常见图表使用方法
1. 概述
搭建分析看板时,我们常常会使用到多种类型的图表,在观远数据提供的多种图表类型中,每种图表都有其不同的使用方法。
因此本文档主要介绍,观远平台中一些常见图表的使用方法,使用户能够快速上手、并制作出精美图表,让图表制作不再复杂。
2. 使用原则
2.1 信息粒度
需要根据信息粒度大小选择合适的可视化组件。

2.2 视觉编码
视觉编码是利用图形属性将数据转化成可视化图表的过程,需要合理选择视觉编码。
-
形状:通常用于表达不同类别
-
颜色:区分类别(分类色板)/ 表示数量(顺序色板)/ 突出数据(对比色板)/ 表示含义(语义色板)
-
大小/面积/长度/角度:表达定量数据
-
位置:表达不同地理位置的数据
-
方向:表达数据的性质, 数据关系
-
密度:表达数据点之间的聚类关系


2.3 信息传达
在制作图表时,需要从“读者想从这组图中得到什么信息”为出发点进行图表设计,并把握信息传达的准确度与实用性。但有时也会因为一些错误,导致信息没能得到很好的传达,以下列举三种常见错误:
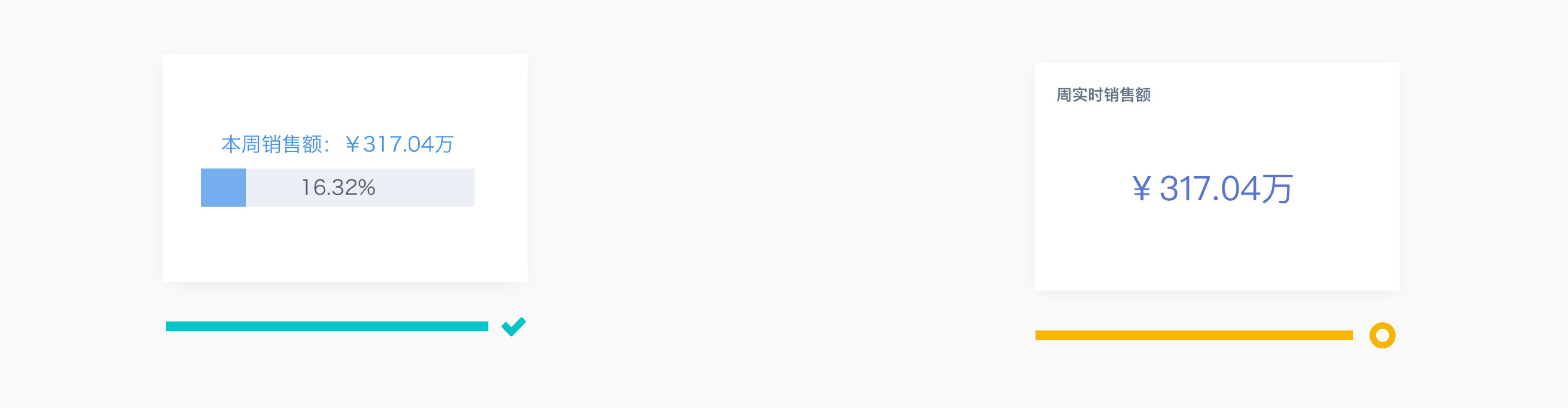
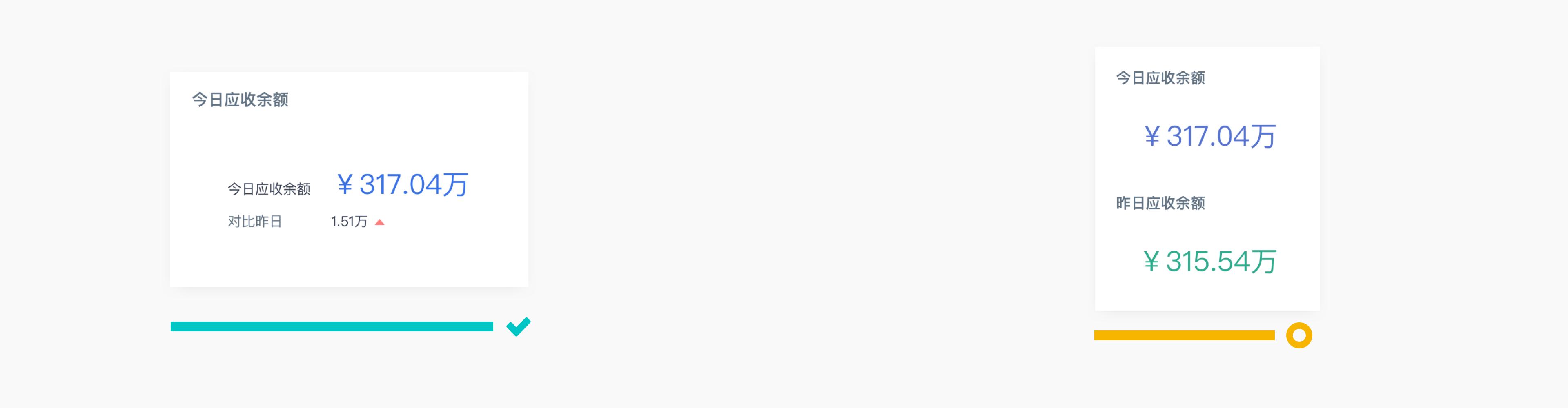
- 缺少上下文信息:在查看目标以发现异常或机会阶段,展示的指标需要辅助信息才能得出结论,如“与比昨天如何?”“是否达到月度目标?”“是否达到平均水平?”等等。

