仪表板页面优化
1. 仪表板页面优化概述
仪表板页面优化,是指完成了仪表板内容(多个卡片)制作后,对仪表板整体页面的排版改善、样式调整、设计美化等优化操作。具体包含:页面样式设置、标签页组件设置、卡片组组件设置、深浅主题色设置、移动端布局分辨率尺寸设置、移动端筛选器组实现自适应等。
2. 仪表板页面优化操作介绍
2.1 深浅主题色
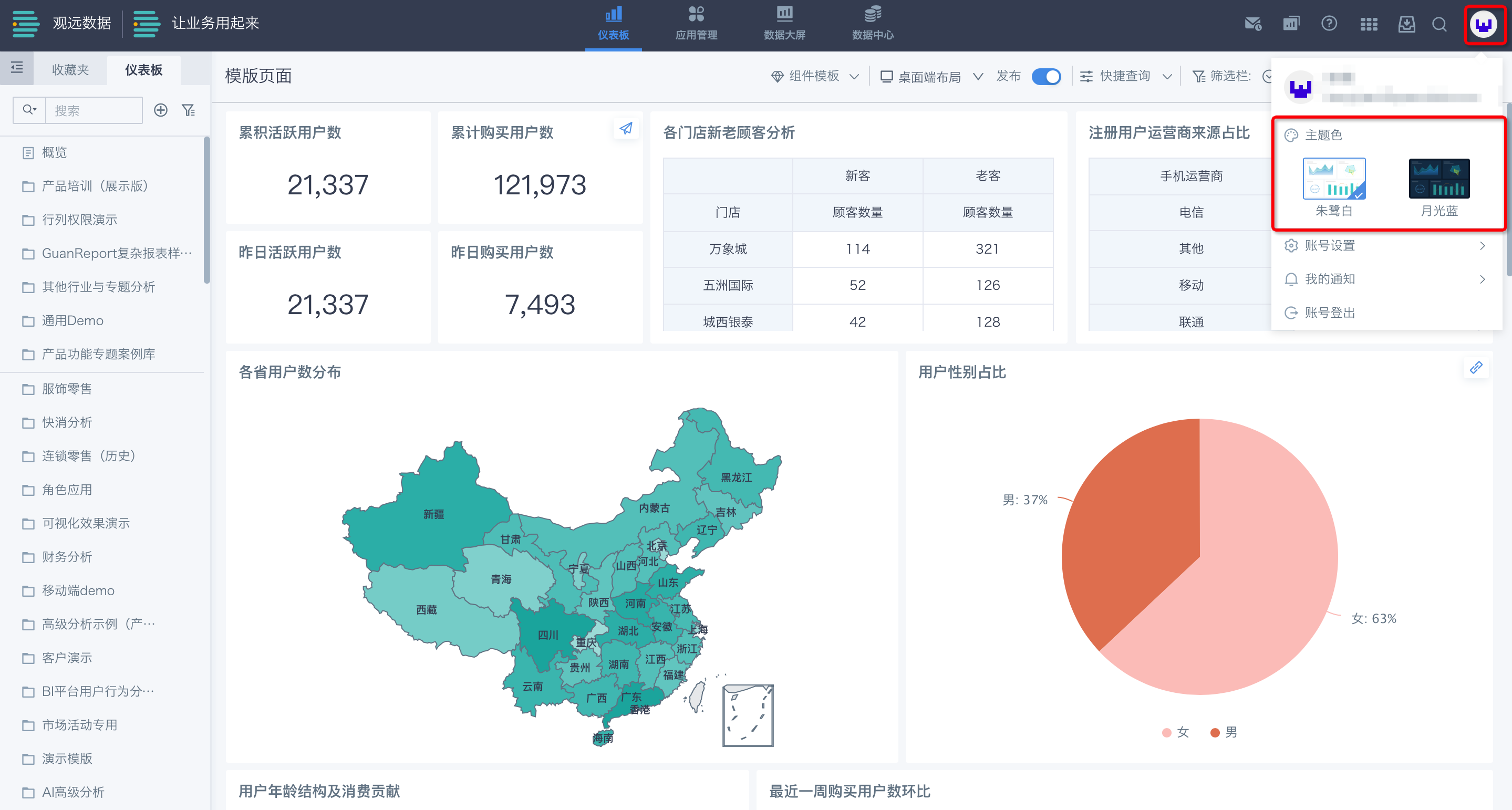
仪表板支持设置两种主题色——朱鹭白和月光蓝。
点击右上角“个人设置”图标,选择“朱鹭白”或“月光蓝”主题色,效果如下图:


2.2 页面样式
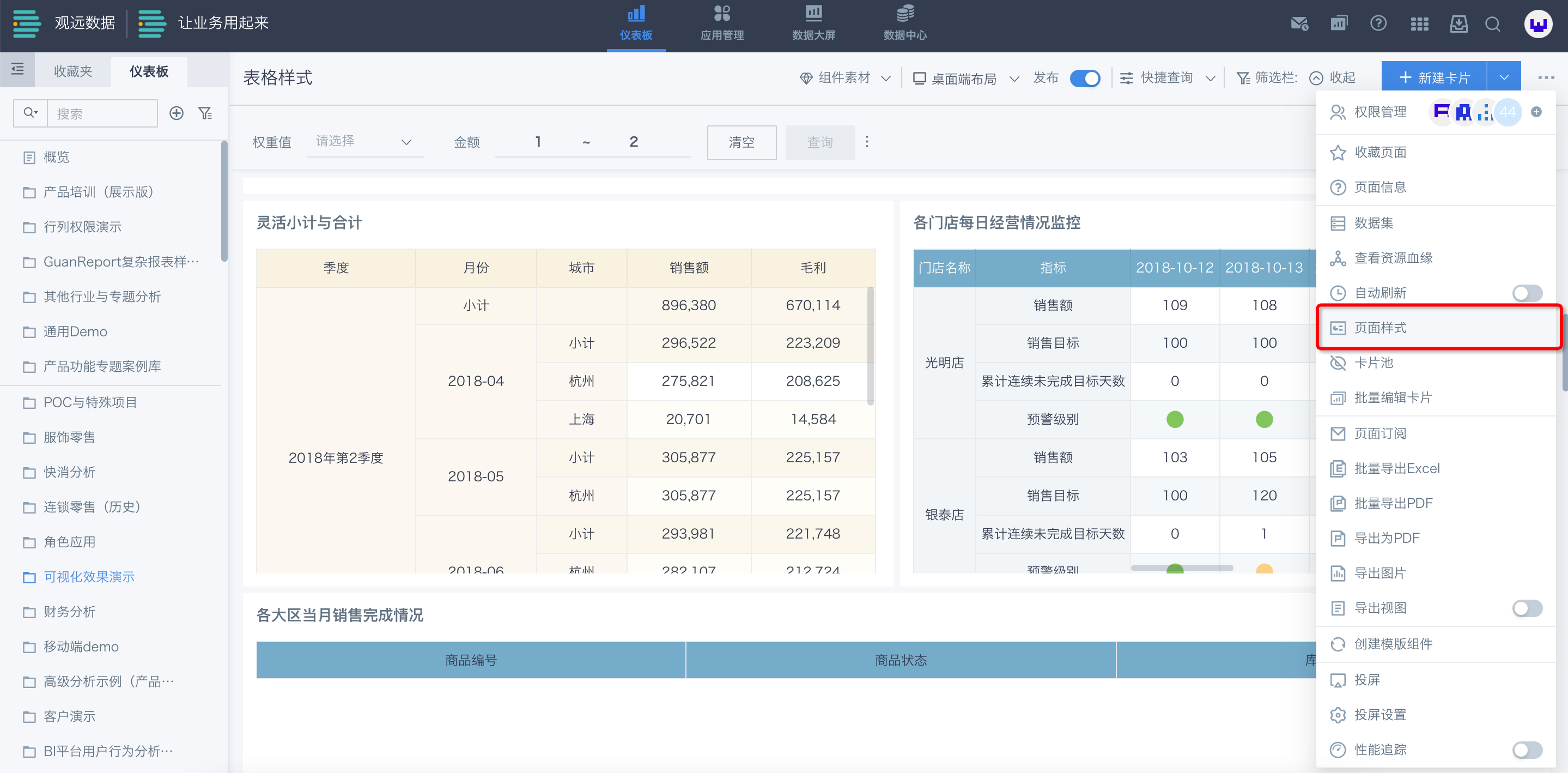
点击仪表板界面右上角的“...”图标,在菜单栏中选择“页面样式”,管理员和页面所有者即可进行相关样式配置。


