表格可视化
1. 表格可视化概述
表格是使用频率最高的图表之一,观远数据提供了五种表格样式,包括:普通表格、分组表、轮播列表、明细表和热力图。在右上区域按需选择合适的表格样式,根据可视化绘制提示,拖拽相应的维度与数值至绘制区域即可。同时,用户可对表格进行多种可视化操作,如设置主题样式、合并单元格、显示行序号等,具体的细节操作下文将详细介绍。
.png)
此外,若普通表格拖入维度过多时,可能会因数据量大而造成堵塞,系统会自动推荐使用明细表,以提升表格稳定性。当表格从拖入10个维度及以上时,页面会出现“是否转换为明细表”的提示,点击“转换”即可一键切换为明细表。
特殊情况:若历史数据中有维度大于10的表,不会出现该提示。
2. 表格可视化操作介绍
2.1 主题及样式设置
表格的主题样式设置预置了多种主题样式,分为“经典”和“极简”两种主题,每种主题有五种默认色系。您还可以通过“表头设置”自定义表头颜色。
在图表属性——主题及样式中,可以选择主题、色系。
经典主题样例:
.png)
极简主题样例:
.png)
2.2 基本样式设置
2.2.1 合并单元格
合并单元格分为纵向合并与横向合并。
(1)纵向合并
.png)
(2)横向合并
.png)
下图为纵向合并与横向合并的示例。
.png)
2.2.2 对齐方式
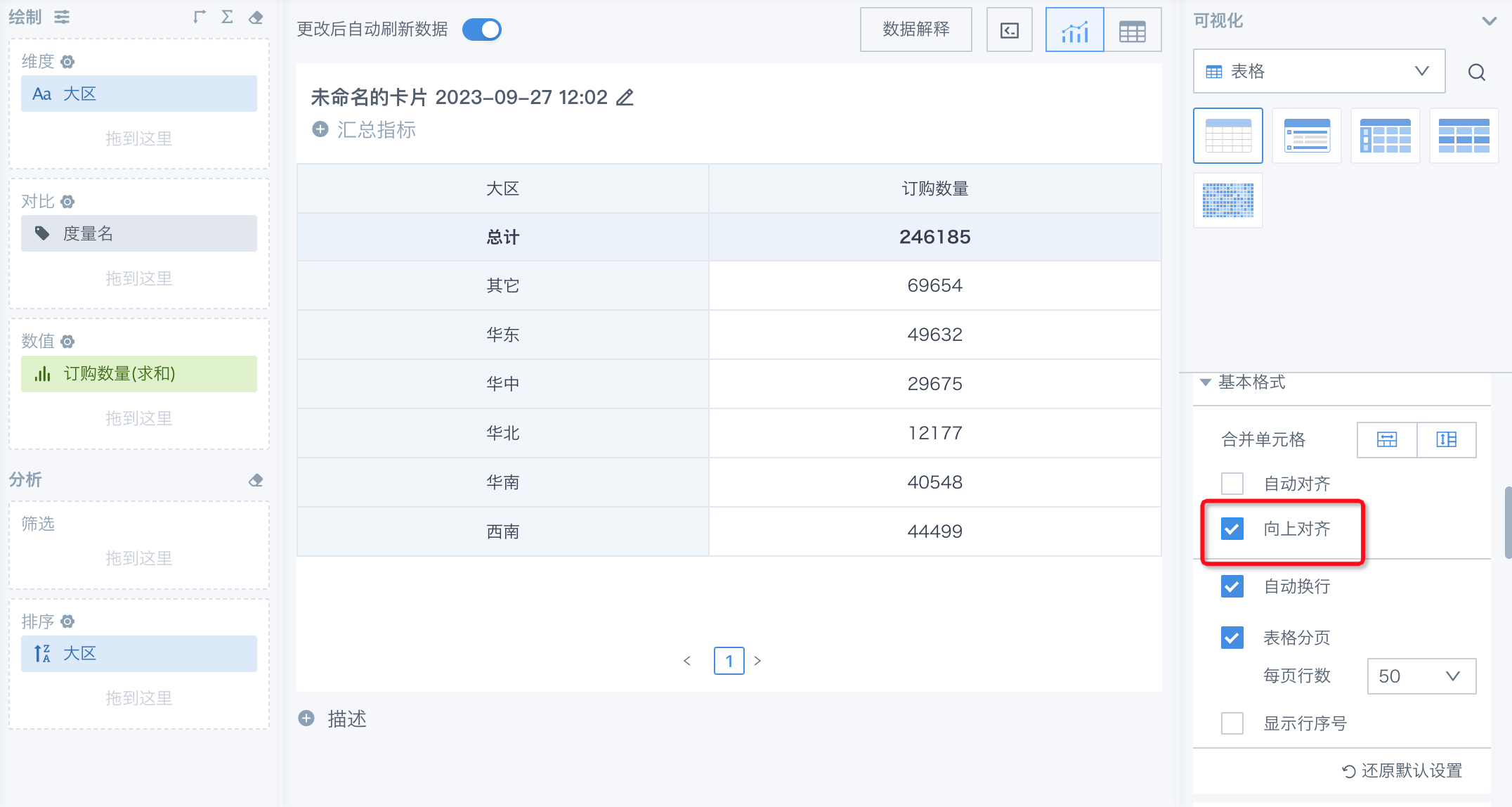
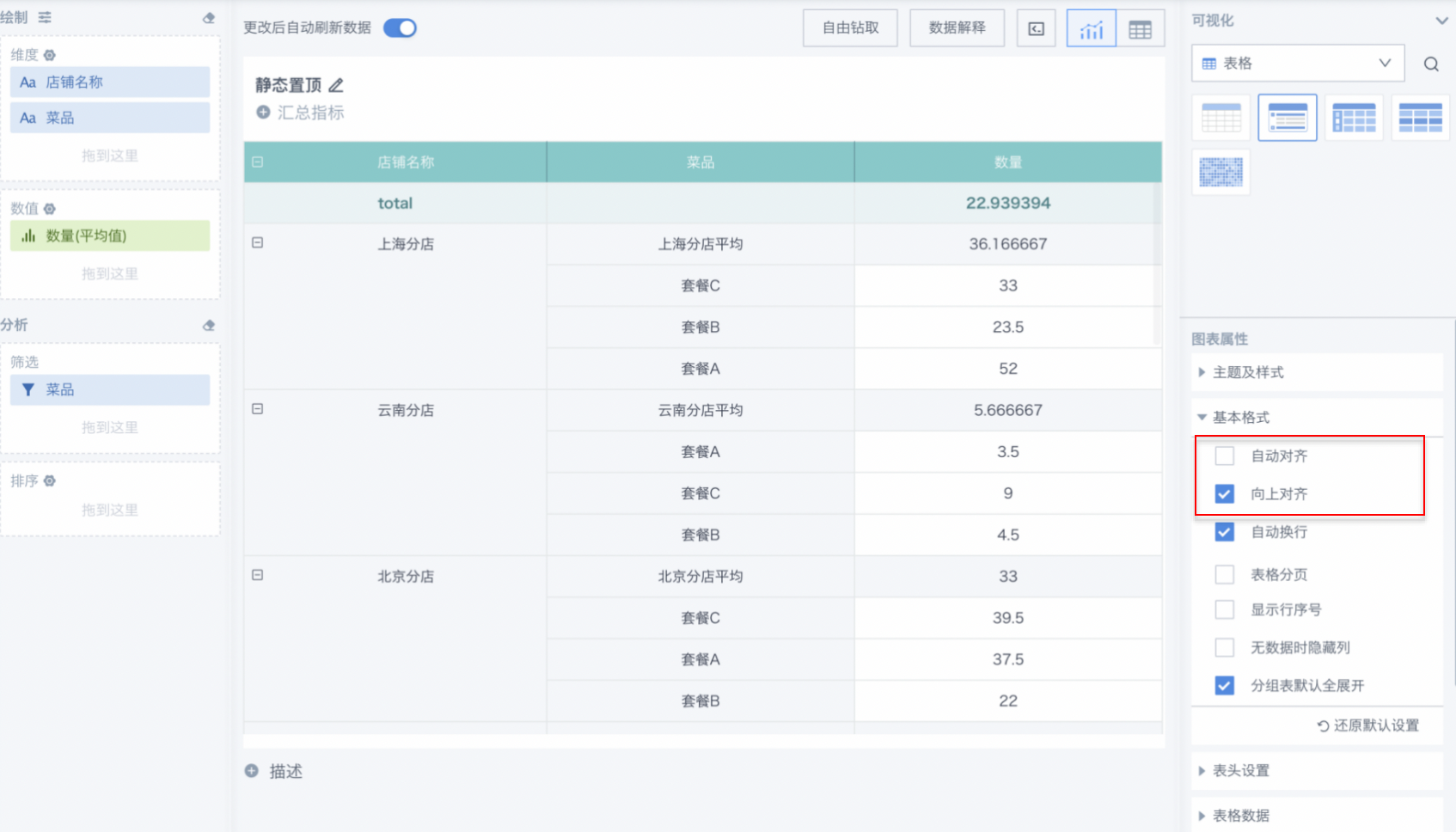
表格内容可选择对齐方式:在图表属性——基本格式中,可勾选:
“自动对齐”。勾选后,文本/时间自动左对齐,数值自动右对齐。
"向上对齐"。勾选后,文本/时间/数值自动上对齐