- 过于细节的信息展示:太过细节的数据阅读困难,经过简化的数据提供更直观的对比信息。

- 明确目的,避免阅读时进行复杂的计算:读者能够直接从图表读出信息,避免读取未经加工的信息。

3. 使用方法
3.1 单柱图与单条图
单柱图和单条图主要用于表达不同类目/时间等维度的单一指标数据。
3.1.1 用单条图展示长维度标签
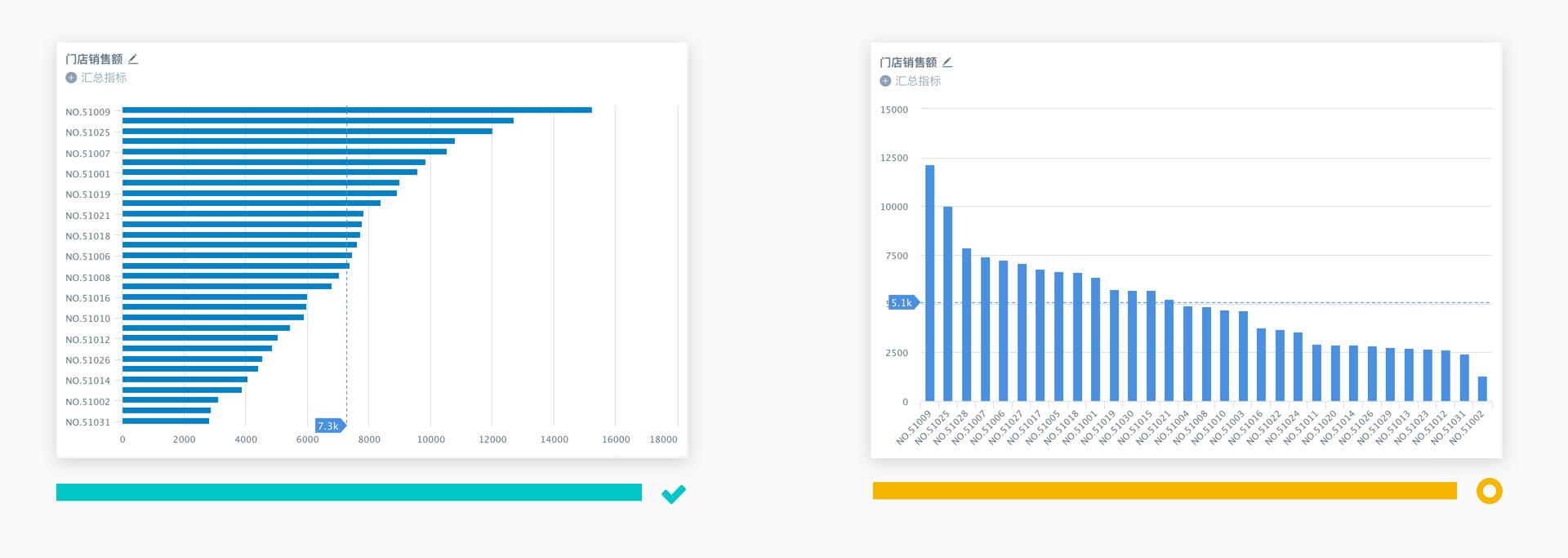
一般情况下,我们习惯使用单条图来表达具有长维度的标签数据,因为水平方向的易读性要高于倾斜方向。

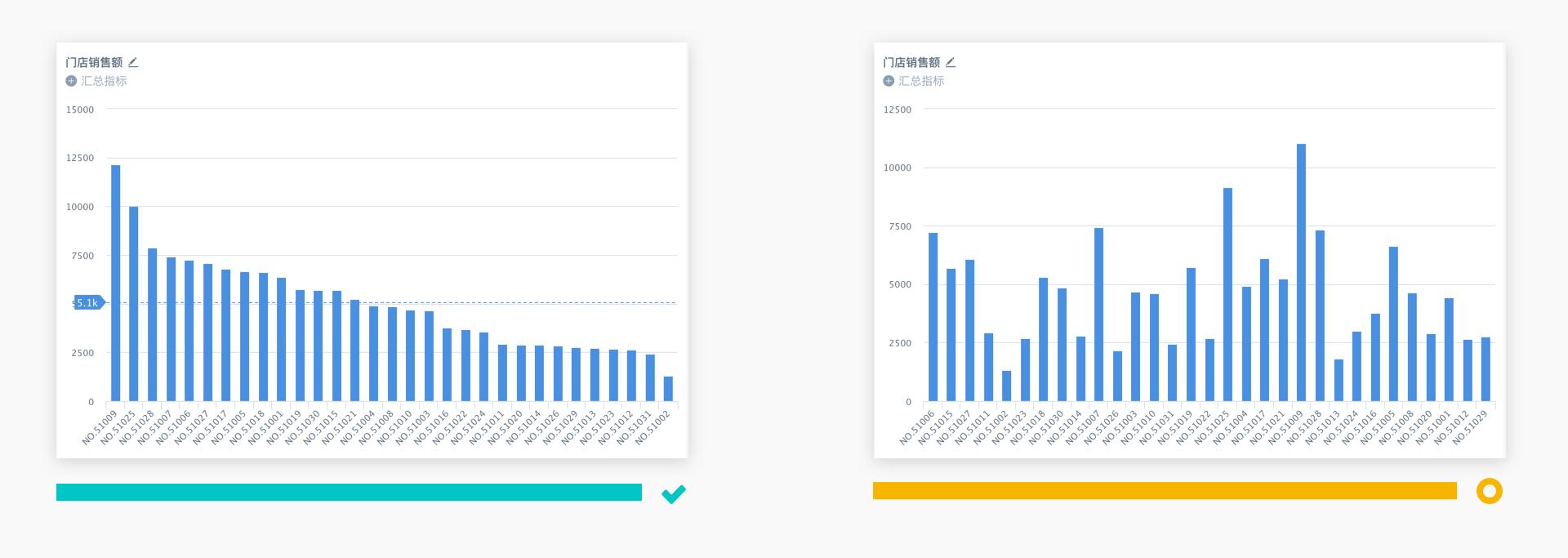
3.1.2 X轴可按照值高低排序
在使用单柱图时,除非X轴的类目顺序有特定意义(例如时序),则可以按照数值的高低进行排序,同时添加平均值作为参考信息。

