移动端布局
1. 移动端布局概述
移动端布局,是移动端页面中内容(多个卡片)的不同排布方式。为了让移动端页面更加的美观丰富,用户可以在此进行排版和设置,具体包含:页面组件添加及设置、组件库添加及设置、卡片样式设置、页面样式设置等。
2. 布局切换
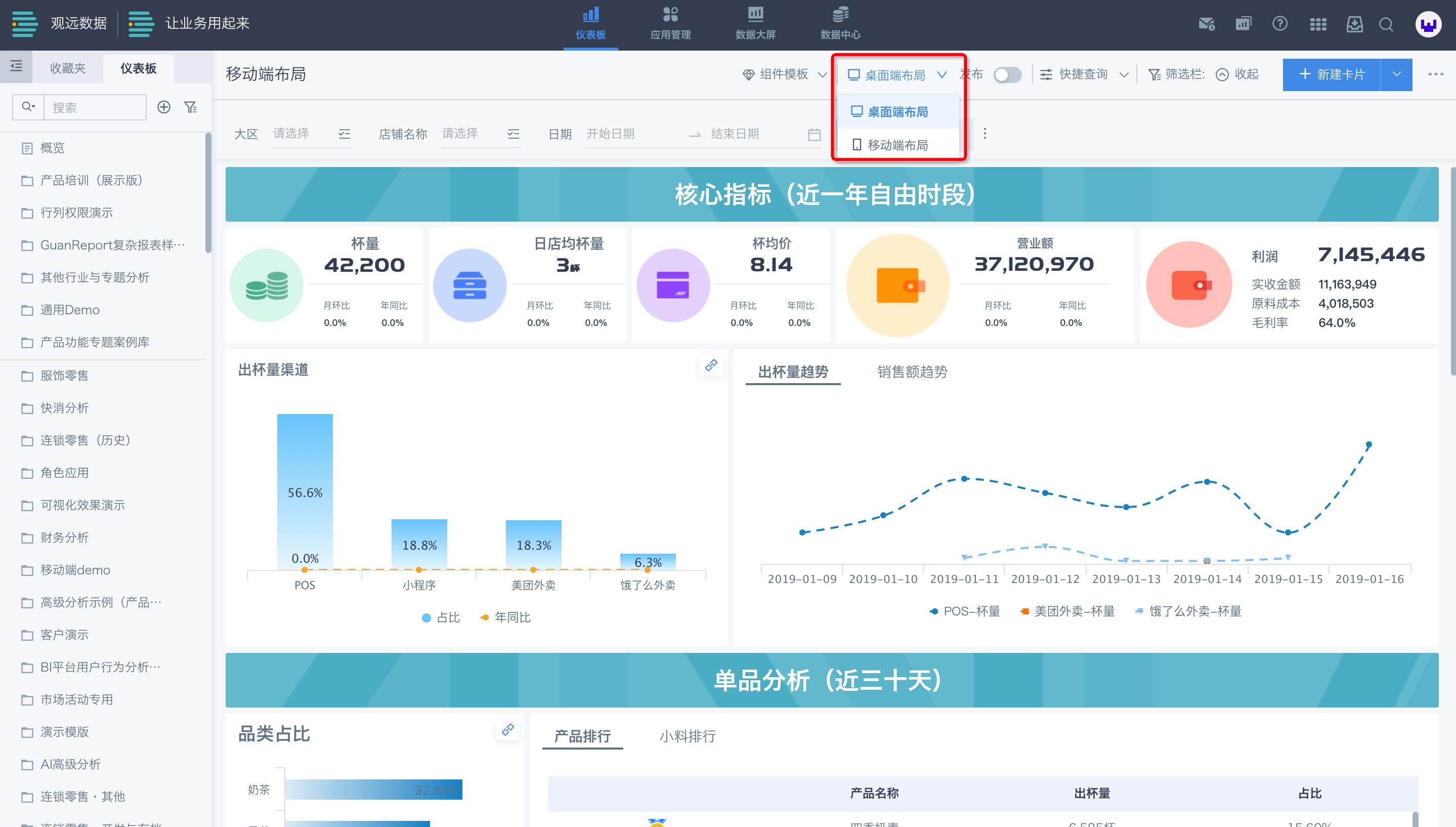
仪表板中可以由桌面端布局切换为移动端布局(默认为桌面端布局)。用户在桌面端配置相关卡片后,点击仪表板页面上方的布局按钮,即可从桌面端切换为移动端。调整适应为移动端的布局后,即可用于移动端的访问页面。
桌面端布局的操作详见《仪表板设计与管理》。

3. 卡片管理
3.1 添加卡片
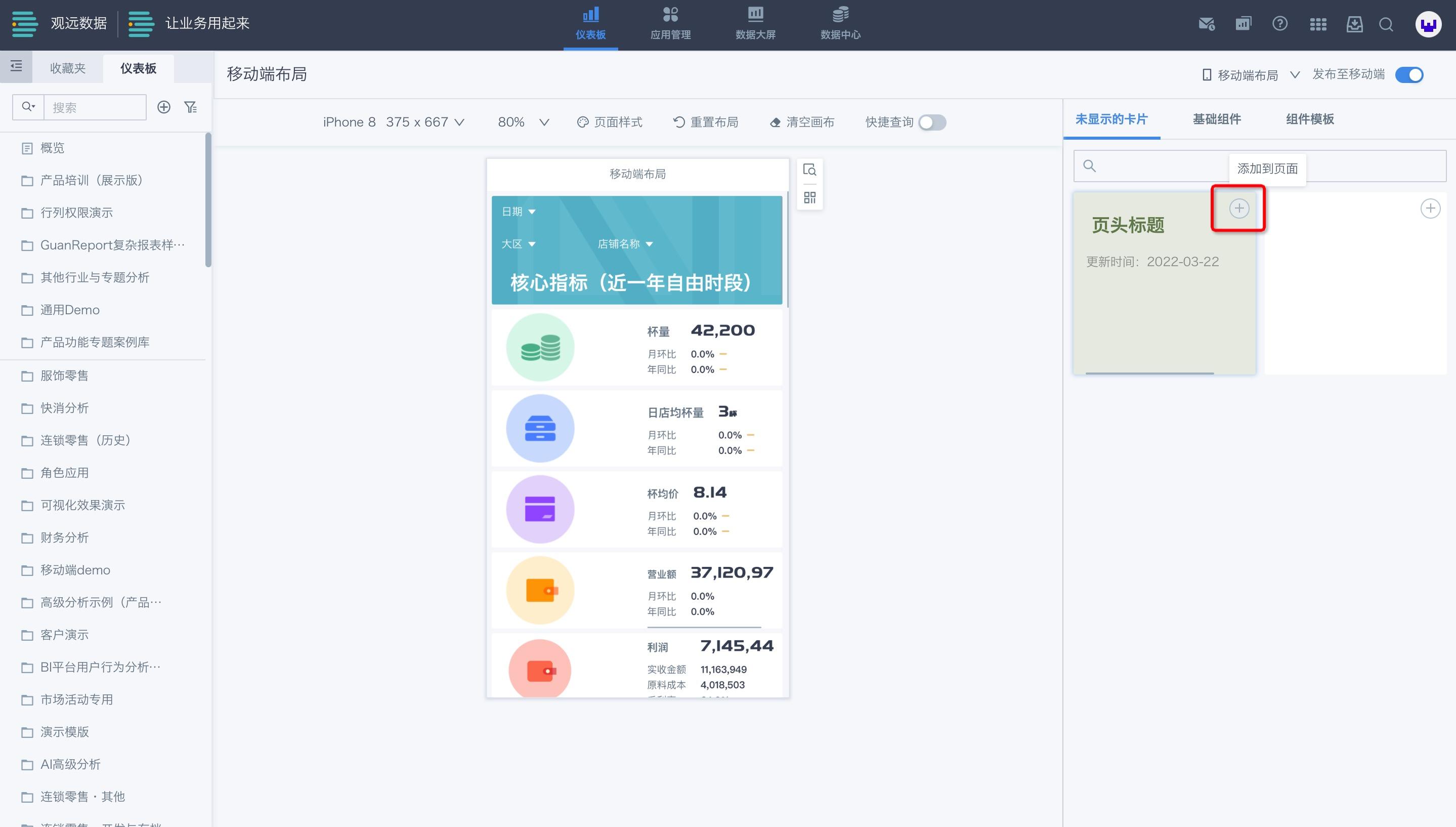
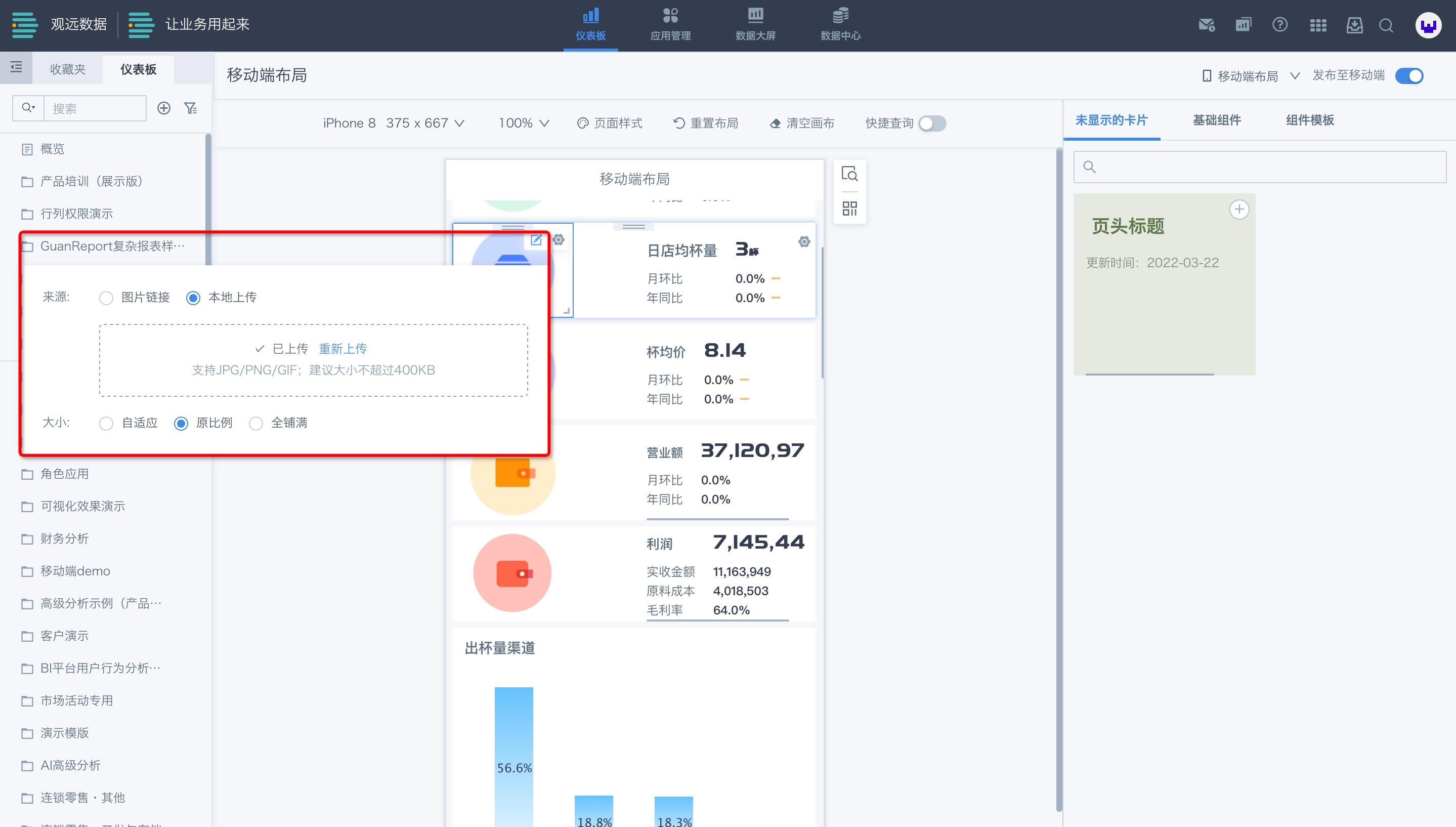
进入布局页面,若需要添加卡片,选择右侧菜单栏“未显示的卡片”,勾选需要添加的卡片即可将卡片添加到布局页面中。

3.2 移除卡片
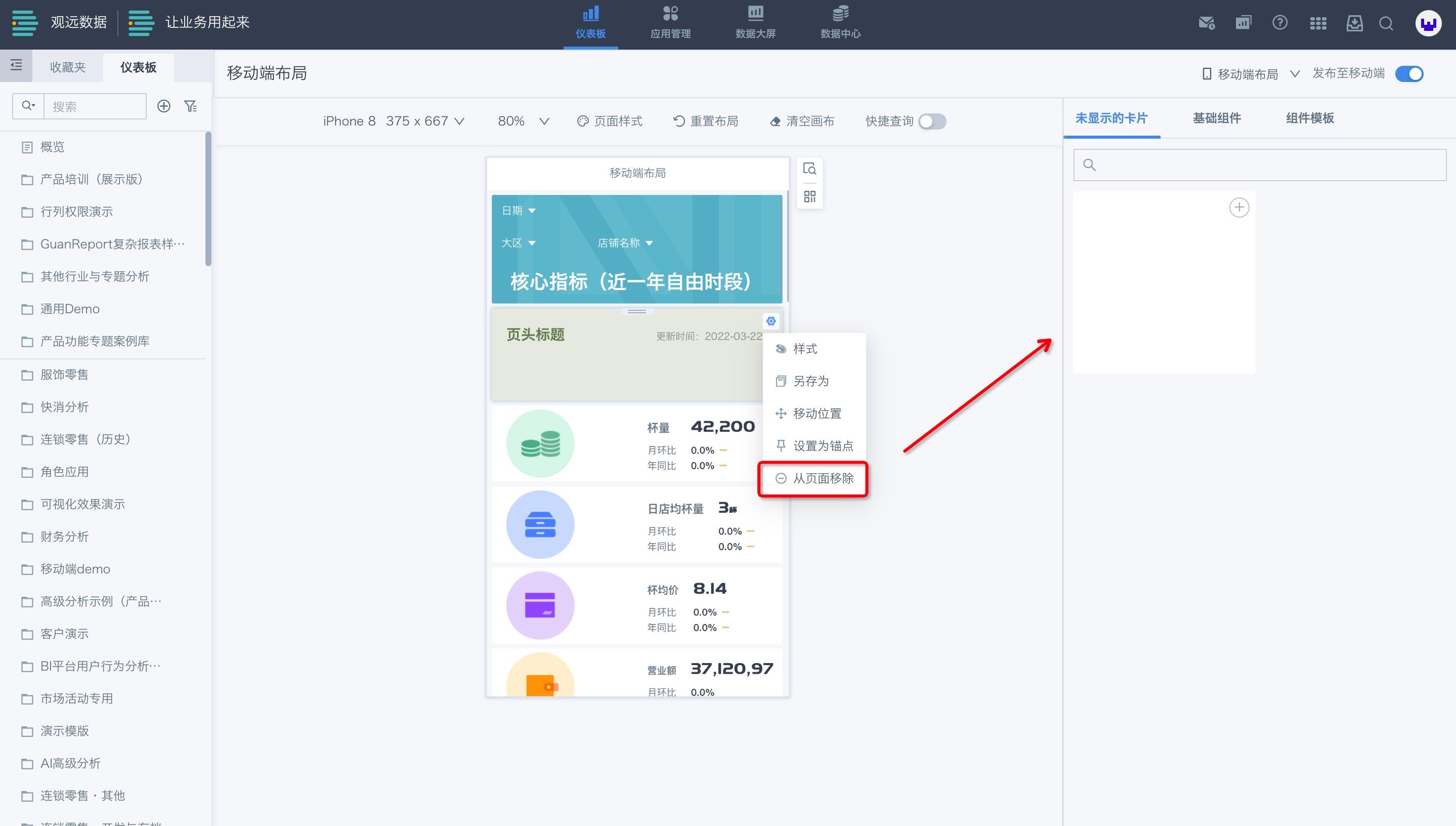
若想将卡片从页面中移除,点击该卡片右上角设置按钮中的“从页面中移除”即可。该操作不会删除卡片,仅将卡片放入“未显示卡片”中。

