组件素材
1. 组件素材概述
组件素材,是观远数据为了让用户的数据可视化更轻松简单而提供的可视化能力,支持用户自建组件与应用市场下载两种方式,并支持对组件素材模板进行替换数据集等操作,使得素材为己所用。
2. 组件素材功能
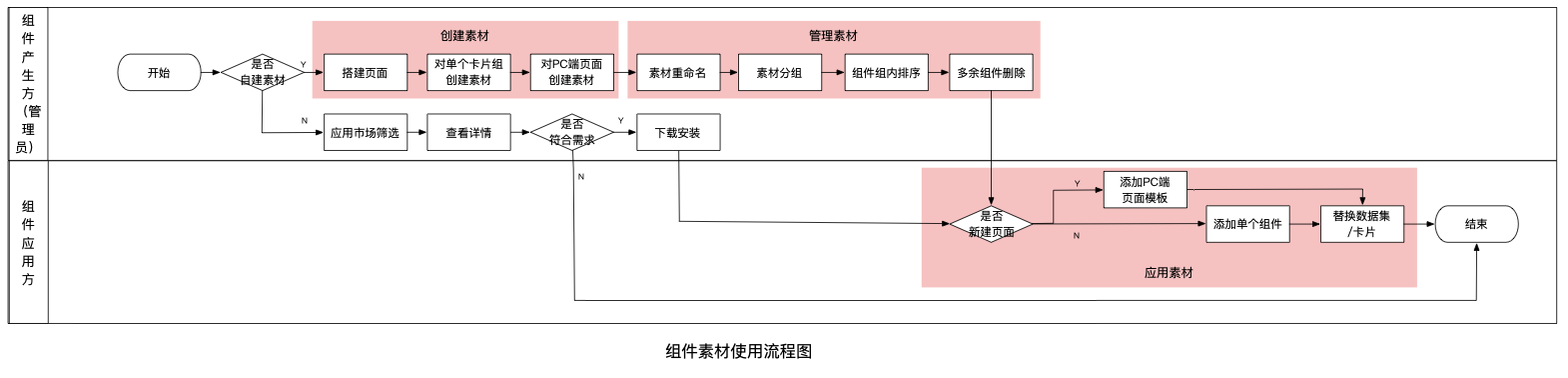
组件素材功能主要分三个部分,创建素材-管理素材-应用素材。整体流程图如下:
| 产品功能 | 功能介绍 | 使用角色 | |
| 创建素材 | 自建素材 | 移动端和桌面端的卡片组可创建为自建素材; 桌面端的页面可整体创建为页面模板。 | 管理员 |
| 应用市场下载 | 可直接通过应用市场下载组件素材,并在仪表板中使用。 | ||
| 管理素材 | 对自建素材可以做重命名、分组、排序、删除、预览等操作; 对应用市场下载素材可以做整组删除、预览的操作。 | 管理员 | |