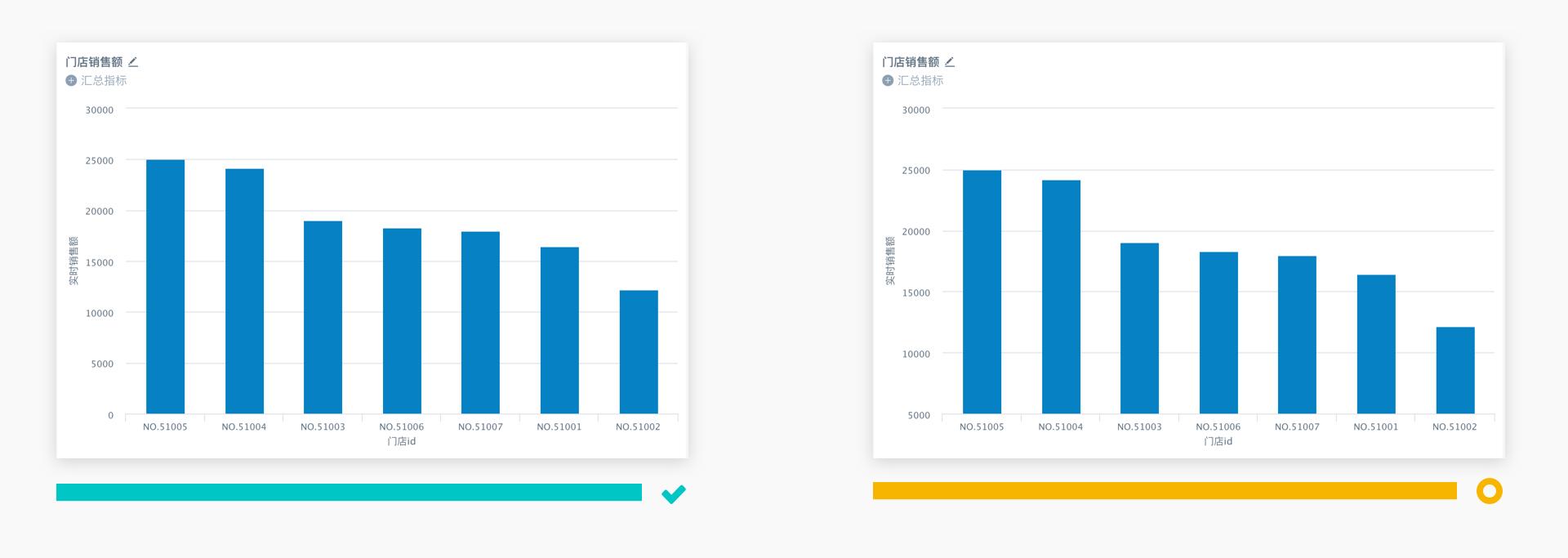
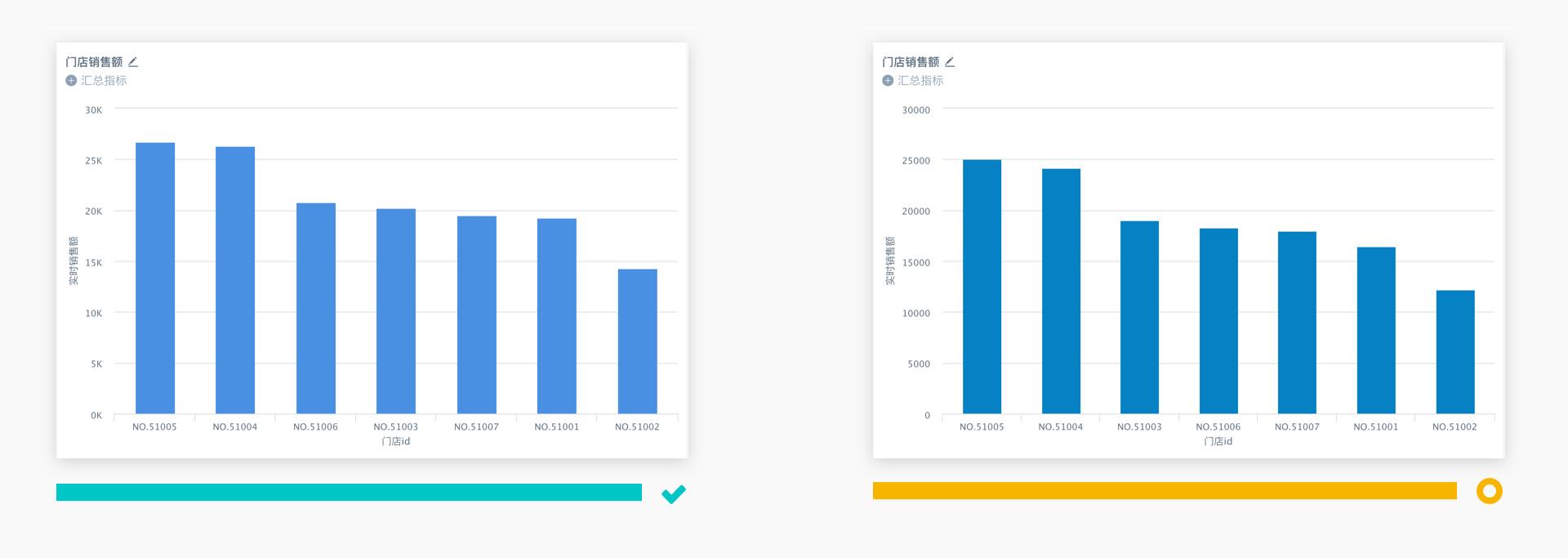
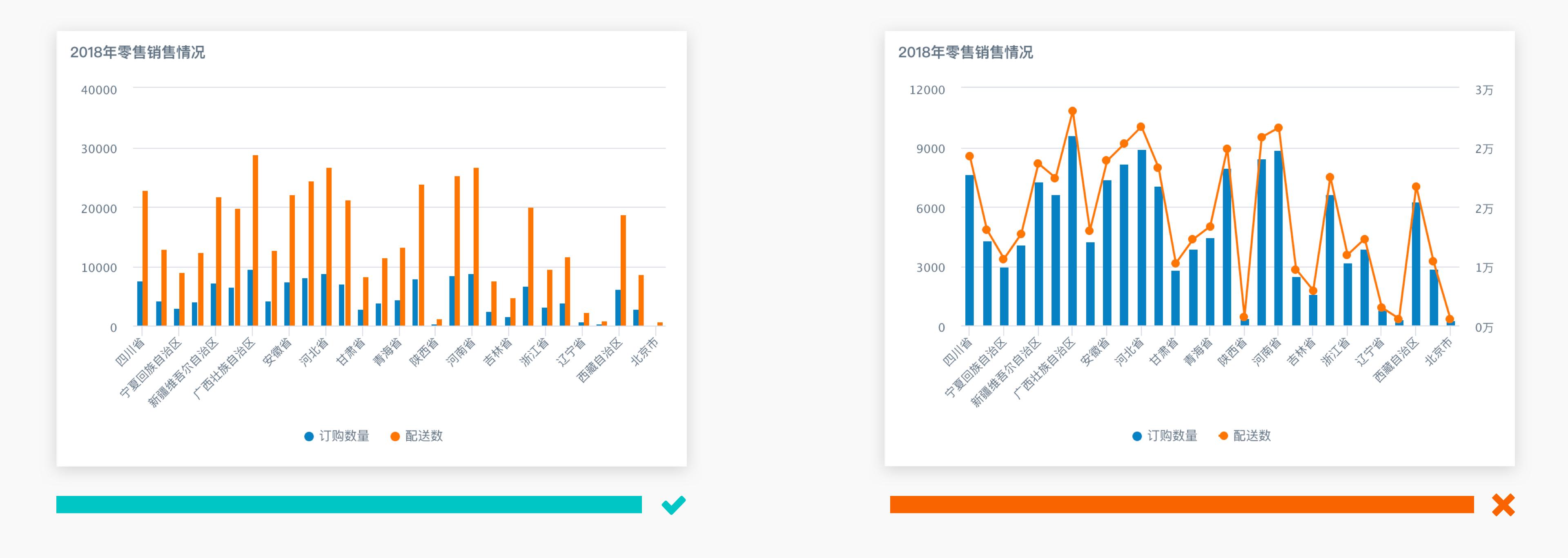
3.1.3 Y轴的数据起点从0开始
在使用单柱图时,Y轴的数据起点一般为从0开始,尤其是对于准确性要求高的项目,可以大大提高准确性。若数据起点不为0,可能会导致读者对数据比值产生偏差。

