2021年11月:4.2.0重要功能更新
下功能在4.2.0及之后的版本中均可使用
1. 仪表板相关优化
1.1 可视化编辑相关优化
1.1.1 可视化图表新增“哑铃图”
为了丰富业务分析的可视化类型,观远数据可视化图表新增哑铃图,除了具体的图表属性设置,如主题颜色、标签设置等,用户还可以对哑铃图进行联动、下钻、跳转等交互设置。
具体操作:
(1)进入仪表板-卡片编辑页面,选择其他类型-哑铃图;
(2)在页面右侧的图表属性栏可以对哑铃图进行更多设置。
.png)
(3)核心功能:
-
颜色设置:(按照指标2-指标1的差值来决定横线的颜色,可以理解为距离预期的差值)
-
单色:按照正负值显示;(0值即重合为一个点)
-
分段:按照可以自定义阈值显示横线颜色;
.png)
- 联动、下钻、跳转
.png)
注:
-
关于空值、null、文本的无效值,都不进行绘制,仅绘制正常数据的点;
-
关于鼠标移到的地方且在点上的提示条与数据标签,仅显示该点的数据内容;
-
若两点均为无效值,则均不显示数据标签与提示条。
1.1.2 仪表板图表:精细化颜色设置
为了能够更好地体现业务中的各类指标或进度完成情况,例如根据数值预期进度与月进度对比,通过颜色变化动态显示预警情况,观远数据对图表颜色条件格式进行了优化。新增3个图表(填充仪表板、流体进度图、进度条)附属区-颜色配置,将计算字段拖入后通过自定义阈值配置,实现动态显色。颜色配置影响填充仪表板的非底色;进度条的非底色;流体进度图的填充色。左侧附属区颜色优先级高于右侧图表属性区域颜色设置。