| 应用素材 | 在仪表板移动端/桌面端支持使用单个组件,点击添加到仪表板,然后替换数据集/卡片即可正常使用; 在新建页面的空白页面可以支持使用页面模板,点击即完成整个页面模板的添加,替换数据集/卡片即可正常使用。 | 仪表板编辑者 | |
3. 组件素材价值
提升设计效率,高效分析
无需具备专业的设计背景,也能快速实现高颜值的仪表板或移动端界面,让有限的精力投入专业的分析。
企业视觉标准,统一管理
自由创建符合企业视觉体系的组件素材,全公司统一应用,保证品牌视觉一致性,提升看数体验。
重复使用资源,价值放大
无需高成本人力,数据可视化素材,轻松沉淀为视觉资产,提高利用率。
4. 组件素材使用说明
4.1 创建素材
组件素材的创建,分为企业管理员自建素材和从应用市场下载两种方式。目前其操作对象仅为管理员。具体介绍如下:
4.1.1 自建素材
桌面端和移动端均可支持在仪表板卡片组中进行“创建组件”。以桌面端为例:
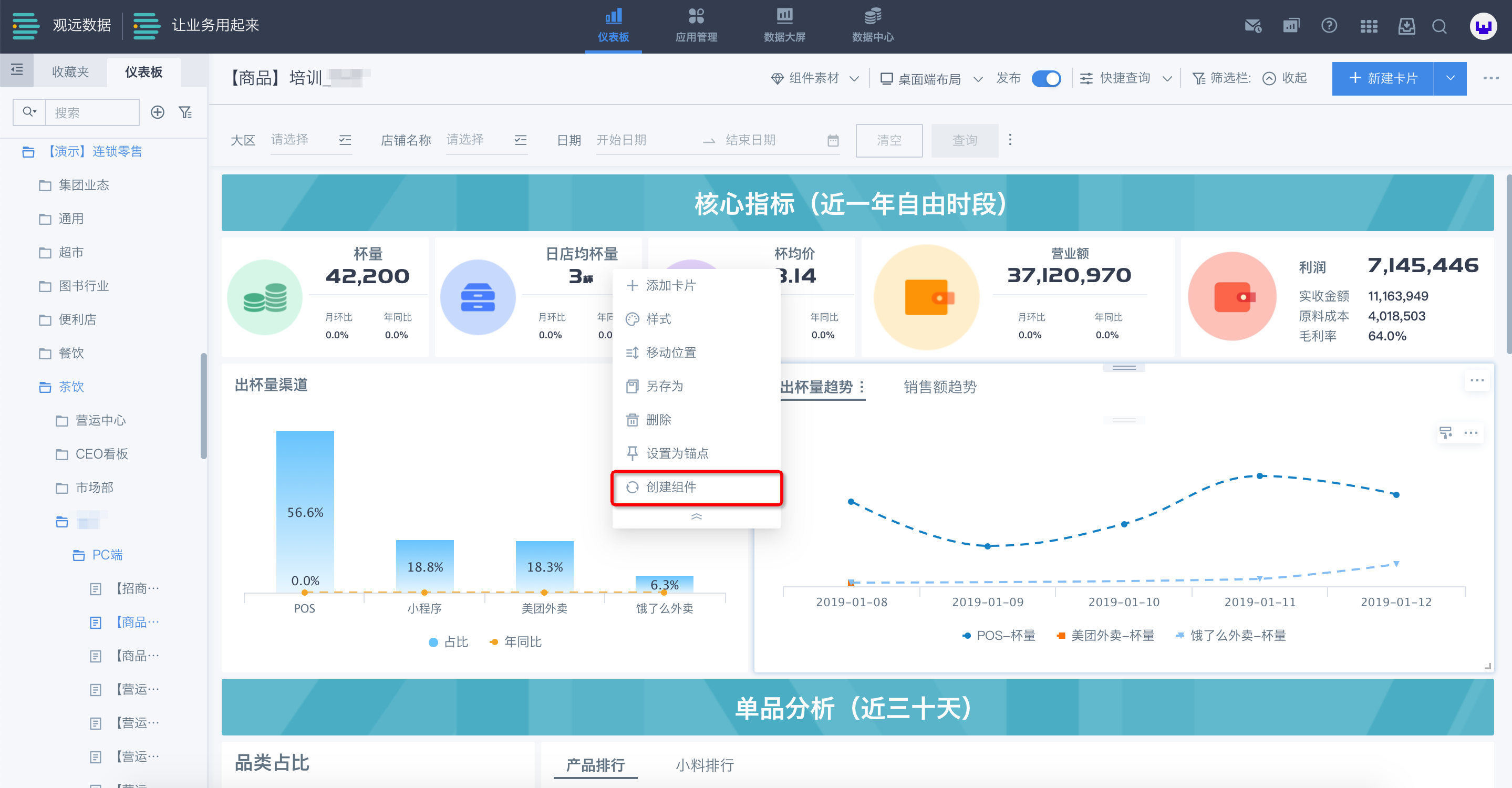