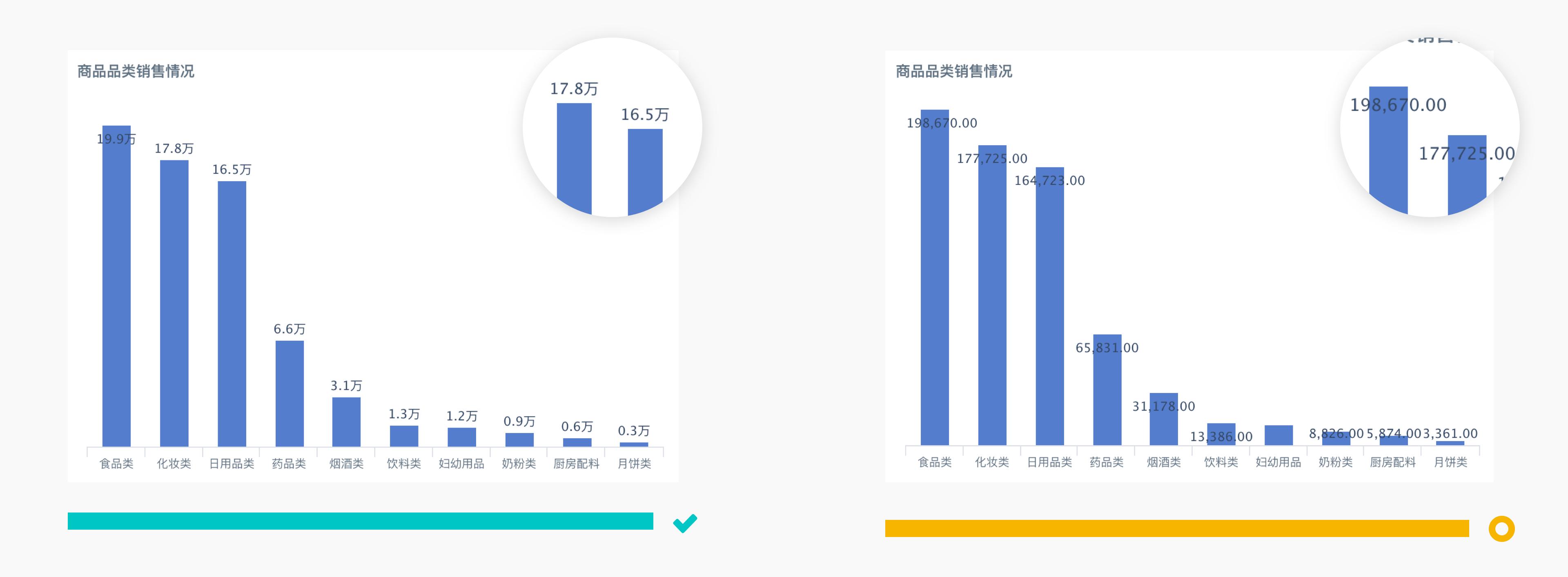
3.1.4 用单位代替Y轴的数值
在使用单柱图时,可用单位去代替Y轴的数值,尤其是当数值为多位数时,可以使Y轴数据更简洁,从而避免多数位带来的阅读不便和版面空间的拥挤感。

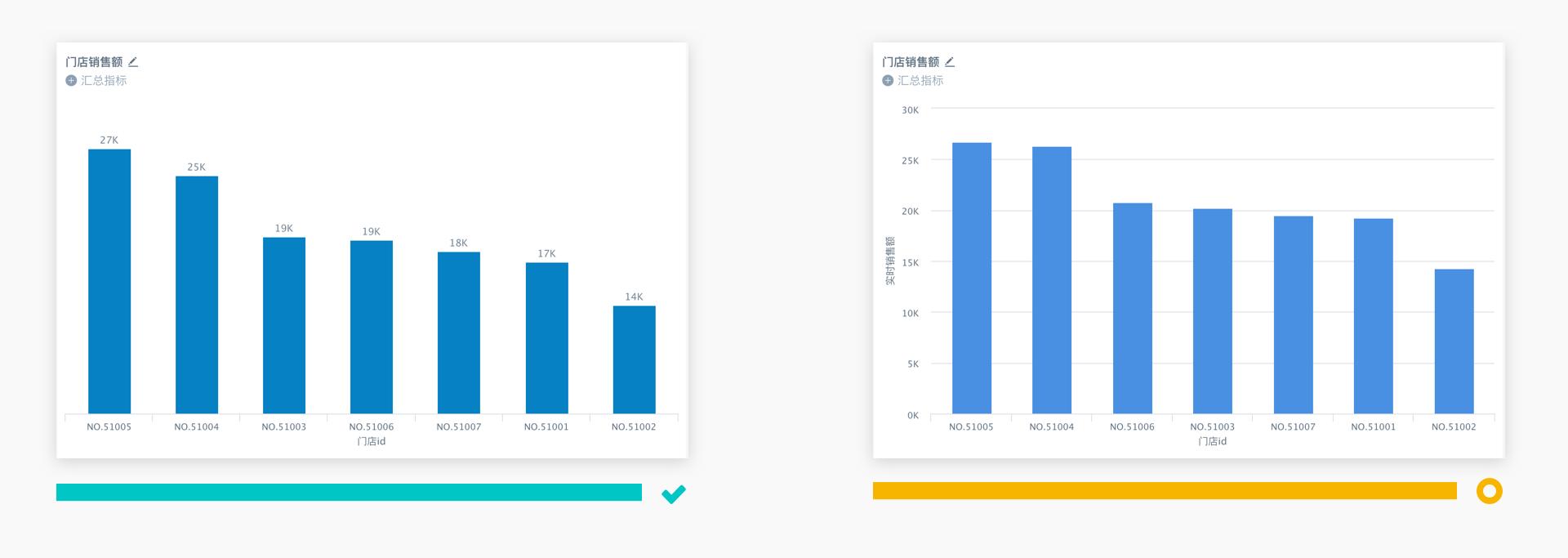
3.1.5 用标签代替Y轴
在使用单柱图时,当数据条数较少时(<10),可使用数值标签代替Y轴,从而提升版面的简洁性和数据的易读性。
-
数值标签的表达会比使用Y数据轴的表达更直接;
-
一般来说,要避免数值标签和数据轴的同时使用。

