前端页面改造(Web Component)能力
灵活改造观远BI前端页面是不少客户的强烈诉求,观远数据结合客户实际需要开放相应能力。
本文介绍基于Web Component 技术实现前端页面改造的方法与案例。
开放能力概述
观远数据前端代码内置 star-nova.js 文件,默认文件为空。当需要自定义覆盖特定元素时,编写对应的代码实现即可。 实现原理为Web Component(关于此技术的详细解释,可参考观远技术团队的文章)。
观远BI在渲染页面时,会通过判断自定义元素的构造函数是否存在, 如果存在则会在页面的固定位置渲染自定义元素,同时传递对应的参数给自定义元素。
目前开放的页面元素、应用场景与案例如下:
| 支持自定义的页面元素 | 应用场景 | 应用案例 |
| page-feedback | 仪表板页面上新增悬浮按钮 | 实现页面快速发起反馈;实现页面与其他业务系统的整合 |
| login-boxlogin-box-mobile | 登录页登录逻辑改造 | 实现自定义的密码校验逻辑,图片与按钮显示 |
| feishu-login-qrcode | 替换飞书二维码显示逻辑 | 实现私有化部署的飞书扫码登录 |
更多需求,欢迎联系我们;观远数据始终拥抱开放,推进多项能力的继续开放。
应用场景一:自定义页面悬浮按钮
自定义元素名称:page-feedback
传递参数:
-
userid: 当前用户的 uuid -
loginid: 登录所使用的的账号 -
pgid: 页面id
适用页面:
-
桌面端:仪表板页面、仪表板投屏页面、桌面端应用页面
-
移动端:仪表板页面、轻应用页面
( 注意:不含自定义报表、自定义列表页面)
悬浮按钮位置:
-
桌面端:页面右下角,容器大小为 48px * 48px
-
移动端:容器大小为 50px * 50px
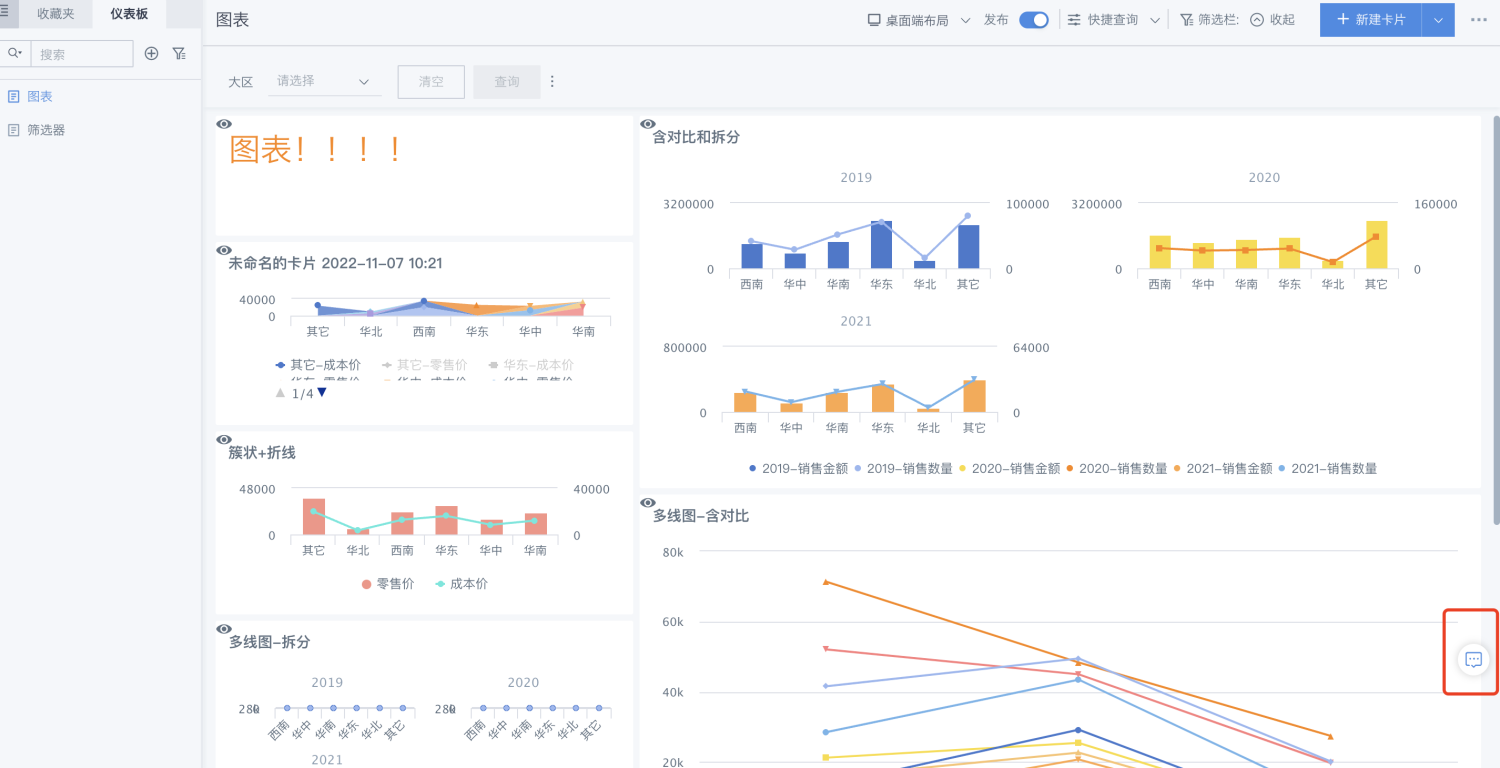