3.3 设置卡片样式
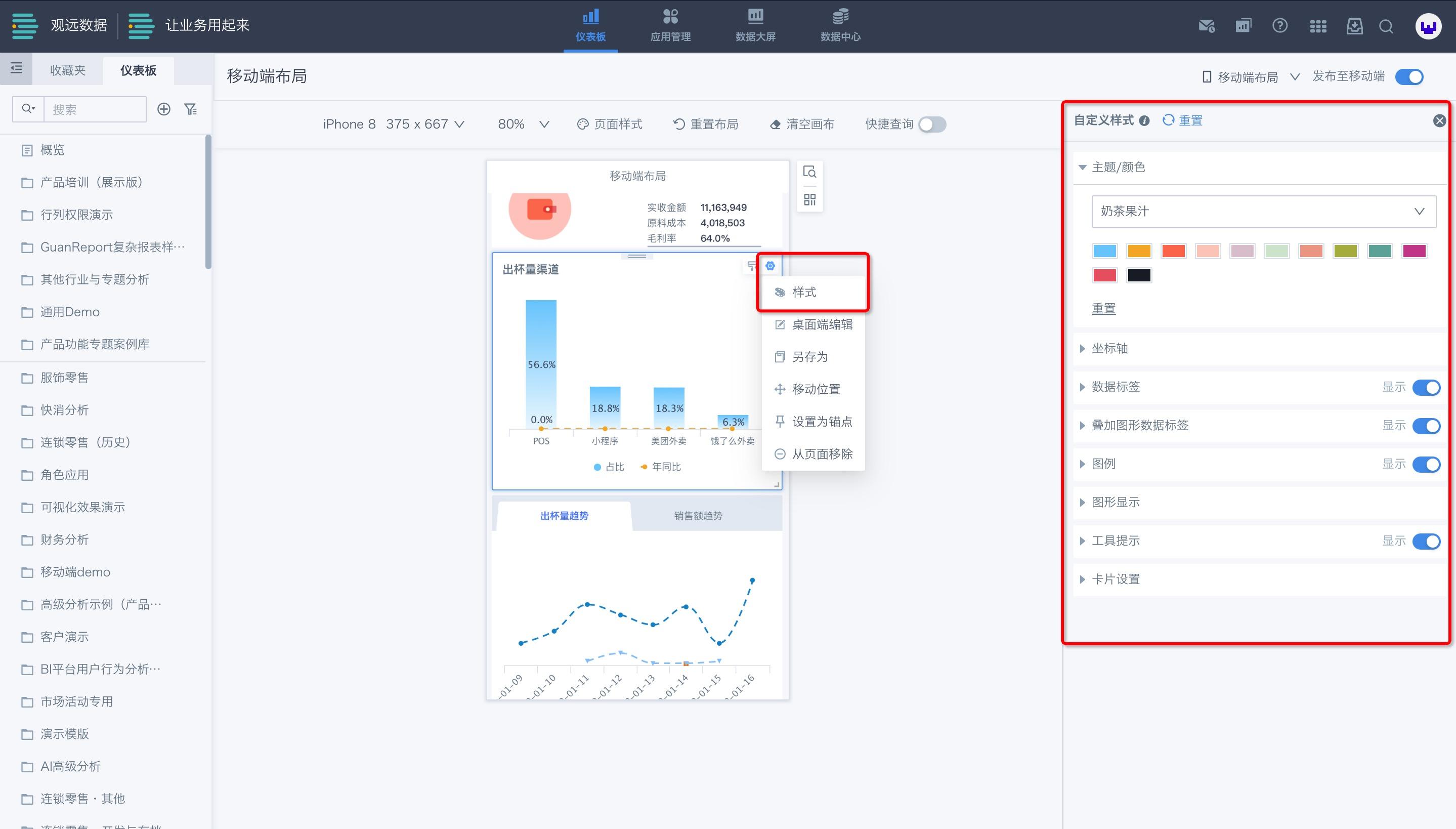
点击卡片右上角设置按钮,选择“样式”,右侧出现样式配置栏。因卡片类型不同,样式配置功能也不同,根据自己所需设置即可。

3.4 移动卡片
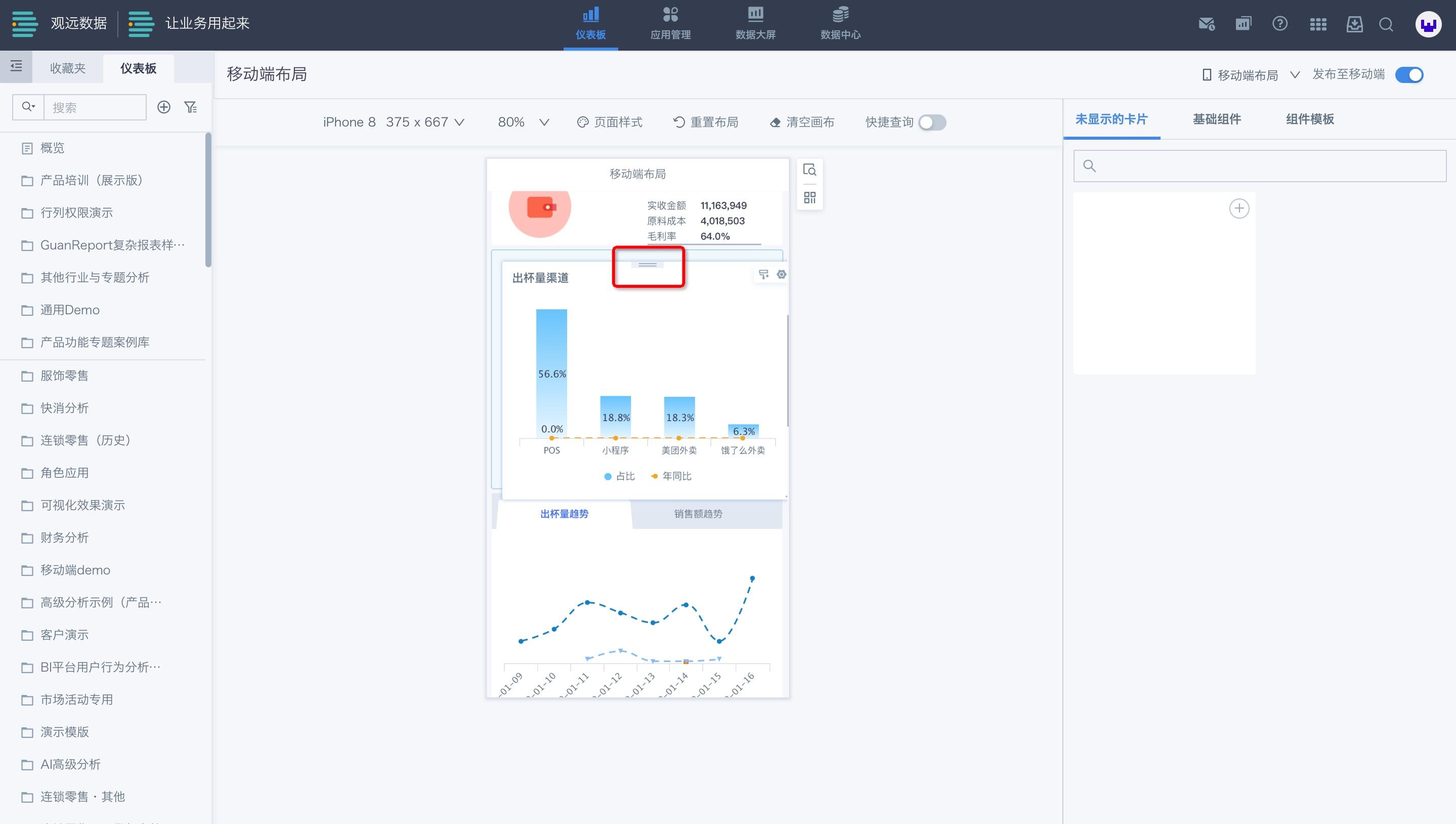
方法1:按住卡片正上方进行拖拽,即可拖动卡片到特定的位置。

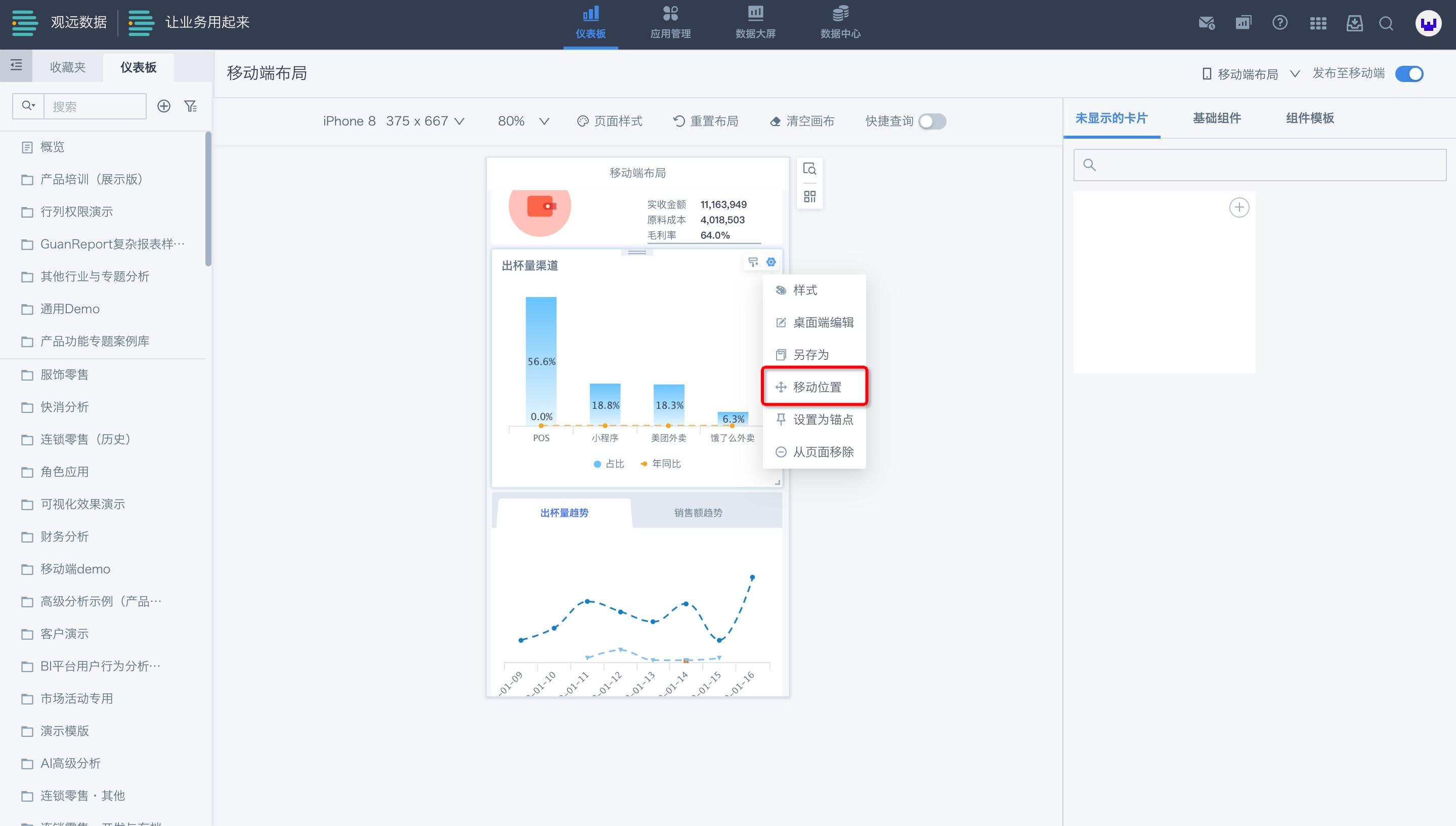
方法2:首先,点击卡片右上角设置中的“移动位置”。

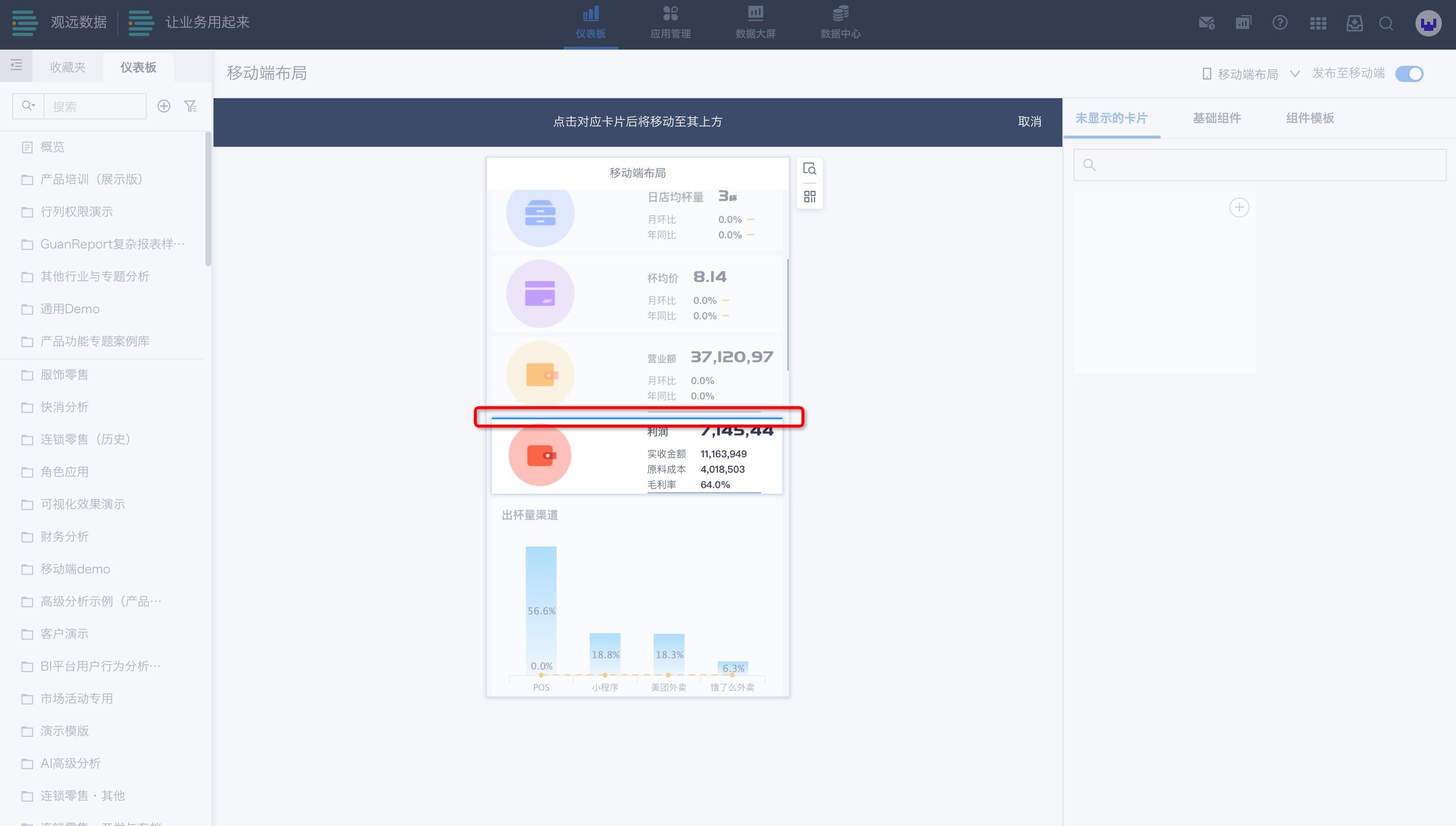
其次,点击目标卡片后将移动至目标卡片上方。

3.5 编辑卡片
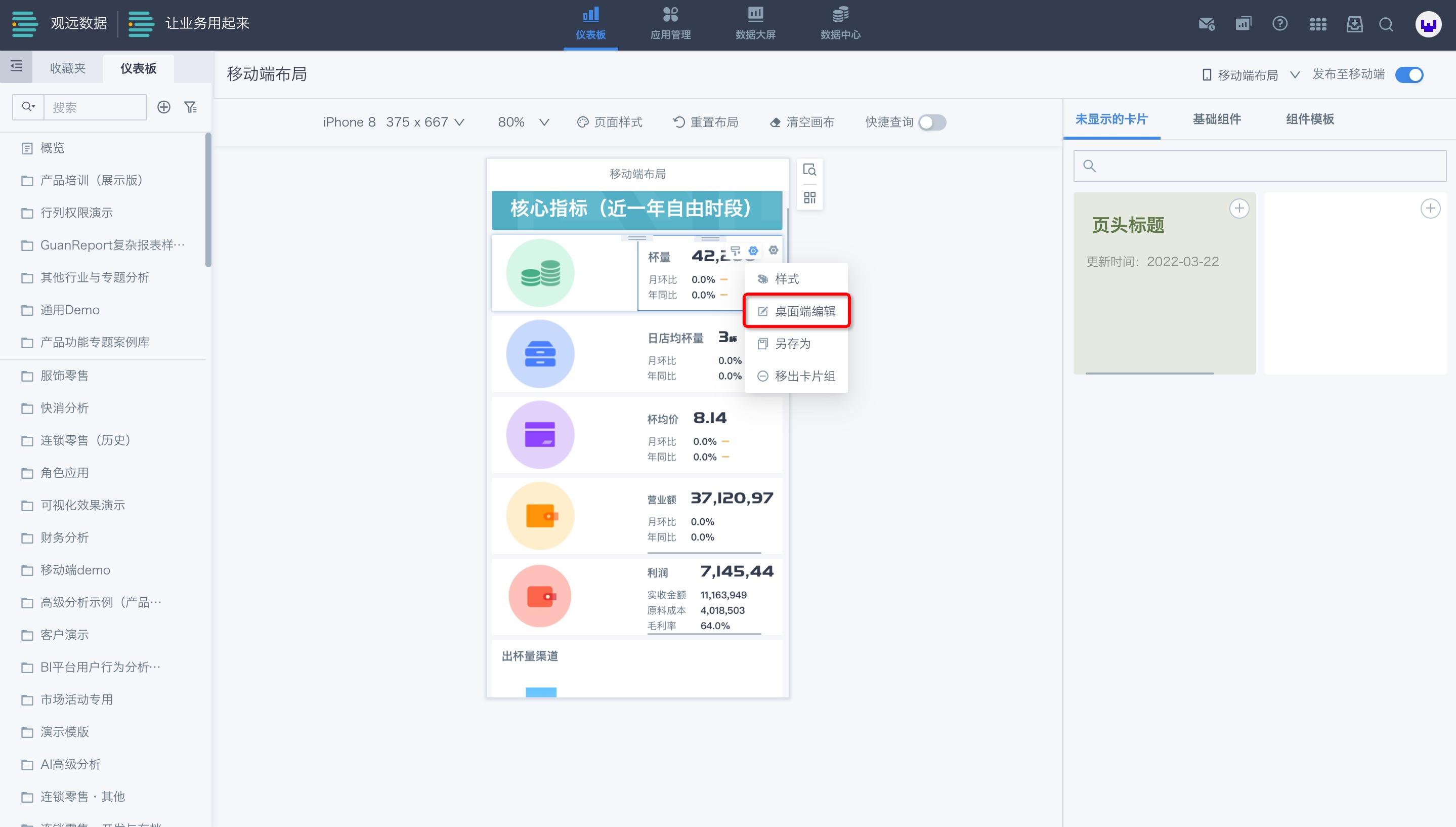
若要重新对卡片进行可视化编辑,点击卡片右上角设置中的“桌面端编辑”即可进入可视化编辑器。(可视化编辑内容详见《可视化编辑》)