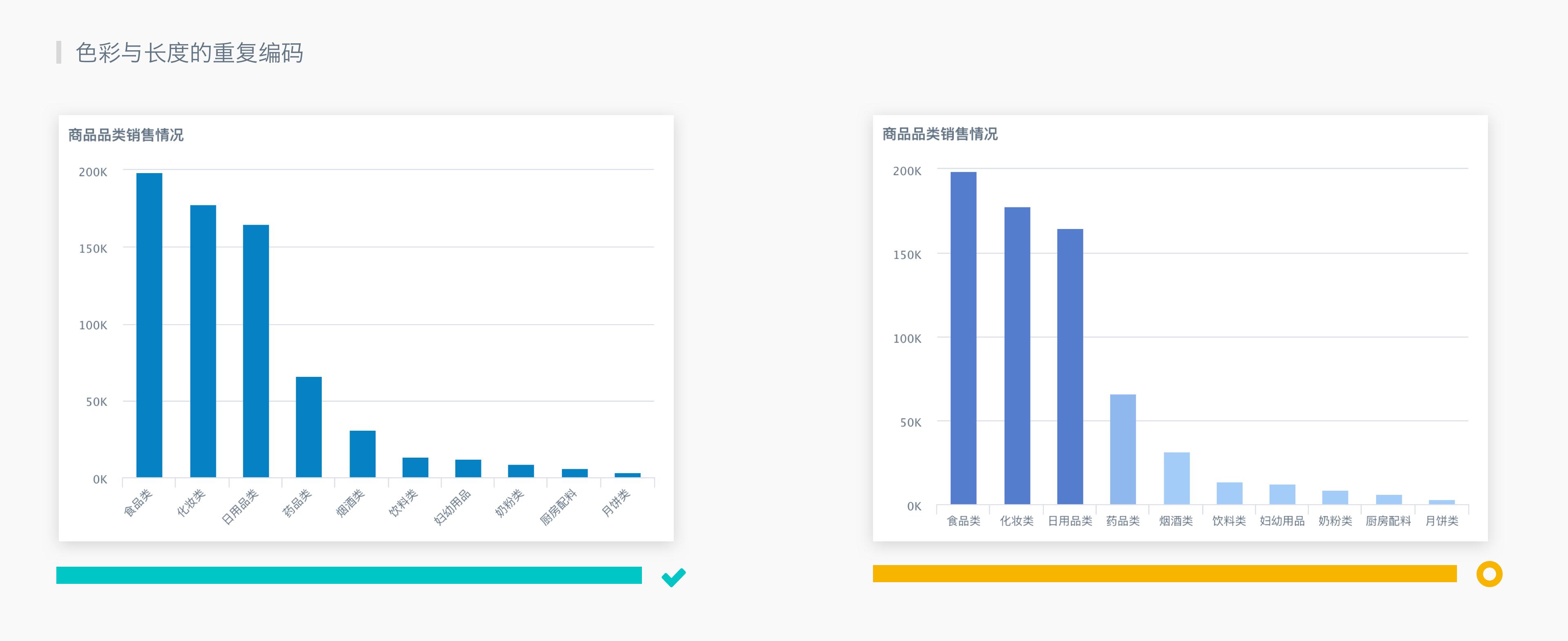
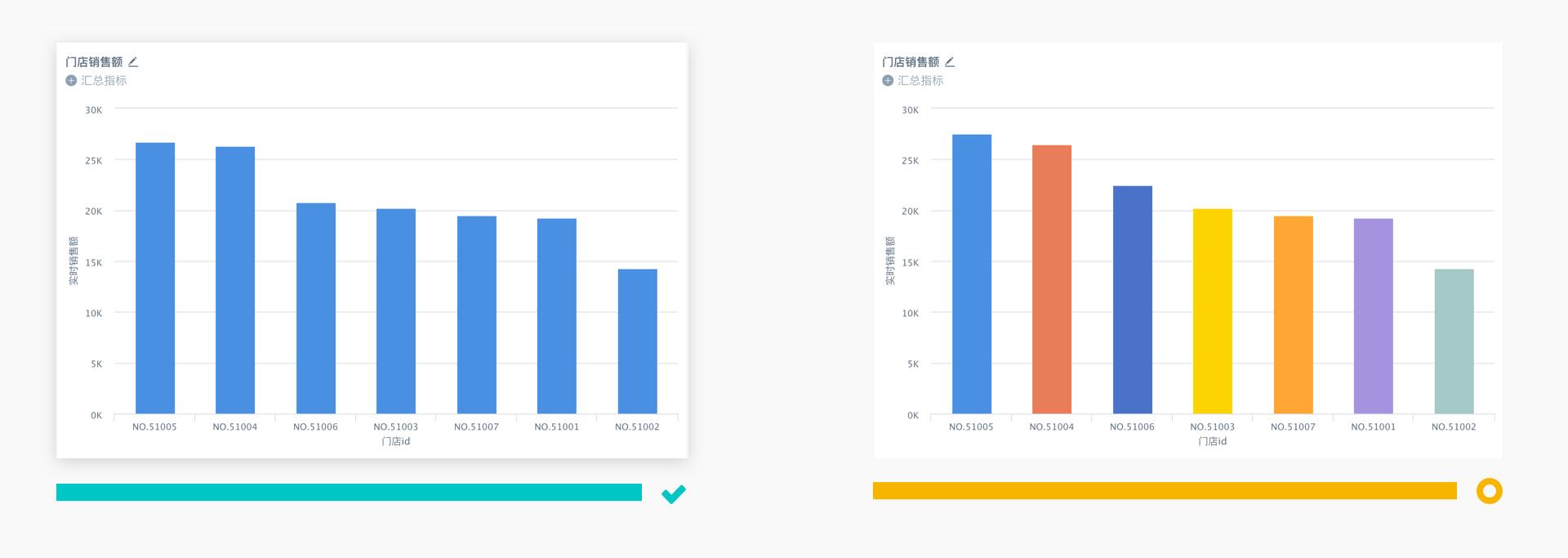
3.1.6 配色保持一致
单柱图或单条图中只包含一种指标,保持配色的一致,可提升易读性。若仅依据不同维度而设置不同配色,可能会增加阅读的干扰。

3.2 线图与面积图
线图主要用于表达连续或有具有变化关系的数据。面积图主要用于表达各部分如何组成/影响整体,而百分比面积图则用于表达各部分产生的影响的权重大小。
3.2.1 采用清晰可辩的线条
在使用线图时,线图的颜色要清晰可辨,并且要避免使用相似或色盲障碍者无法分辨的颜色。同时,合理安排Y轴的高度和范围,使每条数据线清晰。当超过5条数据时,考虑使用其他图表展示(面积图同理)。

