页面组件及样式使用方法
1. 概述
当多条数据出现在同一视野中时,我们更能够发现它们之间的联系与差异。但当这些数据被随意排布放置,无合理归类,无层级结构和重点突出时,反而会影响我们对数据的判断与使用。
因此本文档主要介绍,如何利用页面布局和组件的相关功能,使数据信息能够有条理、清晰准确的展示,同时也能够使页面排版设计更加美观、赏心悦目。
2. 设计原则
组织性:
有逻辑地定义布局,有组织地排布内容。通常使用从上到下和从左到右的结构排列,或递进的交互形式,来凸显常用分析思路:概览第一,聚焦过滤,再按需查看详情。
突出重点:
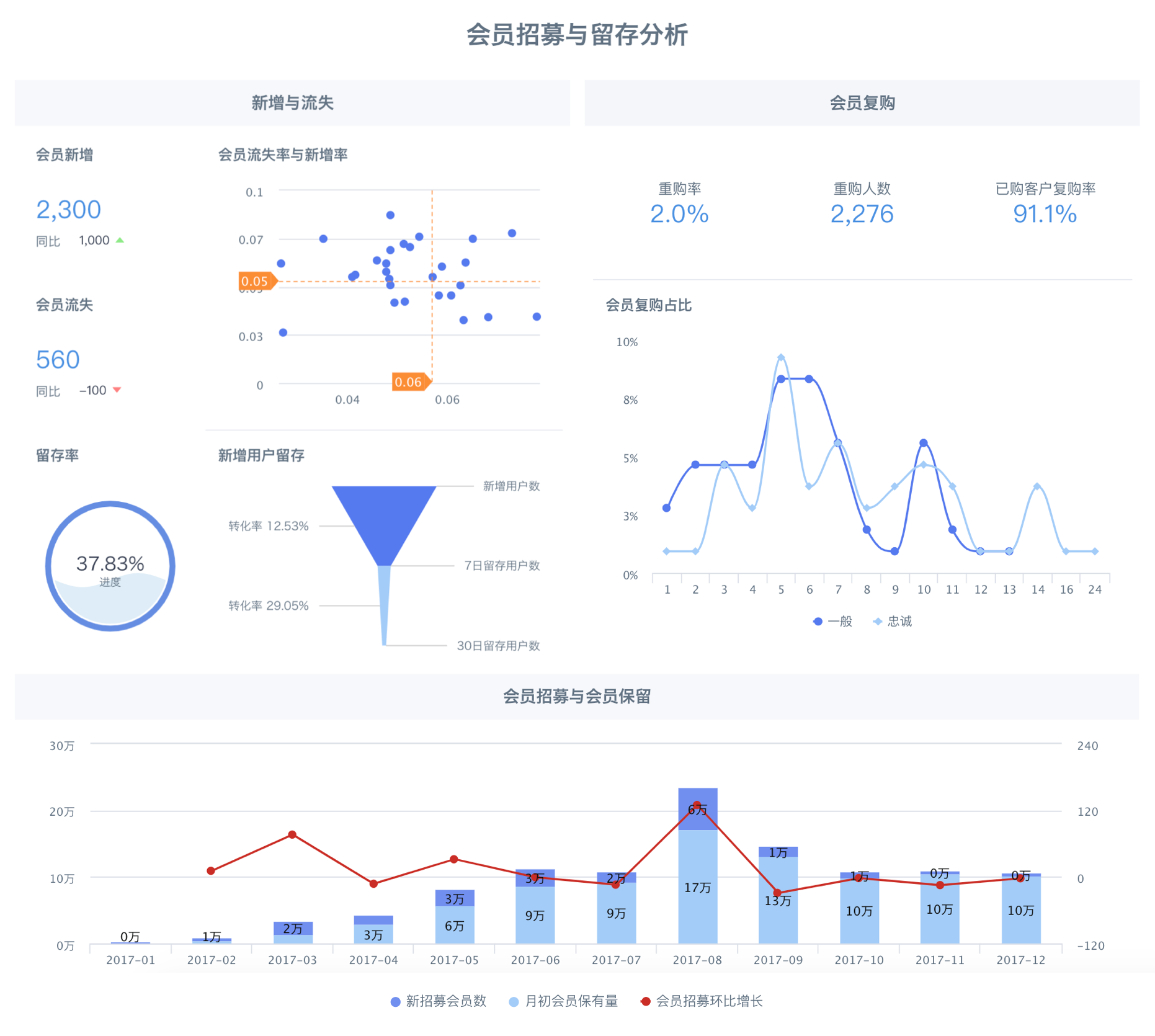
将最重要的视图、最关键的指标放在此类型页面的顶部或左上方。
信息准确:
保证数据的准确性、清晰度和完整性:使用正确的图表类型,在必要的时候对数据的定义作出解释。

