移动端布局
1. 概述
越来越多的用户更常用移动端进行数据追踪和分析,为了满足移动端看数场景,观远 BI 提供同一看板在多终端(PC、移动端)查看的能力;考虑到移动端屏幕的内容展示区域有限、用户在移动设备上的特有操作习惯,我们支持优化界面的组件布局和交互形态,可以让用户在移动设备上能够更加方便地进行数据的查看、筛选和分析等操作。

2. 使用指导
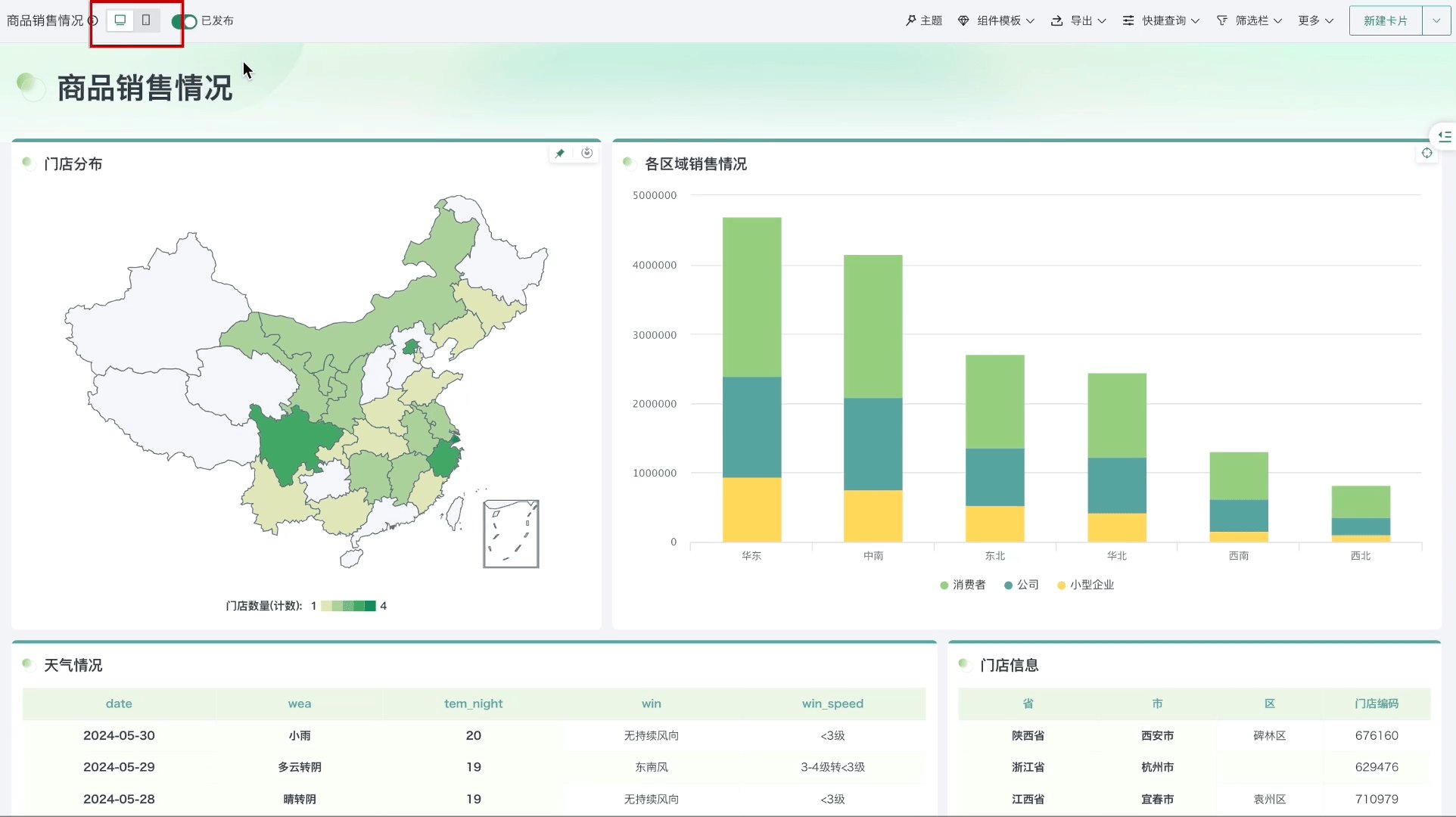
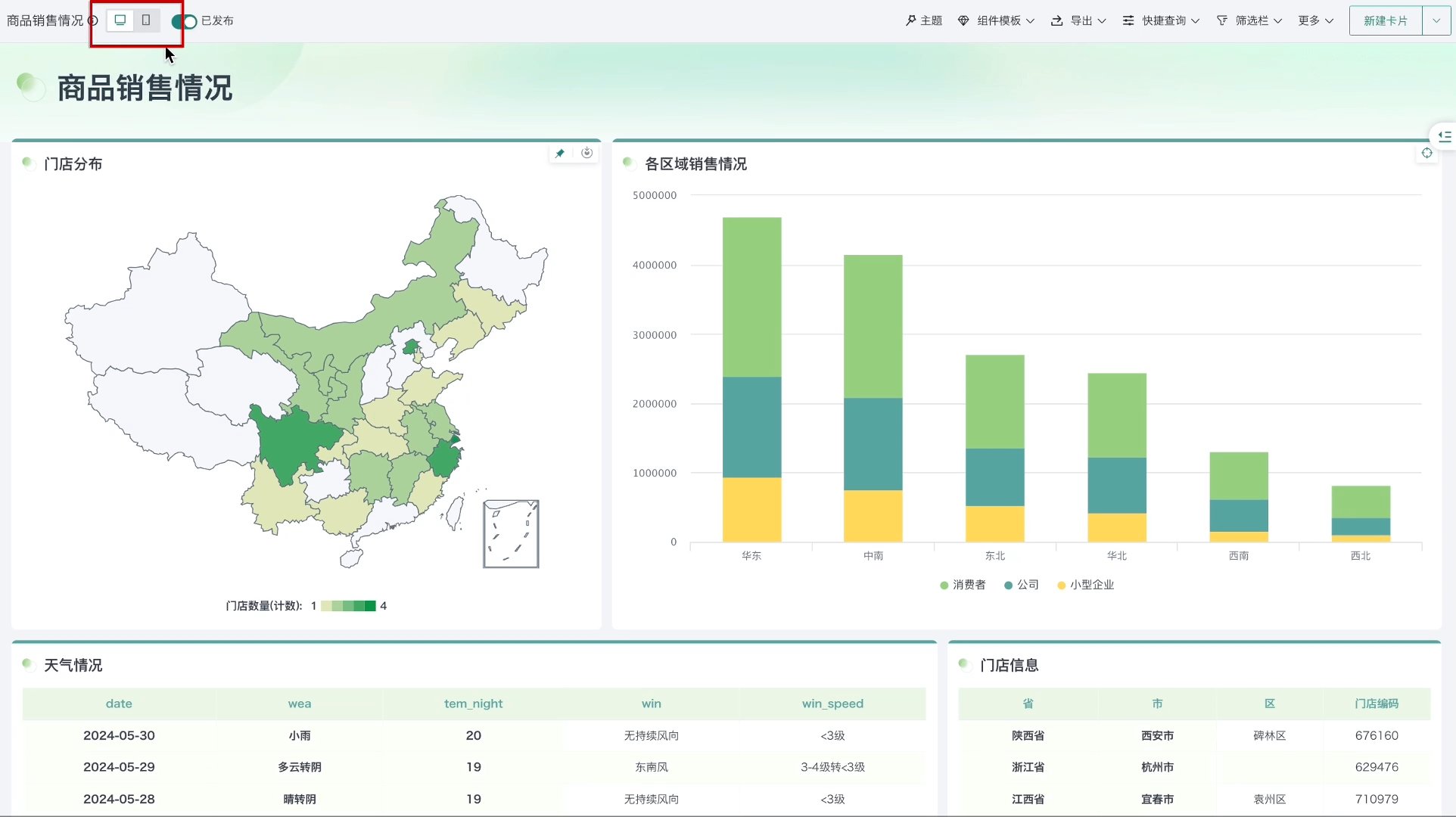
2.1. 切换布局
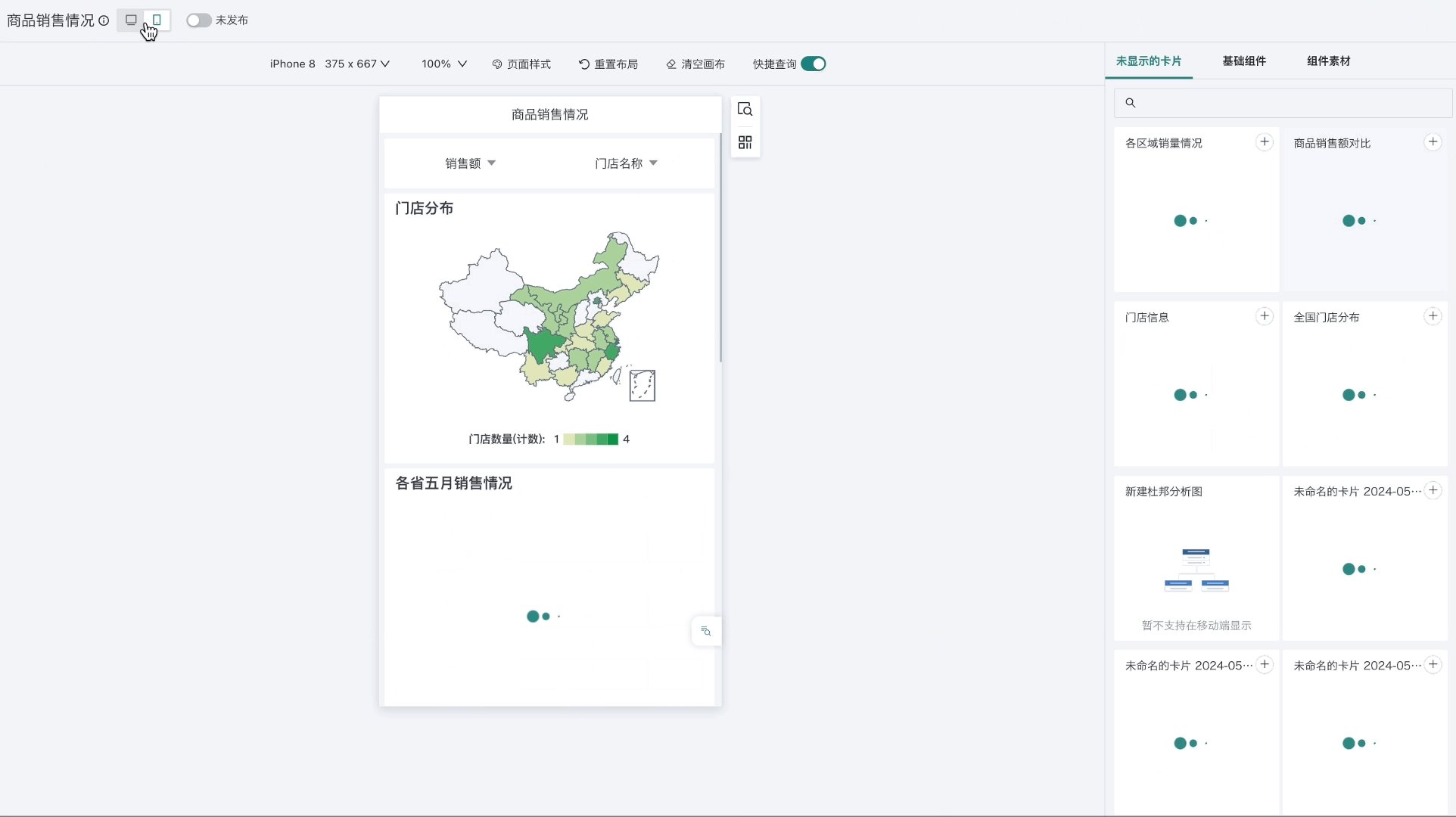
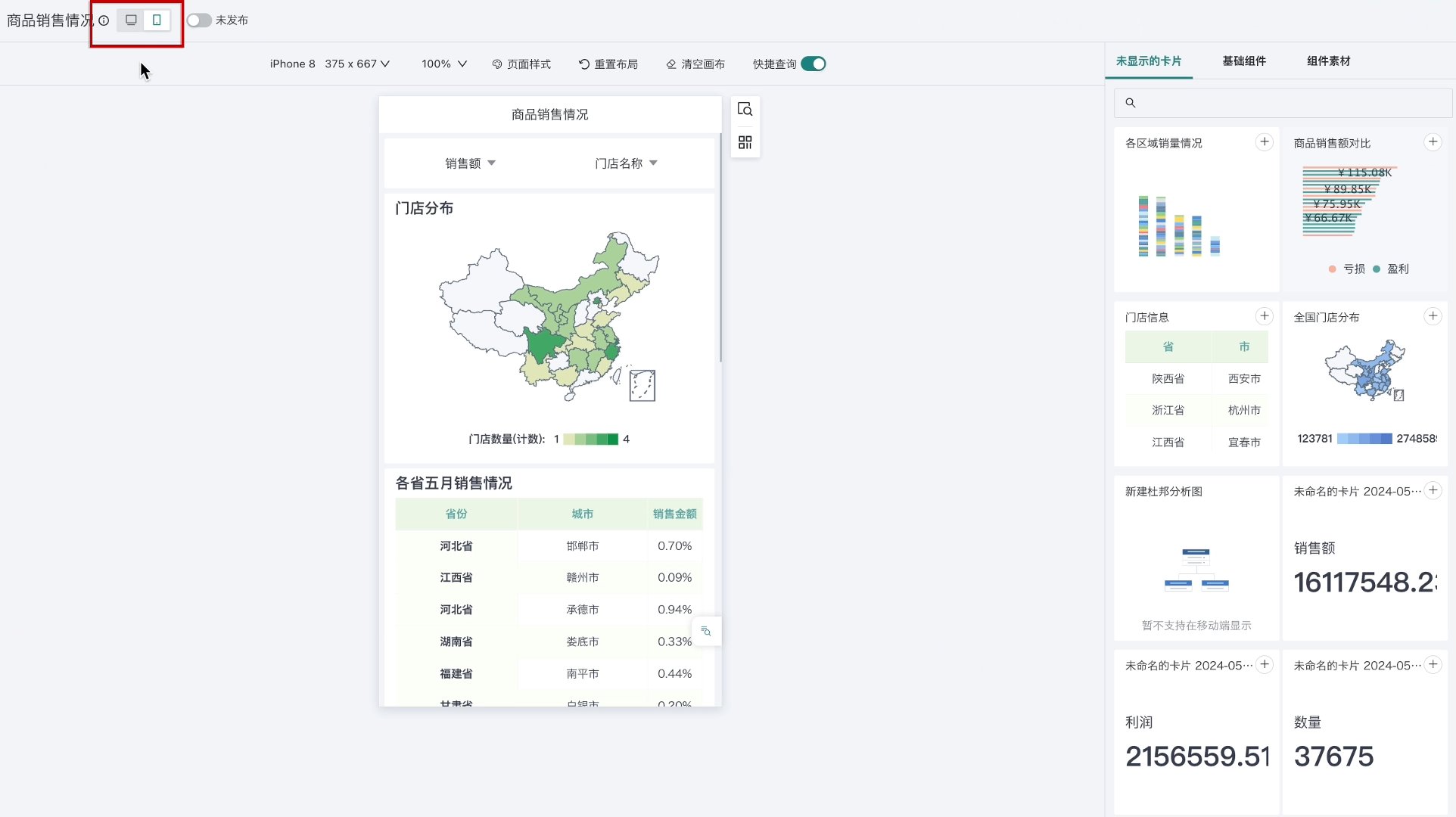
用户在桌面端配置相关卡片后,点击仪表板页面左上方的布局按钮,即可从桌面端切换为移动端,调整适应为移动端的布局并发布后,让用户在PC端和移动端上都能访问。