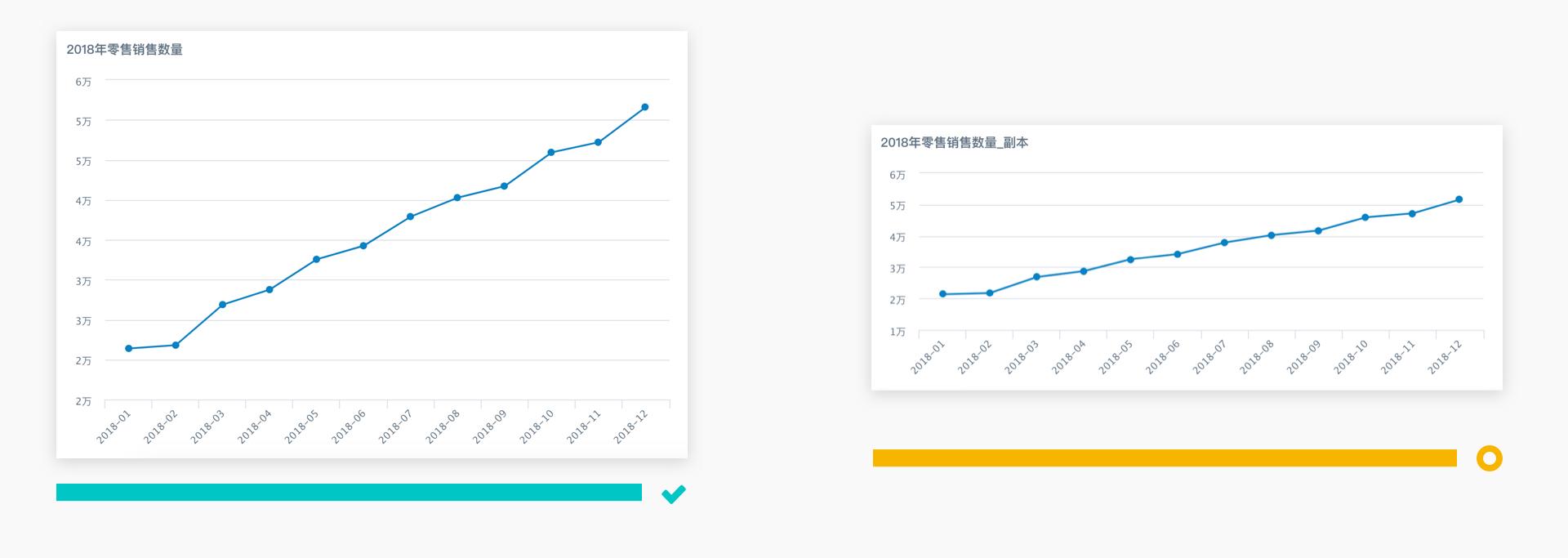
3.2.2 调整布局和长宽比
在使用线图时,可通过调整布局和长宽比,使线图更具可读性,例如当数据线的平均斜率约为45的长宽比时,易读性最佳。

3.2.3 线图表达连续含义
线图主要用于表达连续或具有变化关系的数据。若想要表达两个不同维度的数据时,不能简单地用柱图/线图进行区分,可采用柱图的方式,并且使用不同的颜色映射。

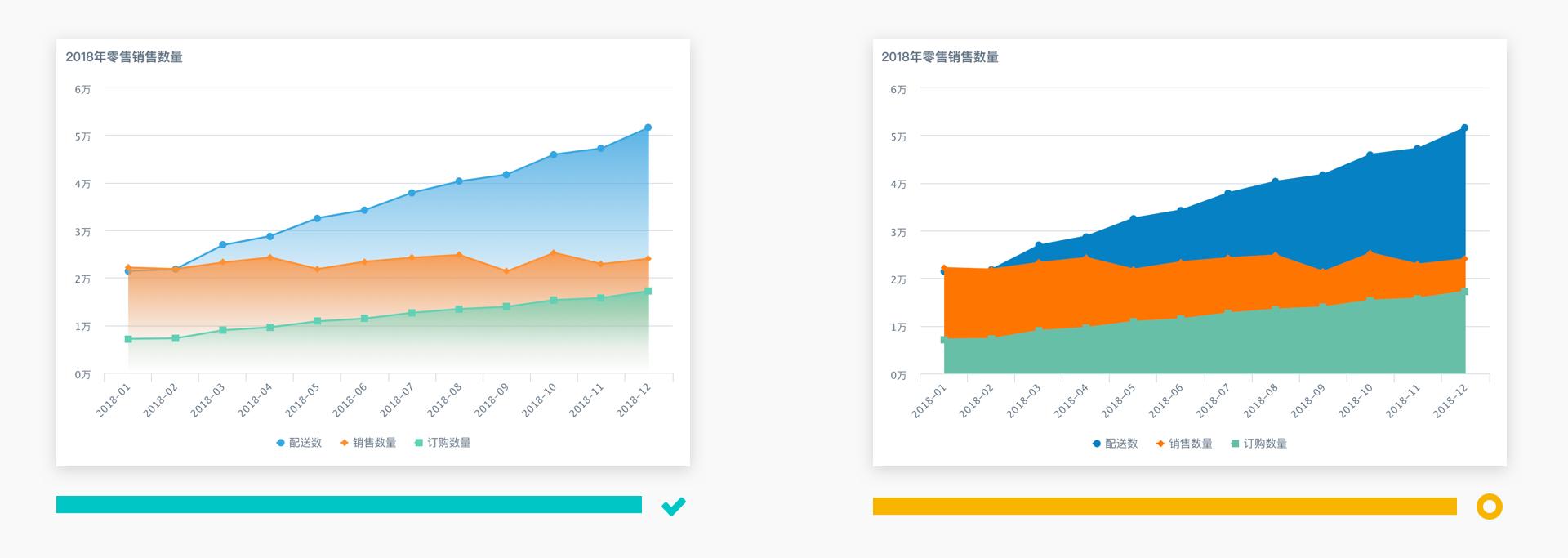
3.2.4 调整填充饱和度或渐变填充
在使用面积图时,若有不同维度的数据重合,可以降低填充饱和度或采用渐变填充;若仍然出现重合遮挡,建议改用折线图的方式。

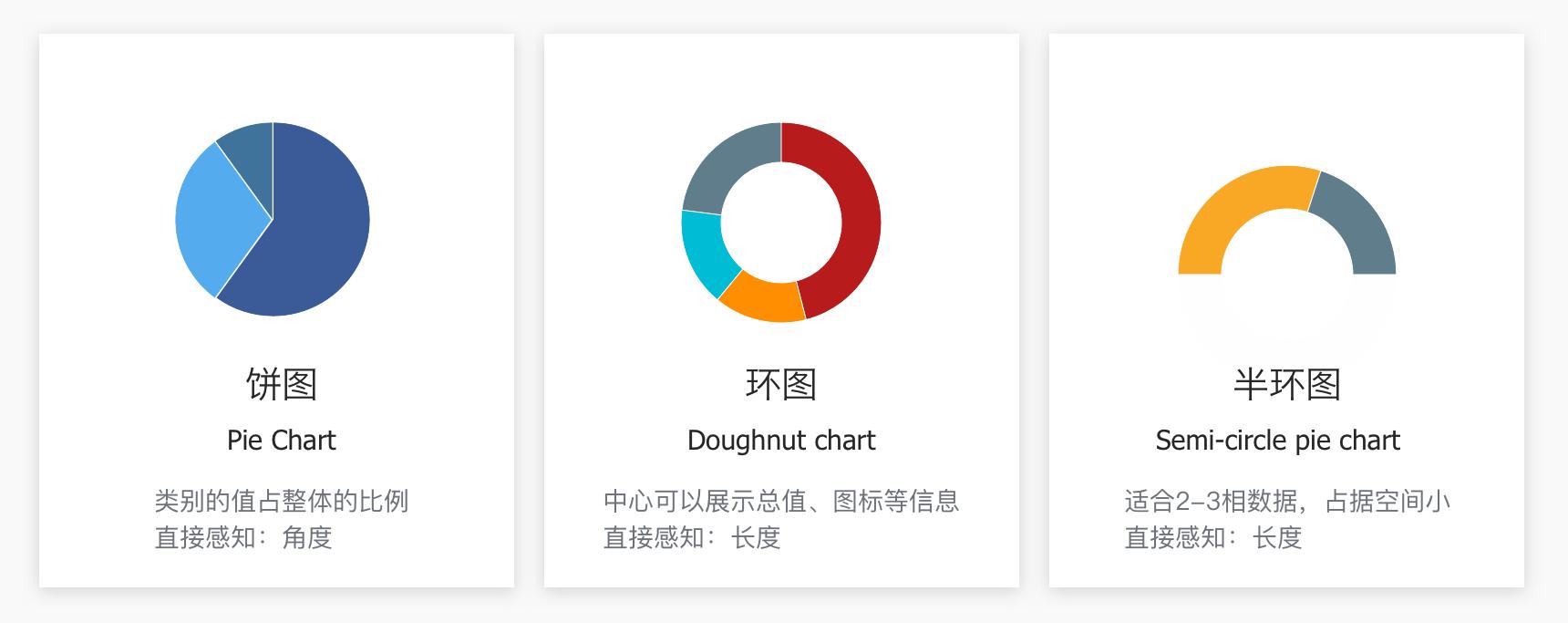
3.3 饼图与环图
饼图主要用于表达单个项类中各成分的占比情况,并通过角度大小来对比各种类别。