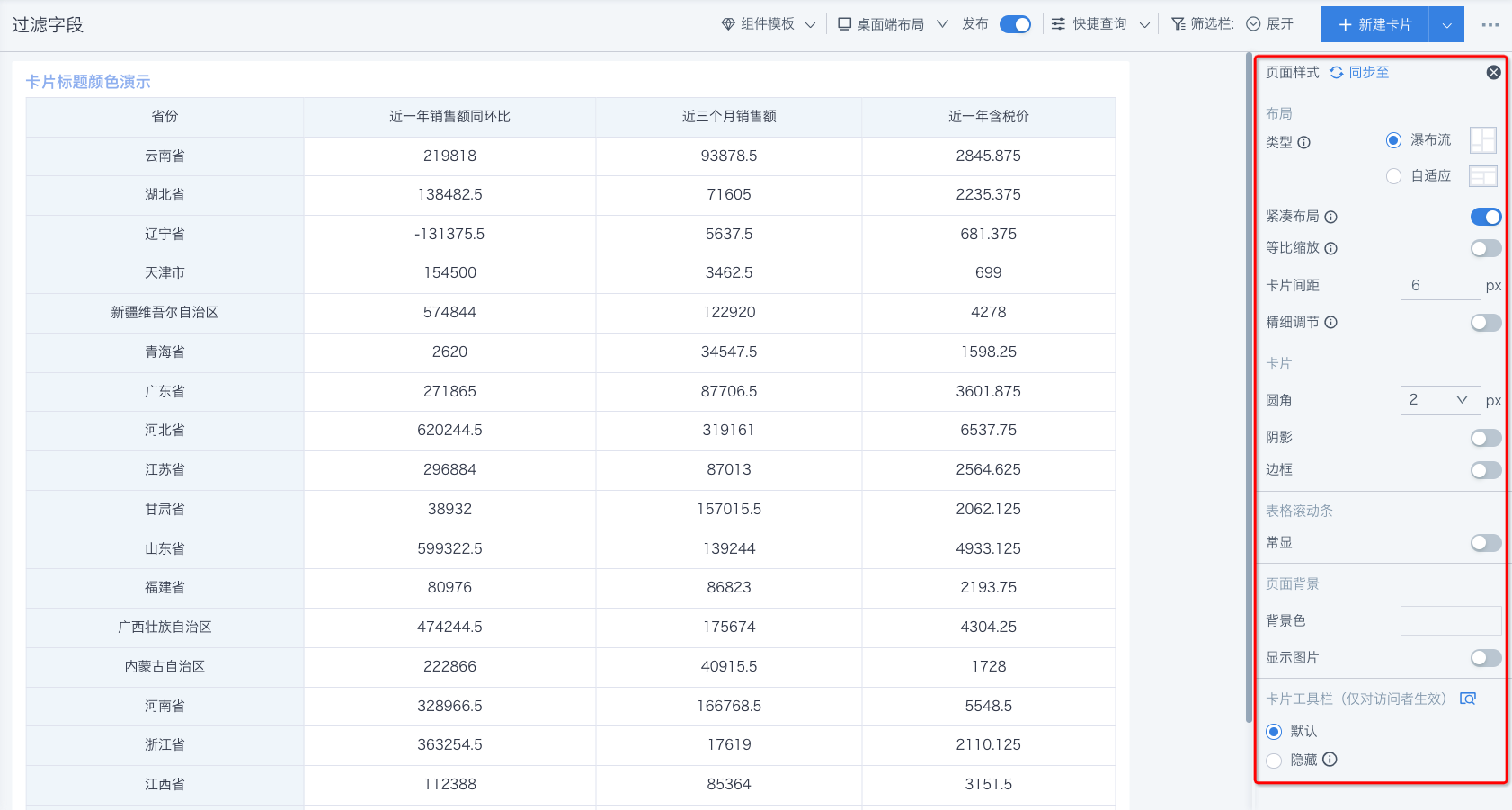
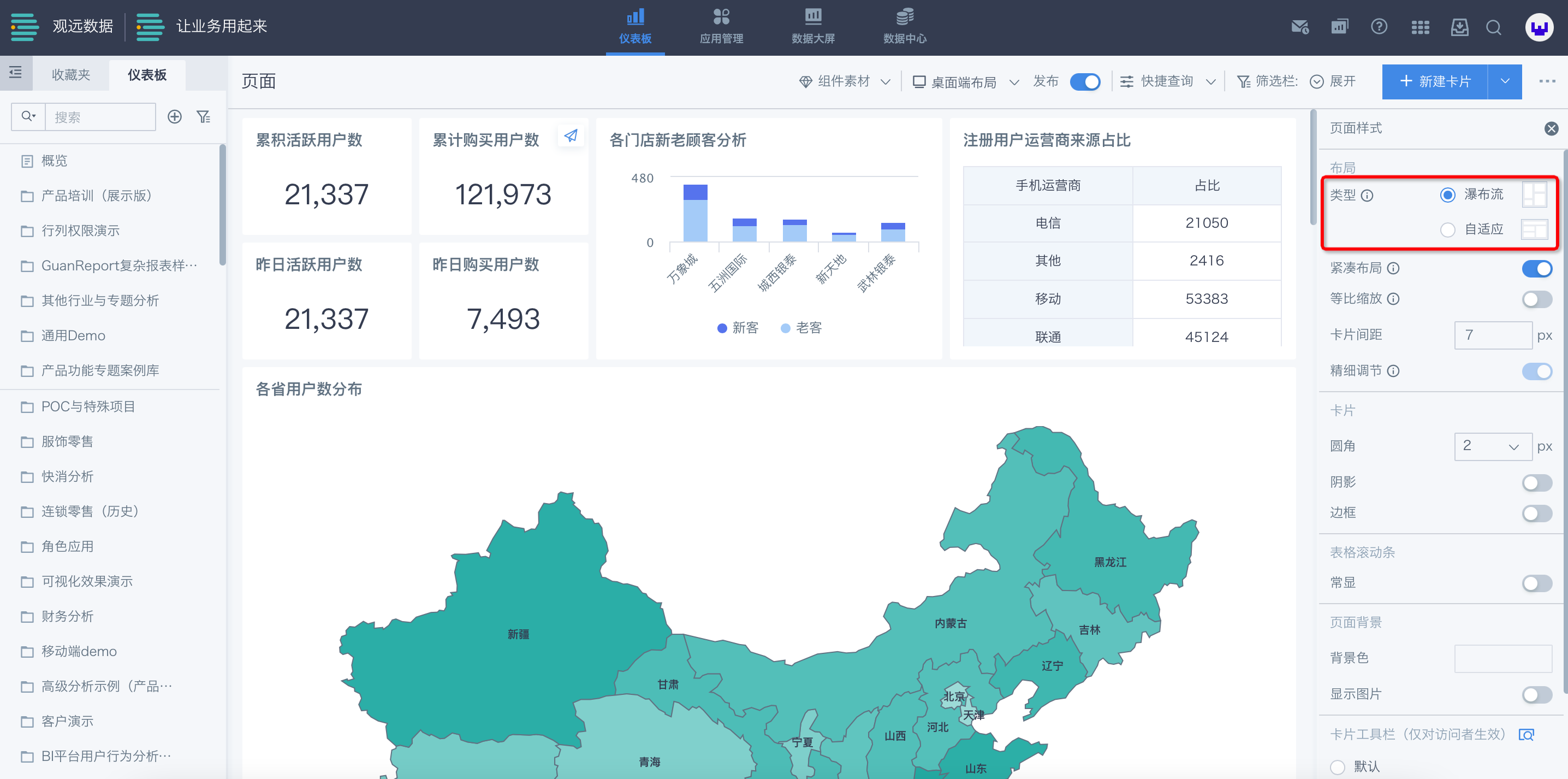
2.2.1 布局
用户可以在该板块中,设置整个仪表板、卡片和卡片组的页面布局。
类型:支持瀑布流和自适应两种布局方式。
-
瀑布流:传统式的页面布局方式,适合纵向扩展内容较多的页面;
-
自适应:仪表板内容可自适应浏览窗口大小,适合单页就能够展示完整、内容紧凑的页面。

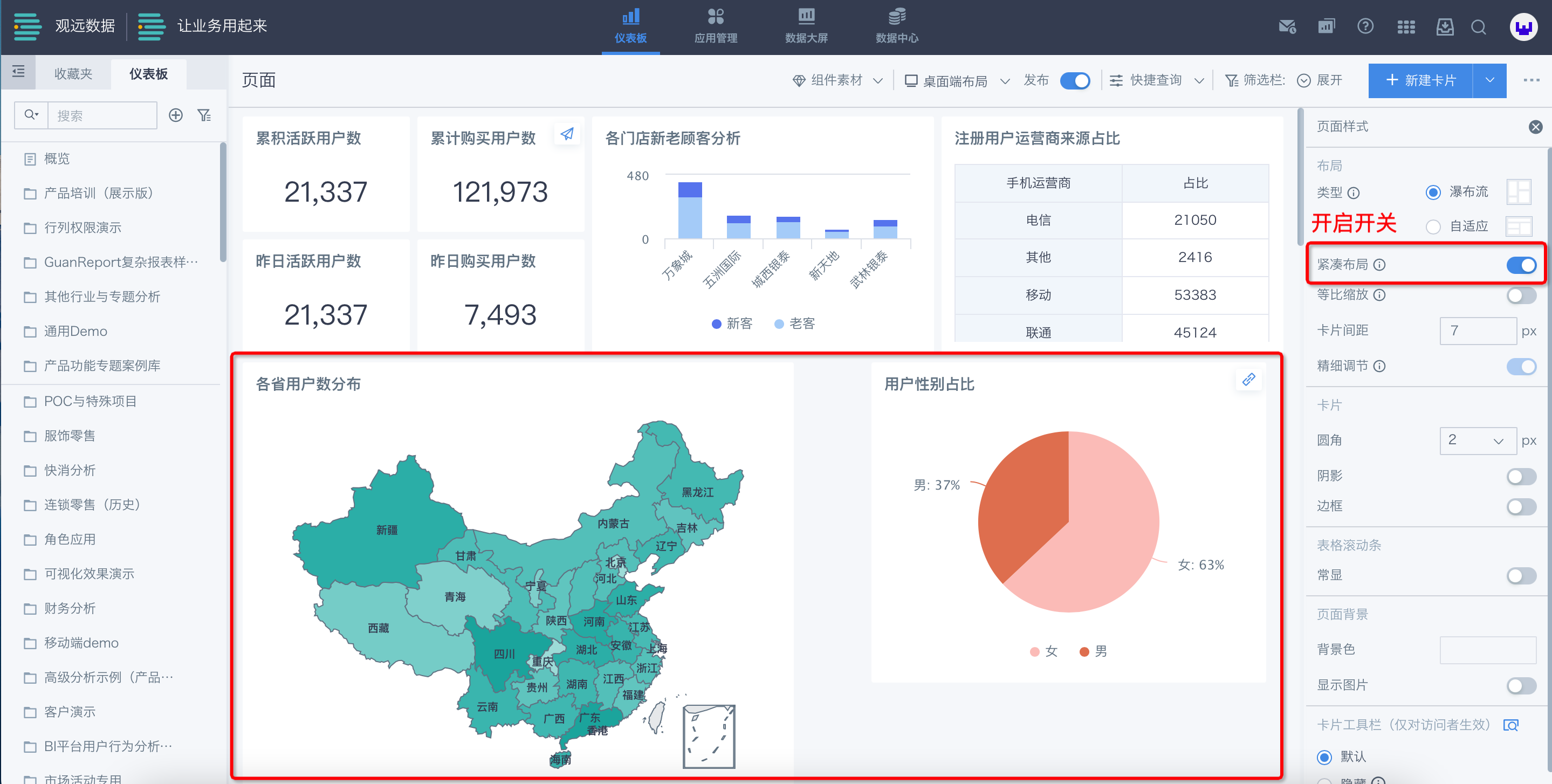
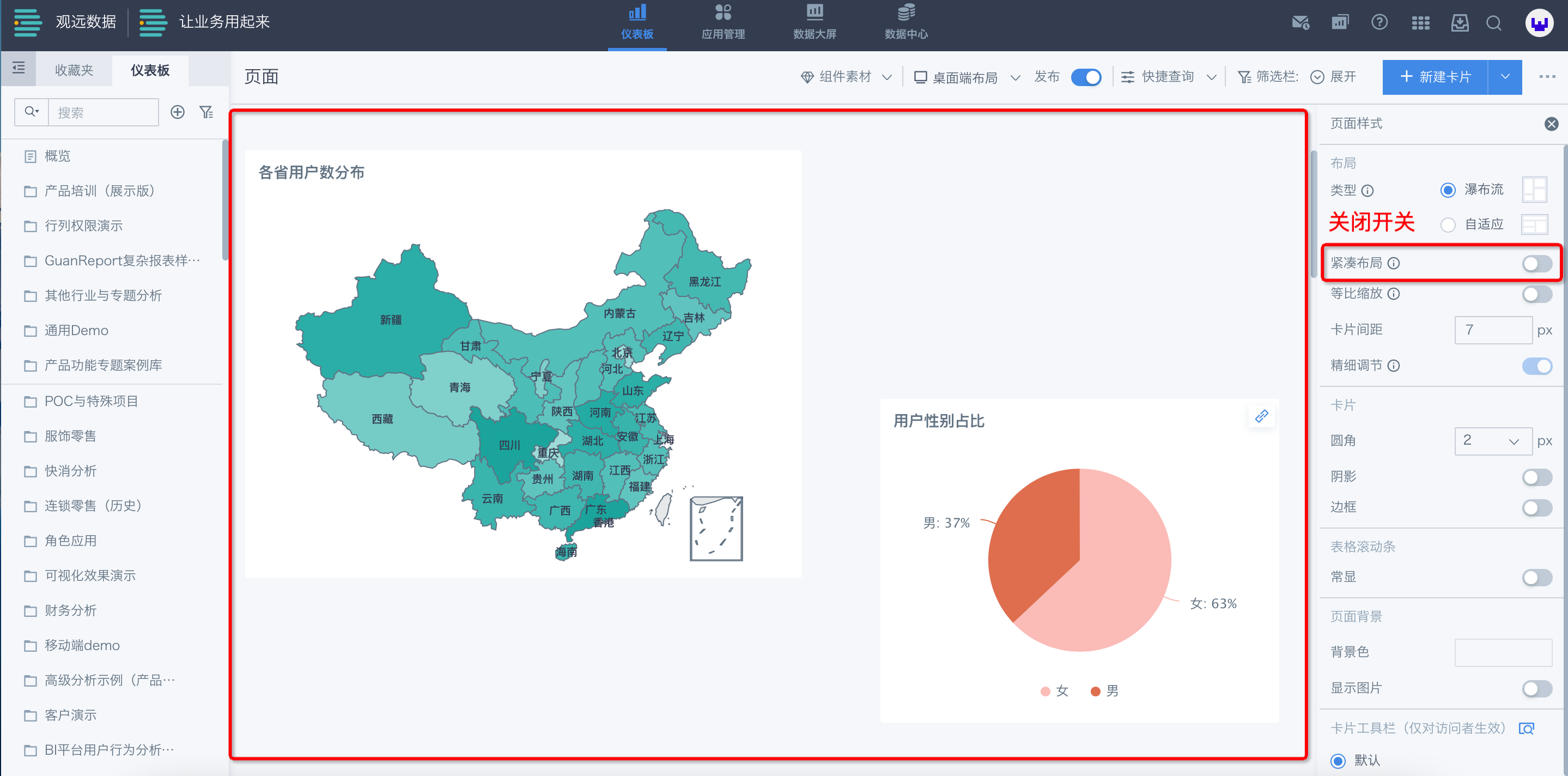
紧凑布局:开启紧凑布局后,各卡片(组)的位置将自动上移排列,布局紧凑统一;关闭后,用户可根据需要,自由移动放置卡片(组)。