3. 仪表板组件及样式
3.1 页面布局
一般在调整仪表板页面样式之前,我们需要先确定仪表板的页面布局。比较常见的页面布局有:
默认状态下,页面将采用“卡片”的布局。同时为了适应各种不同场景,我们可以调整这些布局的样式(如:卡片间距、背景色),不断进行效果尝试,从而打造出更多的组合搭配。
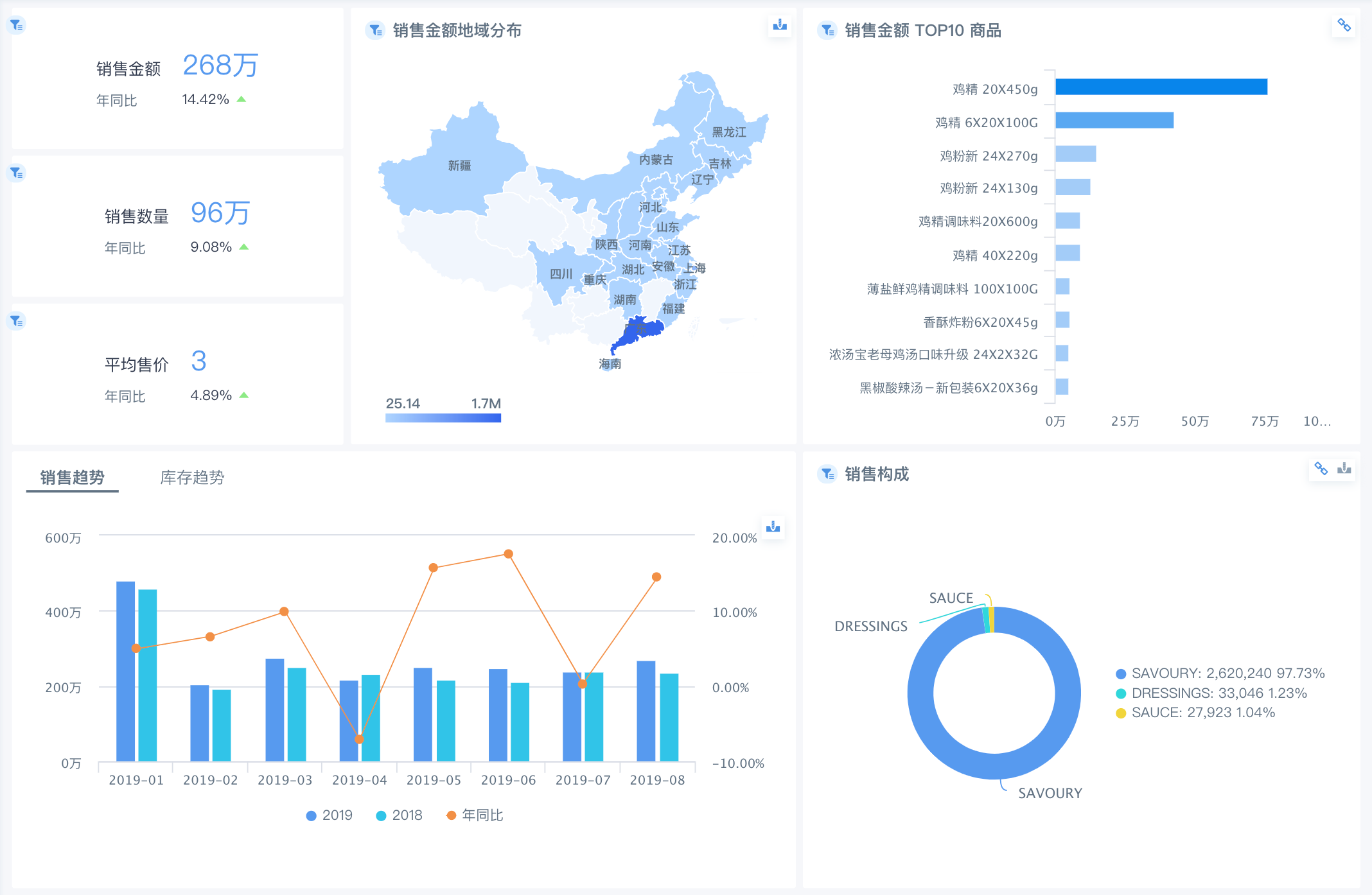
3.1.1 卡片式
3.1.1.1 默认卡片式
仪表板通用布局模式,相对普适可用,分组明显、信息组织关系强烈,一张卡片呈现少量信息。
调整项:
-
卡片间距:6~20px
-
页面背景色:与卡片色接近(若想增强效果,可增强相对默认背景色对比)
-
e.g., 12px,#EAEEF5 (朱鹭白主题)

3.1.1.2 增强卡片式
在默认卡片式的基础上,可通过增大卡片间距,以及增强卡片背景与页面底色的对比,突出卡片的效果。
注意:建议搭配卡片组使用,体现信息的组织性。