2.2. 页面管理
尺寸适配
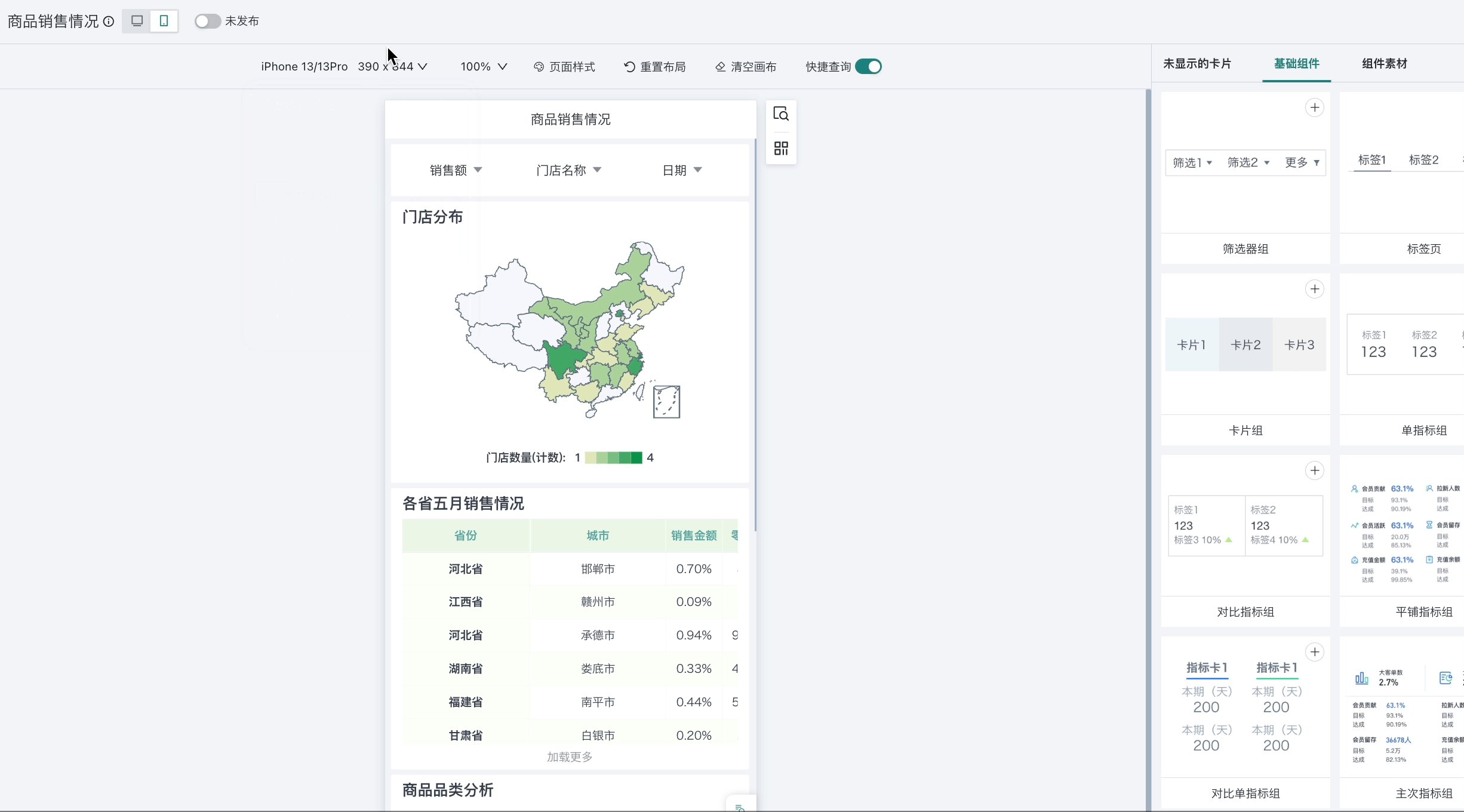
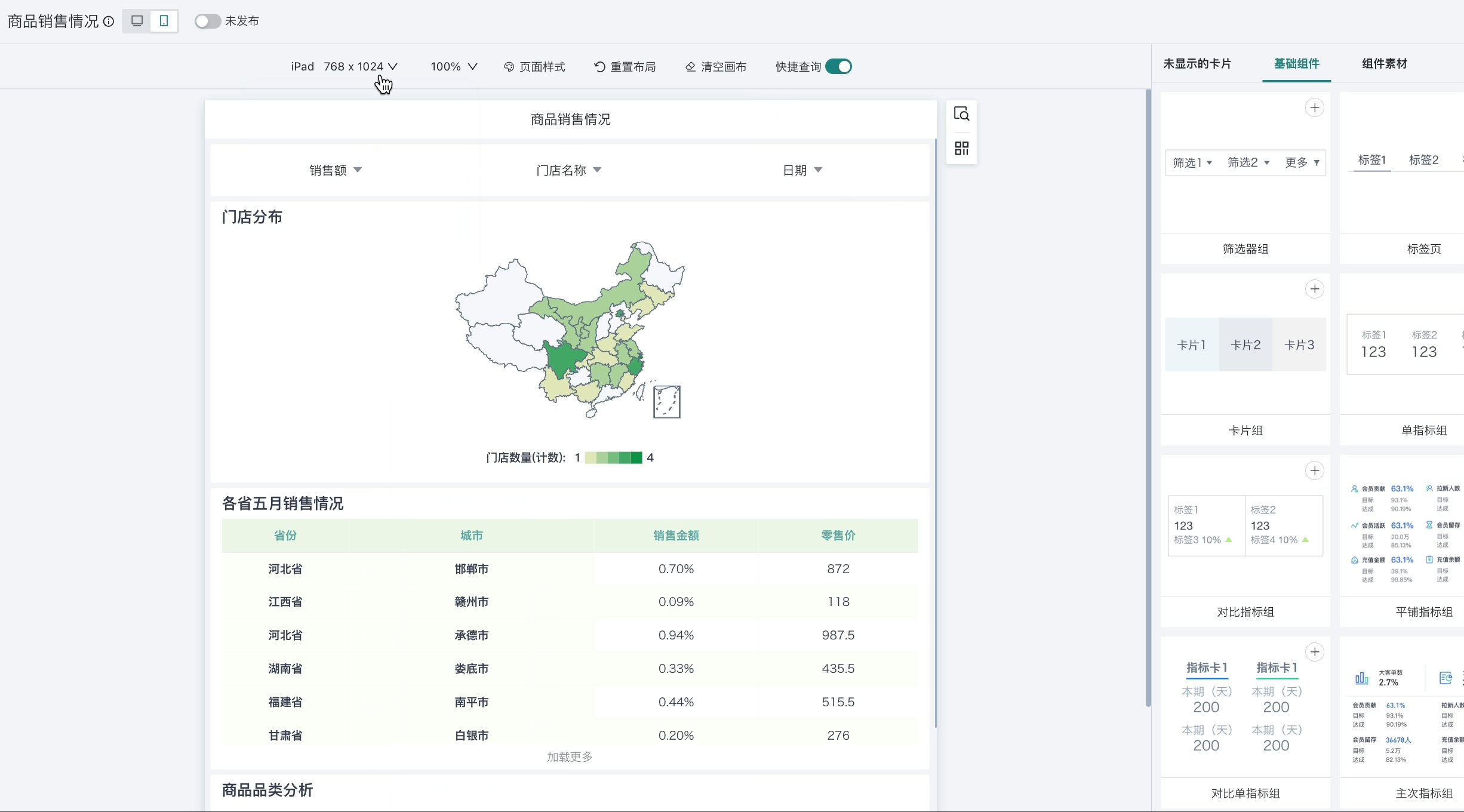
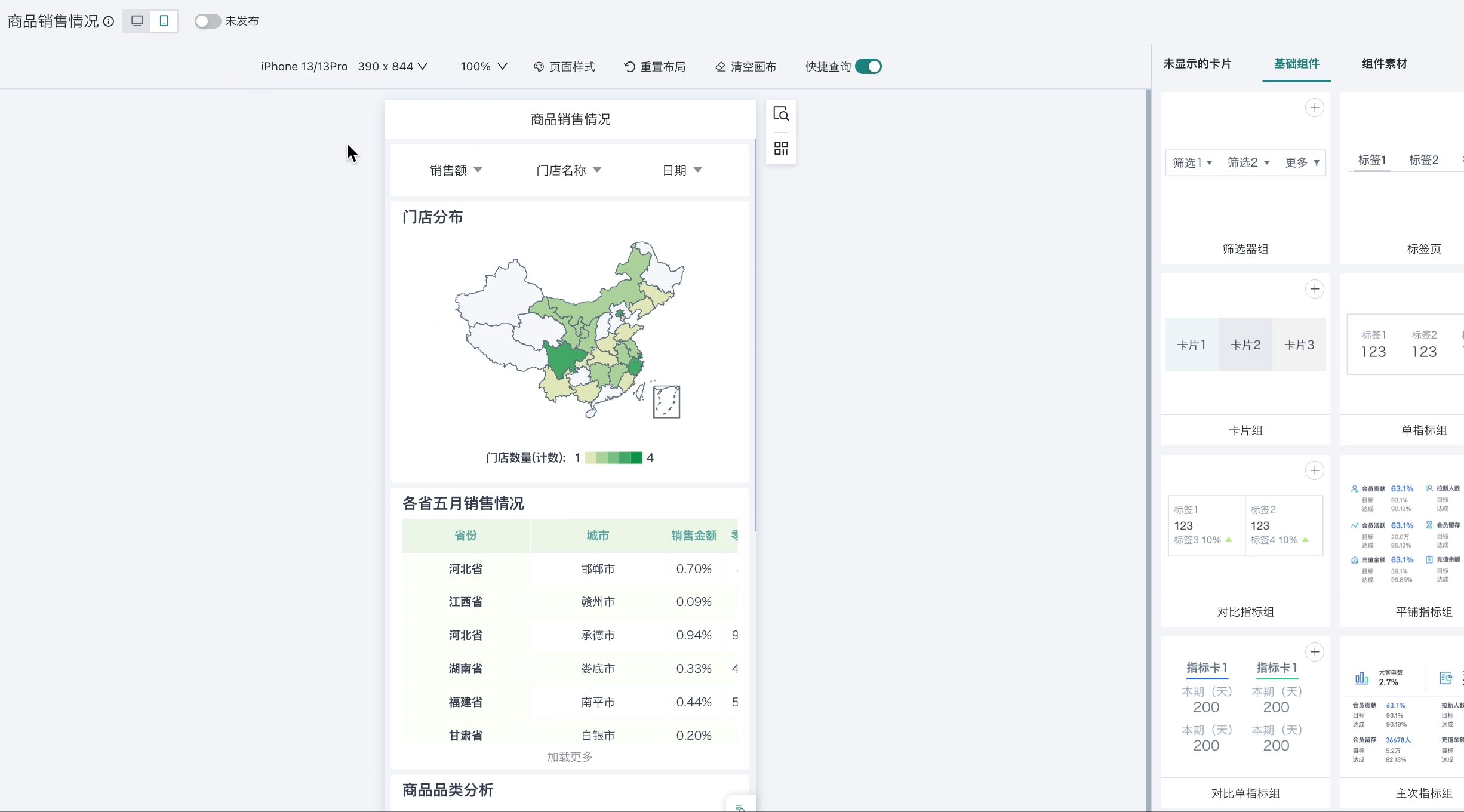
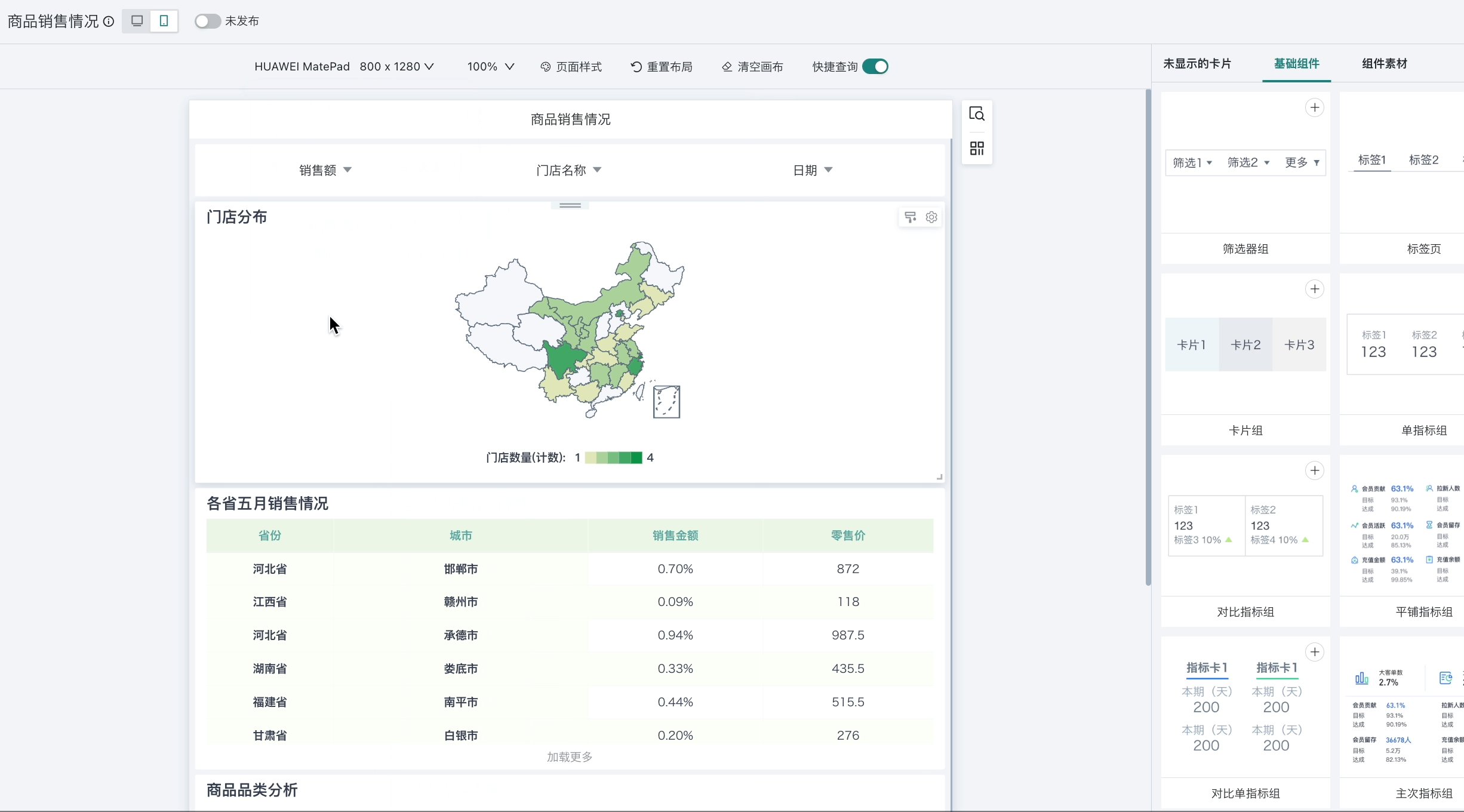
观远 BI 提供常见移动端设备型号及对应分辨率的快捷选项,点击后,当前数据看板能够自动适应不同的移动设备,即自动调整数据看板的布局和元素大小,无论是手机、平板电脑还是其他移动设备,用户都能够获得清晰、易读的数据展示。
若无可用设备型号,可单击下拉框最下方「自定义」,自定义长宽比。
并且,当前数据看板中的各类页面组件也支持移动端自适应。如筛选器组在移动端使用时可以根据屏幕宽度自动调整选项的个数和布局方式,确保用户能够方便地进行数据筛选。

