页面样式(主题)
1. 概述
制作分析看板时,为提升看板的美观度和信息传达效果,用户需要对看板进行设计美化、样式调整等操作。
观远BI提供了“主题换肤”功能,能够帮助用户以低成本、低难度的方式轻松打造出优质的视觉看板。此功能通过一键操作实现仪表板的换肤,满足用户对美观度和 UI 细节的高要求,从全局样式到组件、卡片样式等各个元素都可以灵活调整,提升数据消费满意度。

2. 使用指导
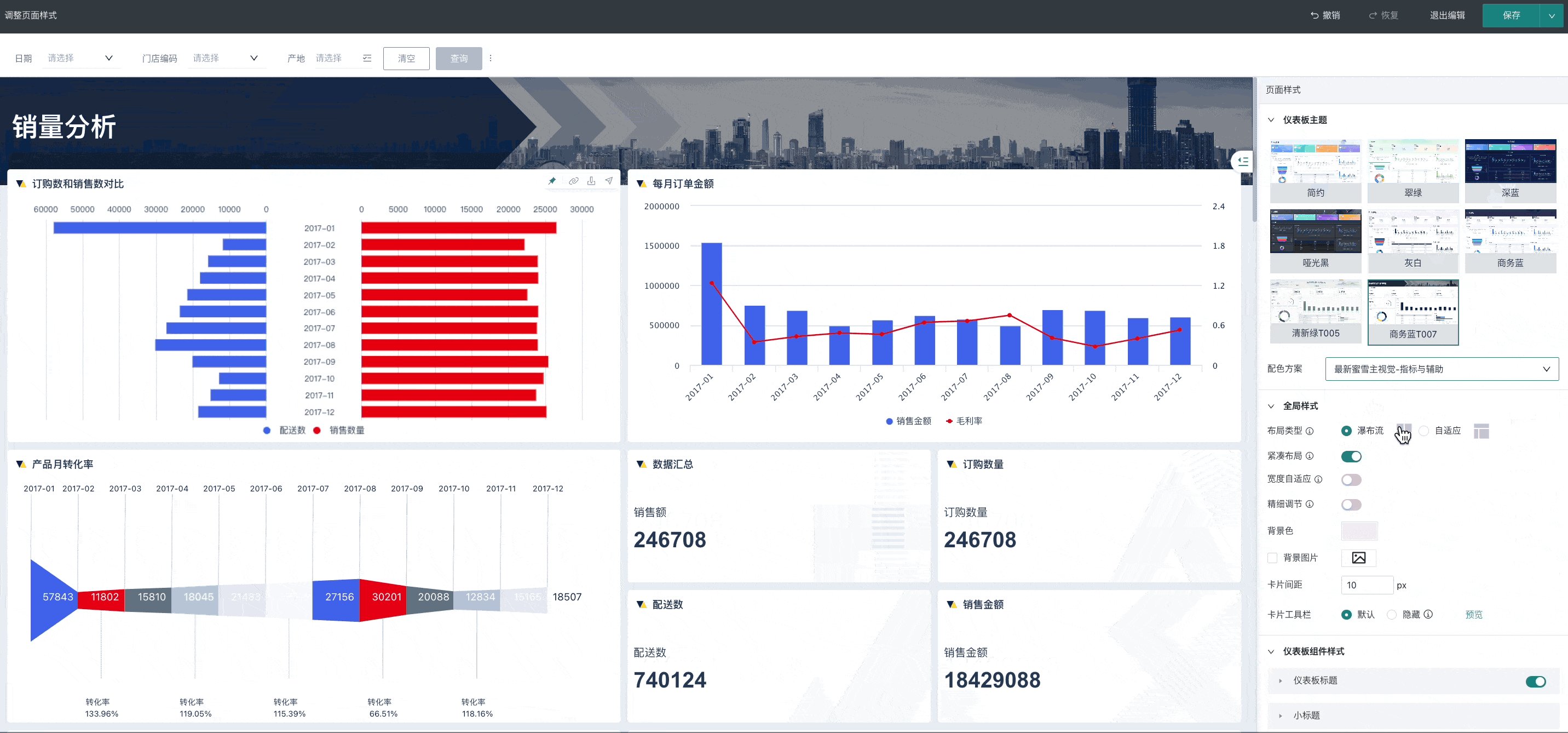
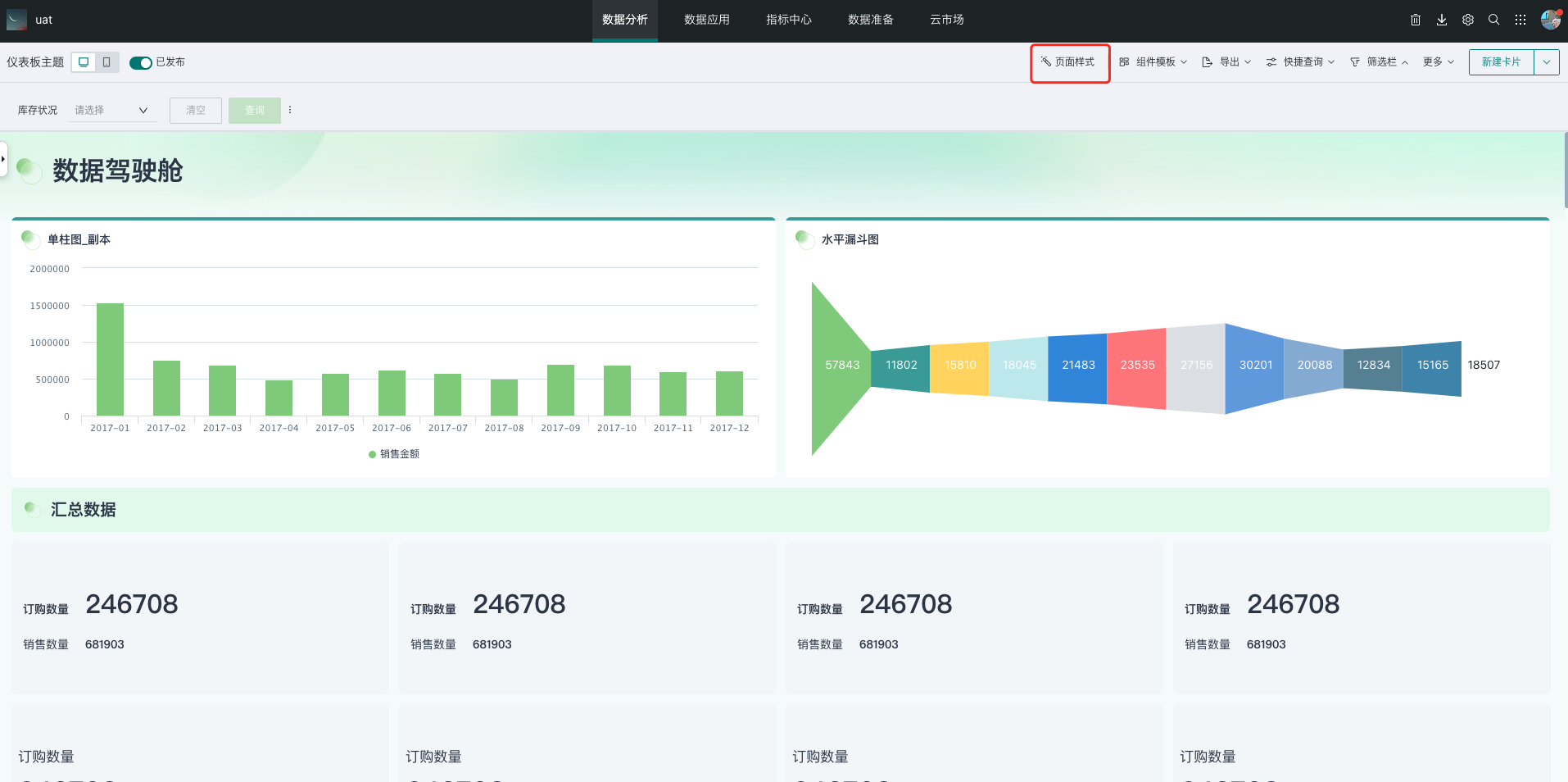
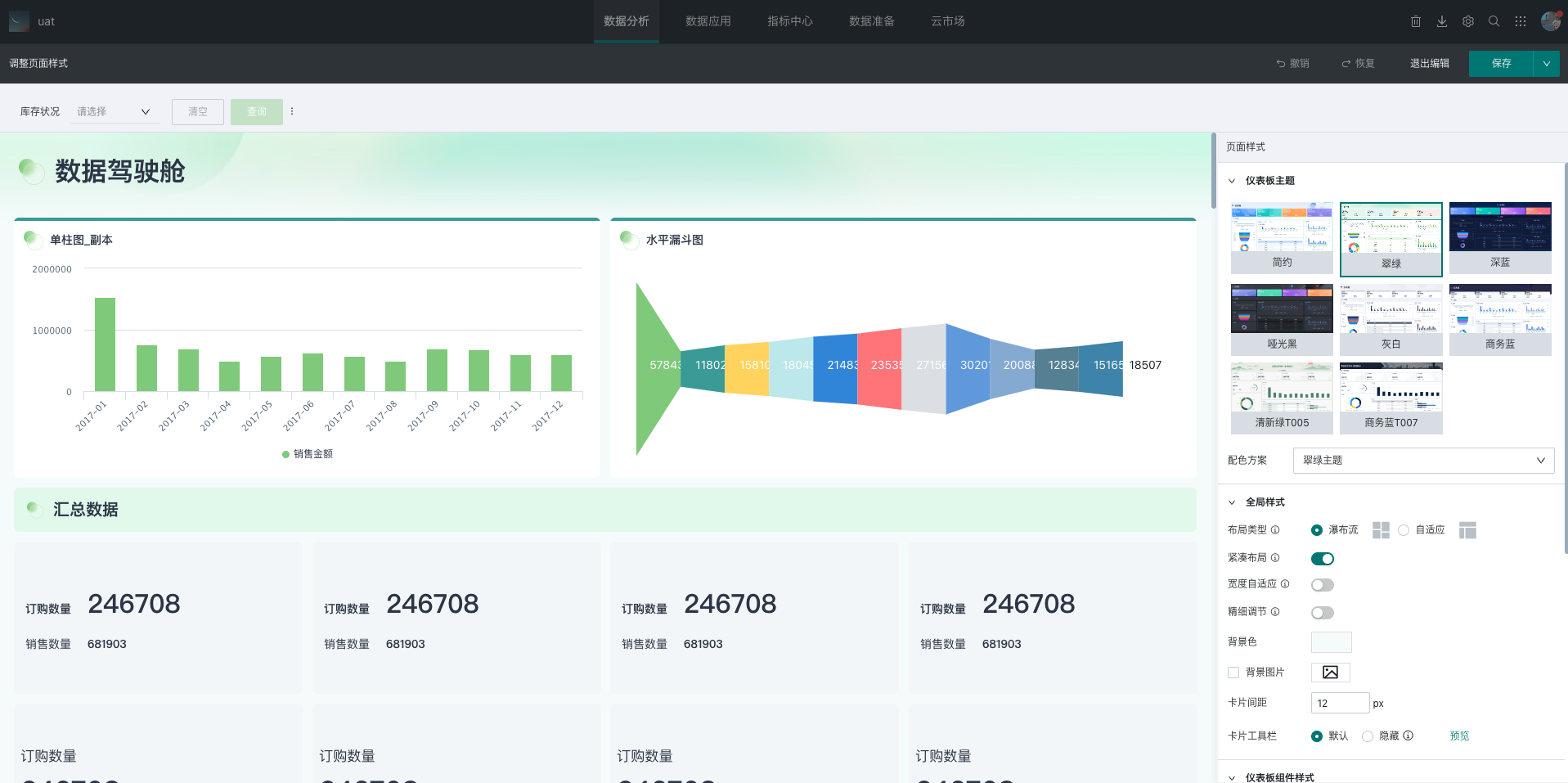
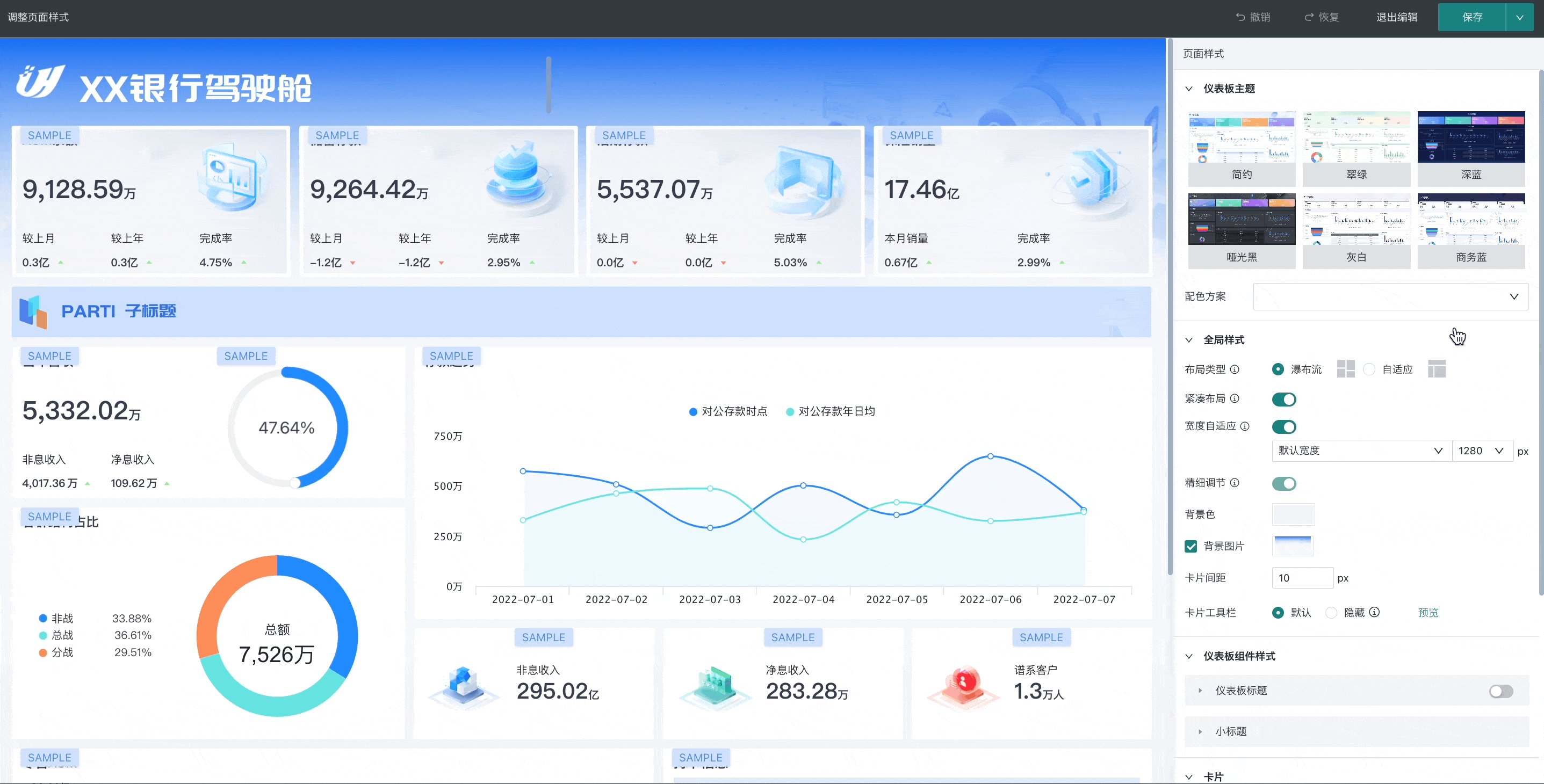
在仪表板页面,点击“页面样式”,即可进入页面样式编辑状态,可以在右侧一键应用主题。
用户可选用主题,一键调整仪表板的样式和UI风格。还可在此基础上调节仪表板样式,具体的配置流程将在下文进行详细说明。


注意:在主题编辑状态下,如果想要开启精细调节,则需要先保存当前编辑内容,再开启。
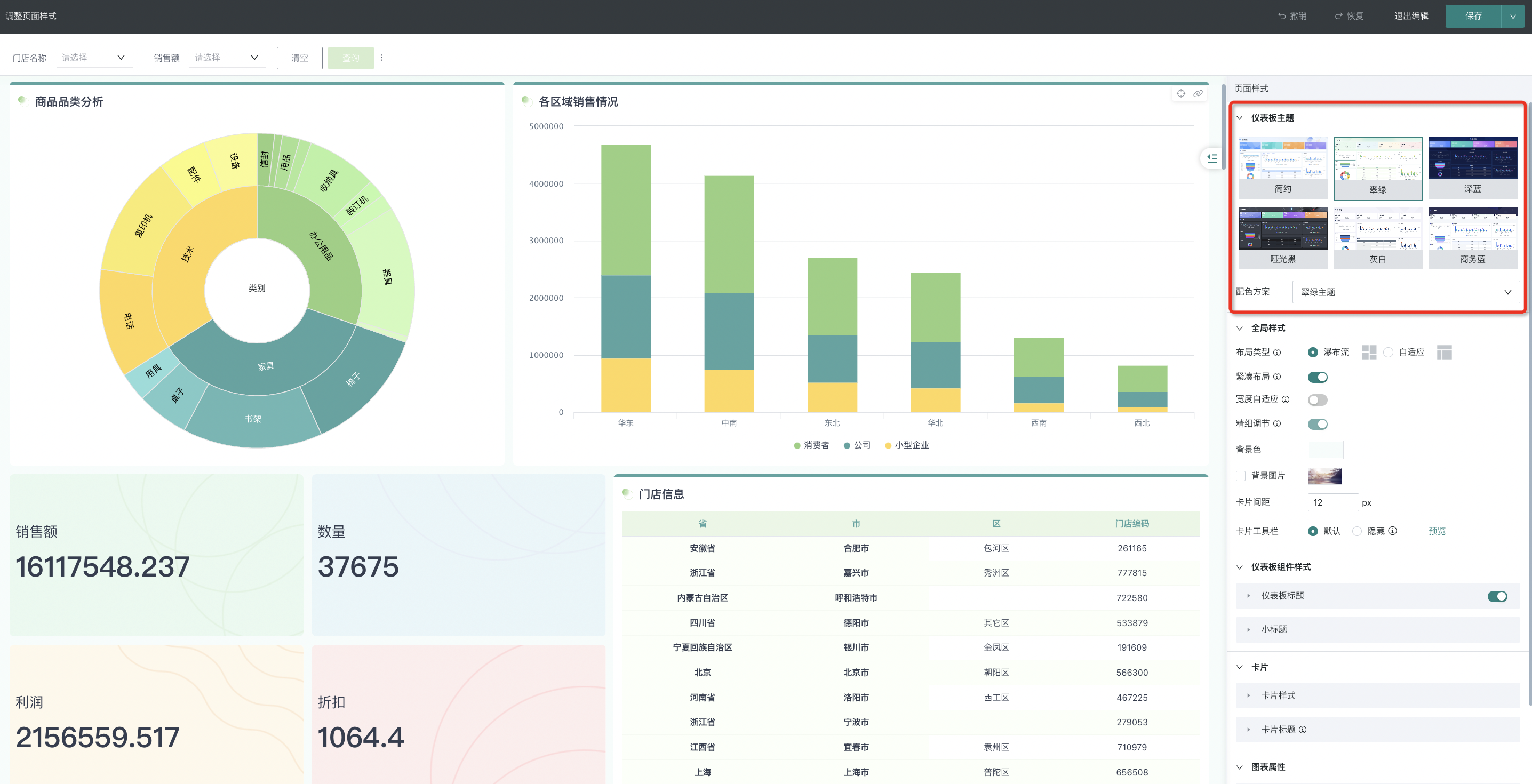