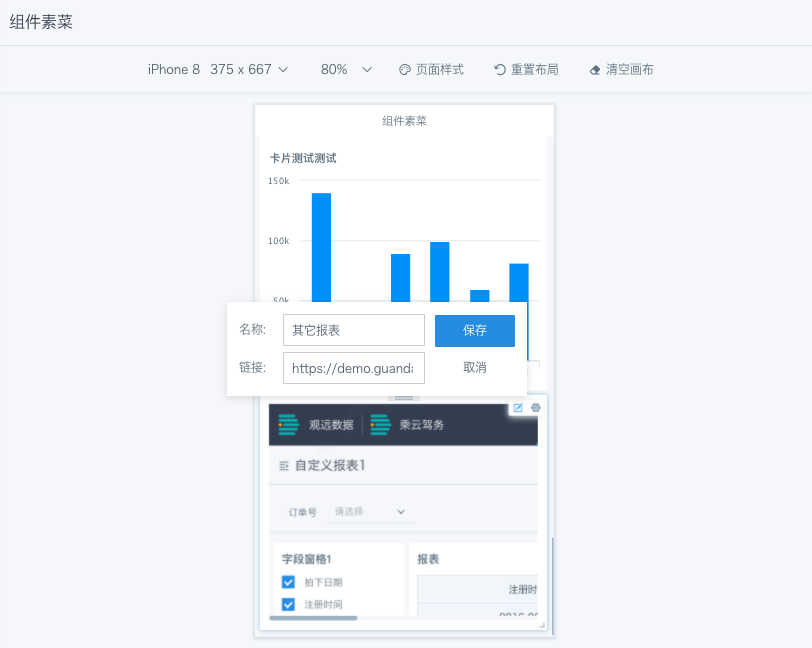
此外,也可以直接对外链卡片、图片卡片进行编辑与替换。鼠标移至外链卡片右上角,点击编辑按钮重新编辑即可,编辑完成后移动端、PC端内容保持一致。

鼠标移至图片卡片右上角,点击编辑按钮即可重新上传图片、选择大小模式等,编辑完成后,移动端、PC端内容保持一致。

3.6 复制卡片
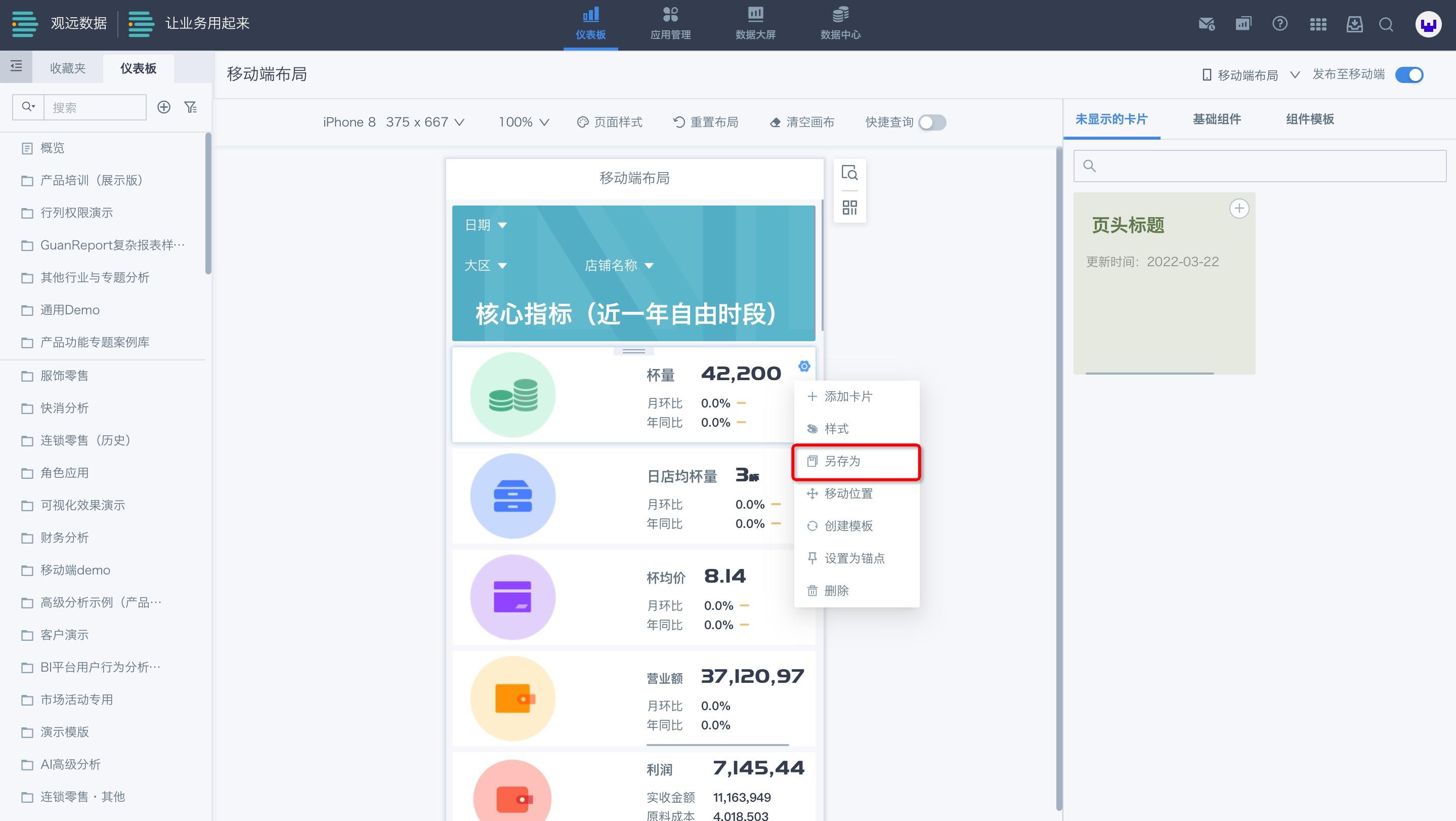
若要复制一张一模一样的卡片到另一个页面,点击该卡片右上角设置按钮中的“另存为”,选择复制路径即可。

3.7 格式刷
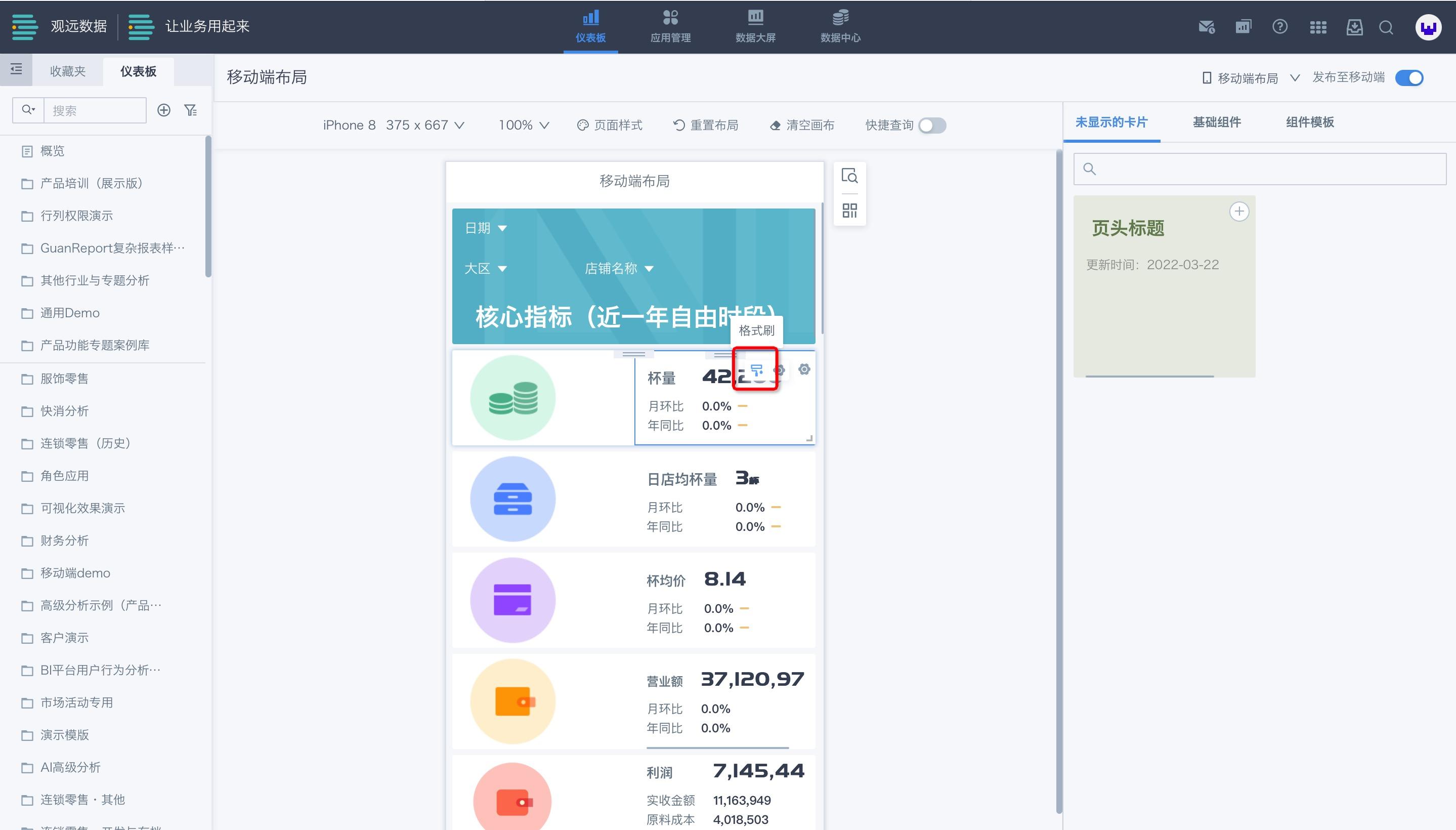
当有同类型图表卡片时,可以运用格式刷功能,将卡片格式一键粘贴到另外的卡片。

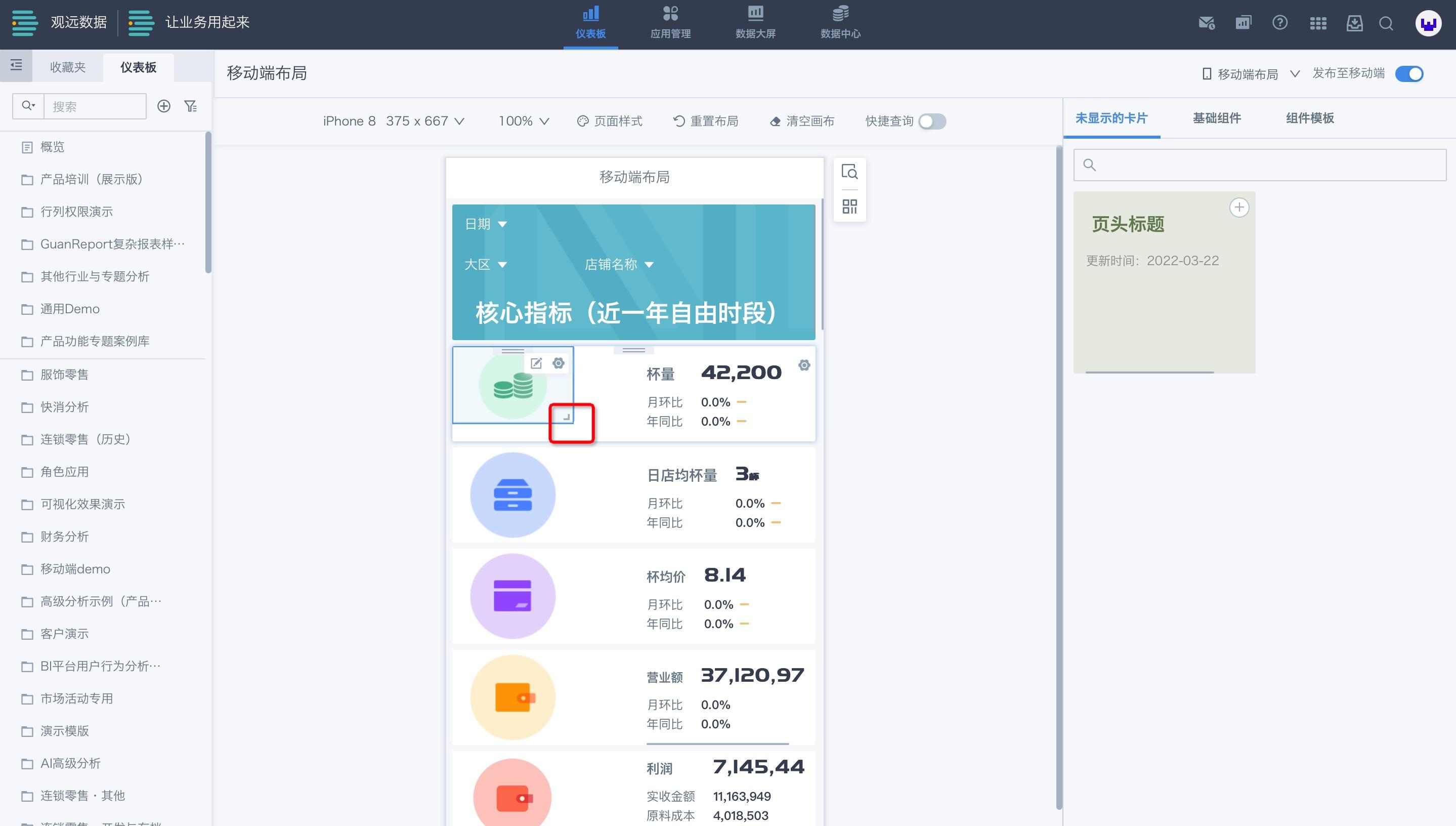
3.8 调整卡片大小
按住卡片右下角进行拉伸,即可调节卡片大小。
用户可启用「精细调节」功能,支持更细粒度的组件宽度调节,该功能启用后不可逆。
功能开启入口位于“页面样式-布局”,具体可参考本文《设置页面样式》。
-
功能启用前:筛选器宽度最小1/6px,卡片宽度最小1/3px,组件宽度不支持调整默认为1。
-
功能启用后:筛选器/卡片宽度可在2-24px内自由调整,组件宽度不支持调整默认为1。