除了系统预设的移动端设备型号适配外,还提供了宽度自适应功能,允许用户自定义移动端屏幕宽度值,并实时查看数据看板在该尺寸下的展示效果,以满足不同场景下的个性化需求。此部分内容详情请参阅下文的页面样式。
设置页面大小
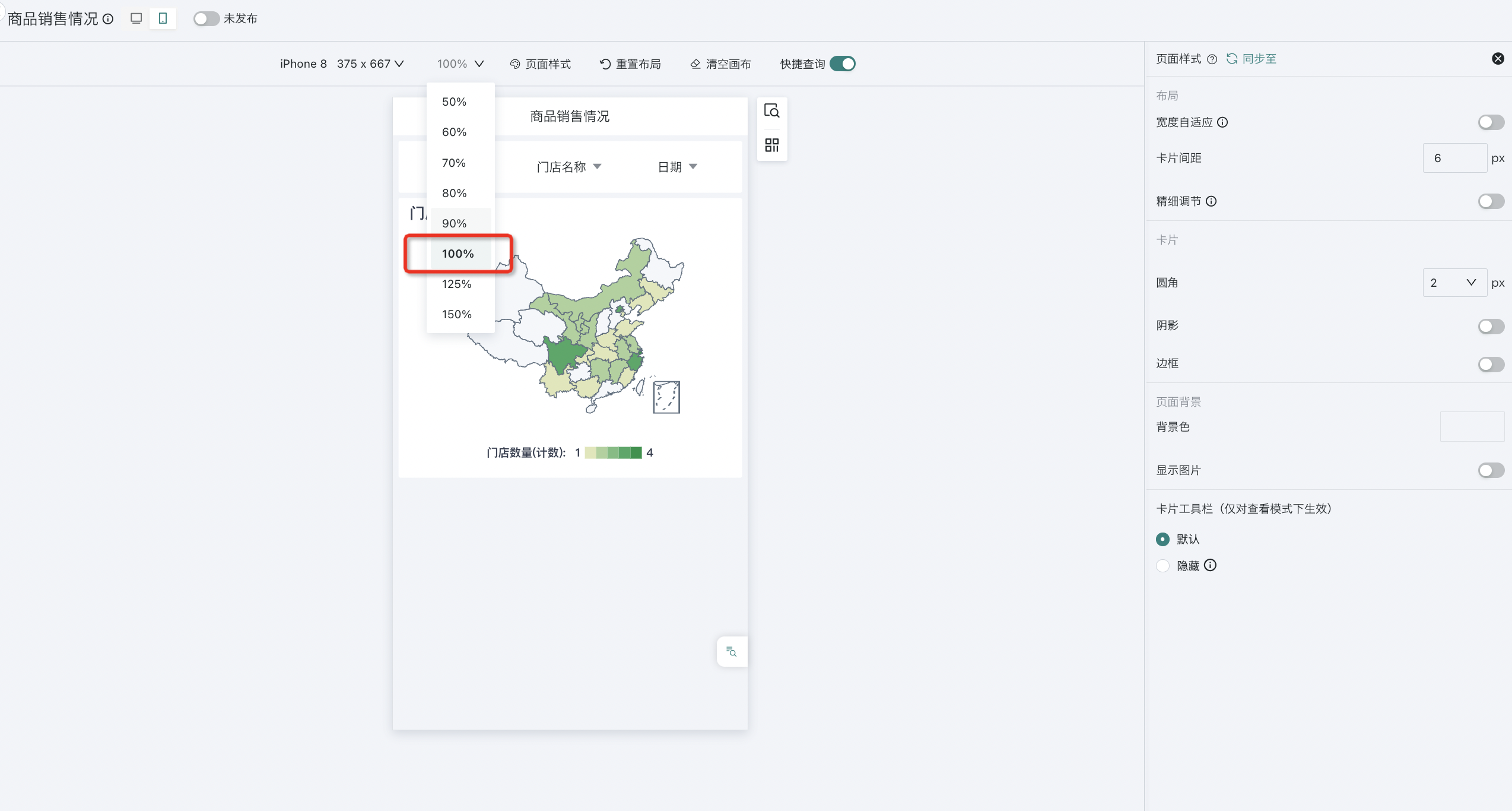
用户可以根据自己的习惯,设置布局页面大小。此设置不影响移动端上界面大小。