在仪表板卡片组页面中,点击“创建组件”按钮。
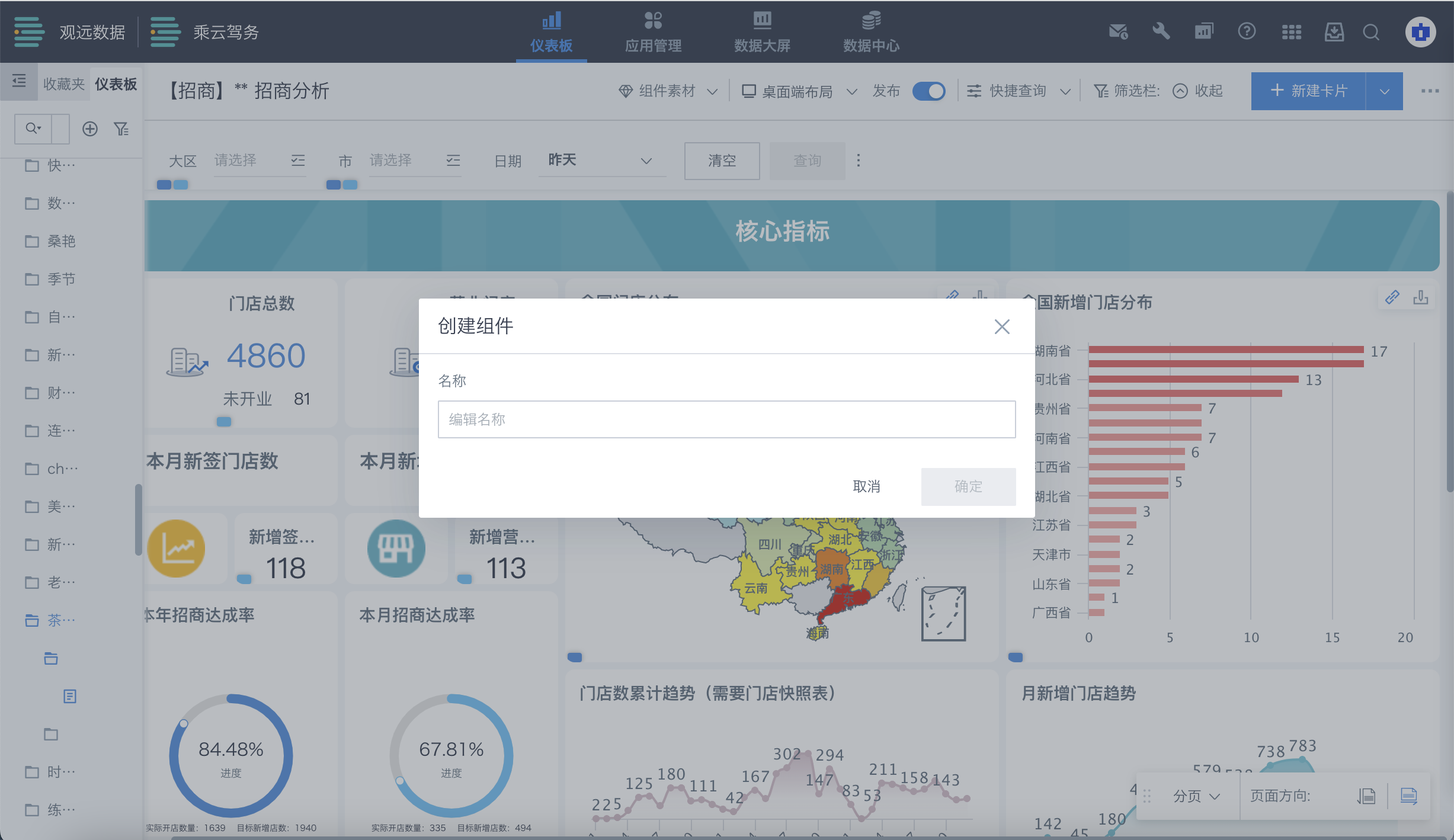
在弹出的设置页面中,填写组件名称,点击确定后即完成单个卡片的组件素材创建。
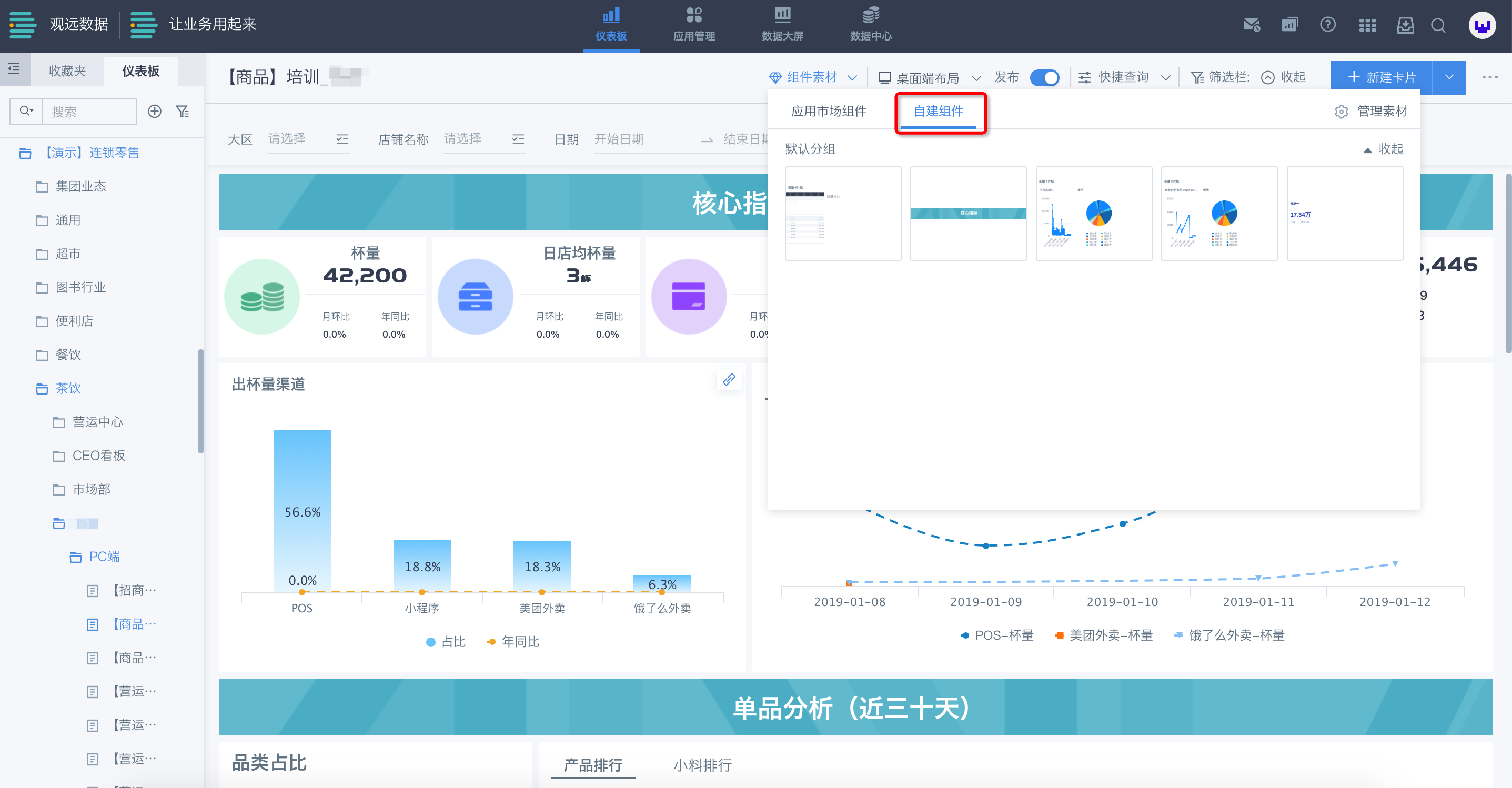
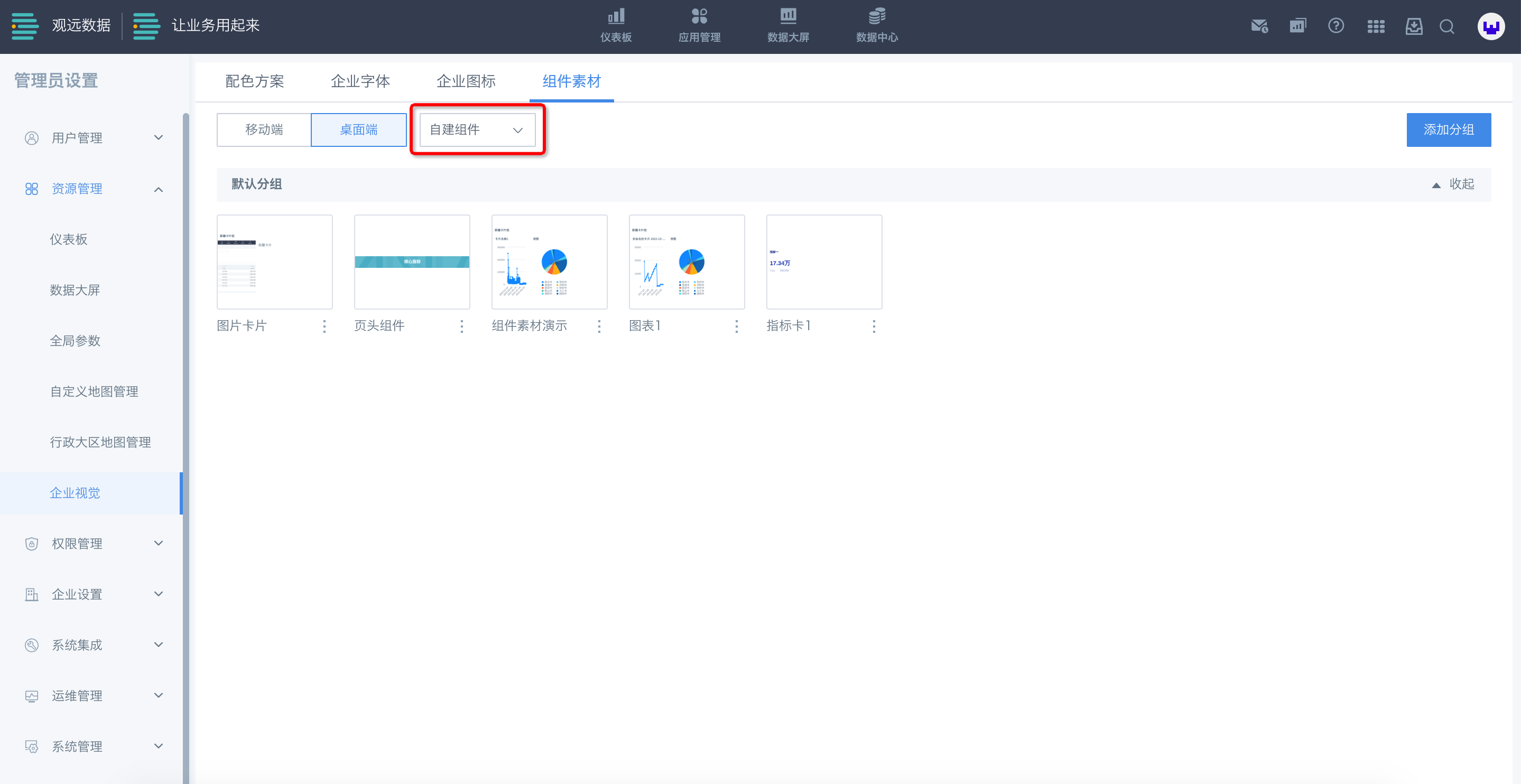
创建成功的组件素材可在“仪表板-组件素材”和“管理员设置-资源管理-企业视觉-组件素材”处的自建组件中查看。
4.1.2 应用市场下载
应用市场提供了丰富的应用类型,其中免费应用可直接点击进行安装,付费应用支持免费在线体验,但只有购买后才能进行安装(若想安装付费应用,请联系观远工作人员)。具体使用介绍如下:
4.1.2.1 应用市场访问
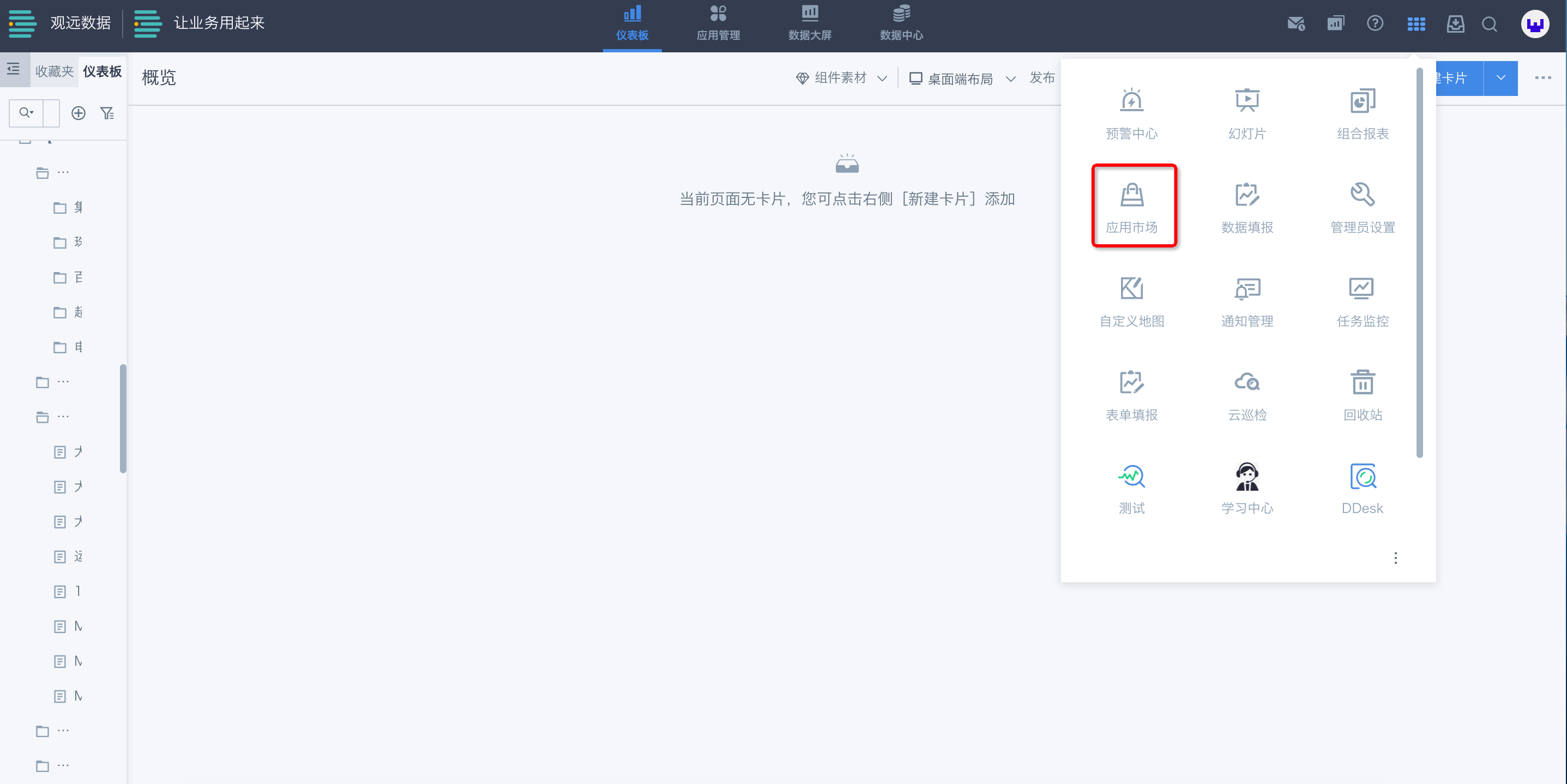