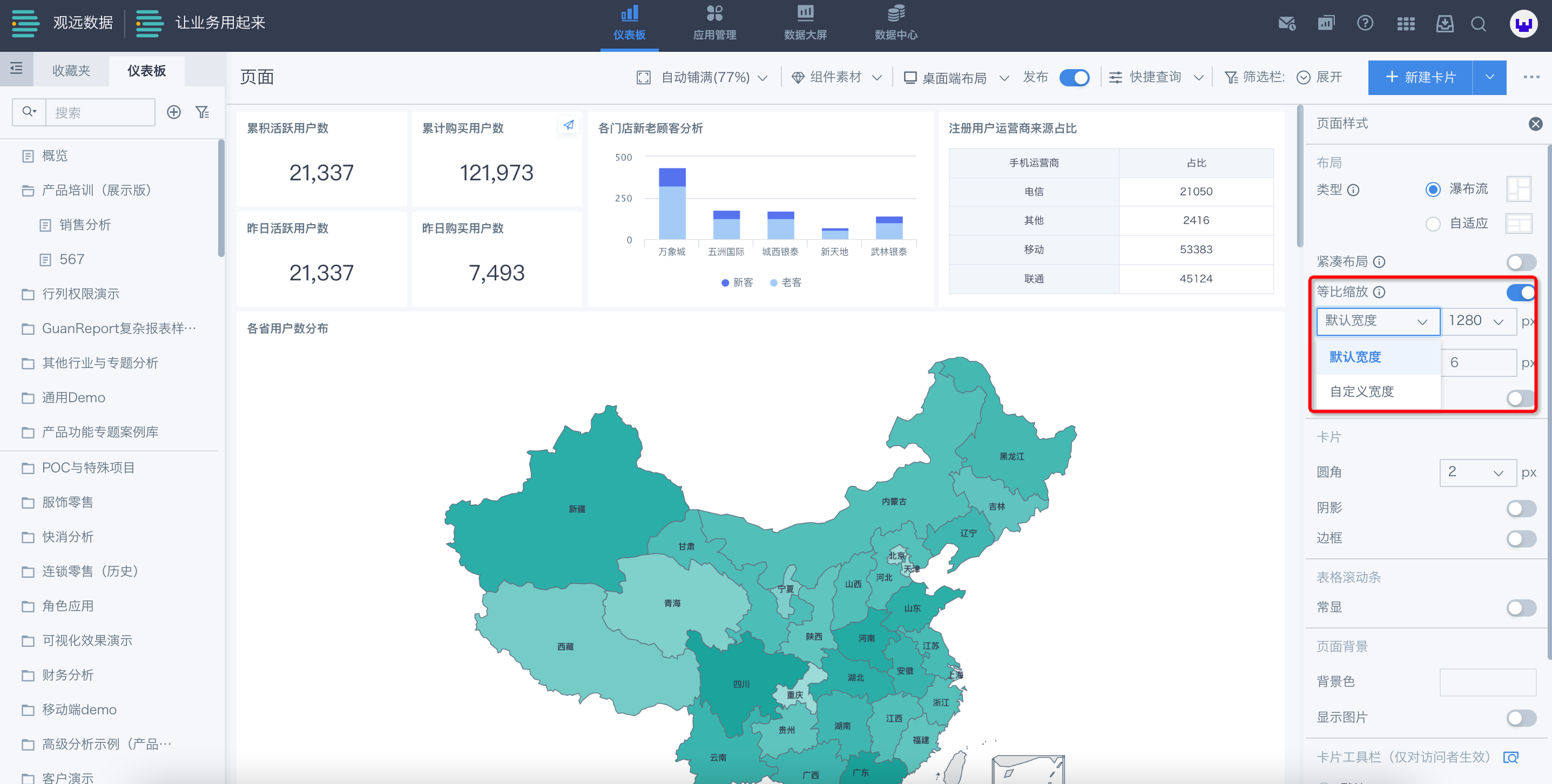
等比缩放:用户可选择默认宽度或自定义宽度,完成设置后系统将按照设置的宽度和屏幕之比,等比缩放页面。同时注意,仅在瀑布流类型下可使用等比缩放。

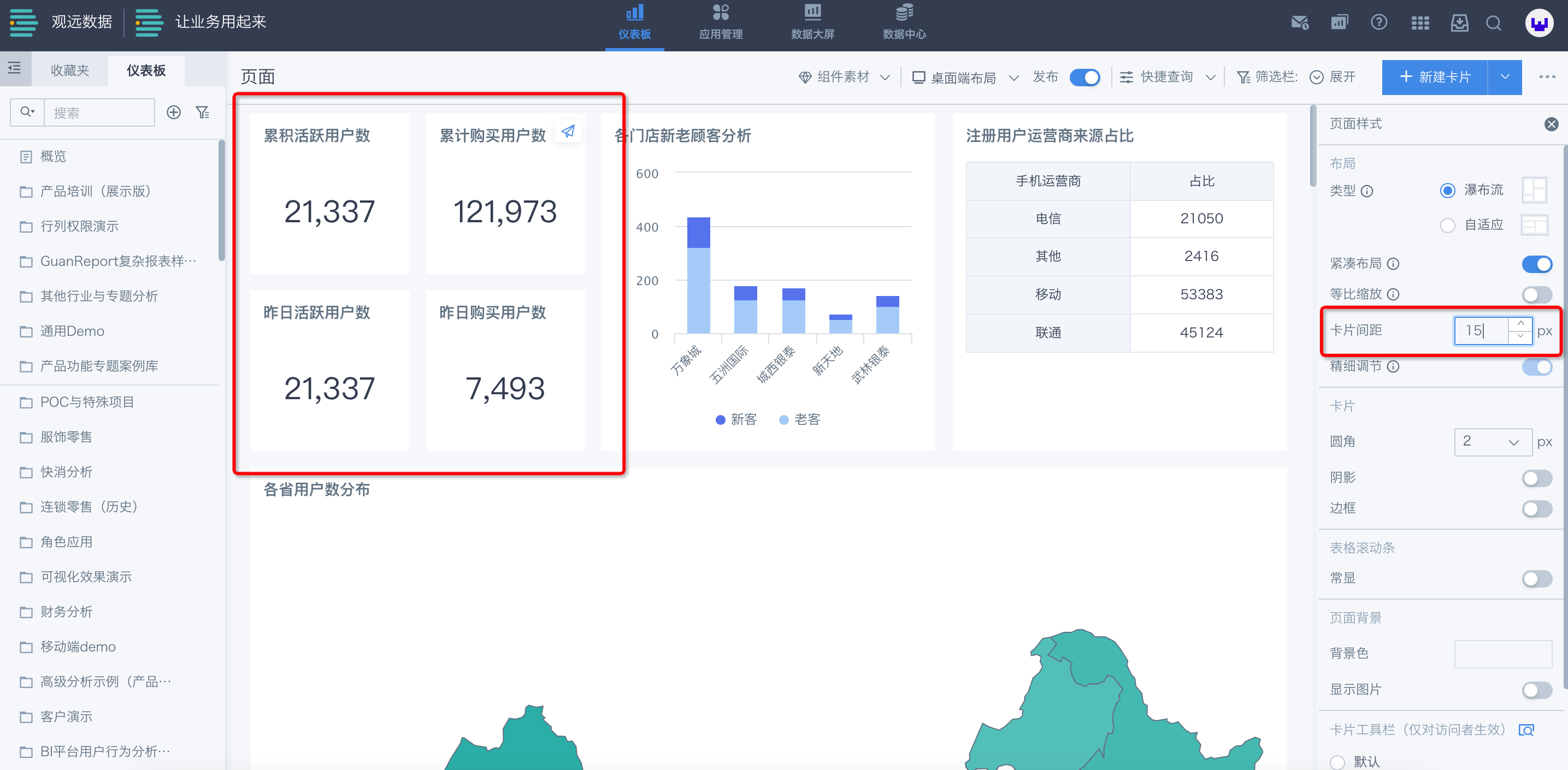
卡片间距:用户可通过设置间距数值大小,调整整个页面的卡片(组)与卡片(组)之间的距离。

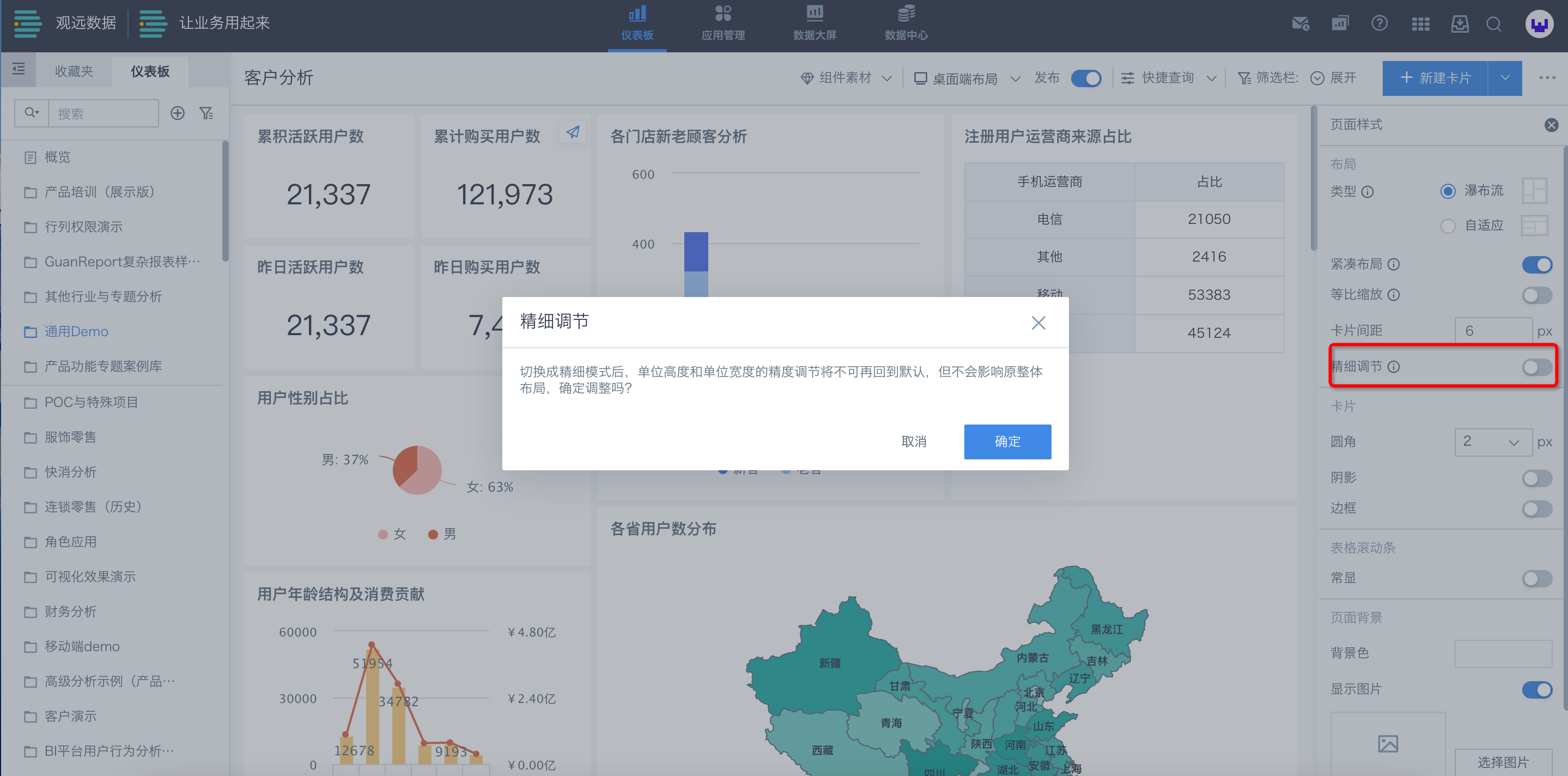
精细调节:默认情况下,用户只能按照系统提供的框架进行卡片大小调整,开启精细调节开关后,用户可按照自己的需要更加精确地调整卡片大小,但开关开启后就不能再关闭。