具体操作:
(1)进入仪表板-卡片编辑页面,在卡片编辑页选择那三种图表时:
-
将数值拖入附属-颜色区域;
-
点击数值,选择颜色设置,设置自定义阈值;
注:左侧附属-颜色区域设置后优先级高于右侧图表属性中的颜色设置;
(2)点击附属-颜色即可进行颜色设置。
.png)
.png)
1.1.3 可视化图表:拖拽数值即可生成饼图
为了实现仅拖入多个数值生成饼图的数据分析场景,观远数据对饼图进行了优化。现在制作饼图时,支持“1个维度1个数字”和“0个维度,多个数值”两种模式。
.png)
.png)
1.1.4 自定义报表:字段窗格可灵活调序
为了能够调整分组的顺序,实现字段窗格优先级的排列,观远数据对自定义报表的字段窗格做了优化。现在合并后的字段窗格组可以通过右侧移动键进行拖拉,以此来调整字段窗格顺序。
具体操作:
(1)进入仪表板,选择自定义报表页面,选择所需字段拖入字段窗格;
(2)点击“合并的字段窗格”,页面右侧会出现字段列表,拖拽字段窗格旁边的“六个点”即可调整分组顺序。
.png)
1.2 卡片相关优化
1.2.1 联动卡片优化
为了明确区分联动字段(制作者用来取数)和显示字段(使用者用来查看提示)的差别,观远数据对联动卡片进行了优化。现在在筛选器中若设置了显示字段、联动字段,则在可视化图表卡片中会显示「显示字段」的值,筛选器配置示例如下:
.png)
筛选器与卡片筛选显示条件一致:
.png)
1.2.2 导出分析数据集优化