2.1. 仪表板主题
观远 BI 的“主题换肤”功能通过预设的页面主题模板,能让生产者按照企业UI风格或看板分析内容切换样式和风格,而除了内置的6套主题模板之外,用户还可前往云市场下载更多主题。
(1)内置主题
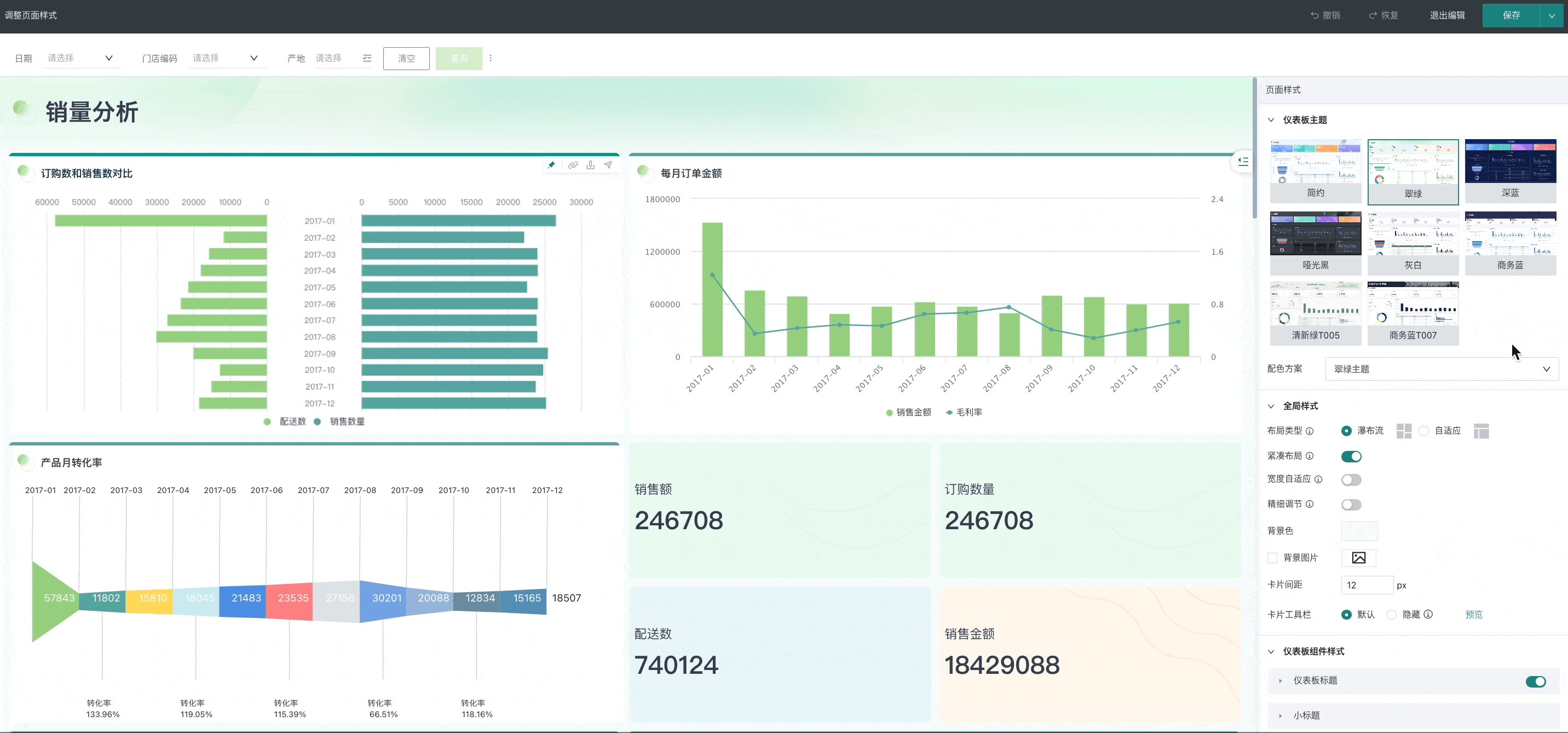
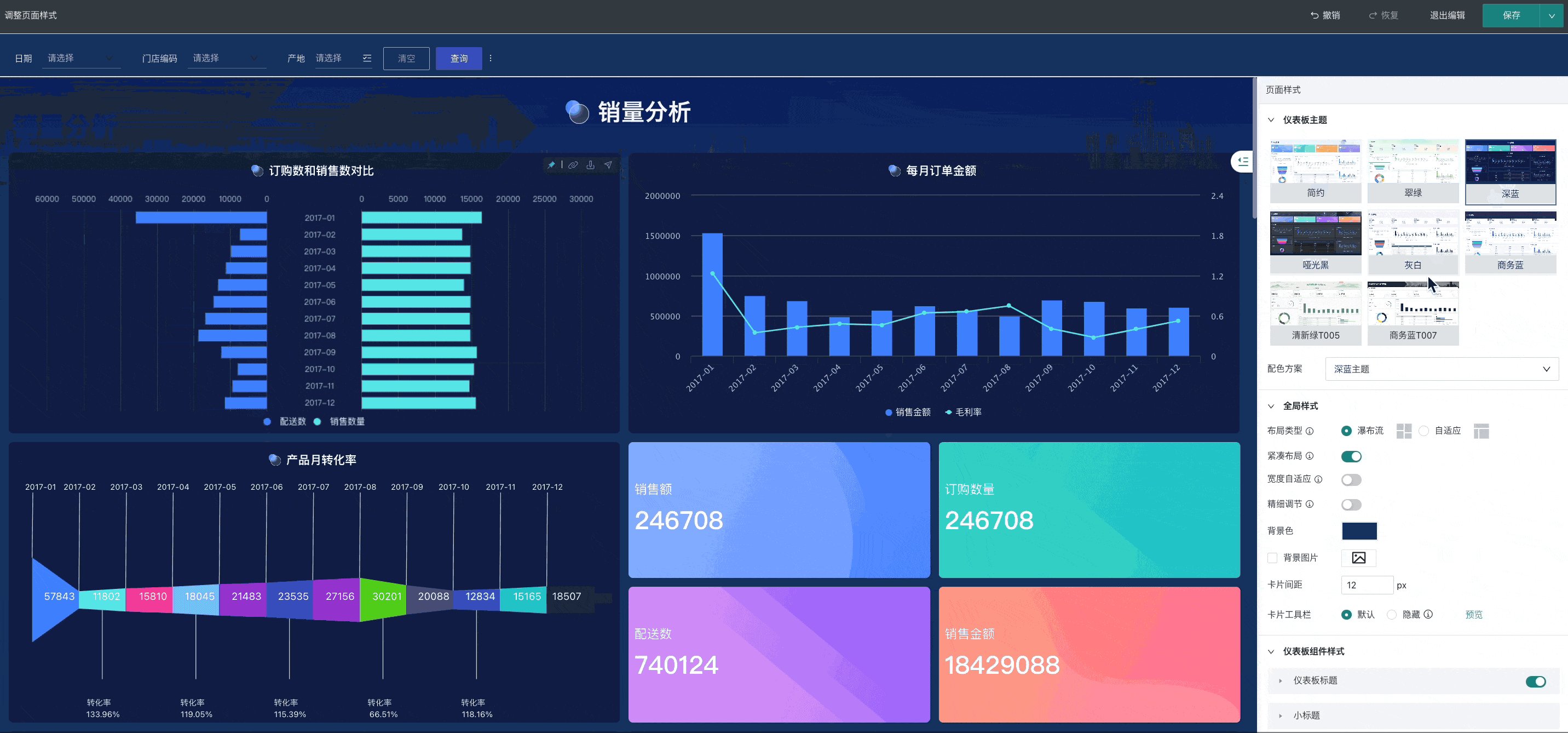
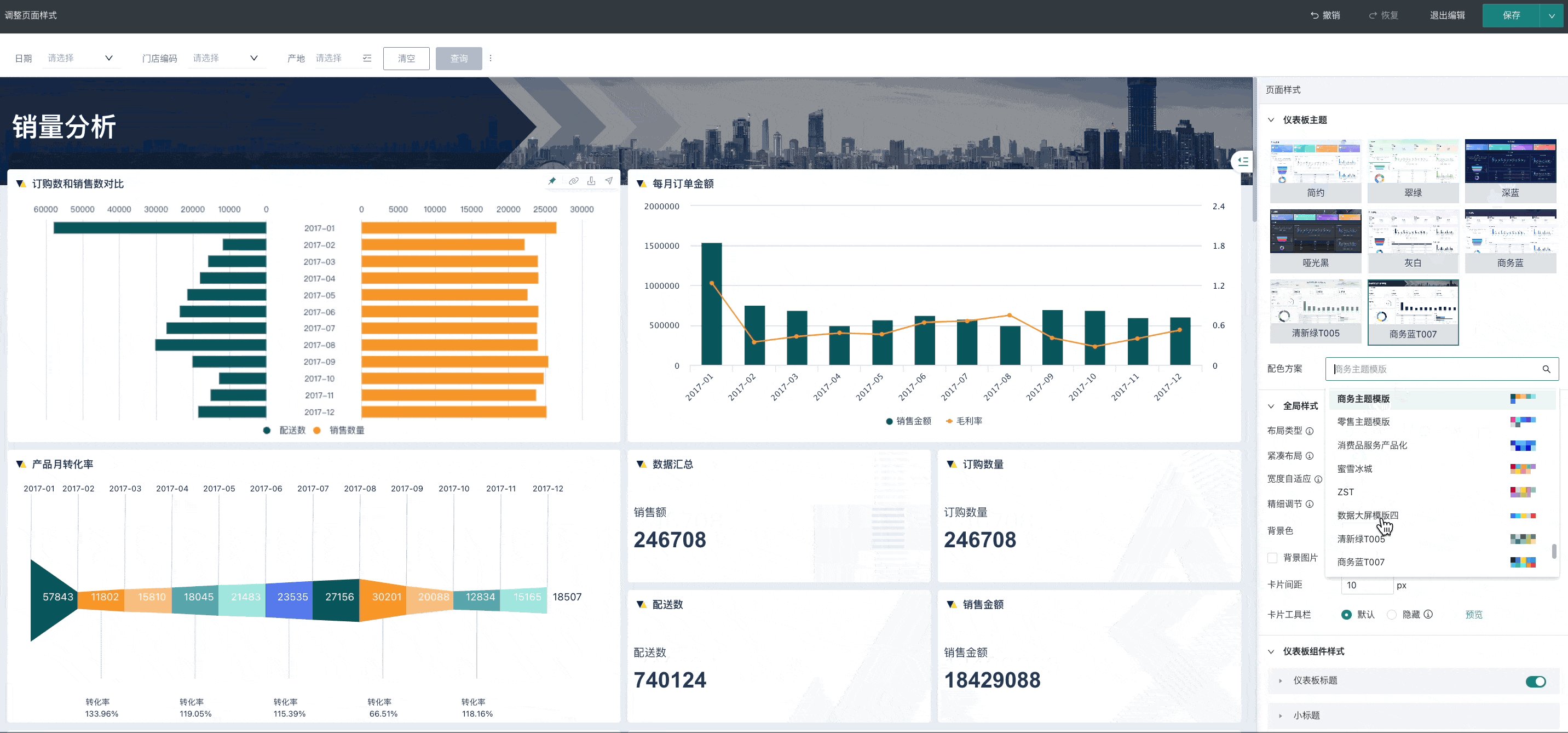
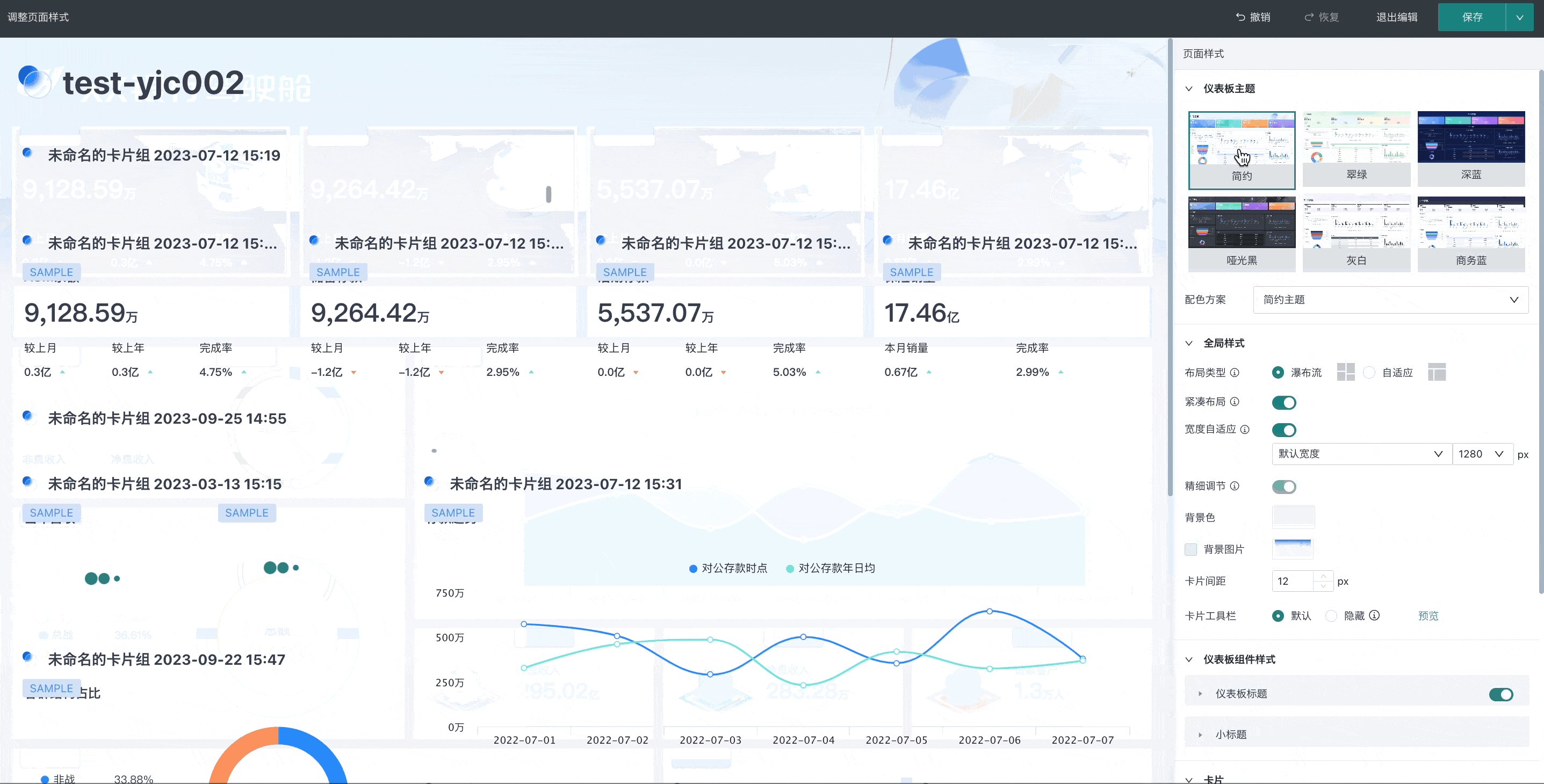
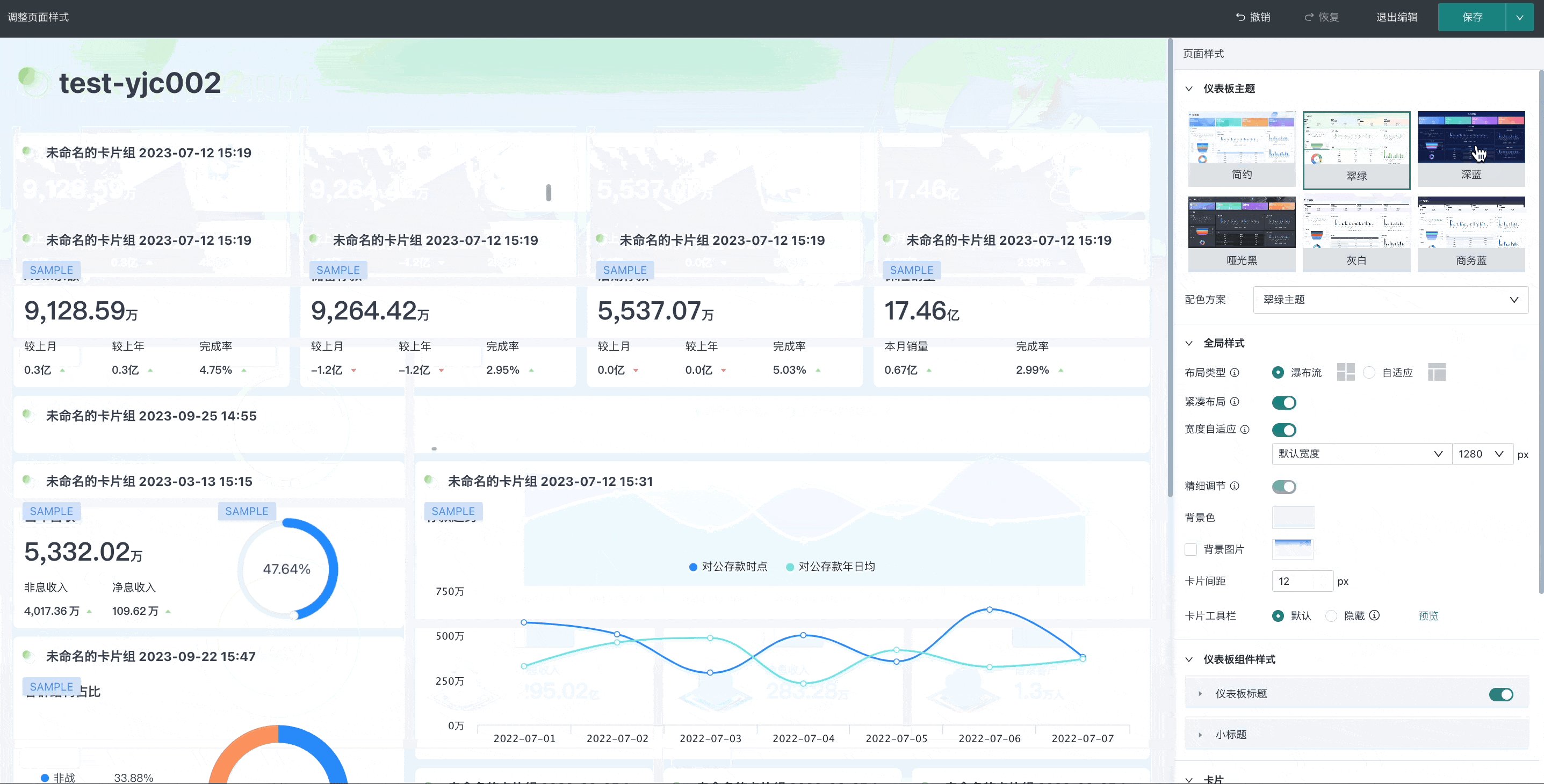
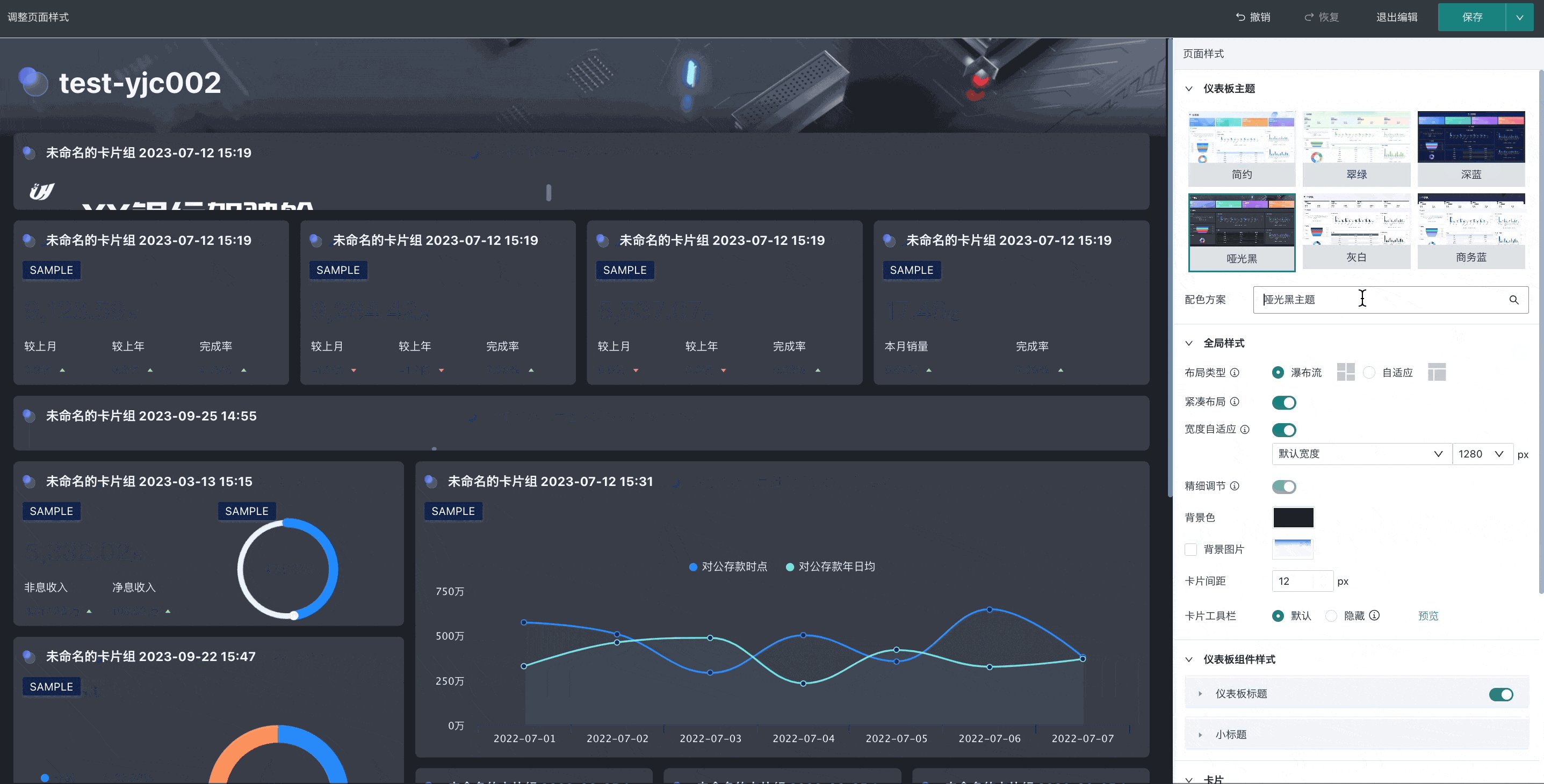
观远BI内置了「简约」、「翠绿」、「深蓝」、「哑光黑」、「灰白」、「商务蓝」6个主题,管理员/页面所有者可以在此处切换主题。同时,您还可以一键更换图表色系,图表的色系选择依赖于观远 BI 企业视觉库中的配色方案,管理员可以管理员设置中定义并添加更多的配色方案,以供企业用户选择。观远BI提供了多种配色方案,详情请参阅 基本配色方法。