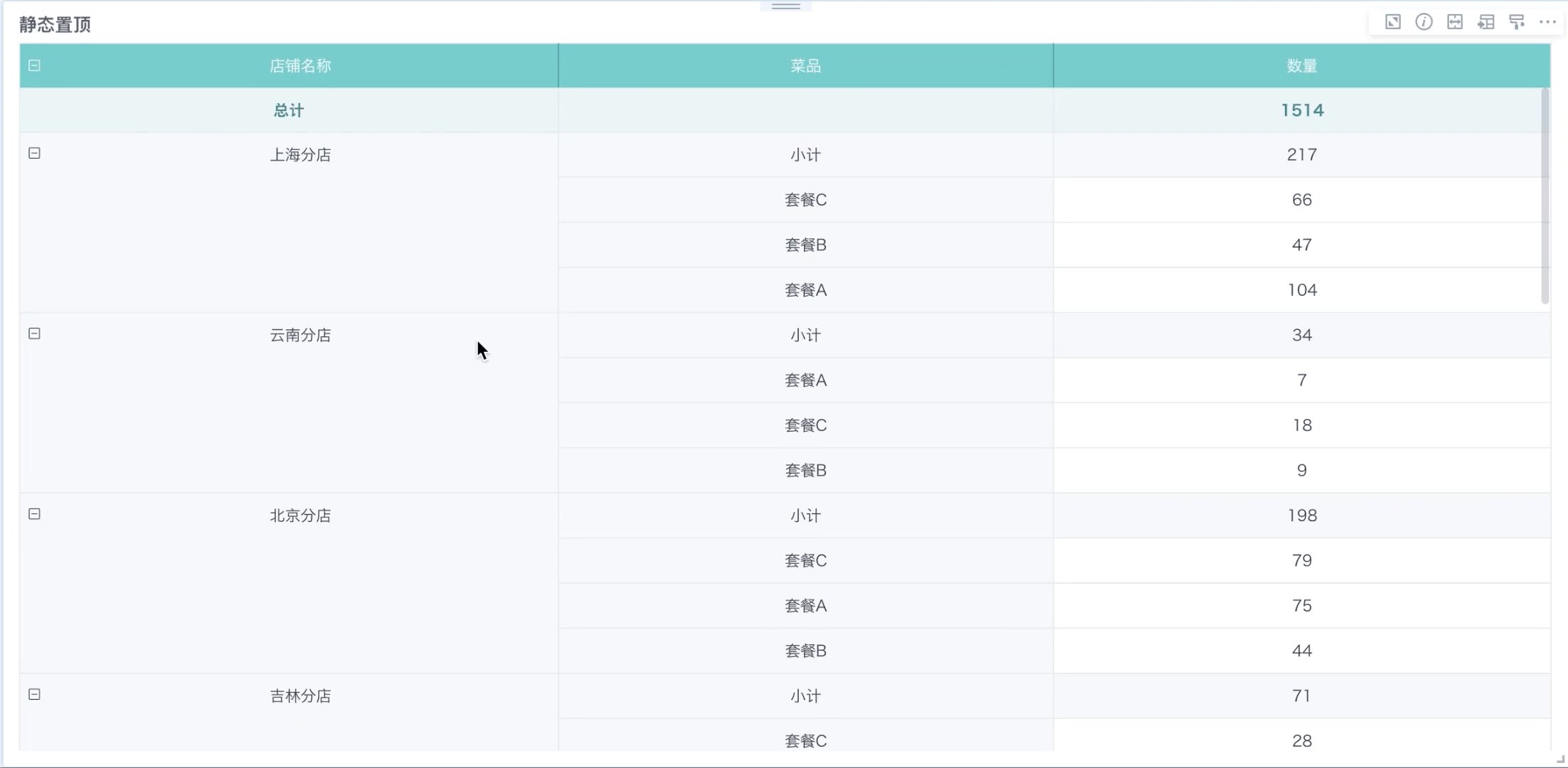
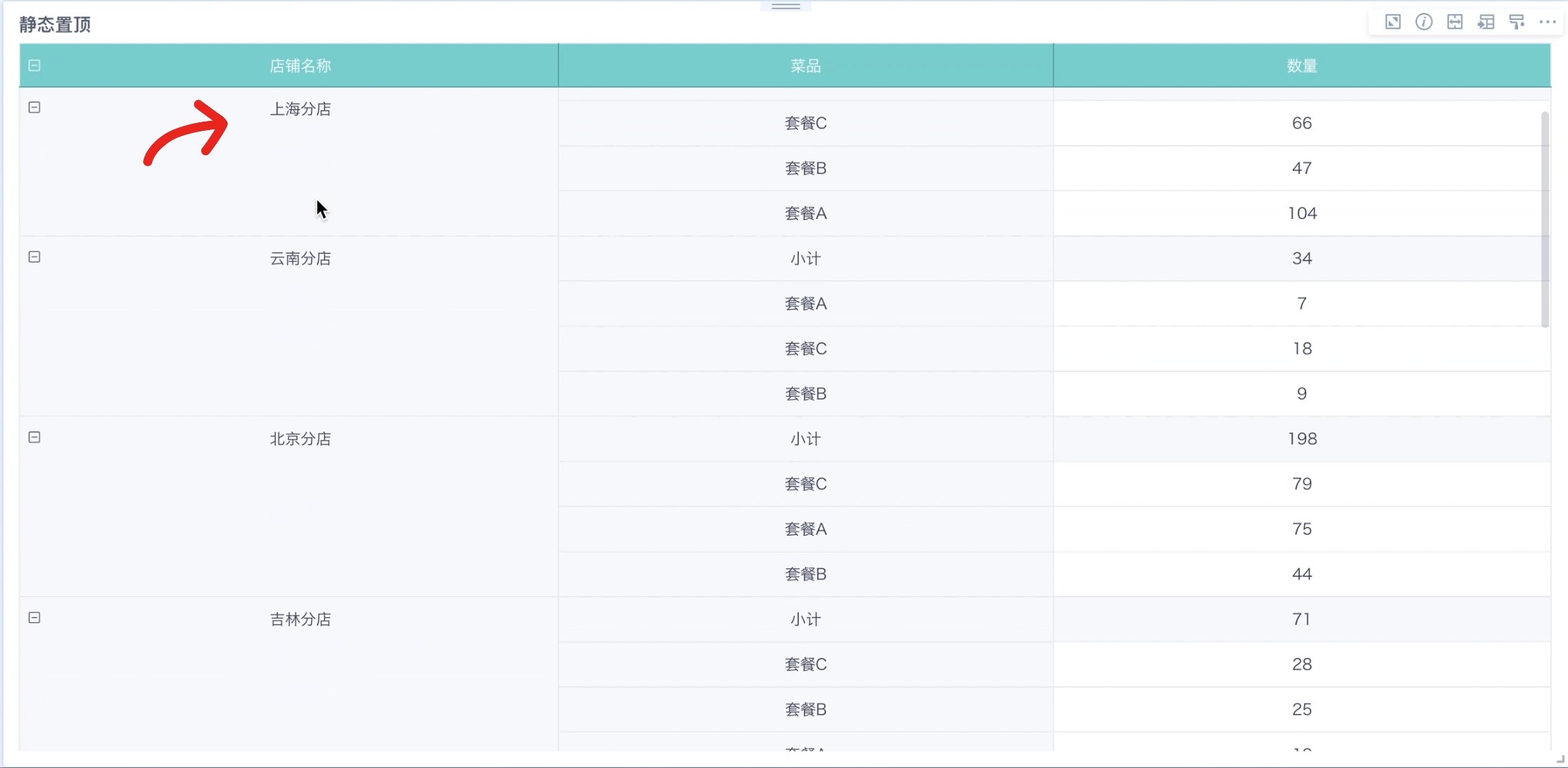
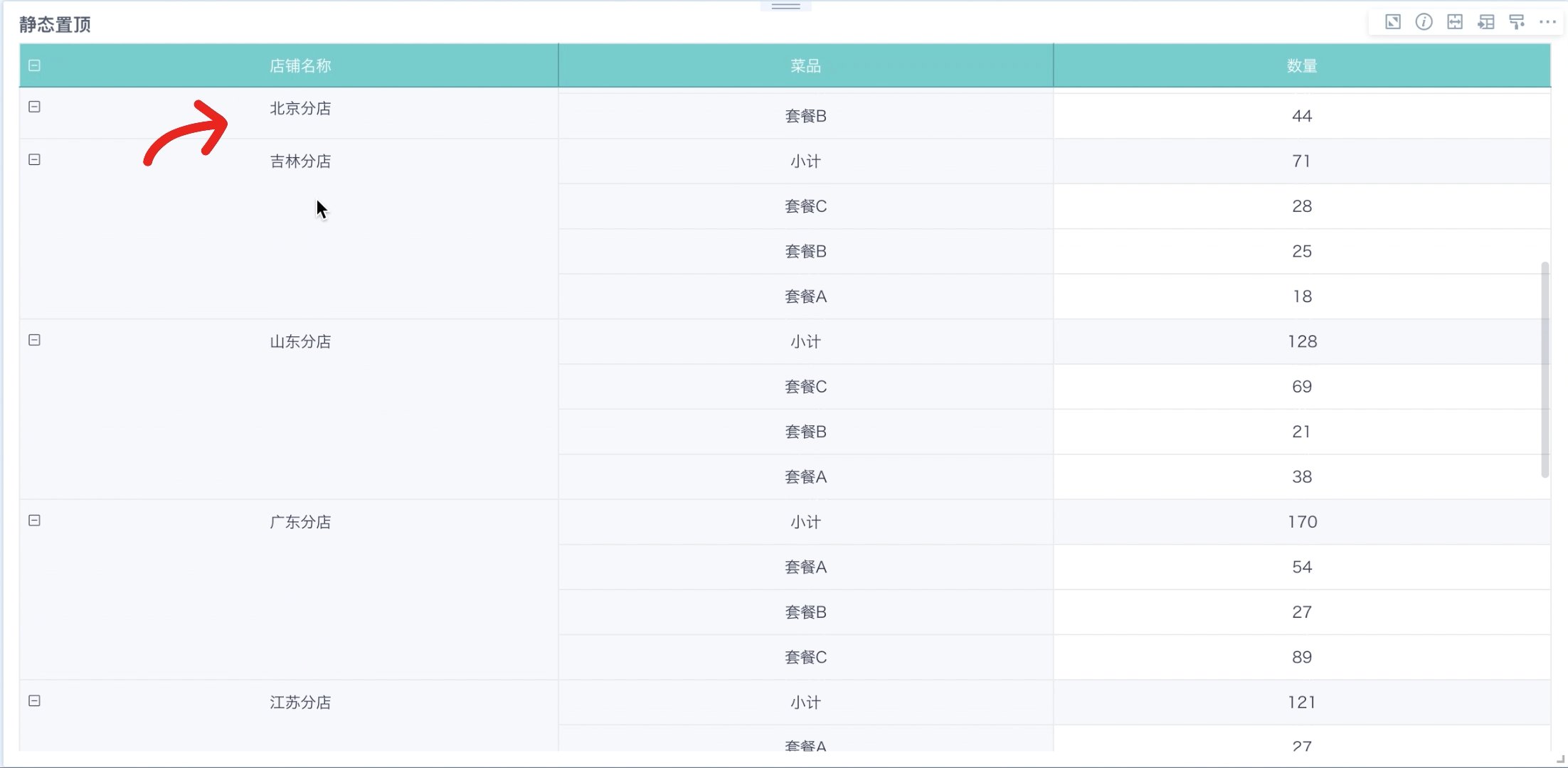
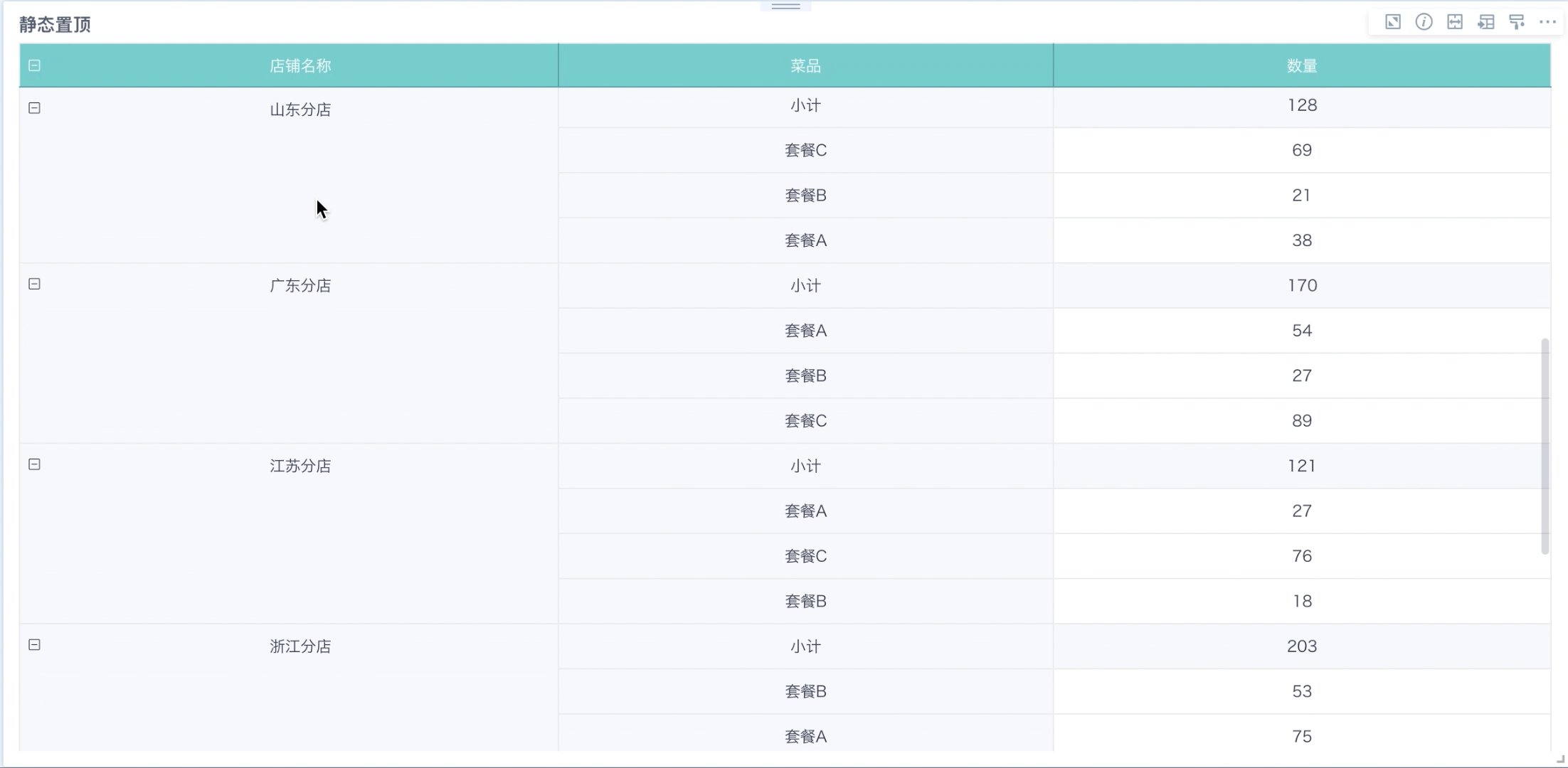
其中分组表支持“向上对齐”时将分组值置顶,配置后,会根据用户滚动的操作,将有多个字段值的分组静态置顶,分组值始终展示在最上方。如下图所示:

"向上对齐"效果如下:

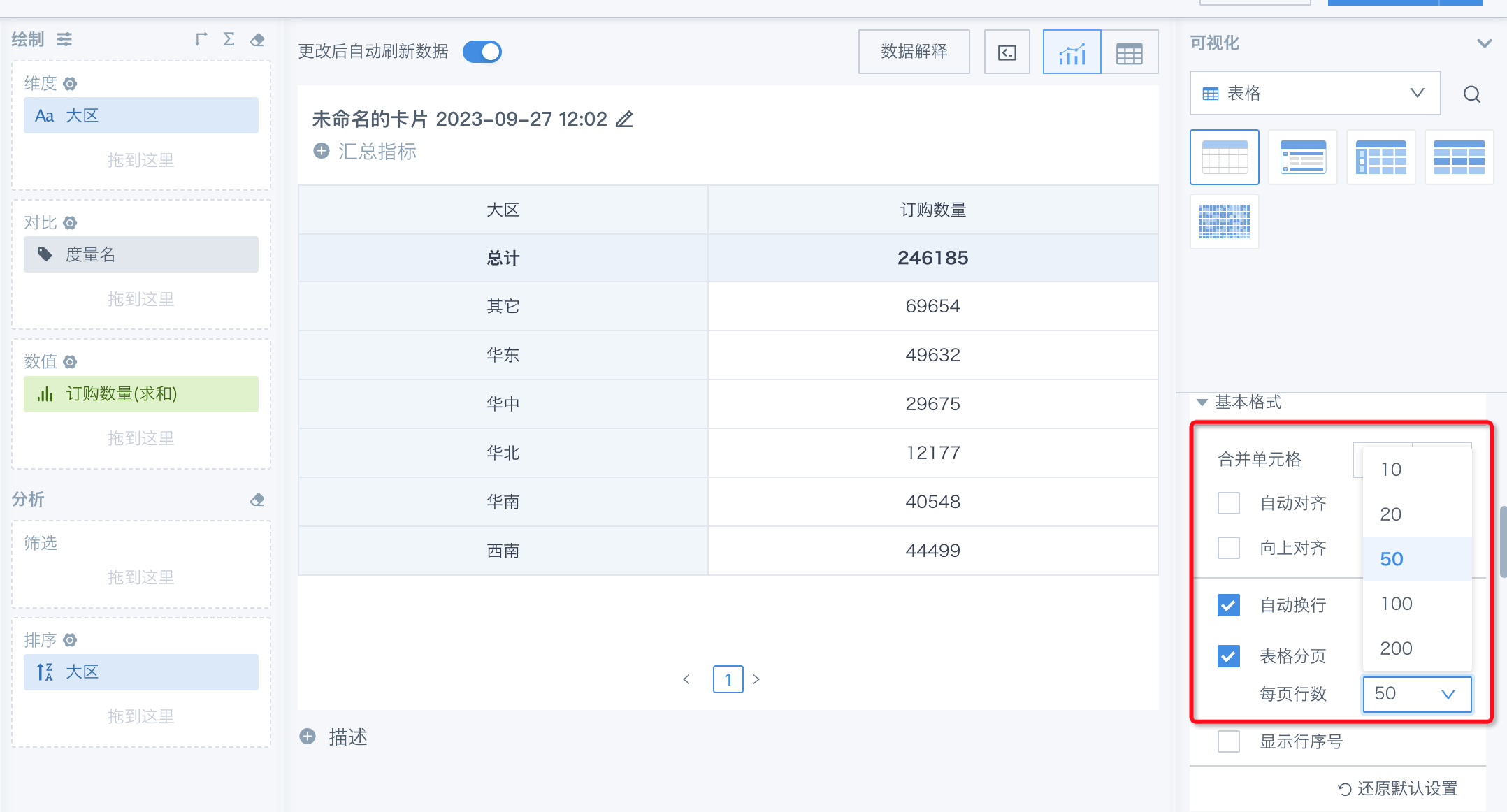
2.2.3 表格分页
表格可分页显示,在图表属性——基本格式中,可勾选“表格分页”。设置为分页后,可以选择每页显示多少条记录,想要查看指定页的数据更方便。

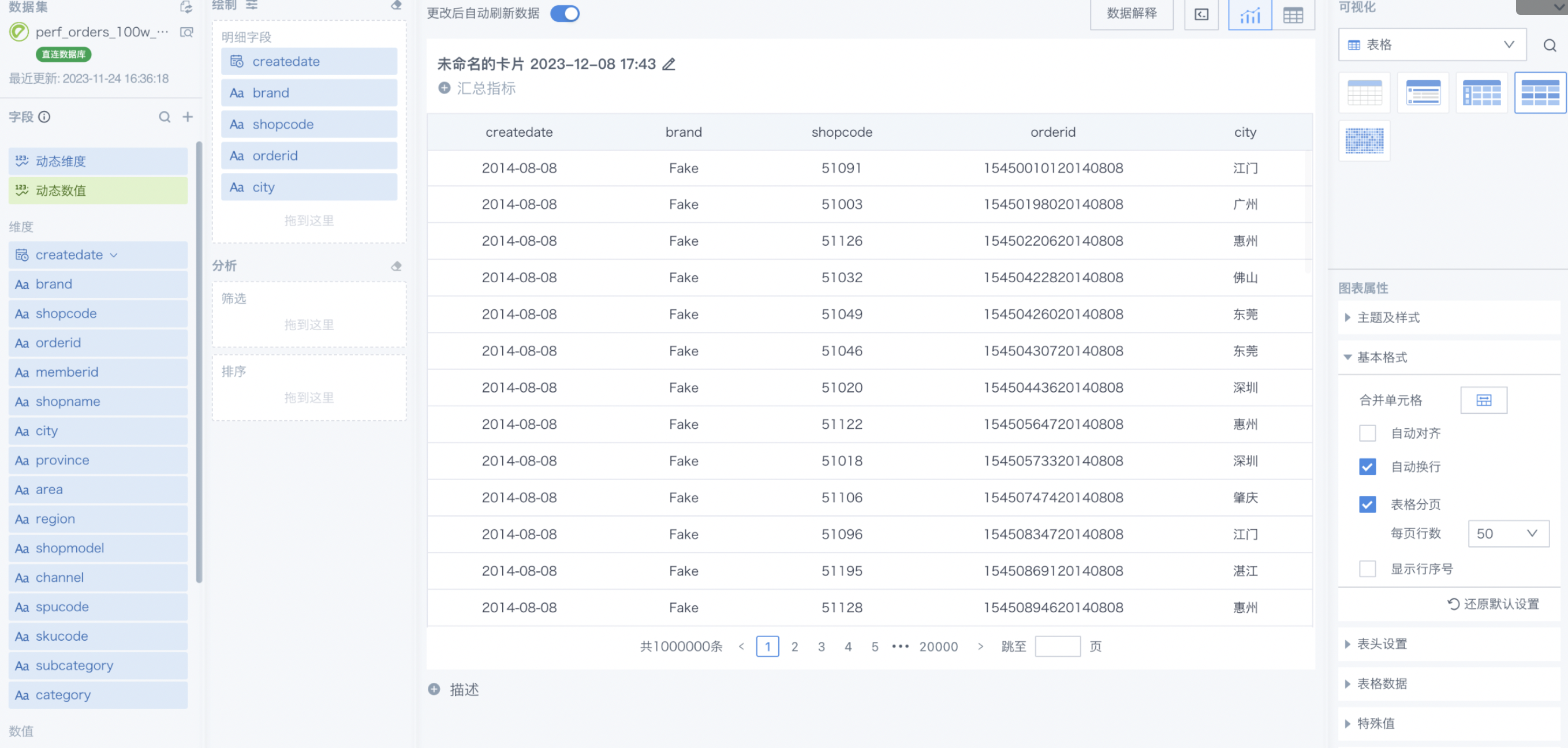
直连数据集的卡片,选择图表类型为明细表时,可以支持展示全量数据,不受2w行限制。
注意:仅直连数据集卡片支持。使用时,需要开启卡片的缓存,否则加载时间会很长(前端超时时长限制:10分钟,后端超时时长:3分钟)

