制作一份商品明细表
1. 概述
卡片是页面(仪表盘)中的元素,是最小的分析结果。卡片可以指一个表格、一张简单的图等。目前观远支持近50+种可视化类型,通过拖拽维度和数值可以快速进行卡片制作与分析。
本文以商品明细表为例,通过以下步骤引导您构建直观的可视化表格:
本教程所使用的案例数据集如下:产品练习数据集.xlsx
1.1. 案例
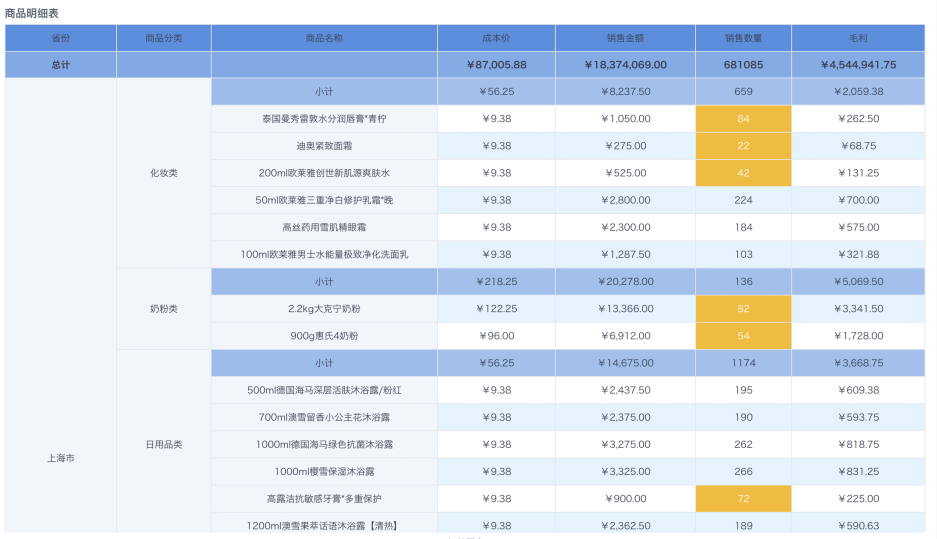
本案例以省份、商品分类、商品名称为维度,展示销售金额、数量、毛利、成本价等数值信息。此表格同时呈现了各省份的小计和整个表格的数值合计。通过直观的操作,您可以在观远平台轻松构建这样的可视化表格:

2. 实现思路
2.1. 前提准备
-
在 数据中心 > 数据集 按需创建文件夹,用于存储案例数据集,对于这一具体案例,您可以命名文件夹为 产品练习 。
-
在 数据中心 > 数据集 对应文件夹下,导入案例数据集,作为制作卡片的原始数据集。
更多详见 从文件导入数据 。
2.2. 正式步骤
-
新建可视化图表卡片,选择产品练习数据集,跳转到表格可视化制作页面。
-
新建毛利计算字段,将需要展示的字段拖入维度栏及数值栏,形成一份商品明细表。
-
通过设置数据格式、条件格式、图表属性等实现最终的表格可视化效果。
3. 示例步骤
3.1. 新建卡片
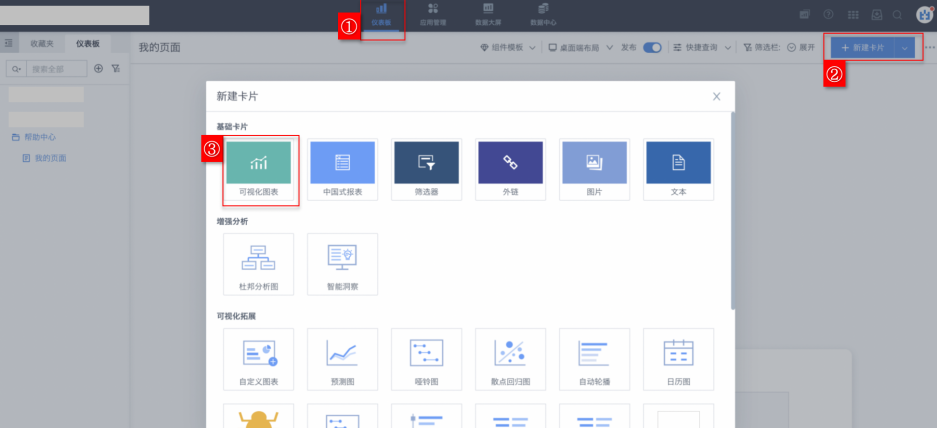
- 在 仪表板 页面,点击 +新建卡片 ,选择 可视化图表 。