(2)云市场下载主题
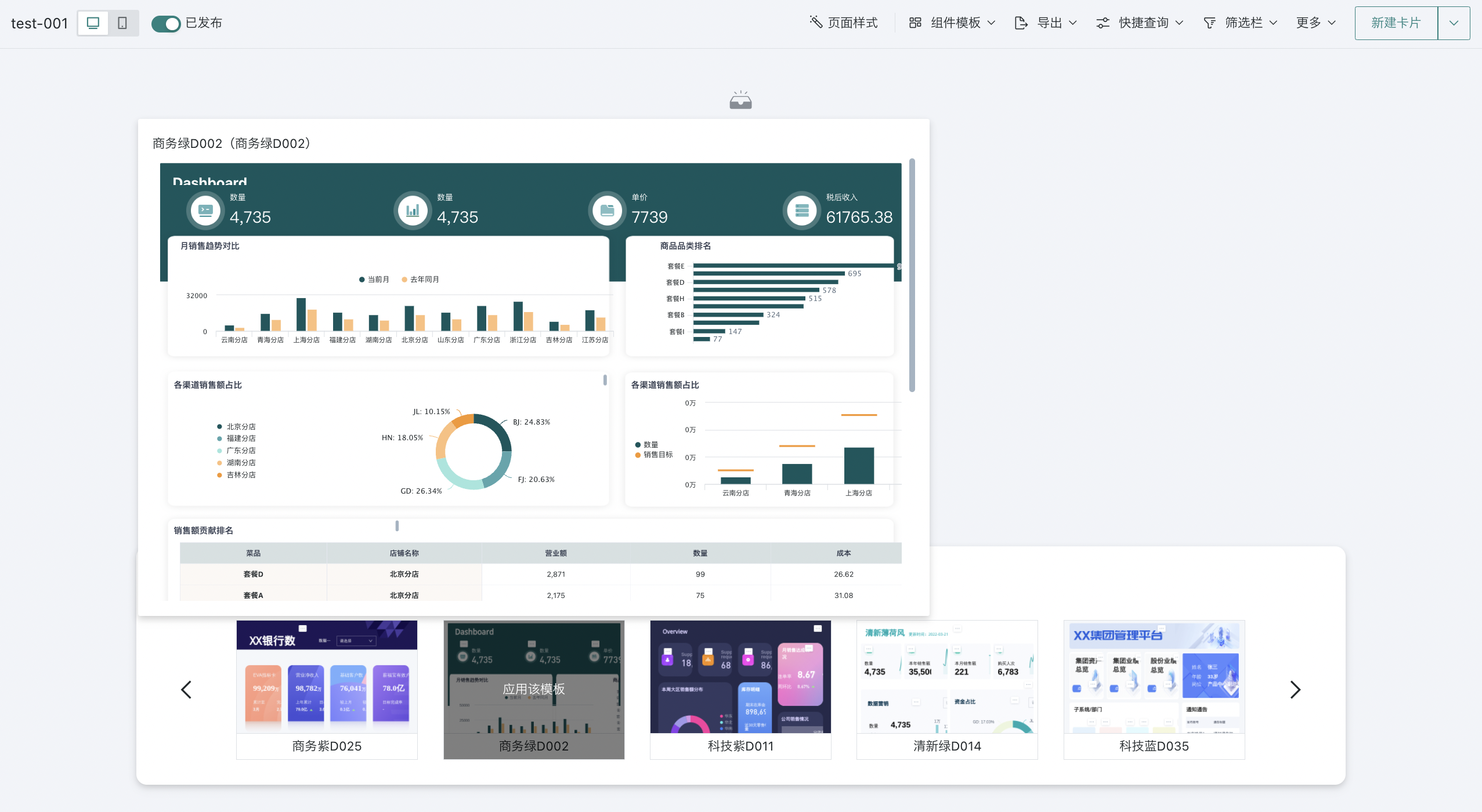
在企业级数据分析场景下,页面风格需要随着不同公司/部门主体、不同业务进行更换,甚至有时会按照节假日、活动进行调整,6套主题模板很难完全满足各类场景。因此,除了系统自带的主题,观远在云市场中上传了大批免费主题模板,支持一键下载,下载后在页面设置样式时可以使用。
适用场景:
-
集团型企业,数据分析师需要按照不同分公司的风格制作看板,需要更多可选主题模板;
-
针对不同业务场景,适用的风格模板需要更加丰富;
-
节假日/活动等,需要因时制宜地更换看板风格。
注意:
1. 使用此功能前需要开通云市场功能。
2. 仅管理员可以下载主题资源。
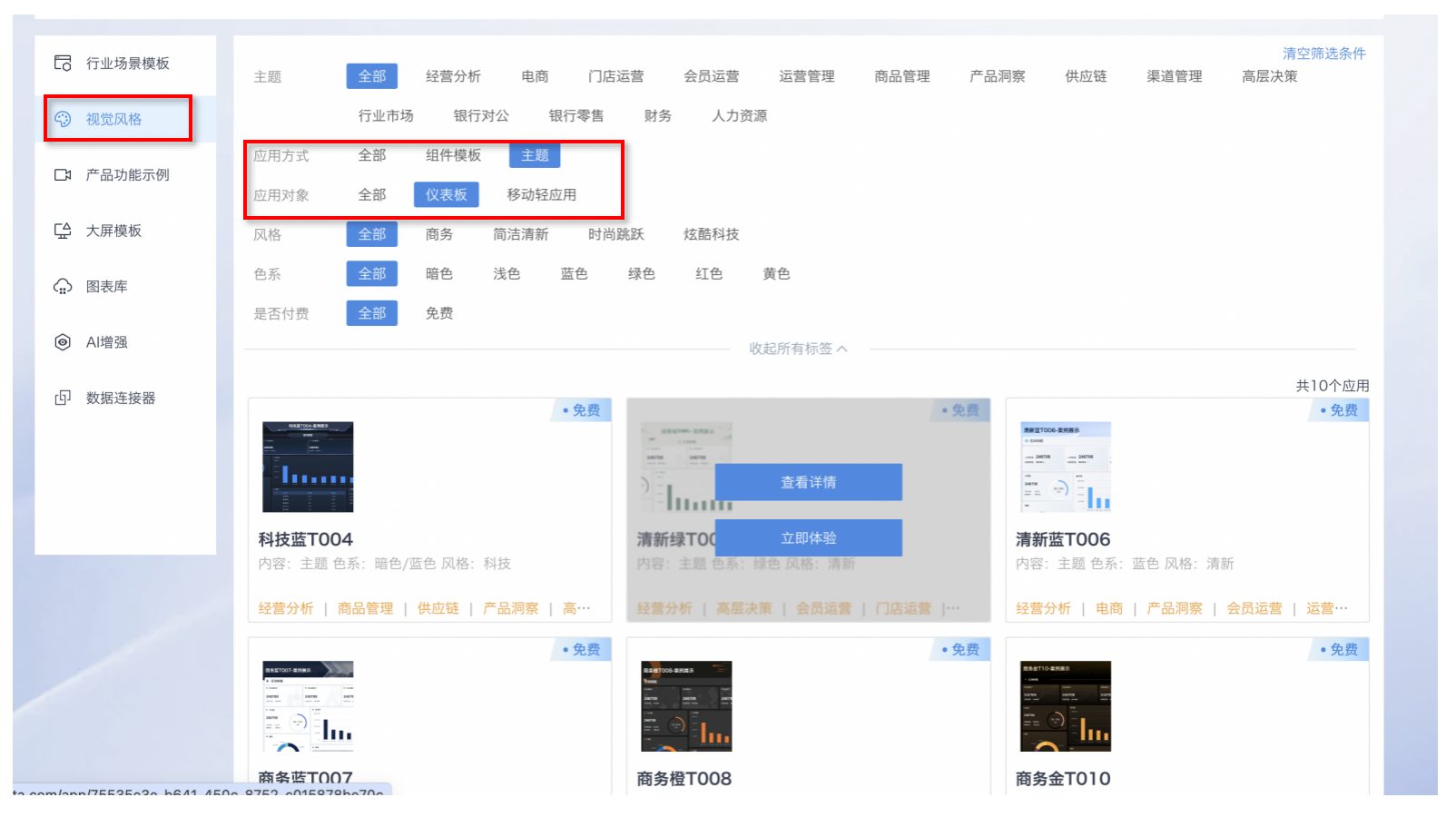
1. 进入云市场,选择“视觉风格”,选择“应用方式”为主题,“应用对象”为仪表板,即可定位到仪表板主题模板。

2. 定位到感兴趣的主题后,可以点击进入主题详情预览效果图,管理员可以操作下载安装到仪表板,让分析师可以一键换肤。
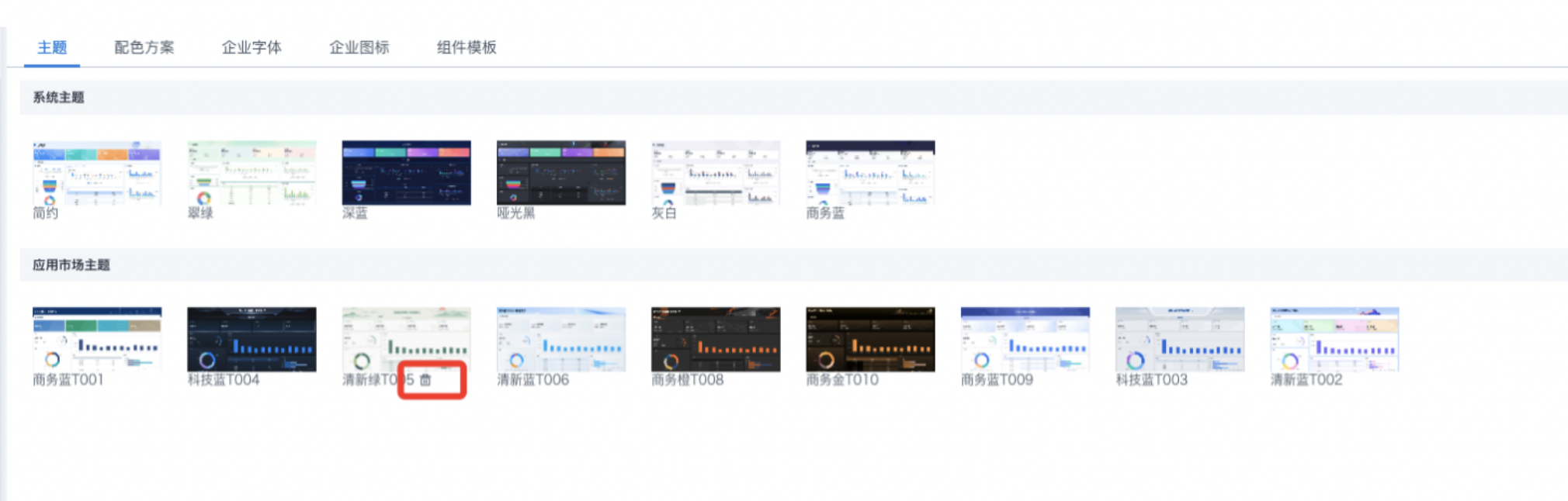