2.2.4 显示行序号
2.3 表头设置
表头设置分为行表头和列表头。可设置项包括表头的填充色和字体样式。
.png)
行表头还可以设置表头列数和是否固定表头。如下图,勾选“固定表头”,并设置表头列数为1,则横向滑动时,行表头“大类”固定。
.png)
为了有效避免固定列超过卡片总宽度,卡片不可查看的问题,还提供固定表头功能,选择固定表头后,如果设定的固定列数超过卡片大小的60%,超出的单元格则不能锁定,固定列会失效。
.png)
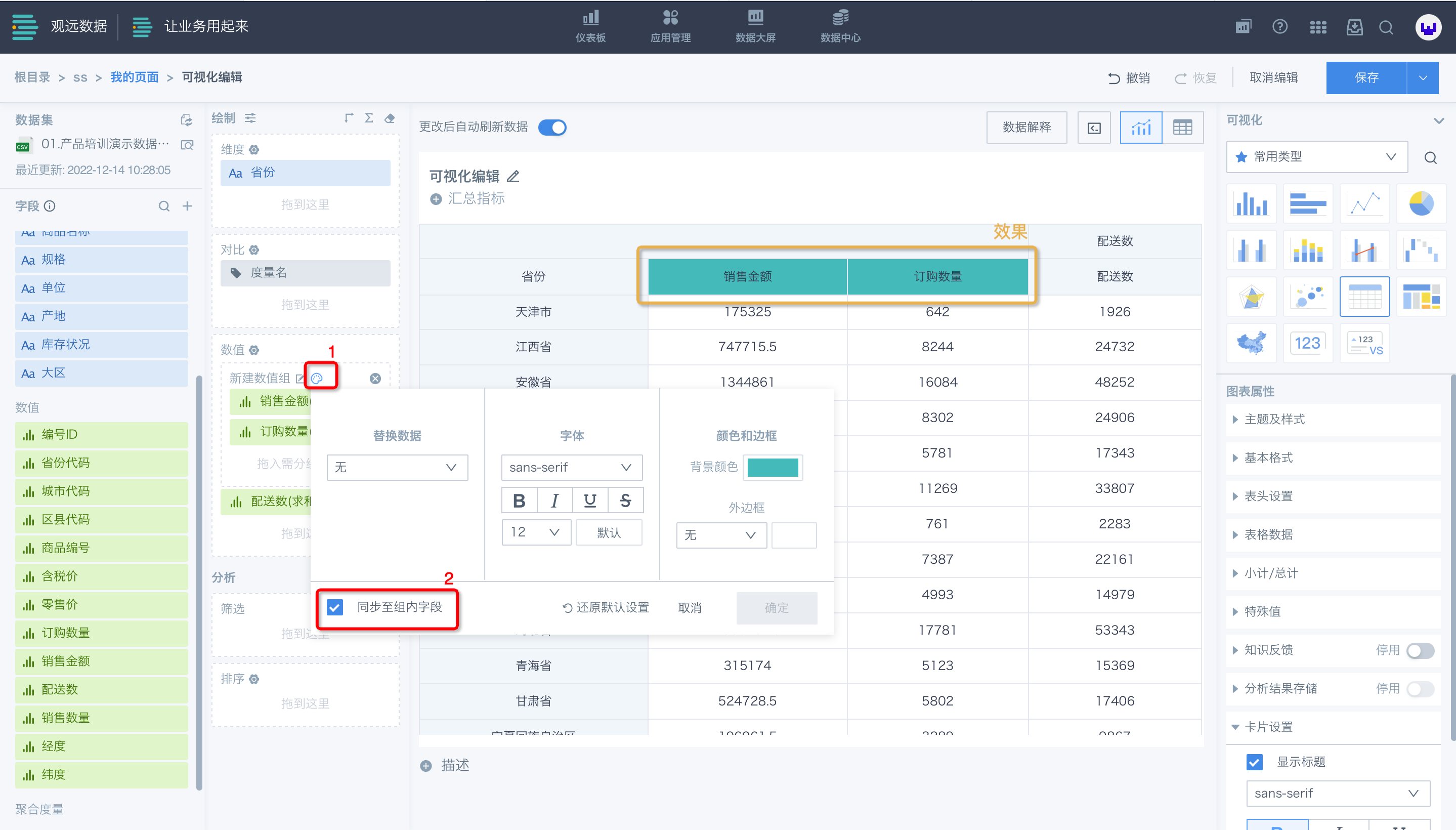
同时,您还可以批量编辑数值组和数值表头格式,并将设置好的表头样式一键同步到其他数值字段。
数值组编辑:直接点击数值组的格式设置,设置完成后,选择“同步至组内字段”,该数值组内字段的表头格式将即可呈现相同的样式;

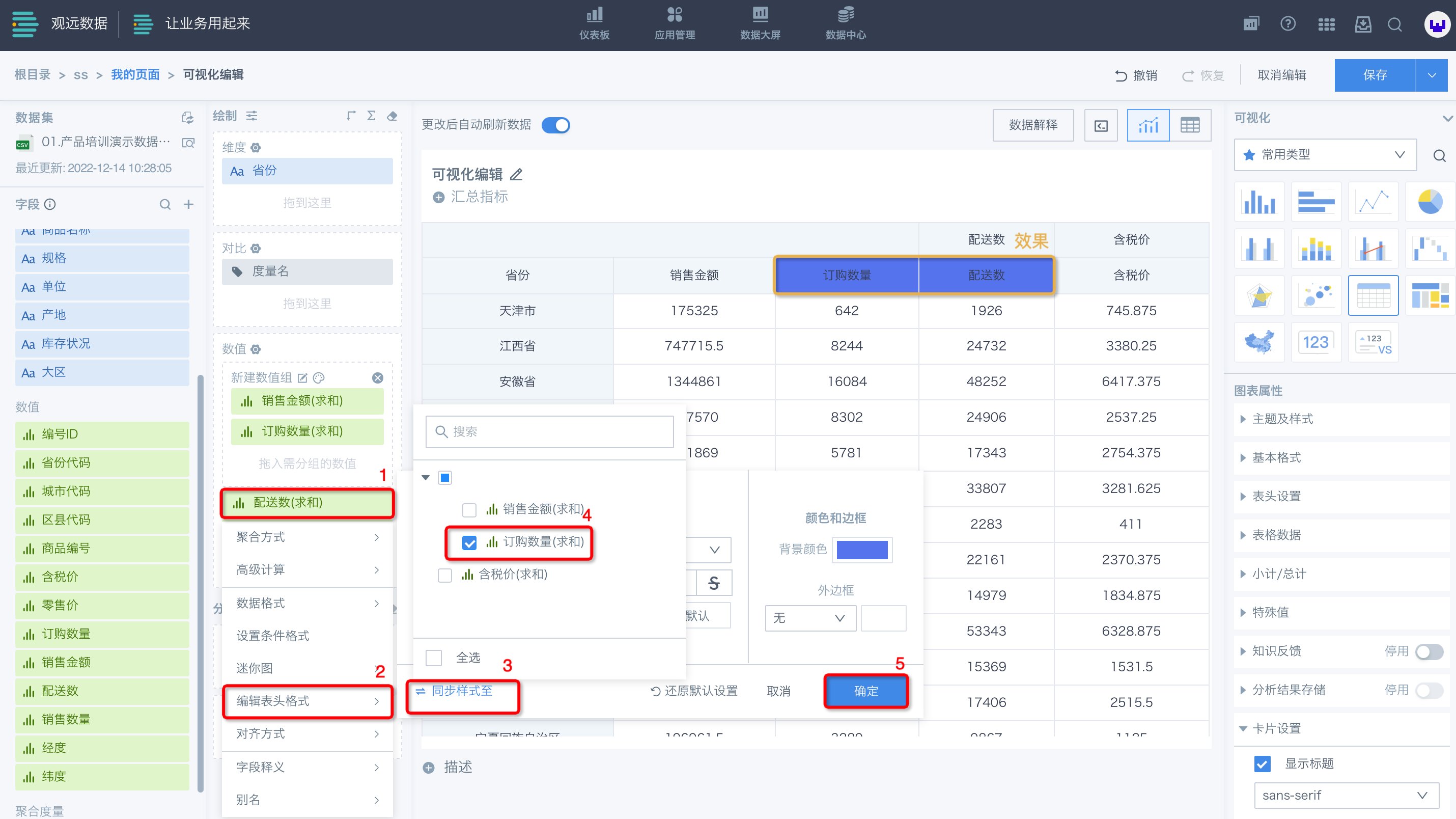
数值编辑:选择数值字段,点击“编辑表头格式”,设置单个数值字段格式后,点击“同步样式至”。选择需要同步的字段,对应字段即可呈现相同的样式。

注意事项:
支持范围:表格、分组表、轮播列表、明细表的维度字段和数值字段。
生效范围:数值组的表头和组内指标的表头。
2.4 表格数据设置
点击右侧图表属性中的“表格数据”,可以设置表格中的数据的行高、悬停背景色、字体、字号、字体颜色等。
.jpeg)
2.5 小计/总计设置
总计入口:
.png)
小计入口:
表格支持为维度字段配置是否显示小计:
.png)
其中分组表支持为每个维度字段都单独配置展开时是否显示小计:

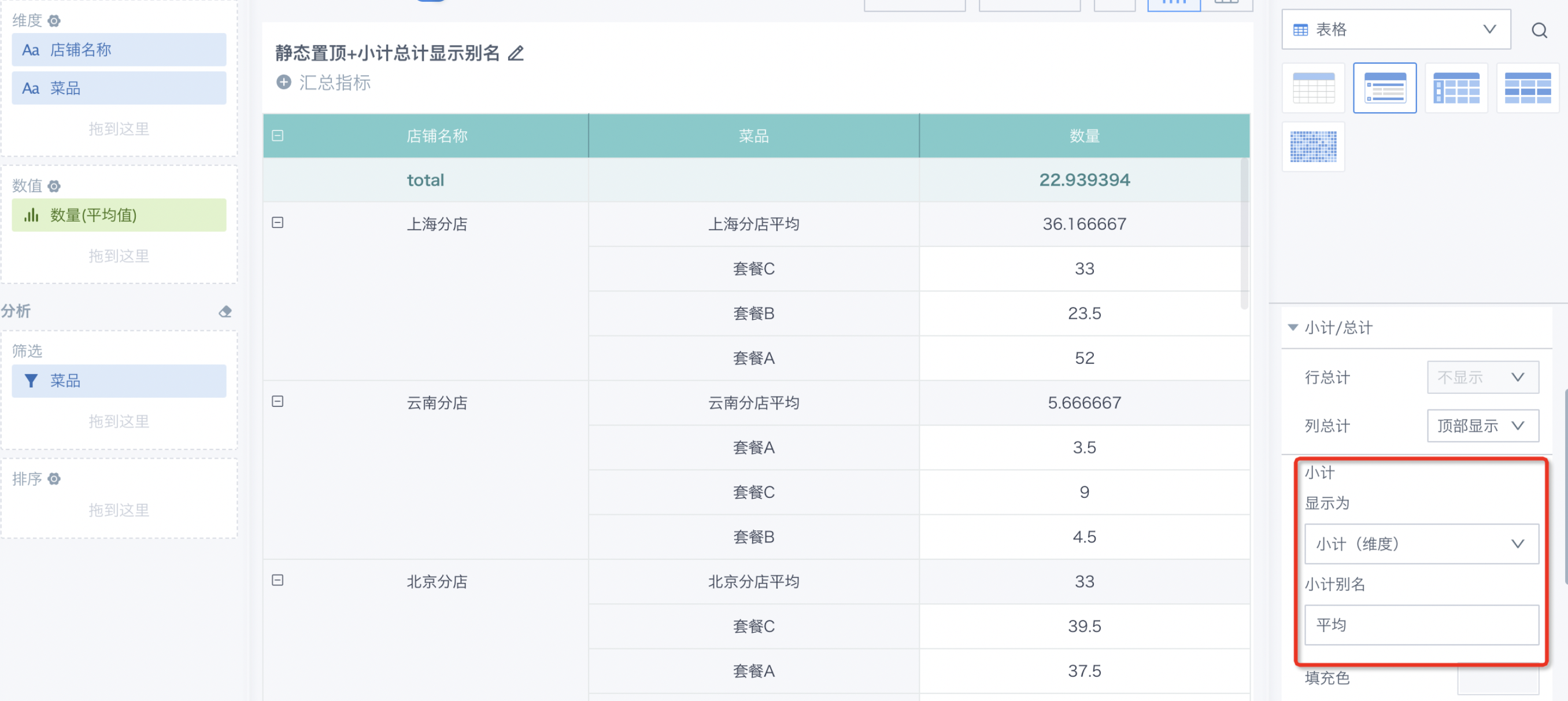
表格和分组表可设置小计/总计的别名、小计的显示方式:
别名支持手动输入任意字符
仅小计可设置显示方式,提供小计和小计(维度)两种,小计(维度)会自动带入“当前分组下的维度值+小计”
以小计为例,下图中上海分店的小计,设置显示为“小计(维度)”,且设置别名为平均,最终效果为“上海分店平均”。

除此之外,还可以单独设置总计、小计的字体样式。
.png)
观远数据对小计、总计等汇总数据提供了细致的配置。用户可以对每一个数值字段选择小计总计项是在原始数据上直接计算,还是说在聚合后的数据上二次计算,甚至可以选择不显示该字段的小计总计值(因为有些情况下无意义,比如排名)。而二次计算时可再选择以什么样的方式来计算小计、总计值。这个优化给对表格汇总信息展示有高要求的用户带来了更多可配置的能力。
前往查看详细说明(包含实践案例):普通表格总计的计算逻辑
.png)
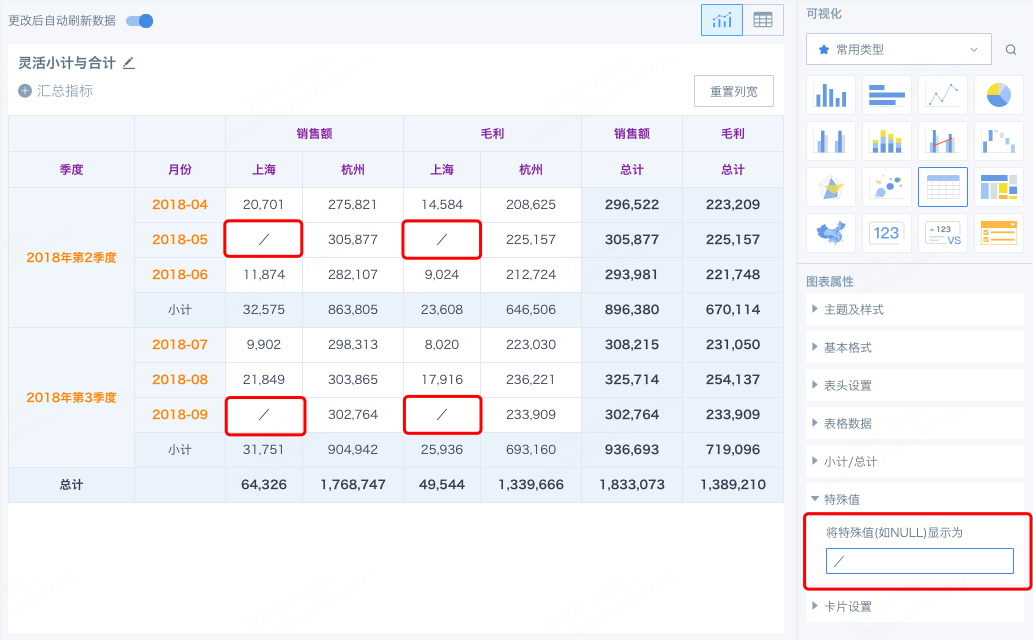
2.6 特殊值设置
您可以将特殊值设置为一个统一的显示,如您可对表格中的空值进行特殊处理,在图表属性——特殊值中,输入需要显示的值。

