快捷日期区间筛选器联动全局参数
场景
页面上使用快捷日期区间筛选器,选择的快捷区间的总天数和数据集里同样范围的实际天数不一致时,计算出来的平均值也不同,仪表板制作者需要区分这两种情况。这时如果用普通的日期筛选器的话,可以联动两个日期类型全局参数来获取期初和期末日期,从而计算出总天数和平均值。但是使用快捷日期区间筛选器时,只能联动一个全局参数,没办法直接获取期初期末日期以及总天数。本文就介绍如何用快捷日期区间筛选器联动全局参数提取出期初期末日期。
案例
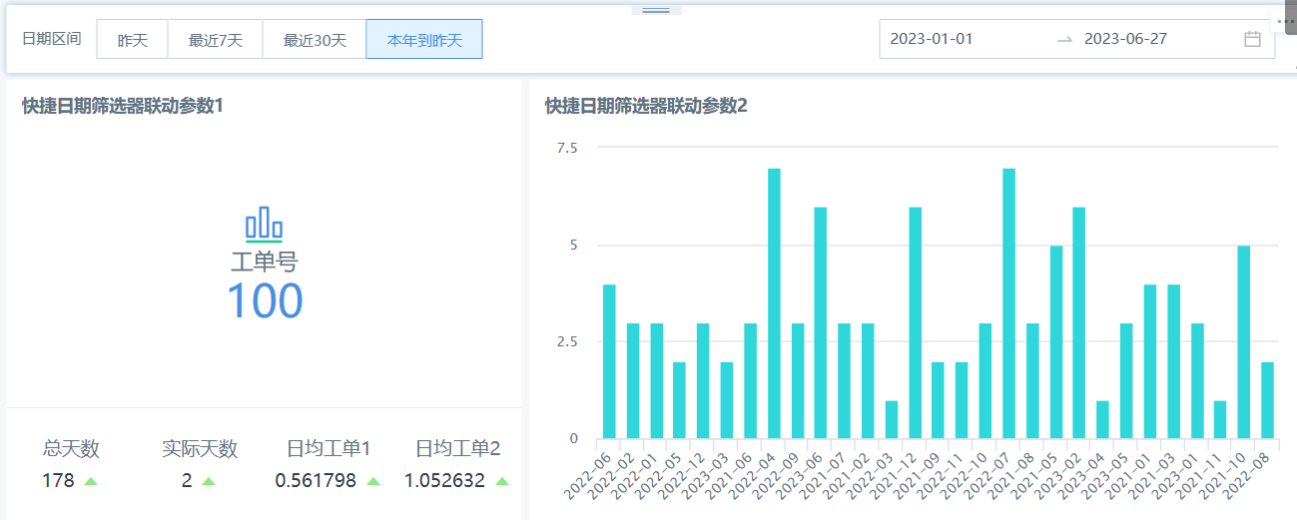