- 搜索并选择 产品练习数据集 ,再点击 确定 ,默认跳转到表格卡片制作页面。

新建表格卡片已完成,接下来我们将开始制作表格卡片。
3.2. 制作表格卡片
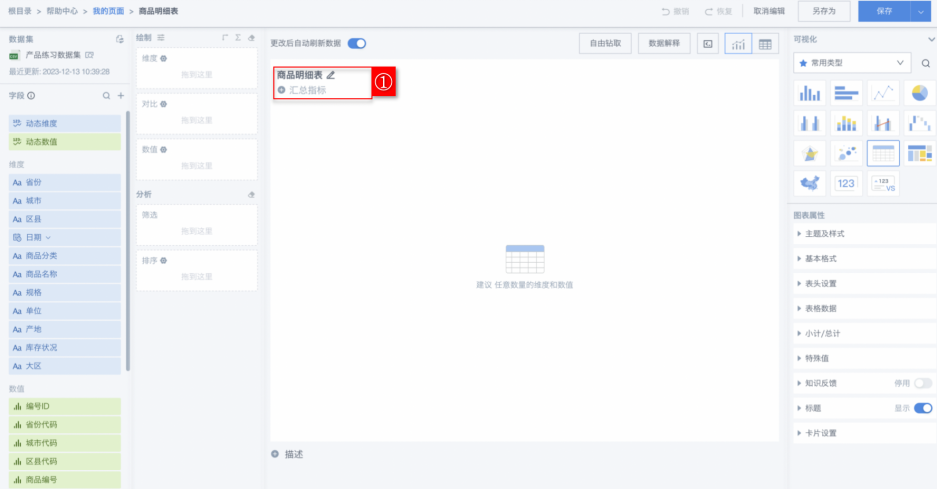
- 点击卡片上方按钮,并命名卡片 商品明细表 。


将销售金额、销售数量、成本价经计算得出分析所需的毛利字段。
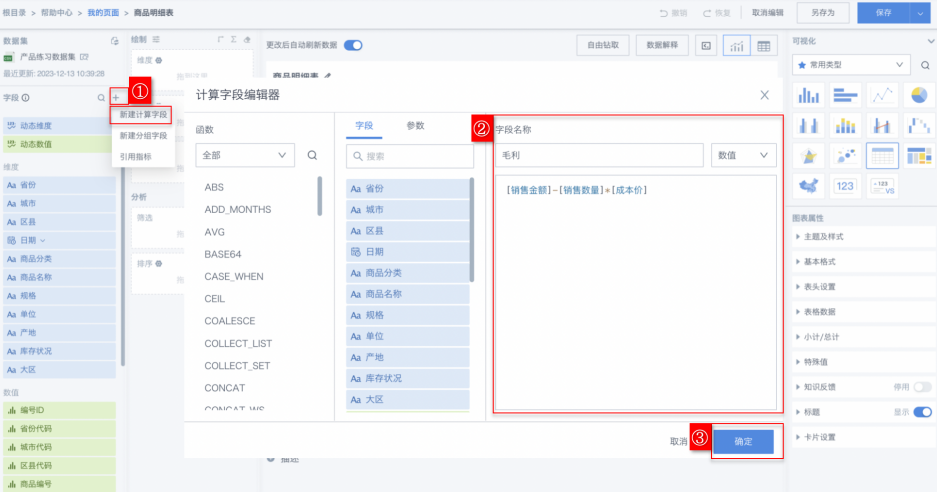
- 点击左侧按钮,选择 新建计算字段 ,添加“毛利”字段(毛利=销售金额-销售数量*成本价),选择字段类型选择为 数值,并点击 确定 。