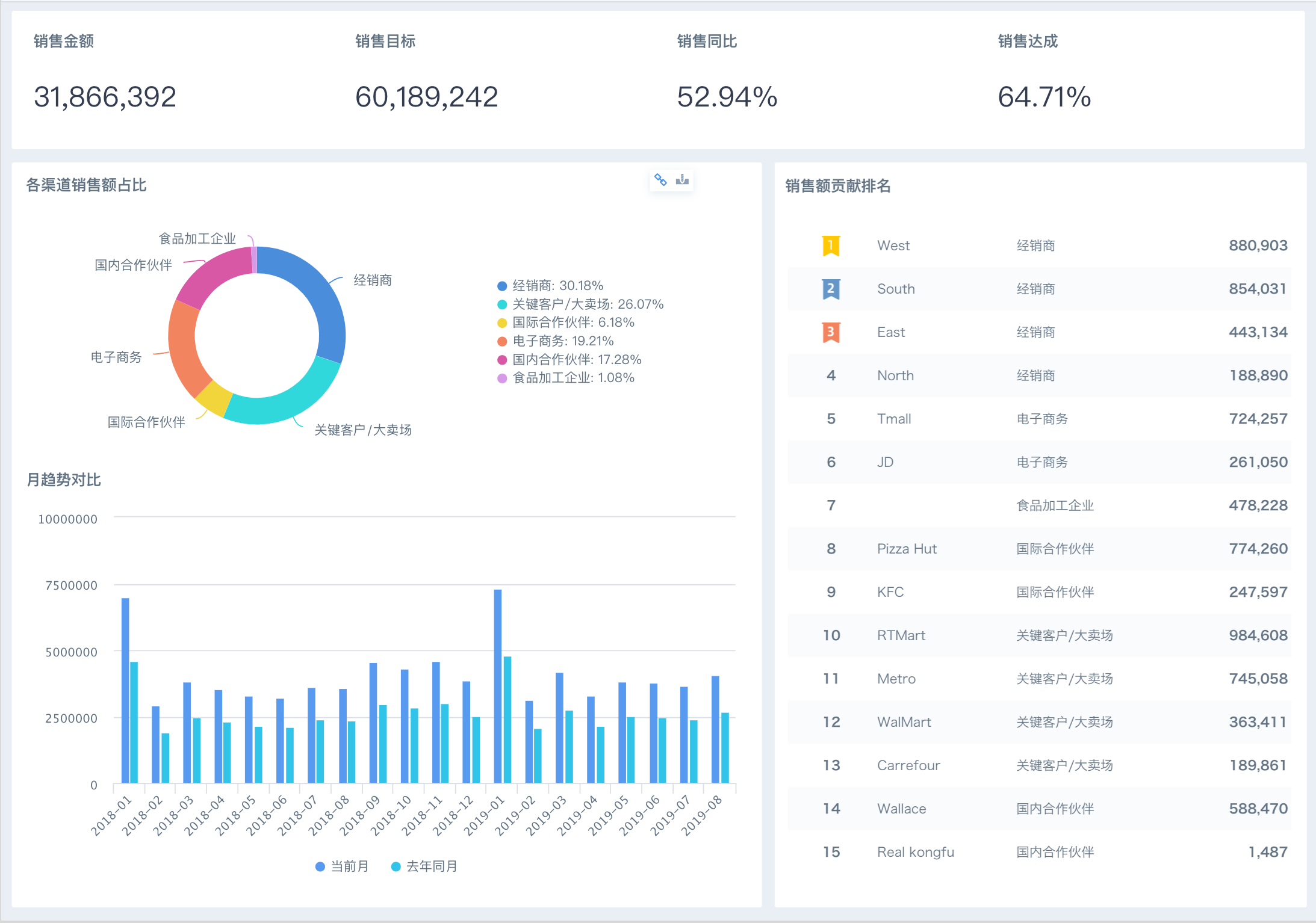
3.1.2 线分隔
当您需要节约页面空间时,可以采用分隔线(1-2px的卡片间距)去代替大间距设置。
调整项:
-
卡片间距:1~2px
-
页面背景色:与卡片色接近(相比卡片式的而言与卡片对比稍大一些)
-
e.g., 1px, #DBDFE7 (朱鹭白主题)
注意:
-
分隔线不应太明显,饱和度不易过高,明度要适中。
-
分隔线尽量连贯通透,拉大长度,减少数量,使页面呈现清爽。
-
视觉上组织关系足够明显时,则不用分割线
-
尽量搭配卡片组使用
-
保持对齐
-