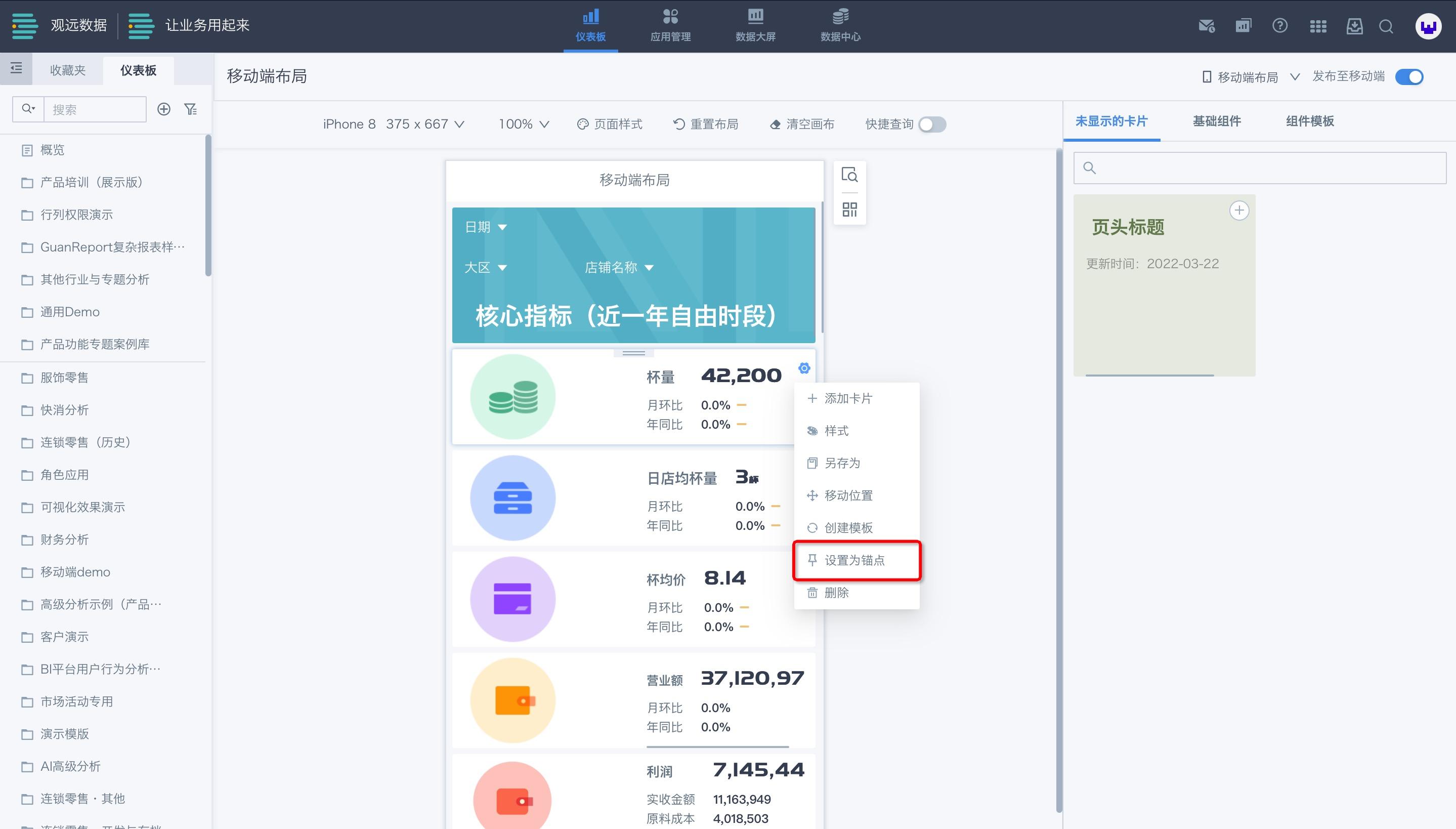
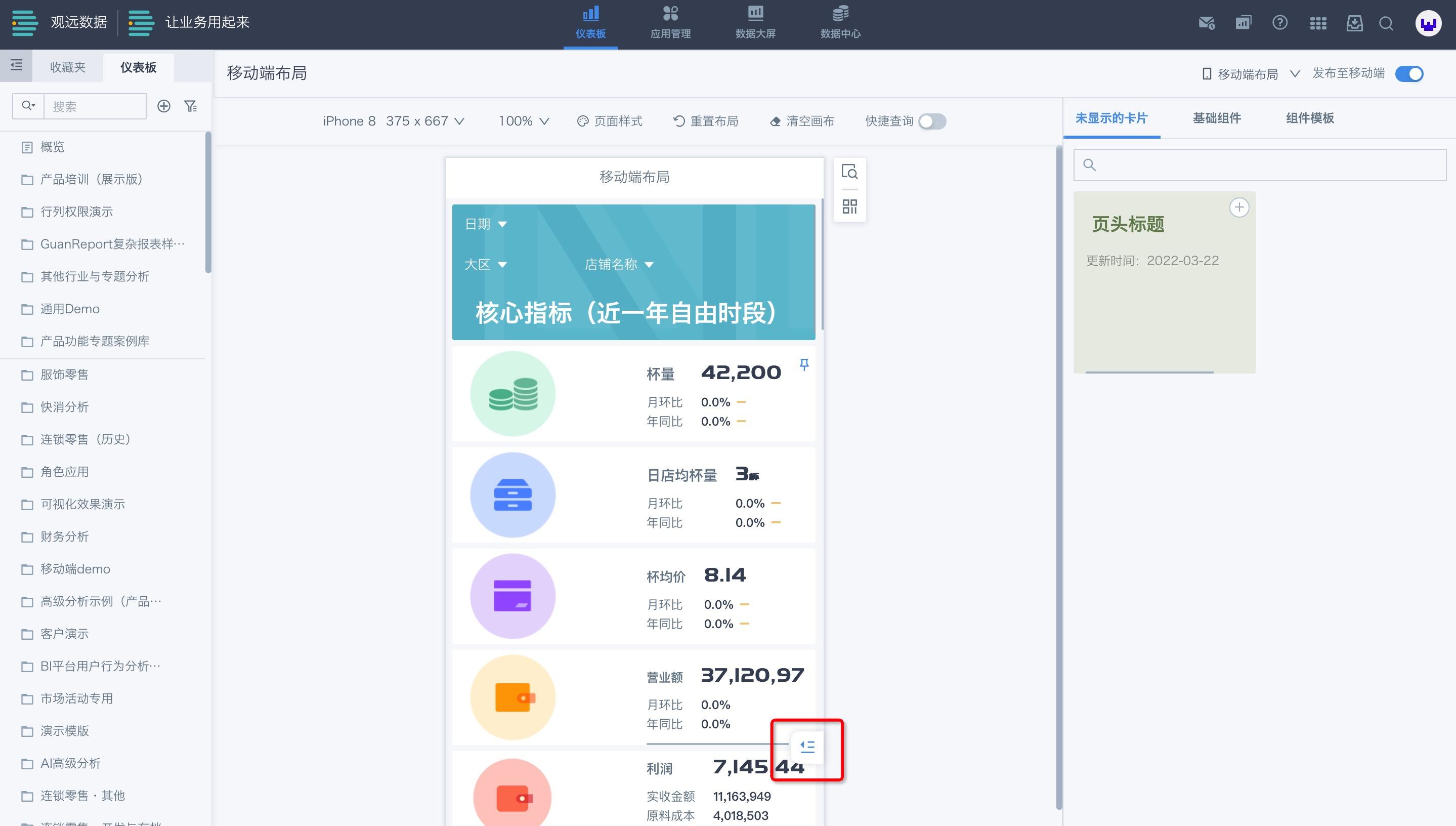
3.9 设置锚点
在移动端使用时,点开锚点导航,可以看到设置为锚点的卡片名称,点击即可速定位到锚点卡片。将卡片设置为“锚点”,能够将指定卡片添加至页面导航中,在移动端查看时能够快速定位想要查看的内容。设为锚点后,页面右侧会出现现锚点导航标志。


若页面编辑者将卡片锚点取消,或者把卡片重命名,刷新后页面后导航会自动改变。
.png)
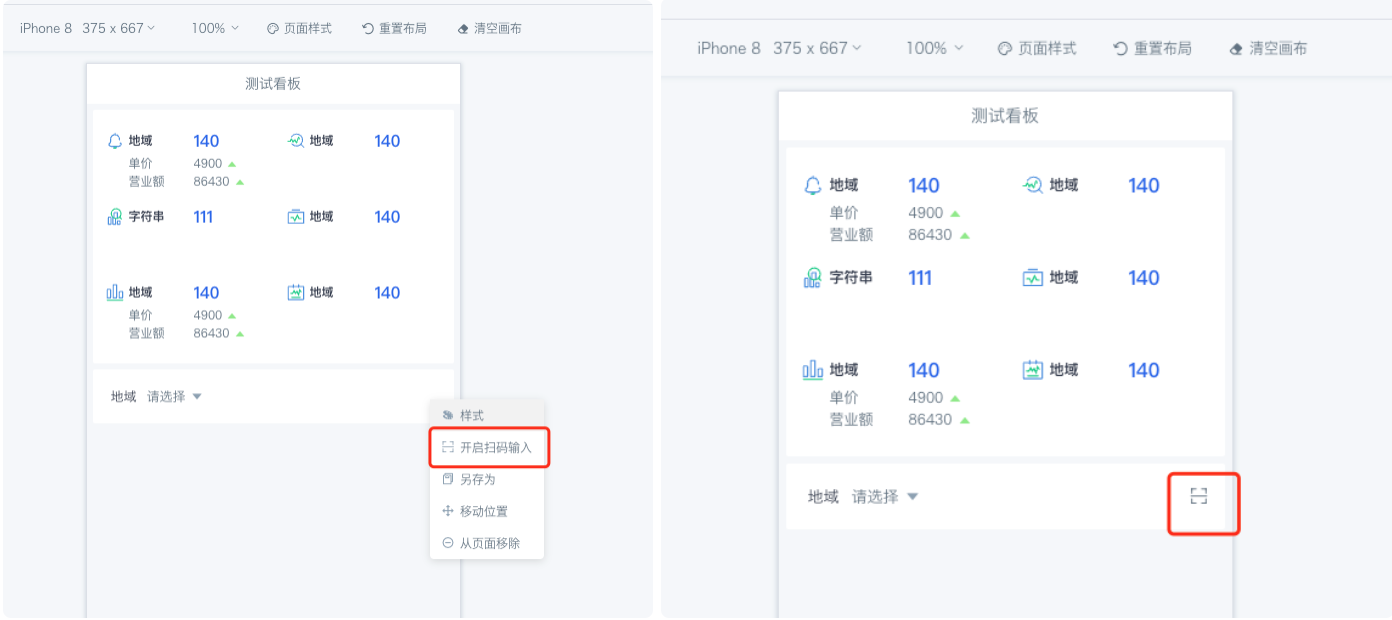
3.10 扫码输入
为了方便用户在移动端使用筛选器时,在移动端集成到钉钉后,支持通过扫码输入信息,来运用筛选器。点击右上角设置中的“开启扫码输入”即可。

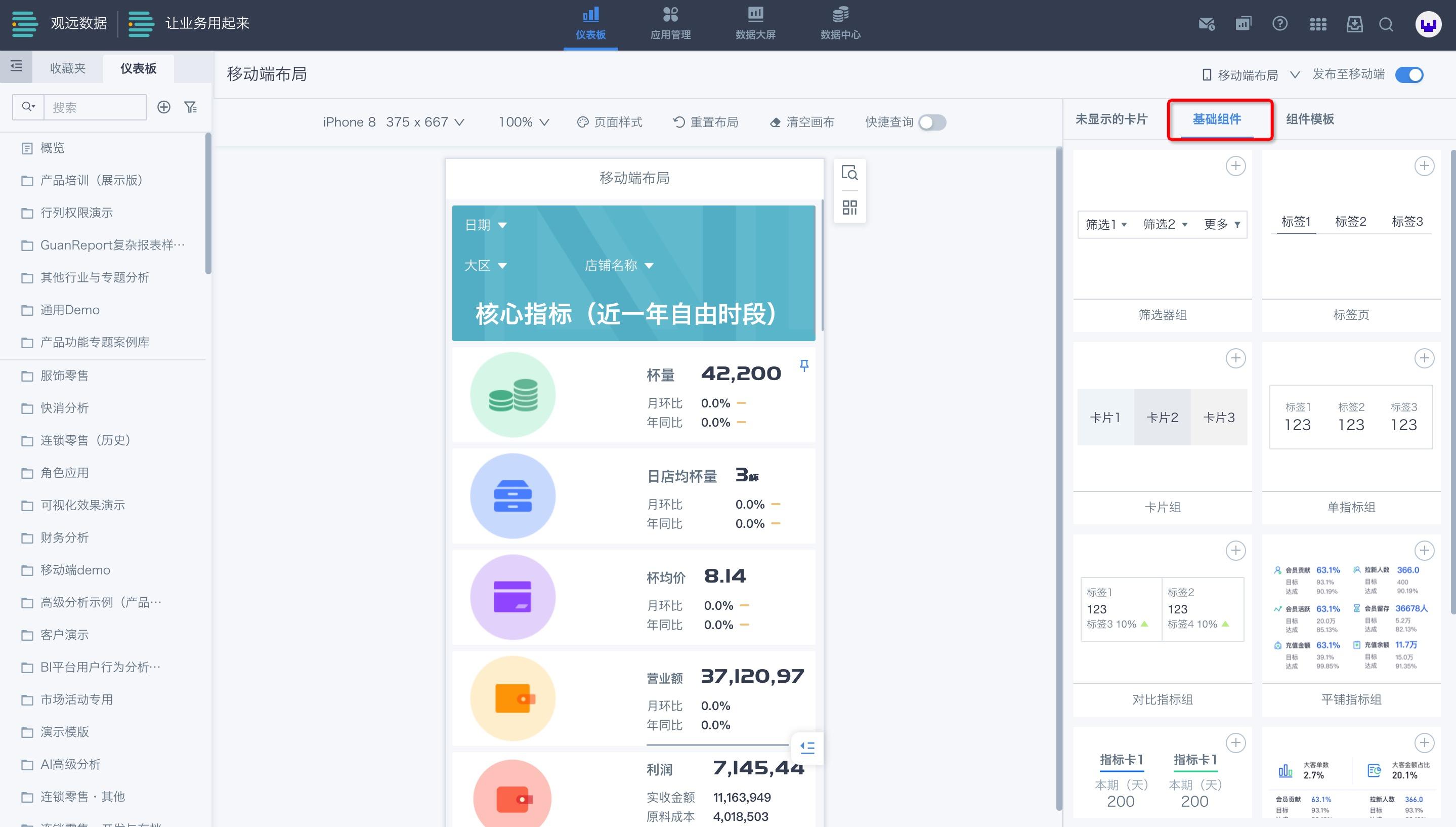
4. 基础组件
4.1 基础组件类型
观远数据在系统内预置了9种基础组件类型,包括:
-
筛选器组:存放筛选器的容器,支持存放多个筛选器卡片;
-
标签页:存放标签页的容器,支持存放多个标签页,每个标签页可以存放多个卡片;
-
卡片组:存放卡片的容器,支持存放多个卡片;
-
单指标组:存放指标卡的容器,支持存放多个指标卡;
-
对比指标组:存放对比指标卡的容器,支持存放多个对比指标卡;
-
平铺指标组:存放指标卡的模块,支持存放多个指标卡;与3.1中单指标组有些类似,但外形更加美观,自带icon,并且可以拖动以设置大小。
-
对比单指标组:存放对比指标卡的模块,支持存放多个对比指标卡;与3.1中对比指标组有些类似,但外形更加美观,自带icon,并且可以拖动以设置大小。
-
主次指标组:存放指标卡的模块,支持存放多个指标卡,且可以将指标卡分为主次指标卡组分别存放。
-
页头组件:放置在页头的容器,一般用于存放具有汇总性数据或重要性数据的卡片,支持存放多个卡片及指标卡。
4.2 添加基础组件
首先点击右侧菜单栏“基础组件”,其次点击所选组件右上角的“+”即可添加到布局页面中。

