内容
- key: ps_xxx.js
path: private-settings/ps_xxx.js
注意此处的ps_xxx 需要与步骤二中定义的完全一样。
全部配置完成后,重新启动Web Server。
#生效配置
cd /home/guandata/Development/guandata-web/
kubectl apply -f guandata-nginx-configmap.yaml
kubectl apply -f guandata-web-configmap.yaml
kubectl apply -f guandata-web-controller.yaml
## 重启服务(上面2个文件是前端web文件,需要重启前端web服务,重启会影响几分钟前端页面的访问)
kubectl delete pod -l app=guandata-web
步骤四:测试验证
在观远BI访问地址中添加 ?ps=ps_xxx 参数,如果已经包含了 ? 字符,则添加 &ps=ps_xxx 字符串。
如需帮助,请联系观远数据支持团队。