2.2.2 卡片
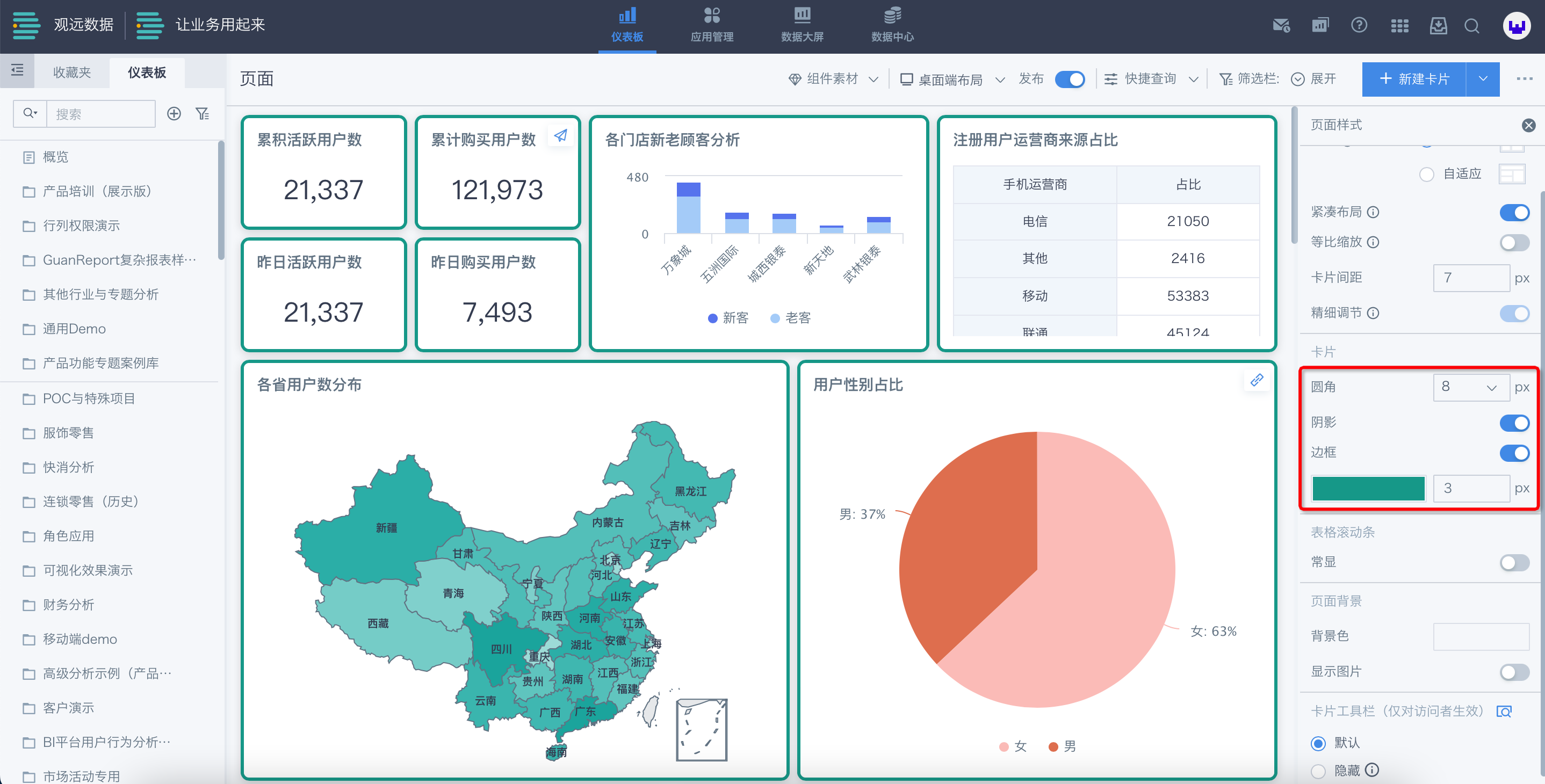
用户可以通过设置卡片圆角大小、开启/关闭阴影、开启/关闭边框、边框颜色和大小,调整卡片的样式。

2.2.3 表格滚动条
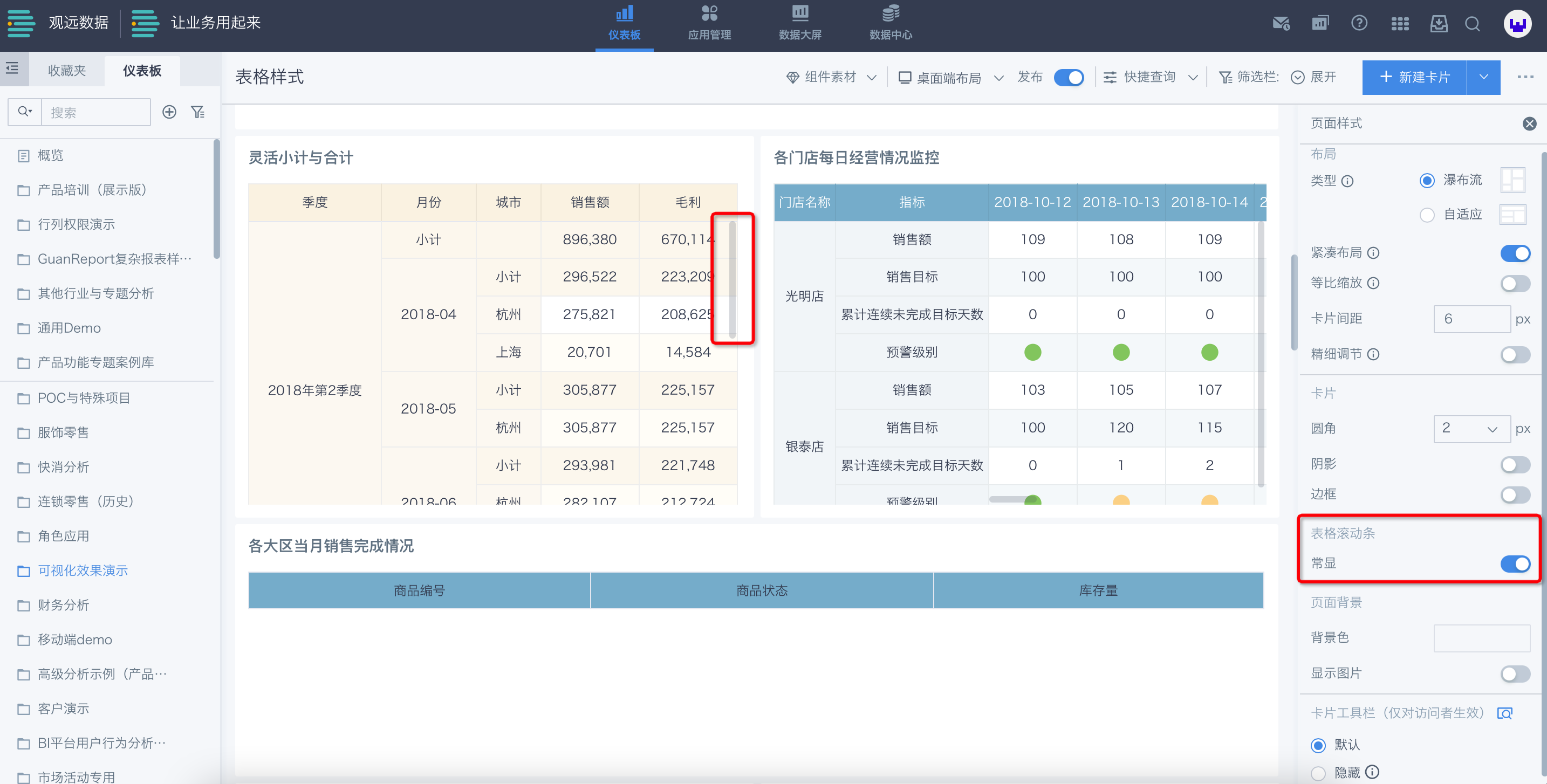
打开表格滚动条的“常显”开关后,页面上所有 Fasstable 的表格的滚动条将会一直显示在表格上。