页面样式
移动端看板设计支持灵活的页面样式设置,您可以根据用户的使用习惯,轻松调整数据看板的外观以及各个组件的排版,实现个性化定制。
移动端和PC端的页面样式虽然设置大体相同,但考虑到移动设备的屏幕尺寸和交互特性,移动端看板不支持瀑布流布局和自适应配置,以确保在不同尺寸和分辨率的屏幕上都能呈现出最佳的视觉效果。此外,移动端看板也不支持紧凑布局和表格的滚动条常显,以优化移动设备的浏览体验。
有关页面样式的更多配置说明,请参阅《页面样式(主题)》。
注意:
1. 开启宽度自适应后,不支持调整表格列宽和布局组件的分割线;
2. 为解决不同型号手机阅览看板效果不一致的问题,观远BI提供宽度自适应功能,支持用户自定义页面的宽度。
3. 使用组件素材时,建议将宽度自适应的基准宽度设置为375,否则素材效果可能出现不同程度的失真。
快捷查询
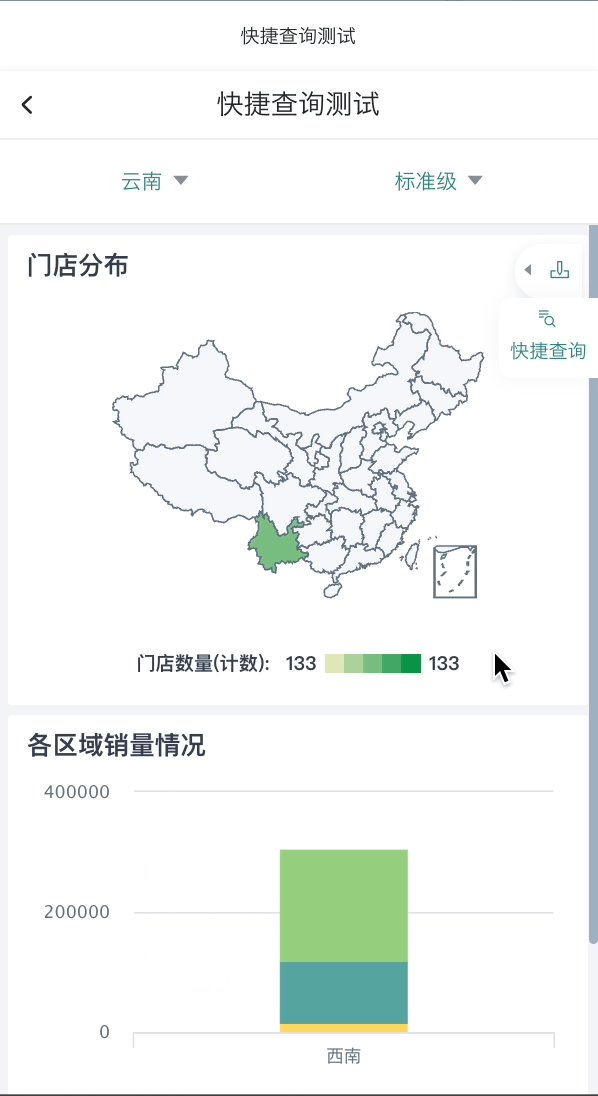
和 PC 端看数习惯保持一致,移动端也支持快捷查询配置项。为便于移动端筛选数据,用户可以将需要重复使用的查询条件保存至“快捷查询”,实现快速查看。同时,移动端和桌面端的快捷查询保持数据同步。
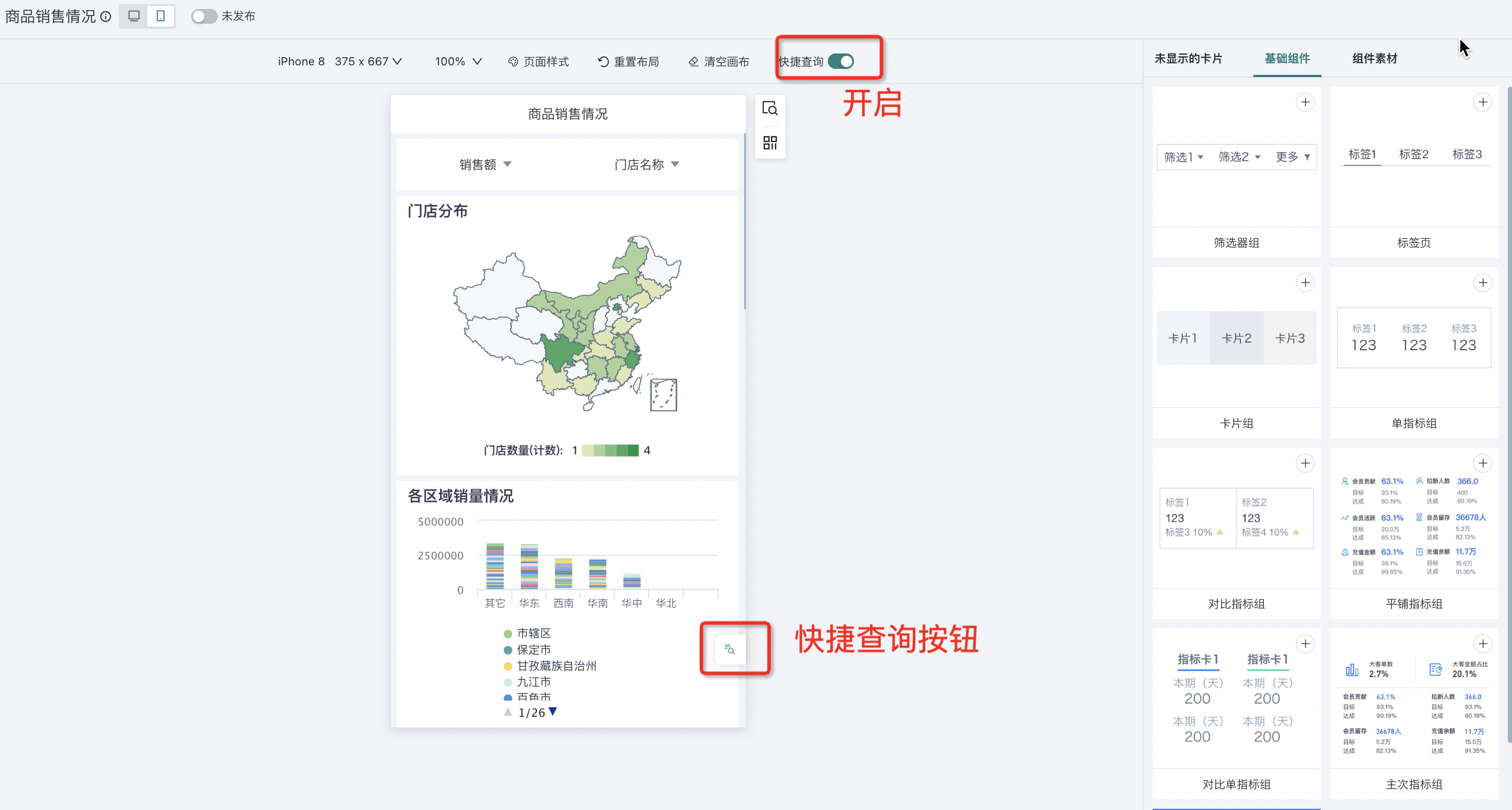
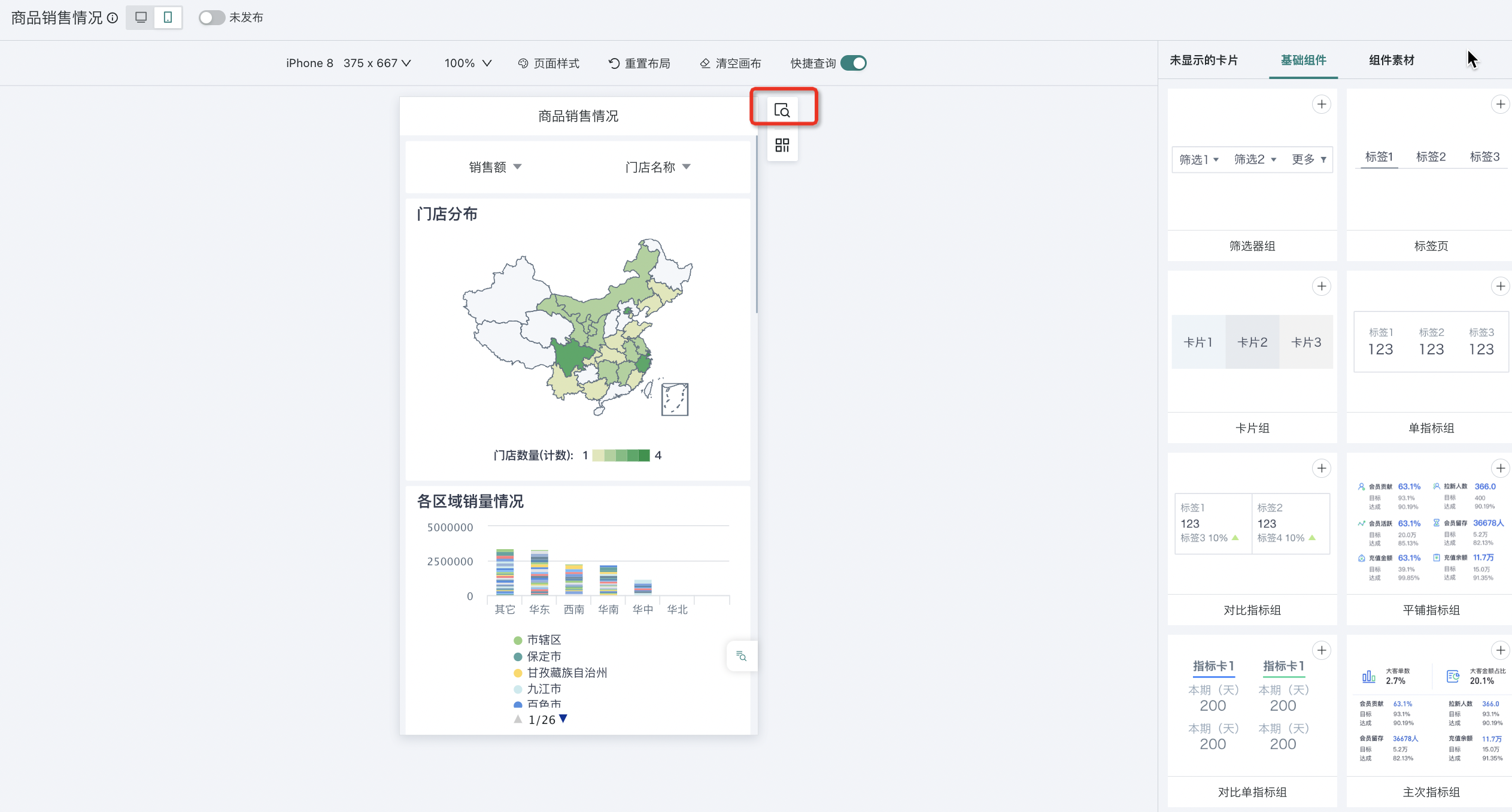
- 开启快捷查询
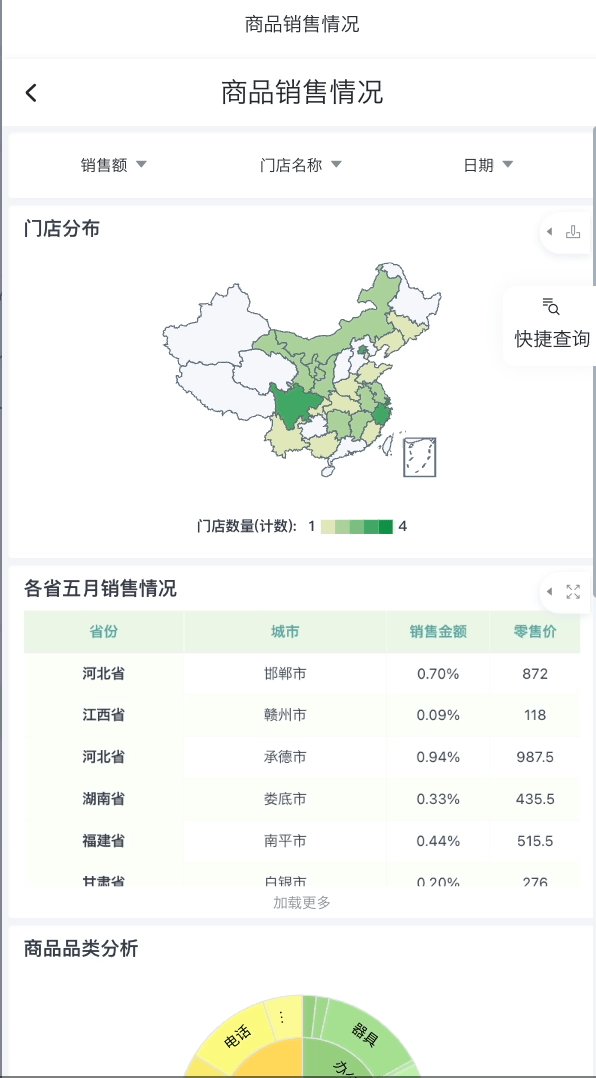
在仪表板的移动端布局中,开启上方的“快捷查询”,在移动端的侧边栏处,就可以看到刚刚开启的“快捷查询”。

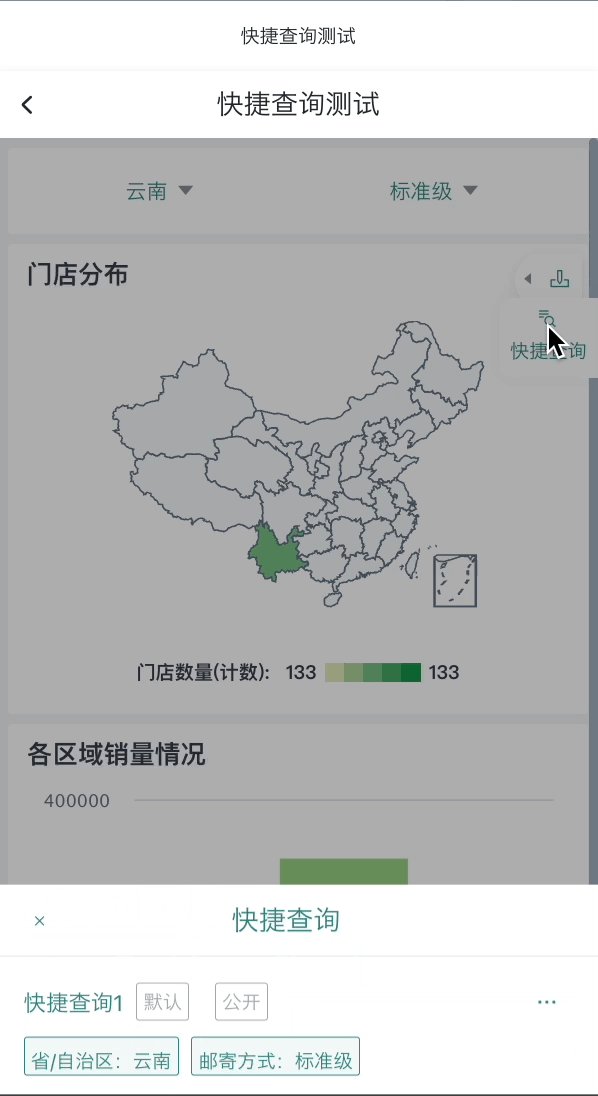
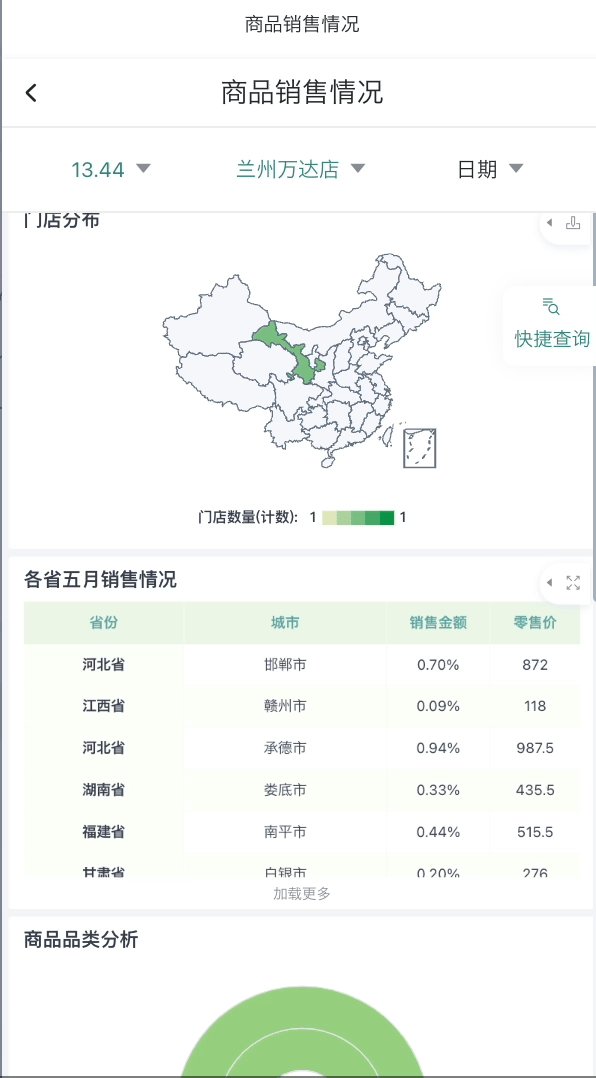
- 配置快捷查询
在进行移动端快捷查询的的配置之前,需要点击预览按钮进入预览状态。