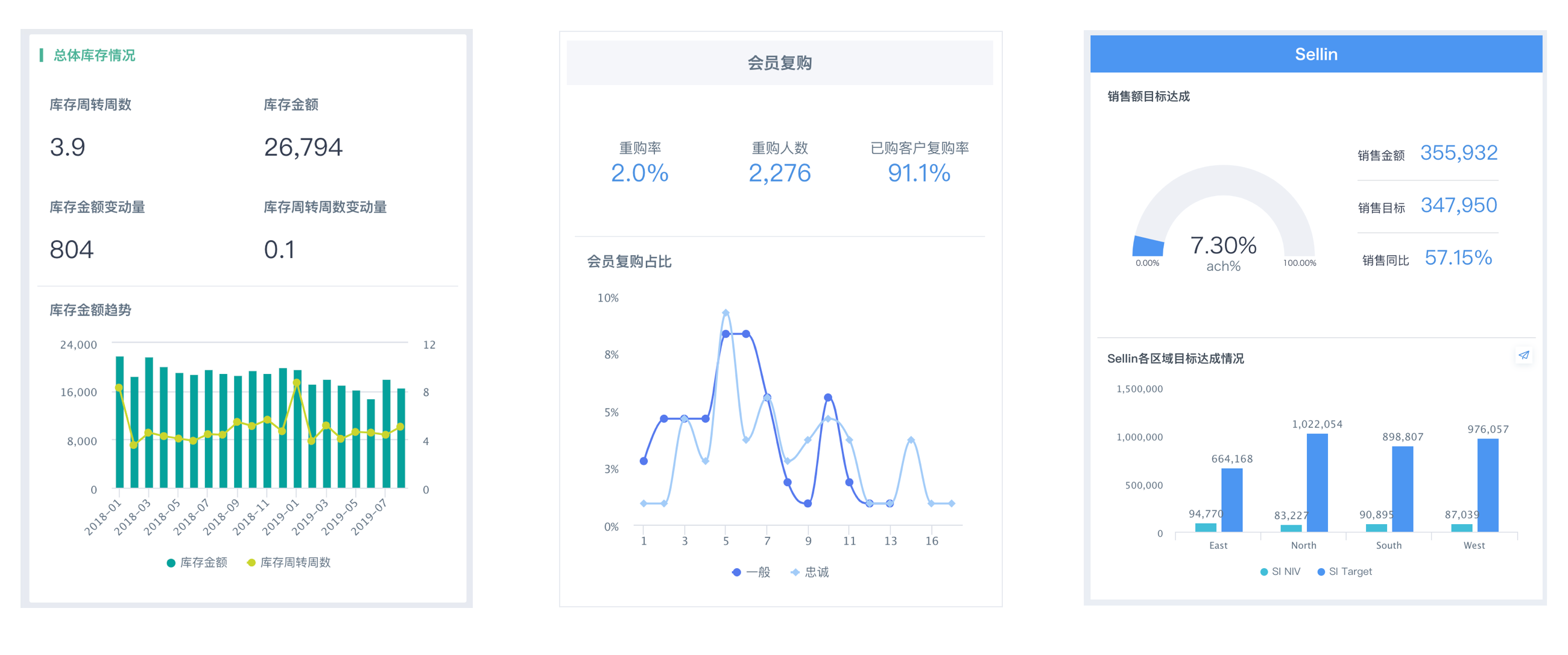
3.1.3 文档式
对于分析报告、日报等报告类文档,以及需要导出为PDF文档时,可采用文档式的页面布局模式。
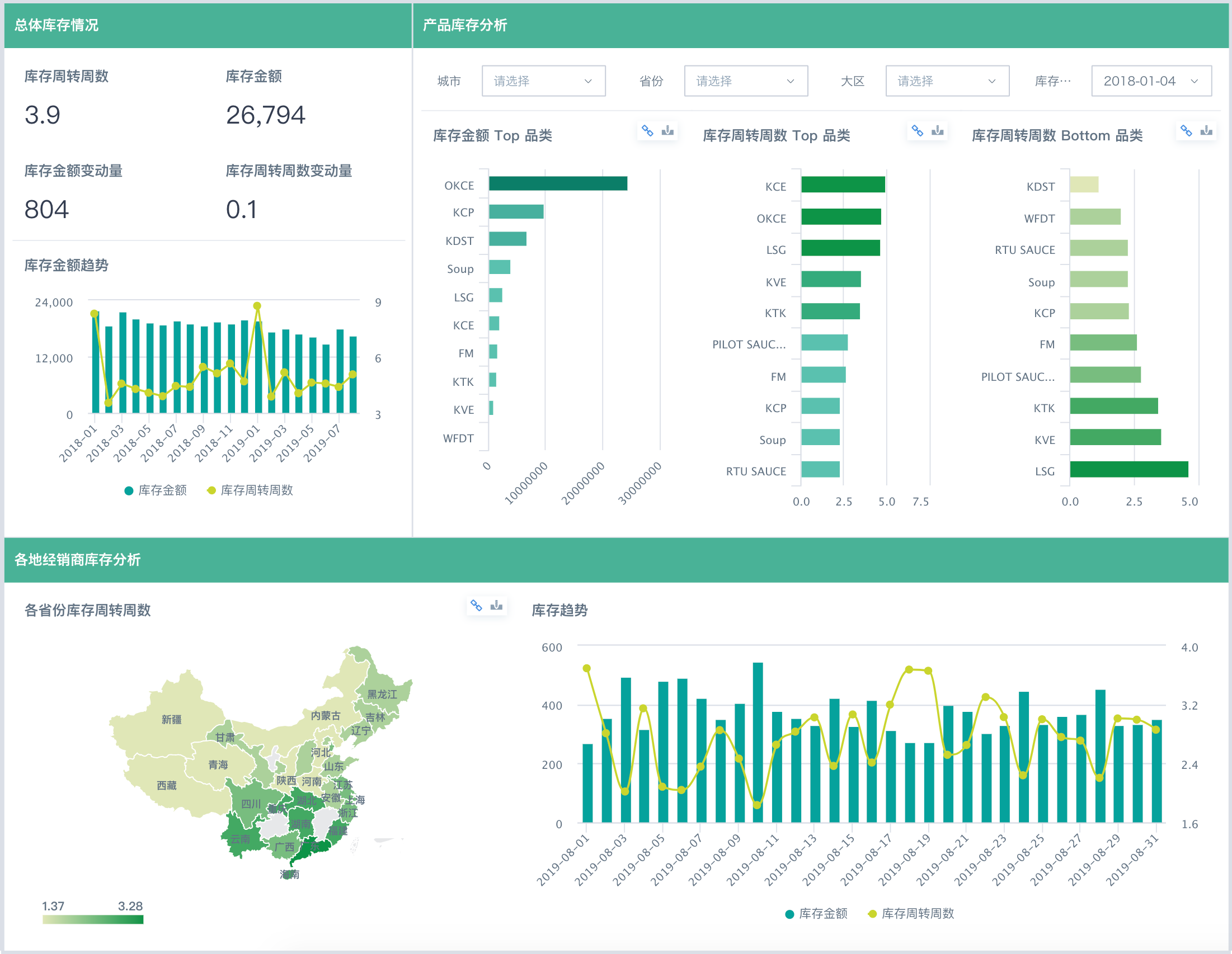
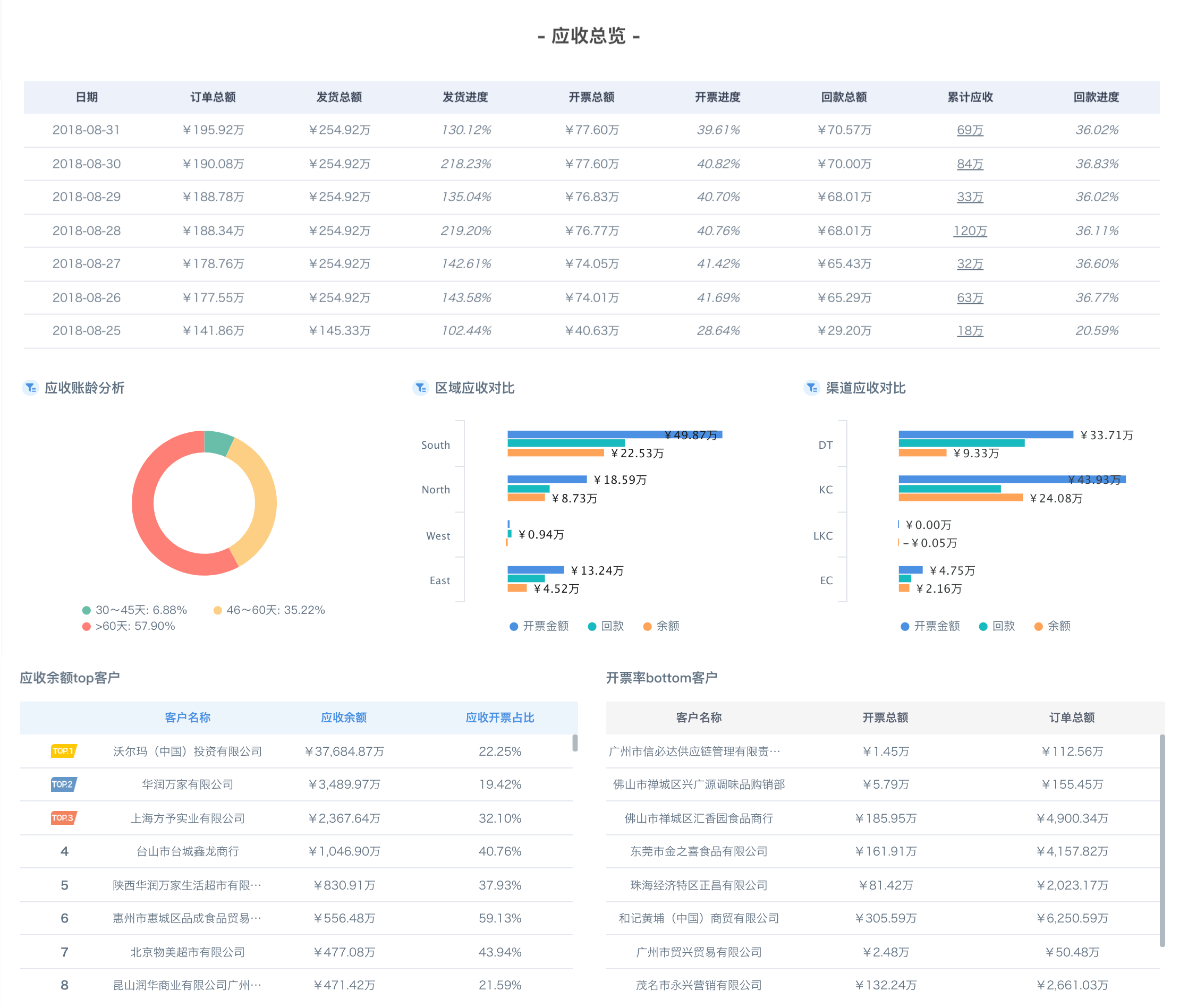
3.1.3.1 标题背景分区
在文档式的布局中,所有的内容均平铺在页面上,内容区密度较大,页面分隔感较弱,更具整体性。此时,若想展现出内容之间的层级和主次性,可以通过填充标题背景色以及设置留白间隔,进行有节奏感的分区布局。
调整点:
-
卡片间距:>2px
-
页面背景色:与卡片色相同
-
e.g., 4px,#FFF(白色,朱鹭白主题)