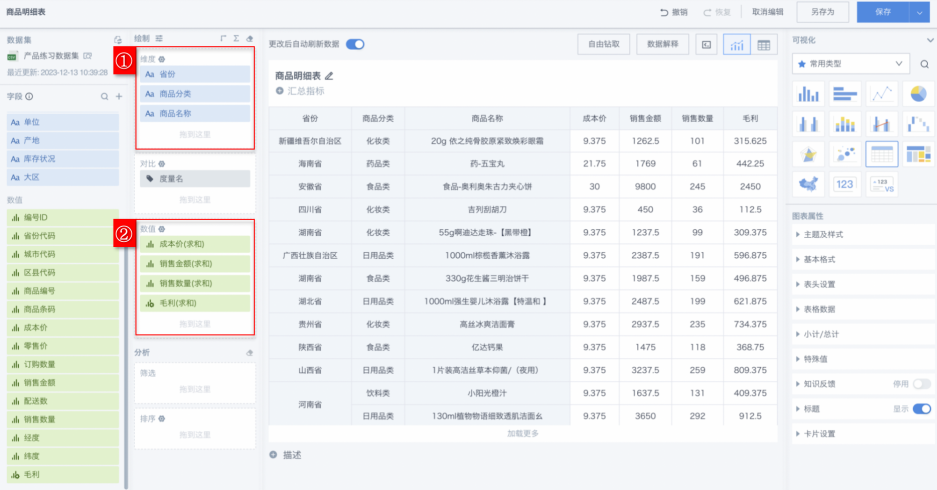
- 拖入字段绘制商品明细表,将以下字段拖入 维度 栏:省份、商品分类 、商品名称,将以下字段拖入 数值 栏:成本价、销售金额、销售数量、毛利 。

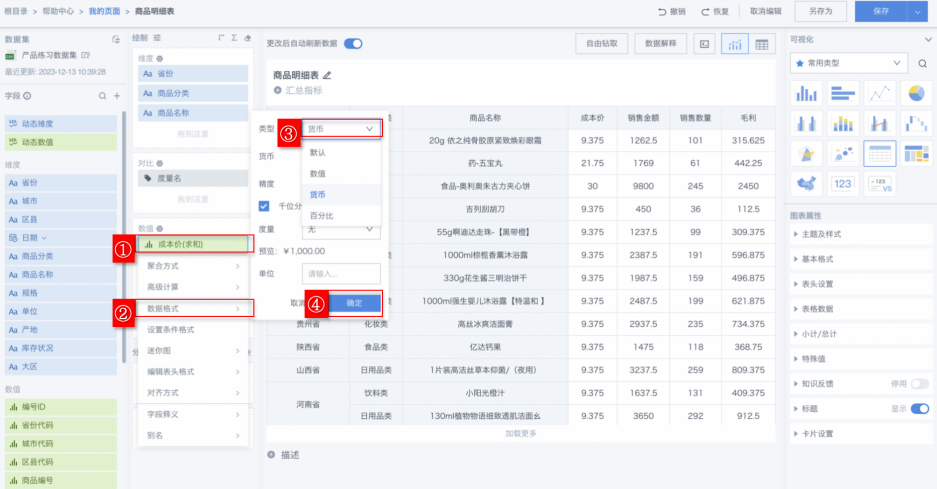
为符合实际业务场景,可将数值中的某些字段进行“数据格式”的设置,比如将“金额”“毛利”“成本价”的数据格式设置成货币。
- 分别点击以下字段:成本价、销售金额 、毛利 ,选择数据格式类型为 货币,并点击 确定 。