为了避免用户多余的反复点击,观远数据对「导出分析数据集」进行了优化,若卡片数据没有刷新(即未修改筛选条件)或者页面没有刷新时,功能不可再次点击。
.gif)
1.2.3 筛选后卡片自适应优化
由于同一页面需要给不同看数角色使用,且不同角色会通过数据集筛选权限,所以筛选后展示的卡片中的柱形图可能会由于自适应导致宽度拉宽。为了提升用户的视觉体验,观远数据对卡片自适应进行了优化,筛选后展示的柱形图/条形图单柱/条最大宽度为80px,视觉效果更美观。
.png)
1.2.4 卡片联动设置优化
为了让设置卡片联动时,能够快速区分联动类型是卡片还是筛选器,观远数据对卡片联动的设置做了优化。在创建卡片联动时新增下拉选项,通过选择图表/筛选器可以快速找到对应的内容;同时新增筛选器标签,便于区分。
.png)
2. 复杂报表相关优化
2.1 复杂报表模式切换
为了提高历史报表的可维护性,观远数据对复杂报表进行了优化。现在复杂报表支持由“本地上传模式”切换为“在线编辑模式”时自动导入当前模板(默认勾选“导入当前模板”,可手动选择不导入),导入后本地模板文件的公式内容将自动转换为“在线编辑模式”的新公式语法。
.png)
“在线编辑模式”下,支持导入本地的Excel模板(点击右下角工具标识-导入Excel模板,即可上传本地文件)。导入后本地文件的公式内容将自动转换为“在线编辑模式”的新公式语法,同时新导入的模板将替换当前的在线模板内容。
.png)
.png)
2.2 复杂报表数值格式优化
