仪表板背景设置
最终效果示例
- 桌面端

- 移动端

这两种视图效果主要是通过调整仪表板背景色来实现。那具体要如何实现呢?
操作步骤
观远BI设置背景色的入口:
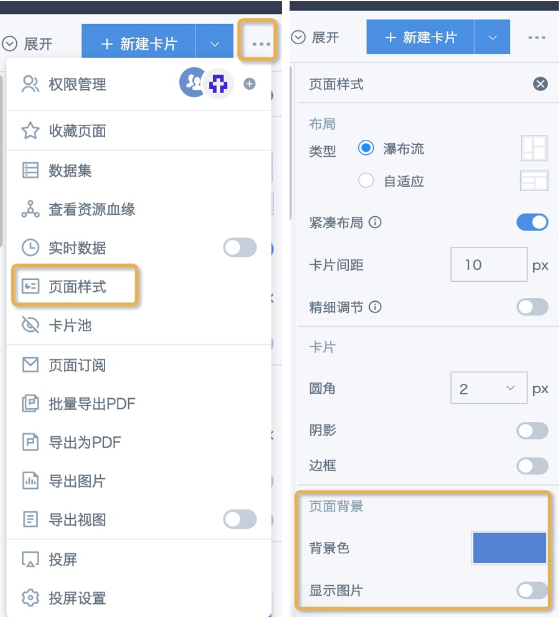
1. 仪表板页面:页面右上角菜单栏,页面样式 — 页面背景,可设置背景色和背景图片。背景色和背景图片同时使用时,先展示图片,图片覆盖不到的地方显示背景色。

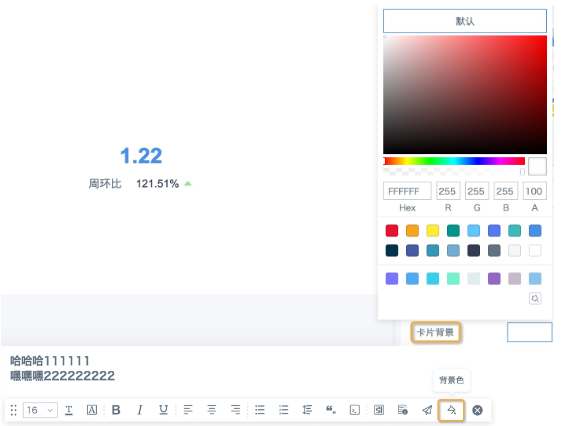
2. 卡片:编辑页面右侧,卡片设置 — 卡片背景,仅支持设置背景色,且支持设置透明背景色(RGBA中的A值写为0即可),目前文本卡片和表格卡片暂不支持透明色设置。

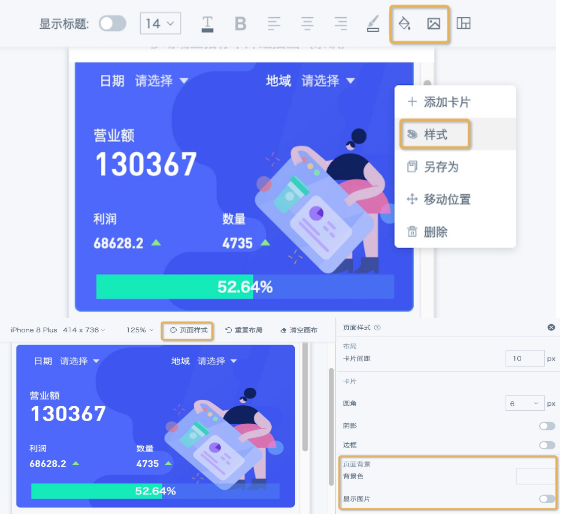
3. 标签页组件和卡片组组件: 菜单栏样式里可设置背景色和背景图,且对组件内的卡片都生效。即放到标签页和卡片组里的卡片不需要单独设置卡片背景透明色,直接显示组件背景。

本文示例里桌面端和移动端的效果都是使用了卡片组组件实现的。实现要点:
A. 标题栏“集团驾驶舱”看起来是一个文本卡片,但实际上是一个卡片组。因为文本卡片本身不支持使用背景图片,所以这里使用了卡片组,设置了背景图片,然后添加了一个文本卡片,把文本卡片设置好样式后拖到需要的位置即可。
B. 下面的4个指标卡,其实是4个独立的卡片组,分别上传了不同的背景图片,每个卡片组里添加一个指标卡即可。

C. 因为卡片组不能覆盖整个仪表板页面,卡片组外面部分还是会显示默认主题色(例如朱鹭白和月光蓝)。如果只给卡片组设置背景色,有时候整个页面看起来反而会不协调,所以建议同时给仪表板设置同色系纯色背景色。
D. 桌面端制作好的标签页和卡片组不能直接同步到移动端,移动端布局页面只支持选取桌面端的卡片,所以需要从移动端“页面组件”里添加卡片组或者页头组件,从样式里重新设置更适合移动端的背景。点击顶端“页面样式”,可以设置整个页面的背景和其他样式。

注意事项
1. 背景图片支持使用图片链接和本地上传图片,支持格式 jpg/png/gif,本地上传建议大小不超过400K,实际上限为1M,超过1M会上传失败,可根据需要设置图片大小展示方式和应用区域。图片链接展示效果容易受网络和域名跨域影响,一般建议使用本地上传图片。

2. 暂时表格卡片本身设置透明色不生效,且组件背景色对大部分表格不生效。暂时仅有轮播表里对表头和表格分别设置透明色,可完整实现透出组件或者页面背景色。所以对于轮播表以外其他表格卡片,建议在卡片编辑页面,分别使用组件或者页面背景相同颜色或者同色系颜色,来设置表头填充色和表格填充色;直接放页面上的话,还需要同时设置卡片背景色。