3.3.1 数据的维度数量不可过多
在使用饼图时,当数据的维度数量过多(大于6项)或各部分数值差异不大(角度难以比对)时,会降低图表的可读性,建议改用柱图等方式阐释差异。

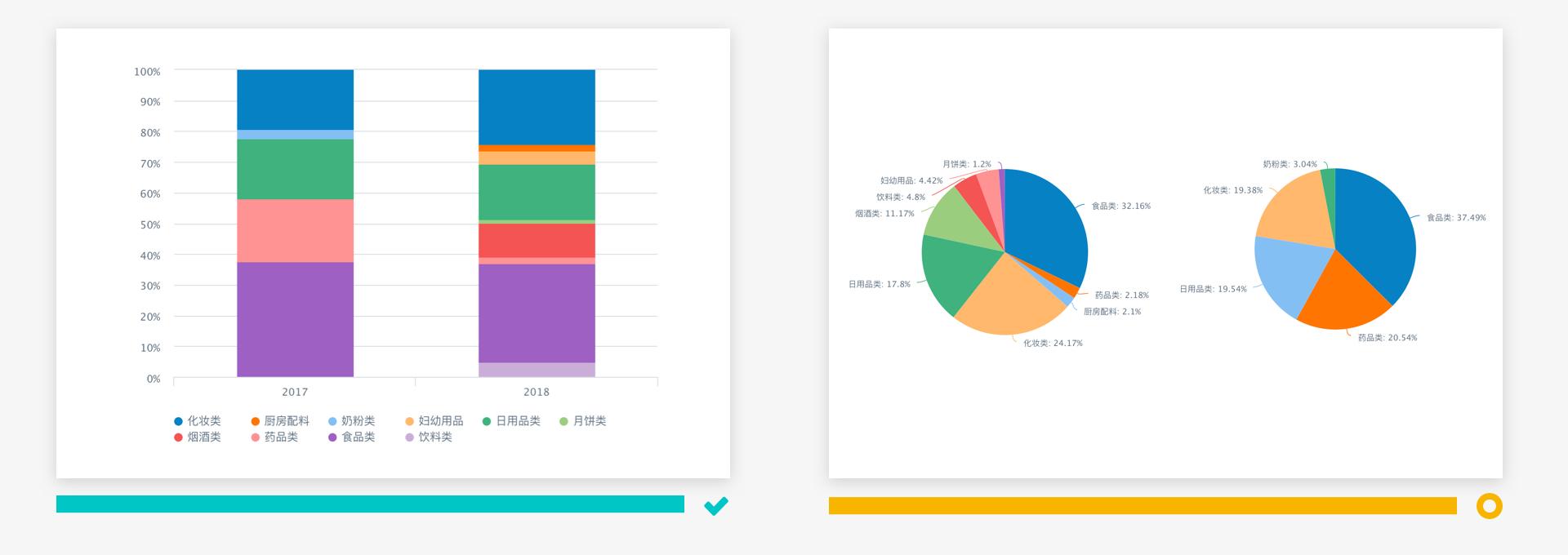
3.3.2 避免用饼图表达多项类成分关系
一般情况下,我们使用饼图来呈现单个项类中的成分对比关系。但当想要对比两个(及以上)项类中的成分关系时,为提高数据的易读性,建议改用百分比堆积图的方式。

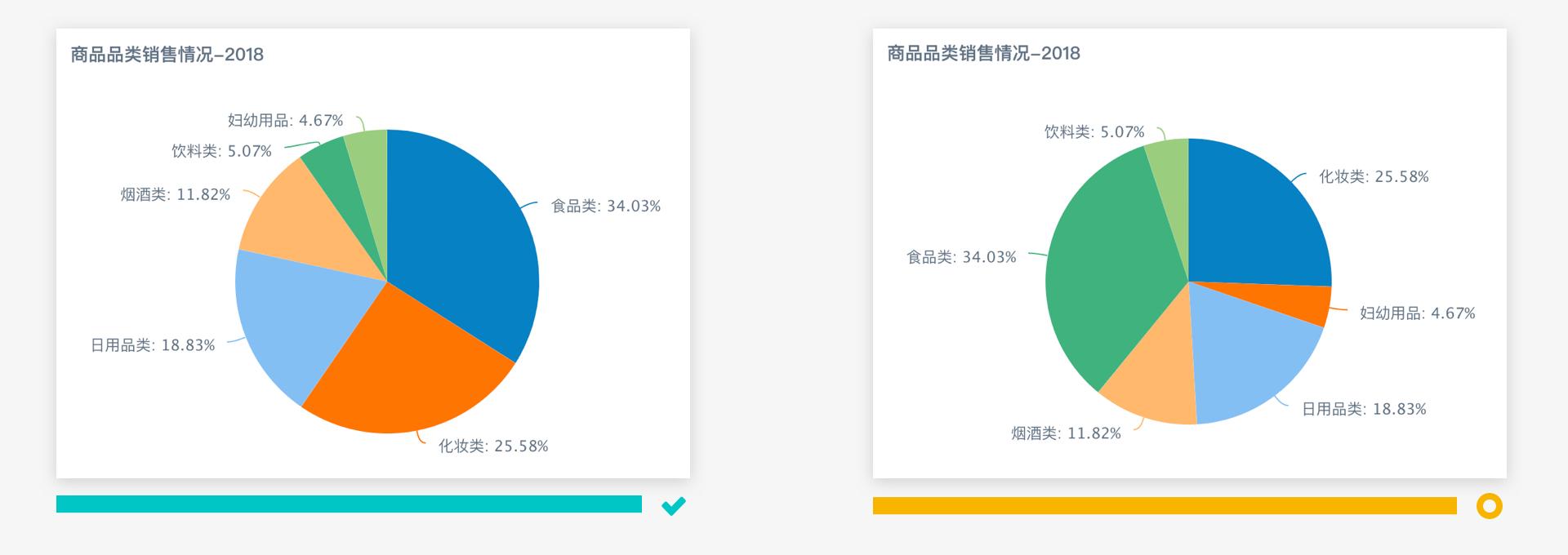
3.3.3 按照数据大小依次排列
在使用饼图时,为帮助读者快速建立各个部分的对比关系,建议按照数据的大小依次排列。

