颜色字段使用场景的经验小结-簇状折线图
创建于 2022-11-01 / 最近更新于 2022-11-08 / 1349
字体:
[默认]
[大]
[更大]
卡片颜色设置总体概述:
卡片颜色有两个地方可以设置,1是主题色,2是字段【颜色】。
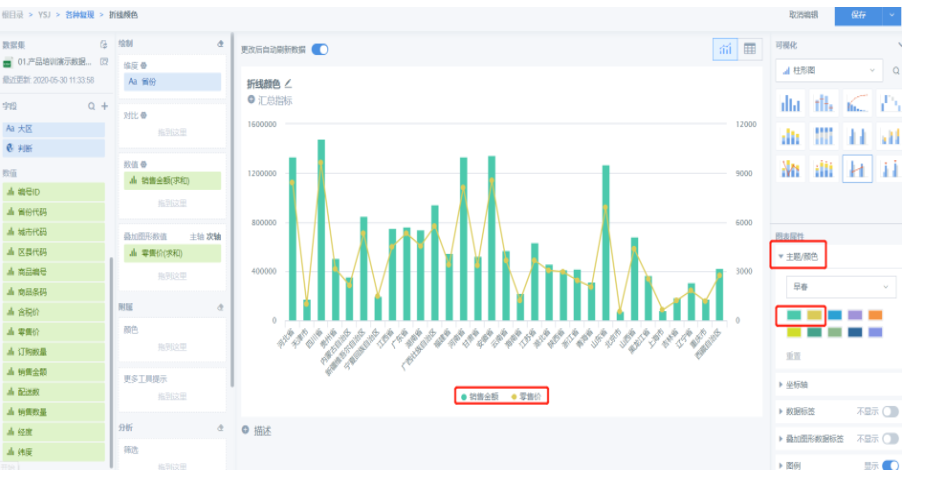
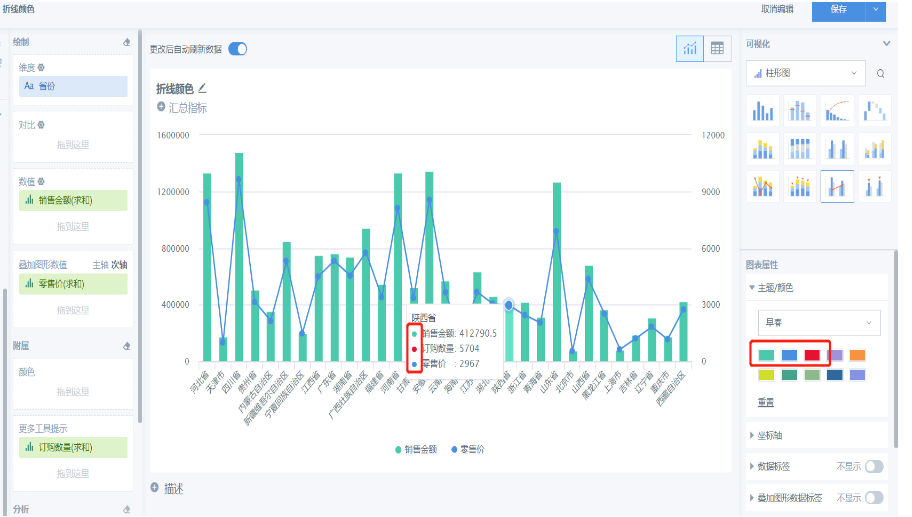
如图,当【颜色】区没有字段时,图表的颜色是按照主题色上色的,调整“主题/颜色”这里的颜色设置,图表的颜色是跟着变化的;