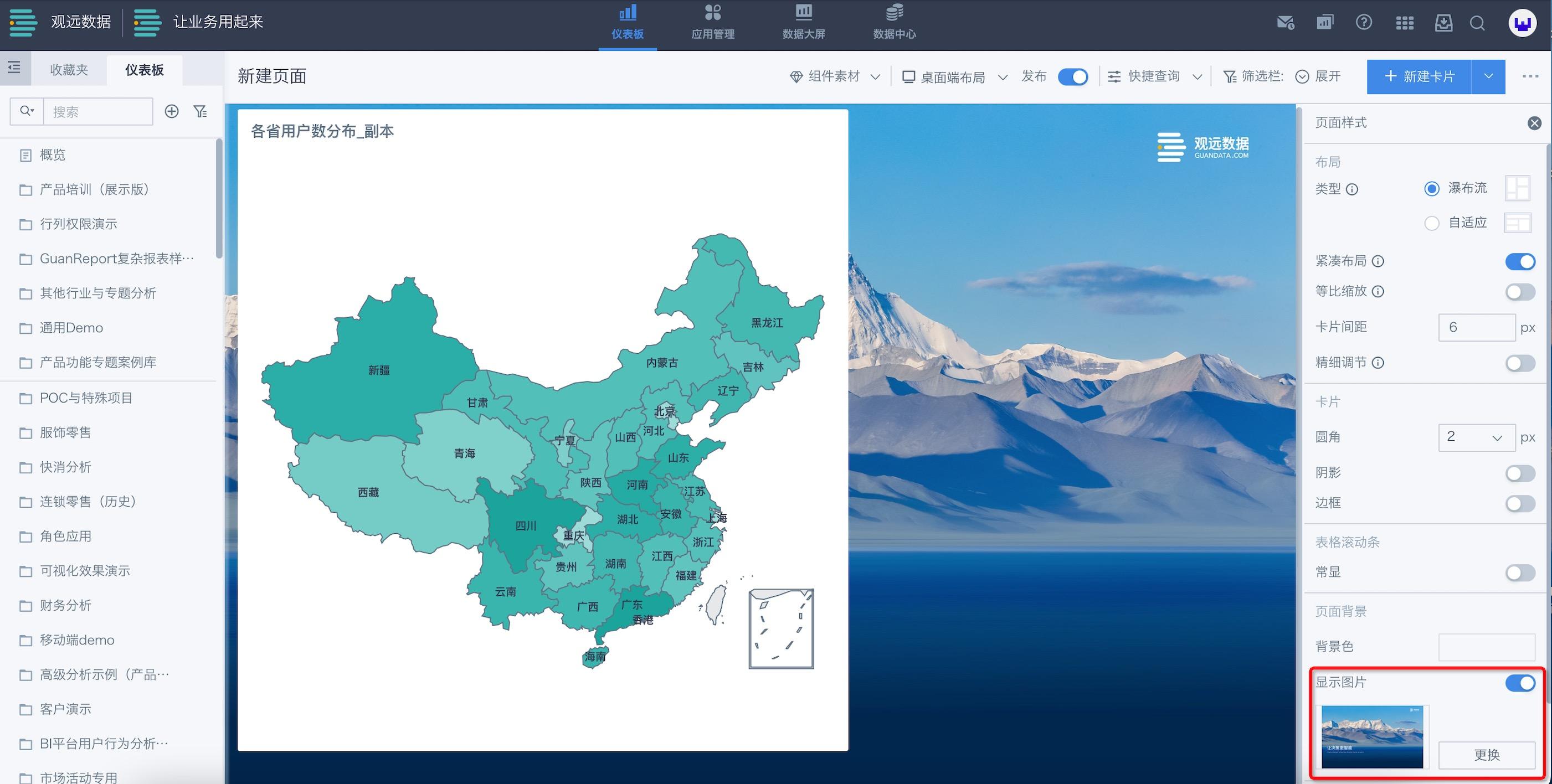
2.2.4 页面背景
用户可以通过设置背景色和背景图片两种方式,改变仪表板的页面背景。
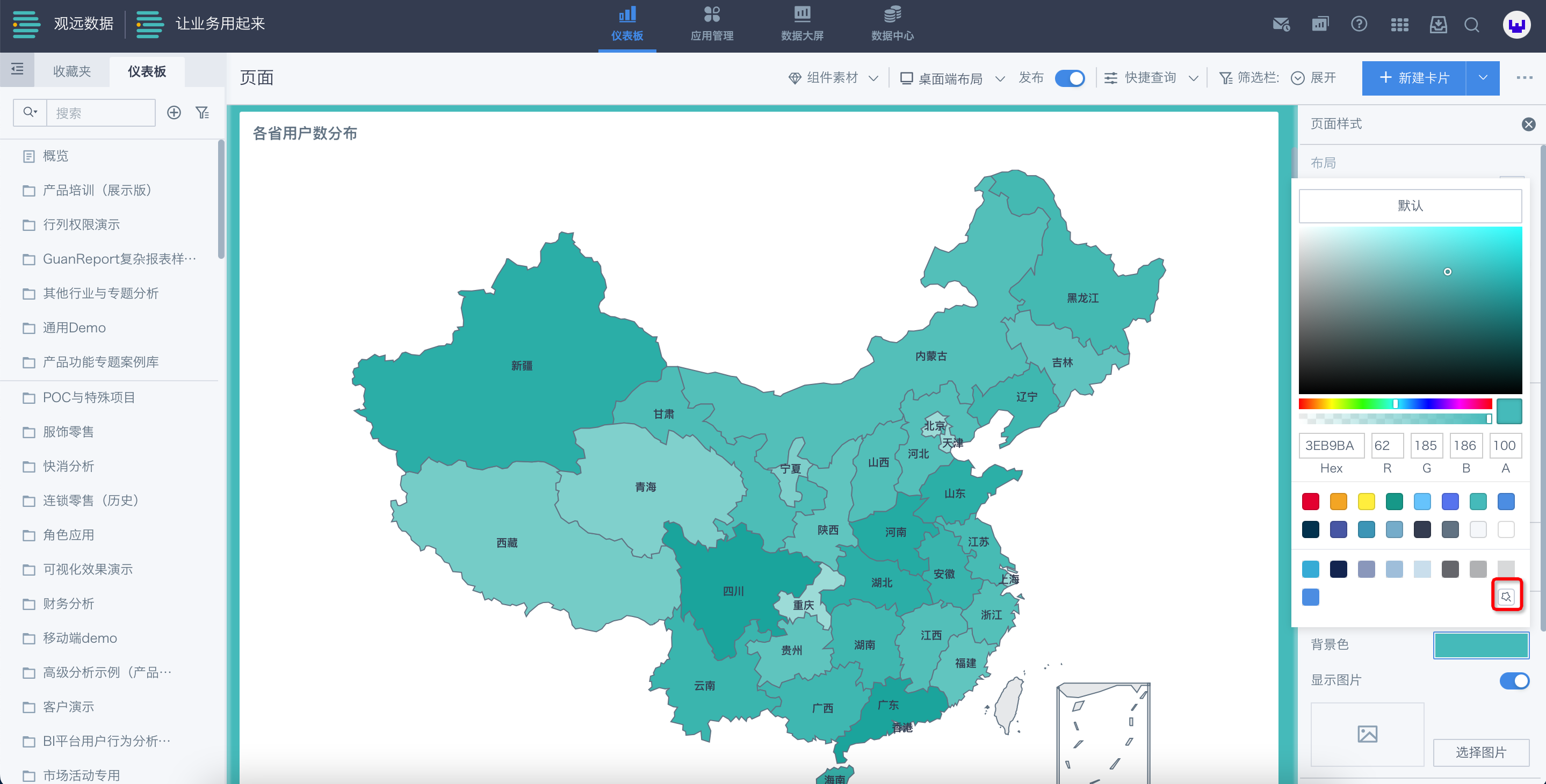
设置背景色:点击方框,可直接设置背景色。
-
点击“默认”按钮,可一键切回系统默认颜色;
-
点击右下角的星号,可查看并应用系统提供的各种配色。

设置背景图片:打开“显示图片”开关,点击“选择图片”或“更换”按钮,即可上传图片。
-
支持填写图片链接或本地上传;
-
支持自适应、原比例、全铺满三种展示方式。

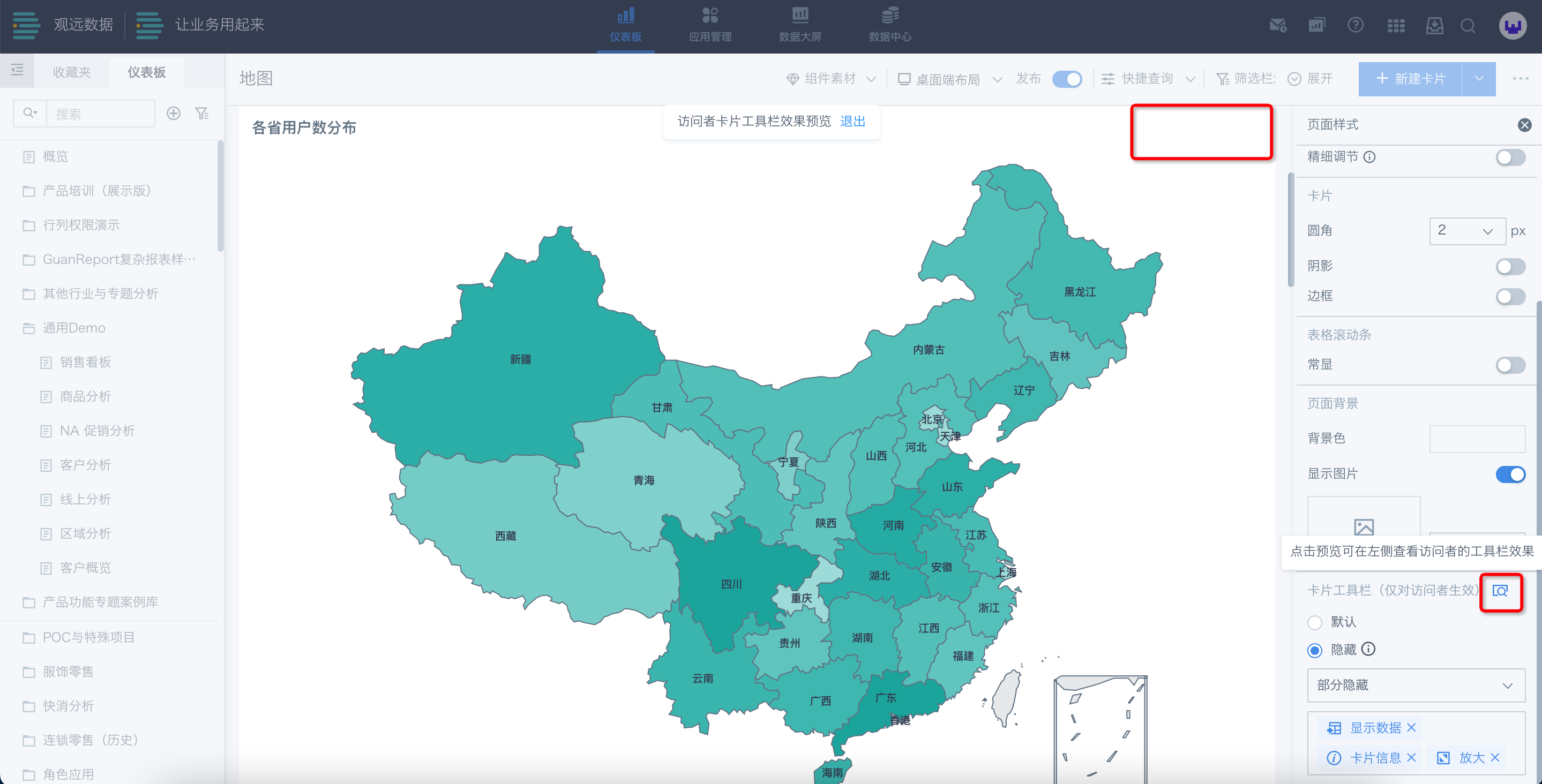
2.2.5 卡片工具栏
卡片工具栏的图标默认状态下将显示在仪表板上,可通过开启卡片工具栏的“隐藏”按钮,隐藏图标。
-
用户可根据需要,将图标设置成全部或部分隐藏,支持预览设置效果,设置后仅对访问者生效。
-
移动端和桌面端的卡片工具栏的显隐需要分别设置。

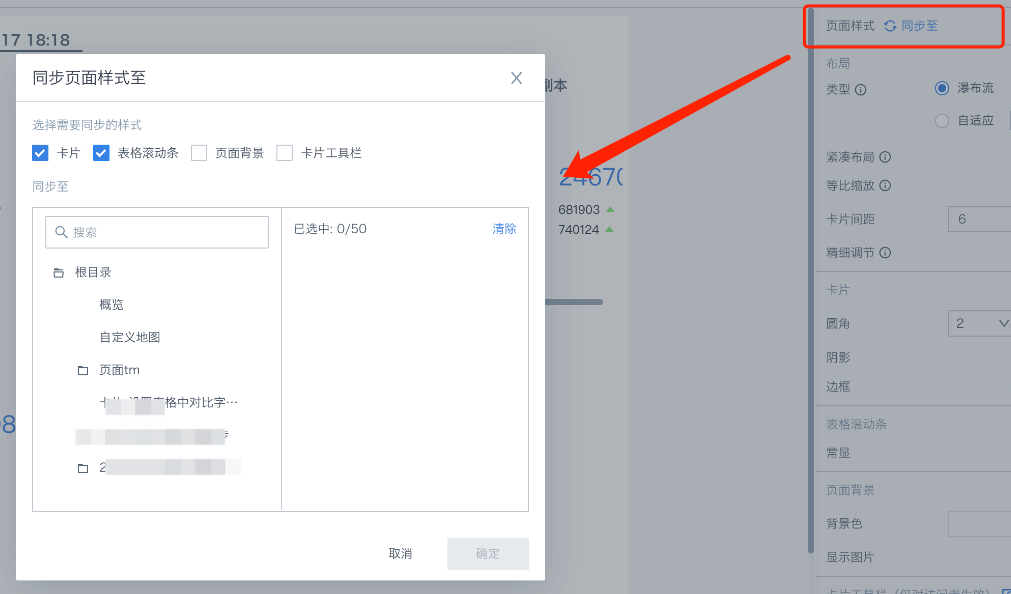
2.2.6 样式同步
点击“同步至”按钮,用户可进行页面样式同步操作:
-
可选页面样式:
-
桌面端:卡片、表格滚动条、页面背景、卡片工具栏;
-
移动端:卡片、页面背景、卡片工具栏。
可被同步页面:操作人员具有所有者权限的其他页面。
-
设置完成后,当前选中的需要同步的样式,将会一一应用至已选页面。