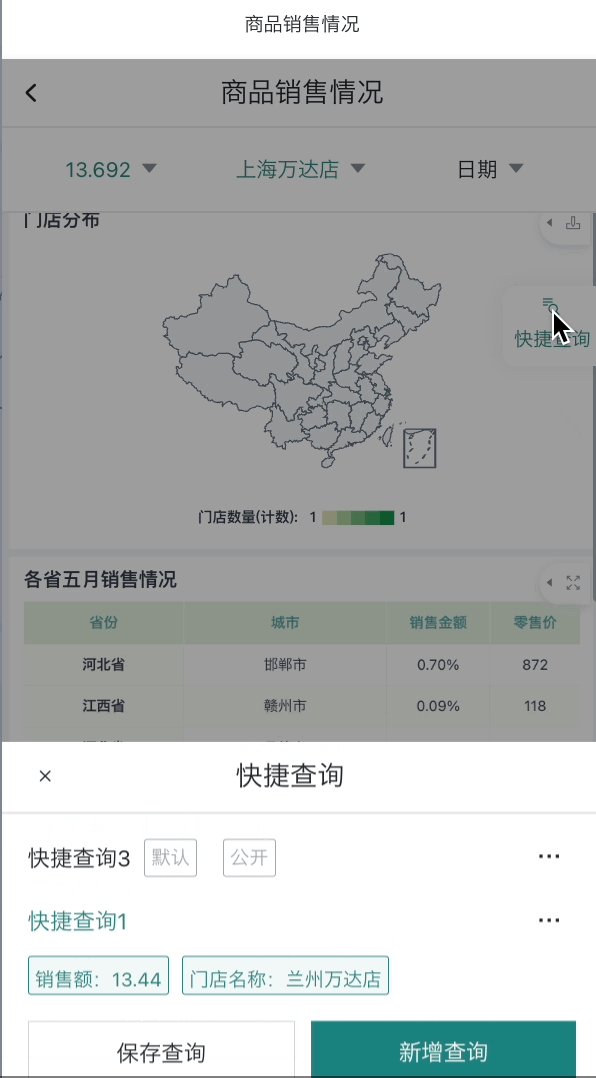
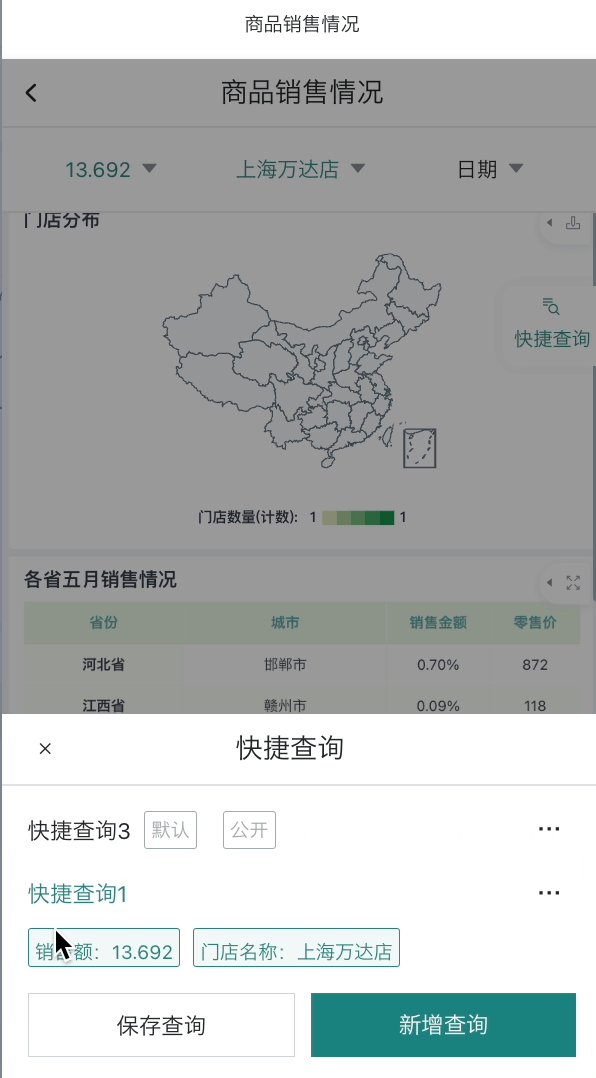
设置筛选值,点击“快捷查询”按钮,在弹出的菜单栏中,选择“新增查询”。配置信息,完成后点击“保存”,即可将当前页面的筛选值新建为快捷查询。

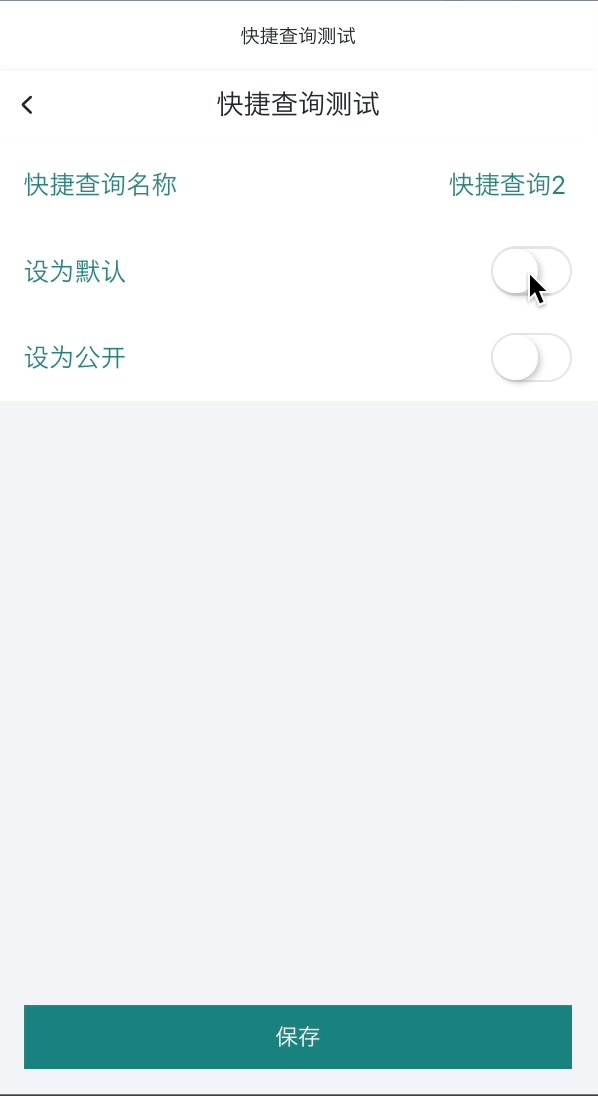
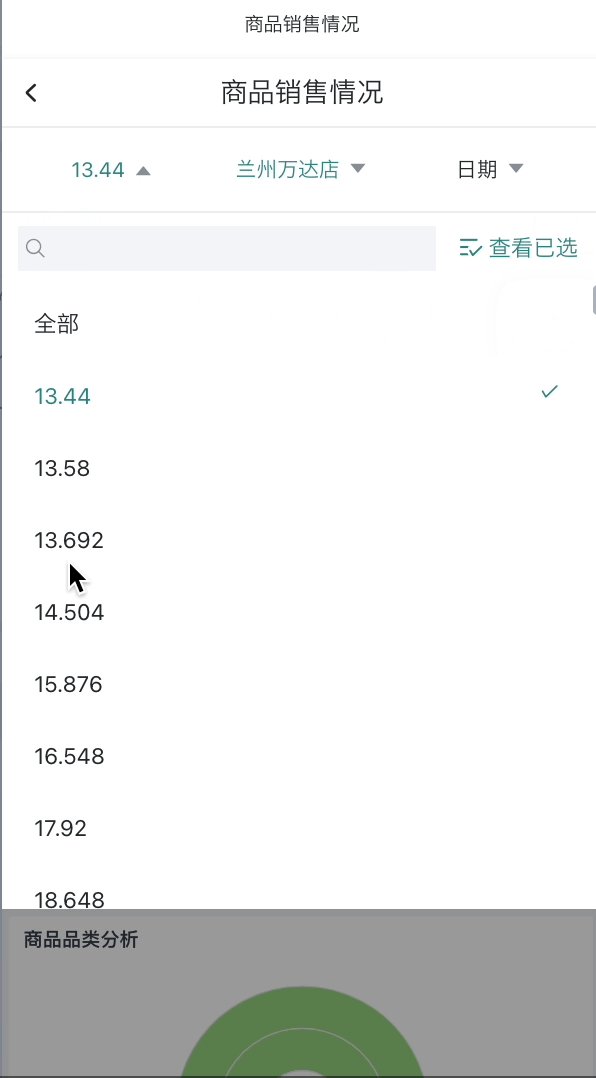
- 修改快捷查询
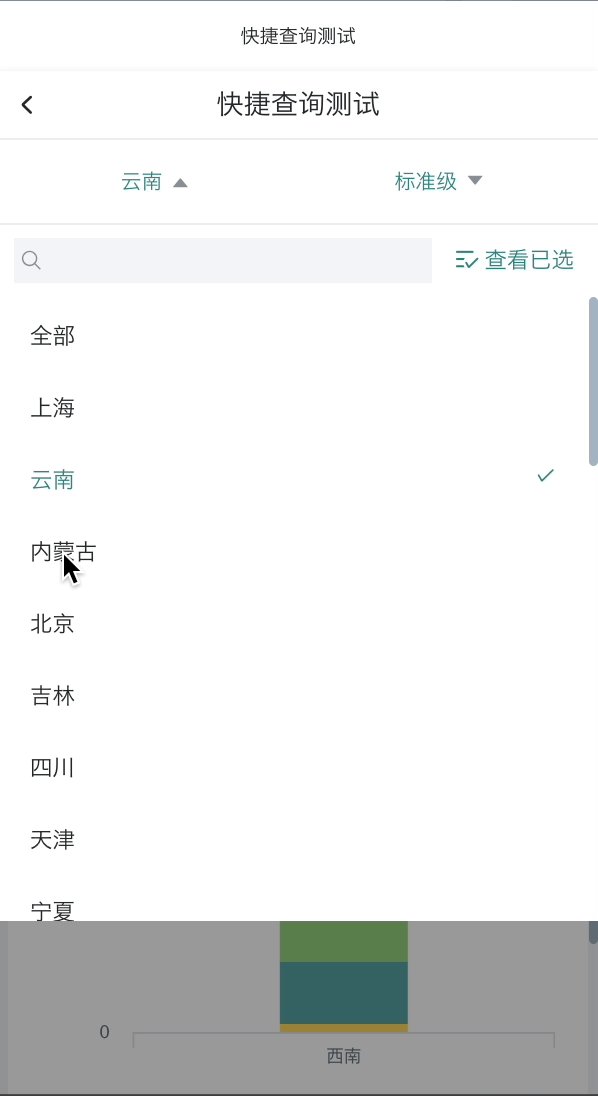
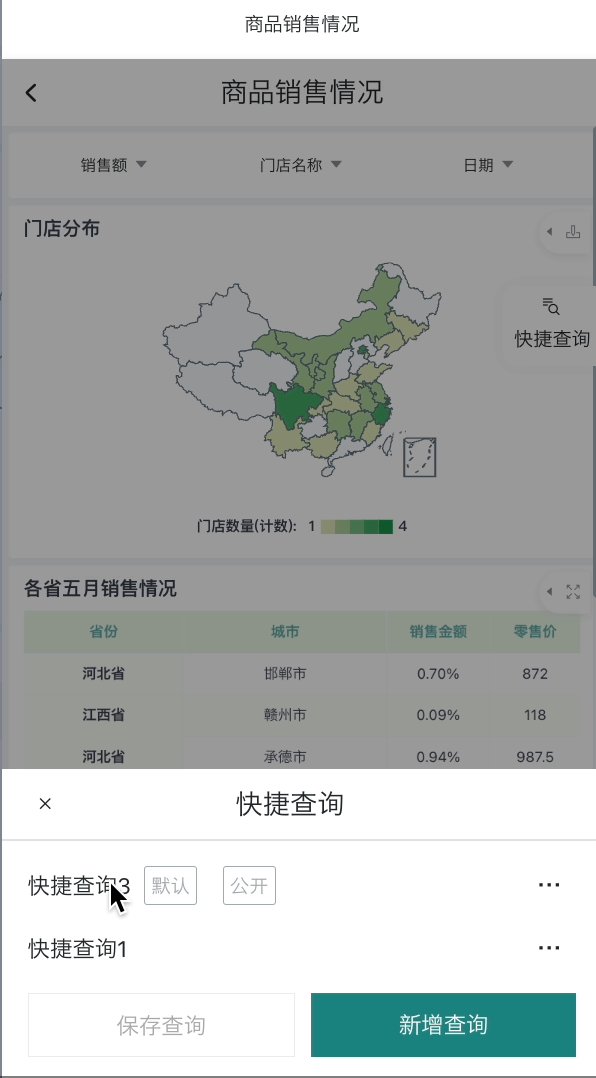
选择一个快捷查询,点击页面上方的筛选器,修改筛选器值,点击确定,页面即可按该筛选条件刷新。再点击“快捷查询”,并选择“保存查询”,即可将刚刚修改的筛选值设置为当前快捷查询中的快捷筛选项。