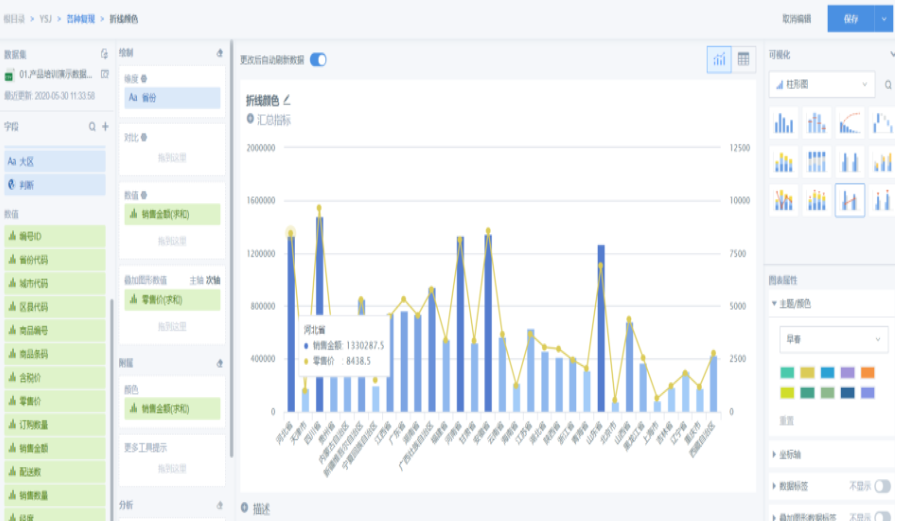
当【颜色】区拖上字段后,主题色对于数值字段(比如这里的【销售金额】)的颜色就会失效:

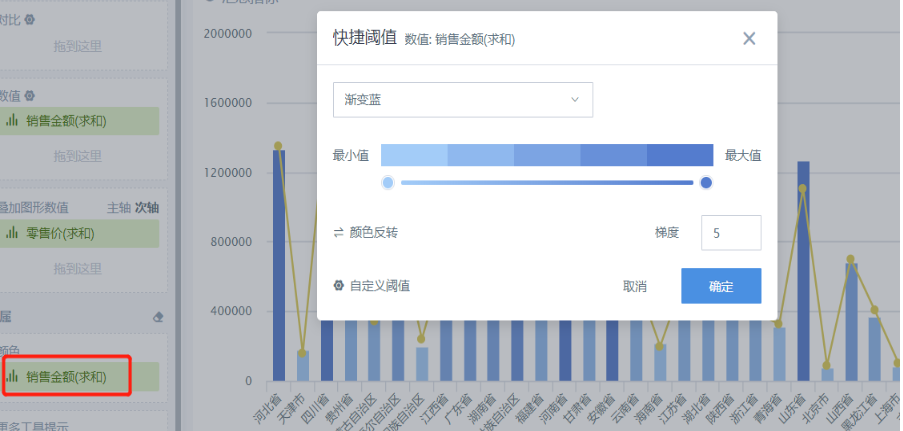
此时,【颜色】区的设置会对数值字段的颜色生效,可以这里进行对柱形图的颜色设置:

具体使用场景介绍:
场景1:
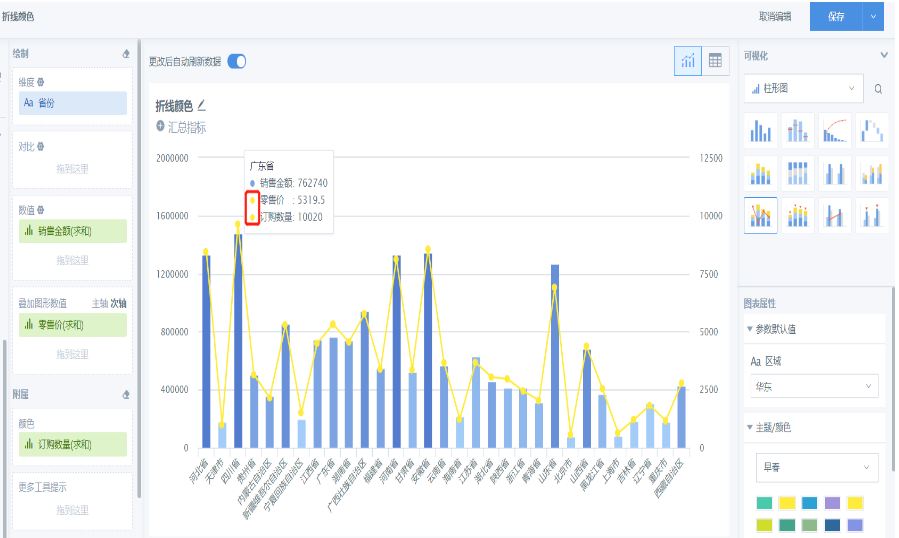
把非数值维度的其他数值字段拖入到【颜色】区,发现叠加图形(折线)的颜色是跟【颜色】字段的颜色一致的,想要单独设置折线的颜色,该怎么实现?