为了更好地展示数值较大的数据,观远数据对复杂报表的数值格式进行了优化。现在复杂报表在线编辑模式中支持千位分隔符的设置优化数值格式。
具体操作:
(1)进入复杂报表在线编辑模式-模板编辑,选择“自定义格式”-“更多数字格式”;
(2)选择所需数字格式,点击确定。
.png)
.png)
注:在线编辑模式下,目前具有千位分隔符格式的数值不支持同时显示为货币格式“¥...”。
3. 数据中心相关优化
3.1 Web Service API数据集支持直连模式
与大数据平台或者数据中台对接时,通常需要使用Web Service进行数据对接,现在,用户可以在使用Web Service数据连接器时,通过直连方式接入数据。
具体操作:
(1)WebService请求中支持全局参数
(2)创建Web Service数据集时选择直连
(3)卡片/页面侧支持带参查询
3.2 FTP Connecter上线
在许多业务场景中,数据来源于外部平台下载的文件数据。为提升用户体验、观远数据新增了FTP/SFTP数据集,用户可以通过FTP数据账户,从FTP服务器中接入数据。
具体操作:
(1)进入数据中心-新建数据集-创建FTP_SFTP数据集。
.png)
(2)创建FTP_SFTP数据集(具体操作详见《从FTP服务器接入数据》)
.png)
4. 管理员/运维设置相关优化
4.1 角色权限管理优化