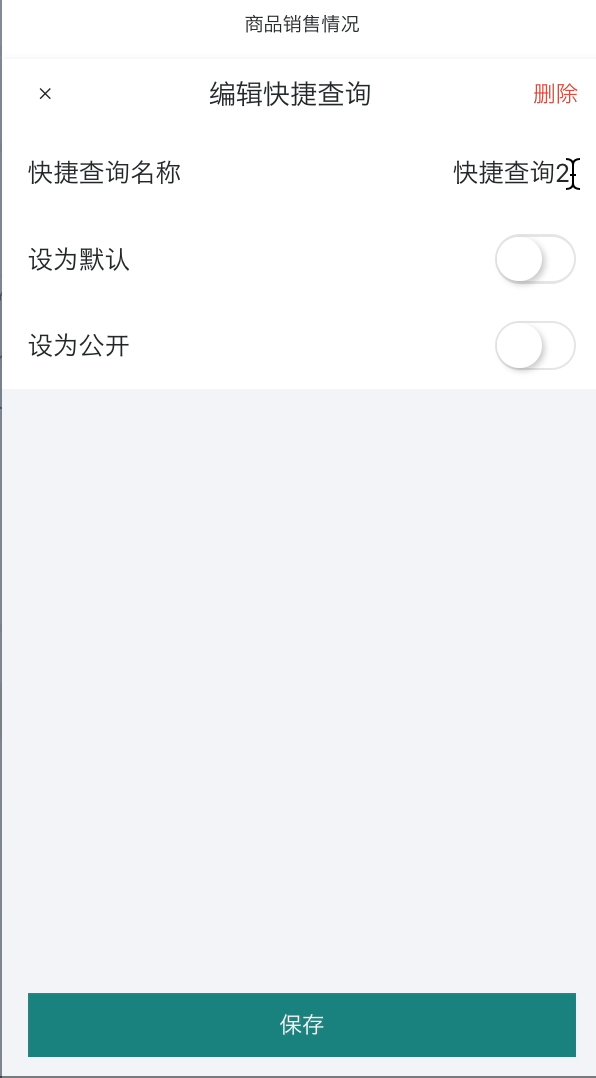
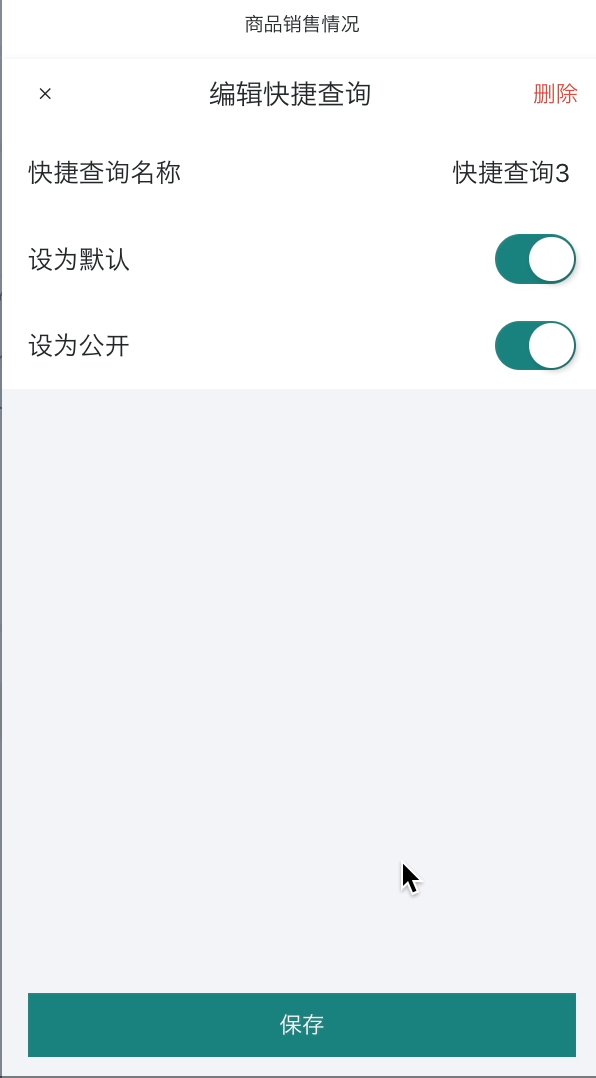
若想修改快捷查询的名称,是否为默认和公开以及删除快捷查询,可点击对应快捷查询右侧的“...”按钮。

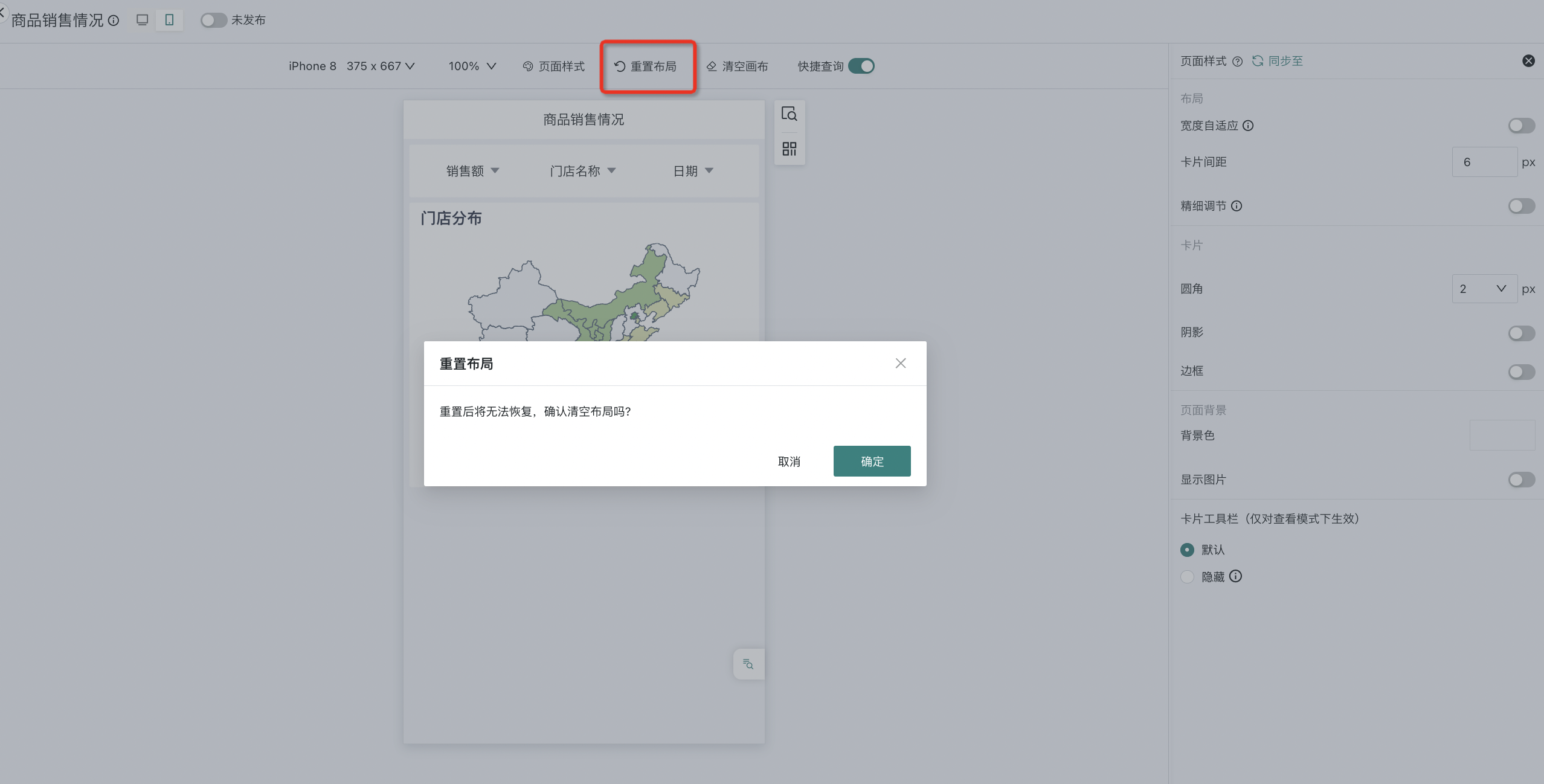
重置布局
重置布局是将已设置的布局全部清除,并将页面中原有的卡片全部恢复至默认状态,即将卡片池中的卡片均重置为初始进入移动端布局页面中的顺序、样式等。
卡片池相关内容详见《仪表板通用操作》。

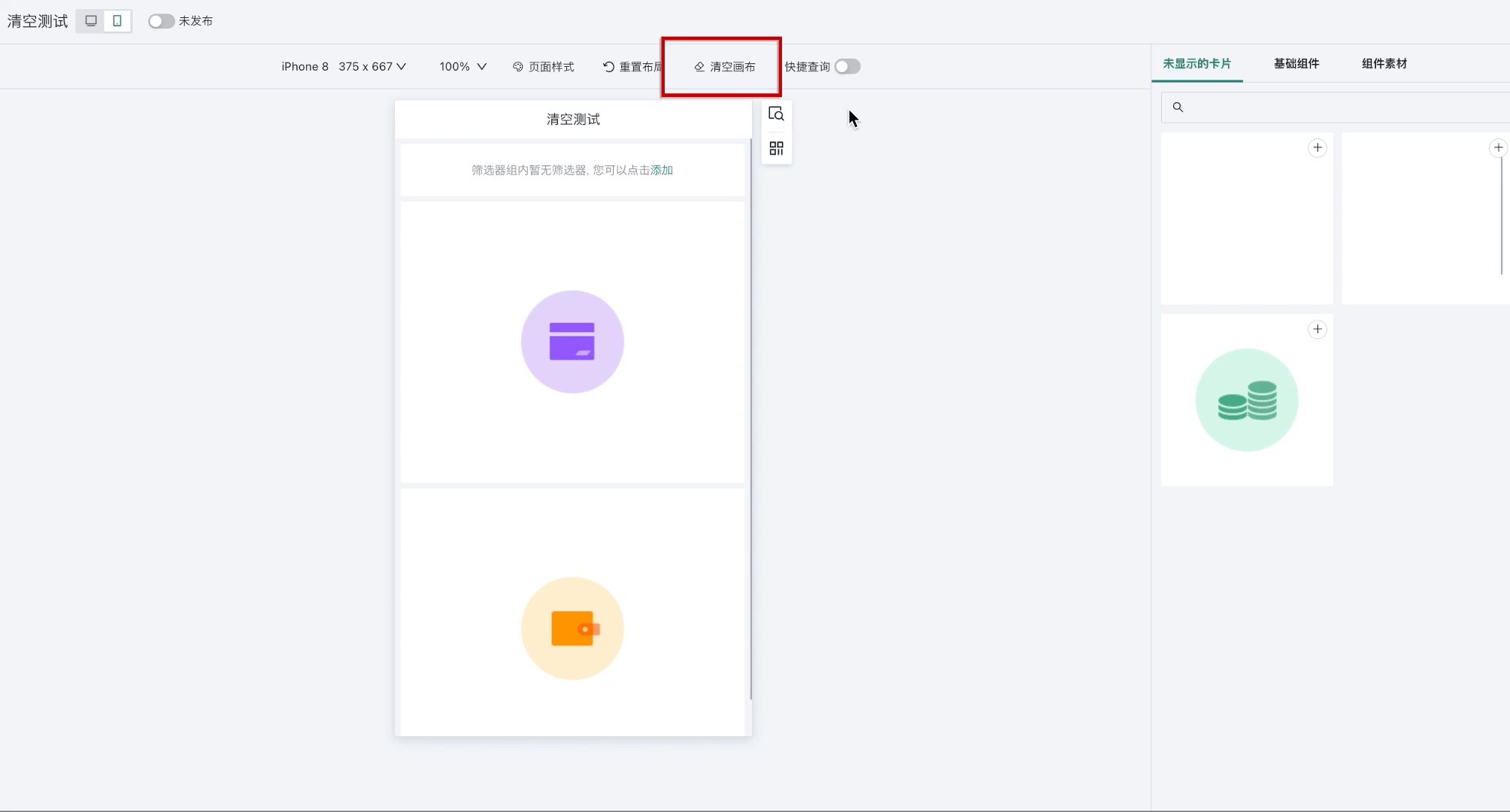
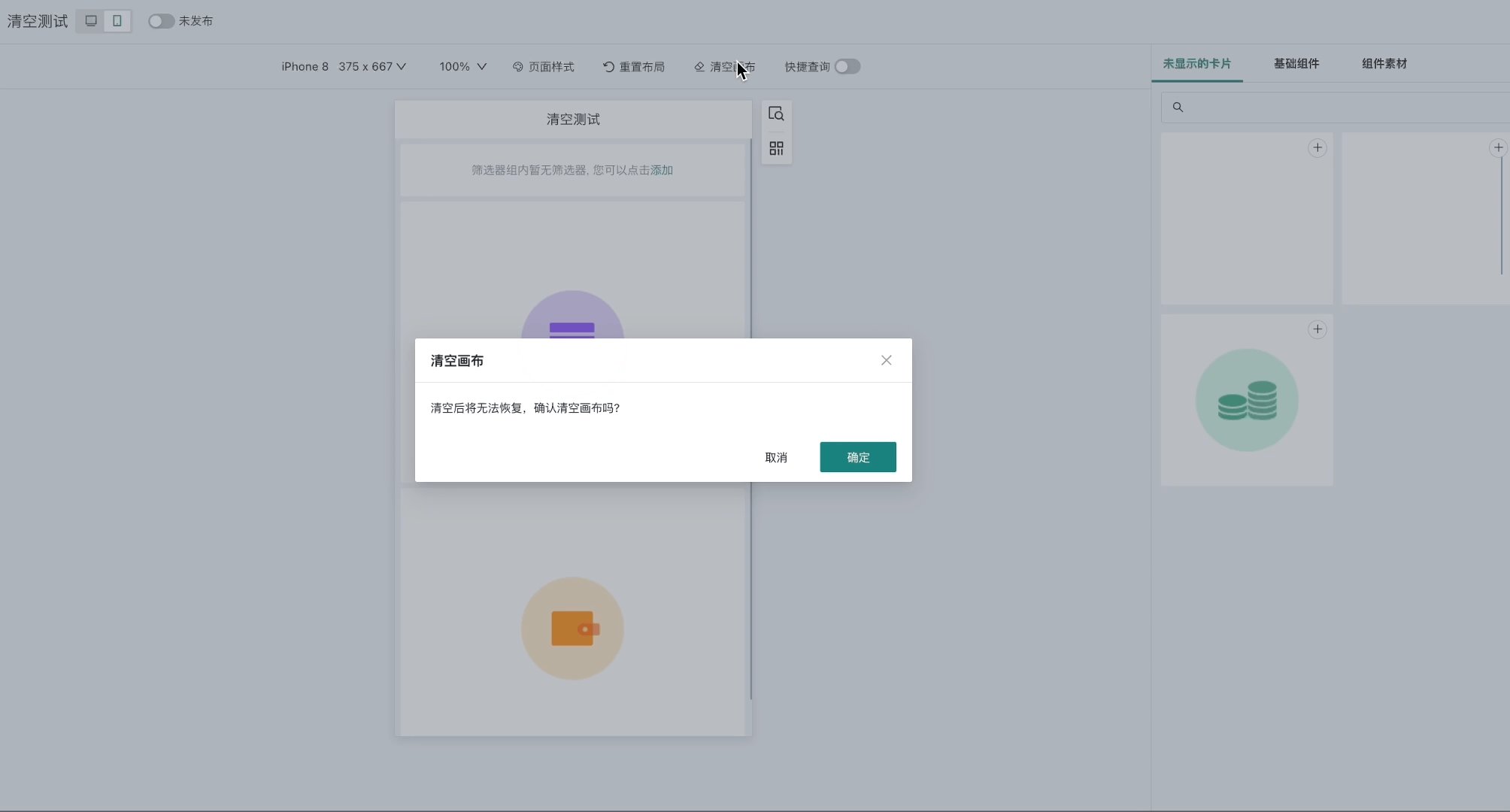
清空画布
点击页面上方“清空画布”,页面中的卡片全部归于“未显示的卡片”中。