3.1.3.2 图表形态分区
在文档式的布局中,有些卡片或卡片组内的自身图表形态,也能够使页面呈现出分区效果。

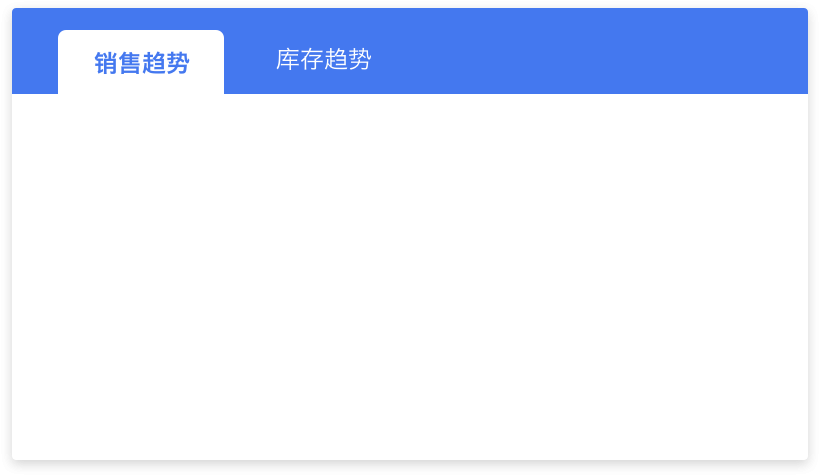
3.2 Tab 标签页
仪表板中的Tab标签页,可用来收纳平级且相关的内容,从而使界面保持整洁。

使用注意事项:
-
Tab页的名称尽量简洁明了、颜色尽量与主题色搭配
-
Tab页数量不宜超过5个,超过时可考虑再次分组拆分
-
根据场景选择合适的样式,默认样式较简洁可让用户专注于图表内容,新增样式可让整体页面比较丰富
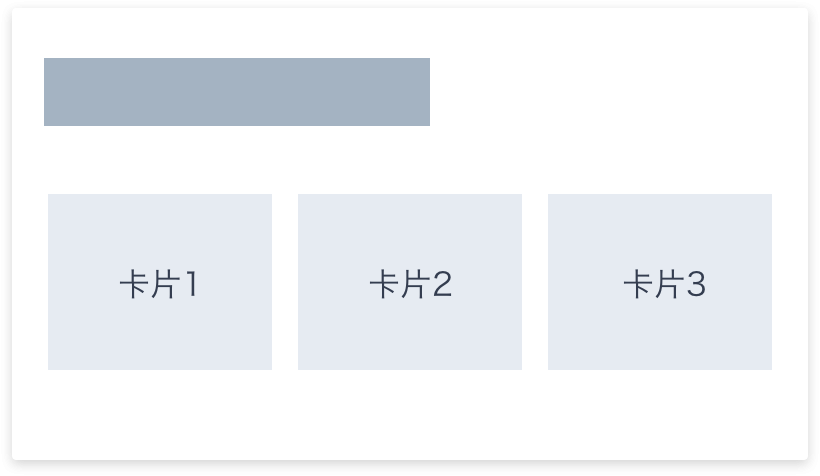
3.3 卡片组
仪表板卡片组,可用来组合同个系列的内容,使页面更有组织性,提高阅读的效率。

使用注意事项:
-
卡片组内的卡片同样需要注意布局的整齐性,具体可参考上文页面布局
-
主题标题可通过设置颜色、背景色、字号、符号等突出显示
-
标题的对齐要与组内元素保持一致
-
卡片组内的分隔线与页面中一样,尽量保持长度长,数量少

4. 移动端组件及样式
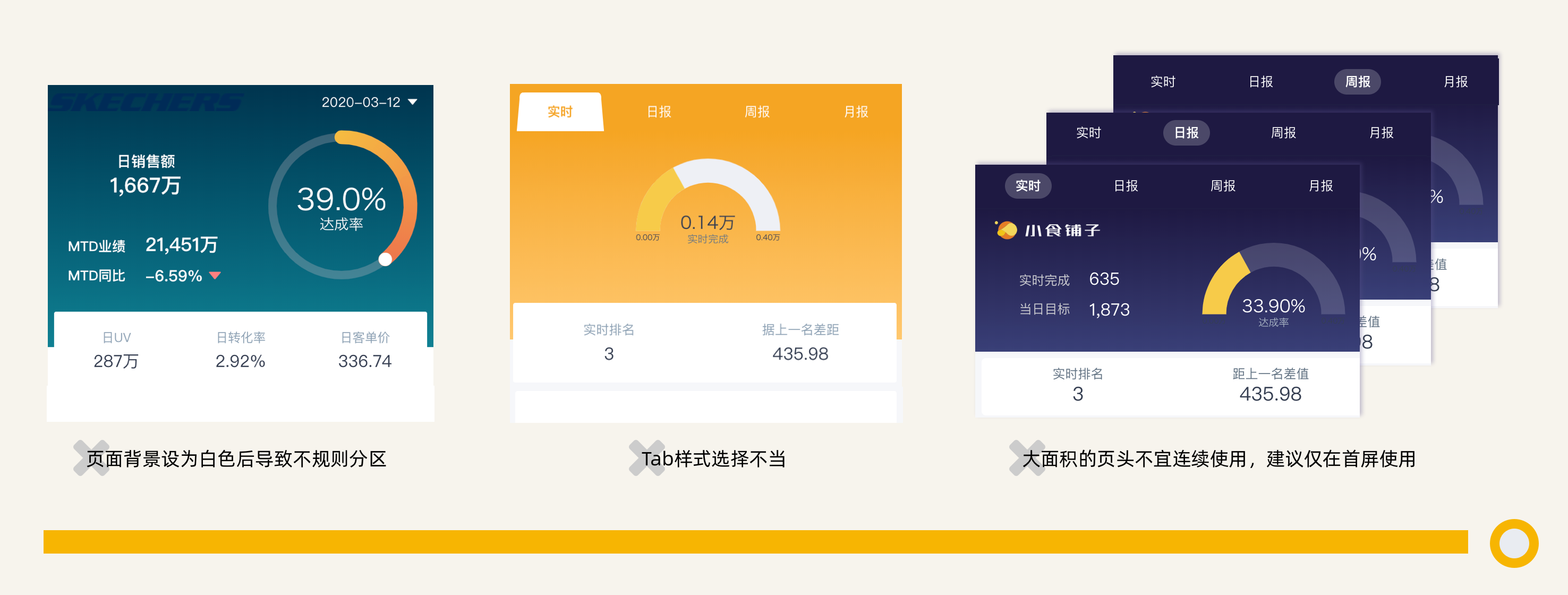
4.1 页头组件
移动轻应用中的页头组件,可用来作为页面标题,也可用来突出重点指标。