解决方案:
我们不推荐把非数值维度的字段放到【颜色】区域,除非有特殊场景的使用。
正确使用方法如上所述,需要把数值字段里的字段拖到【颜色】区域,进行颜色的设置,
如果要单独设置折线的颜色,且跟附属的字段图标显示颜色区分开,那么可以把字段放到“更多工具提示”这里,这时,可以看到三个字段的颜色是不同的,分别对应主题色的前三个颜色:

场景2:
使用非数值维度的文本字段来设置柱形图的颜色,达到高亮某些特定柱子的效果。
解决方案:
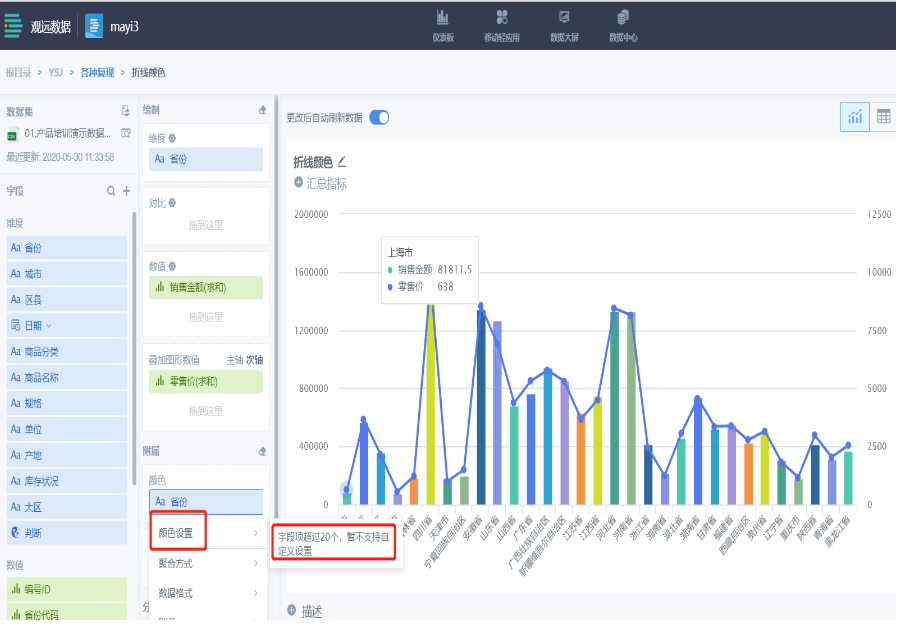
把文本字段(一般是维度上的字段或者跟维度上的字段相关的字段)拖到颜色区域,进行颜色设置。
1、将维度上的字段设置颜色,直接拖入维度字段到【颜色】字段,注意,颜色设置目前只支持20个字段项设置,超过20个无法设置:

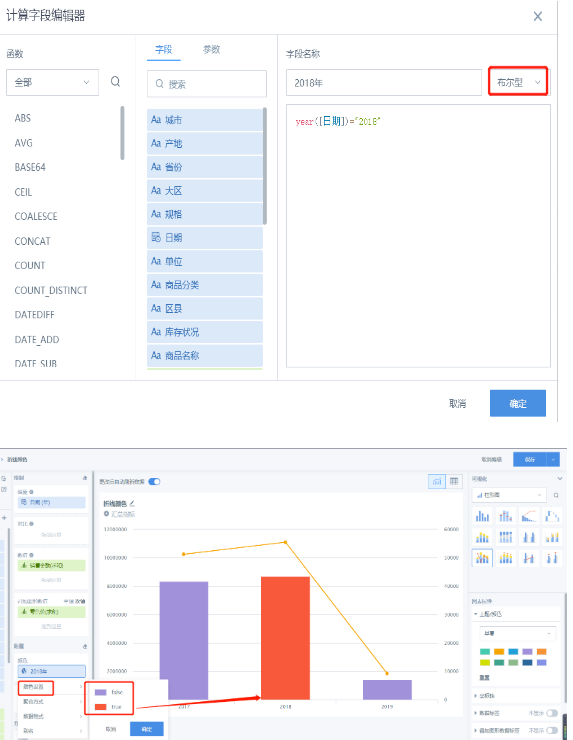
2、利用判断(布尔型)的形式设置特定柱子的颜色,这里可以用普通公式,也可以利用参数达到一个动态的显示效果:
①普通公式的实现方式:

1 人点赞过