3. 管理员下载好的主题,会直接展示在仪表板主题功能中的主题列表,数据分析师在制作看板时,进入主题界面,选择对应主题即可应用成功。

4. 若不再希望数据分析师使用这个主题,管理员可以在 管理员设置 > 资源管理 > 企业视觉 > 仪表板主题 中,删除云市场下载的主题。

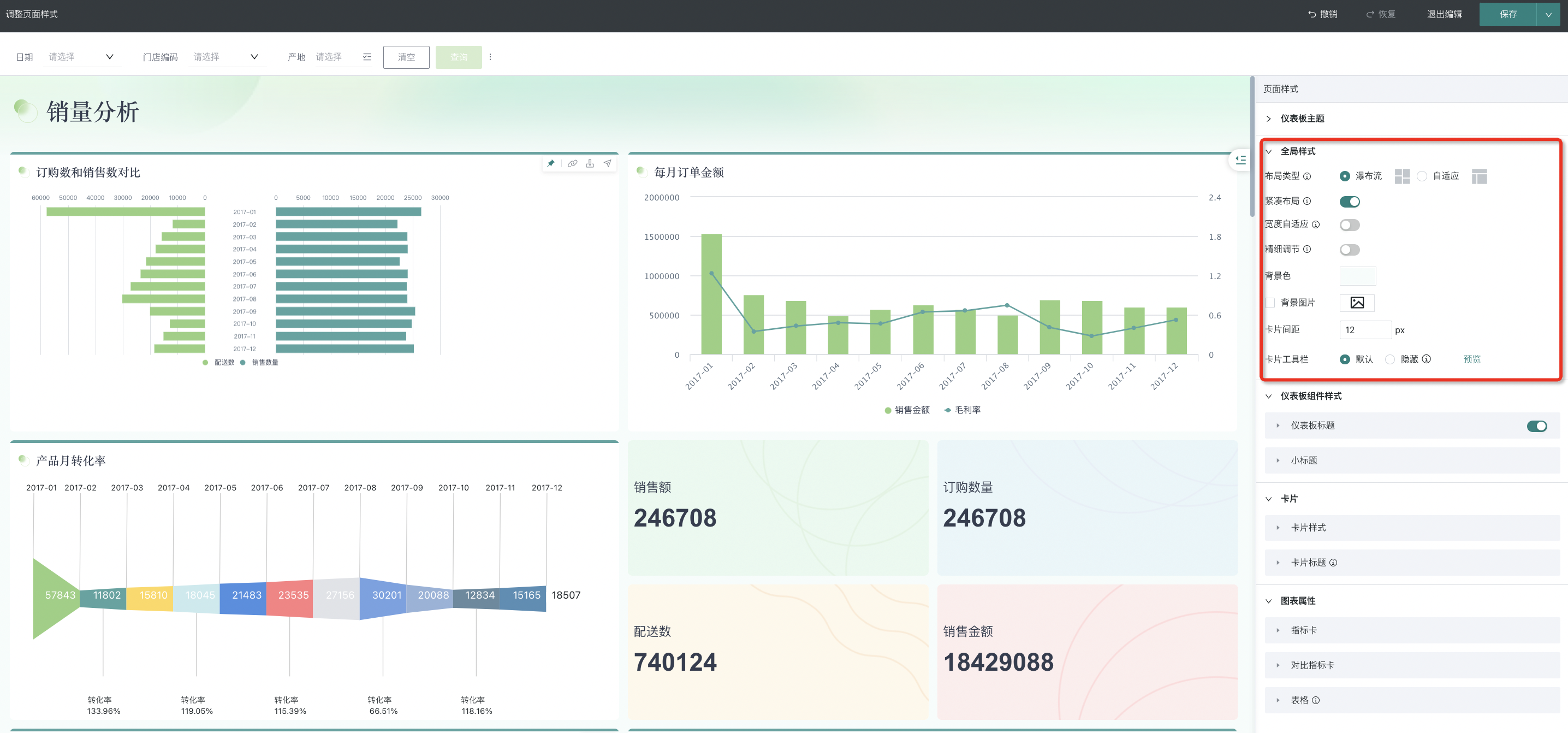
2.2. 全局样式
全局样式是指在观远BI中对仪表板整体外观和布局进行的统一设置,通过配置全局布局,用户可以调整仪表板的页面布局、卡片间距、背景颜色等属性,使仪表板展示效果更加美观、整齐和符合使用需求。

以下是全局样式的配置项及其说明:
| 配置项 | 配置项说明 |
| 布局类型 | 用户可以在该板块中,设置整个仪表板、卡片和卡片组的页面布局;支持瀑布流和自适应两种布局方式。瀑布流:传统式的页面布局方式,适合纵向扩展内容较多的页面;自适应:仪表板内容可自适应浏览窗口大小,适合单页就能够展示完整、内容紧凑的页面。 |
| 紧凑布局 | 开启紧凑布局后,各卡片(组)的位置将自动上移排列,布局紧凑统一;关闭后,用户可根据需要,自由移动放置卡片(组)。 |