使用注意事项:
-
页头组件展示指标时,页面背景色需要与卡片区分开,避免不规则的分区;
-
页面组件与Tab标签搭配使用时,注意选择匹配的颜色和样式;
-
页面组件建议仅在首屏使用,不宜连续使用;
-
避免出现滚动条。

4.2 Tab 标签
移动轻应用支持设置三个层级Tab标签,从而形成一套信息架构。

使用注意事项:
-
层级结构设置需要符合用户心理模型:
-
一级底部Tab:一般为不同功能层级,如“销售、库存、管理”
-
二级顶部Tab:一般为相似概念的平铺,如“日报、周报、月报”
-
层级是否合理的评测指标:当用户想找“销售-日报”时有迹可循
-
-
各个Tab页的名称尽量简洁明了
-
页内Tab内容不宜过多(可在一屏内展示),太多时考虑拆成二级顶部Tab
-
底部Tab数量建议为3~5个,顶部Tab数量建议为2~4个,页内Tab数量建议为2~3个
4.3 卡片组
4.3.1 大卡片组
类似桌面端的卡片组,移动轻应用的大卡片组,主要作用为将同个主题的内容组合在一起。

使用注意事项:
-
不同于桌面端,移动端屏幕较小,卡片组内容不宜过多,不宜超过一屏的长度
-
需要设置卡片组标题
-
避免使用分割线
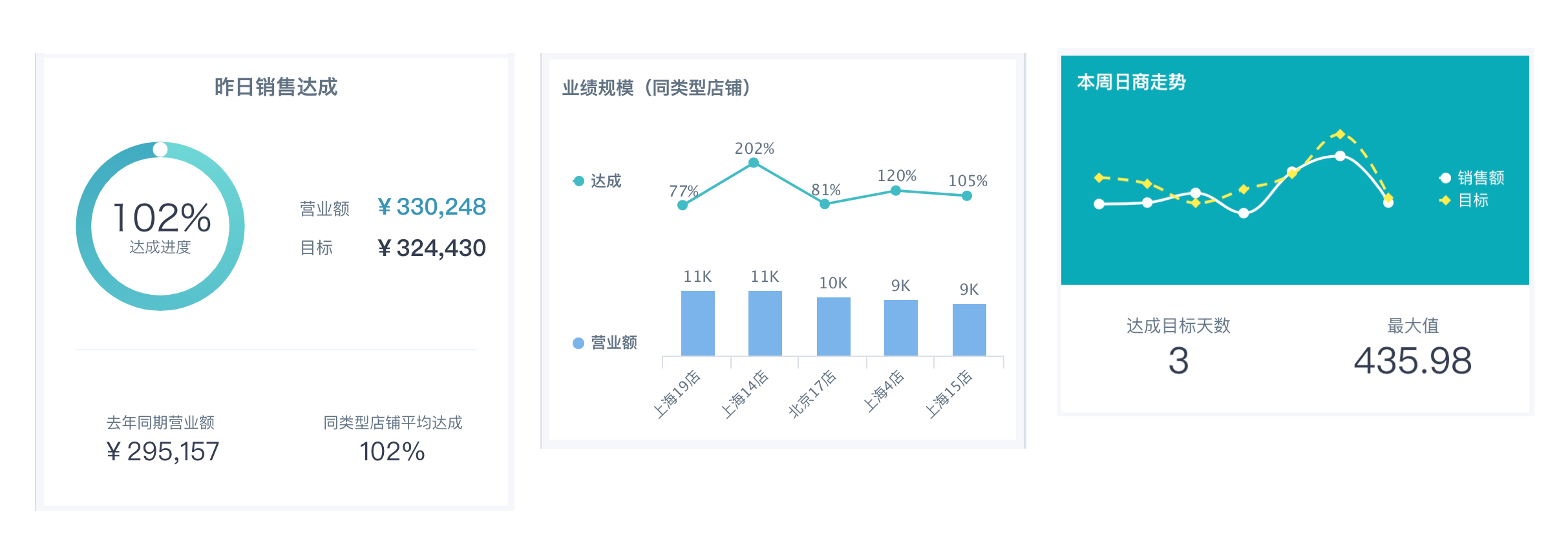
4.3.2 小卡片组
对于移动轻应用中体积小的卡片组合,可通过与图表相结合,直接展示有关信息。