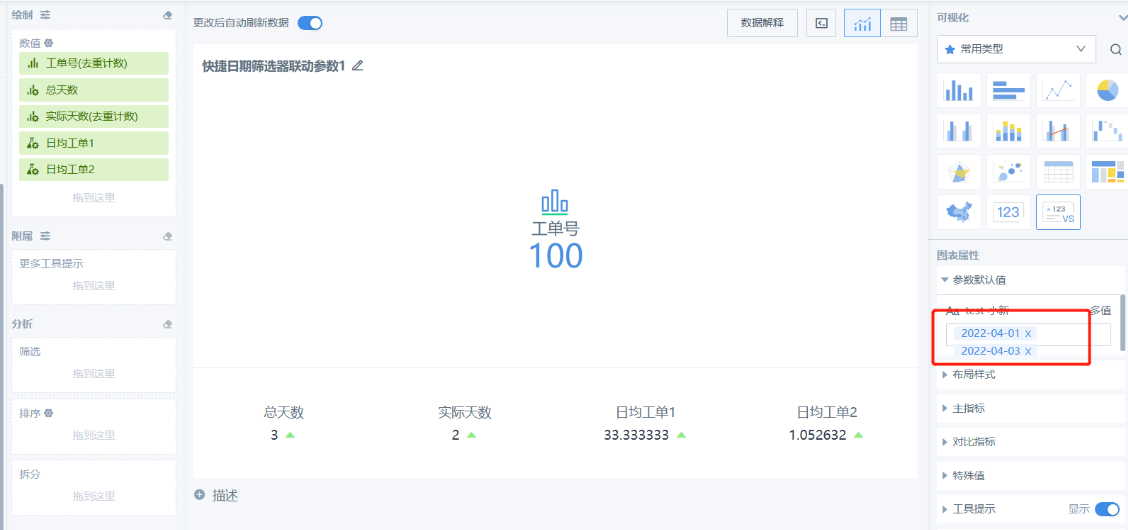
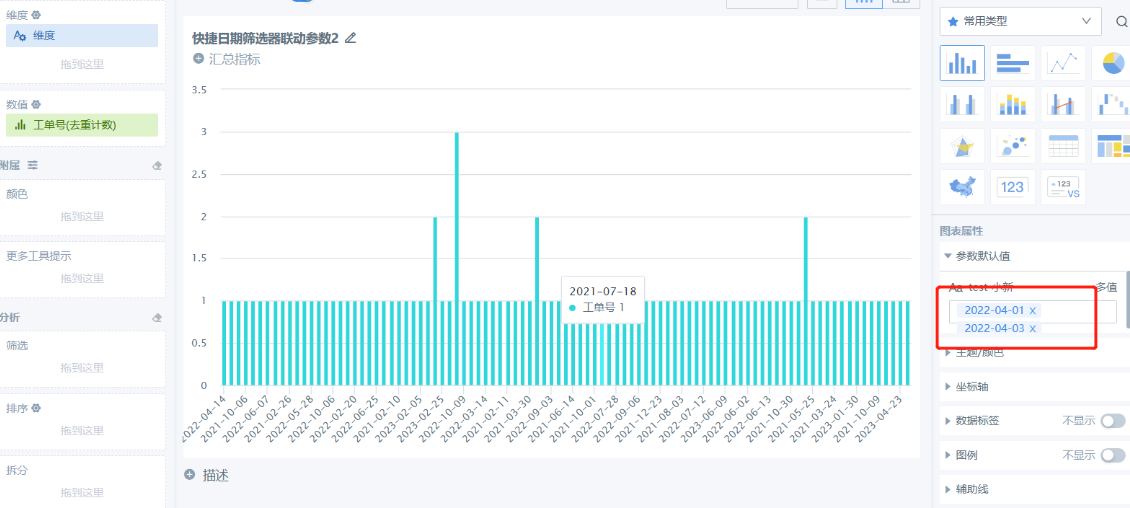
页面上既支持选择快捷日期区间,也支持从日历里自由选择区间。指标卡里需要分别使用总天数和实际天数计算出日平均工单数;柱形图里,总天数小于21天时,维度为天;总天数小于60天时,维度为周;总天数超过60天时,维度为月份。参考下图效果。
登录体验案例demo设置参数筛选器的默认值。
观远应用市场下载本案例到本地环境动态时间宏。