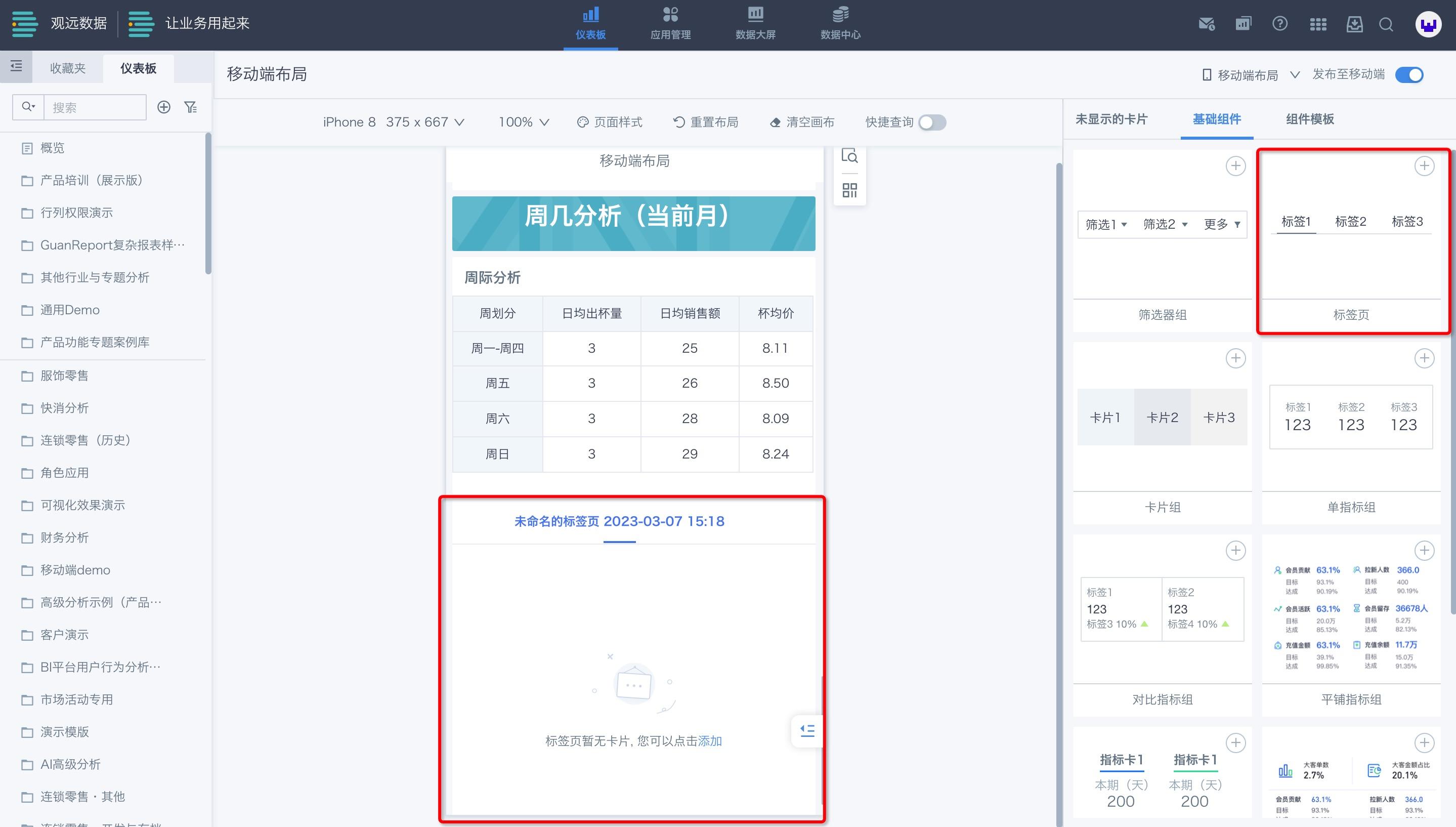
以标签页为例,点击页面布局中的“添加”按钮,跳转到编辑框。

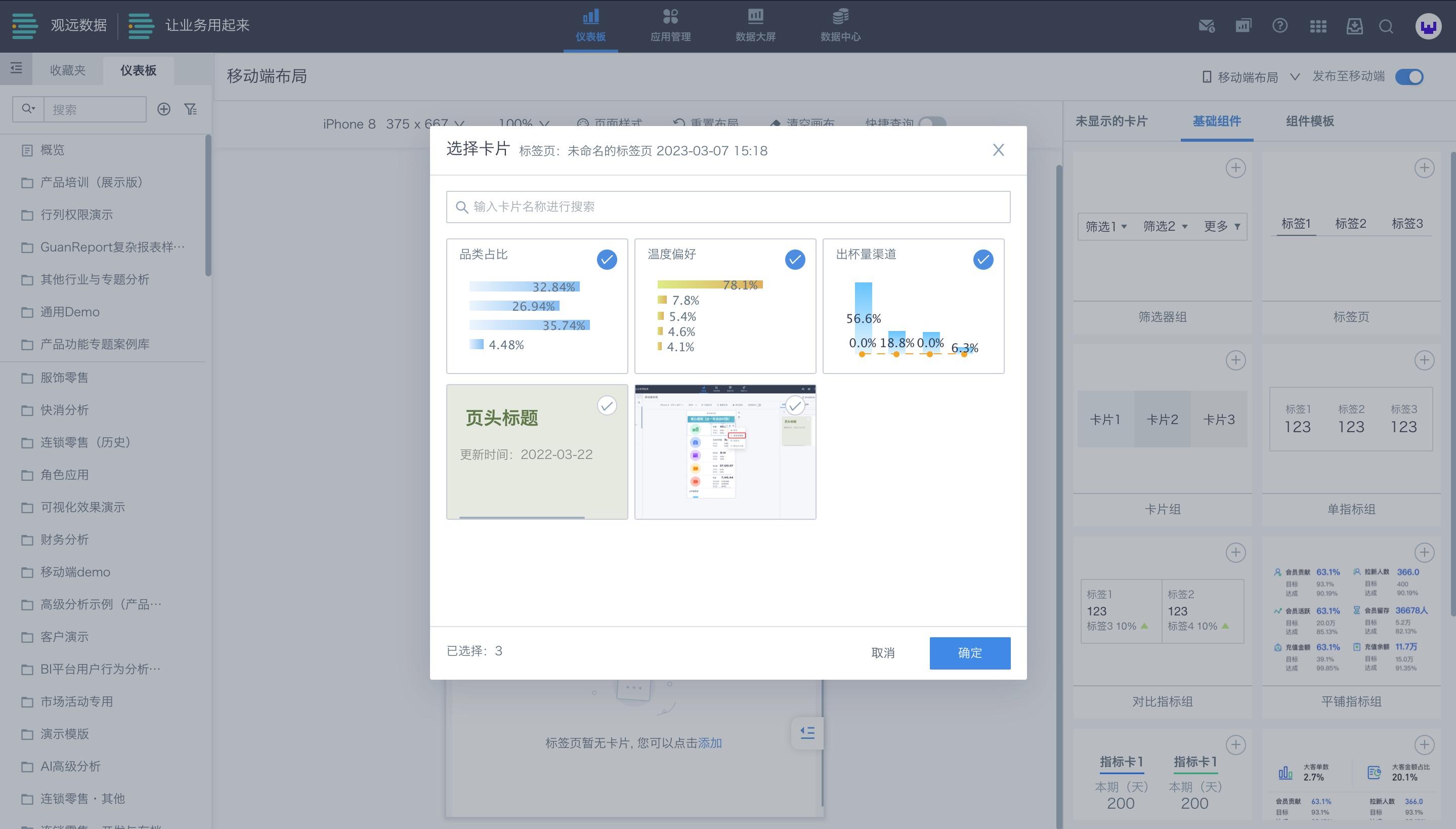
勾选所需卡片,点击“确定”。

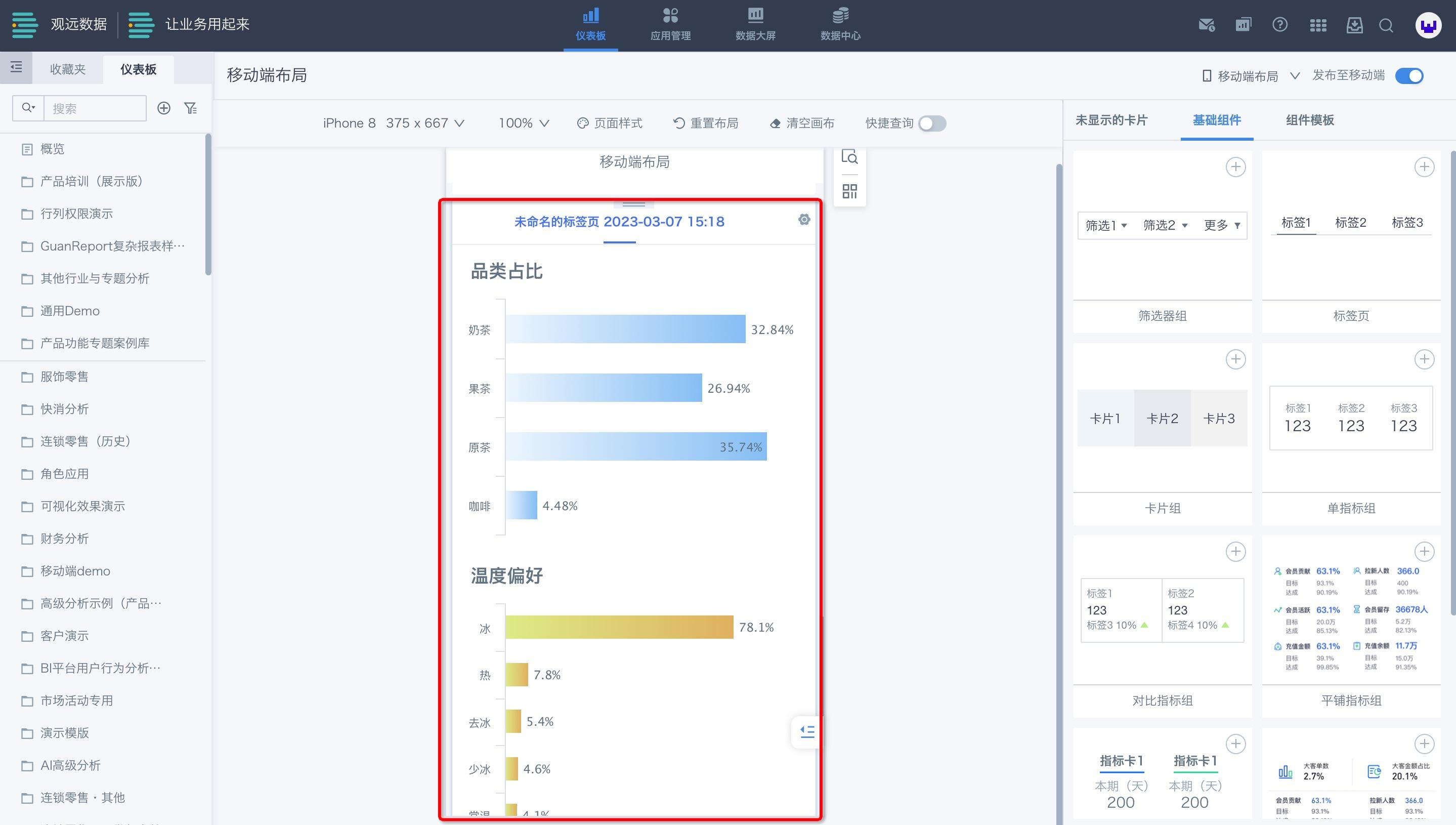
可以看到所选卡片已在标签页组中呈现。

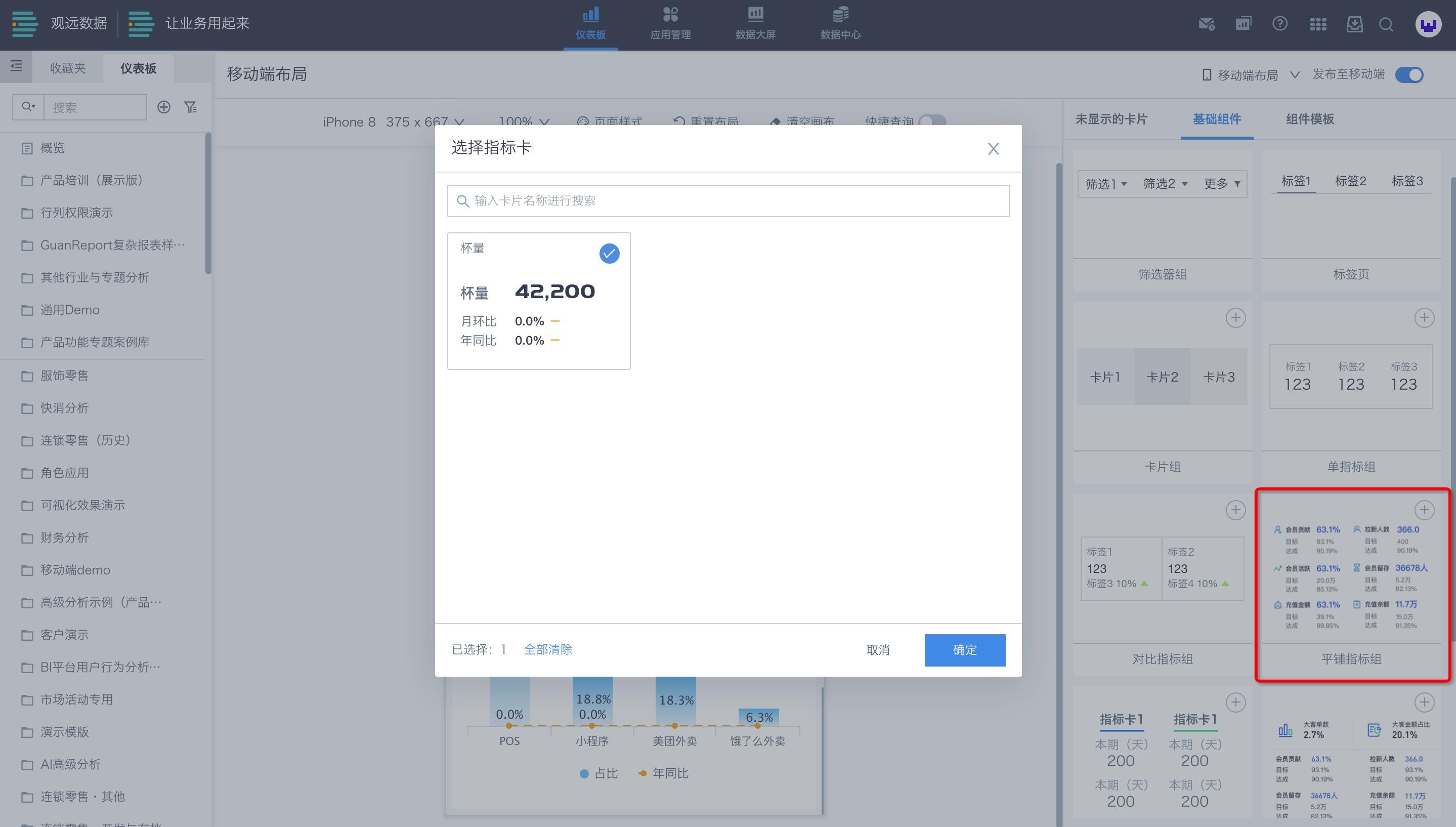
指标组以平铺指标组为例,勾选所需指标卡,点击“确定”。

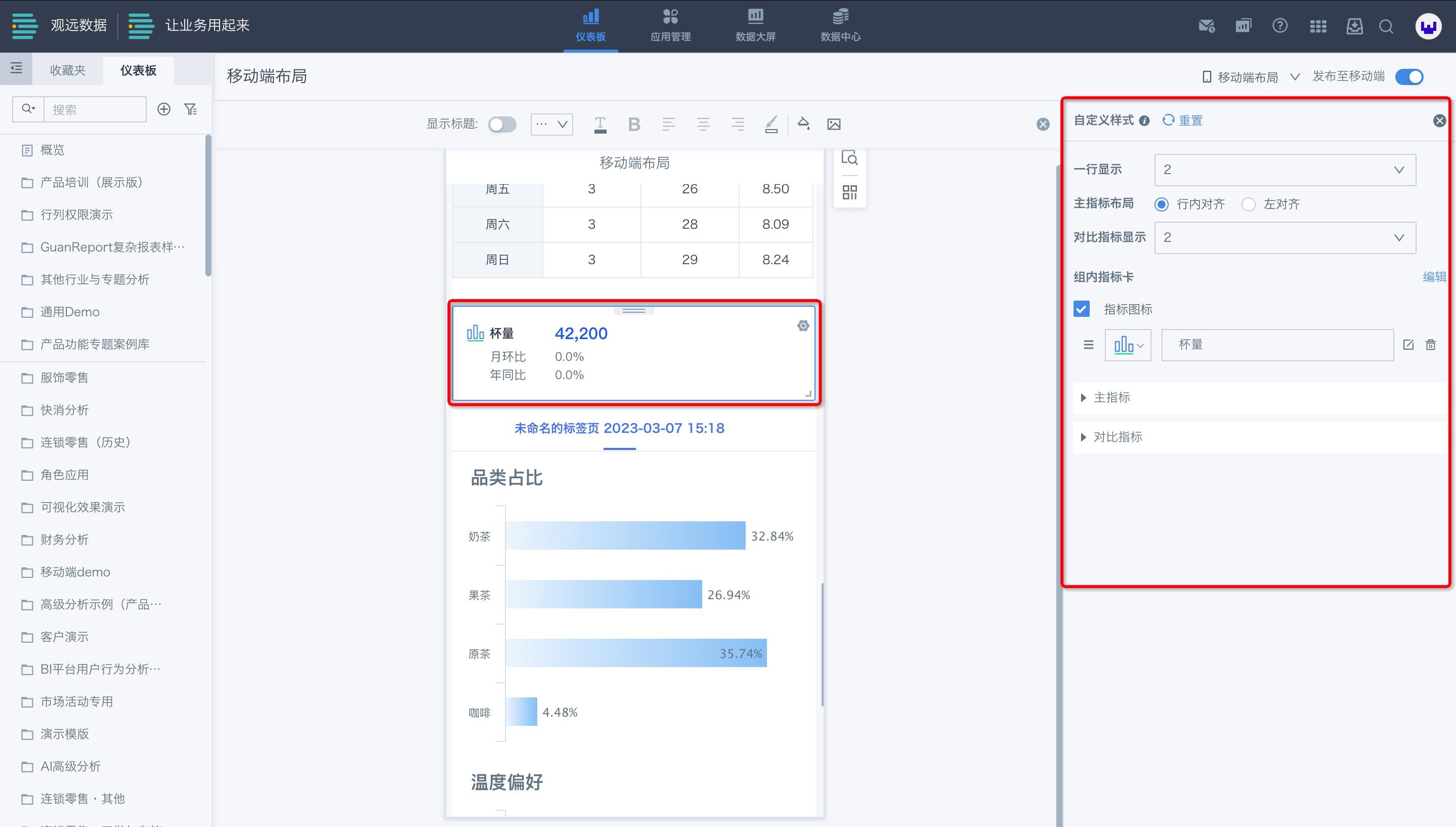
可以看到所选指标卡已在指标卡组中呈现,点击布局中的卡片,右侧会显示样式配置栏,可进行相关配置:
-
一行显示指标数:每行能够显示的指标卡数量。因移动端页面大小受限,所以只能设置2或3;
-
对比指标显示:通过选择数字,设置对比指标卡的卡片数;
-
组内指标卡:点击“编辑”可以对现有内容进行修改;拖动icon前面的“三横”按钮可以进行组内位置移动;点击icon下拉框可以切换icon样式;点击“垃圾桶”按钮,可以删除该指标卡;
-
主/对比指标卡:可以个性化设置指标卡内的字体样式。
(注意:每一种指标卡可以设置的相关配置会有差异,根据页面提示操作即可)。

5. 组件模板
在仪表板搭建过程中,美化仪表板页面需要大量经验技巧和素材,为此观远数据在应用市场上线了多套“组件模板”,实现组件化使用,提高页面颜值的同时提升仪表板搭建效率。此外,用户若有自己的优秀素材和模板,管理员可以将其设置为自建模板,在仪表板移动端布局编辑中供所有人使用。
以下内容为移动端组件模板的概述说明,更详细的操作介绍,可在《组件模板》具体查看。
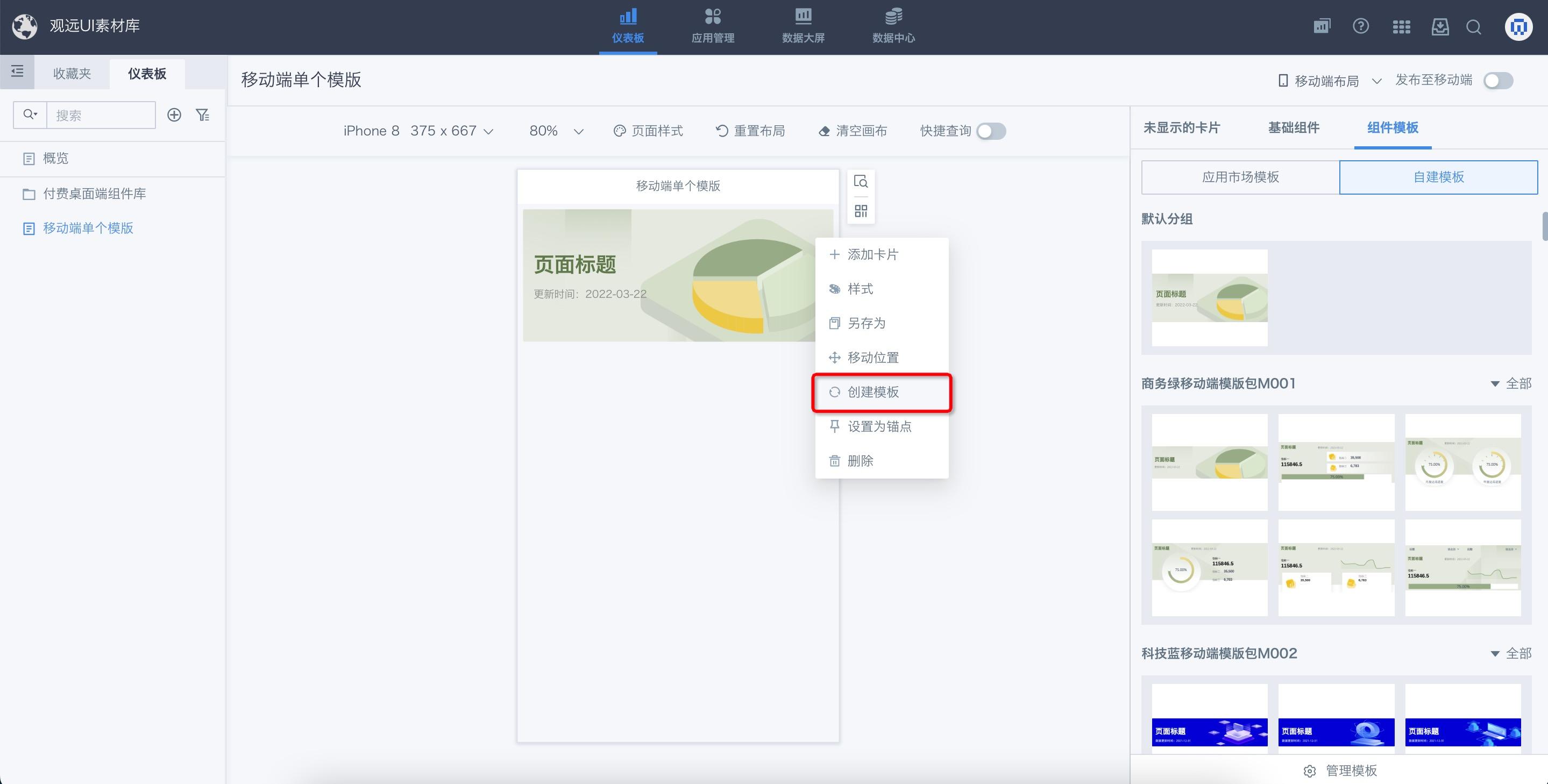
5.1 创建模板
自建模板:移动端布局-卡片设置按钮-创建模板-为模板命名;将素材卡片添加至“自建模板”后,具有仪表板编辑权限的用户皆可使用。