| 宽度自适应 | 开启等比缩放后,用户可选择默认宽度或自定义宽度,系统将按照设置的宽度和屏幕宽度之比,等比缩放页面。注意:仅在瀑布流类型下可使用等比缩放。 |
| 精细调节 | 默认情况下,用户只能按照系统提供的框架进行卡片大小调整,开启精细调节开关后,单位高度和单位宽度均会变小,拉伸卡片高宽时会更加精确,用户可按照自己的需要更加精确地调整卡片大小,但开关开启后就不能再关闭。注意:主题编辑状态下,开启精细调节,会自动保存当前编辑内容。 |
| 背景色 | 点击方框,可直接设置背景色。点击“默认”按钮,可一键切回系统默认颜色;点击右下角的星号,可查看并应用系统提供的各种配色。 |
| 背景图片 | 打开“显示图片”开关,点击“选择图片”或“更换”按钮,即可上传图片。支持填写图片链接或本地上传;支持自适应、原比例、全铺满三种展示方式。 |
| 卡片间距 | 用户可通过设置间距数值大小,调整整个页面的卡片(组)与卡片(组)之间的距离。 |
| 卡片工具栏 | 卡片工具栏的图标默认状态下将显示在仪表板上,可通过开启卡片工具栏的“隐藏”按钮,隐藏图标。用户可根据需要,将图标设置成全部或部分隐藏,支持预览设置效果,设置后仅对访问者生效。移动端和桌面端的卡片工具栏的显隐需要分别设置。 |