2.7 知识反馈(反馈填报)
知识反馈(5.4.0版本后,“反馈填报”功能改名为“知识反馈”)是对表格数据进行反馈信息收集的一项功能。观远数据支持在表格的基础上,逐行对数据进行反馈提交。提交后的数据会被记录在一个预先配置好的“反馈数据集”中。
更多关于知识反馈的内容,可前往《知识反馈》了解。
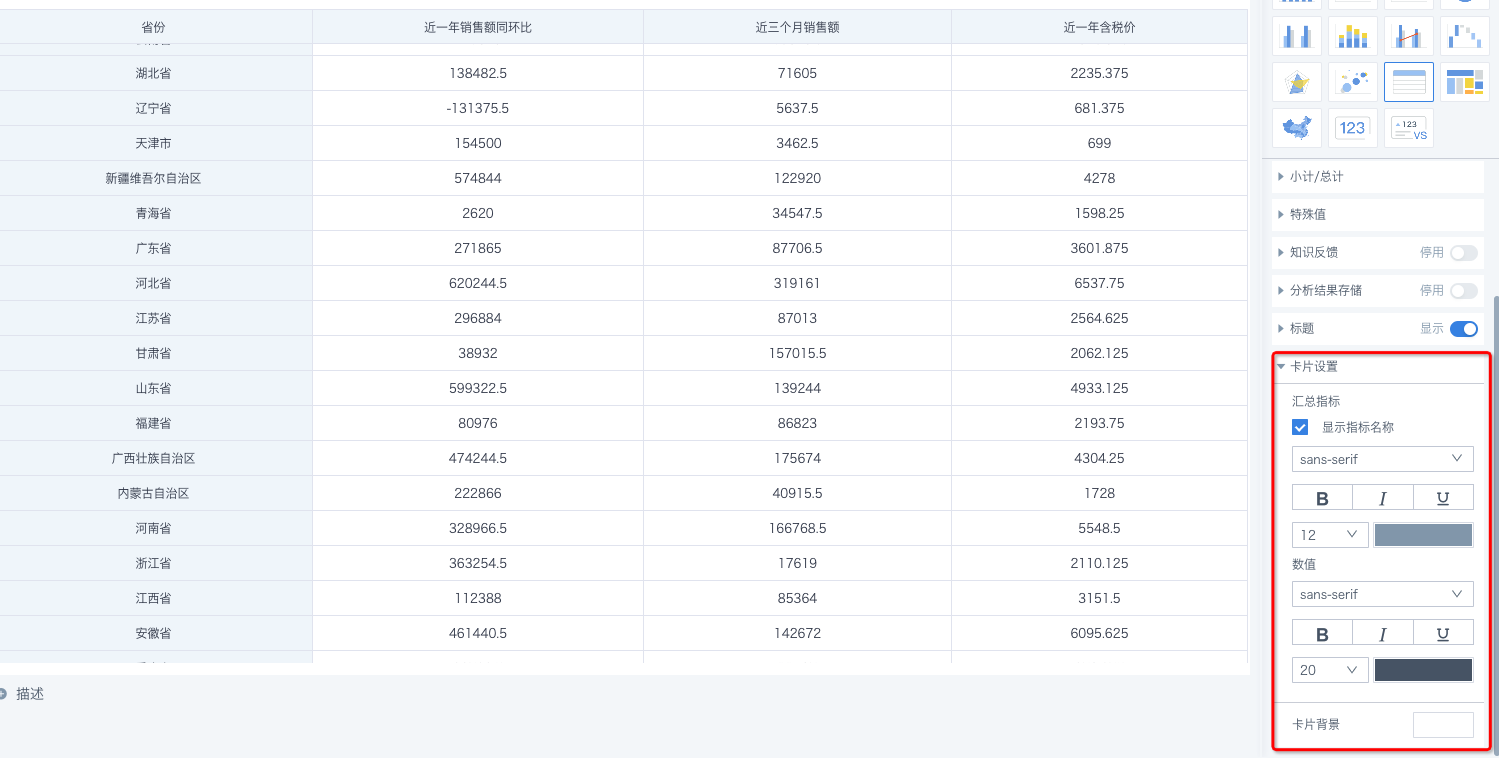
2.8 卡片设置
卡片设置支持设置:
汇总指标:支持设置卡片中的汇总指标的样式
卡片背景色

2.9 图表绘制设置
2.9.1 快速排序
点击表头,可以快速进行升降序排列。
注:如果表格中有合并单元格,则此功能为组内生效。
.png)
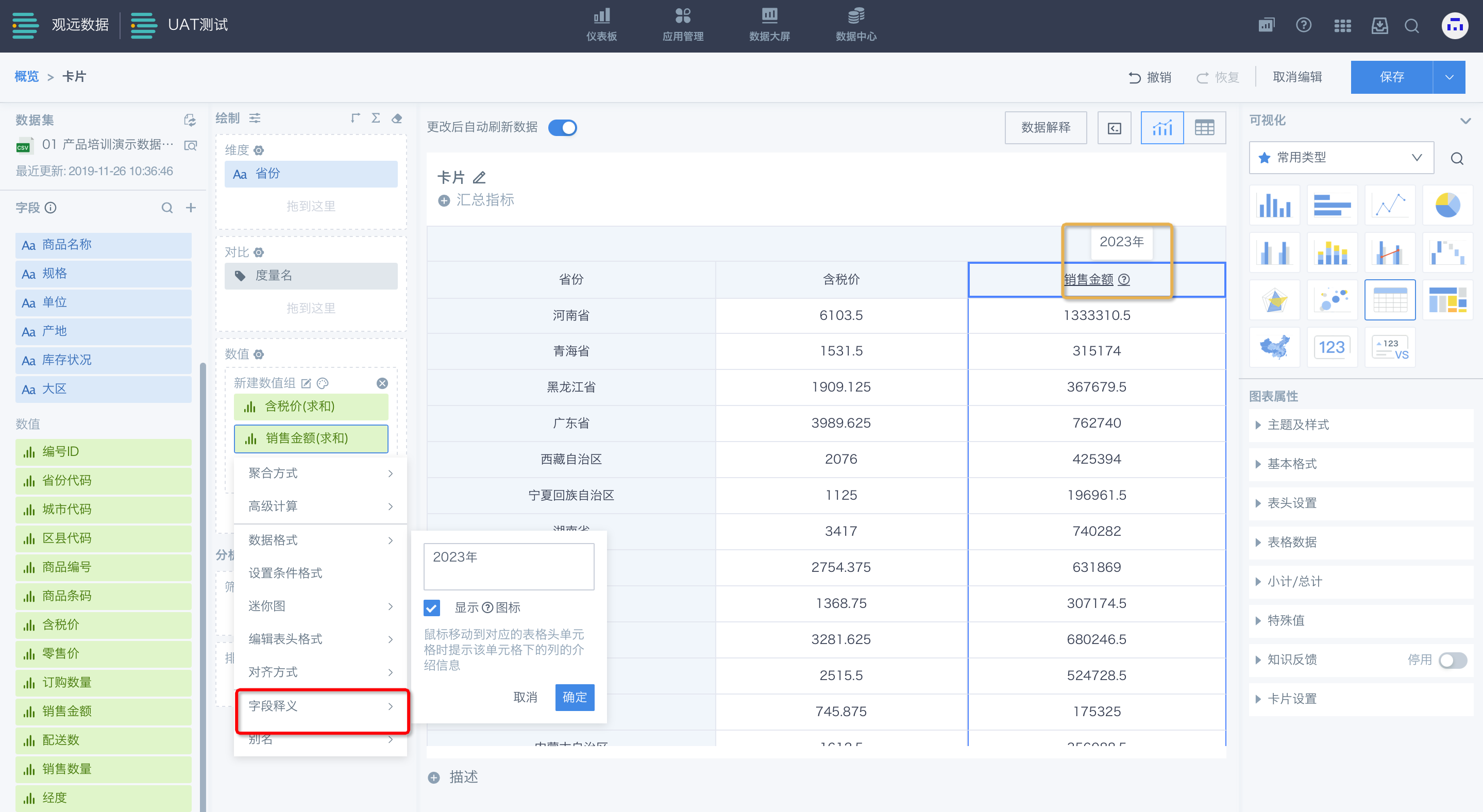
2.9.2 字段释义
在创建表格过程中,有些字段需要添加额外说明,此时可以使用此功能,方便浏览者更方便地理解报表意义。同时字段释义支持由输入数据集向表格同步,该功能支持范围为表格、分组表、明细表、自定义报表、指标卡、对比指标卡,默认为关闭状态,功能开启说明请参考《通用设置》。
如下图,点击“销售金额”字段,选择“字段释义”,新增字段介绍信息。鼠标移动到对应的表格头单元格或问号时提示该单元格下的列的介绍信息。

2.9.3 超链接
可以给表格字段内容加上自定义的前缀、后缀,使之成为有意义的链接地址,并可点击跳转到对应链接页面。
.png)
2.9.4 行列转置
表格可行列转置,点击“绘制”右侧的“将对比与维度交换”按钮。
转置前:
维度——商品大类
对比——中类/度量名
.png)
转置后:
维度——中类/度量名
对比——商品大类
.png)
转置后的调整:
维度——中类
对比——商品大类/度量名
.png)
2.9.5 调整列宽
表格列宽的调整有以下三个方式:
a. 在卡片编辑页,直接拉拽表格边框,调整表格列宽。 点击“重置列宽”,恢复默认列宽。
.png)
b. 在仪表板页面也可以进行列宽调整,点击卡片右上角的“调整列宽”按钮,进入列宽编辑界面。
.png)
编辑完成后,点击“保存”。
.png)
c. 直接拖拽卡片上表格的列宽,可进行临时性的调整。但此调整无法保存,刷新页面后,表格列宽恢复原状。
.png)
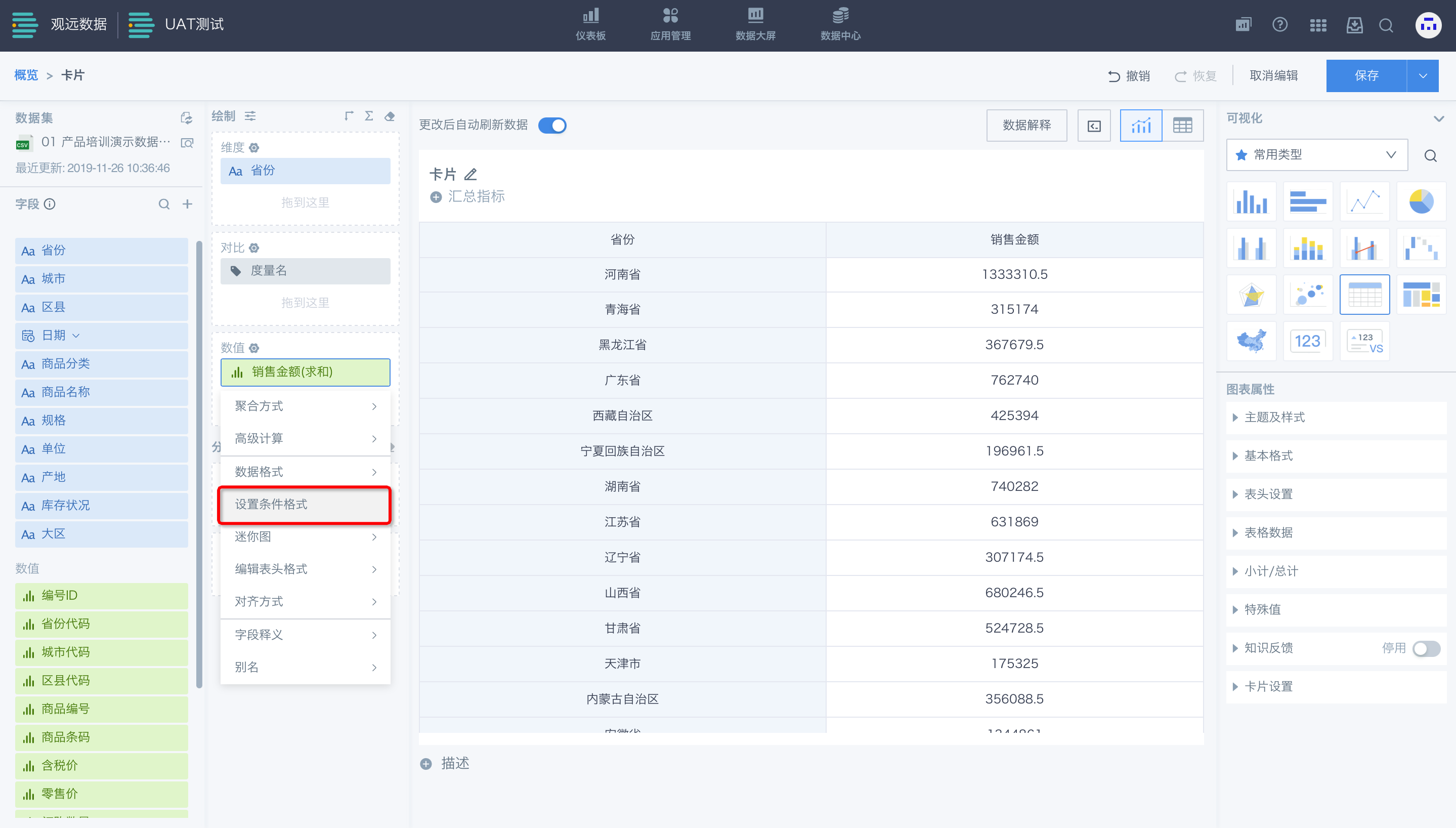
2.9.6 设置条件格式
条件格式做为表格中的重要功能,承载了突出重点/异常数据作用,并可以在表格的数据呈现过程中起到美化效果。
第一步,选中指标,设置条件格式。