为了方便运维人员进行任务管理相关工作,但同时避免运维人员触及敏感数据,观远数据优化了角色权限管理功能。现在,您可以通过角色权限管理,给运维人员设置对应角色,添加运维功能模块的权限。方便运维人员进行审计日志、服务器重启等运维工作。
使用介绍:
角色权限配置里,普通用户和自定义角色的可配置功能模块里,增加【系统集成】【运维管理】【系统管理】3个大块的功能,可赋权给非管理员使用。
.png)
4.2 SSO单点登录升级
为了让用户能够更加便捷地登录系统,观远数据对单点登录进行了升级。现在您可以通过可视化配置进行简单的配置步骤,实现OAuth和CAS两种登录方式。
(1)进入管理员设置-系统集成-单点登录页面,选择所需单点登录配置方式;
(2)填写页面中所需的配置信息。
.png)
注:详细配置步骤可查看《单点登录》。
5. 移动端相关优化
5.1 移动端门户封面样式丰富
为了实现移动端门户样式的多样性,观远数据新增内置Icon方形样式及4个门户图标,并将移动轻应用编辑页与移动门户编辑页内置Icon与设置方式进行了统一。
具体操作:
(1)进入应用管理-移动端编辑页面;
(2)点击需要修改的图标,在页面右侧会出现更多图标样式,选择并修改即可。
.png)
5.2 反馈填报:移动端灵活使用
如果您在连锁零售行业,那么可能会遇到这样的情况:总部把每天需跟进的会员的信息给到各店铺的导购,导购需要去填写每个会员跟进的结果和后续的计划,该场景下不便于使用PC端填报,更适合让每个导购员使用移动设备反馈填报。为了方便此类情况的使用,观远数据优化了反馈填报功能,使员工在移动端也可以填写反馈填报。