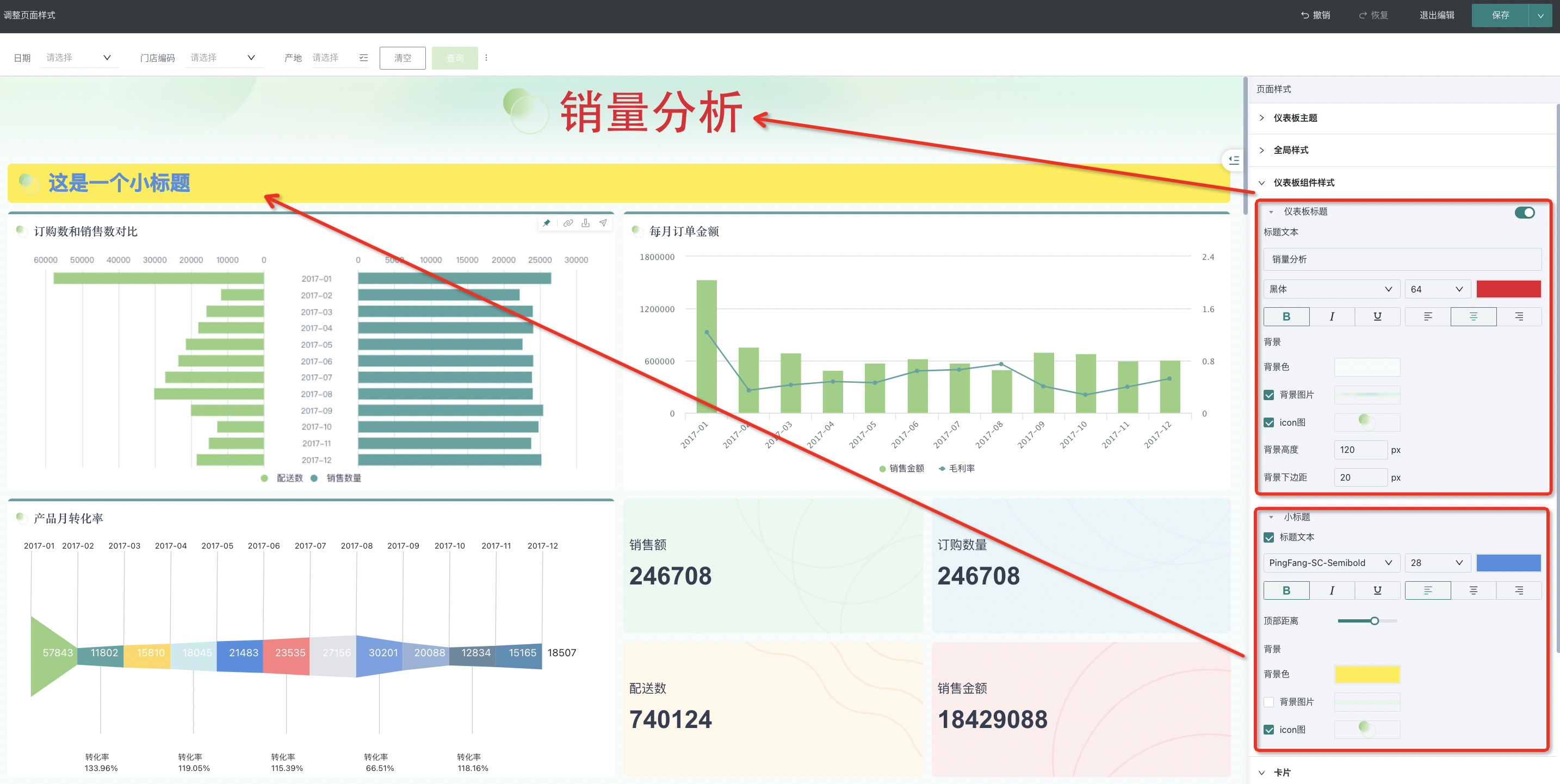
2.3. 仪表板组件样式
仪表板组件样式是指在观远BI中,支持对仪表板中的布局组件统一进行调整,目前支持配置“仪表板标题”和“小标题”的文本样式,以及组件背景的背景色、icon图、背景高度、下边距和顶部距离等。
- 仪表板标题:设置为显示后,会在顶部展示仪表板标题内容;
- 小标题:可以在新建卡片处添加小标题组件,页面中可以同时添加多个,用以给仪表板内容作分区。小标题支持配置顶部距离,用以调整与上部分内容的相对距离(顶部距离)。

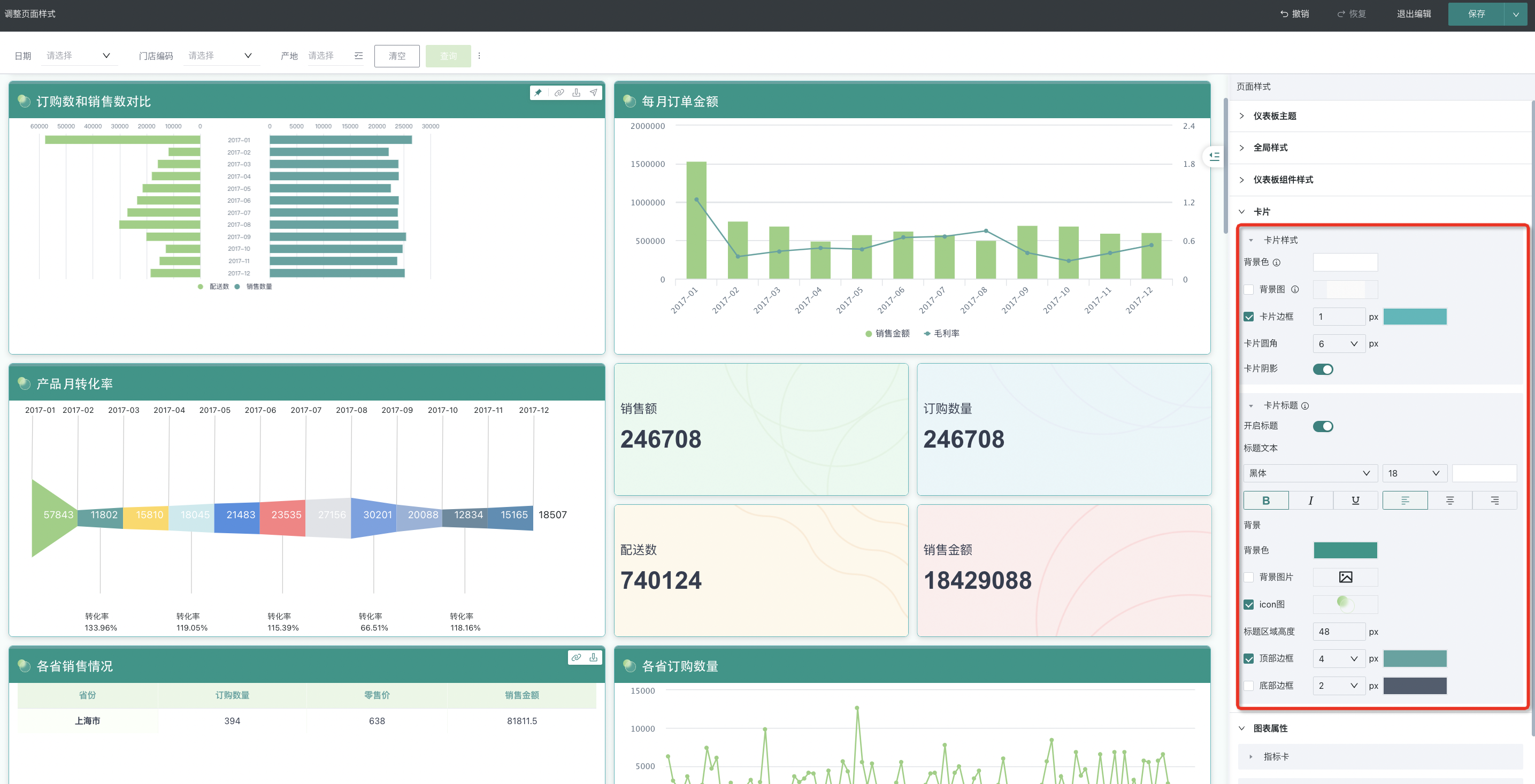
2.4. 卡片
用户可对卡片样式进行统一配置,保持仪表板中的卡片在视觉上的一致性,支持配置的内容有“卡片样式”、“卡片标题”。
- 卡片样式:用户可以通过设置卡片背景色和背景图、开启/关闭边框、边框颜色和大小、卡片圆角大小、开启/关闭阴影,调整卡片的样式。
- 卡片标题:可以统一调整仪表板中所有卡片的标题内容,包括标题区域的高度、顶部和底部边框的配置。
注意:卡片标题的配置不包含指标卡、对比指标卡,可在图表属性-指标卡/对比指标卡中分别进行样式调整)。