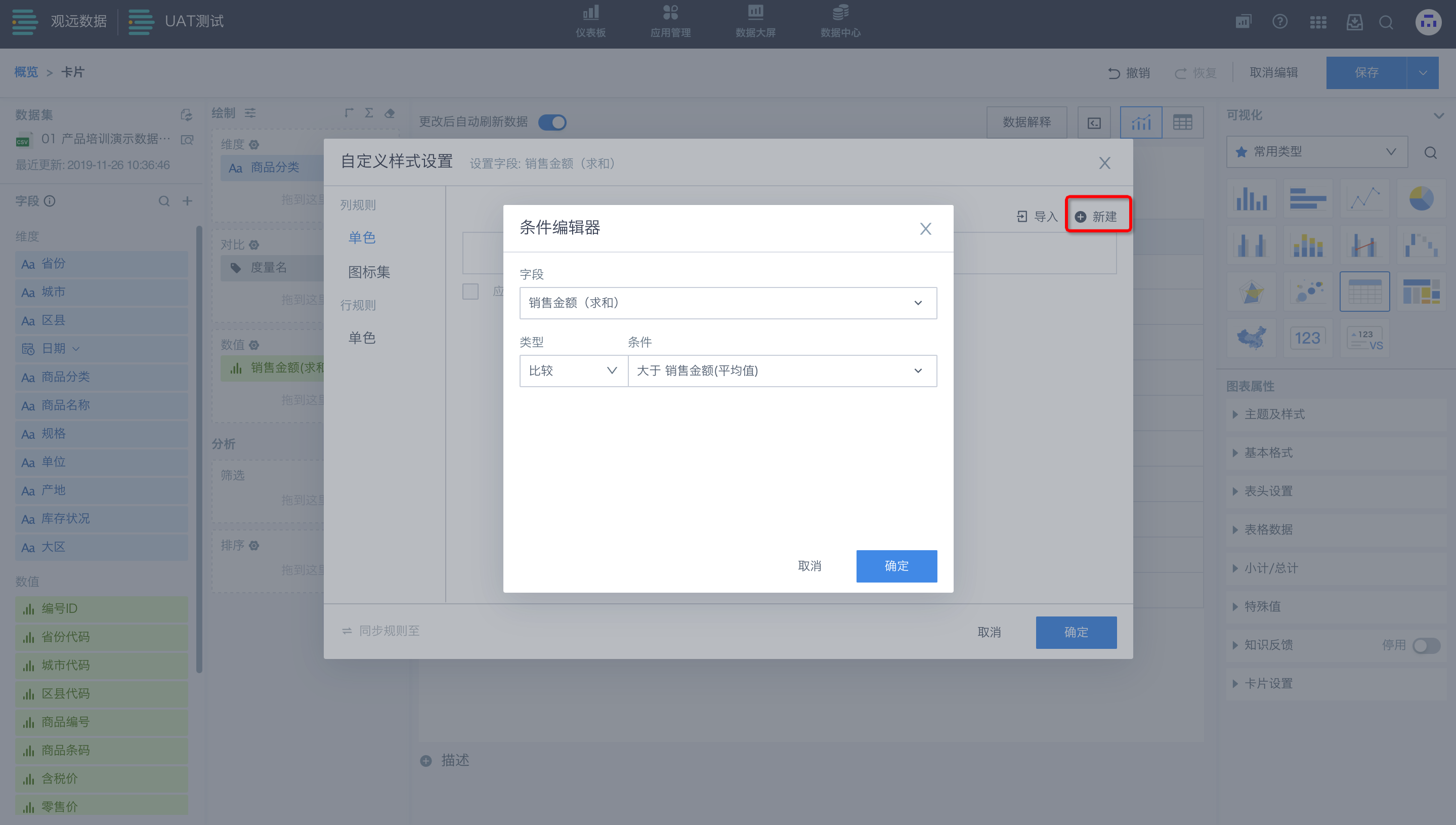
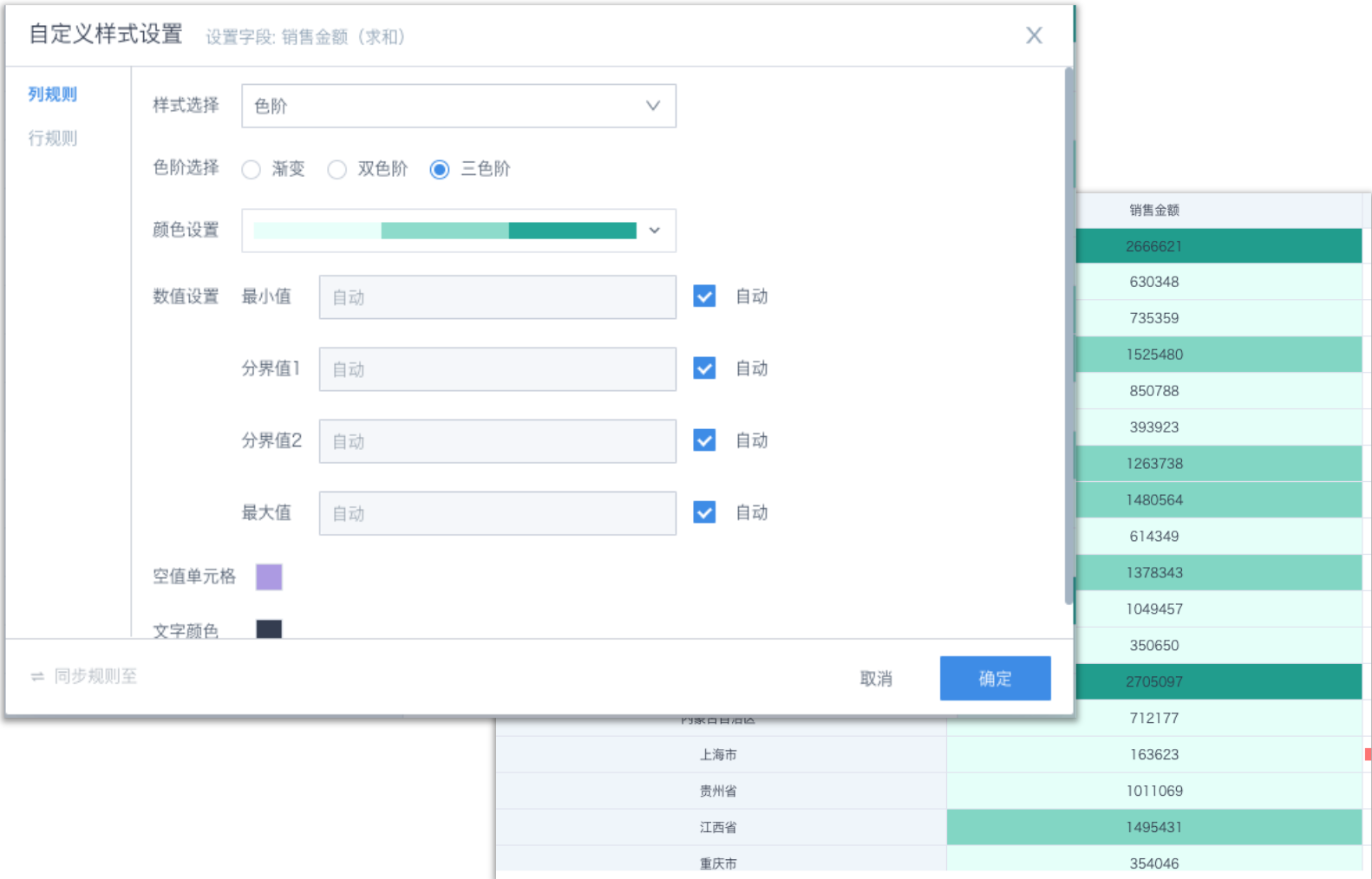
第二步,进入自定义样式设置页。
1)单色:
点击右上角“新建”,在条件编辑器中,选择字段,并设置条件规则。

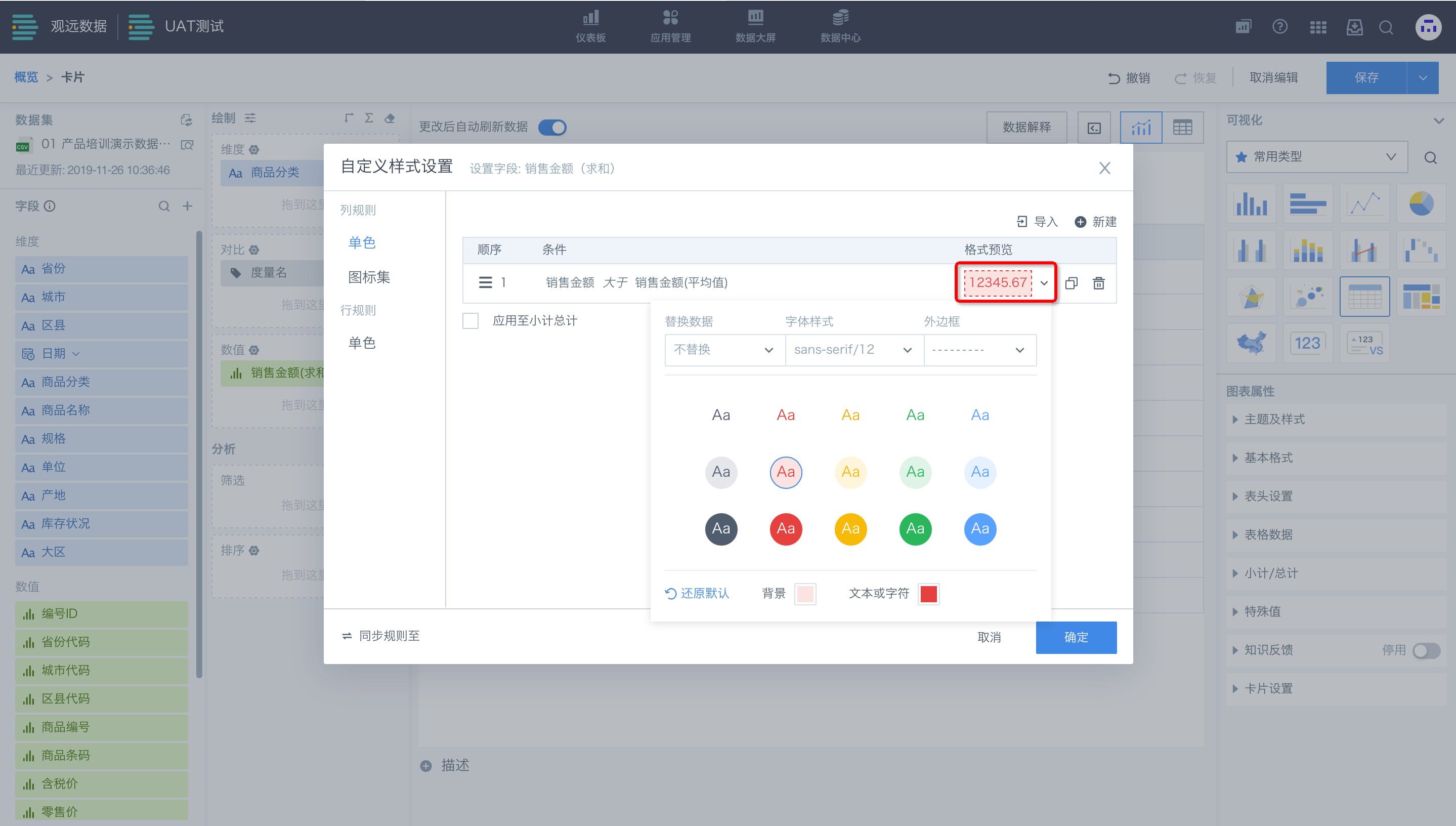
在“自定义样式设置”中设置数据的样式格式,如替换数据、字体、颜色和边框等。

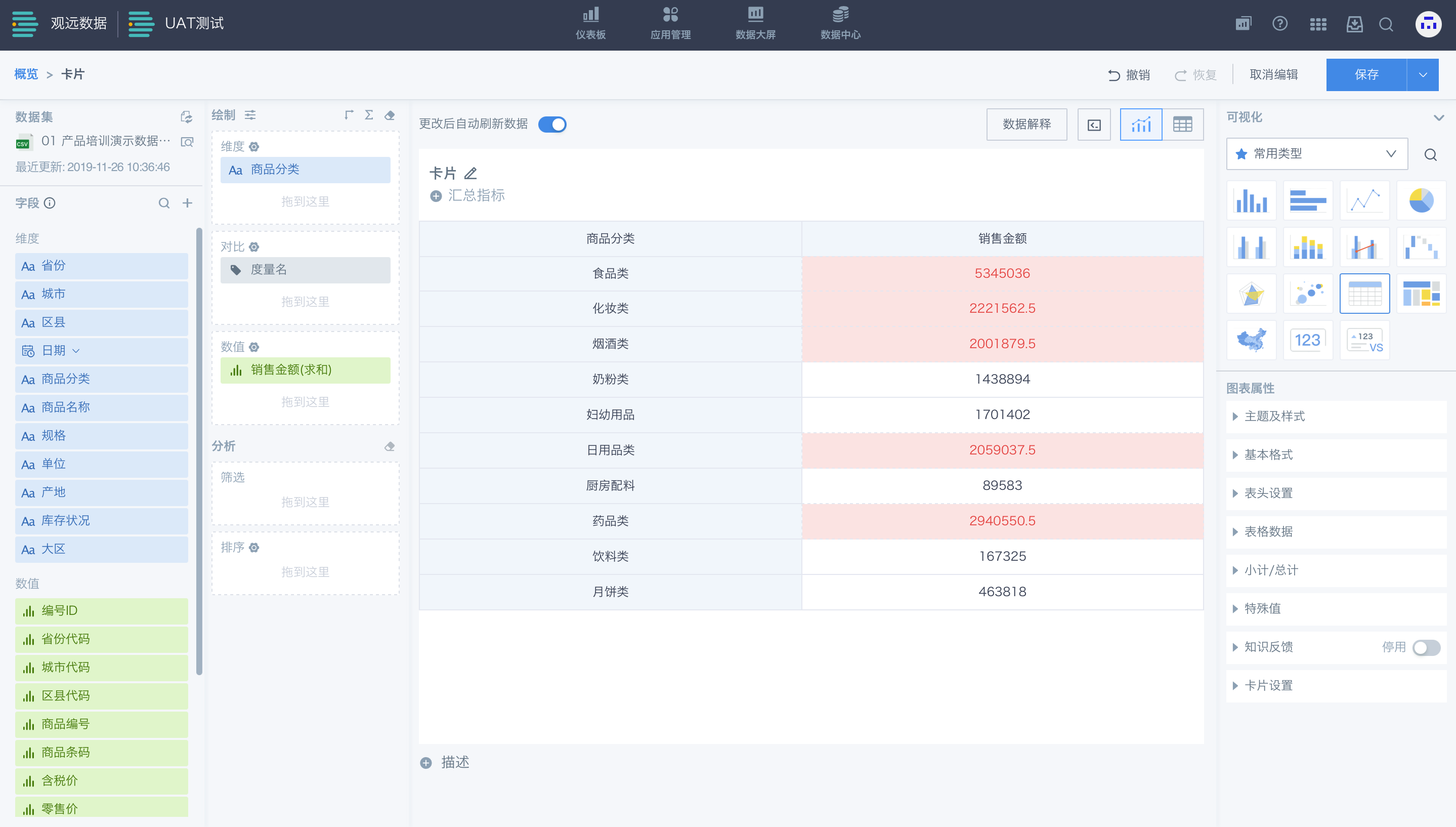
点击“确认”后可以在卡片的编辑页面看到效果,如下图,可以看到“销售金额”大于平均值的数据显示为红色。