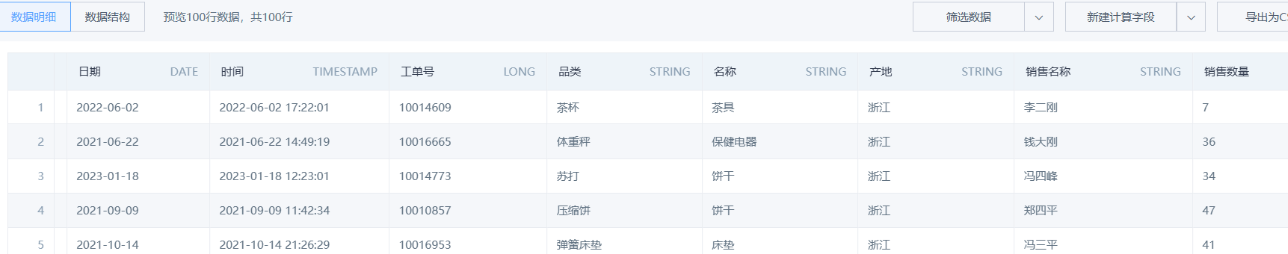
数据集展示:

传参原理
快捷日期区间筛选器,传参的时候是按照文本格式来处理的。
例如,“最近7天”传的就是文本“最近7天”本身,需要用日期函数(current_date() - interval n day)来计算得到期初期末日期;
但自由选择的2022-04-01~2022-04-03 传的是 “2022-04-01,2022-04-03 ",是期初和期末日期拼接起来的字符串,需要用拆分字符串的方式 to_date(split())来获取期初期末日期。综上所述,需要使用文本型全局参数(4.10版本后必须多值类型),不能使用日期型全局参数。
实现步骤
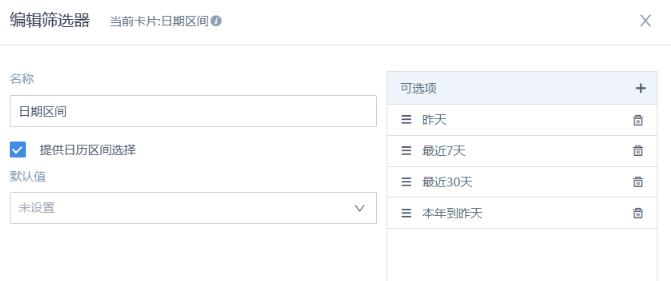
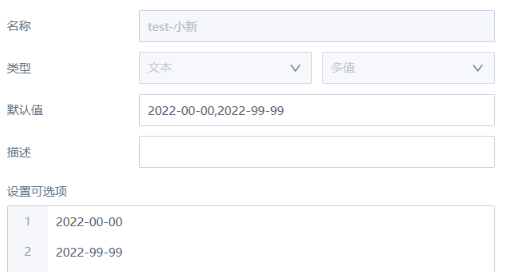
1. 在页面上新建一个快捷日期区间筛选器,先设置好可选项、默认值,勾选「提供日历区间选择」,暂时不设置联动。

2. 新建一个文本类型的多值全局参数

3.新建指标卡卡片,在指标卡里按顺序新建以下计算字段:
「参数」:文本类型;引用第二步的全局参数。
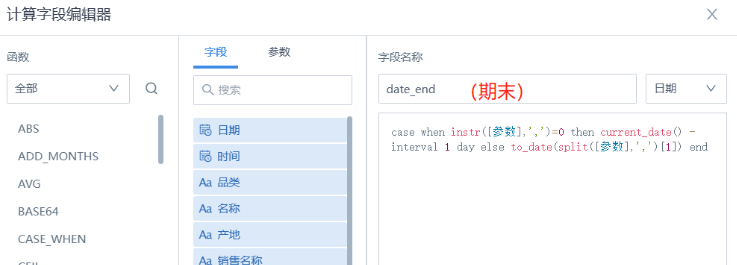
「期初」:日期类型;针对快捷区间中的快捷选项,用日期函数(current_date() - interval n day)来计算得到期初期末日期;针对自由区间, 用拆分字符串的方式 to_date(split())来获取期初期末日期;
逻辑为:判断参数里是否含有英文逗号,有的话说明是自由区间,用逗号把字符串拆分为数组,数组里共2个元素,数组后加[0]可以得到第1个元素(即期初日期),嵌套 to_date() 把文本型日期转换为日期格式。split([参数],',')[0] 非唯一用法,也可以使用 substring_index(([参数],',',1) 或其他方式获取期初日期。
「期末」:日期类型;判断逻辑同上,split([参数],',')[1] 得到第2个元素,也可以使用 substring_index(([参数],',',-1) 获取期末日期。
「日期判断」:数值;判断满足条件返回 1 ,实现筛选区间范围内的日期。