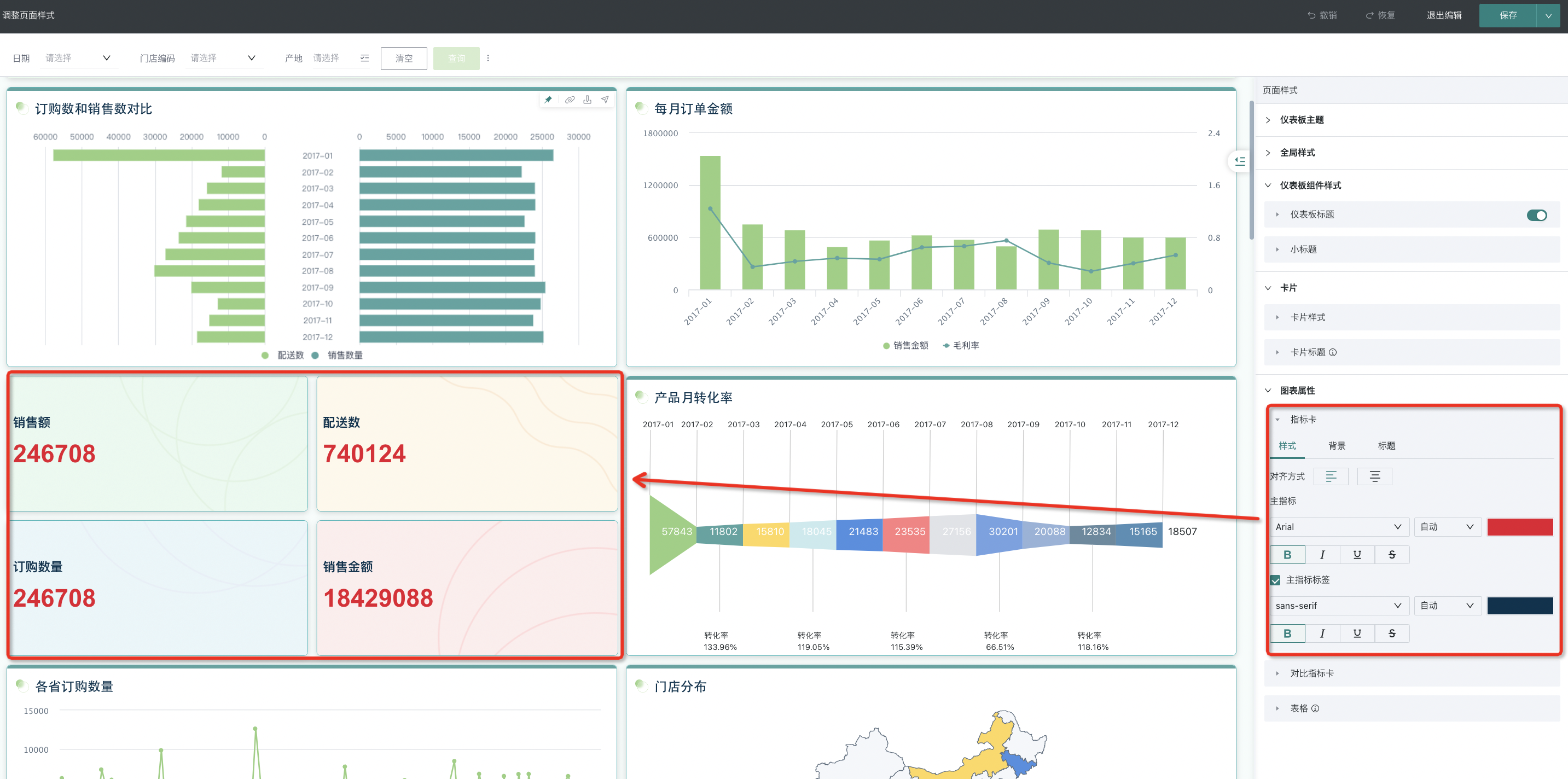
2.5. 图表属性
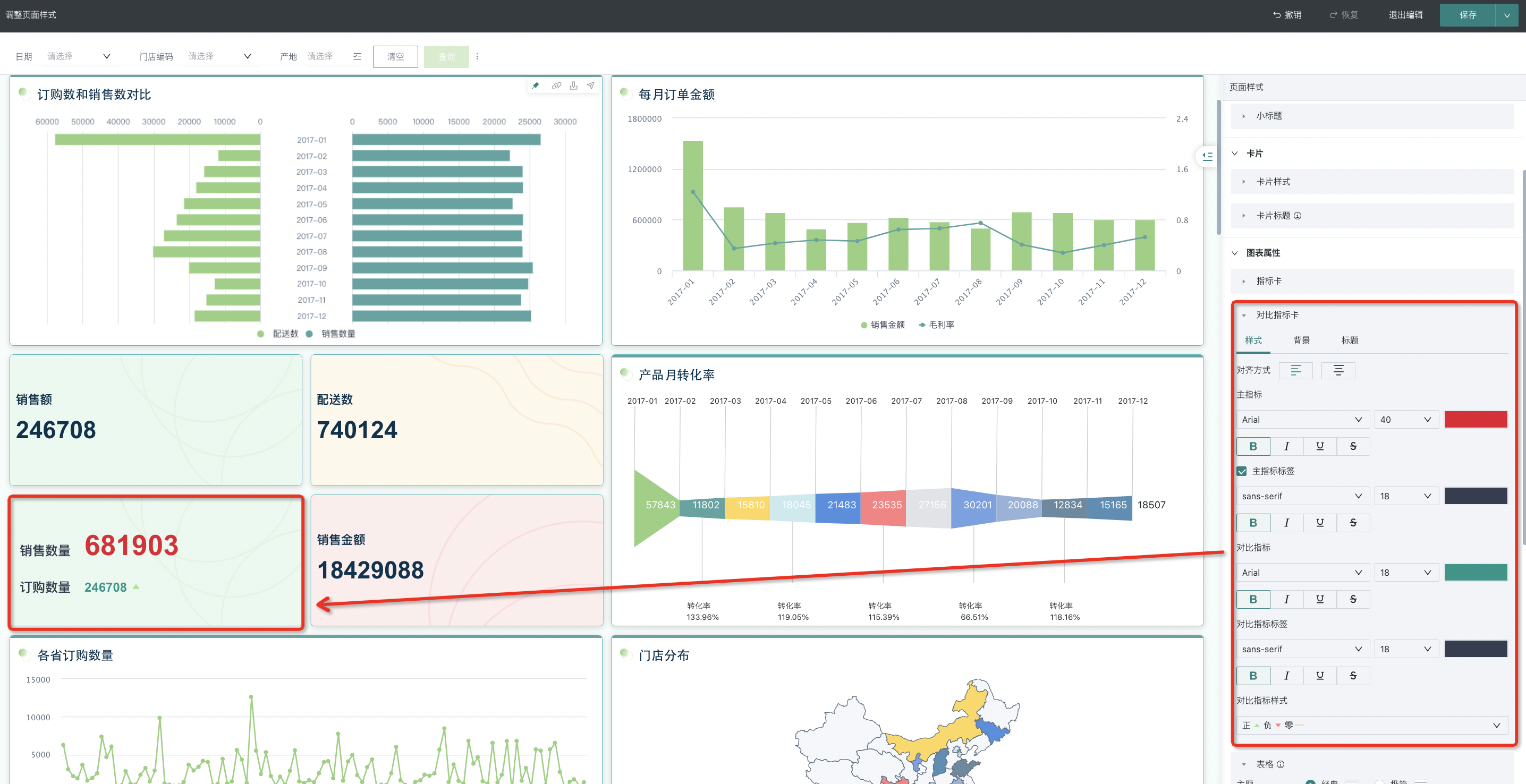
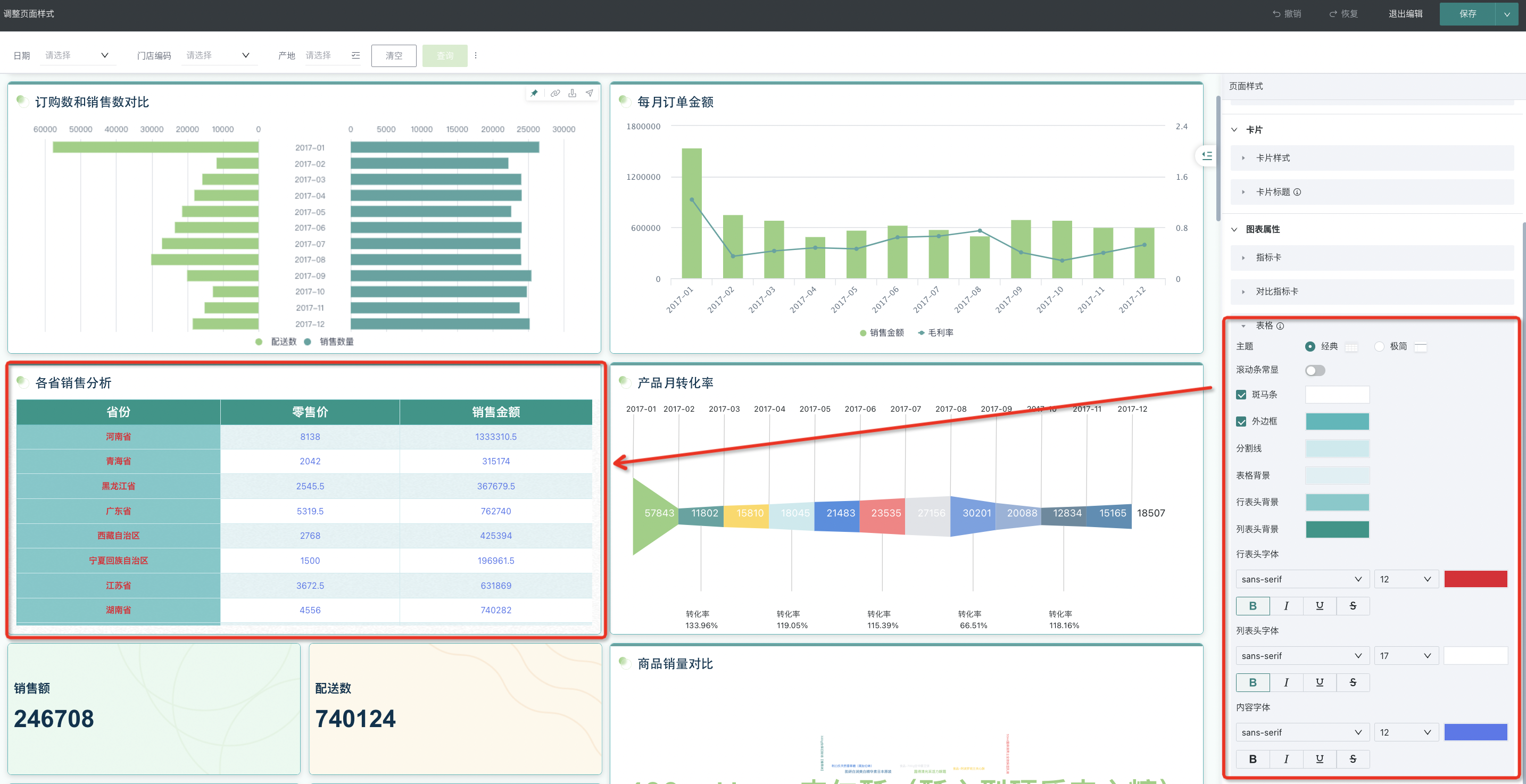
在「卡片」配置栏中,用户可对大部分的卡片样式进行统一配置。而对于一些特殊的卡片,包括:“指标卡”、“对比指标卡”、“表格”,观远BI支持用户在“图表属性”中对这些卡片进行更加具有针对性的统一调整。
- 指标卡:可以统一调整仪表板中单指标卡类型卡片的样式,配置项具体包括:指标和标签的样式、指标卡背景、指标卡标题。

- 对比指标卡:可以统一调整仪表板中对比指标卡类型卡片的样式,对比指标卡除支持配置对比指标样式外,其余配置项和单指标卡相同。

- 表格:可以统一调整仪表板中表格类型卡片的样式,配置项具体包括:表格主题、滚动条、表格各部分颜色及字体样式。
注意:通用的表格样式设置不包含轮播列表,需要在轮播列表的编辑中设置轮播列表样式。

3. 最佳实践
3.1. 与组件模板搭配使用