2.3 卡片容器——组件
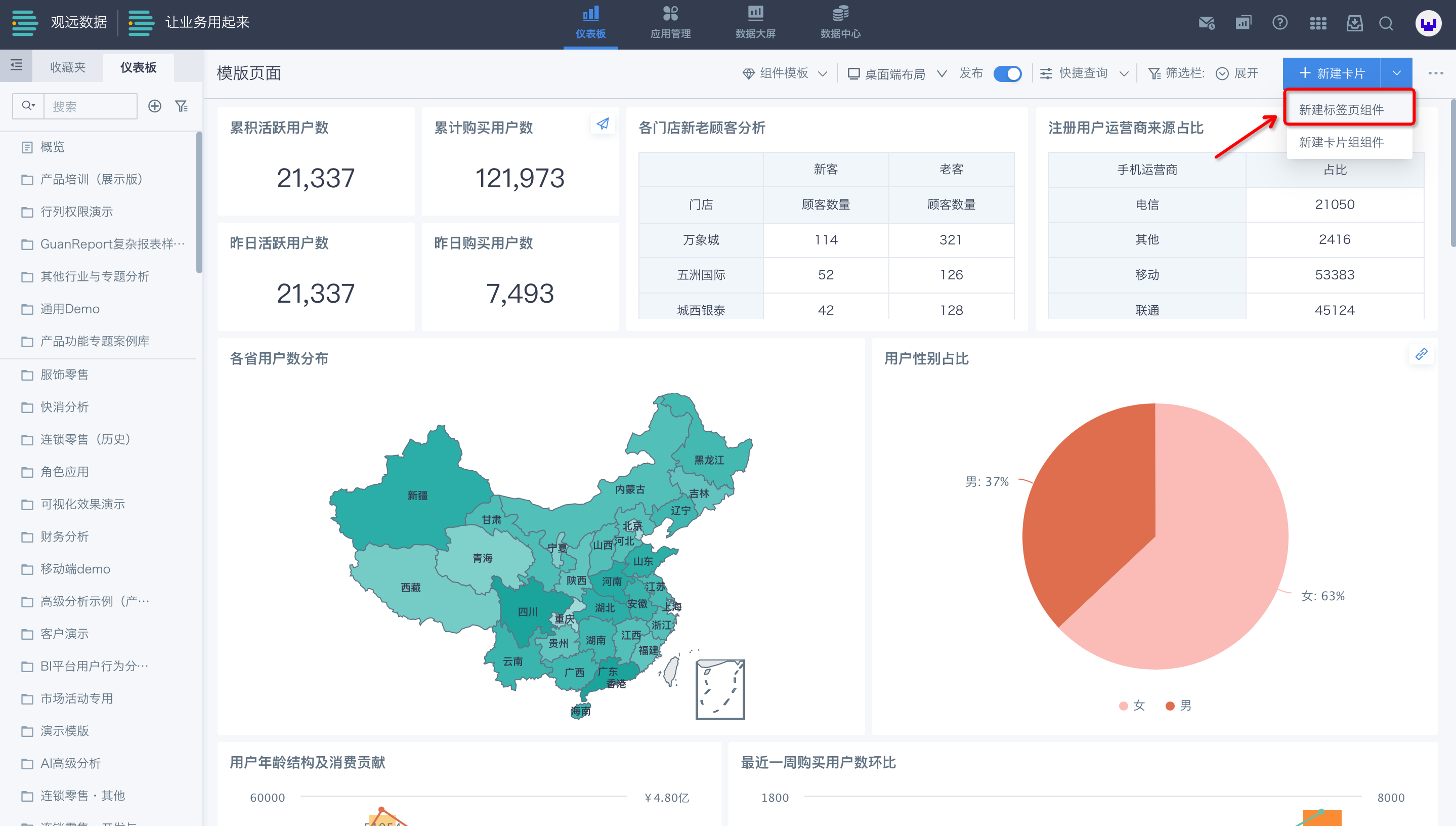
2.3.1 标签页组件
标签页,是放置各种卡片的容器,可以创建多个标签页,用于对拥有共同点的数据在不同标签页进行对比分析。同时,卡片的尺寸无法跟随标签页组件尺寸的变化而变化。
点击右上角的“新建标签页组件”按钮。

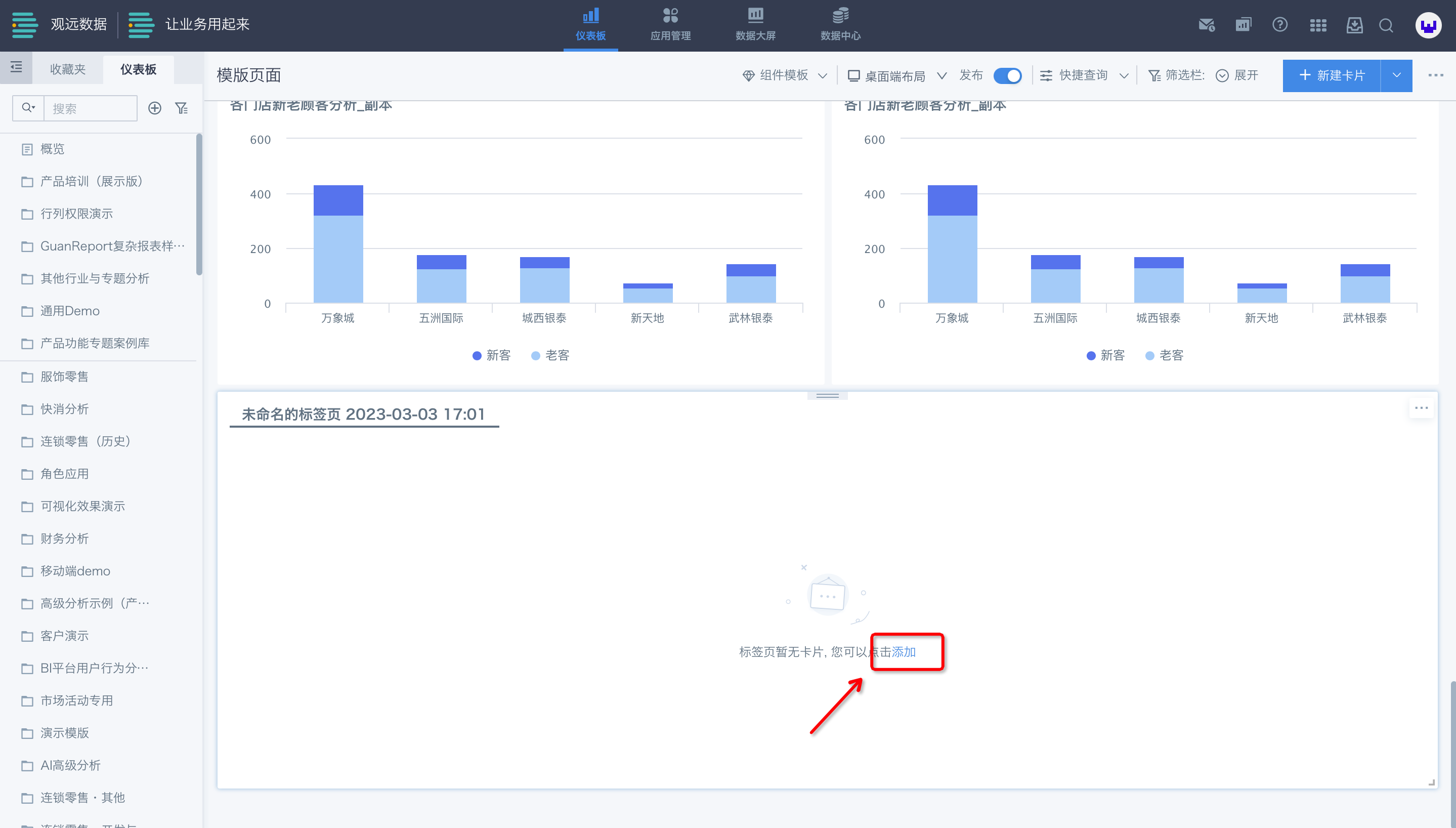
在新创建的空白标签页点击“添加”按钮。

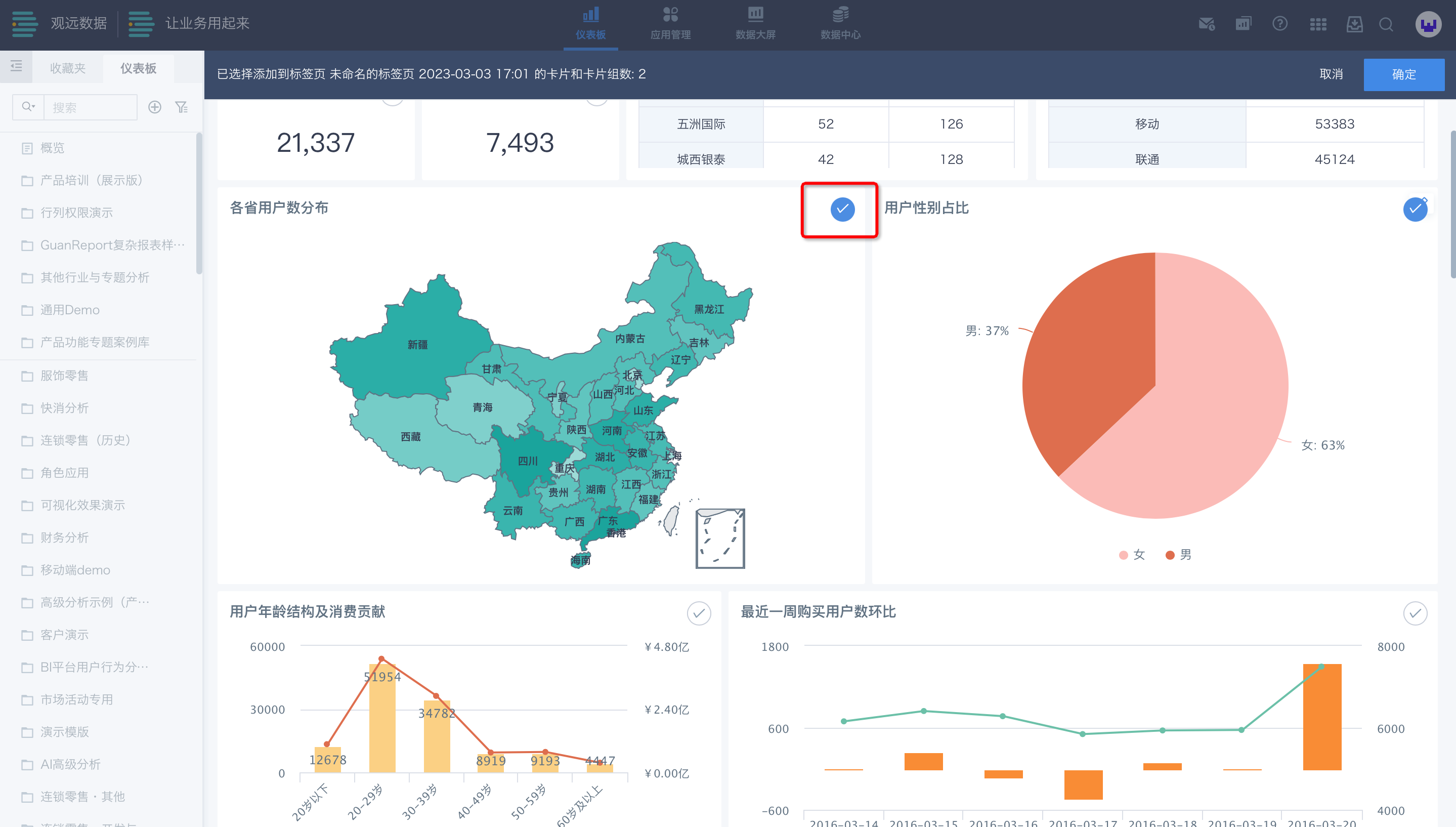
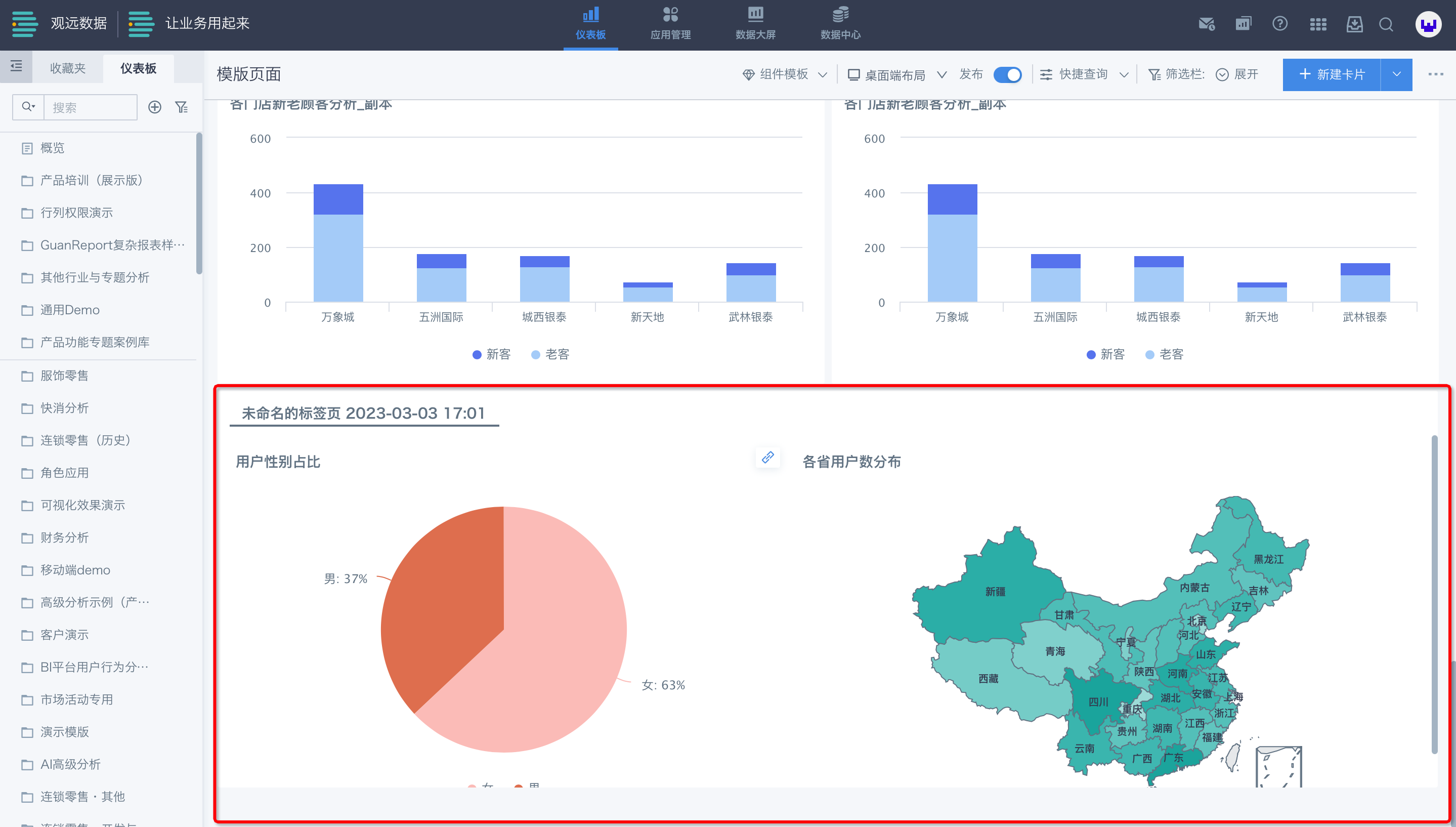
在当前仪表板页面中,勾选需要添加到标签页的卡片,完成后点击确认,即可完成添加。