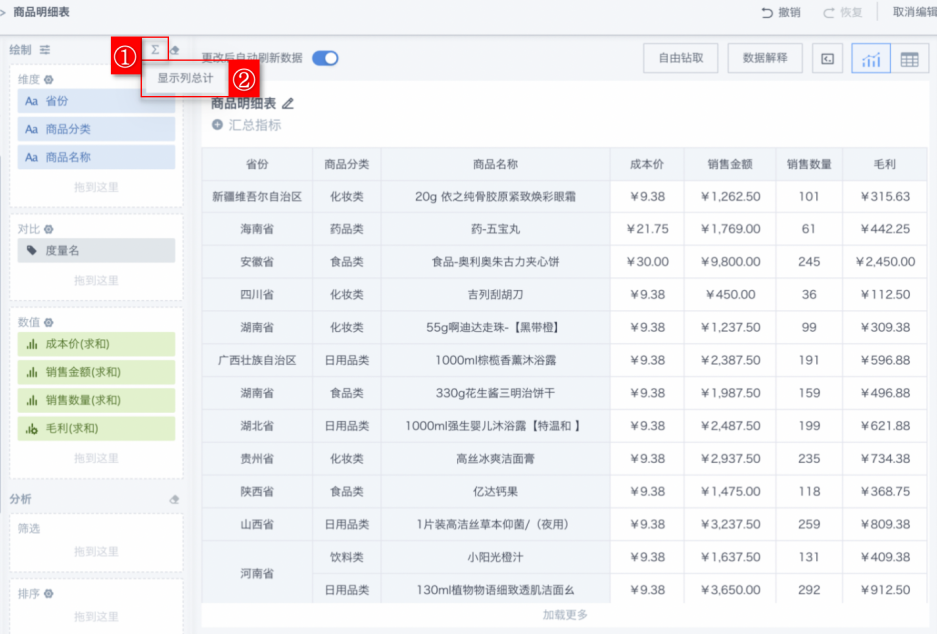
列总计:汇总全部商品的成本价、销售金额、销售数量、毛利。
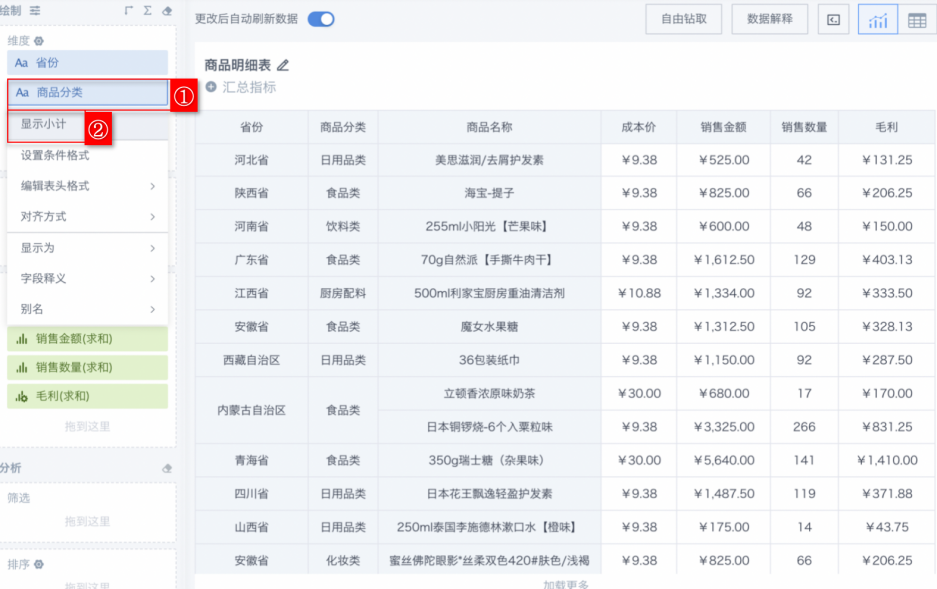
商品分类小计:将各个省份/直辖市的商品类型分别汇总。
- 在上方绘制处点击,选择 显示列总计 。


- 将同类别商品分组汇总,点击 商品分类 字段,选择 显示小计 。

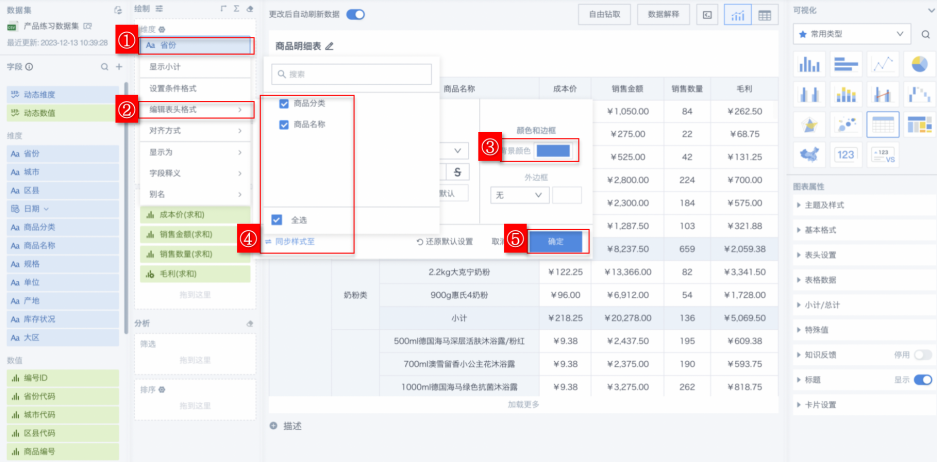
设置表头样式,为表头添加背景颜色,使表格看起来更加清楚简洁。
- 点击 省份 字段,选择 编辑表头样式 ,添加背景颜色,并同步样式至维度栏的全部字段。数值栏字段同理。