打开平台界面右上角的九宫格,点击“应用市场”按钮跳转至应用市场页面。
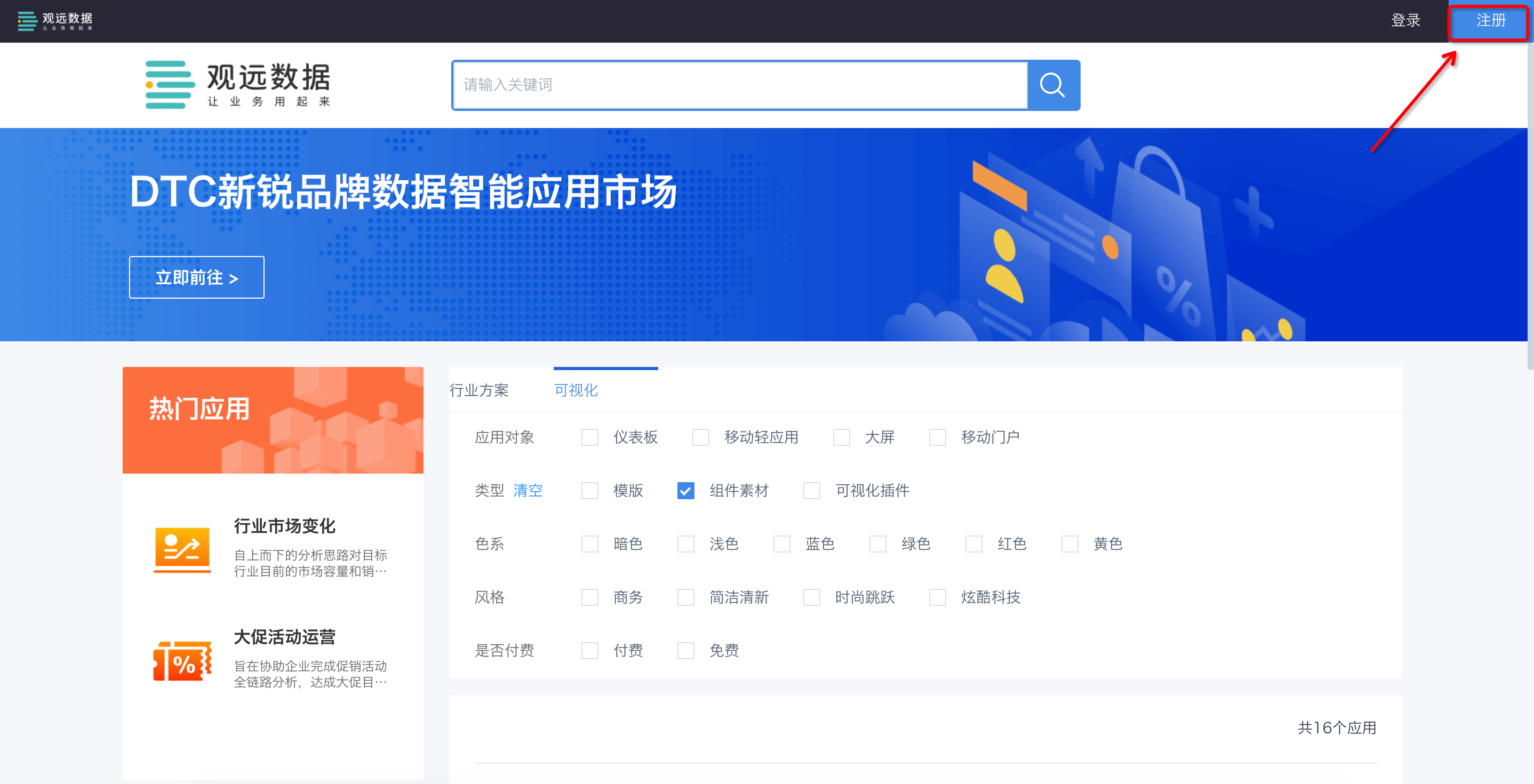
在应用市场页面,右上角的“注册”按钮,进行账号注册。若已有账号,直接登录即可。
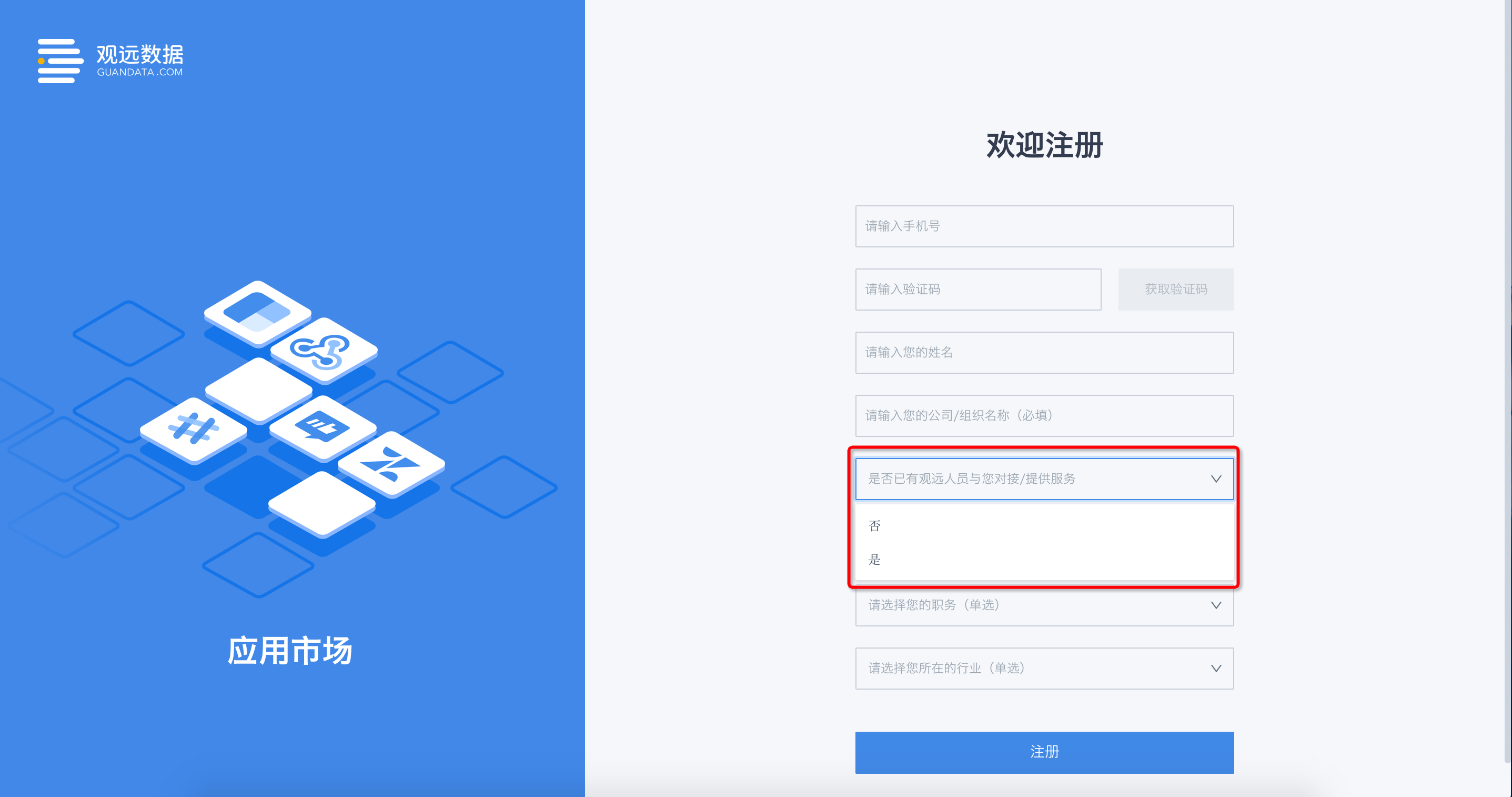
在注册页面,根据提示填写相关信息。
注意:第五个“是否已有观远人员与您对接/提供服务”:若选择“否”,则为了让您拥有更好的服务体验,后续可能会有观远数据服务人员与您联系,请注意接听;若选择“是”,则默认您已与观远联系过,观远不再进行另外联系。
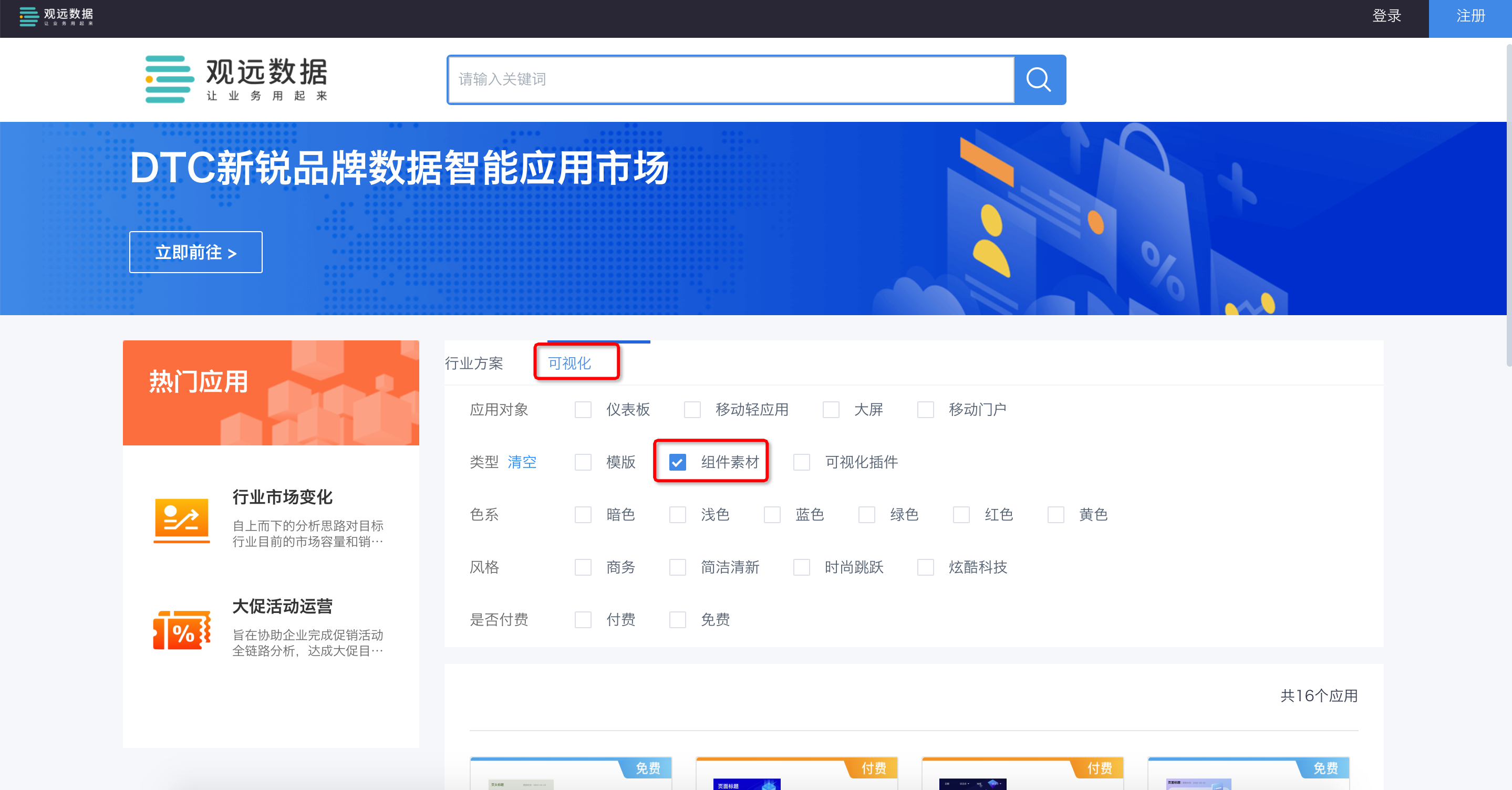
4.1.2.2 应用市场安装
在可视化类型中勾选“组件素材”选项。
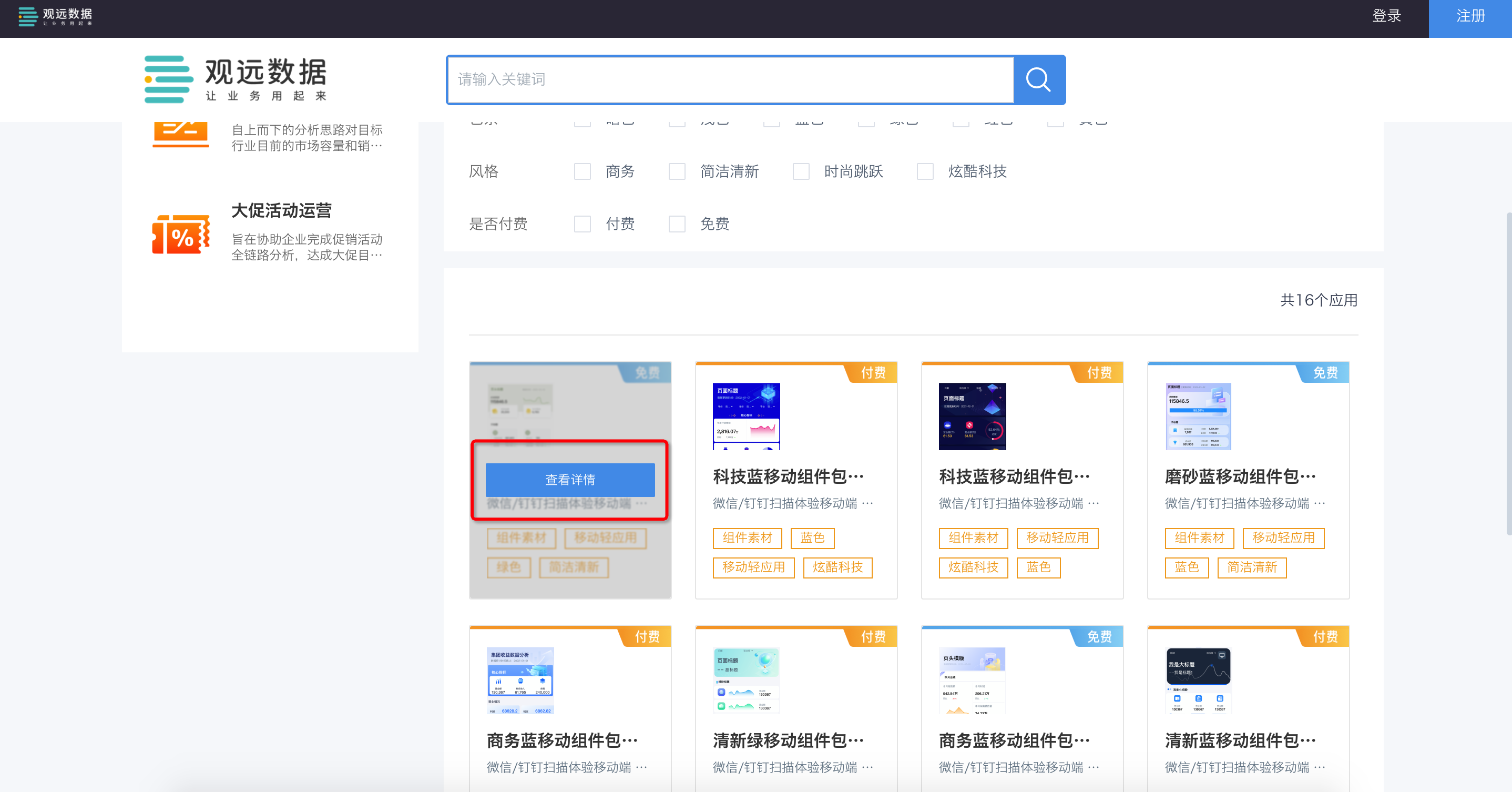
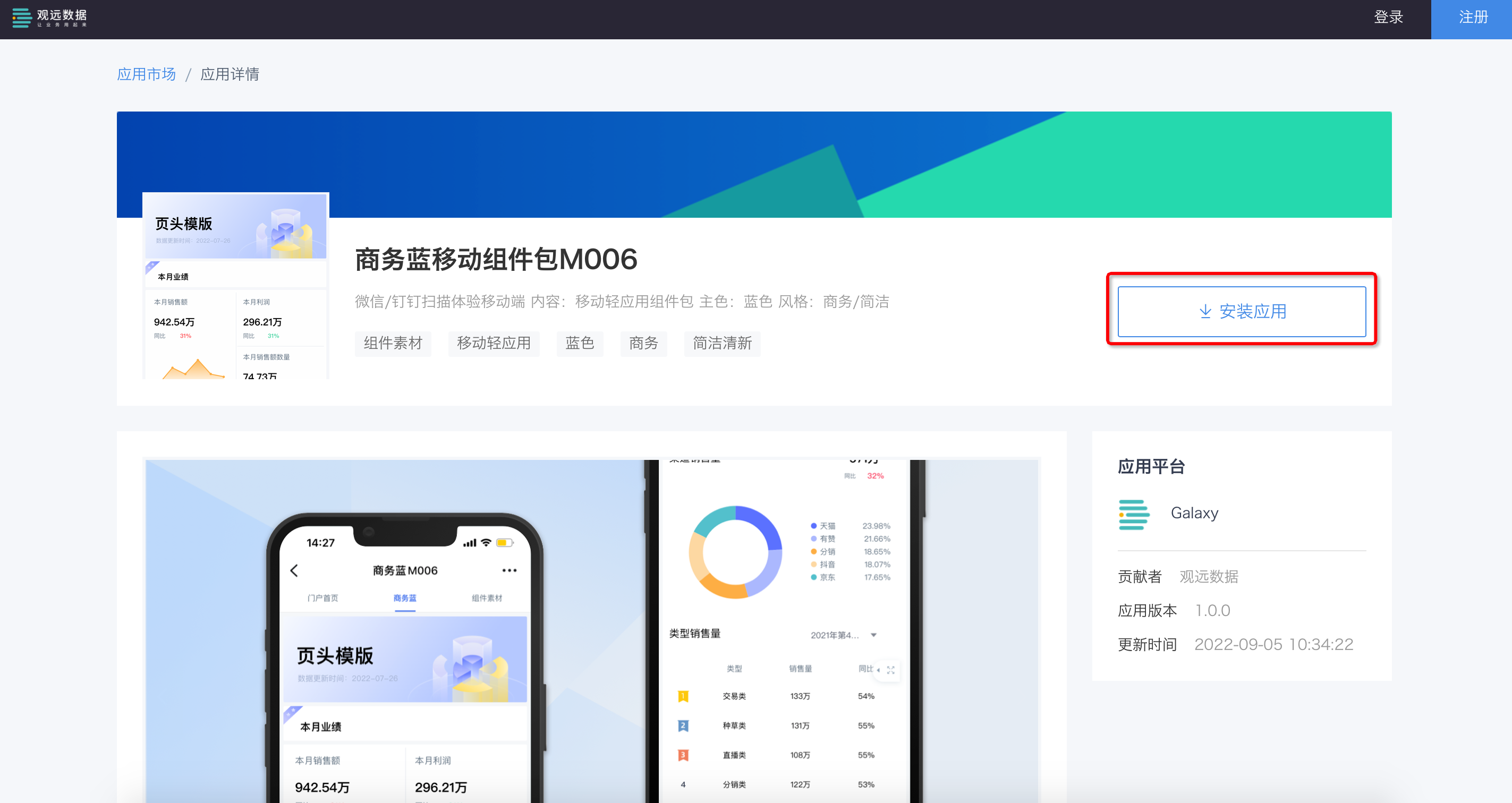