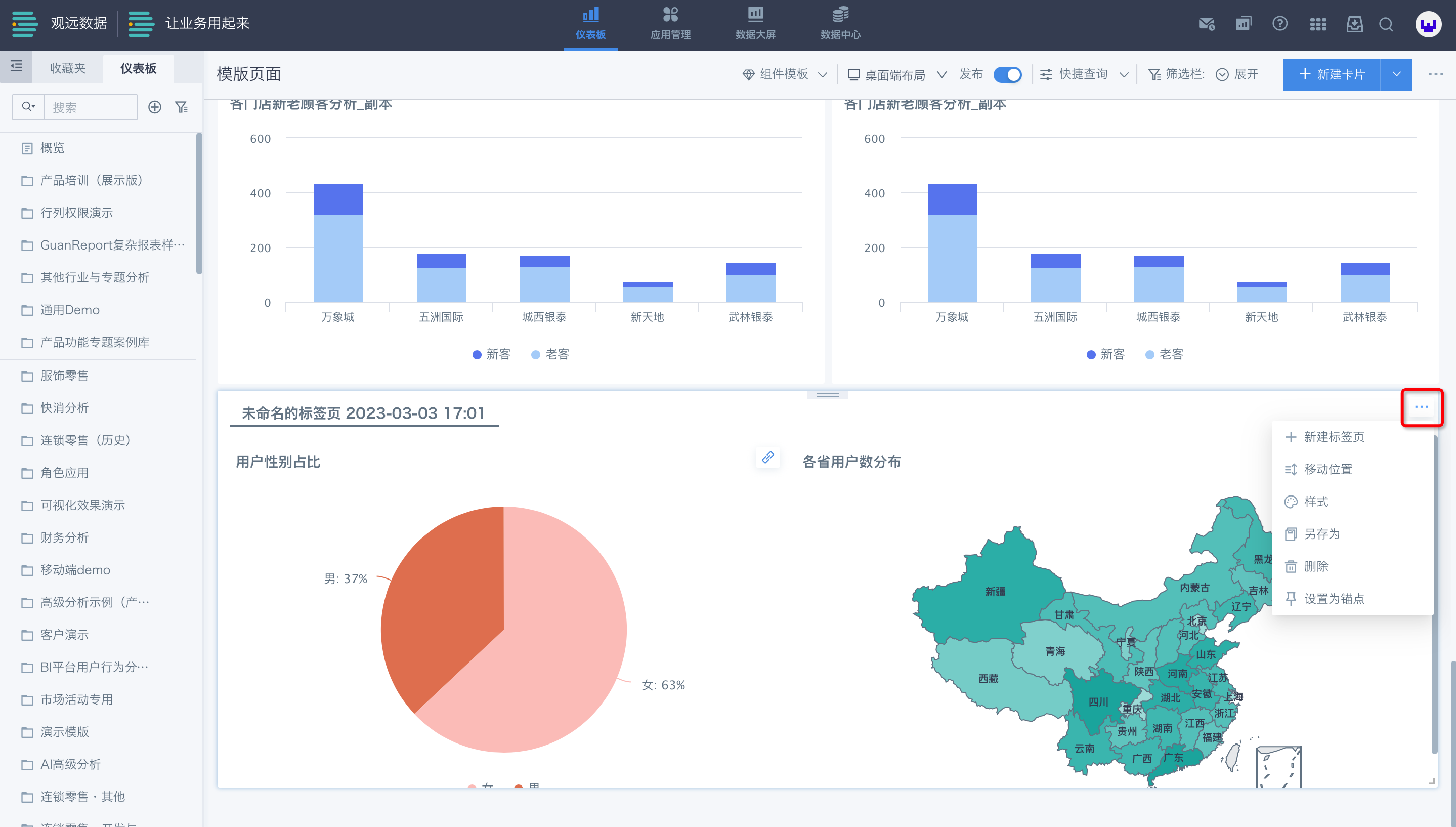
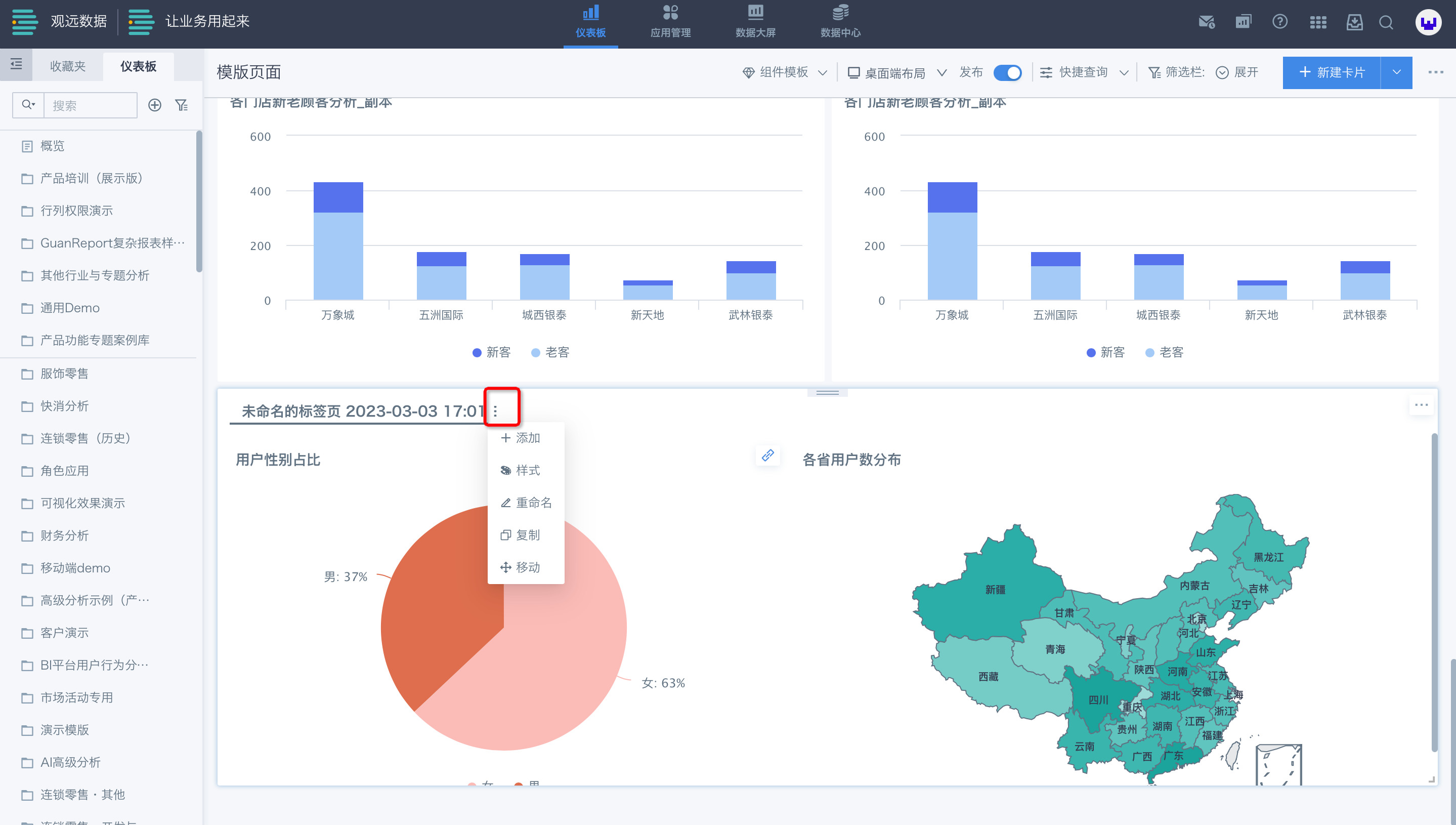
点击标签页右上角“...”按钮,可在同个容器中新建标签页、移动位置、修改标题样式、另存为、删除、设置为锚点。