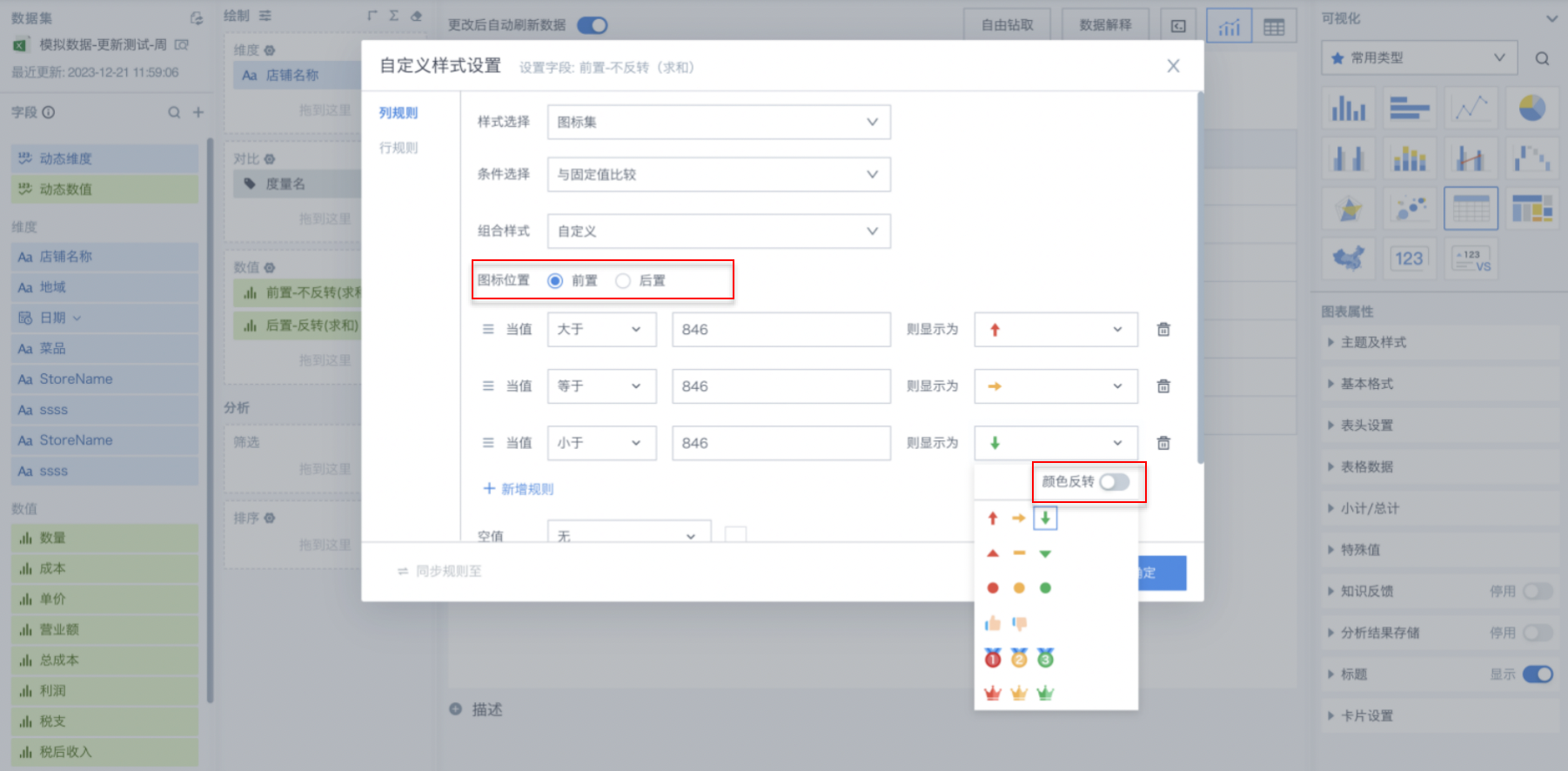
2)图标集:
适用场景:通过符号和字体颜色来展示“同环比的正负显示”,“指标的目标完成”,“高亮top值”等场景。
使用说明:
支持设置图标颜色反转,默认绿色代表上升含义,红色代表下降含义。支持一键反转,反转后,红色代表上升含义,绿色代表下降含义,满足不同行业及不同场景下的用户需求。
支持设置图标位置,提供前置和后置两种方式,设置 前置 ,图标位于字段值左边,反之,位于右边。
 前置、后置及颜色反转效果如下图所示:
前置、后置及颜色反转效果如下图所示:
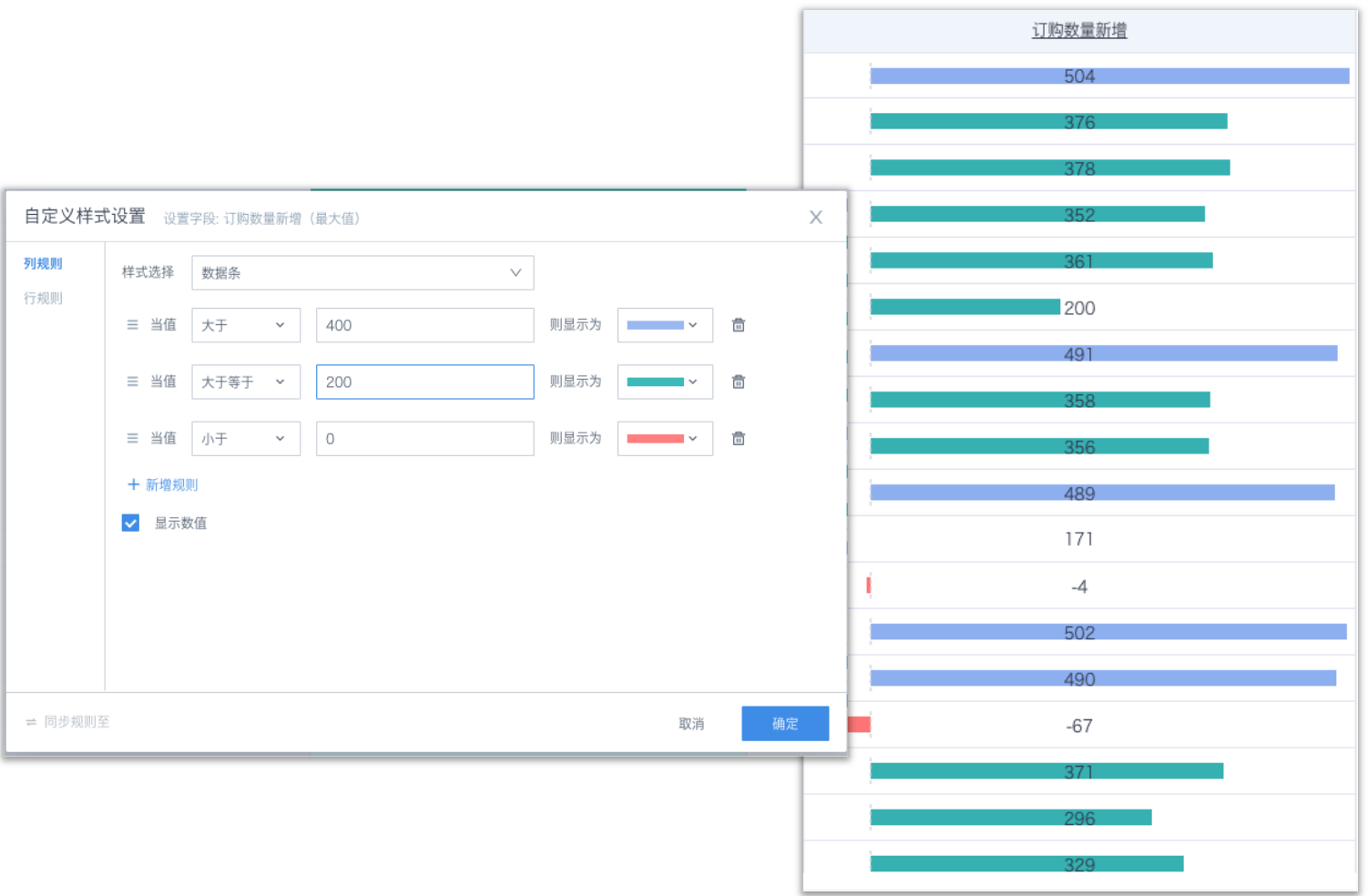
3)数据条:
数据条可以非常直观的展示数据分段情况和数值大小,可以让原本冰冷的数字变得亲切而直观
默认为2条件,支持增加条件,减少条件,最多不超过5条;可配置是否显示数值
空值无需配置,默认为无颜色

注:暂不支持导出、对比。
注:数据条条件格式注意排序,排序靠上,优先生效。
4)色阶:
有助于用户了解数据分布情况。数值越大,单元格颜色越接近于最大值对应的颜色,数值越小,单元格颜色越接近于最小值对应的颜色
支持渐变、二阶、三阶
提供默认的配色方案,并支持自定义配置最小值颜色和最大值颜色

注:暂不支持导出、对比。
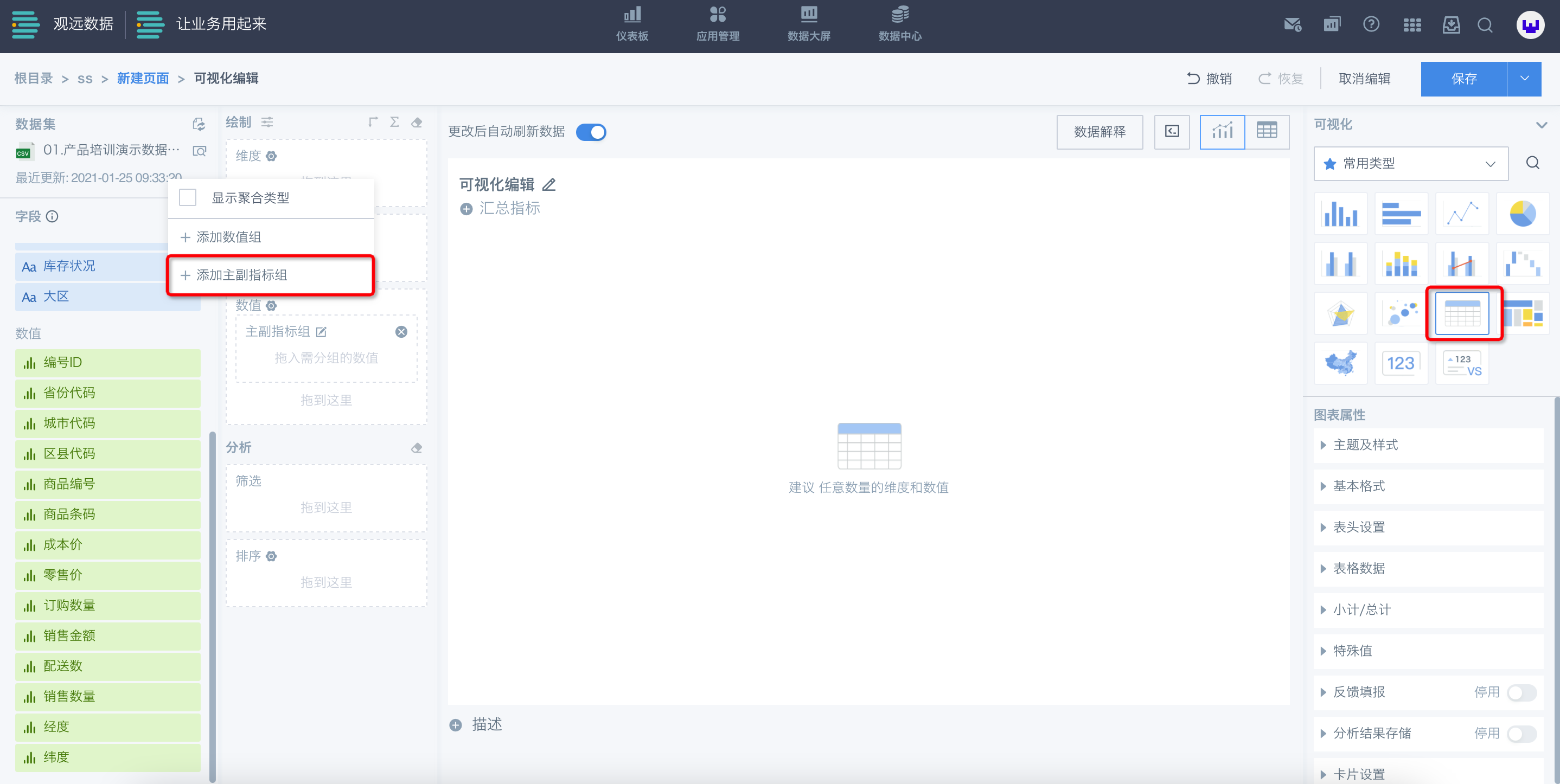
2.9.7 添加主副指标组
对表格类型的卡片,为展示出表格内信息间的主次/关联关系,可在数值区设置主副指标组。

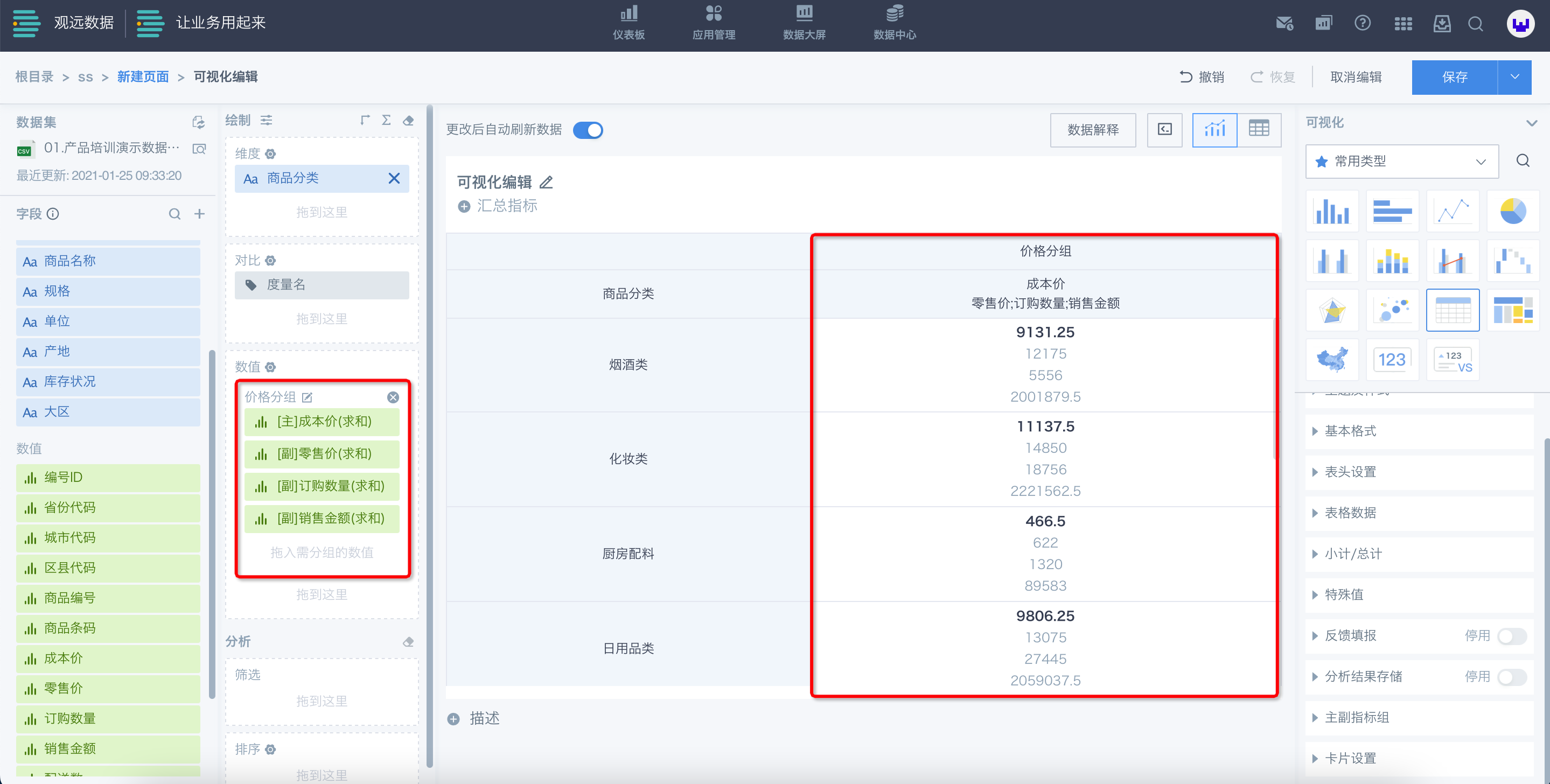
将需要设置主副指标的字段拖入该区域,即可在右侧表格内显示出字段关系。
注意:主指标仅能添加一个,副指标最多添加三个,需要按顺序添加,添加后默认副指标展示在主指标下方。