具体操作:
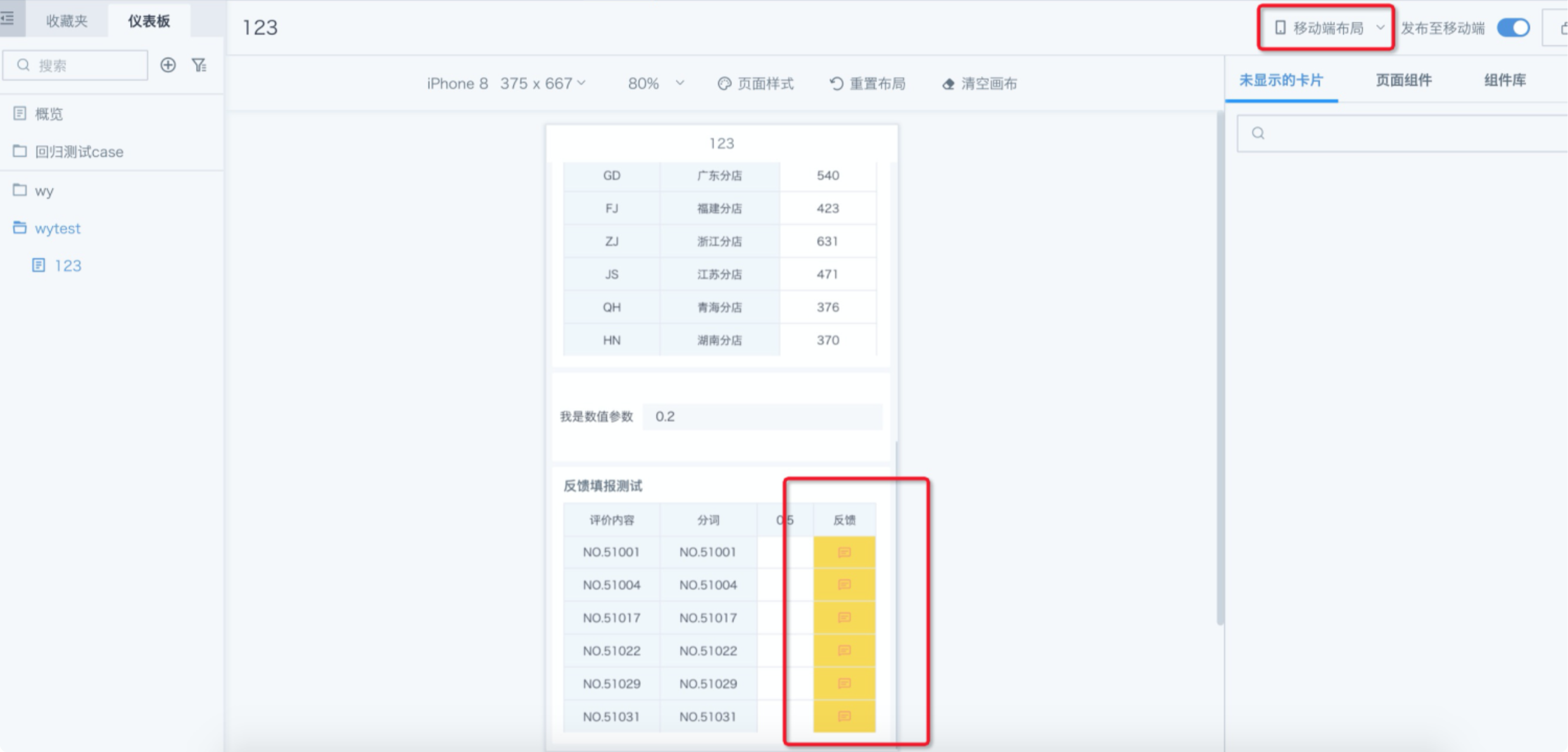
(1)表格编辑页面勾选“启用移动端反馈填报”(目前仅支持fasttable普通表格);

(2)在移动端布局/轻应用预览界面可以查看移动端反馈填报样式;

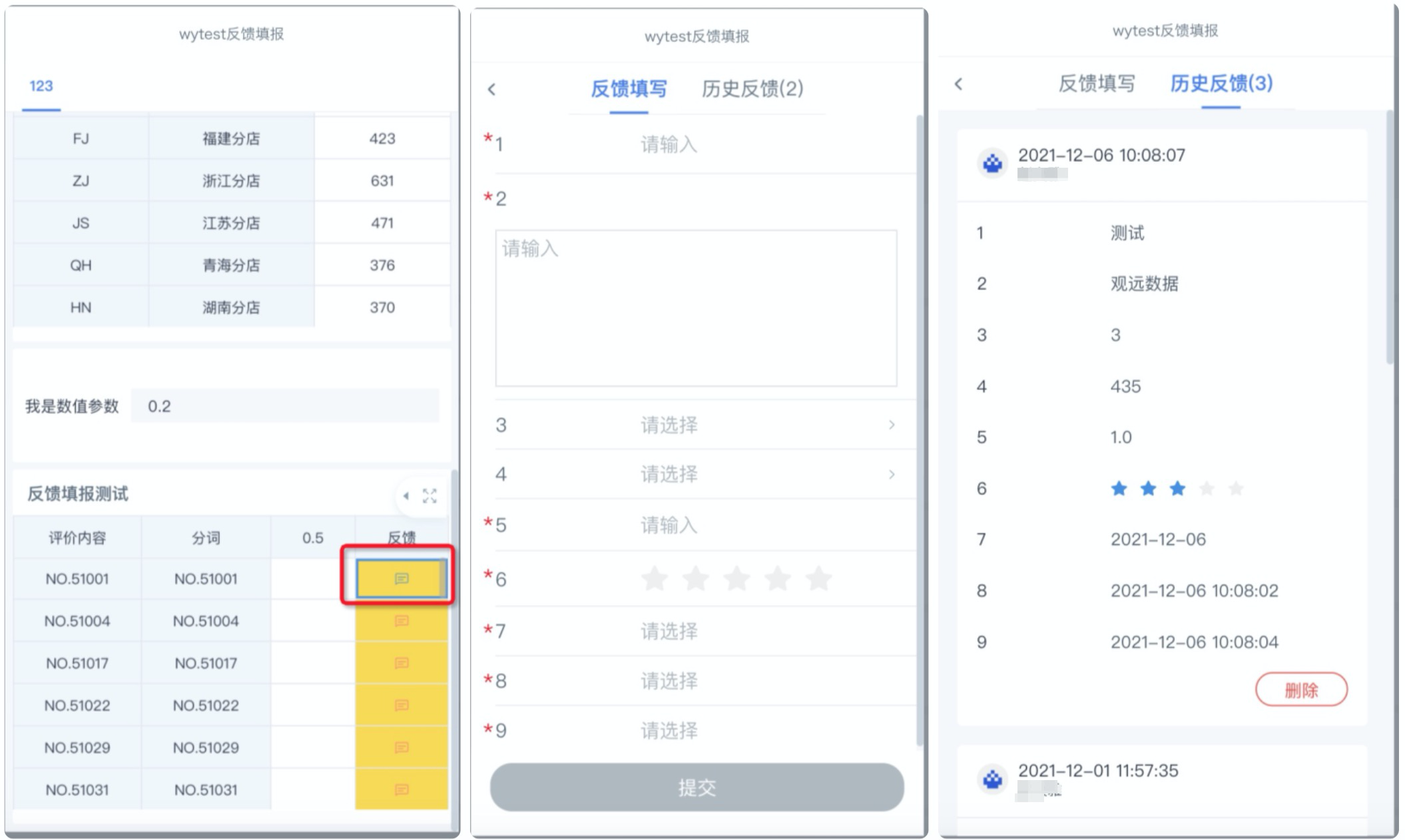
(3)移动端使用时,点击反馈按钮打开填写页面,反馈填写页面所有配置信息与PC端一致(不支持级联选择与树选择);
(4)点击“历史反馈”,可以查看到所有历史反馈信息,并允许删除自己的反馈内容;
(5)提交后跳转历史反馈界面。

注意:未点击确认情况下返回或退出时,不保存已填报内容。
5.3 移动端门户轻松返回
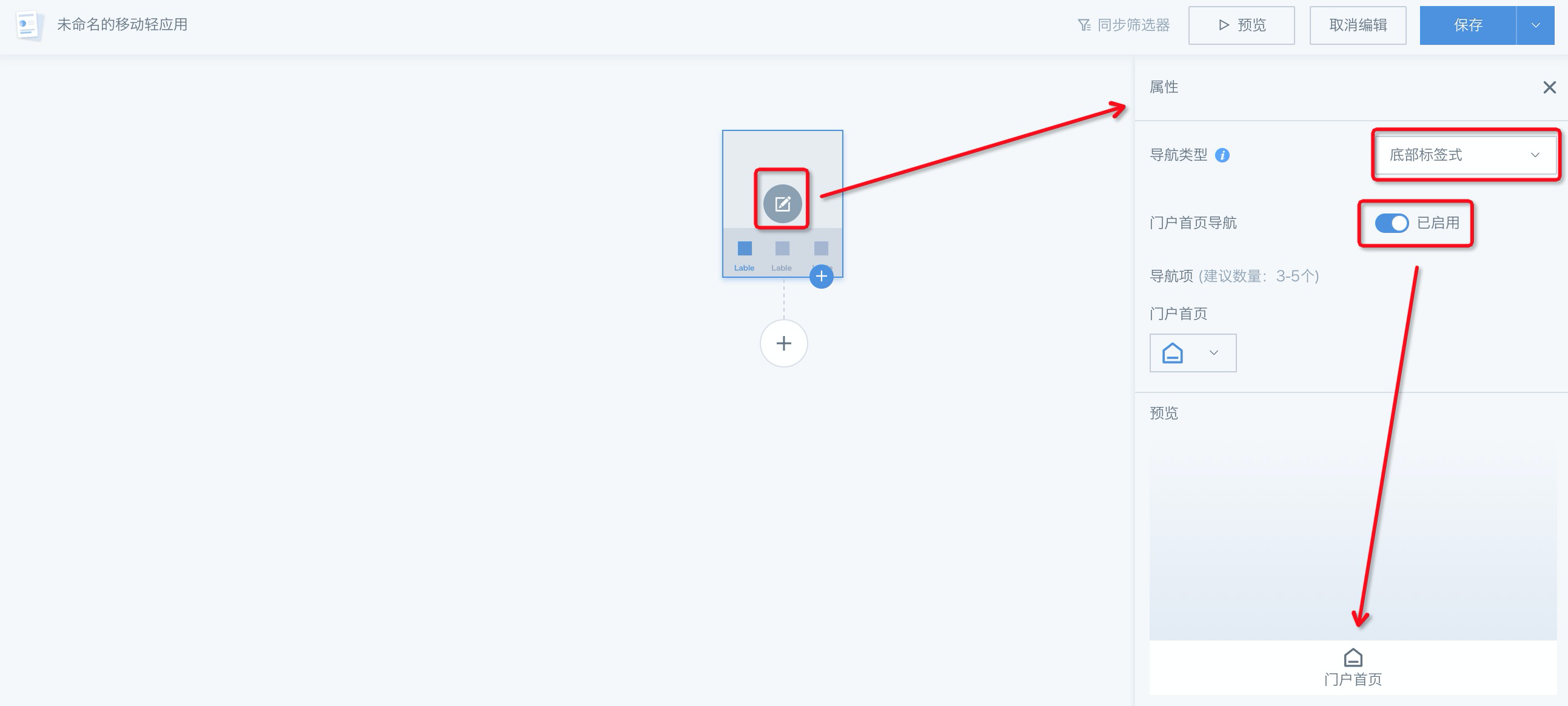
为了方便用户在使用移动端时,点击按钮即可直接从当下页面跳转至移动端门户首页,观远数据对移动端门户看板进行了优化。现在当用户编辑轻应用时,选择“底部标签式”,可以选择“门户首页导航”开关项,开启后可预览到底部导航第一位固定为“门户首页”按键。移动端使用时,点击此按键可从轻应用内容页面返回门户首页。
具体操作:
(1)进入应用管理-门户编辑页面;
(2)鼠标滑过门户时出现编辑按钮,点击后页面右侧出现属性栏;
(3)选择导航类型:底部标签式,开启门户首页导航按钮;
(4)下图图标为默认图标,可以在属性栏中修改更多样式。

5.4 移动端上线丰富的指标卡组合