使用注意事项:
-
注意突出重点信息/指标、对齐方式
-
图表只是辅助和修饰,不能只有图表,同时避免表意不清的图标
-
保证每个文字清晰可见(巧用文本卡片)
-
微图表(Sparkline)由Edward R. Tuft提出,也可以参考 Fiori Micro Chart
4.4 指标卡组
移动轻应用的指标卡组,可以统一指标的样式,将多个指标整齐收纳在一起。

使用注意事项:
-
对比指标卡组的次指标数量尽量保持一致
-
对比指标卡组中的数量超过5个时,建议拆开作为多个指标卡组
-
避免并列的单行指标卡组和整页都是指标卡组
-
对样式要求更高时,可将指标卡放置在卡片组合中
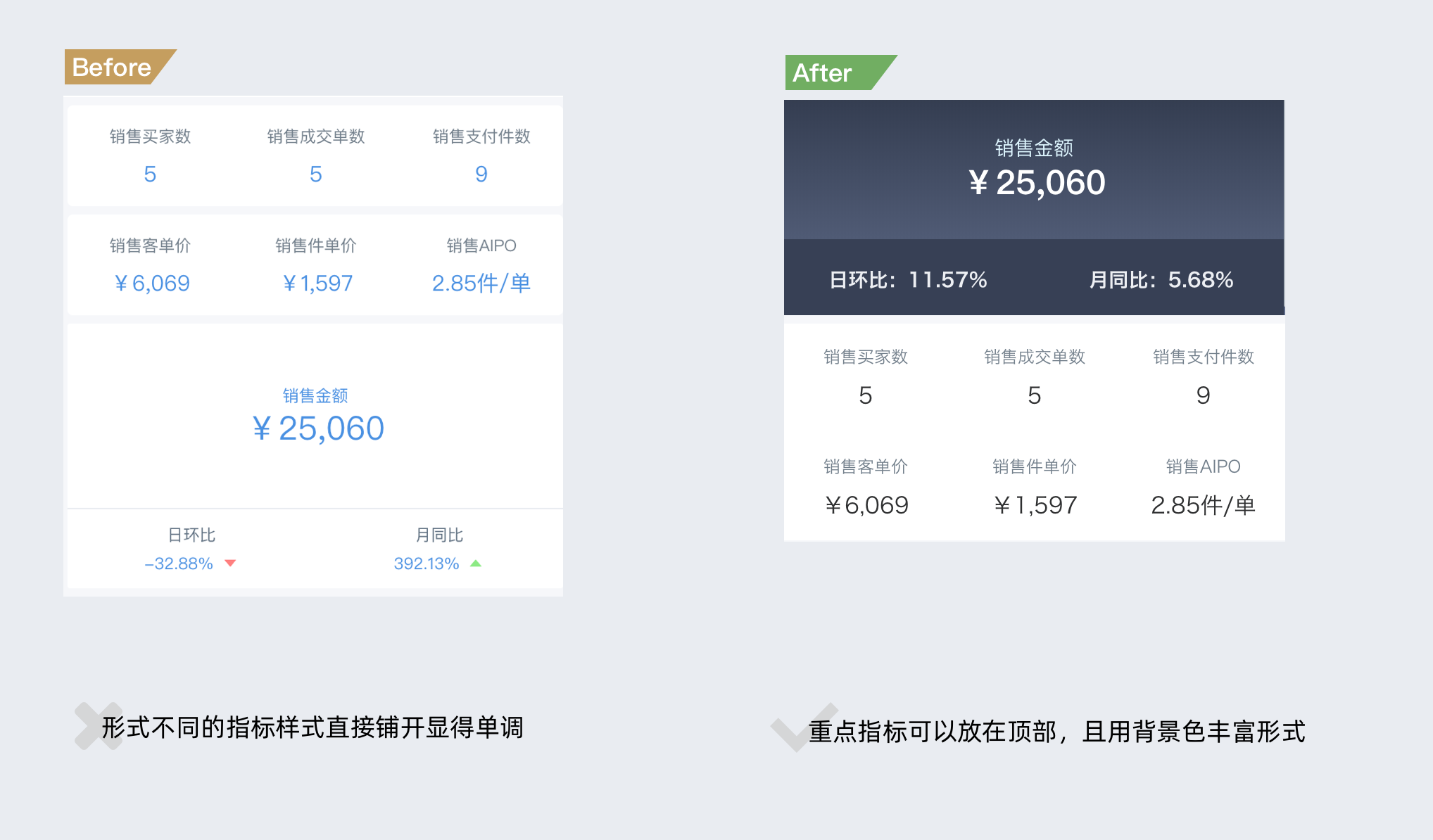
当页面中指标数量过多时,如何优化页面,清晰展示信息:
- 将重要指标放置于页头顶部,且设置背景颜色
- 可参考卡片组用法,通过增加图表,改变文本排列