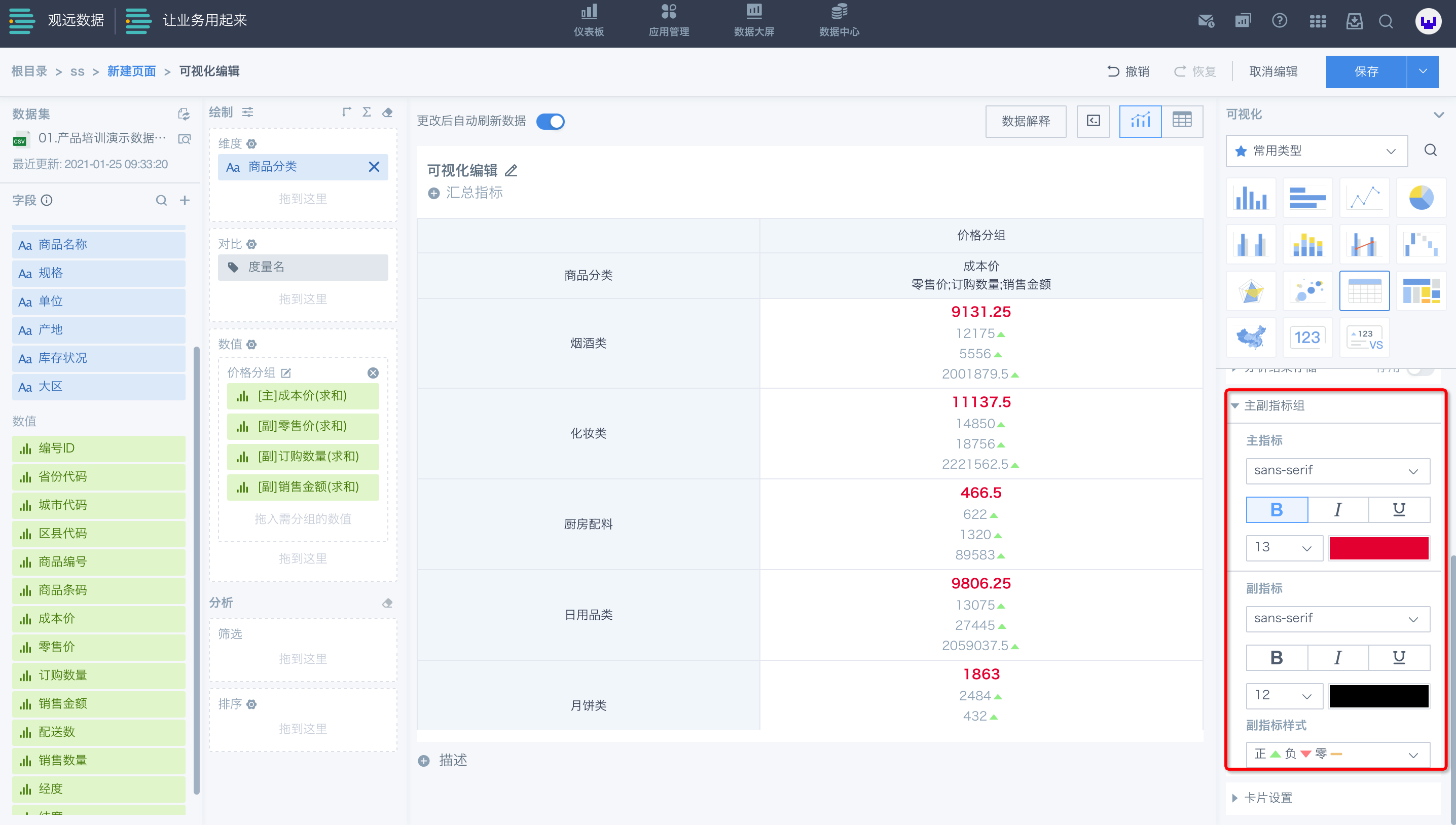
在“图表属性-主副指标组”中,可设置主副指标样式。

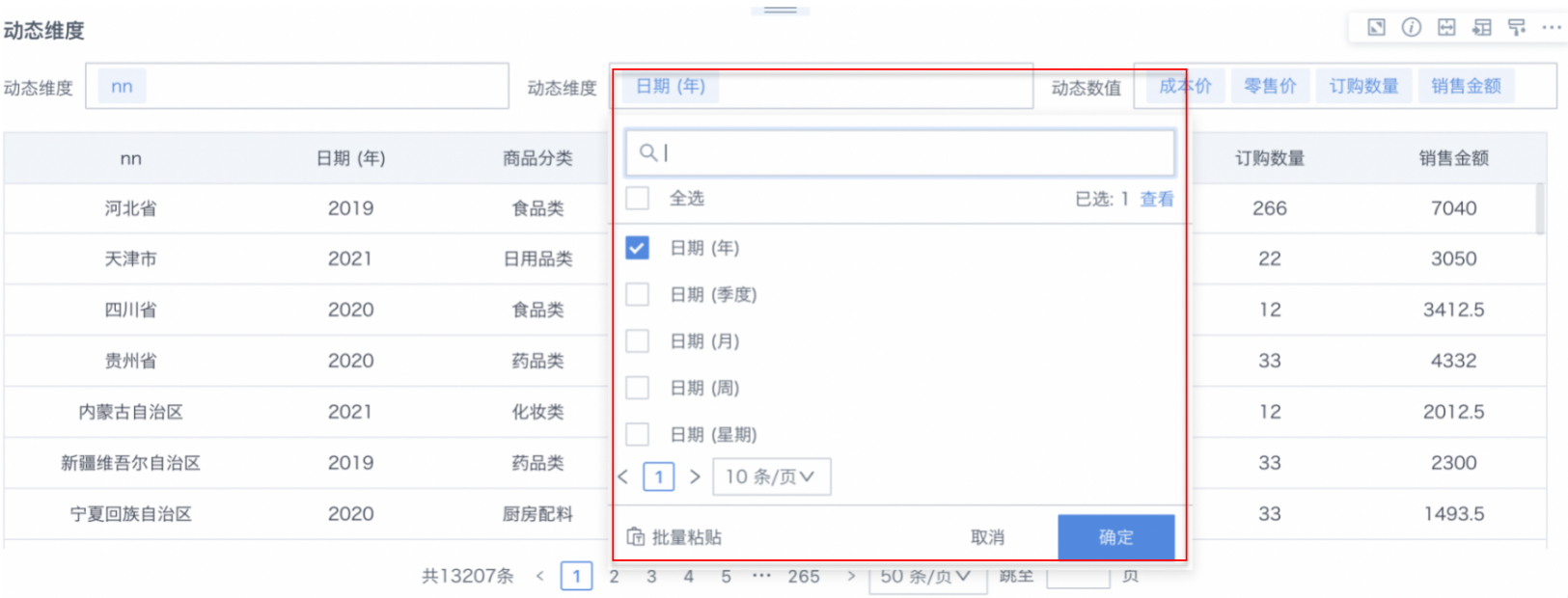
2.9.8 添加动态维度/数值
自助分析场景下,不同的角色/业务/部门的用户,在主题看板下查看报表时关注的维度和数值不同。为满足不同用户查看不同维度和数值的需求,实现相对自由的数据分析,观远数据现支持配置动态维度和数值。
动态维度/数值与自定义报表(自助取数)和全局参数的区别
自定义报表:自助取数工具,因此面向使用者更加自由,例如:对比字段无法预置,需要使用者每次手动选择
全局参数:本质为过滤数据行,而不是字段的切换,因此不能随参数值更新字段/图例/标签的名称以及数据格式
使用说明
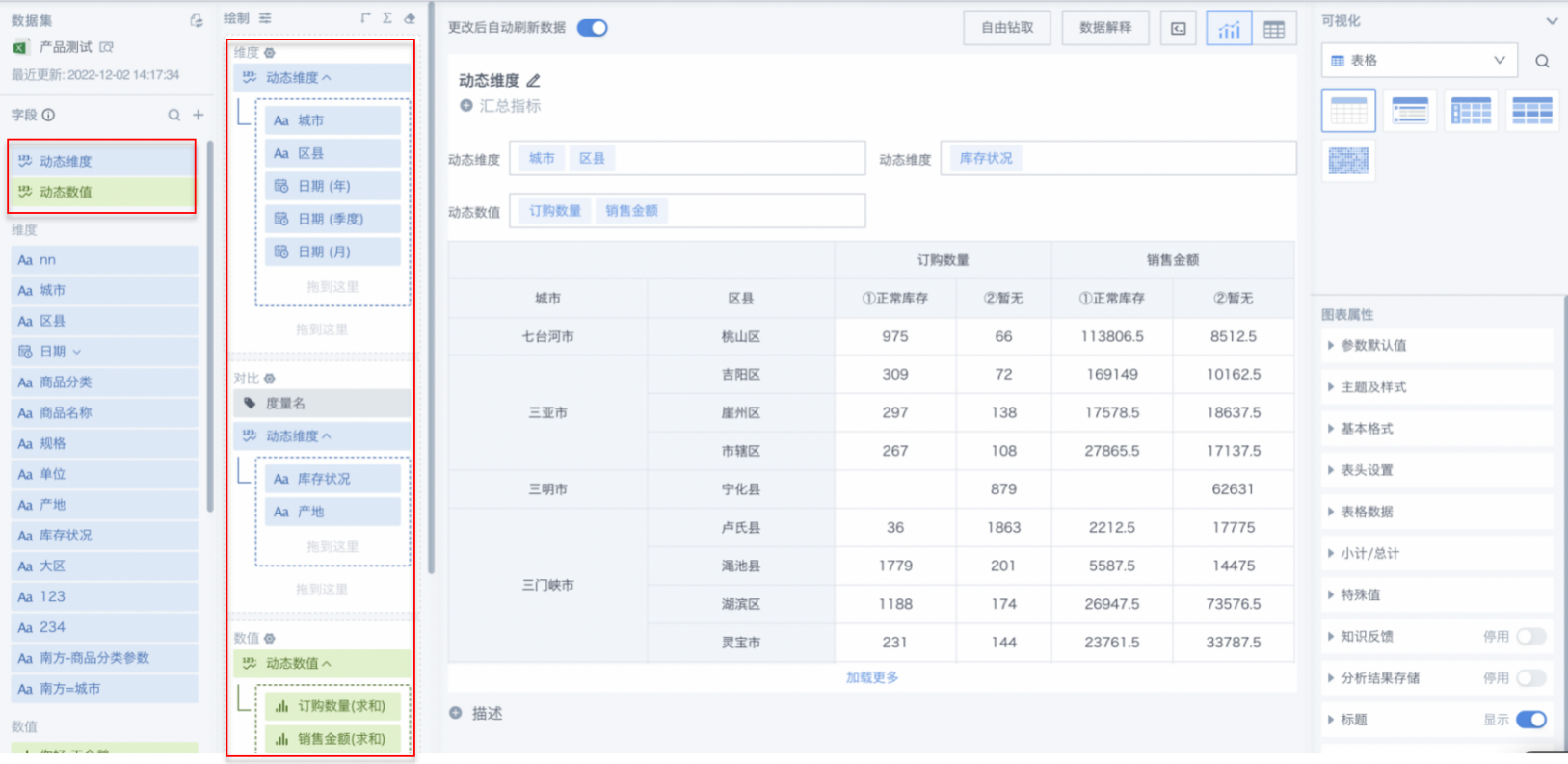
1. 操作路径:在表格卡片的编辑页,维度/对比/数值/叠加数值的区域中,均可添加动态维度/数值

2. 配置说明:在配置动态维度中,通过点击字段,选择其成为动态字段。

3. 使用说明:
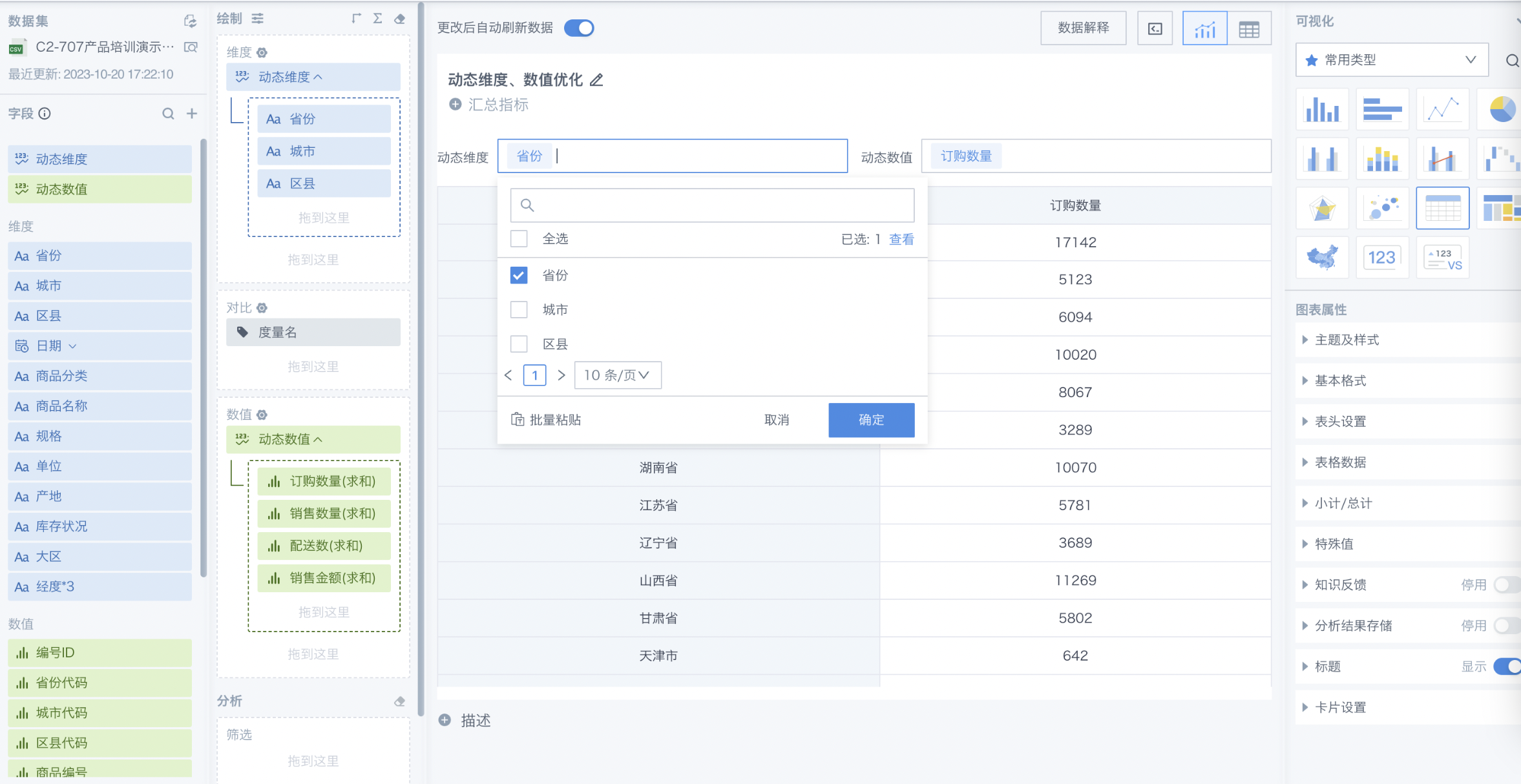
动态维度、动态数值的字段添加交互优化,且可以修改字段顺序;筛选字段后会按照字段的先后顺序展示。
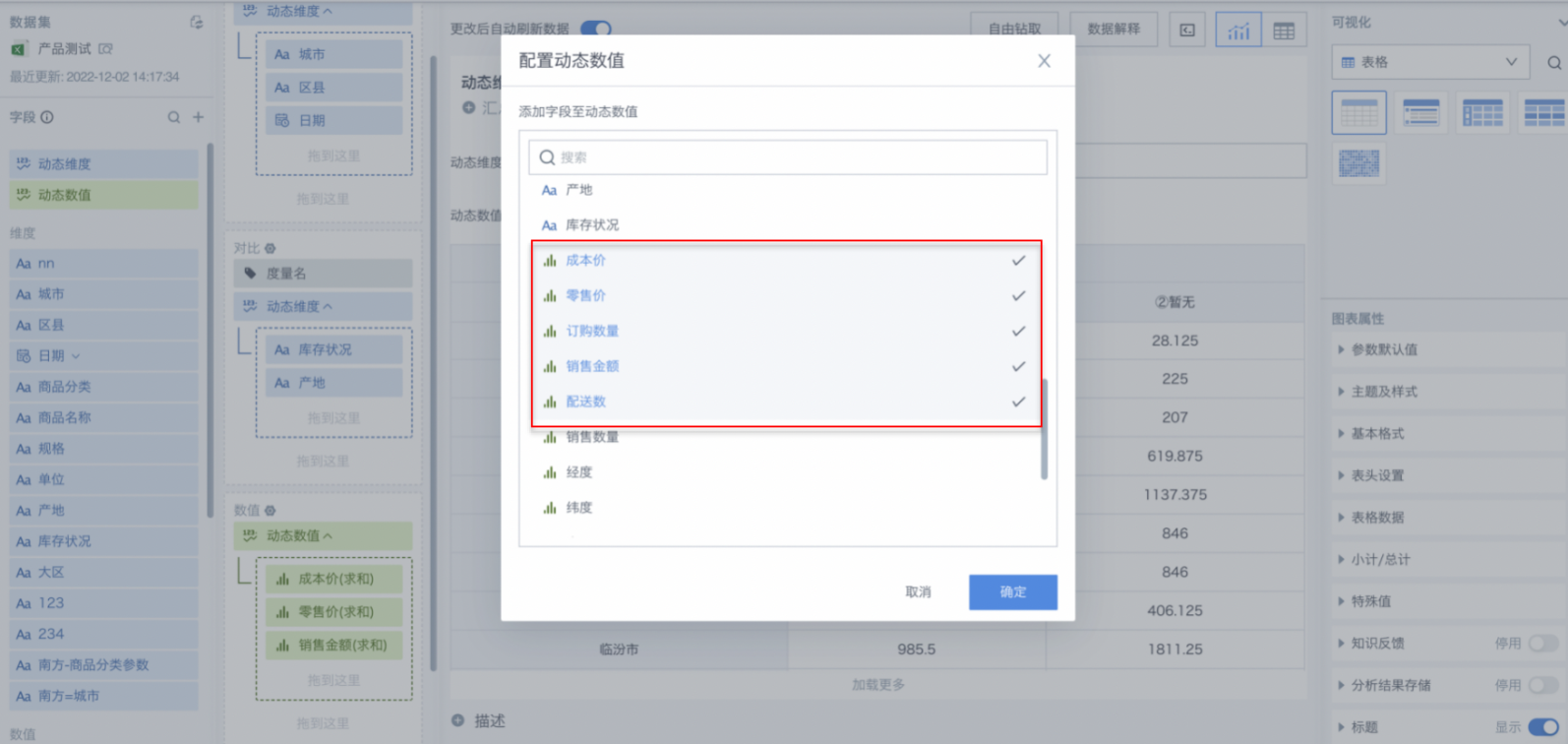
可以模糊搜索字段,且支持多选字段一次性生效。
快捷查询支持保存动态字段筛选。
条件格式的行规则也同步支持动态字段设置。
配置完成后,可在图表上方进行切换。