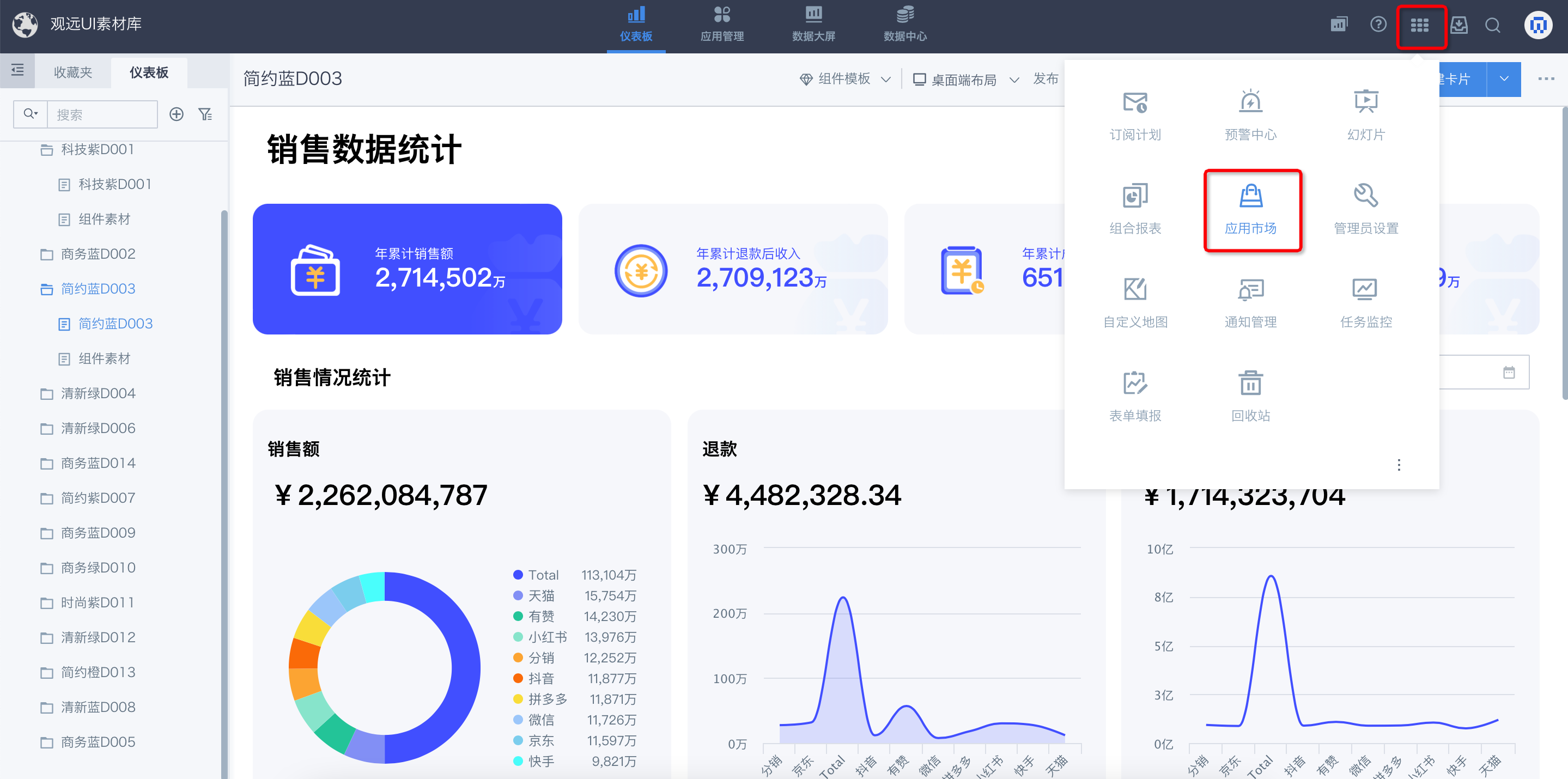
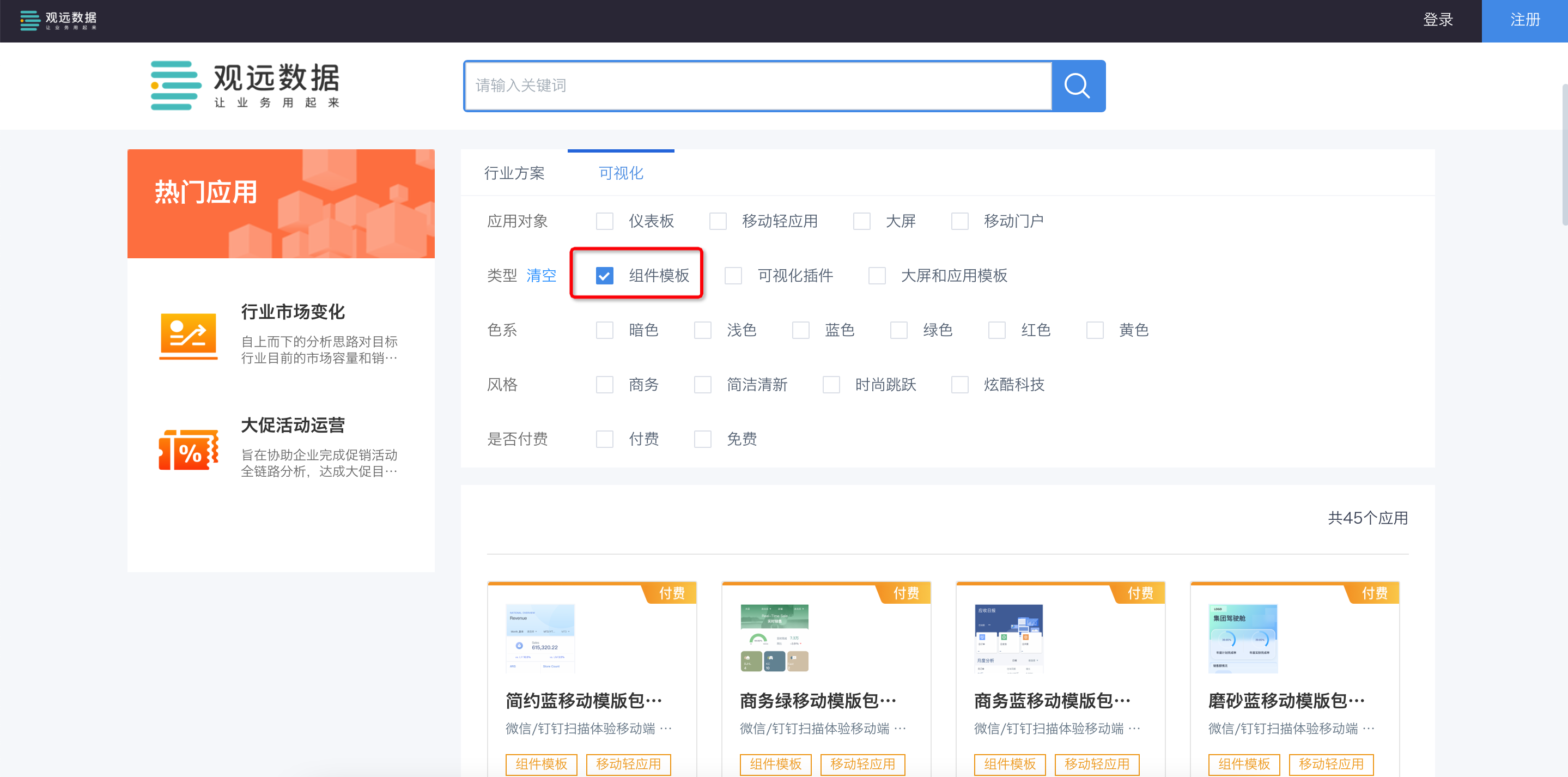
下载应用市场模板:右上角九宫格-应用市场-下载并安装心仪模板;安装好后,具有仪表板编辑权限的用户皆可使用。


5.2 管理模板
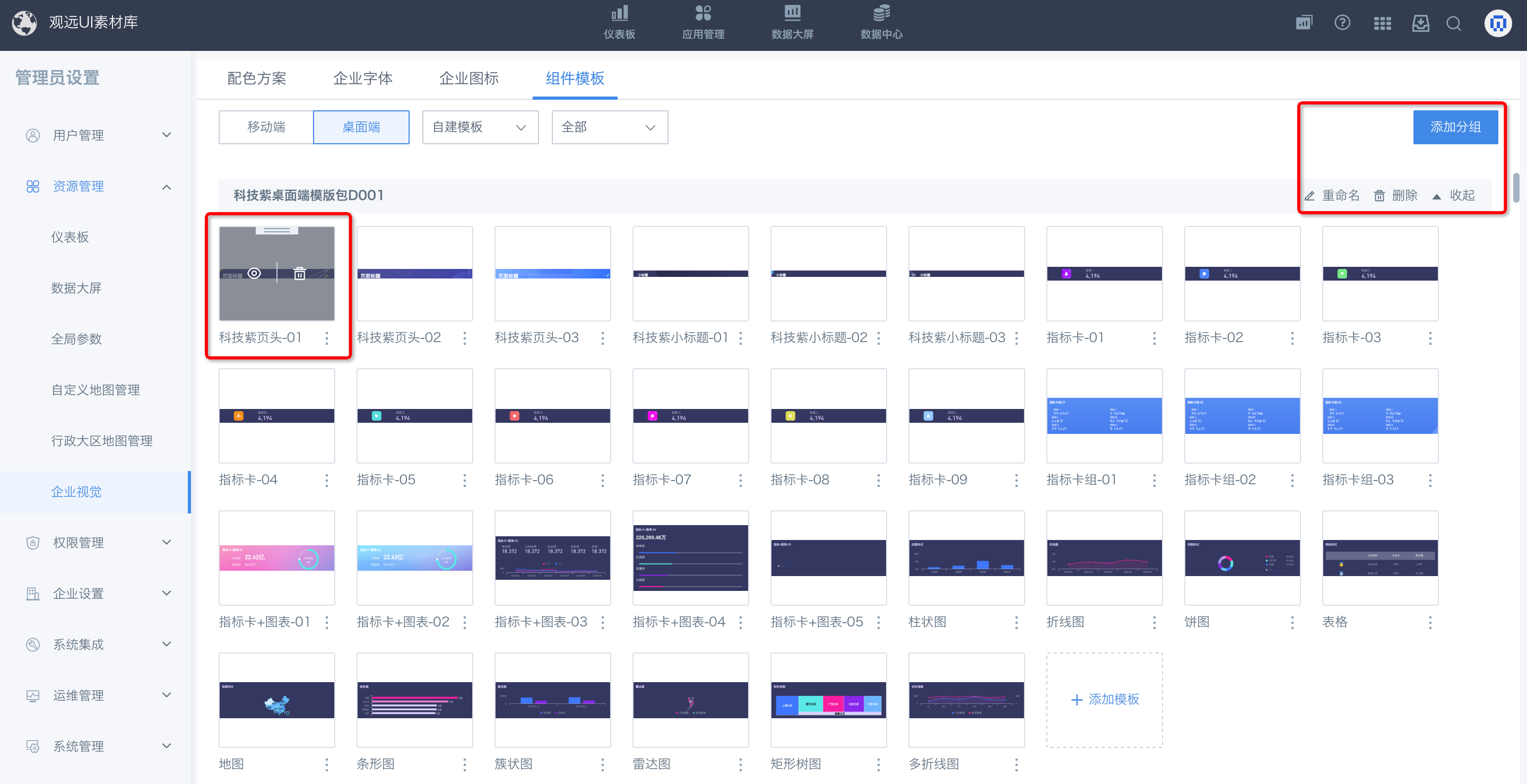
管理模板:右上角九宫格-管理员设置-资源管理-企业视觉;
可对组件模板进行重命名、预览、删除,也可以进行分组、调整组内顺序等操作。

5.3 应用模板
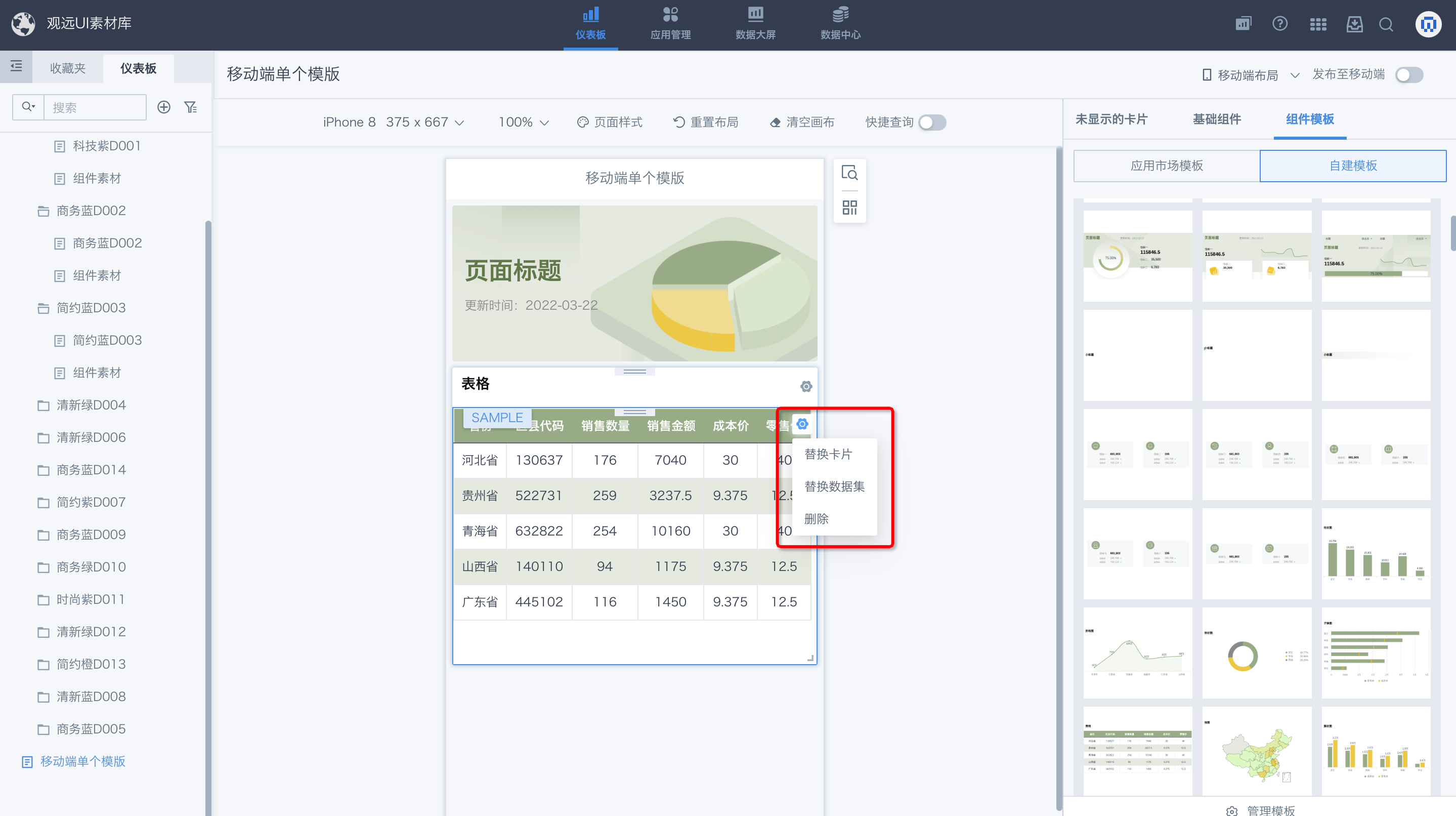
具有仪表板编辑权限的用户皆可使用管理员添加的组件模板,使用时可替换卡片、替换数据集以及进行重命名、查看字段示例等操作。编辑完成后,桌面端的卡片池会相应同步,同时支持添加至桌面端仪表板页面。