在进行看板UI设计时,对于想要做出好看的页面、大屏、移动应用,不少用户可能会面临以下困难:
-
不懂如何进行整体风格确定;
-
不懂如何布局;
-
不懂如何组合出好看的模块或者页面;
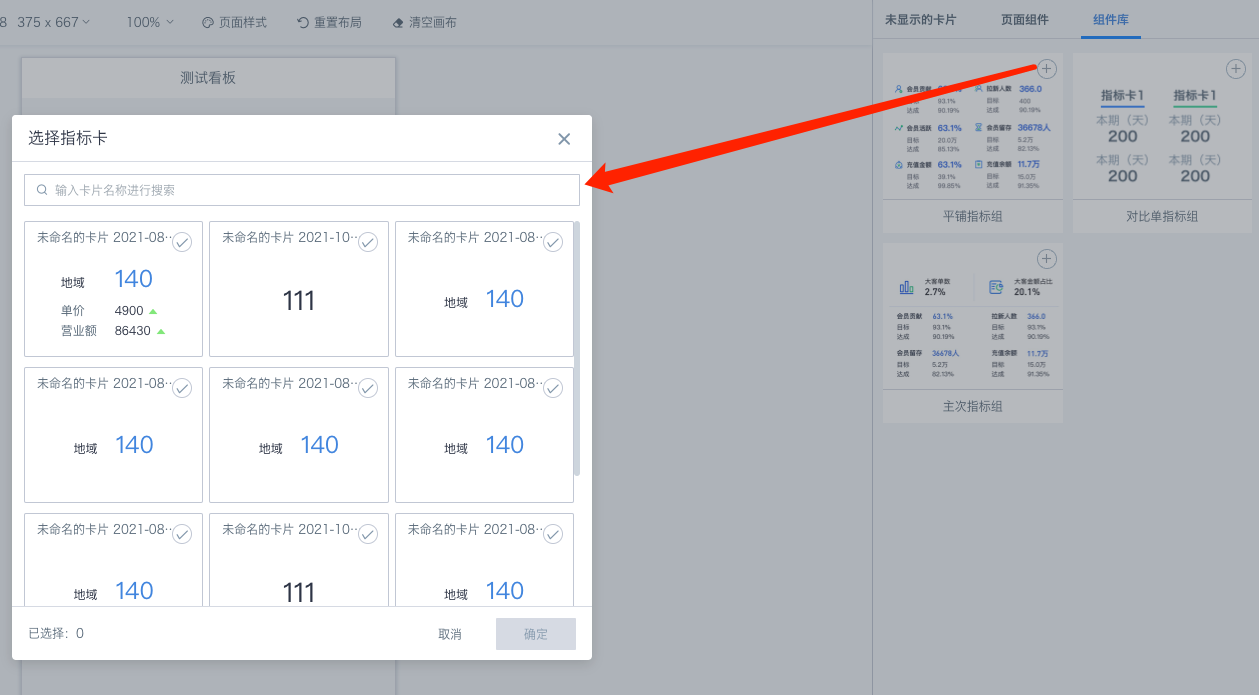
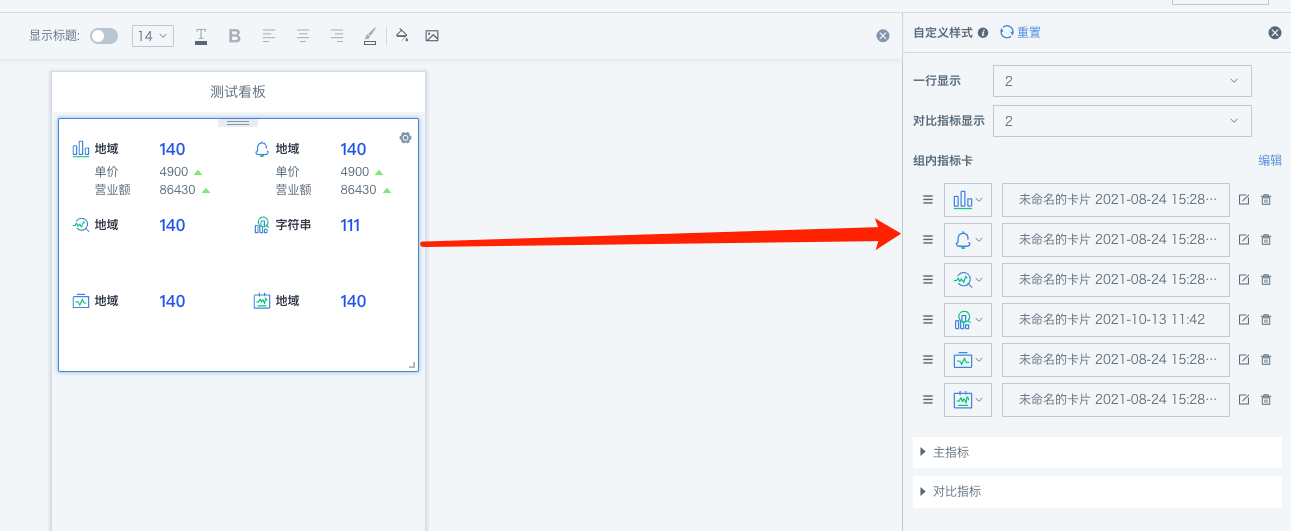
为了让广大用户更方便地制作出美观的看板、页面等,观远数据上线了更多UI小工具,内置了丰富的指标卡组合(目前指标卡组类型包含:平铺指标组、对比单指标组、主次指标组),方便用户选择,利用示例,快速搭建出美观、大方的看板。目前已经可以在移动端页面制作和优化时进行使用,未来观远数据将为大家开发更多的UI工具,包括:标题组件、页头组件、卡片组组件、风格包等。
使用介绍:
移动端布局样式下,选择页面组件旁边的「组件库」,即可选择自己想要的指标卡组合类型进行移动端设计。具体使用步骤可查看《仪表板页面优化》。



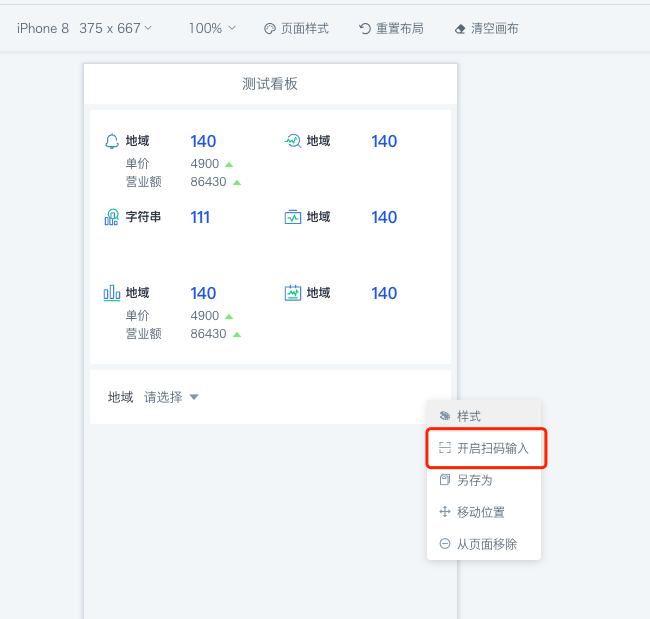
5.5 移动端(钉钉)筛选器可支持扫码输入
为了方便更广泛的用户在移动端使用筛选器的时候,能够扫码输入,观远数据在移动端集成到钉钉后,能够支持通过扫码输入信息,来运用筛选器。
在连锁零售等行业中,当员工想要查询某个商品的信息时,直接通过扫描商品的条形码,就可以筛选这个商品的信息,十分便捷。


6. 其他优化点
文件系统为HDFS时支持ClickHouse加速。