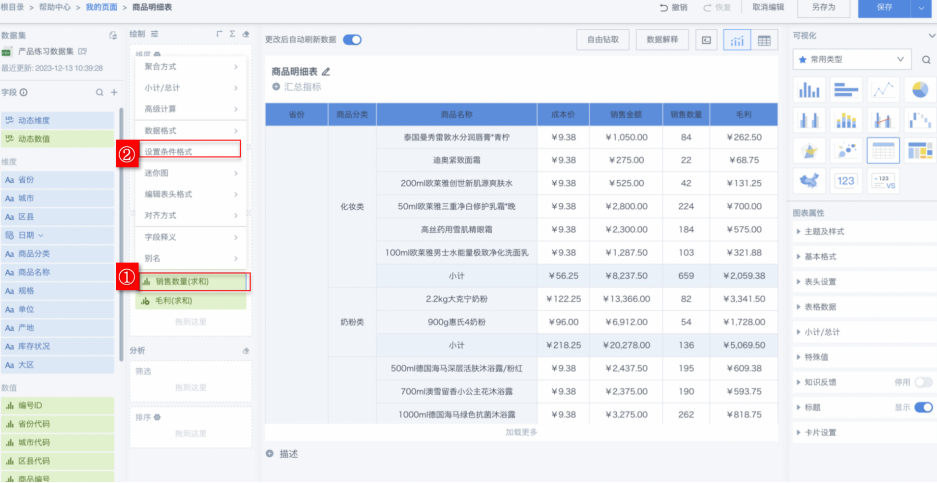
通过对数值栏中的字段进行“条件格式设置”,把一些异常的数据进行高亮表示。
在实际业务中将销售数量小于100的数据高亮显示。
- 点击 销售数量 字段 ,选择 设置条件格式 , 自动弹出设置页面。