点击标签页标题右边“...”按钮,可以在该标签页添加卡片、设置背景颜色、重命名等。

2.3.2 卡片组组件
卡片组与标签页的定义相似,但是在卡片组中,卡片的尺寸能够跟随标卡片组组件的尺寸进行变化。只能创建一个卡片组组件,主要用于各类的数据在单个卡片组进行展示。
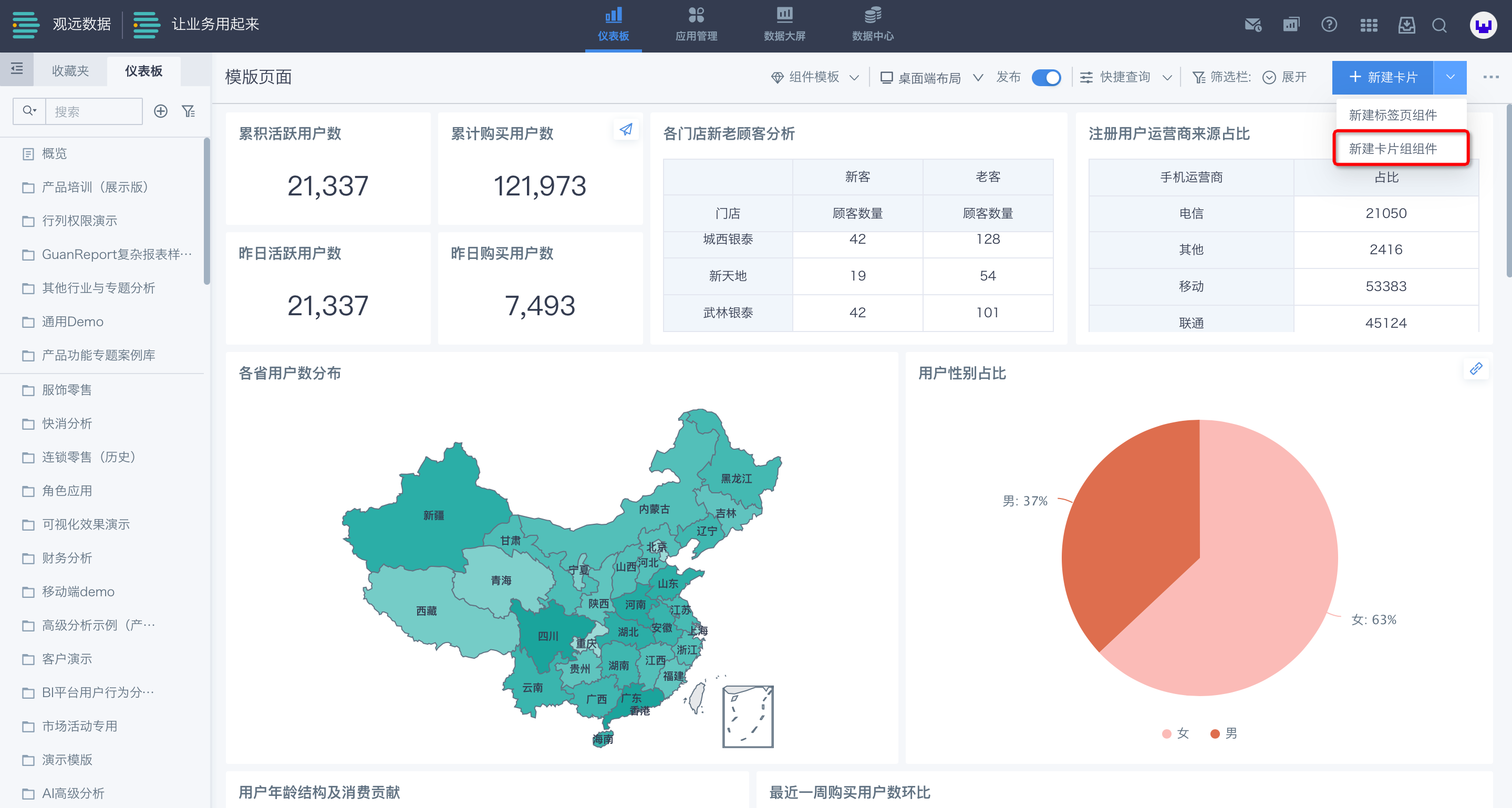
点击页面右上角的“新建卡片组组件”按钮。

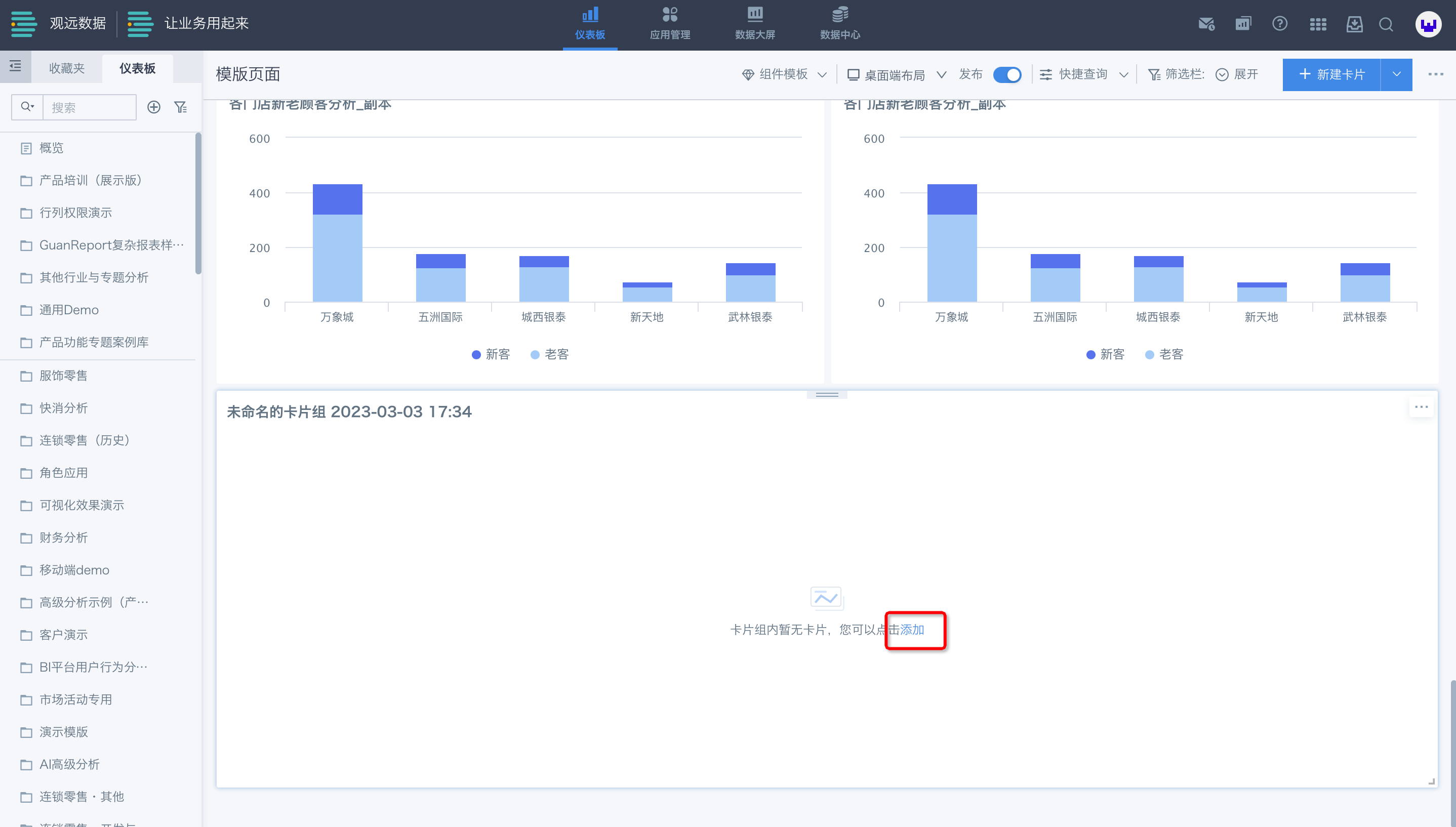
在新创建的空白卡片组点击“添加”按钮。


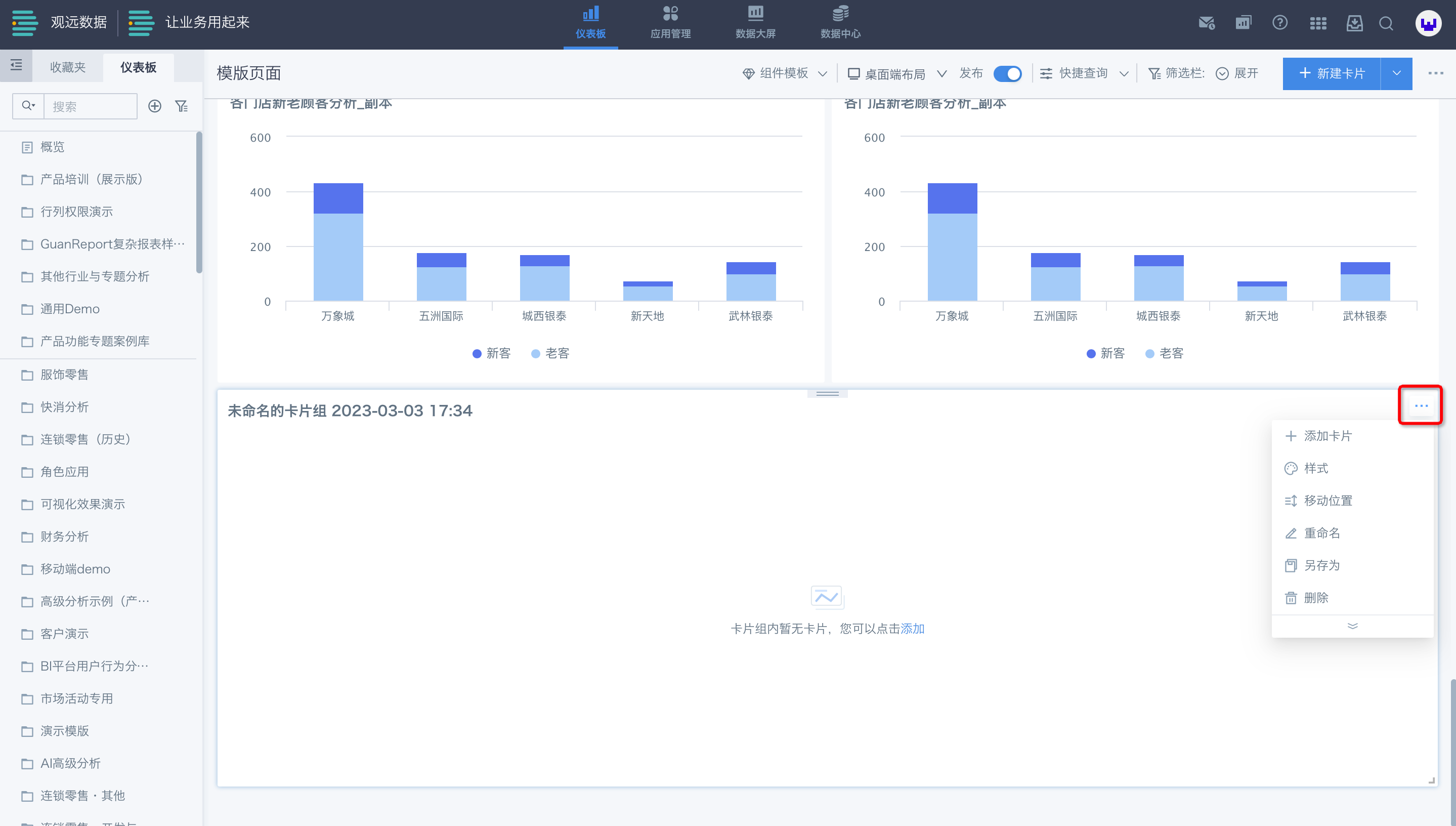
点击卡片组件右上角“...”按钮,即可添加卡片、选择样式、移动位置、重命名等。

同时,卡片组可以直接移动到标签页内。步骤如下:
-
创建页面所需卡片。
-
创建卡片组,将同主题的卡片放入同一卡片组。
-
创建标签页,将多个卡片组放入同一标签页中。
.png)
注意:
-
标签页里的卡片组仅支持添加当前页面根布局下的卡片,同时,标签页里的卡片组也只支持移出至根布局。
-
标签页里的卡片组不支持另存为。
-
暂时不支持移动端,当PC端切换至移动端时,标签页里的卡片组将会被移动至未显示卡片,标签页里的卡片会被保留在标签页中。
2.4 移动端仪表板页面优化
2.4.1 移动端布局尺寸分辨率设置
可支持的移动端设备型号及分布率大小见下图:
.png)
具体操作如下:
第一步,用户进入系统页面,在右上方选择“移动端布局”。
.png)
第二步,在移动端的“概览”界面中,选择适配对应终端型号的按钮即可。
.png)
2.4.2 移动端筛选器组实现自适应
在移动端配置筛选器时,将按照屏幕的宽度来适配选项的个数。
具体操作如下:
第一步,进入 BI 系统界面,在上侧导航栏中选择“仪表板”后,在右上方选择“移动端布局”。
.png)
第二步,点击右侧“筛选器组”右上方的添加按钮,会出现筛选条件的自适应提示信息-“筛选条件显示将自适应屏幕,其余收在更多里”。
.png)
IPad、iPone 13/13 Pro、HUAWEI Mate Pad 三款移动端设备自适应效果展示如下:
.png)
.png)
.png)
3. 常见问题
若您在使用仪表板页面功能时遇到问题,建议前往《仪表板常见问题》了解。