选择任意模板,点击“查看详情”,可了解模板详细信息。
在详情页面内点击“安装应用”,即可将该组件素材模版导入BI平台。
注意:只有从BI环境访问应用市场,才能在应用详情页看到“安装应用”的入口。
下载成功的组件素材可在“仪表板-组件素材”和“管理员设置-资源管理-企业视觉-组件素材”处的应用市场下载中查看。
4.2 管理素材
组件素材的管理,分为对应用市场组件和自建组件的管理。目前其操作对象仅为管理员。具体介绍如下:
4.2.1 功能入口
从仪表板处进入:
桌面端管理素材入口:“仪表板-组件素材-管理素材”
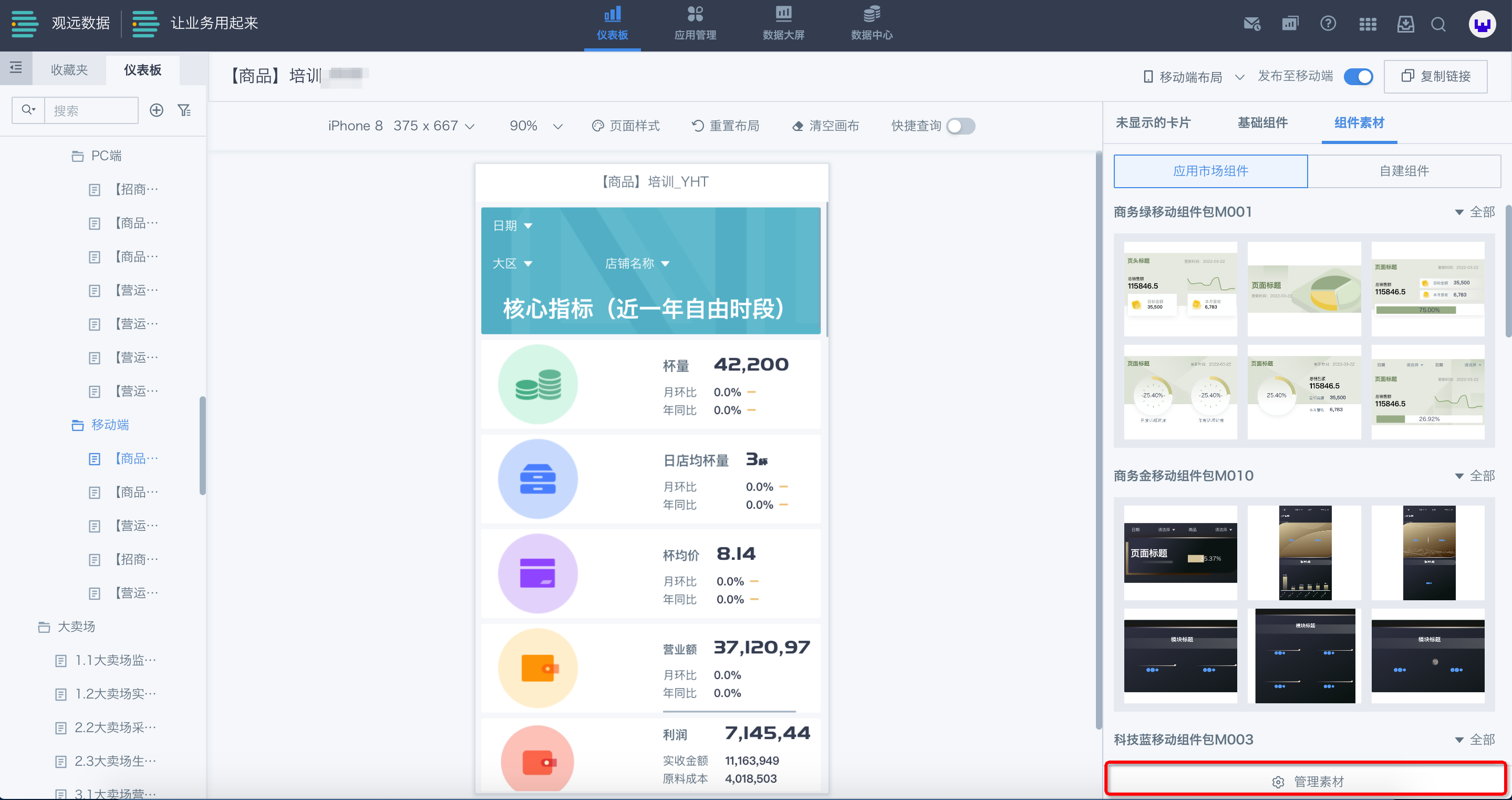
移动端管理素材入口 :“仪表板-组件素材-管理素材”
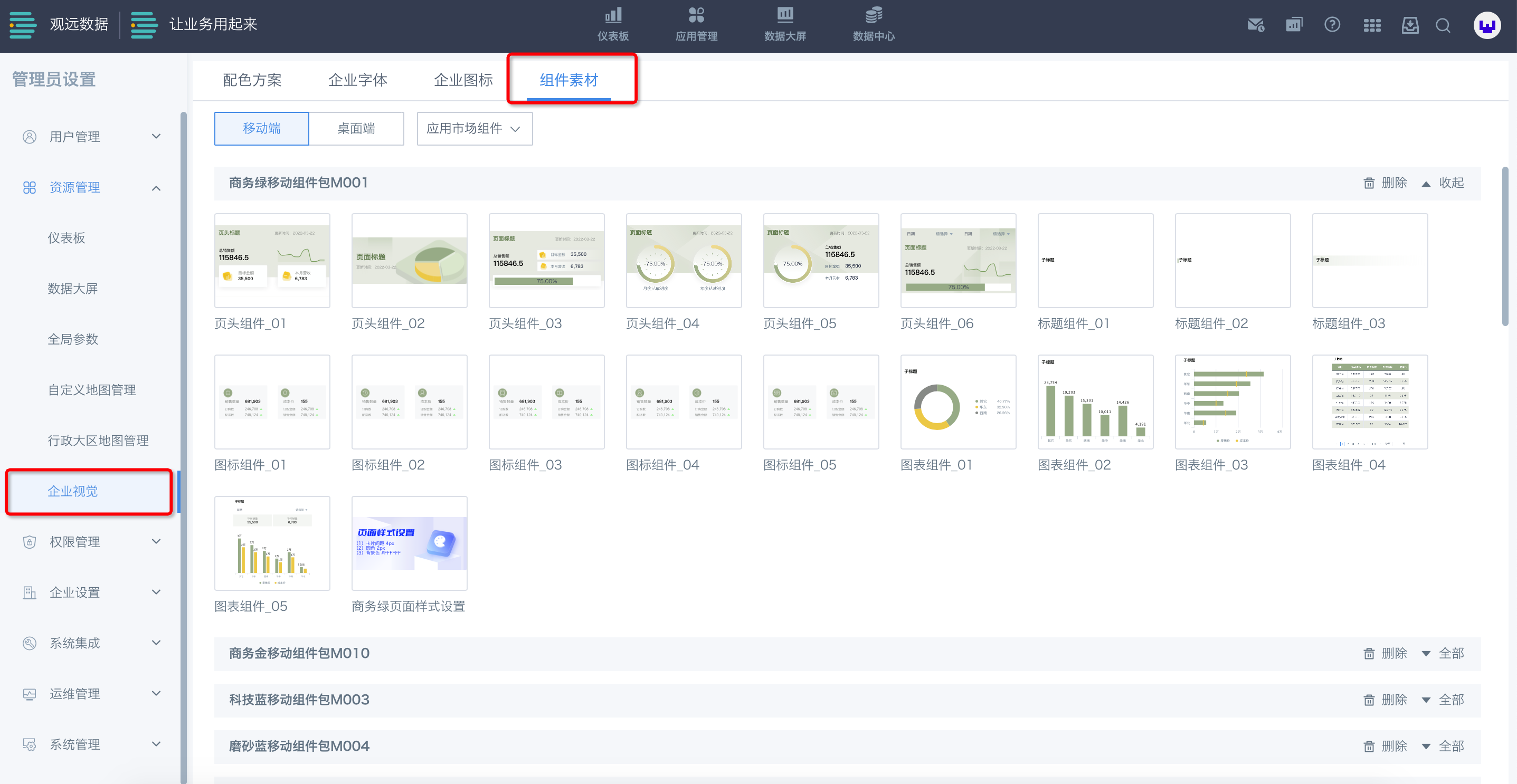
从管理员设置处进入:“管理员设置-资源管理-企业视觉-组件素材”