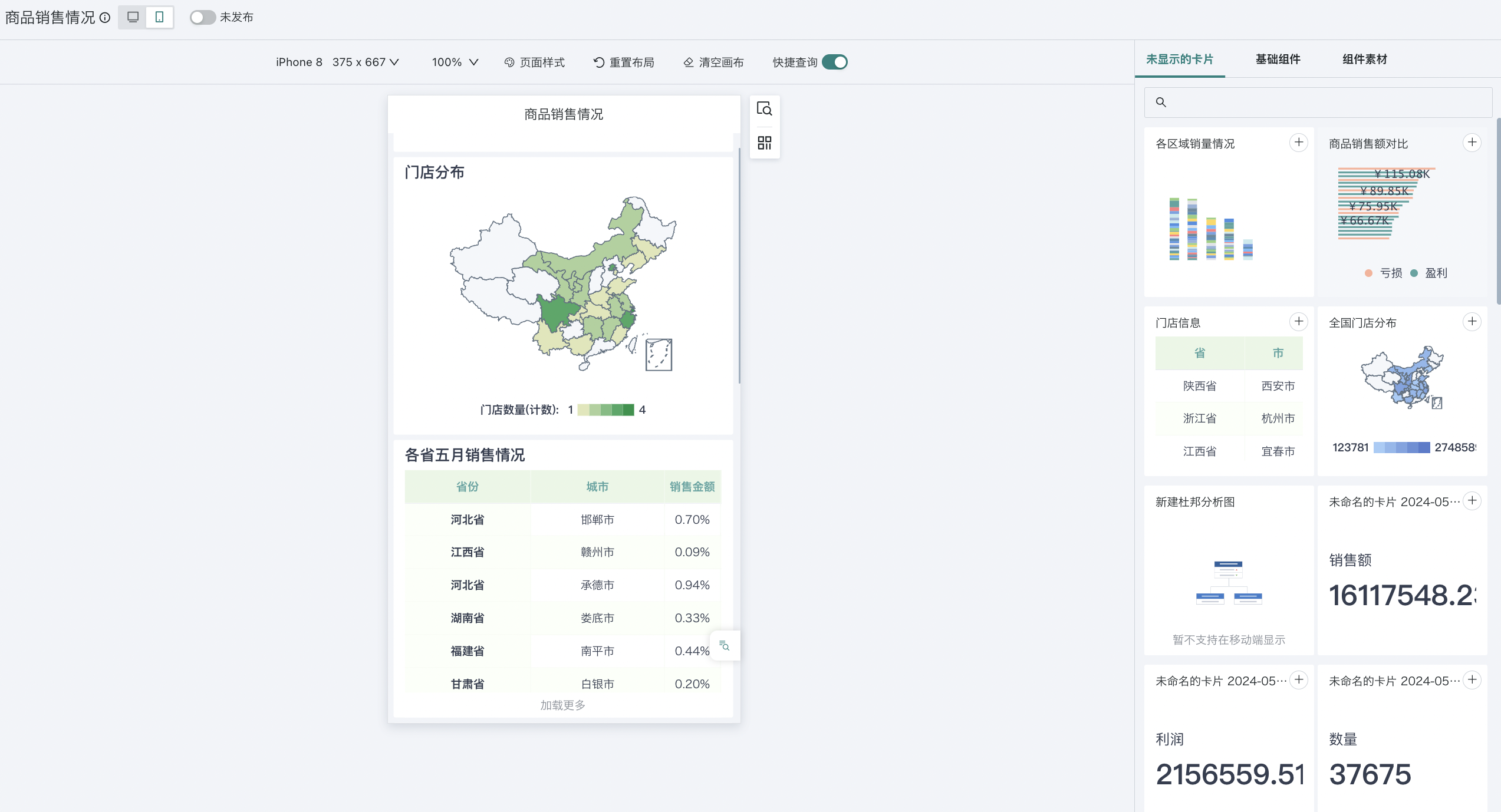
2.3. 卡片管理
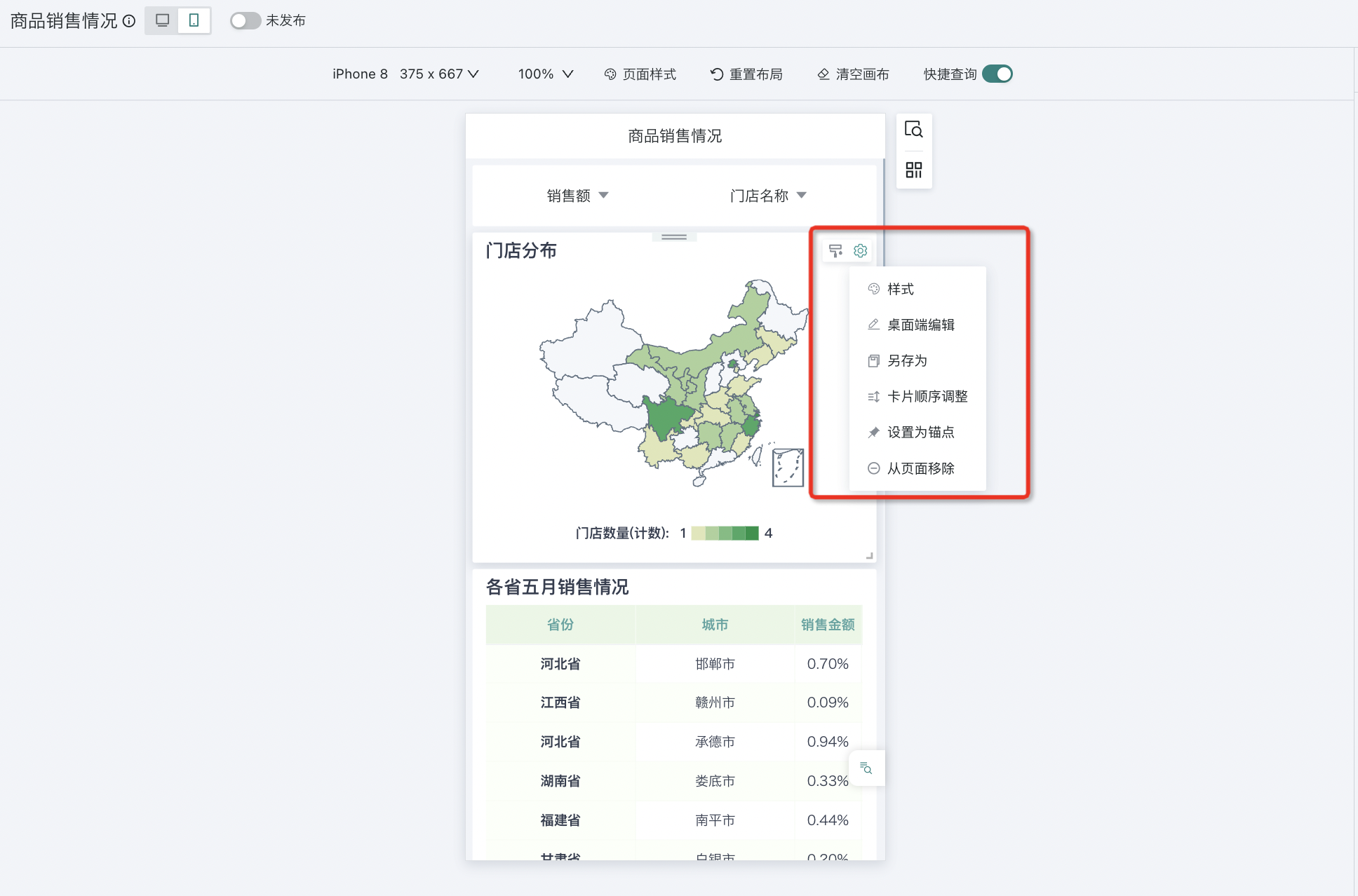
在制作完各类卡片后,用户通常需要对看板中的卡片进行一系列管理操作。通过合理的卡片管理,用户能够根据业务目标和需求变化灵活调整和优化卡片内容,优化看板的可视化效果,提高数据展示质量和看板使用效率。
对于移动端卡片管理的详细说明,详情请参阅《卡片管理》。

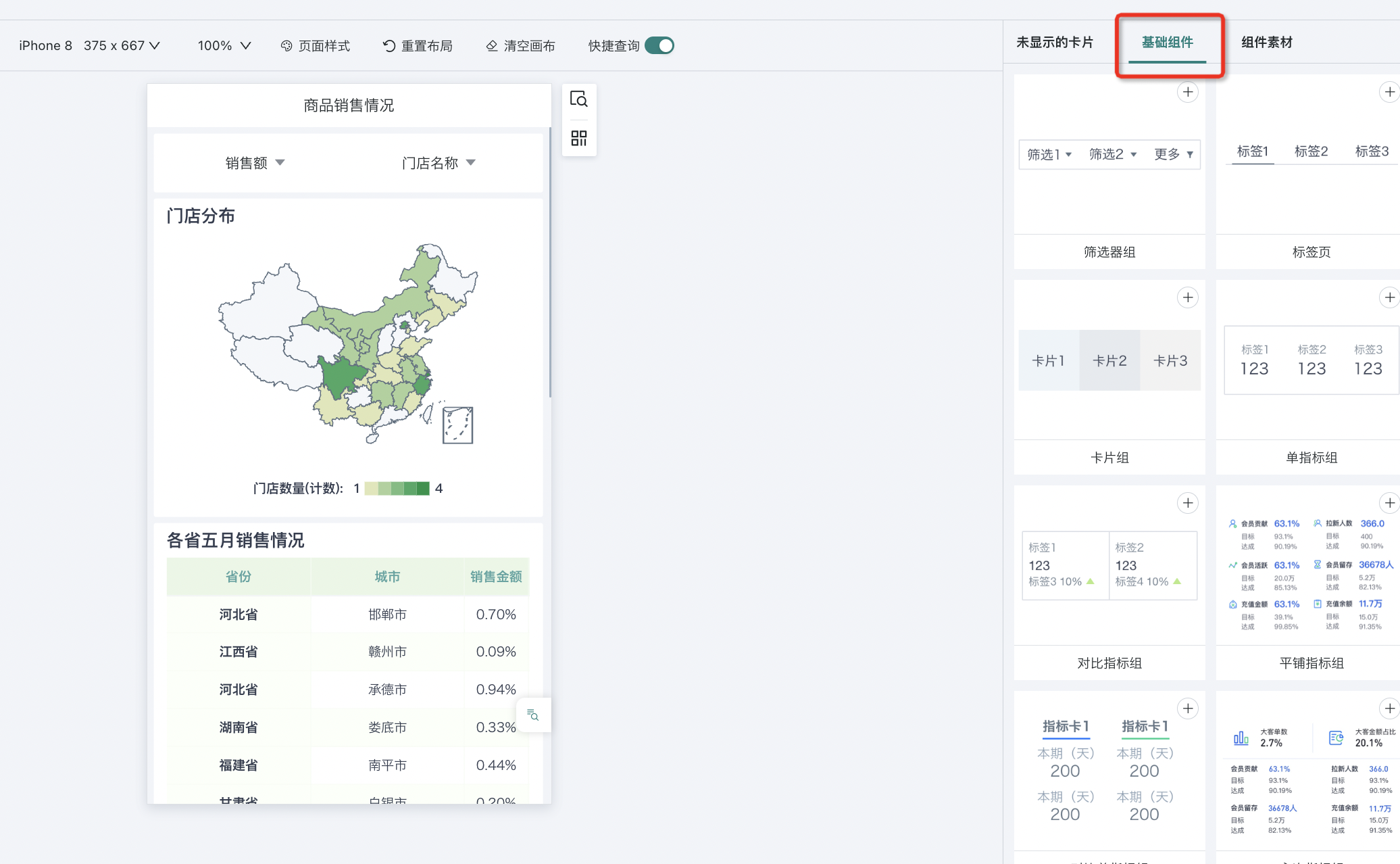
2.4. 基础组件
在制作完各类卡片之后,为了让卡片的排列布局更加有条理,用户可以采用观远BI提供的基础组件功能,将卡片按照一定的层级结构进行归类,再将每一类卡片分别添加到不同的基础组件中,能够更加高效地传达数据信息。
对于移动端基础组件的详细说明,详情请参阅《页面组件》。