桌面端效果示例:

移动端效果示例:

当移动端页面启用了快捷查询等功能后,自定义按钮将默认折叠收起,点开后可以展现(如左图)
代码示例
本示例代码实现点击悬浮按钮后在桌面端打开百度官网,在移动端打开京东官网,并传递对应的参数。
代码下载(下载后将文件后缀修改为js):
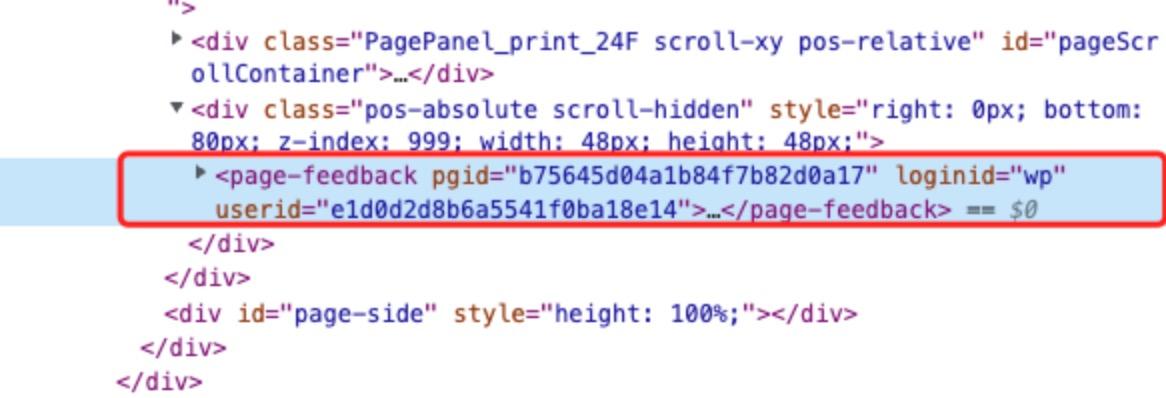
渲染成功后,该自定义元素的页面结构如下:

外层div为自定义元素所在的容器。
代码部署
请联系观远数据。
应用场景二:自定义飞书二维码
自定义元素名称:feishu-login-qrcode
传递参数:
gotourl: 标准模式下二维码显示逻辑,可以从中解析后台配置的对应的app_id
适用页面:
- 桌面端:登录页面
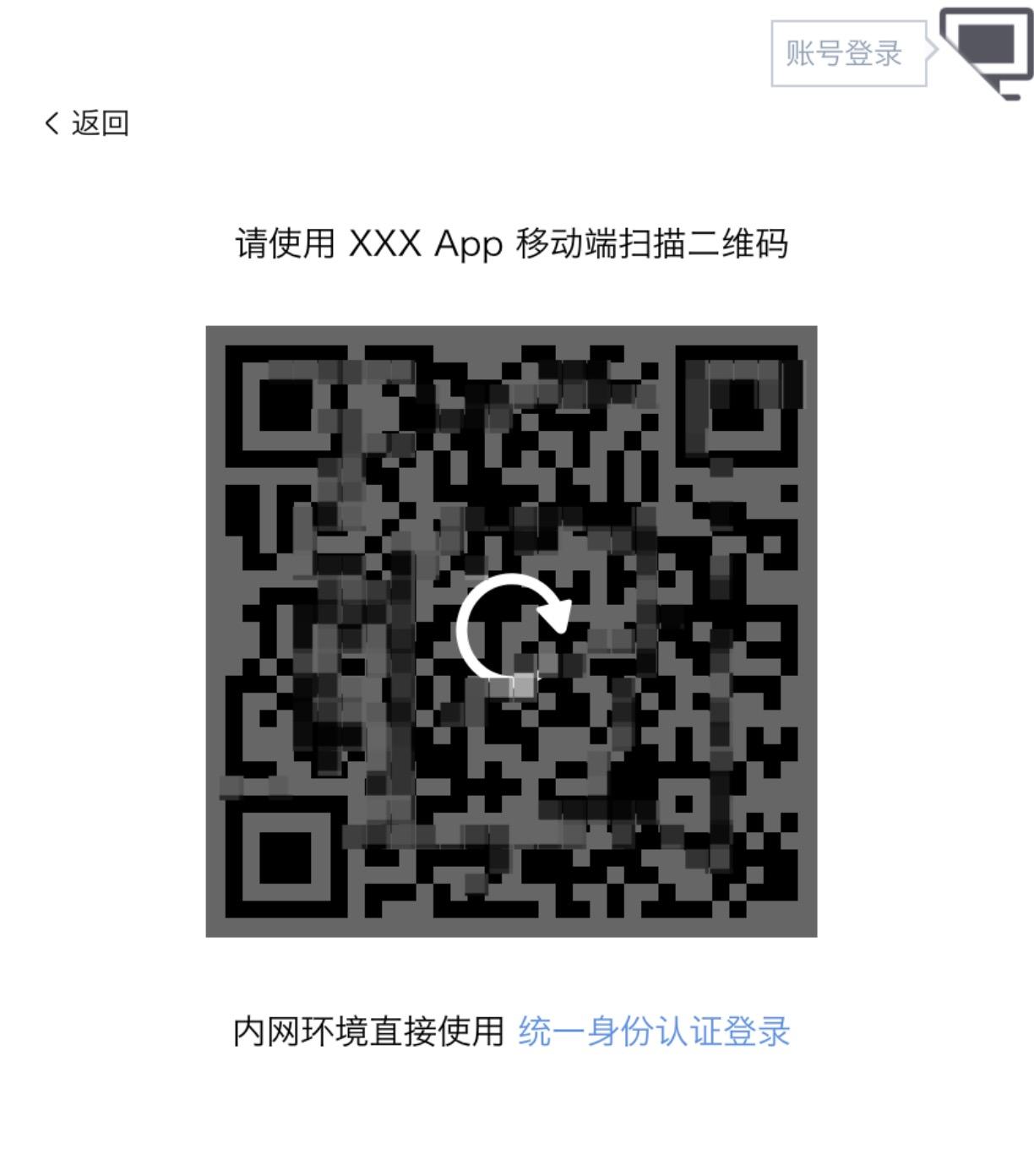
效果示例:

代码示例与代码部署:请联系观远数据。