4. 以上基础字段准备完毕,接下来新建计算字段计算卡片里要展示的数据。
「总天数」:数值型;公式 datediff([期末],[期初])+1 计算出快捷日期区间内总天数;拖入数值栏,聚合方式选 “无处理”。
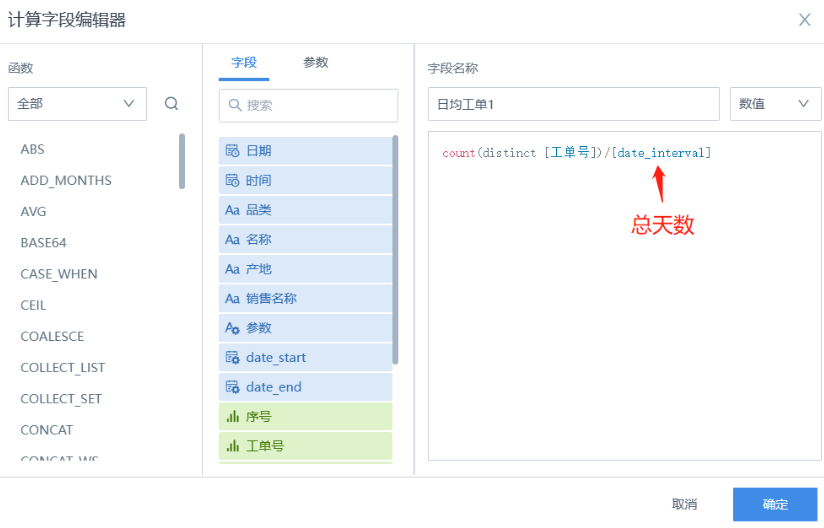
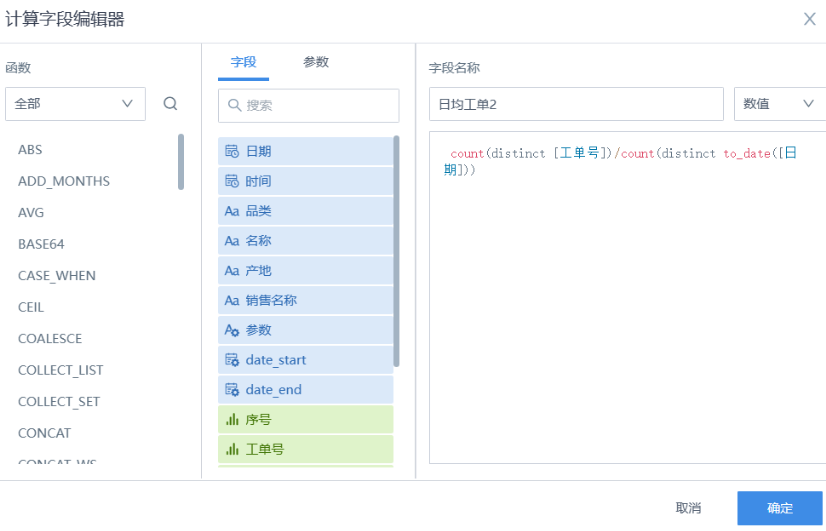
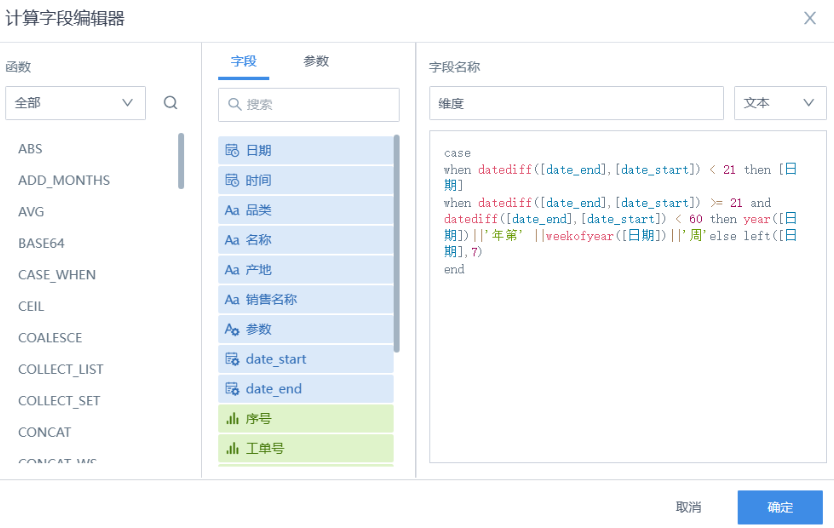
「日均工单1/日均工单2」:数值型;公式如下图;拖入数值栏。
注意:预览无数据的话,在编辑页面右侧修改「参数默认值」来验证数据准确性。




5. 保存卡片,回到页面,把指标卡另存为一份到当前页面,切换类型为柱形图。新建计算字段「维度」,文本类型,拖入维度栏,预览无误后保存。


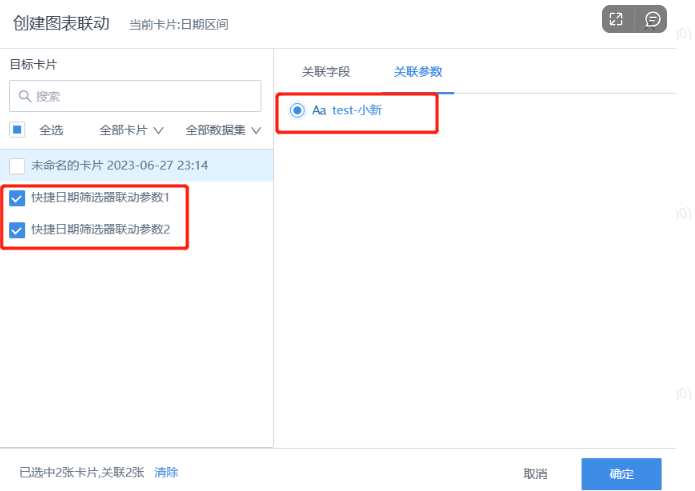
6. 设置筛选器联动,联动2个卡片里使用的全局参数即可。