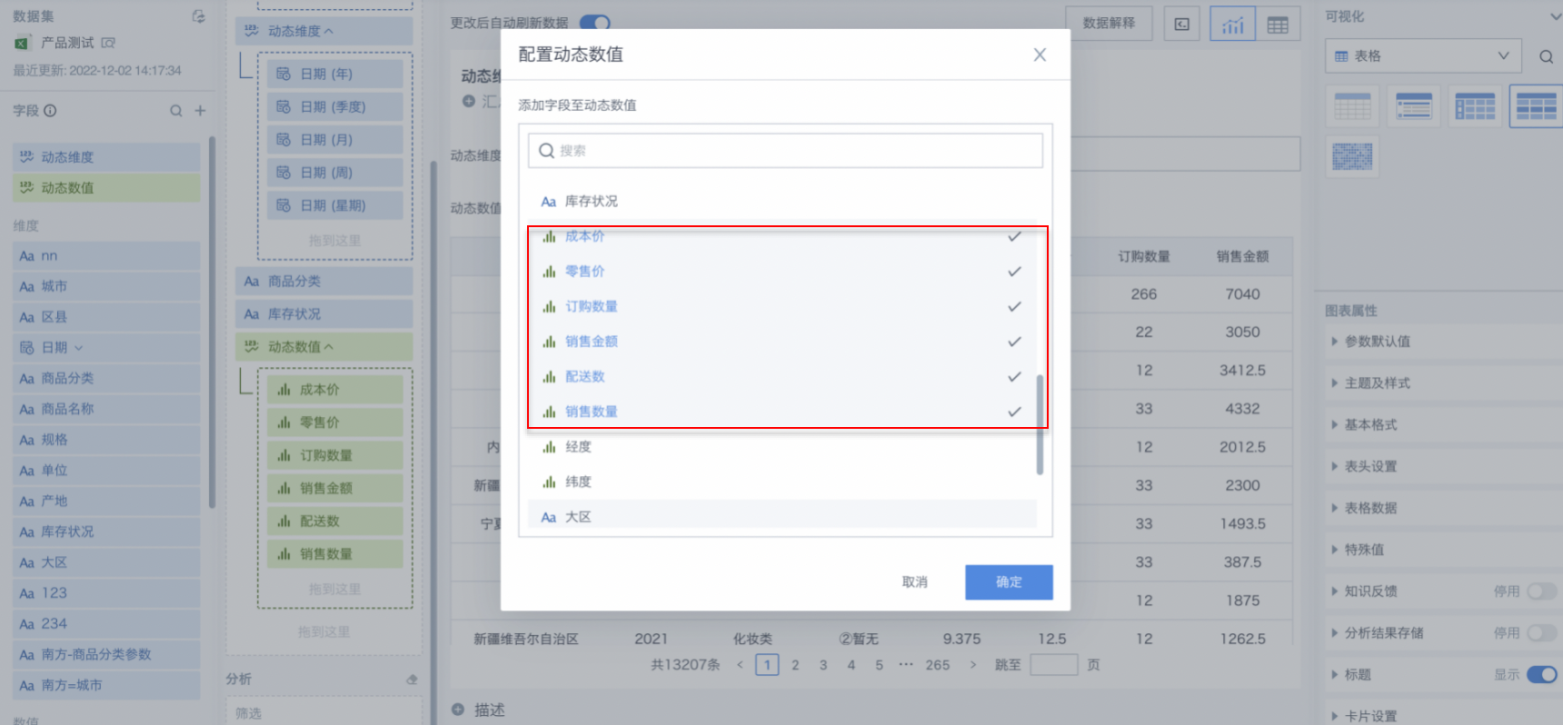
编辑明细表时,可以拖入 动态维度 、动态数值 至明细字段区域,选择可以灵活切换的字段,以动态维度为例:
拖入 动态维度 、动态数值 至明细字段区域,即会弹出弹窗设置动态维度。
在配置动态维度的弹窗中,通过点击字段,选择其成为动态维度字段,可以设置的内容与普通维度字段相同。

设置后,编辑页选择的动态维度/数值字段,将会是表格的默认展示字段,用户使用时可以修改。

注意:存在动态维度时,不支持使用知识反馈、分析结果存储。只能按照卡片的默认字段,触发订阅预警。动态数值字段不支持设置迷你图。
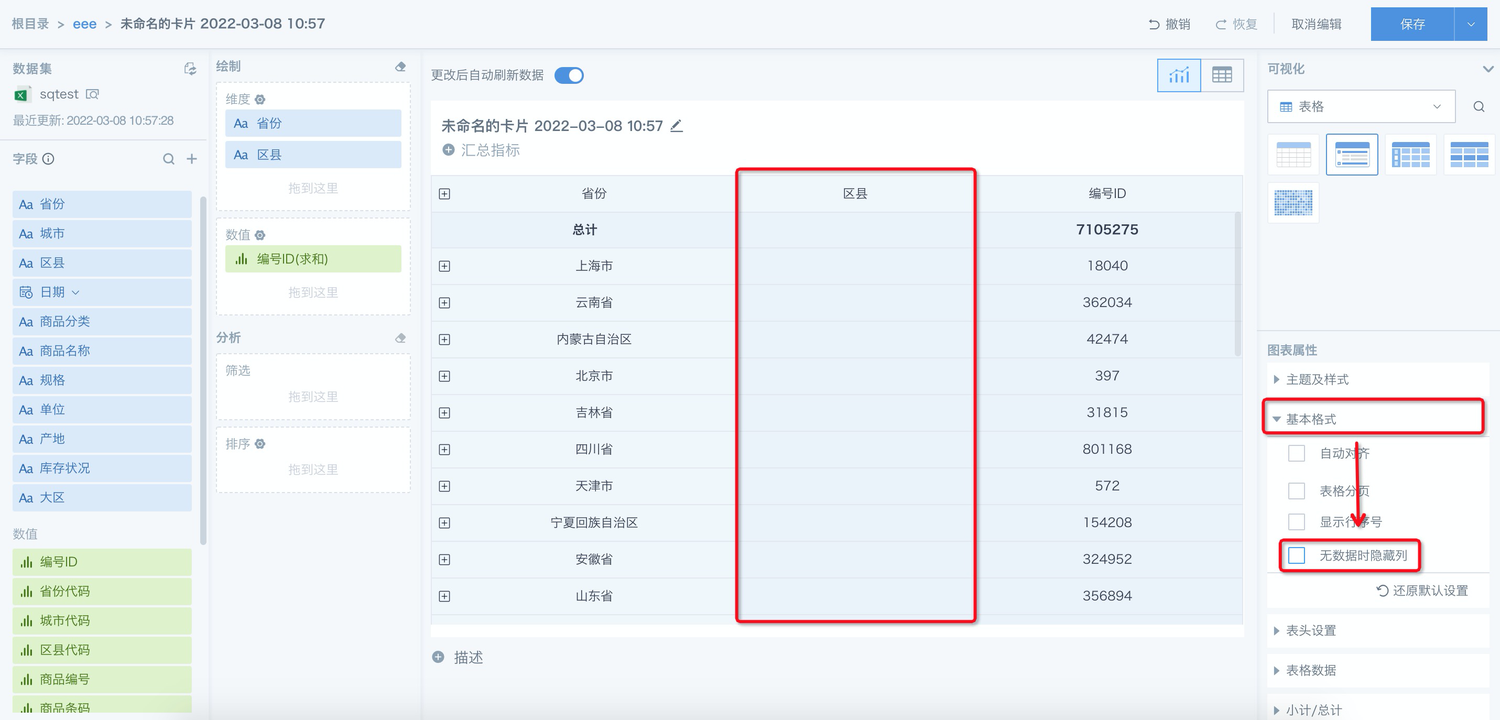
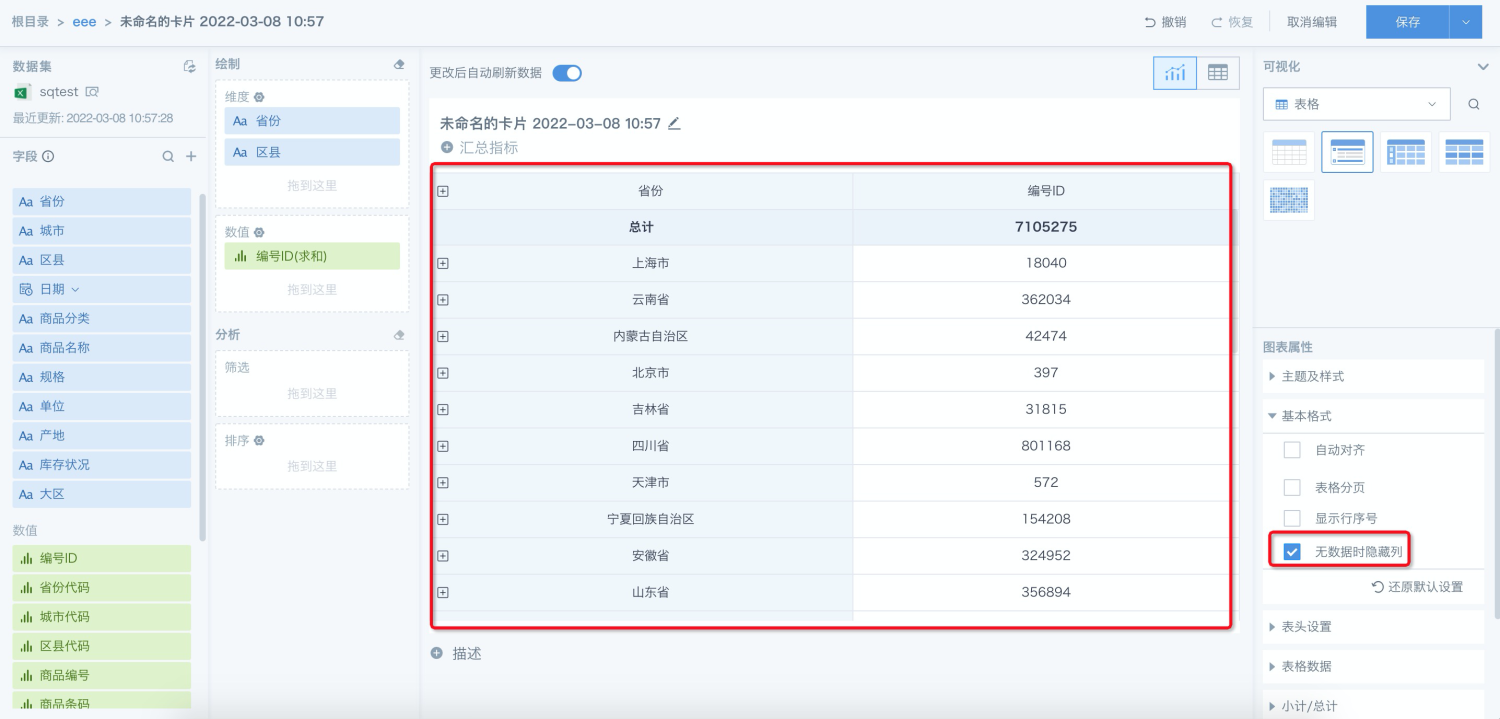
2.10 无数据隐藏列
首先进入仪表板中的某一个卡片编辑页面,选择所需数据集。

其次选择分组表格,勾选基本格式中的无数据时隐藏列即可隐藏无数据的列表。

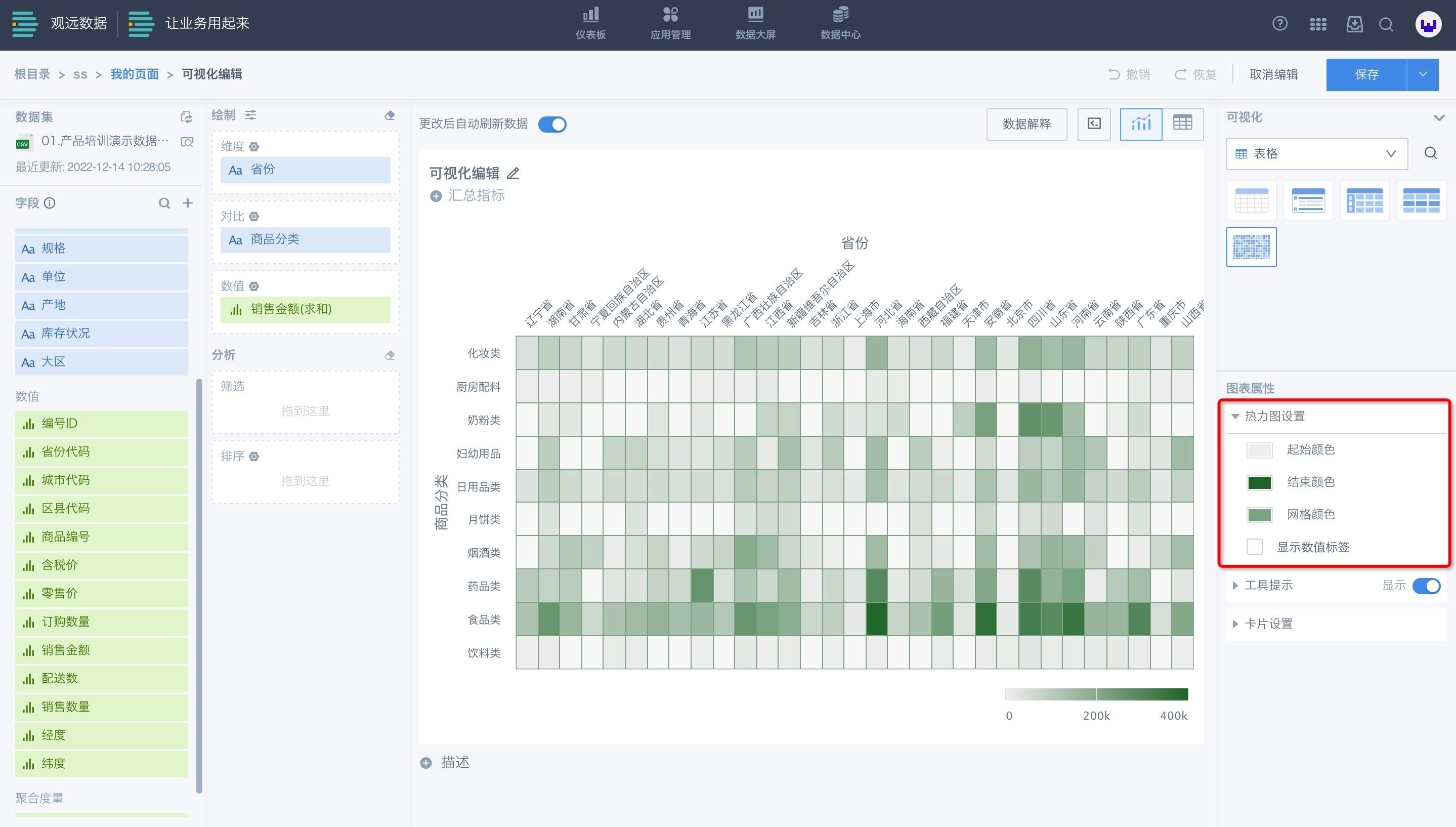
2.11 热力图设置
在表格卡片的热力图类型中,可设置热力图的显示颜色和数值标签。

2.12 卡片标题设置
支持调整卡片标题的字体、字号、加粗、斜体、下划线、颜色。
可设置的应用范围:可视化图表、复杂报表2.0、复杂报表3.0、时序预测、杜邦分析图、自定义图表、卡片组、标签页、数据大屏、移动端应用。