4.2.2 操作说明
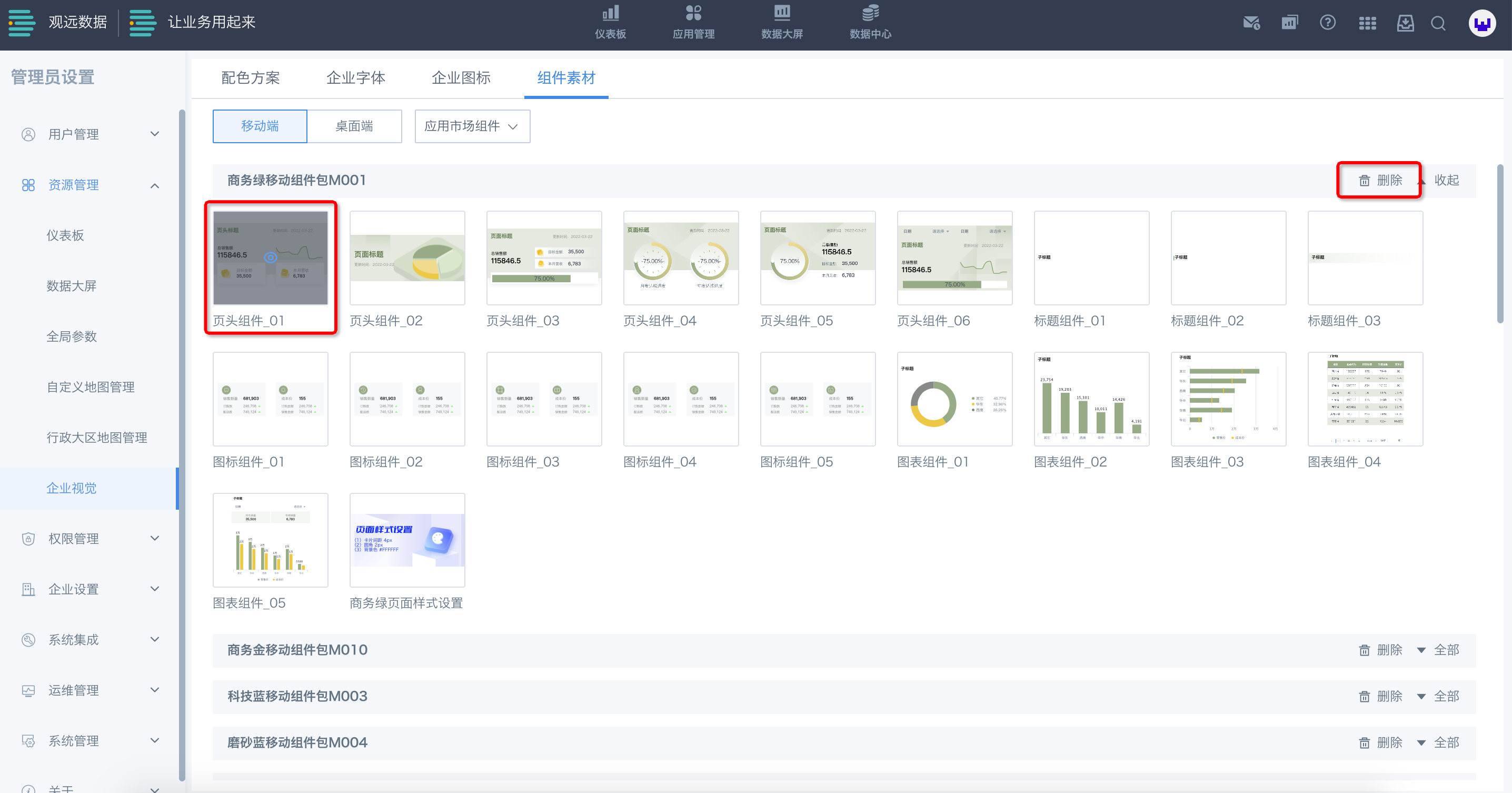
对于应用市场组件:仅支持组件素材的“预览”和“整组删除”操作。
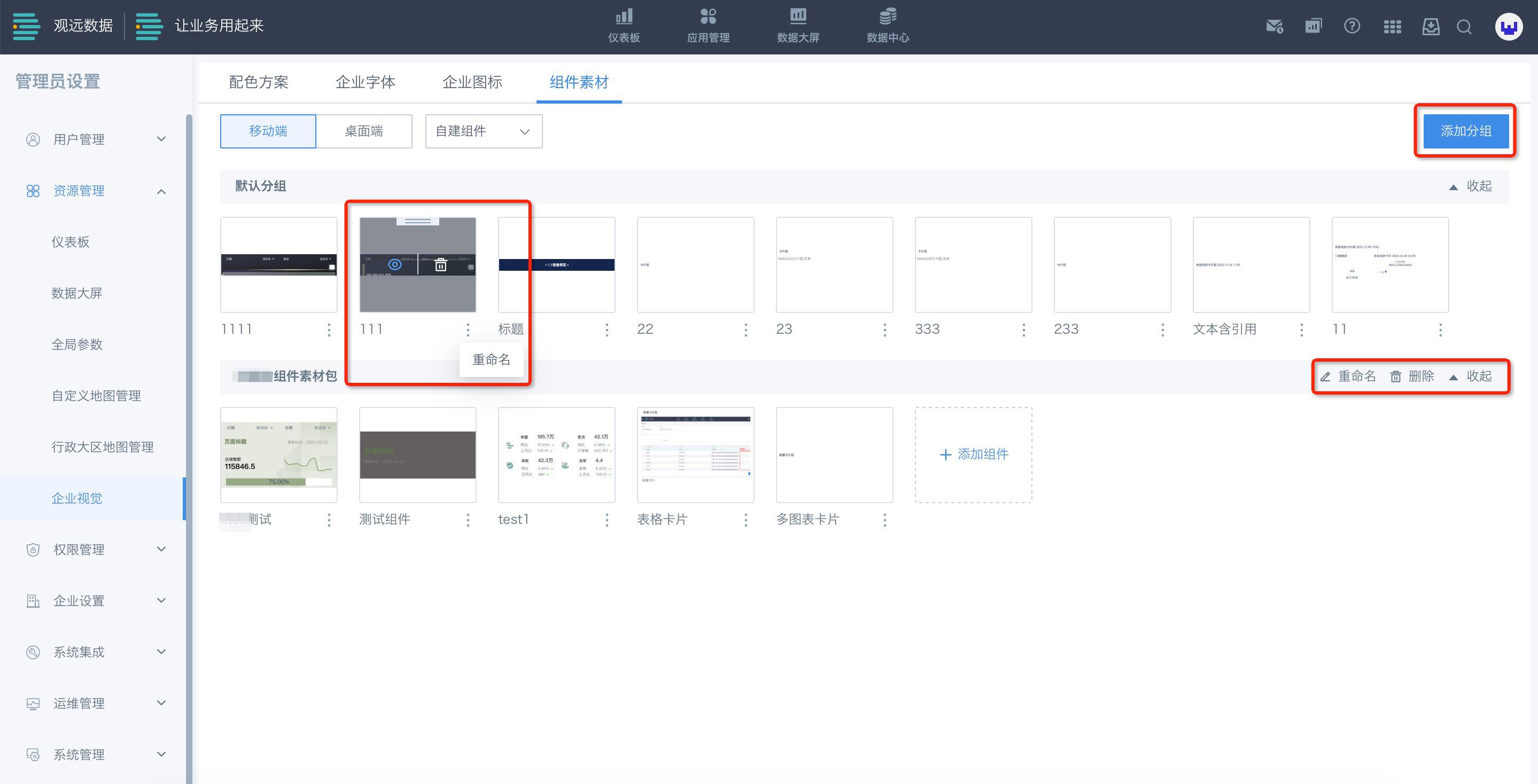
对于自建组件:
单个组件:支持重命名、预览、删除、移动至默认分组的操作;
分组:支持重命名、删除、添加组件的操作;
其它:支持添加分组的操作。
4.3 应用素材
组件素材的应用,分为对移动端和桌面端的应用,并且支持仪表板编辑者进行应用操作。具体介绍如下:
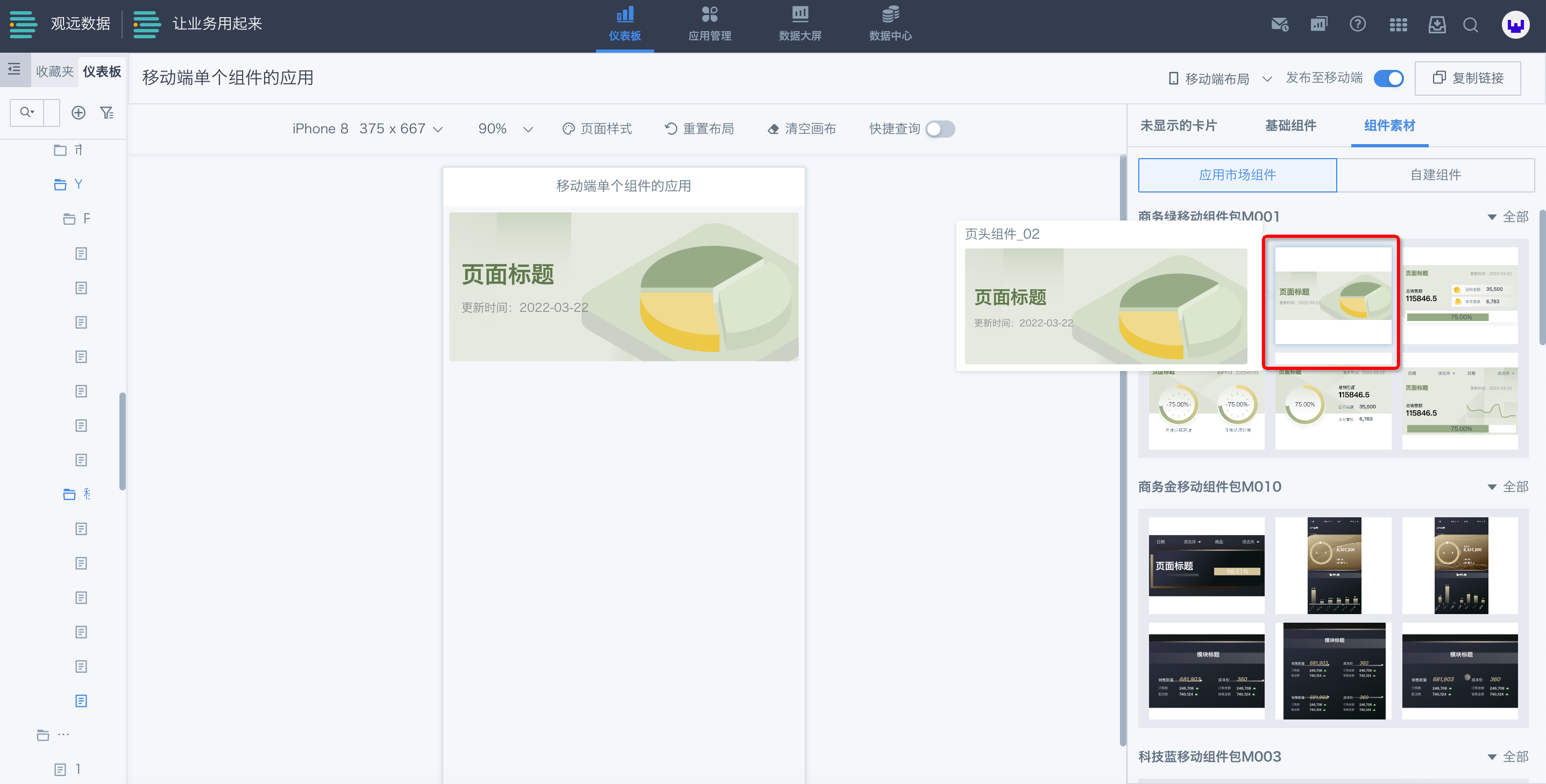
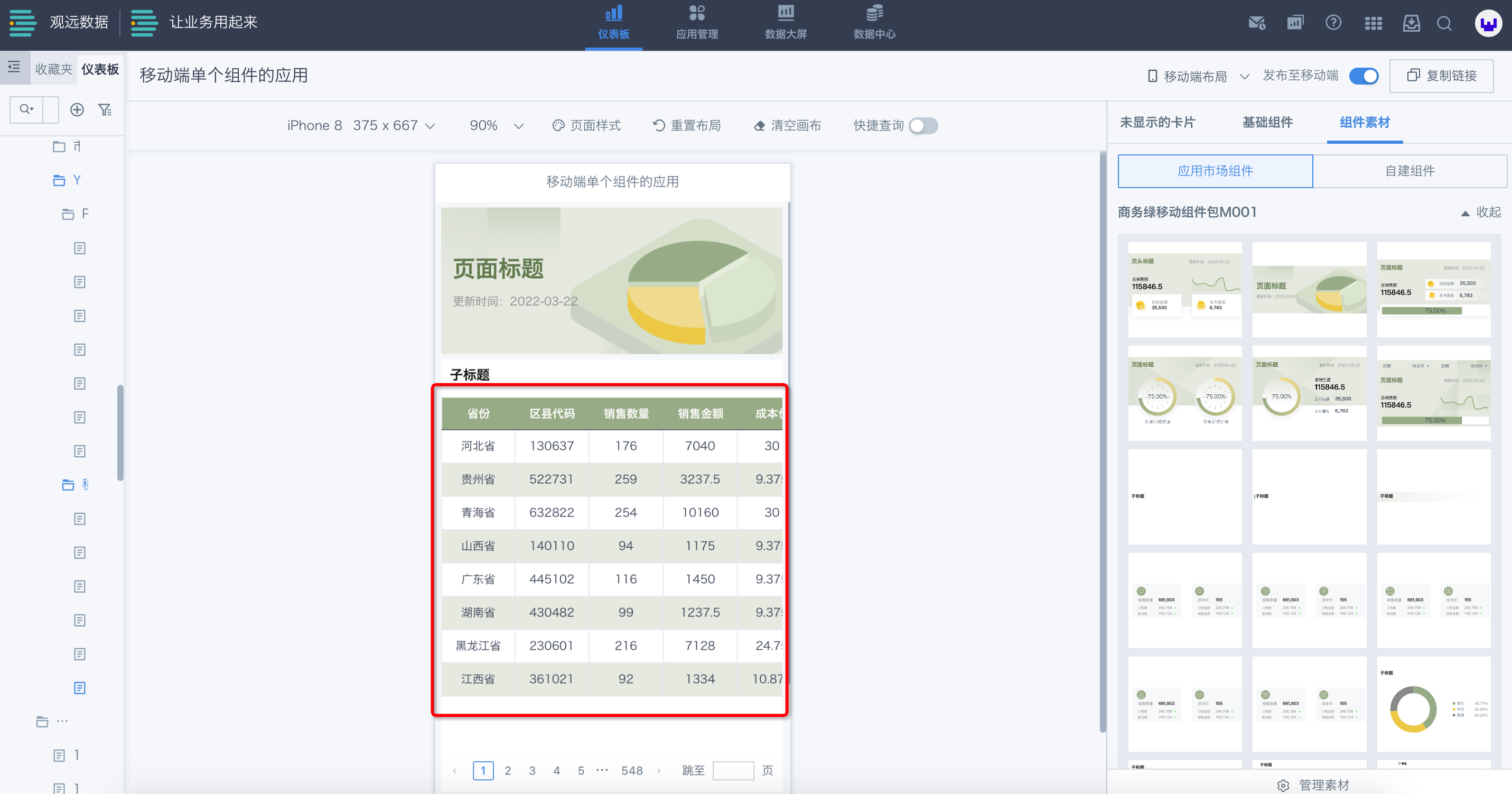
4.3.1 移动端:单个组件
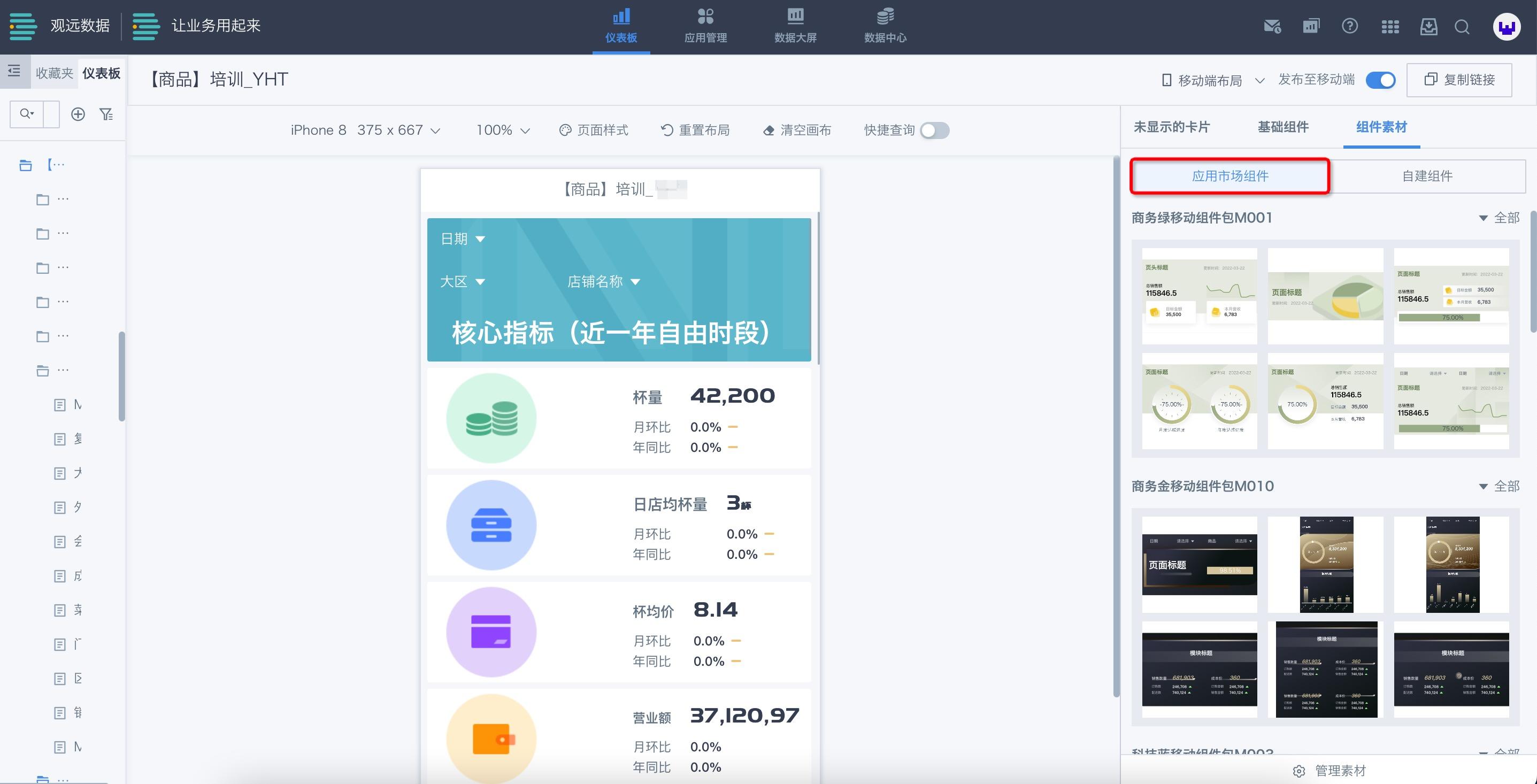
在移动端布局处,点击已创建的单个组件的组件素材,即可添加至当前页面。