观远 BI 的组件模板旨在满足不同行业常见的看板布局、样式需求,内含专业的 UI 设计规范和各行业业务场景属性。这方便用户梳理美化设计思路,只需两步:① 应用市场下载,② 应用并替换数据,用户即可快速完成精美仪表板的快速搭建。
而看板主题的一键换肤功能更是锦上添花,它可以在上述步骤的基础上,进一步对整体色系或细节样式进行精细化的快速调整。这两者的完美结合,让数据的展示更具美感,为用户的工作效率带来更大的提升。

3.2. 沉淀为页面模板,企业内部共享
为统一企业内部的仪表板视觉风格,用户可通过使用统一的页面模板,在制作新的仪表板时一键应用,即可确保每次
在制作仪表板时常会遇到以下问题:
-
企业内部的仪表板风格多样,影响了品牌视觉的统一性;
-
制作新的仪表板时,难以复用之前做好的仪表板,导致新的仪表板制作需要从零开始,效率较低。
针对以上问题,观远BI提供了“页面模板”功能,管理员只需创建符合企业视觉体系的看板,利用主题换肤能力的加持,并一键转化为“页面模板”。将其沉淀至企业视觉库 — 组件(页面)模板中,就可以实现全公司的企业视觉标准统一管理。
利用组件模板的高复用特性,生产者只需根据业务场景,来选择最合适的页面模板,就可以轻松搭建符合企业视觉标准的精美看板,更进一步满足企业个性化与品牌要求。