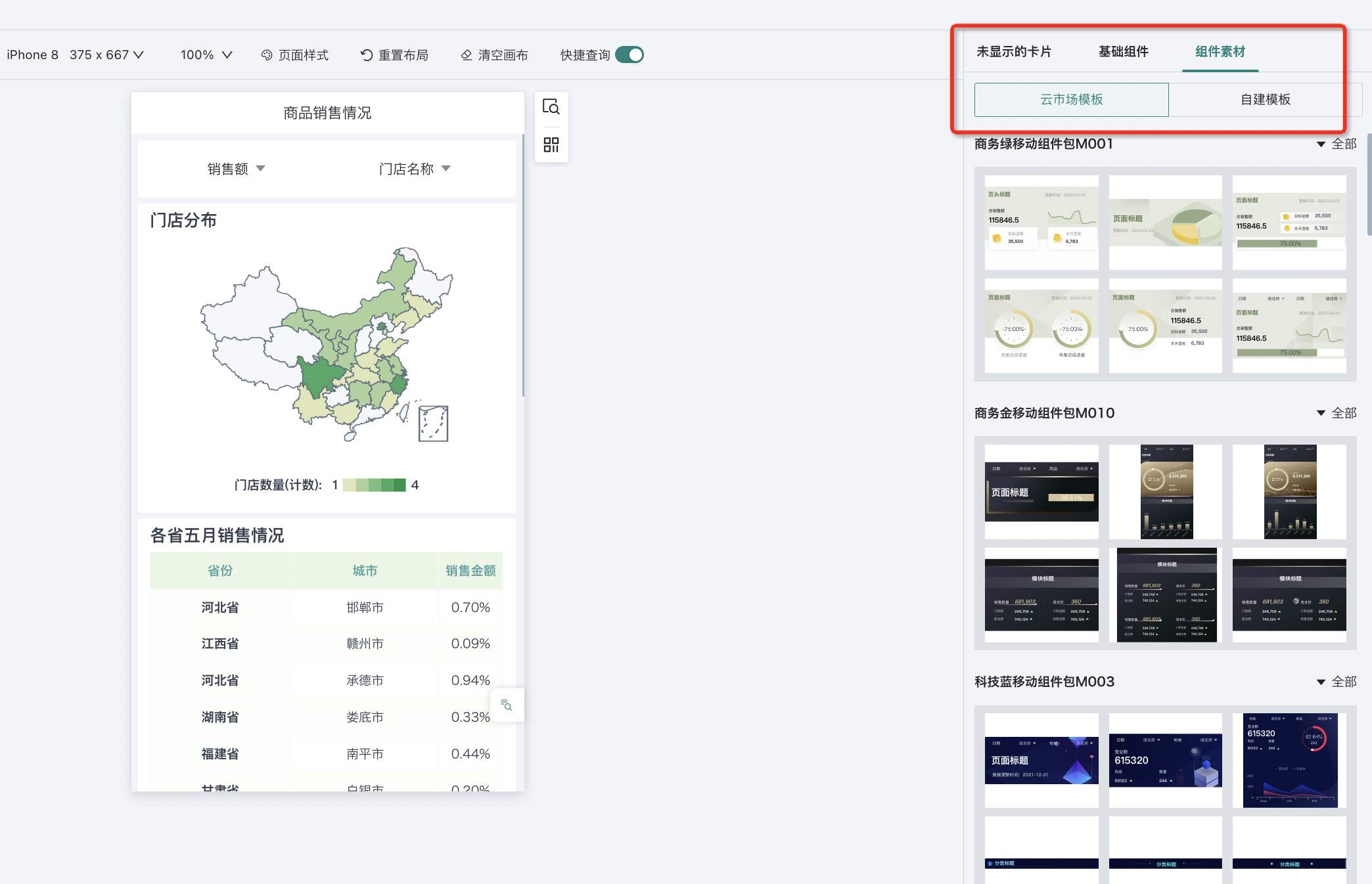
2.5. 组件素材
在仪表板搭建过程中,美化仪表板页面需要大量经验技巧和素材,为此观远数据在应用市场上线了多套“组件模板”,实现组件化使用,提高页面颜值的同时提升仪表板搭建效率。此外,用户若有自己的优秀素材和模板,管理员可以将其设置为自建模板,在仪表板移动端布局编辑中供所有人使用。
更详细的操作介绍,可在《组件模板》具体查看。

2.6. 预览
预览操作在移动端页面设计和优化过程中起着关键作用,通过预览操作,用户可以提前查看移动端页面的布局和内容展示情况,从而进行必要的调整和优化。观远BI支持三种预览方式,分别是直接预览、扫码预览和链接预览。
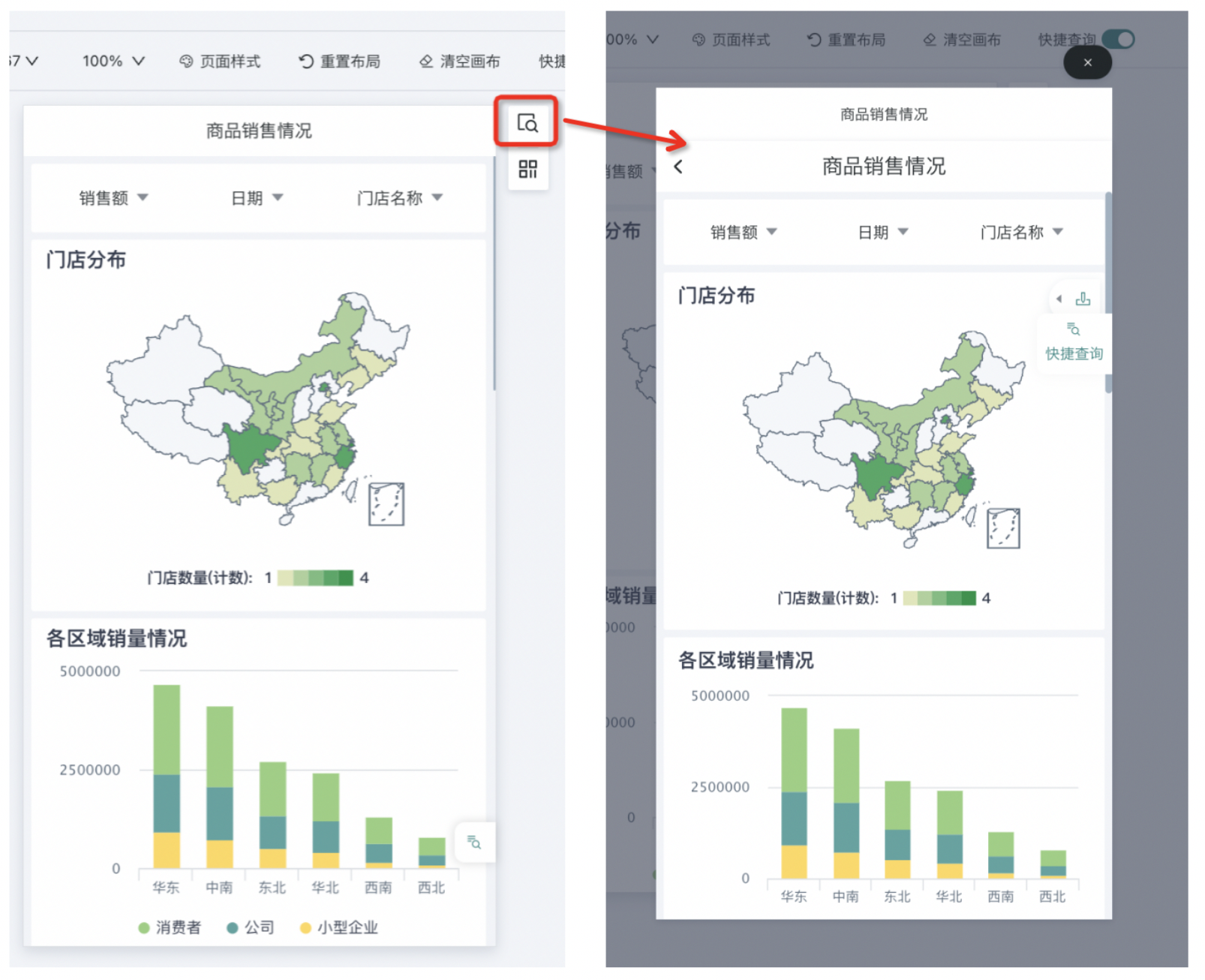
直接预览
观远BI支持移动端预览功能。点击“预览”按钮,即可弹出预览弹窗。

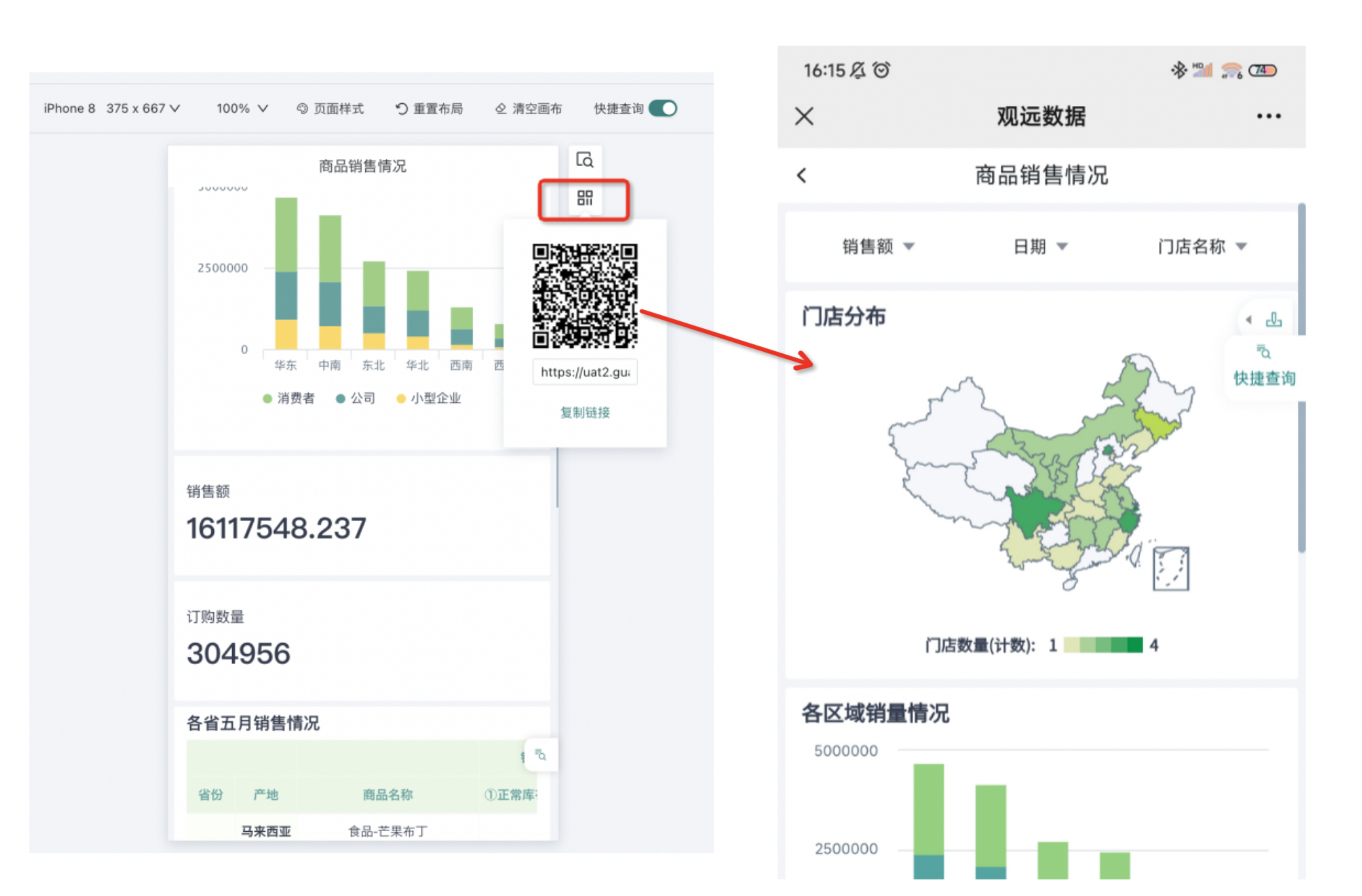
扫码/链接预览
除了直接预览,用户还可通过扫描二维码和直接访问链接的形式进行预览。
点击“扫码/链接预览”按钮,按钮下方会弹出二维码图标和对应链接,打开钉钉、微信或者支付宝等软件“扫一扫”,或者直接访问下方链接,即可预览移动端看板。