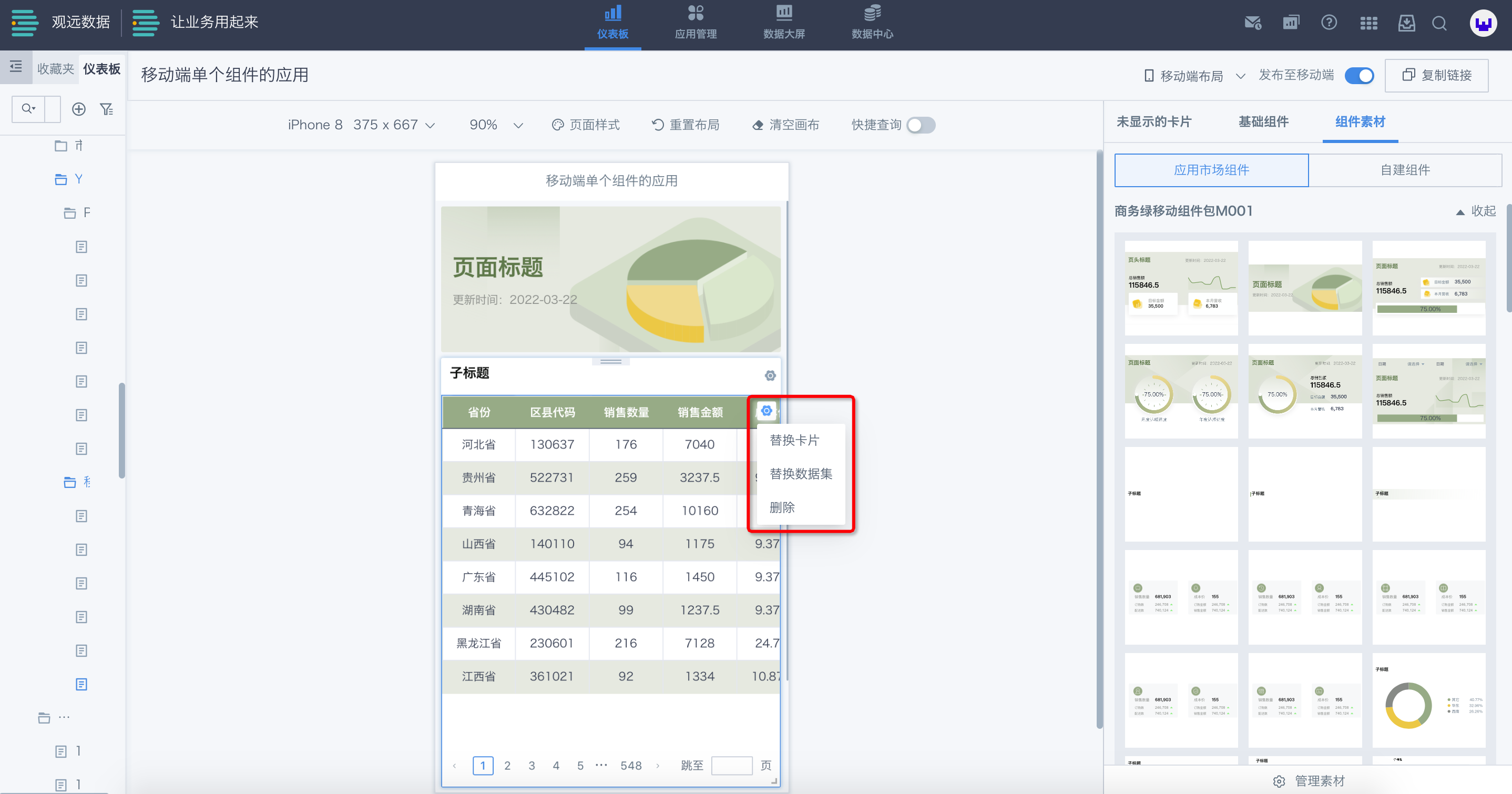
点击单个卡片的操作按钮,可进行替换卡片、替换数据集、删除的操作。
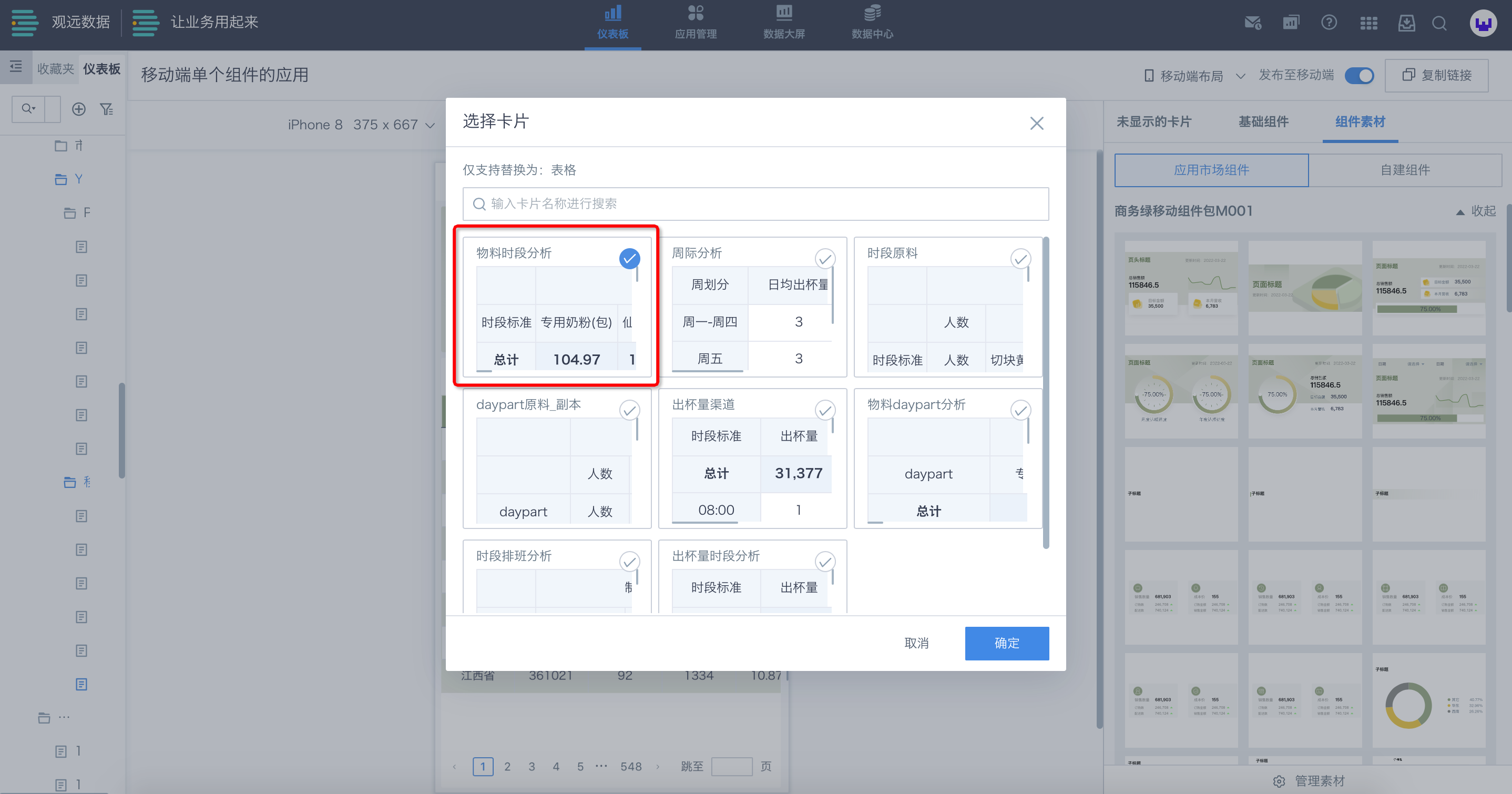
当选择替换卡片:弹框中会提示当前可替换的卡片类型(如下图:支持替换为表格类型),并且显示当前页面根布局和卡片池中的同类型卡片以供选择。
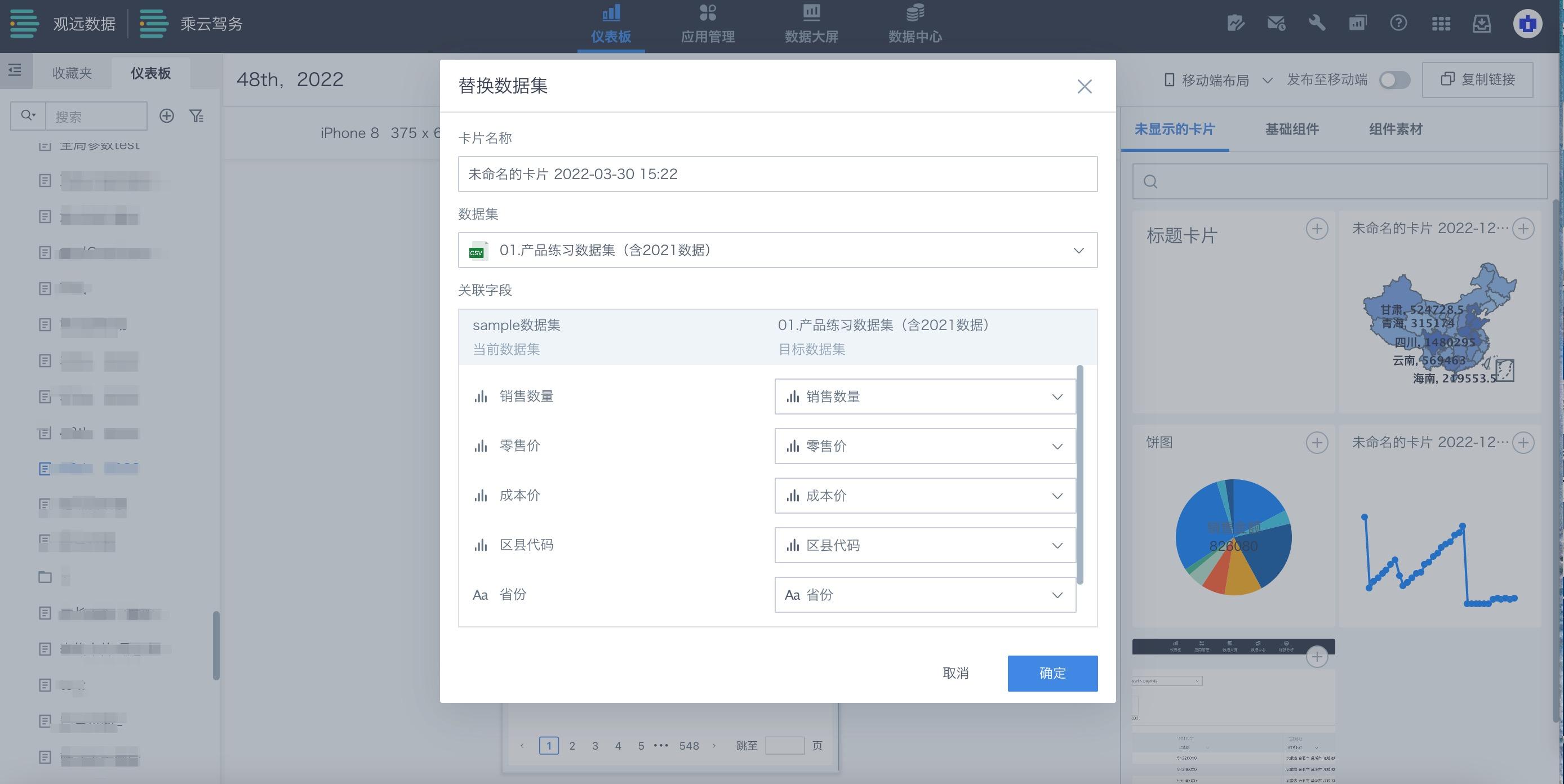
当选择替换数据集:在“数据集”中选择想要替换的目标数据集,在“关联字段”中设置相互配对的字段。
最后,点击“确定”,即可完成替换。
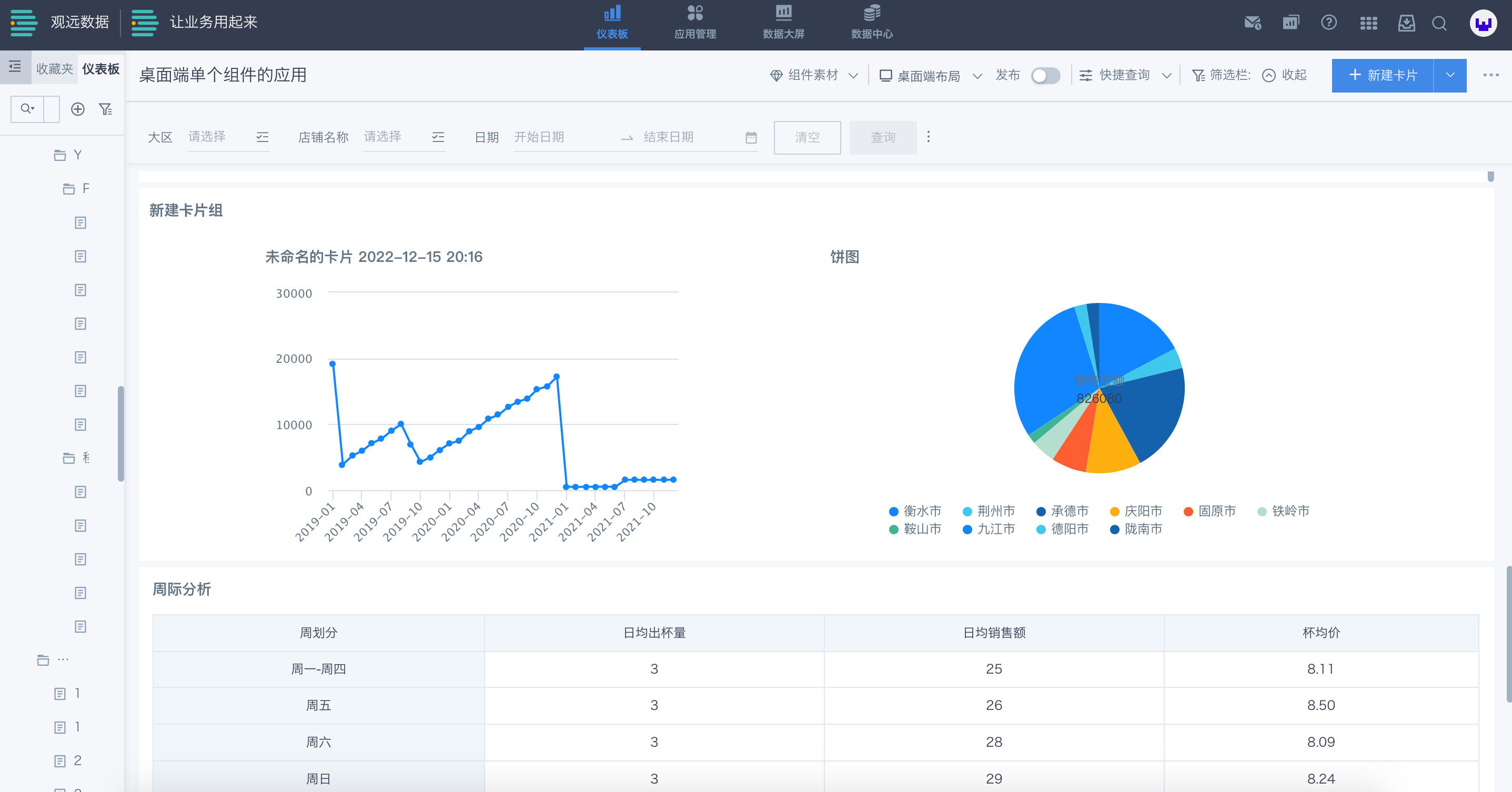
4.3.2 桌面端:单个组件
在桌面端布局的组件素材处,并点击已创建的单个组件的组件素材,即可添加至当前页面。
点击单个卡片的操作按钮,可进行替换卡片、替换数据集、删除的操作。