6. 页面管理
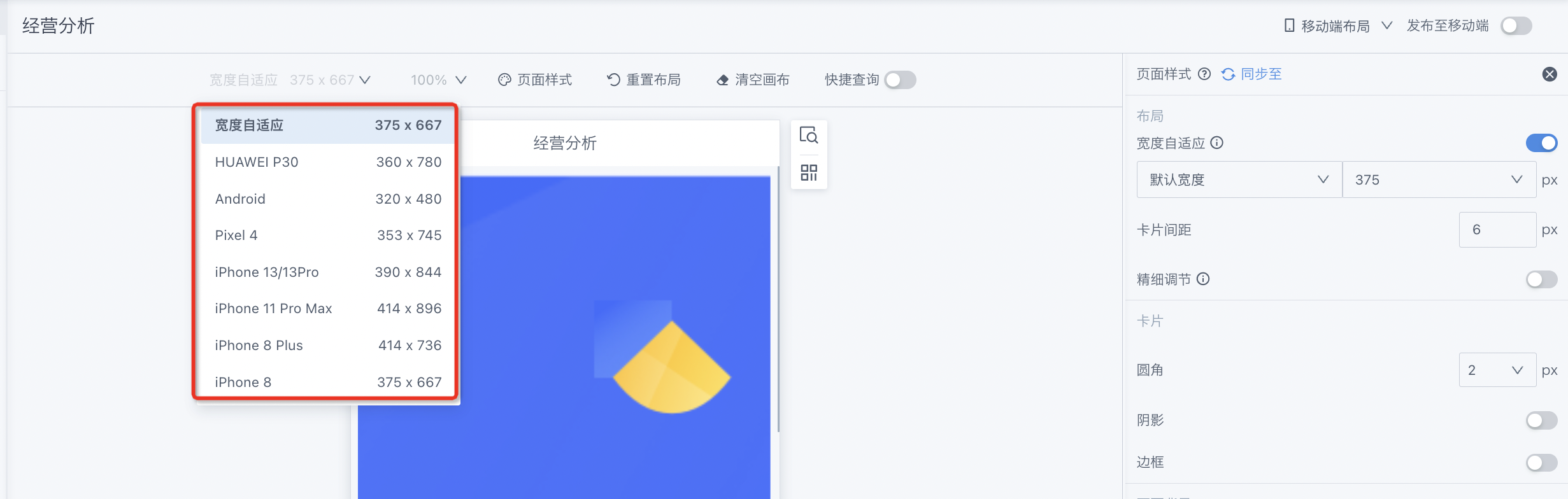
6.1 选择适配尺寸
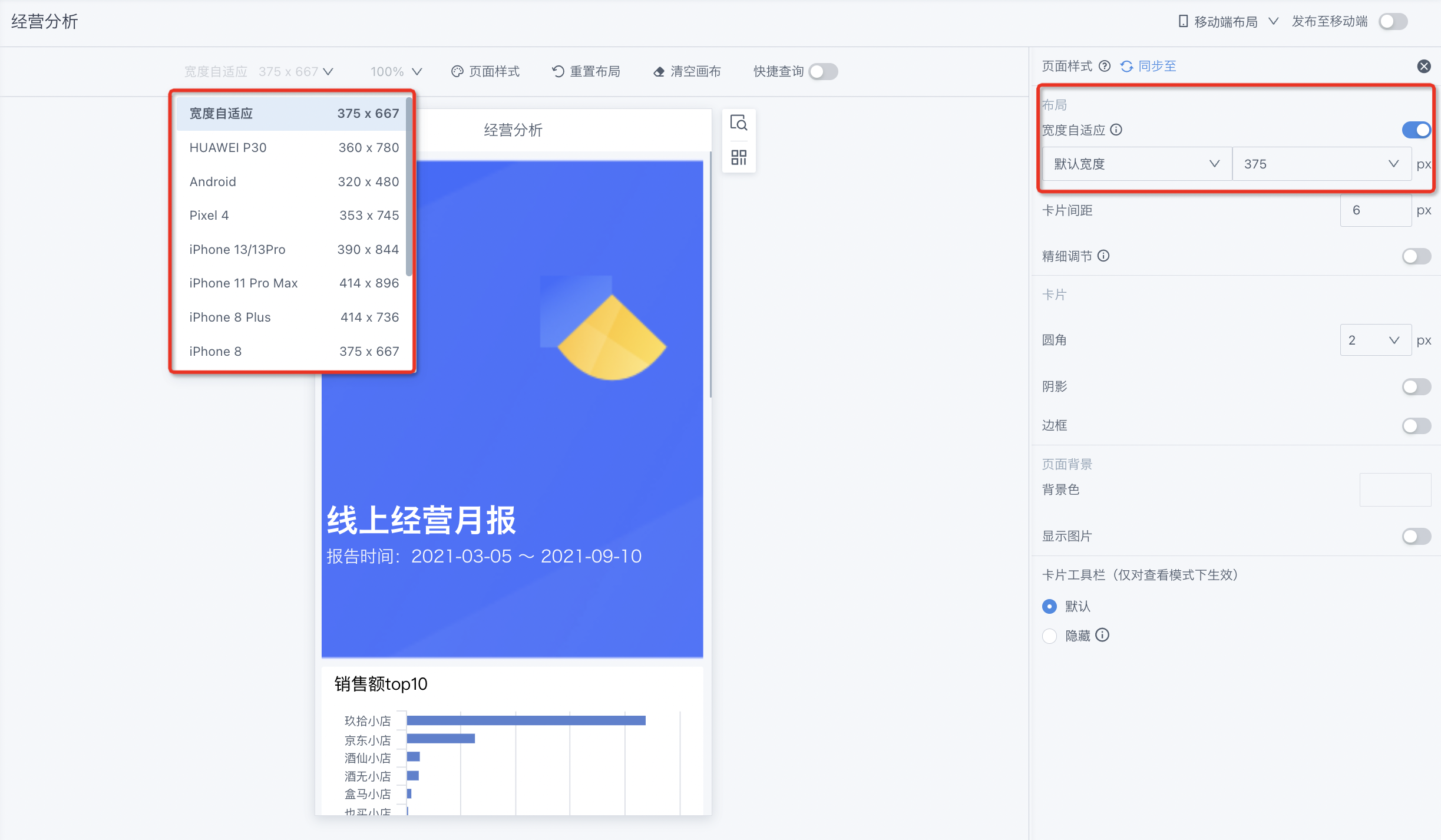
web端支持预览不同分辨率的移动端设备效果,提供常见移动端设备型号及对应分辨率的快捷选项;除此以外,也支持自定义移动端预览的分辨率。
提供的快捷移动端设备型号及分辨率选项如下:

具体操作如下:
第一步,用户进入系统页面,在右上方选择“移动端布局”。
.png)
第二步,选择适配对应终端的型号即可。
在移动端配置筛选器时,将按照屏幕的宽度来适配选项的个数。
具体操作如下:
第一步,进入 BI 系统界面,在上侧导航栏中选择“仪表板”后,在右上方选择“移动端布局”。
.png)
第二步,点击右侧“筛选器组”右上方的添加按钮,会出现筛选条件的自适应提示信息-“筛选条件显示将自适应屏幕,其余收在更多里”。
IPad、iPone 13/13 Pro、HUAWEI Mate Pad 三款移动端设备自适应效果展示如下:
.png)
.png)
.png)
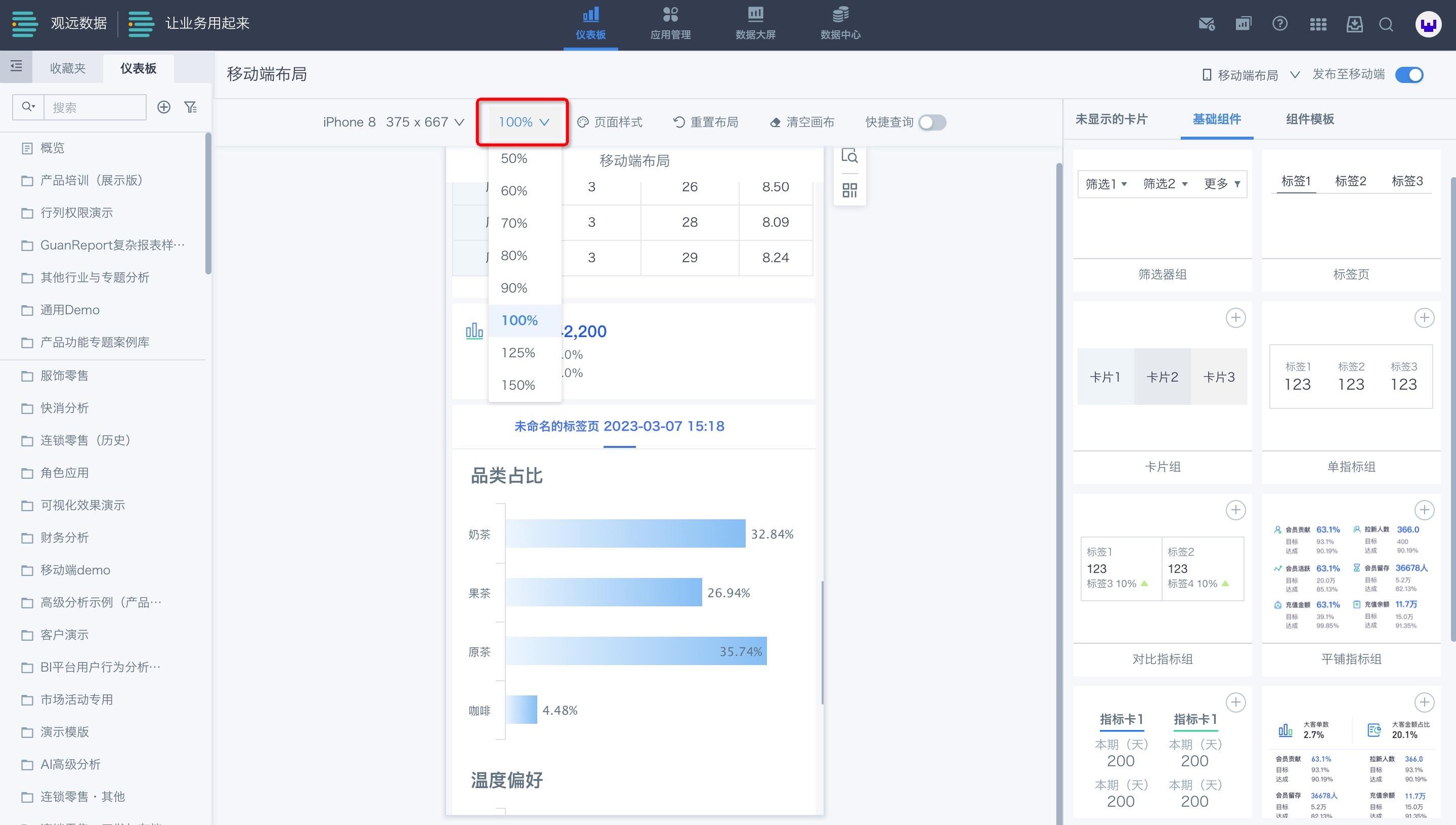
6.2 设置页面大小
用户可以根据自己的习惯,设置布局页面大小。此设置不影响移动端上界面大小。

6.3 设置页面样式
点击页面正上方“页面样式”,可以对页面布局、页面中卡片、页面背景的样式进行设置:
| 功能调整位置 | 可调节参数 |
| 页面样式顶部 | 页面样式同步 |
布局 | 宽度自适应 |
| 卡片间距调节 | |
| 启用精细调节,该功能不可逆 | |
| 卡片 | 圆角调节 |
| 是否显示阴影 | |
| 是否显示边框 | |
| 页面背景 | 背景色配置 |
| 是否显示图片 | |
| 卡片工具栏 | 是否显示卡片工具栏 |
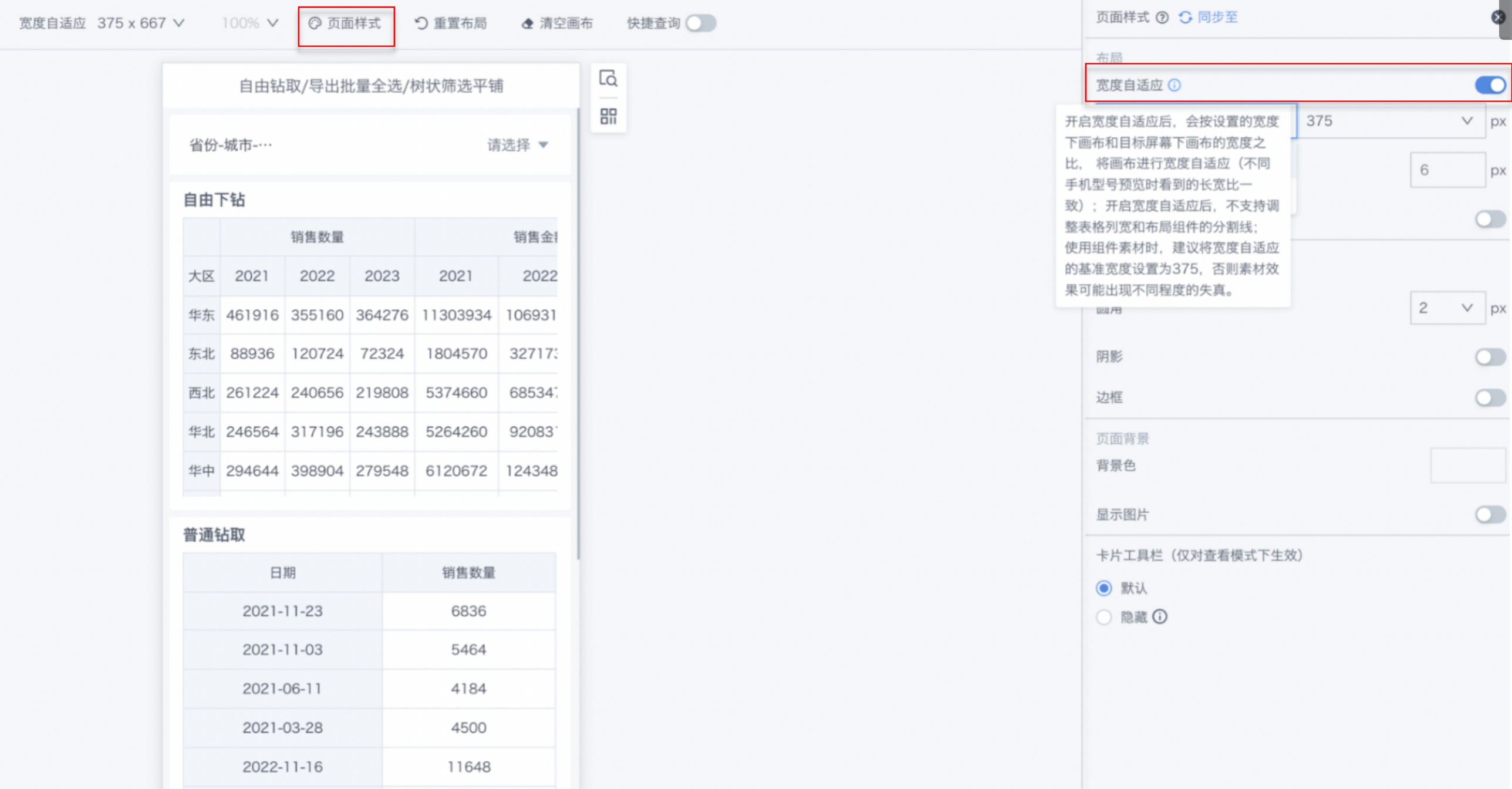
设置宽度自适应
解决不同型号手机阅览看板效果不一致的问题。
适用场景:移动端看数时,由于用户手机型号不同,卡片需要根据不同宽度进行自适应,保证用户看到的看板与管理看板的人是一致的效果。
核心步骤:
-
移动端布局中,点击「页面样式」,可以开启宽度自适应;
-
开启宽度自适应后,会按设置的宽度下画布和目标屏幕下画布的宽度之比,将画布进行宽度自适应(不同手机型号预览时看到的长宽比一致)。
注意:
开启宽度自适应后,不支持调整表格列宽和布局组件的分割线;
使用组件素材时,建议将宽度自适应的基准宽度设置为375,否则素材效果可能出现不同程度的失真。

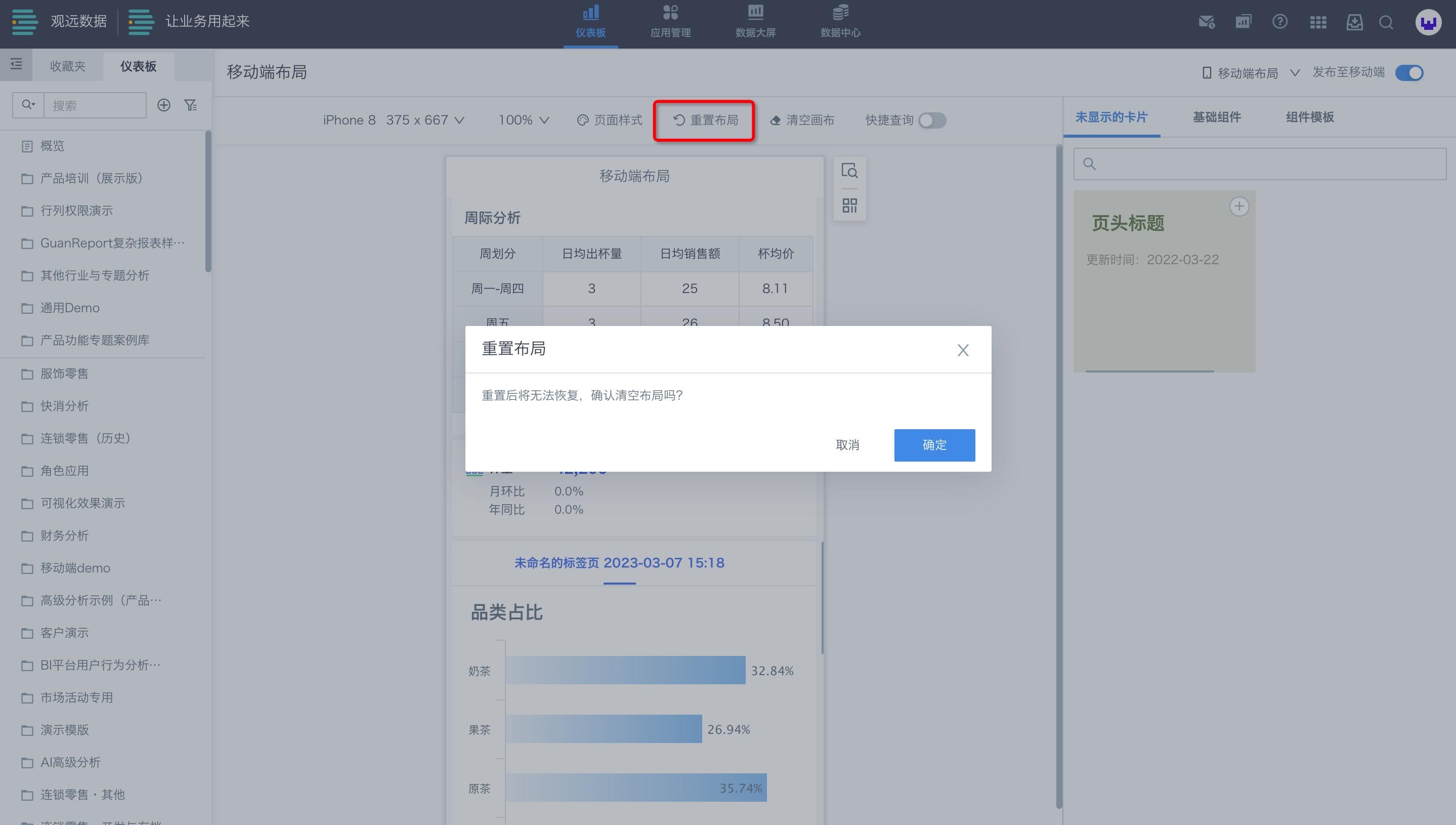
6.4 重置布局
重置布局是将已设置的布局全部清除,并将页面中原有的卡片全部放置回页面中,卡片池中的卡片则依然自动存在于“未显示的卡片”中。(卡片池相关内容详见《仪表板使用与管理》)