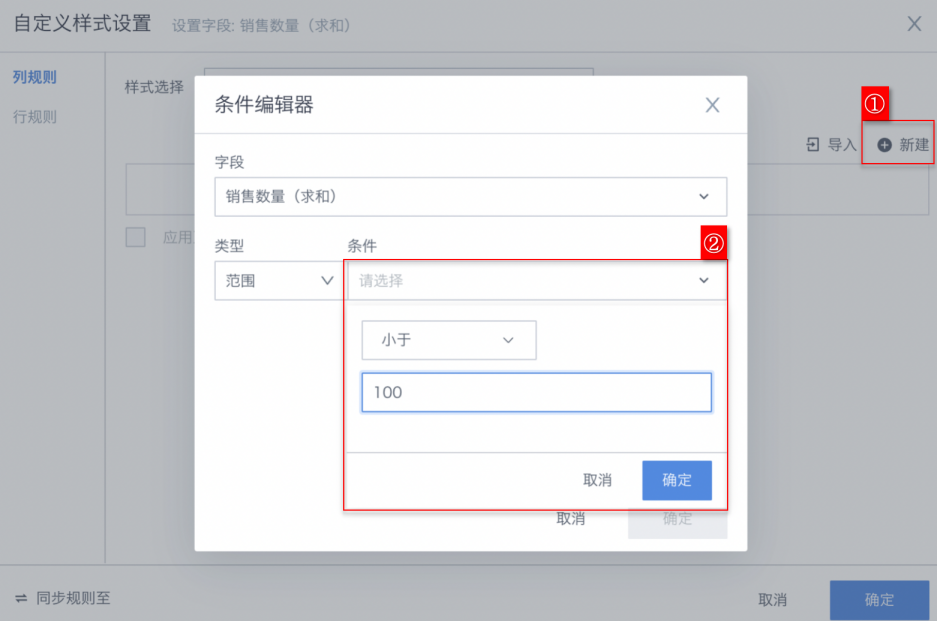
- 点击按钮,类型默认为 范围,然后添加条件为 小于100 ,并点击 确定。


- 为销售数量小于100的数据添加高亮色,颜色样式选择 单色 ,并添加高亮数据背景色,并点击 确定 。

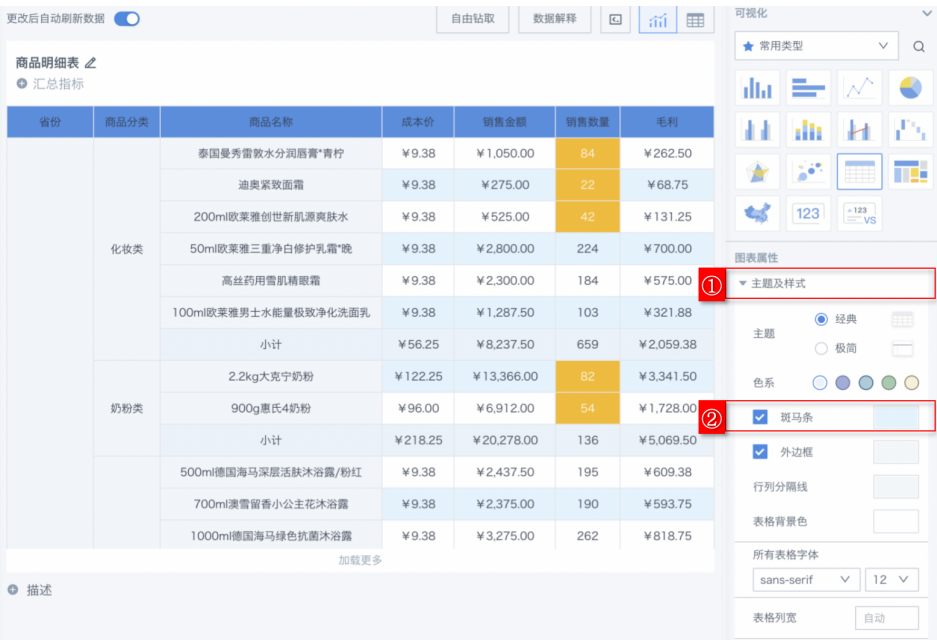
利用“主题及样式”中的主题与斑马线使得表格更加简洁明了。
- 在图表属性栏点击 主题及样式 ,勾选斑马条并按需添加背影颜色。

接下来设置表格样式,对小计/总计等属性进行配置,也可按需选择字体、更改背景颜色等,使图表看起来更加美观整洁。
- 在图表属性栏点击 小计/总计,选择列总计为 顶部显示,并选择小计、总计填充色。

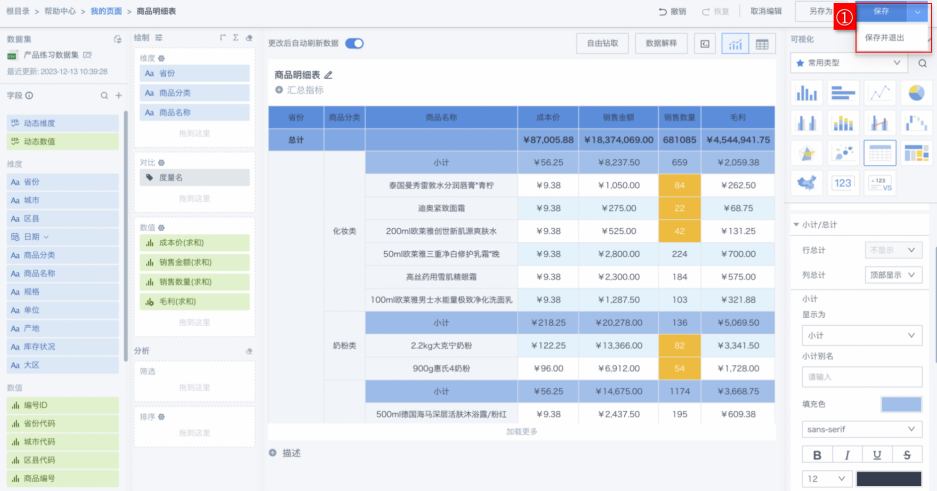
- 点击右上角按钮,选择 保存并退出 。


制作表格卡片已完成,接下来您可以根据需要对表格卡片进行管理。
3.3. 管理表格卡片
- 点击 按钮 ,即可进入卡片编辑页面,鼠标悬停
 按钮显示相关信息,您也可以鼠标左键长按卡片右下角
按钮显示相关信息,您也可以鼠标左键长按卡片右下角 按钮,按需拖拽卡片大小。
按钮,按需拖拽卡片大小。

更多详见 仪表板卡片管理 。
4. 更多
您已经学会了表格可视化卡片最核心的制作步骤,接下来可进入 数据交互分析 详细了解各个卡片间的交互功能。