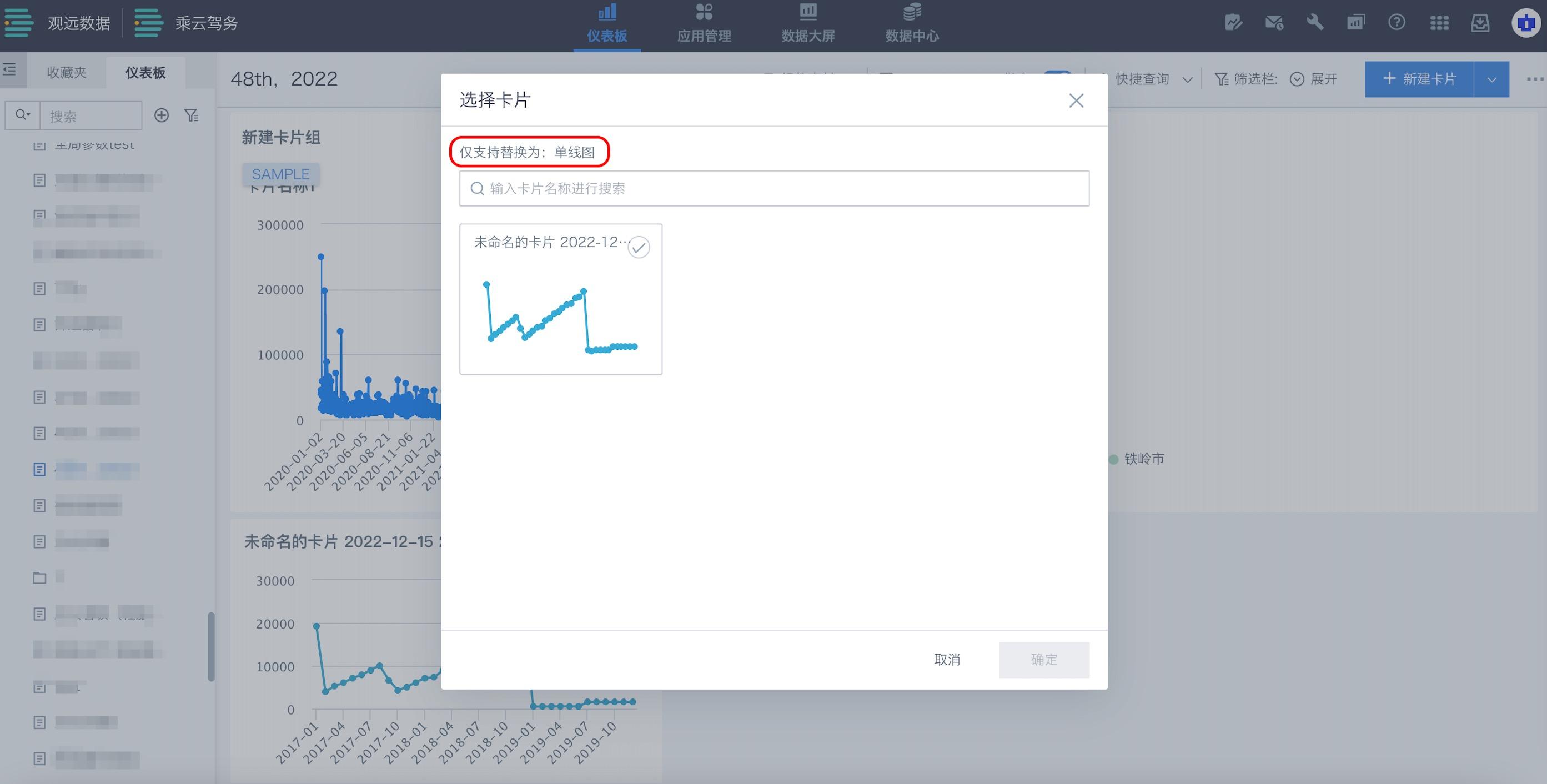
当选择替换卡片:弹框中会提示当前可替换的卡片类型(如下图:支持替换为单线图),并且显示当前页面根布局和卡片池中的同类型卡片以供选择。
当选择替换数据集:在“数据集”中选择想要替换的目标数据集,在“关联字段”中设置相互配对的字段。
点击“确定”,则完成数据集替换。
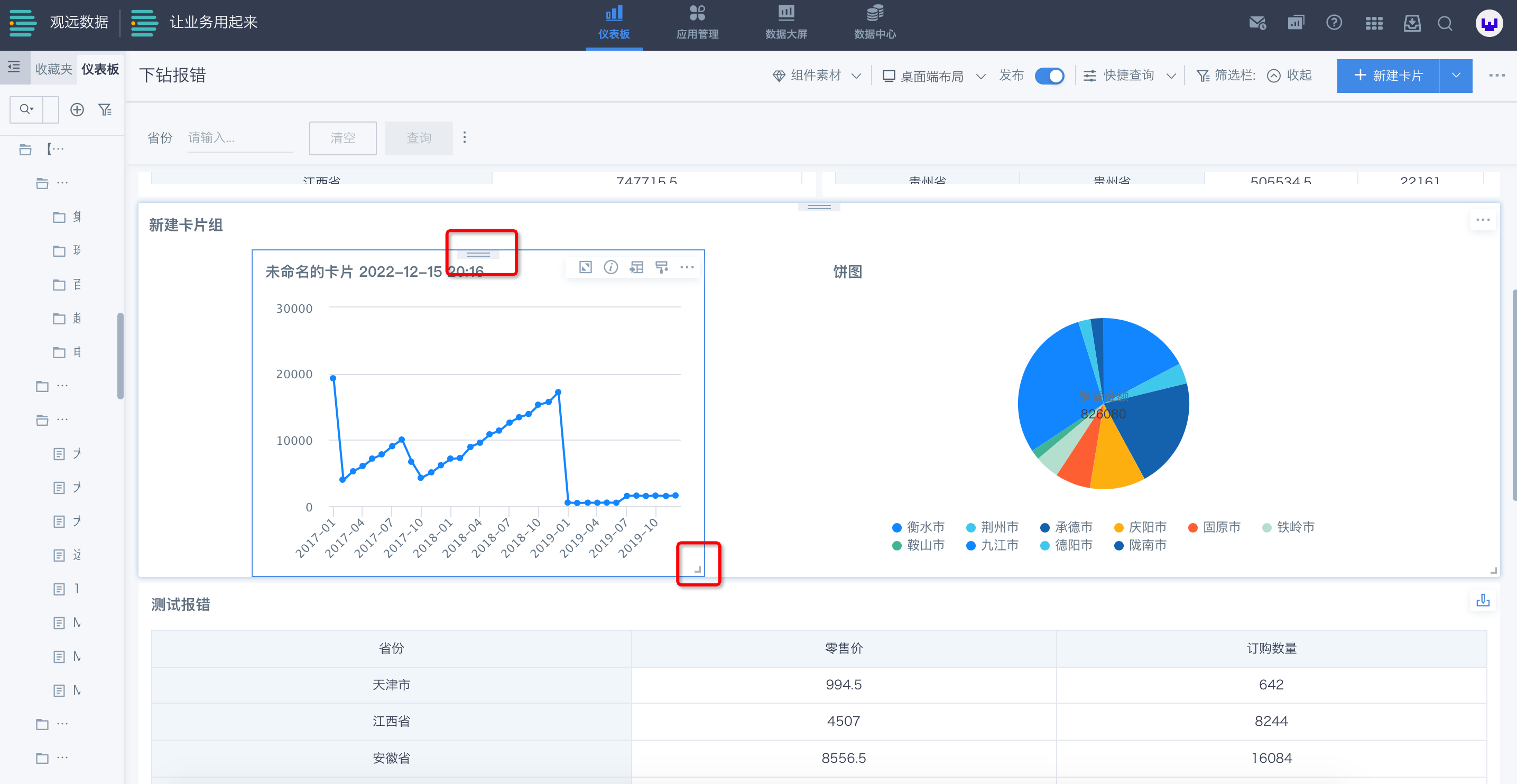
同时,支持对组件素材进行拖拽操作,微调样式。
4.3.3 桌面端:页面模板
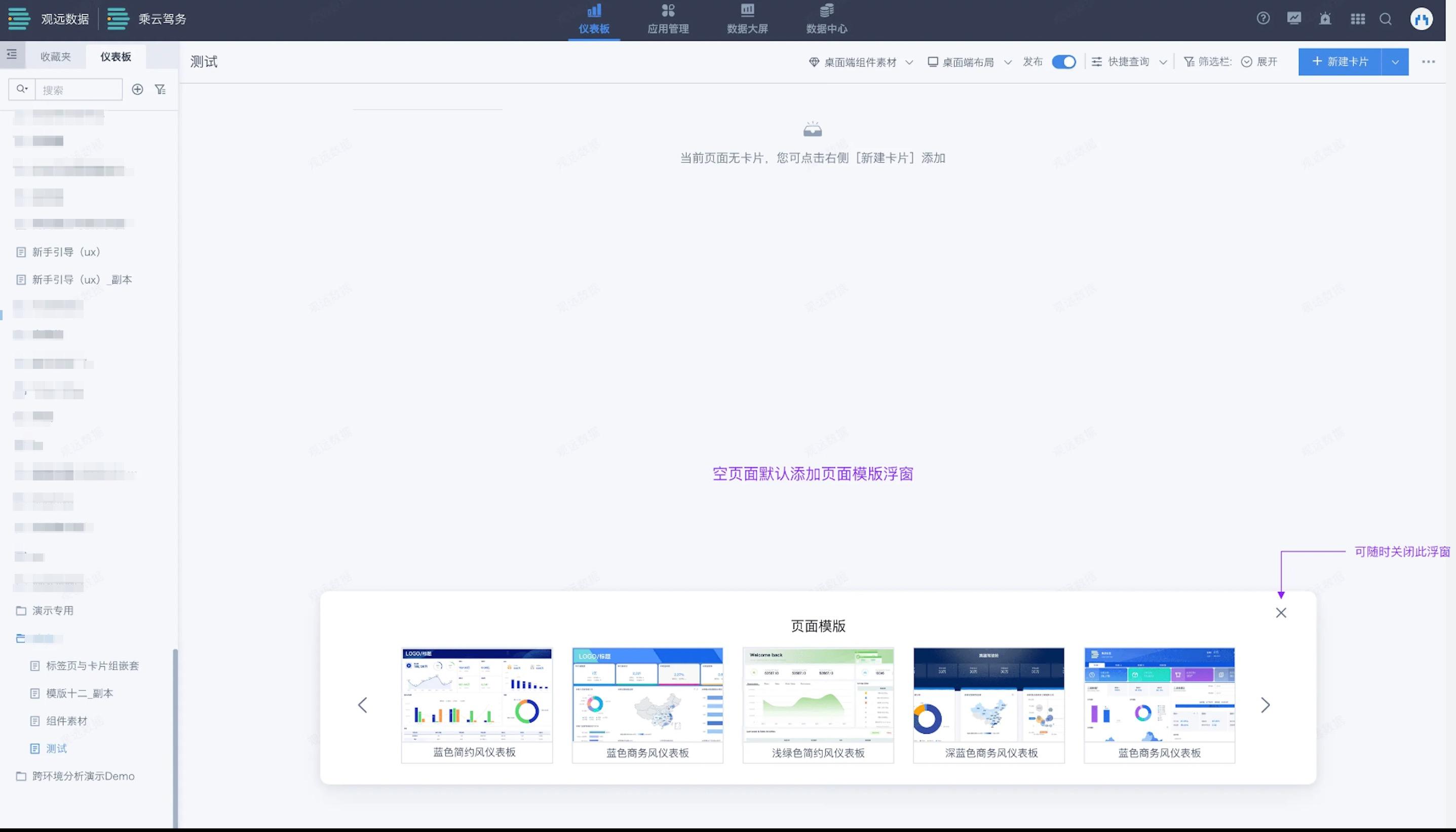
在仪表板页处,创建新的空白页面,鼠标悬停在页面模版浮窗上,即可预览页面模板。
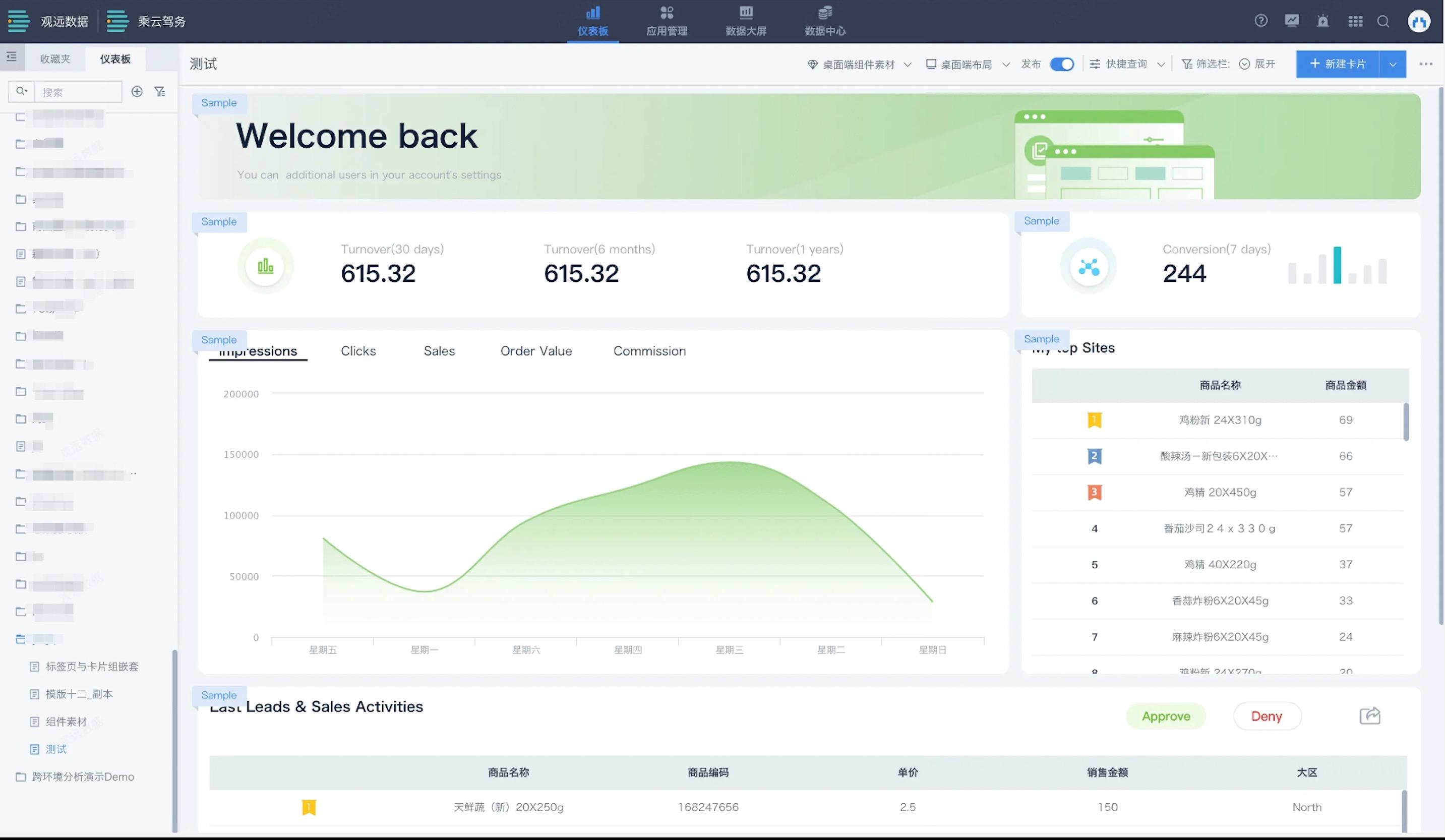
点击页面模板,即可应用该模板,之后再进行需要的数据集和卡片替换操作。