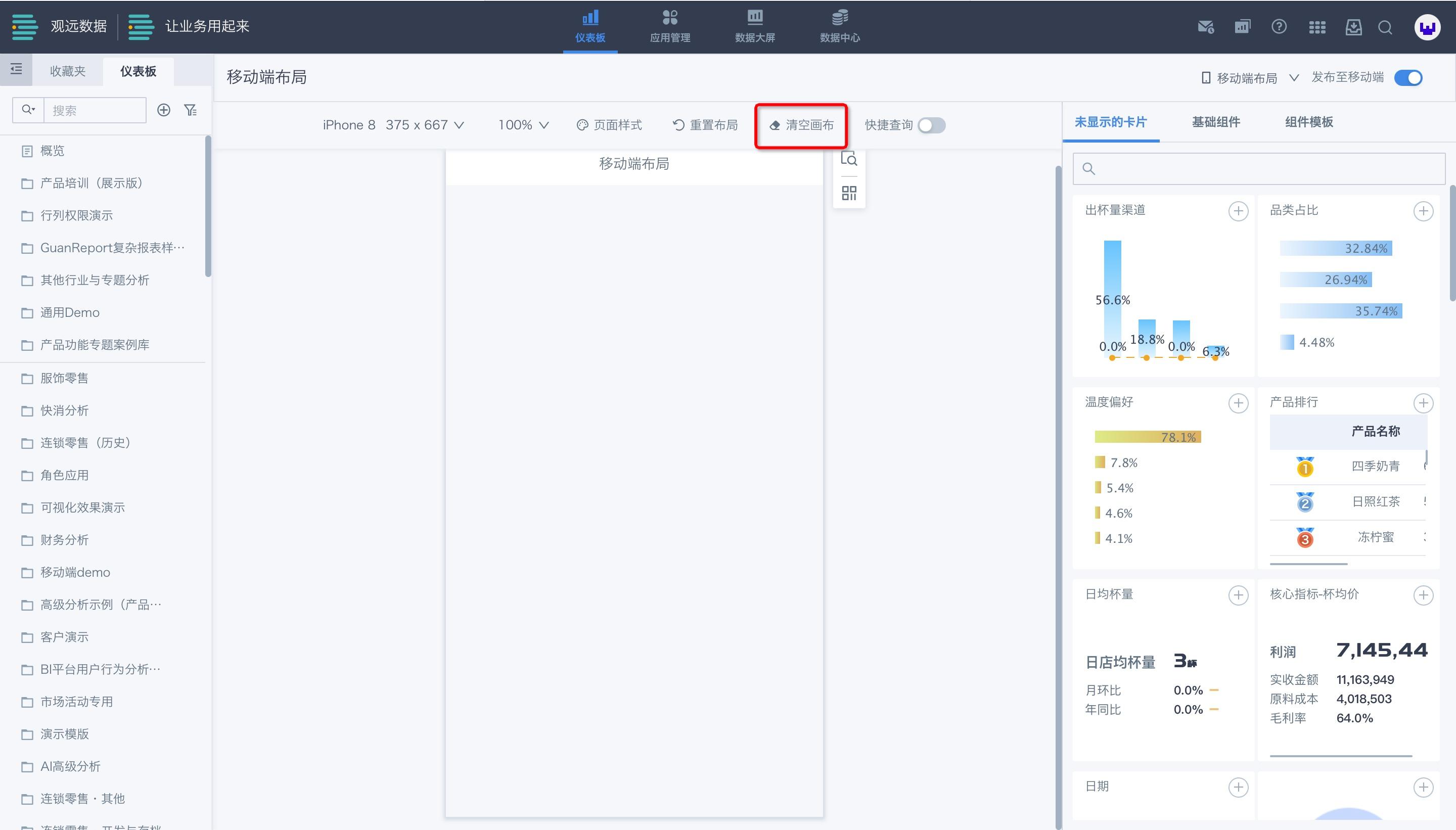
6.5 清空画布
点击页面上方“清空画布”,页面中的卡片全部归于“未显示的卡片”中。

6.6 快捷查询
为便于移动端筛选数据,用户可以将需要反复使用的查询条件保存至“快捷查询”,实现快速查看。同时,移动端和桌面端的快捷查询保持数据同步。
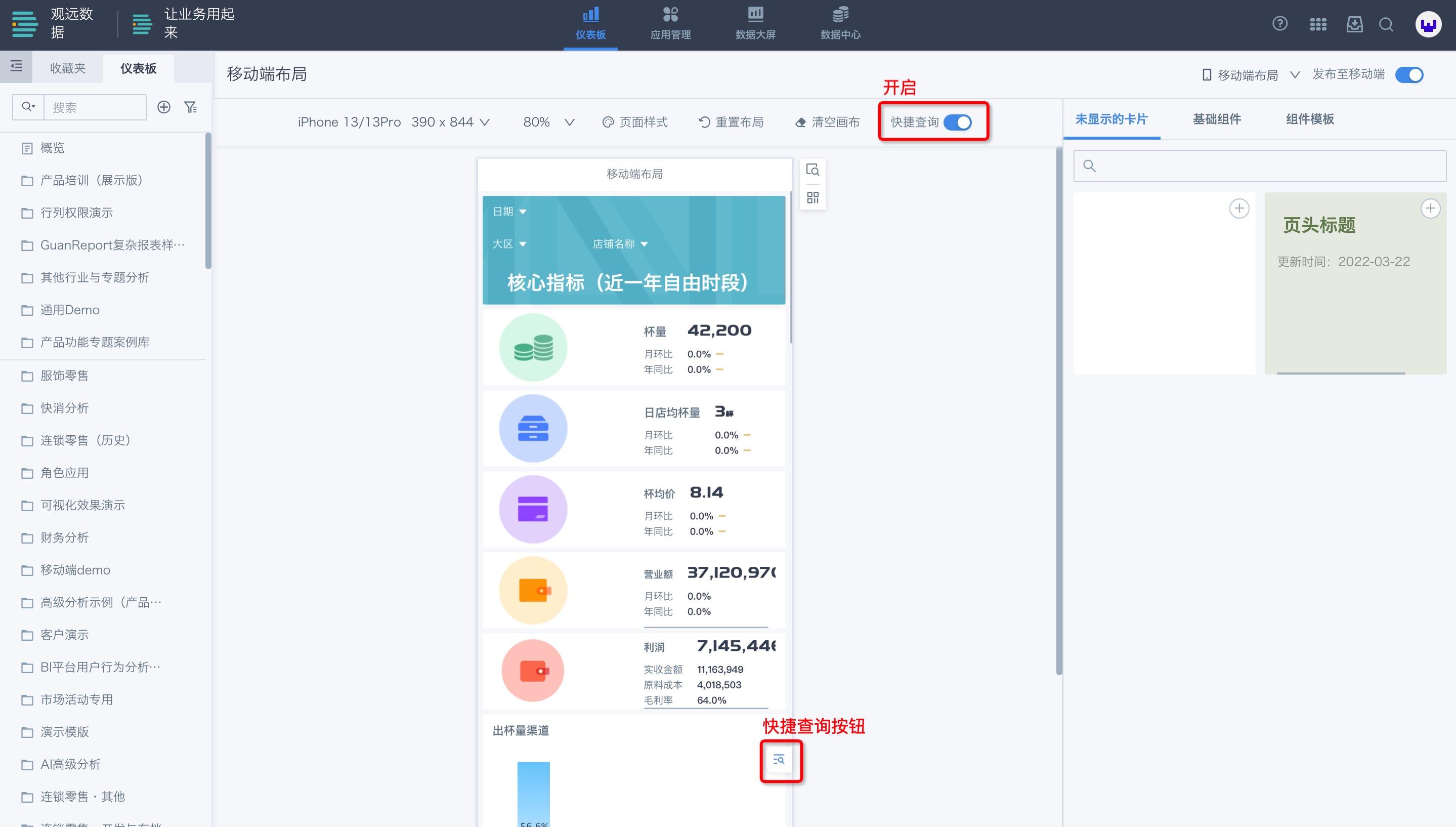
- 开启快捷查询
在仪表板的移动端布局中,开启上方的“快捷查询”按钮。

之后,在移动端的侧边栏处,就可以看到刚刚开启的“快捷查询”。

- 新增快捷查询
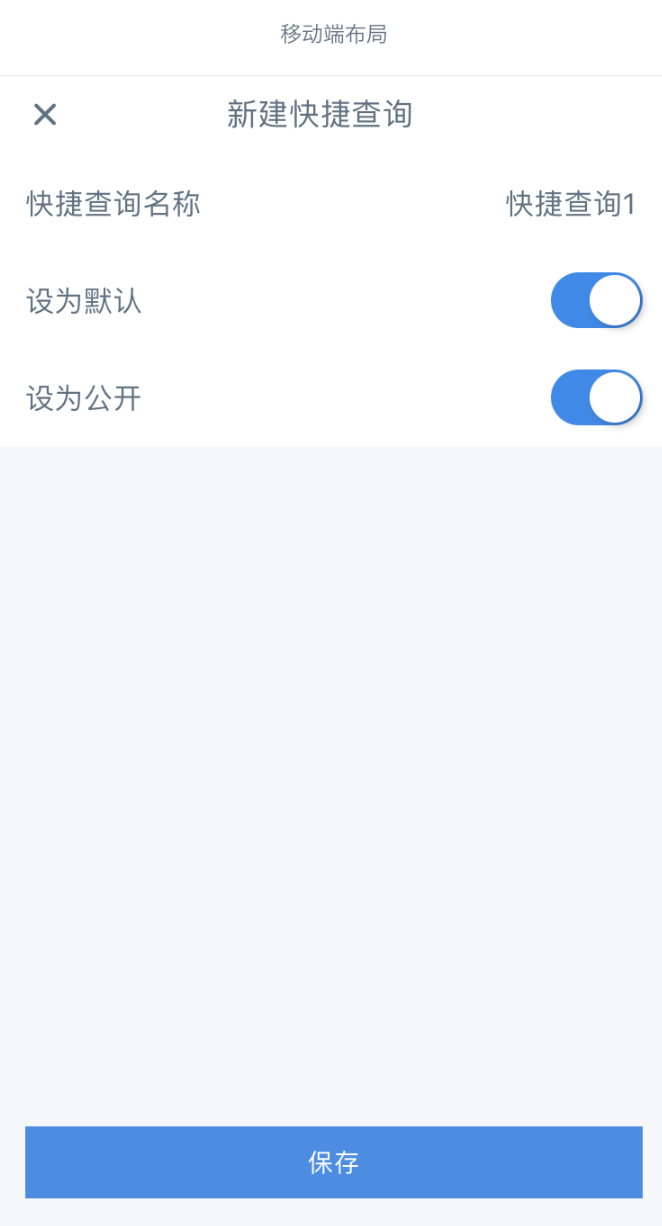
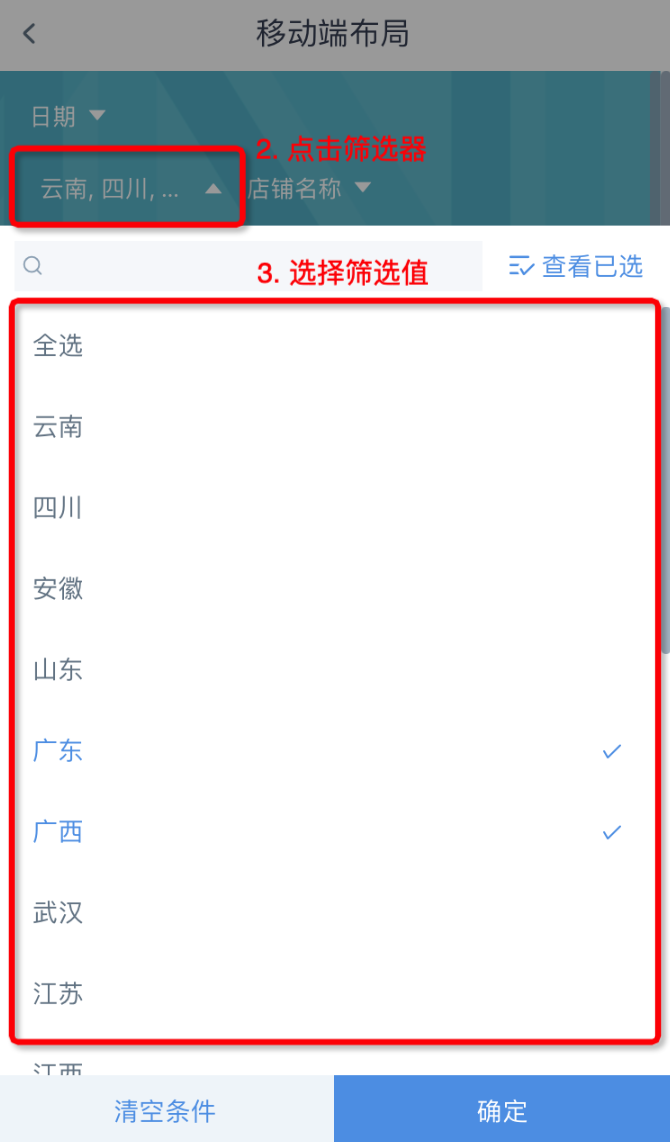
设置筛选值,点击“快捷查询”按钮,在弹出的菜单栏中,选择“新增查询”。

配置信息,完成后点击“保存”,即可将当前页面的筛选值新建为快捷查询。


- 修改快捷查询
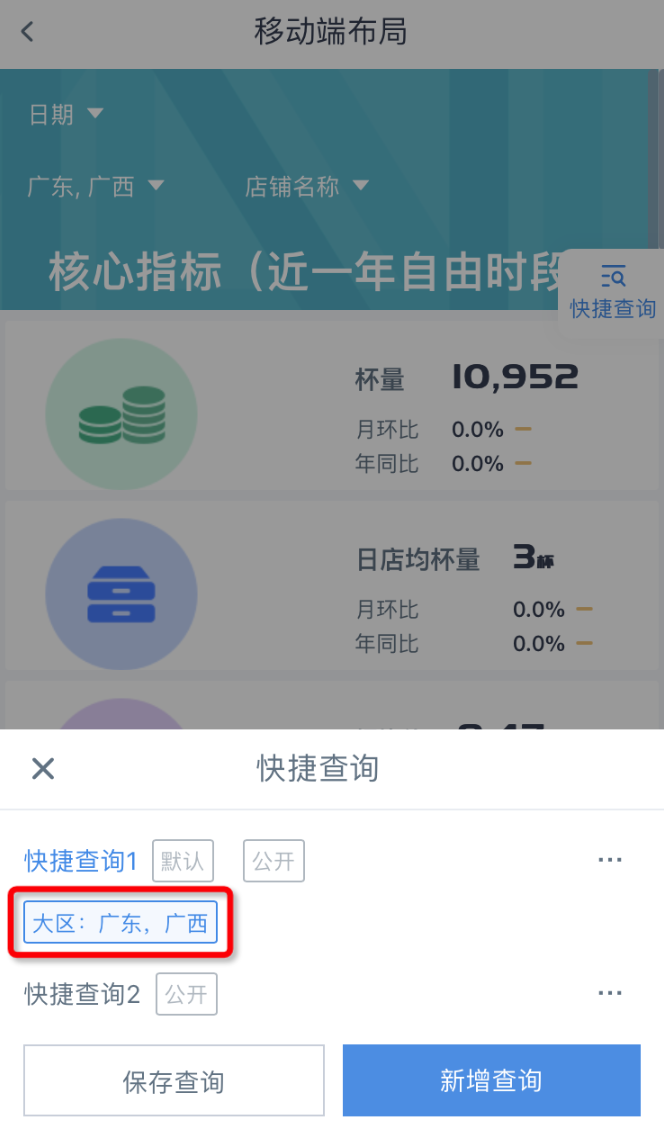
选择一个快捷查询,点击页面上方的筛选器,修改筛选器值,点击确定,页面即可按该筛选条件刷新。


再点击“快捷查询”,并选择“保存查询”,即可将刚刚修改的筛选值设置为当前快捷查询中的快捷筛选项。


若想修改快捷查询的名称,是否为默认和公开以及删除快捷查询,可点击对应快捷查询右侧的“...”按钮。



.png)