3.4 表格
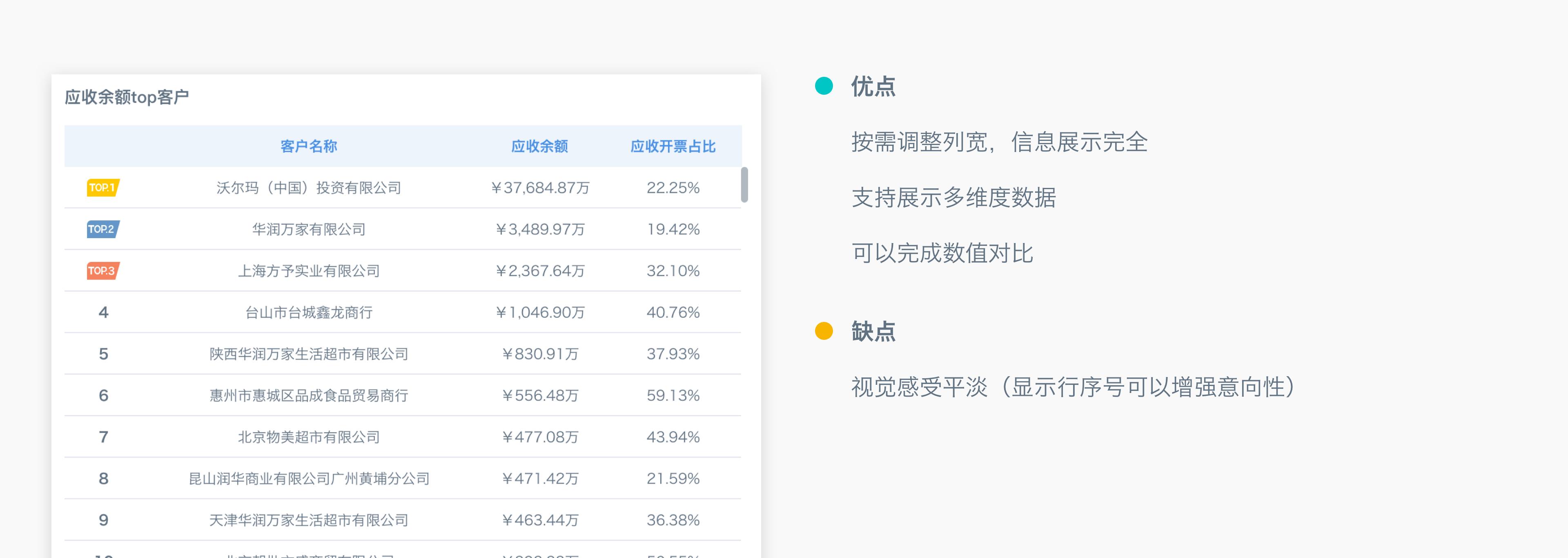
3.4.1 用轮播表或条形图展示排行榜
当想要展示排行榜状况时,可参考下图中列举的轮播表和条形图的优缺点,进行图表选择。
- 轮播表

- 条形图

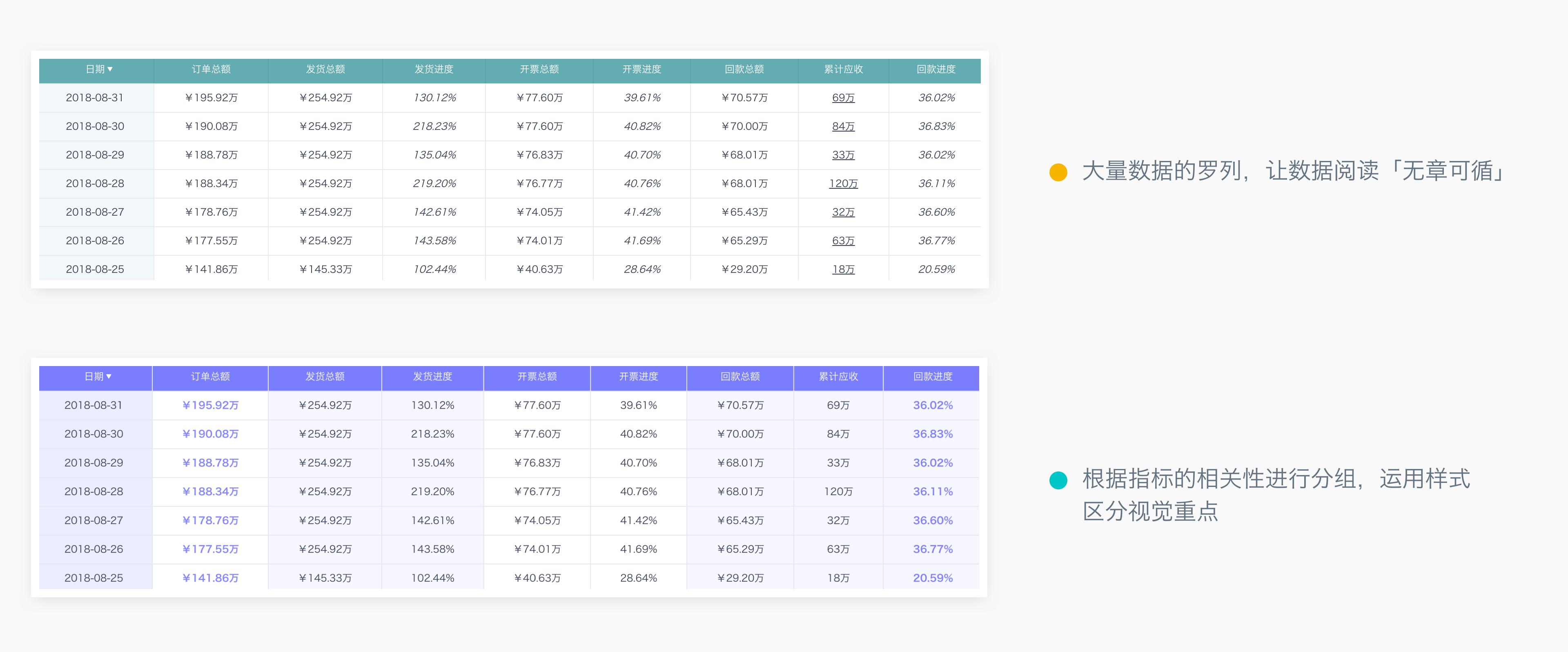
3.4.2 巧用样式展示视觉重点
在使用表格时,当表格中罗列了大量数据时,可以根据指标的相关性进行分组,并运用样式区分视觉重点,提升表格的易读性。